Dynamic Repeater Widget Overview
This overview explains the settings of the Dynamic Repeater widget from the JetEngine plugin and how it can be used.
The Dynamic Repeater widget helps display the data of a “Repeater” meta field of posts, terms, users, CCT items, options page, or ACF “Repeater” field. The widget also provides HTML formatting options for layout customization.
For example, if one has a “Repeater” meta field in a “User” Meta Box, a Dynamic Repeater can be used in the Listing for users or on the Single User Profile Page.
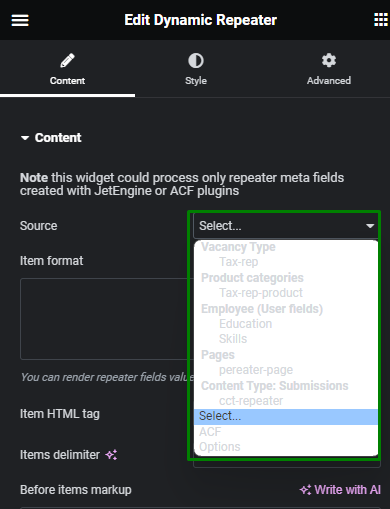
Source
The first Source field in the Dynamic Repeater widget is for selecting a “Repeater” meta field that needs to be displayed in the widget. In the corresponding selector, the repeater meta fields are divided by the source — Posts, Taxonomies, CCTs, Users, ACF fields, or Options Page.

Item Format
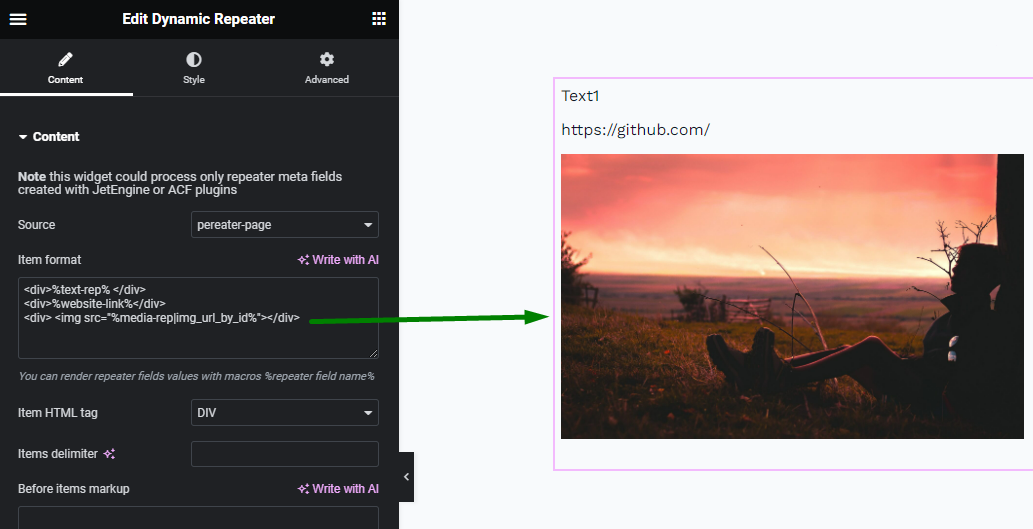
The Item format field defines the layout of a repeater item using HTML. In this field, you can specify the dynamic and static values.
The dynamic values are output in the Dynamic Repeater using the “Repeater” fields macros. A macro is a “Repeater” Field Name wrapped in percentage signs.
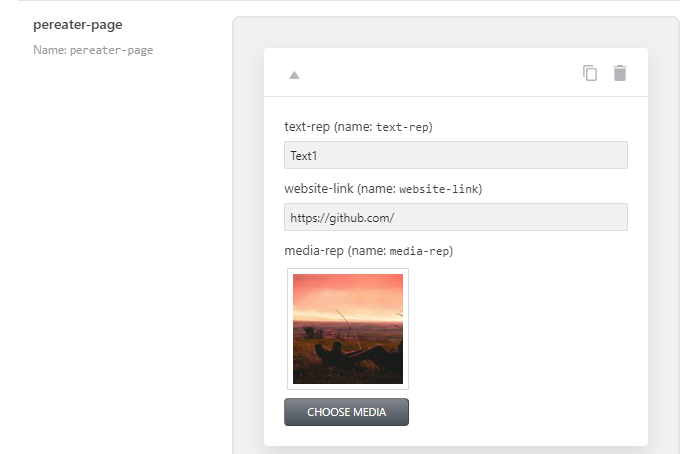
For example, there are three fields in a repeater meta field.
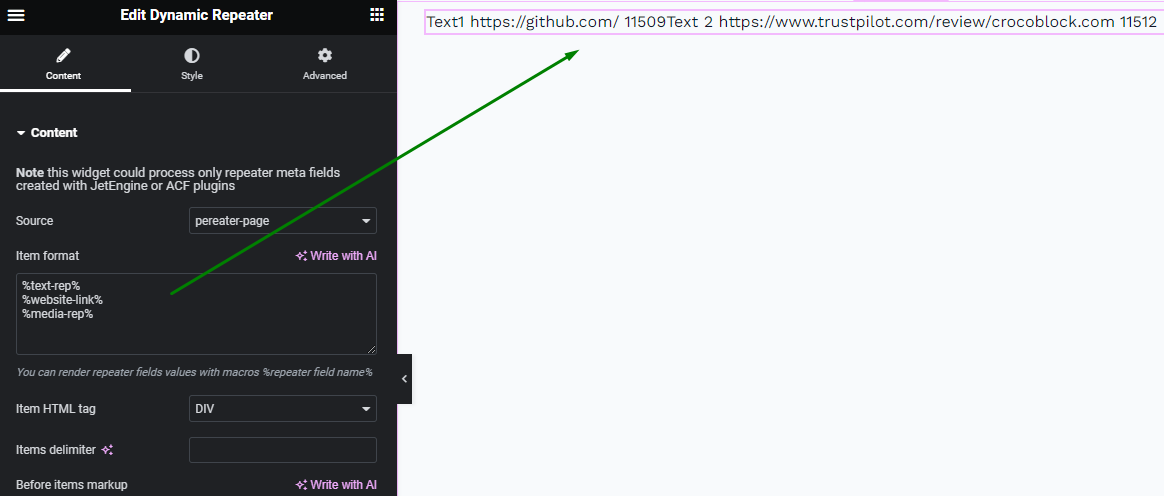
The macros for these fields are %text-rep%, %website-link%, and %media-rep%.

