How to Display Bookings Dynamically in a Calendar
The tutorial explains how to dynamically display the booking data obtained by JetFormBuilder forms via the Calendar widget.
Before you start, check the tutorial requirements:
- Elementor (Free version) and Block Editor (Gutenberg)
- JetBooking plugin installed and activated
- JetThemeCore plugin installed and activated
- JetFormBuilder plugin installed and activated with a booking form created
Settings of the JetBooking plugin
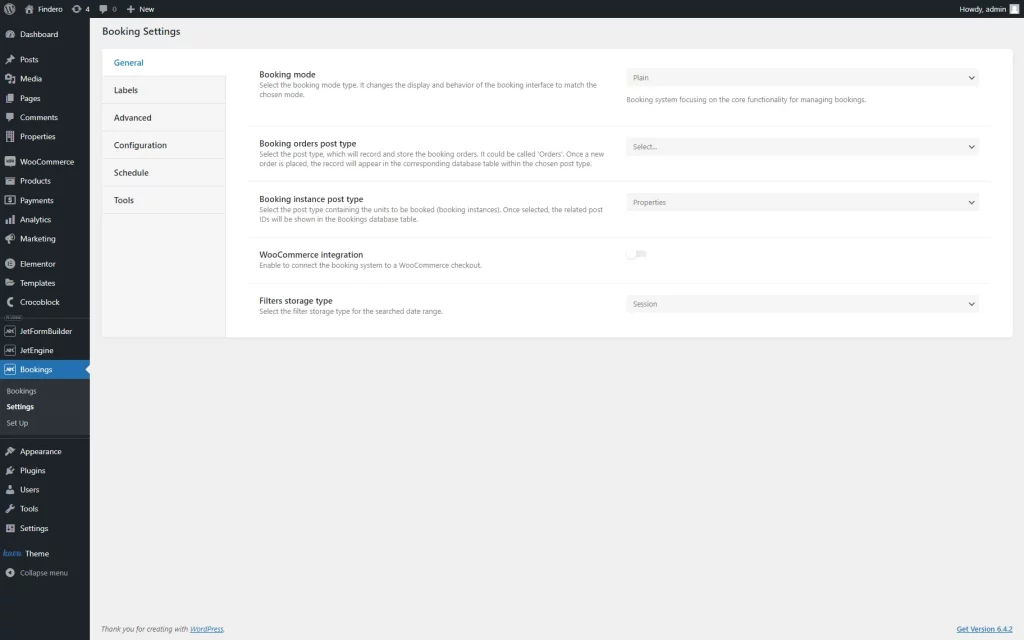
Navigate to the Bookings > Settings tab and adjust the following settings:
- General tab:
- select the “Plain” option in the Booking mode drop-down menu;
- select the CPT (“Properties” for this tutorial) in the Booking instance post type drop-down menu.
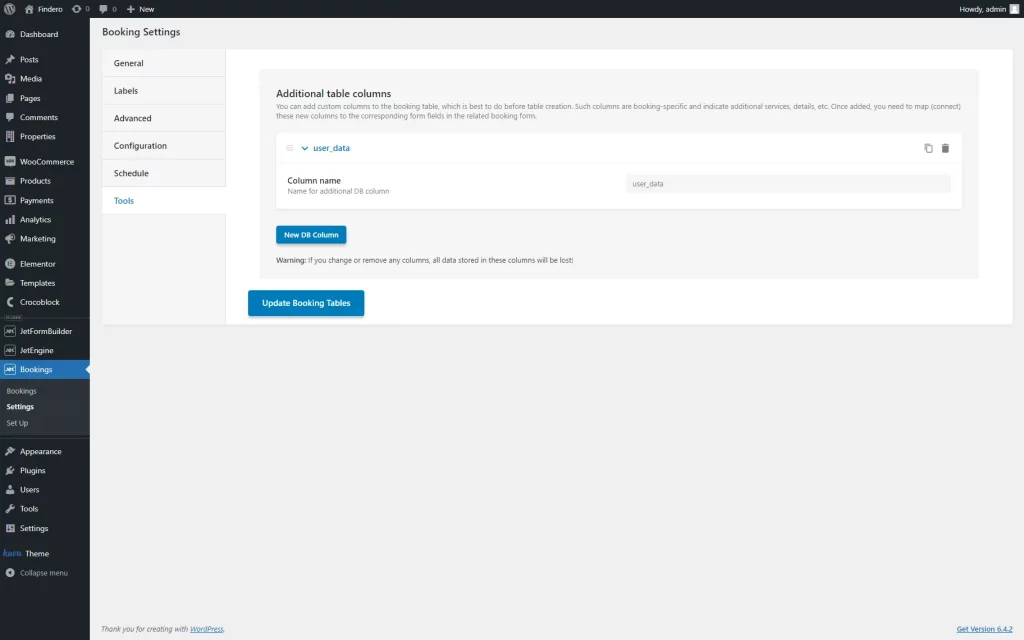
- Tools tab: create a new column to store users’ data (the user_data column for this tutorial) for further query requests.