These macros can be used as the Item Format.
Now, all values are written in just one line, which does not give a clear presentation of the content.
This is why HTML tags should be used to structure the content better.

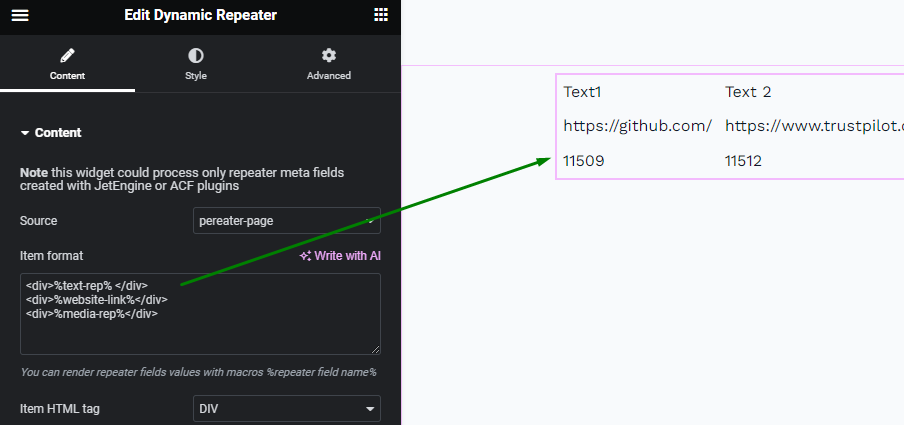
The <span> or <div> tags can be used. For instance, here is the layout provided by <div>.