Press the “Update Booking Tables” button.
JetEngine Query Settings
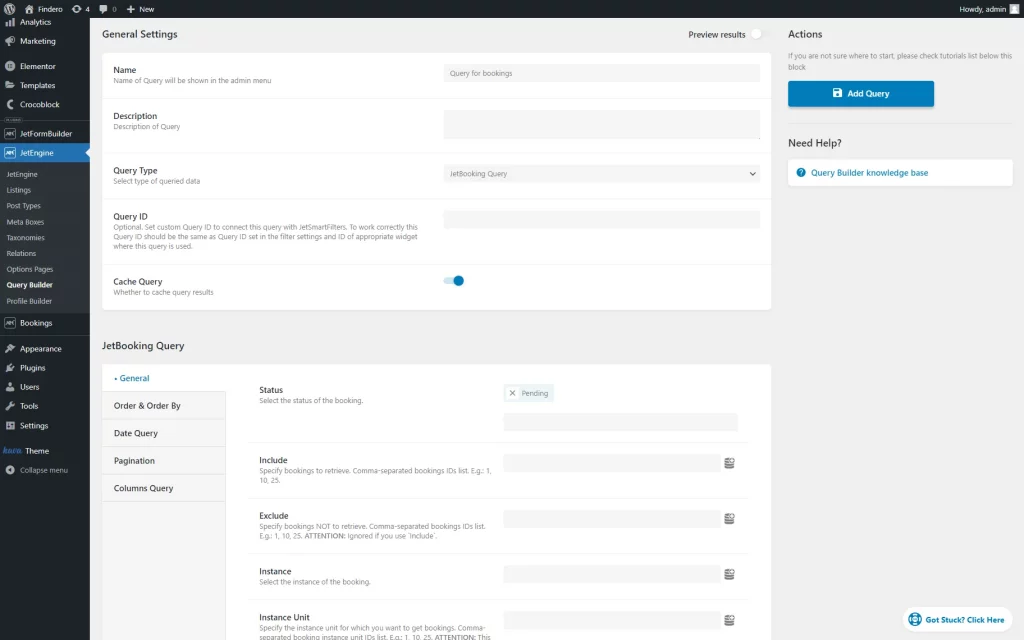
Unroll the JetEngine > Query Builder tab and press the “Add New” button to build a new query. Type the query’s name (here, “Query for bookings”) into the Name field and select the “JetBooking Query” option from the Query Type drop-down menu.
Navigate to the General tab and select the necessary status of bookings for displaying (i.e., on-hold, pending, etc.) from the Status drop-down menu.
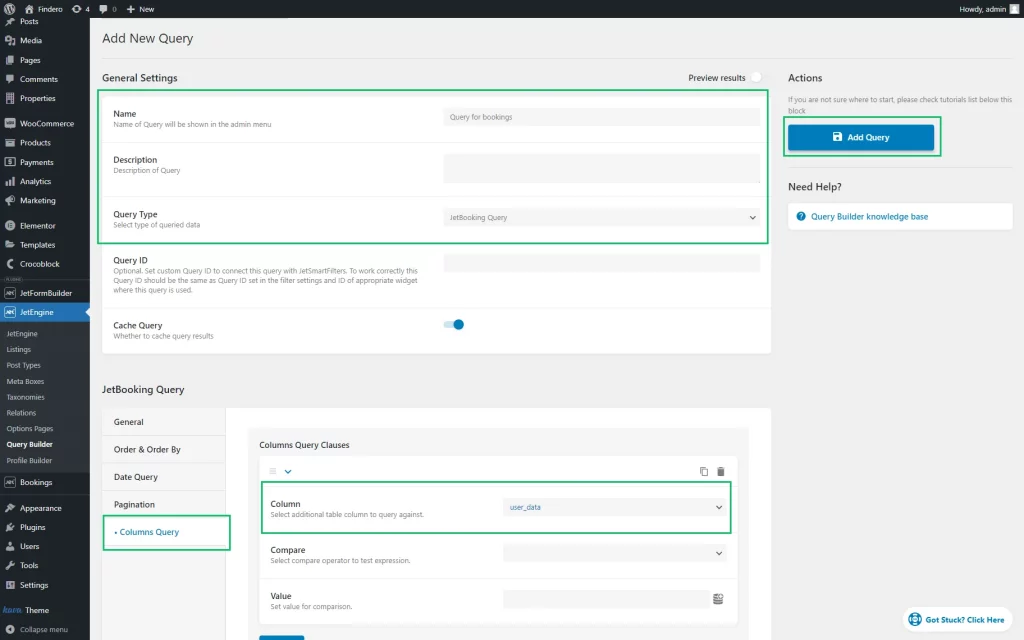
To specify the column for users’ data storage, navigate to the Column Query tab of the JetBooking Query settings and select the column’s name from the Column drop-down menu.
Press the “Add Query” button to save it.
Getting Booking Data
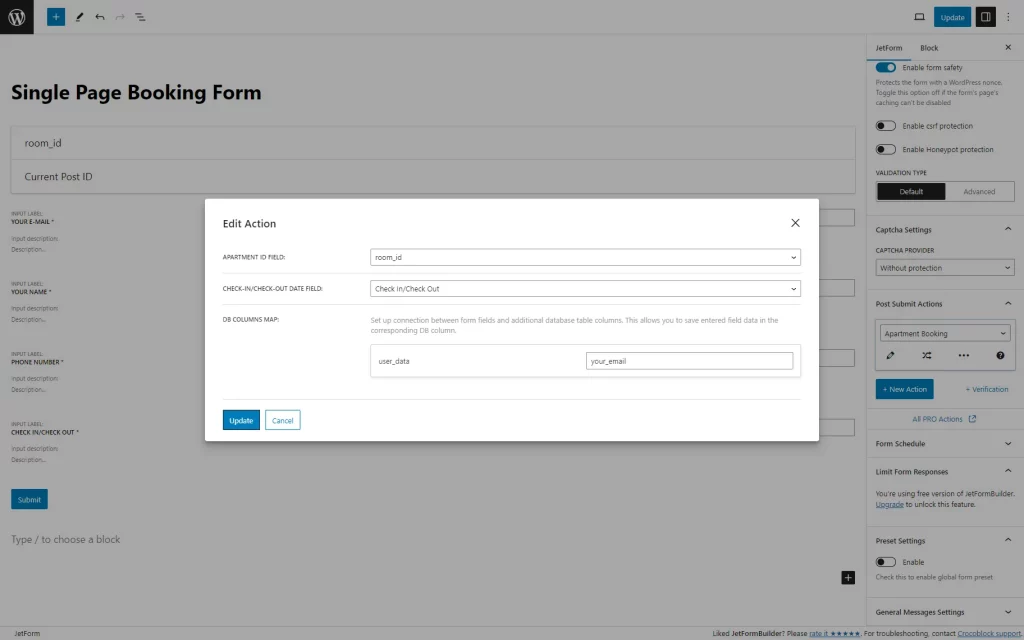
Set the JetBooking form’s block associated with the collected users’ data: select the Apartment Booking option of the Post Submit Actions and select the form’s field to record the users’ data into the added column (here, user_data).
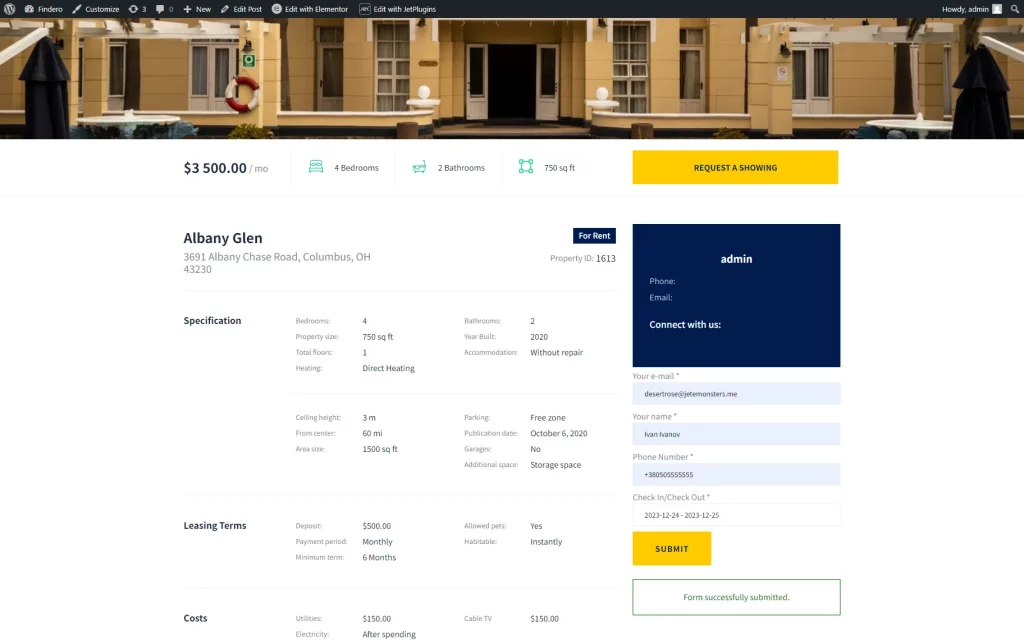
Add the form to a single page of the CPT post.