Other HTML tags, attributes, or inline styles also can be used according to your goal.
Now as for the %media-rep% field. On the edit post page, this field has an image, but in the editor, its number value is displayed, which is an image ID.
To transform an image ID into an image itself, additional macros and HTML tags and attributes can be used.
Macros for repeater meta field
The JetEngine plugin provides a list of special macros with certain functions.
%media-field|img_url_by_id% — transforms the ID of an image into the URL of an image.
For the %media-rep% field, the result is %media-rep|img_url_by_id%.
It will provide a link to the image, which can be used as a source of HTML’s <img> tag.
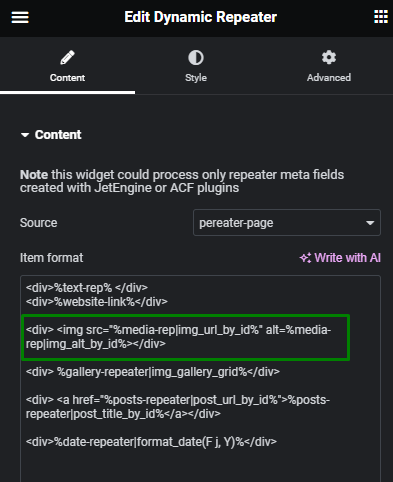
And the full result is <img src=”%media-rep|img_url_by_id%”>, which renders the actual image.

If the “Media” field in a “Repeater” field has URL as a value, the macro of the media field in the <img> source can be completed like this:
<img src=”%media-rep%”>.

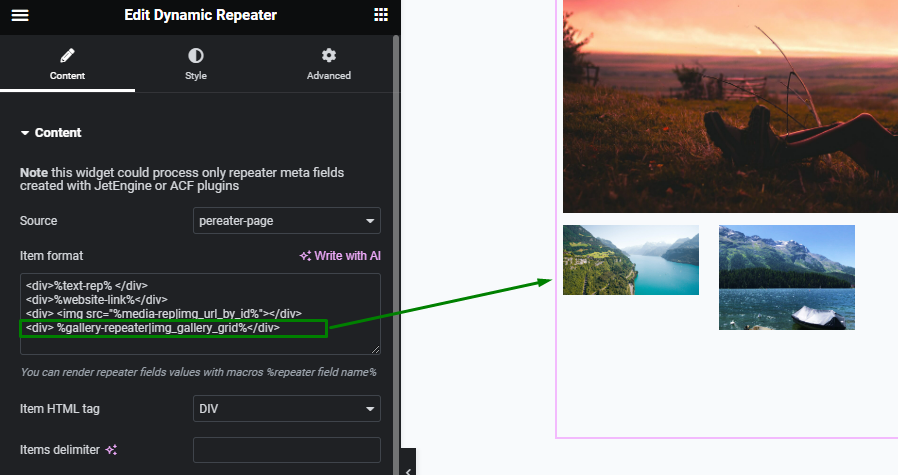
%gallery-field-name|img_gallery_grid% — renders multiple images from a “Gallery” meta field of the “Repeater”, where “gallery-field-name” should be changed to the real “Gallery” Field Name.
In the picture below, the output for the “Gallery” meta field is saved with the ID value:
%gallery-repeater|img_gallery_grid%.

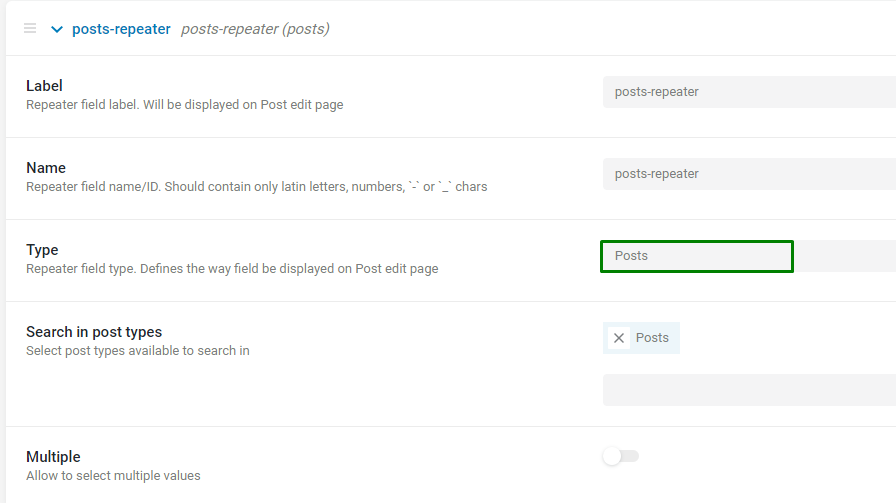
%post_id|post_url_by_id% — retrieves the URL of the post by its ID from a “Posts” meta field.

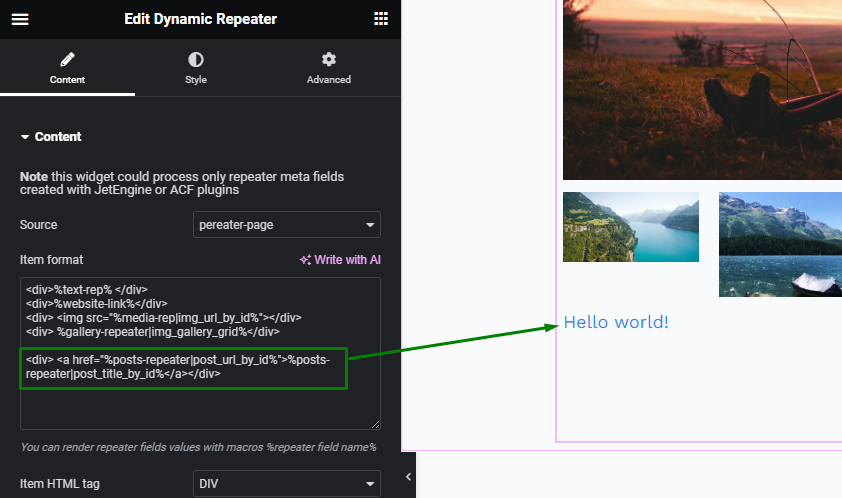
This macro in a <a> tag creates a link to a post from the “Posts” meta fields:
<a href=”%posts-repeater|post_url_by_id%”>%posts-repeater|post_title_by_id%</a>.

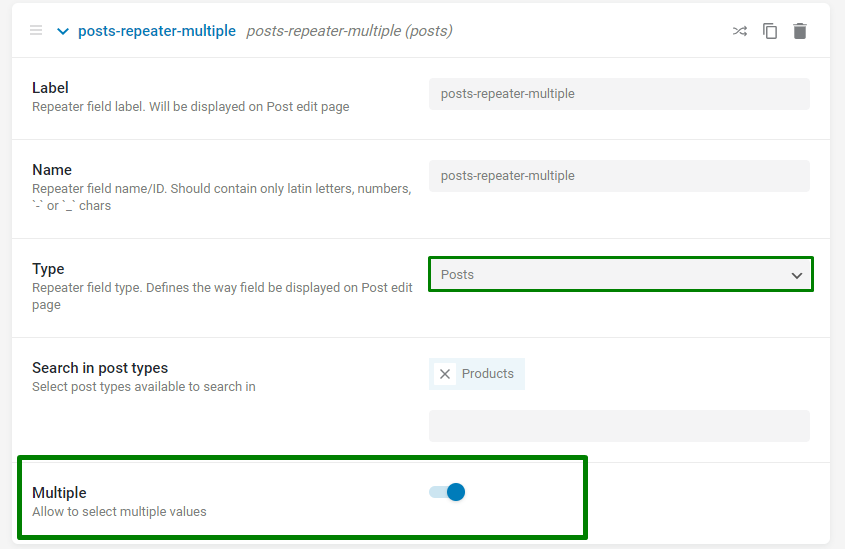
%post-field|post_title_by_id% — allows getting the name of the post by its ID. It can also be used for the “Posts” meta field unless a Multiple switcher is enabled in the “Posts” meta field.
In the <a href=”%posts-repeater|post_url_by_id%”>%posts-repeater|post_title_by_id%</a> snippet, the %posts-repeater|post_title_by_id% macro is used to show a title of the post as a Label of a post’s link.
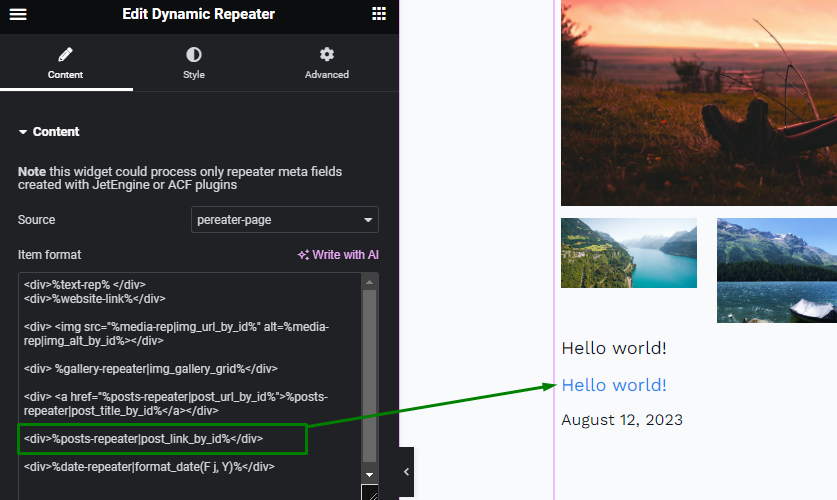
%post-field|post_link_by_id% — an alternative to using the previous two macros. The macro allows getting the linked title of the post.