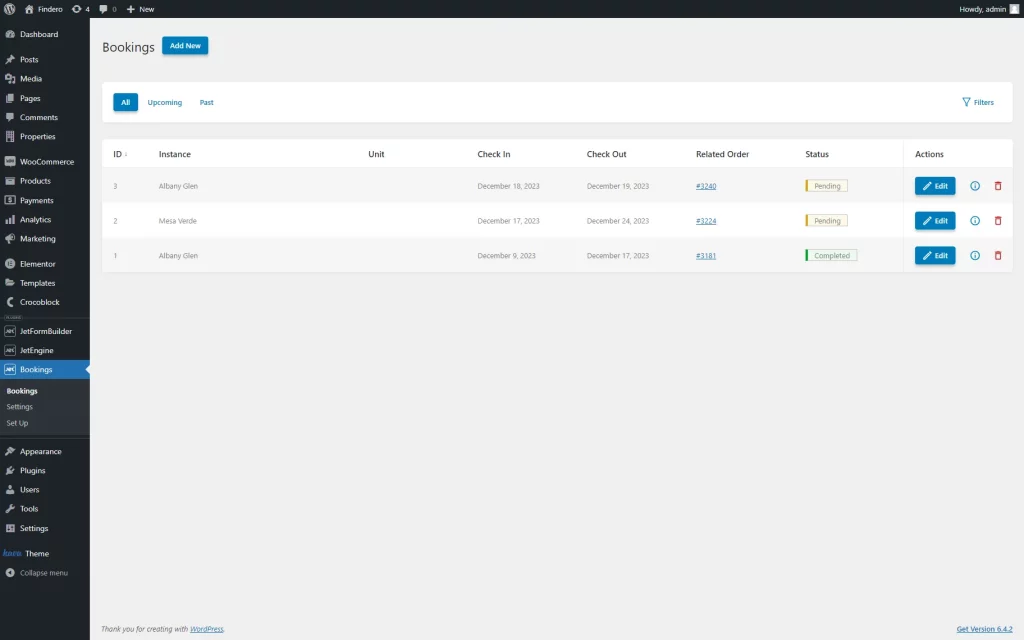
After submitting the form, all booking data will be collected by the JetBooking plugin in the Bookings > Bookings tab.
Listing Item Settings
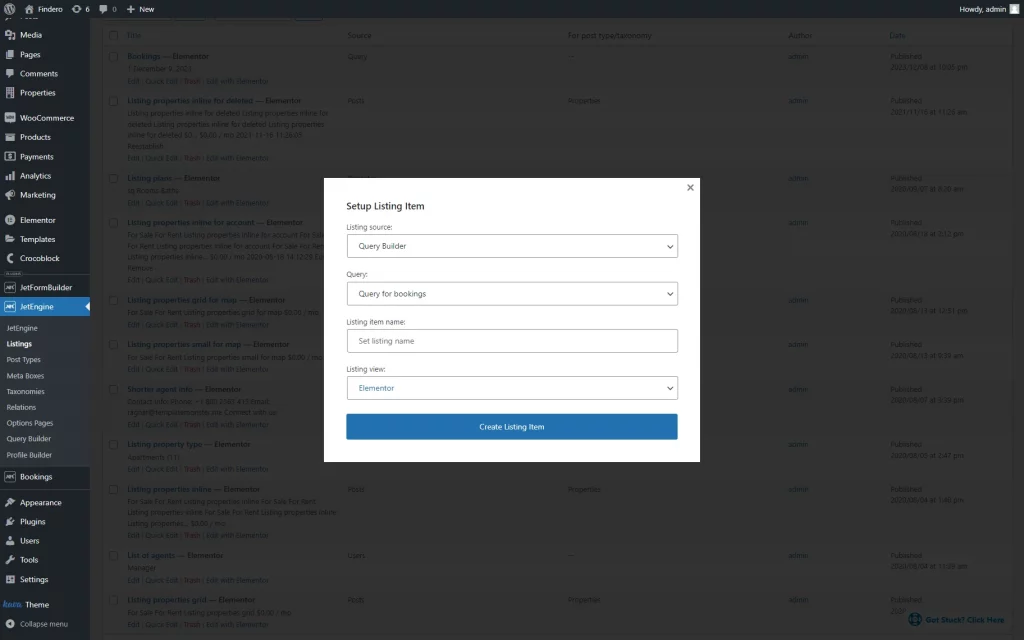
Navigate to the JetEngine > Listings tab and press the “Add New” button to create a listing item with the following settings:
- select the “Query Builder” option from the Listing source drop-down menu;
- select the necessary query from the Query drop-down menu (here, “Query for bookings”);
- set the listing item’s name in the Listing item name field;
- select the editor from the Listing view drop-down menu.
Press the “Create Listing Item” button.
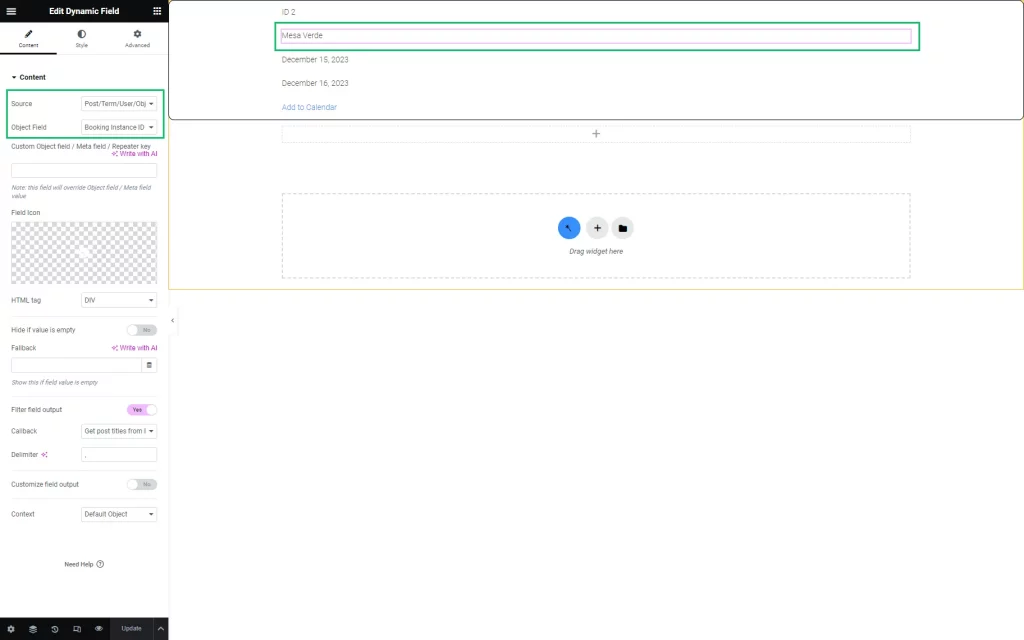
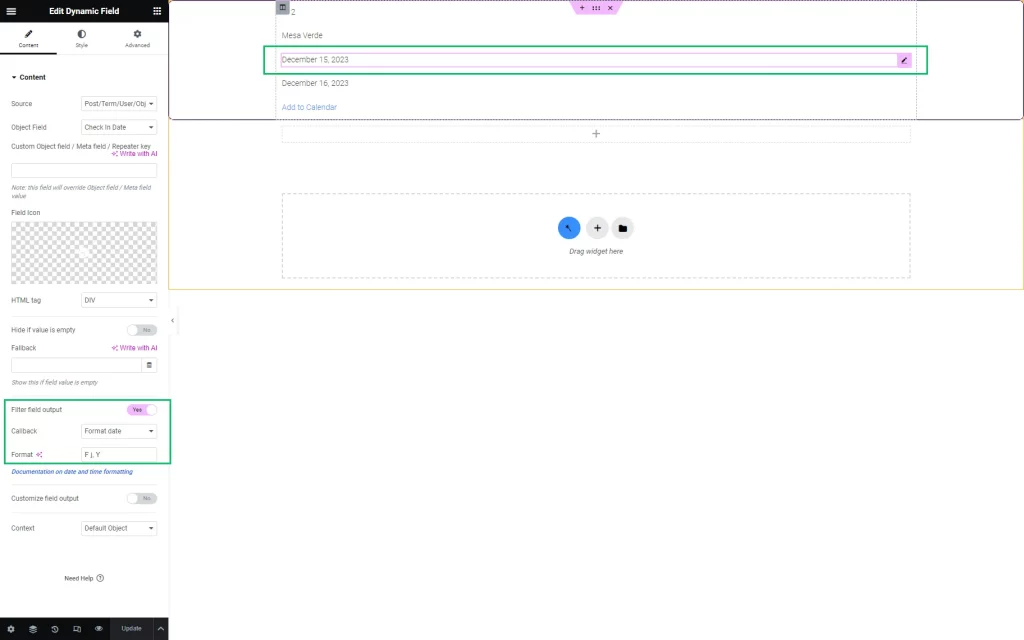
Add the necessary fields to the listing item. For this tutorial, we added the following booking data: the booking ID, check-in and check-out dates, and the booking