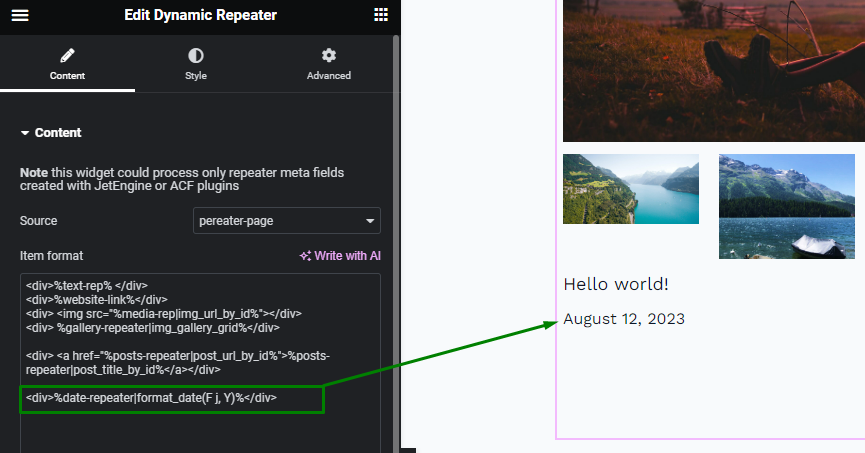
%date-field|format_date% or %date-field|format_date(F j, Y)% — output a date in the Dynamic Repeater widget, where “date-field” is the name of the date/time/datetime meta field in the “Repeater”, and “F j, Y” is the date format, which can be changed according to the needs.
The full list of date formats can be found in WordPress documentation.
The macros can have the following format: %date-field|format_date(d)%, %time-field|format_date(h)%, etc.

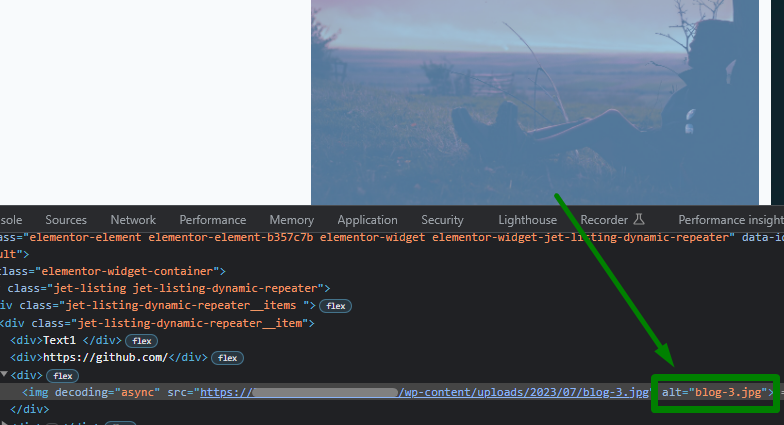
%media-field|img_alt_by_id% — displays an alternative text for an image.
This macro can be used in addition to the <img> tag that outputs an image:
<img src=”%media-rep|img_url_by_id%” alt=%media-rep|img_alt_by_id%></div>