instance ID.Find, drag, and drop the Dynamic Field widget and place it in the listing item. Select the “Post/Term/User/Object Data” option from the Source drop-down menu and select the necessary booking data (i.e., the booking ID, check-in and check-out date, or the booking instance ID) that can be found under the “JetBooking” options in the Object Field drop-down menu.
To display the data in the necessary format, activate the Filter field output toggle and select the format option from the Callback drop-down menu.
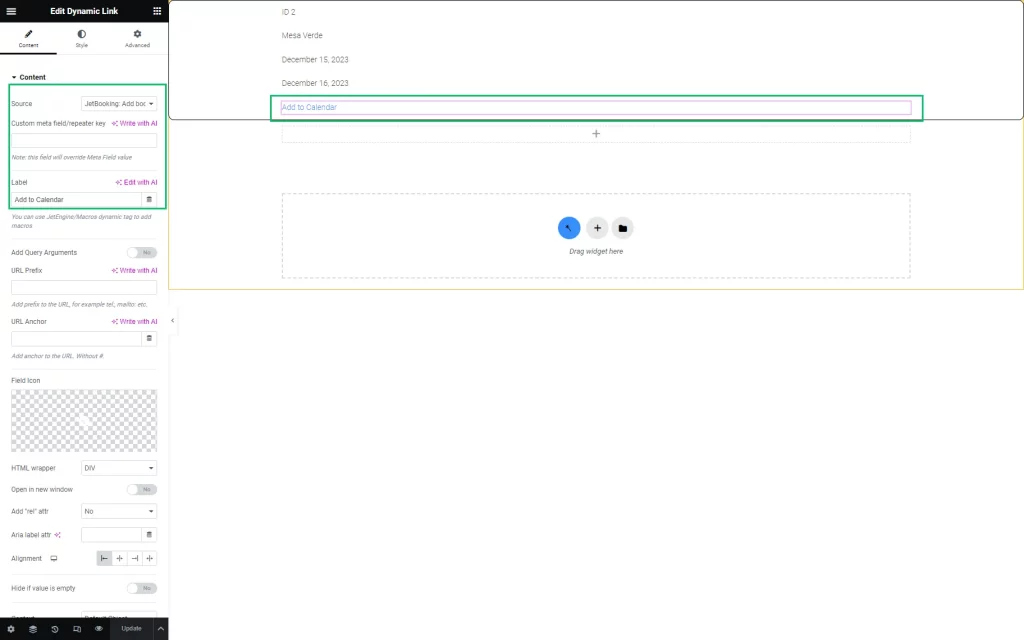
To add the booking to the Google Calendar, add the Dynamic Link widget and select the “JetBooking: Add booking to Google Calendar” option from the Source drop-down menu.
Press the “Update” button.
Displaying Bookings in the Calendar Widget
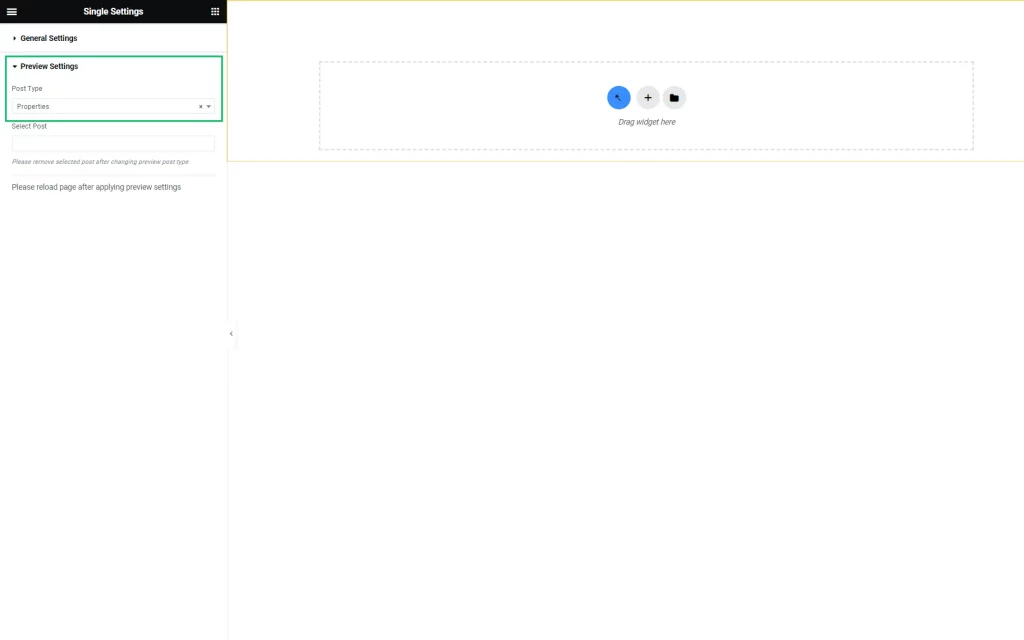
Create a new single page. Navigate to the page settings (the wheel icon in the left bottom corner), unroll the Preview Settings tab, and select the CPT (here, “Properties”) in the Post Type drop-down menu.
Press the “Update” button.
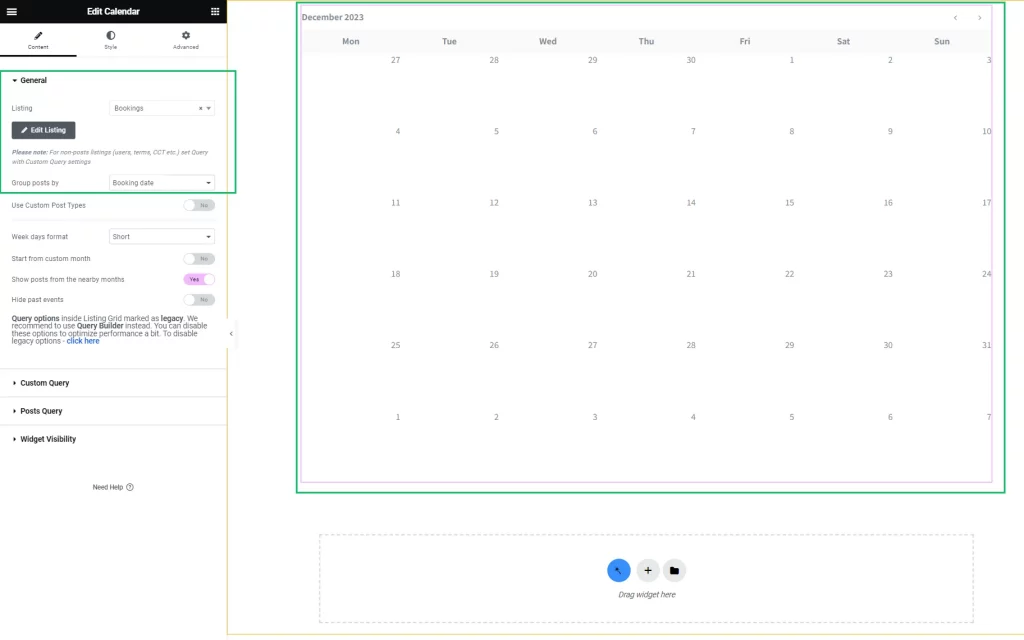
Find the Calendar widget and drag and drop it to a single page. Select the built listing item from the Listing drop-down menu and the “Booking date” option from the Group posts by field.
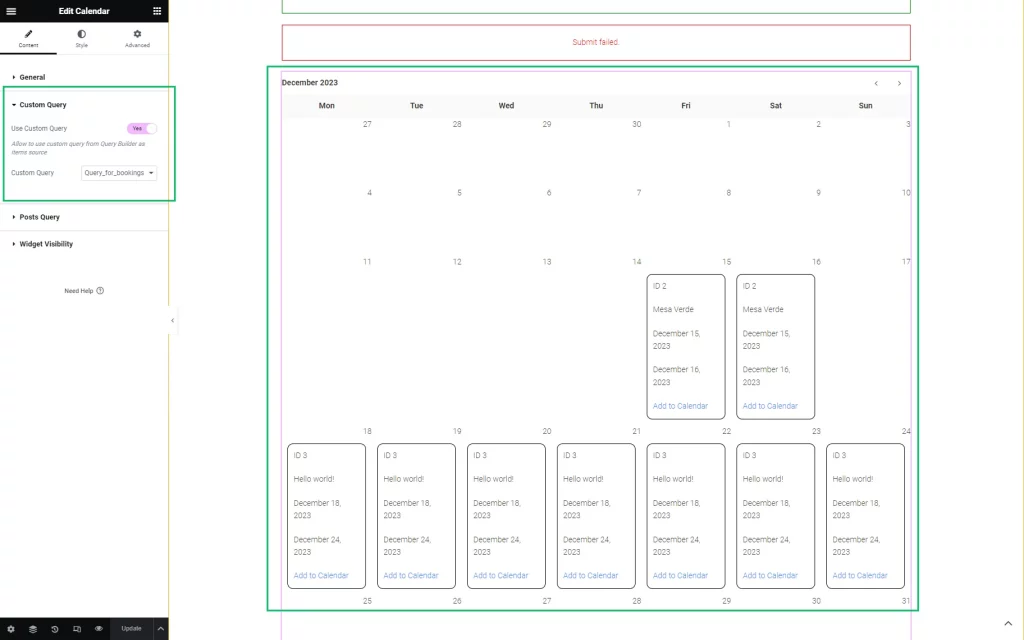
Unroll the Custom Query tab and enable the Use Custom Query toggle. This toggle turns on the Custom Query drop-down menu to select the necessary query (here, “Query_for_bookings”).
Update the single page and check the сalendar on the front end.
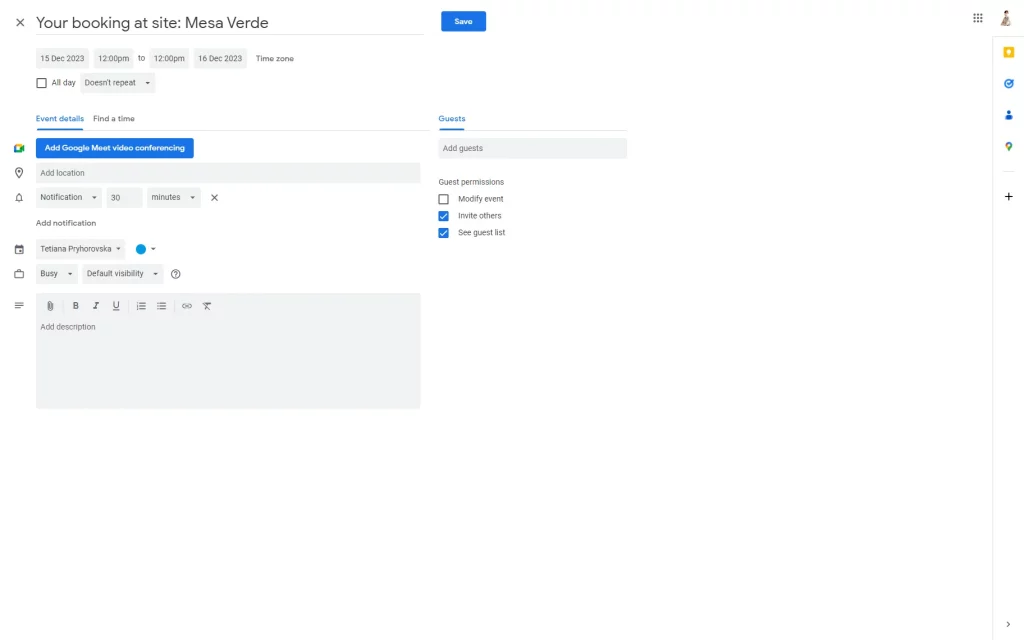
Pressing the “Add to Google Calendar” link adds the booking to the Google Calendar.
That’s all about displaying booking data via the JetEngine Calendar widget.