Then in the markup, the alternative text of the image can be seen.

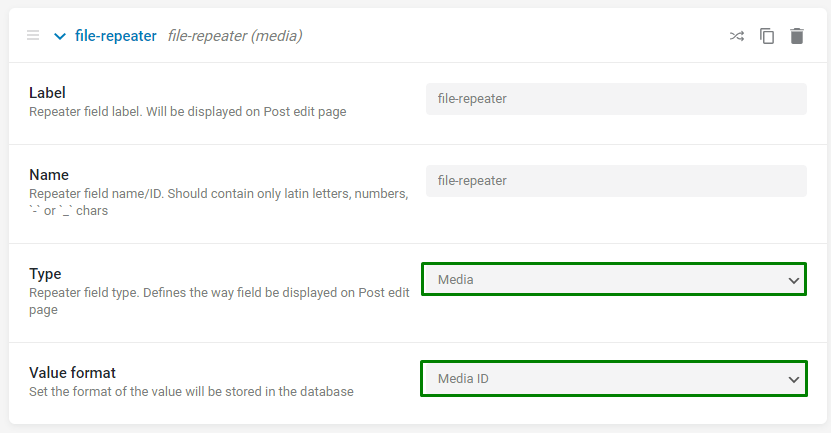
%media-field|file_url_by_id% — displays the link of the attachment by its ID.
For instance, it can be used for a “Media” meta field with the ID value.

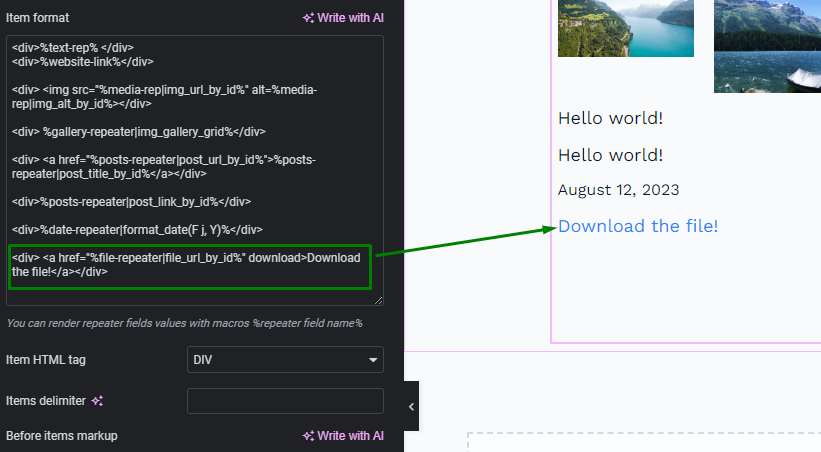
This file can be downloaded using the following snippet:
<a href=”%file-repeater|file_url_by_id%” download>Download the file!</a>, where “file-repeater” needs to be substituted with the needed meta field name.

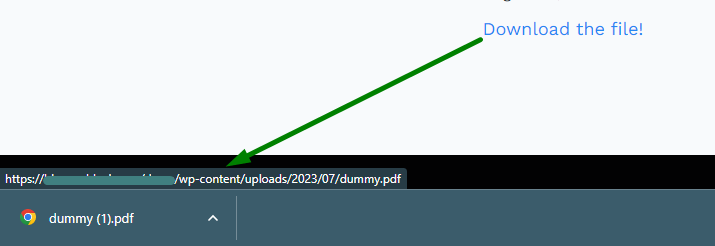
On the front end, the file will be downloaded by clicking on the link.

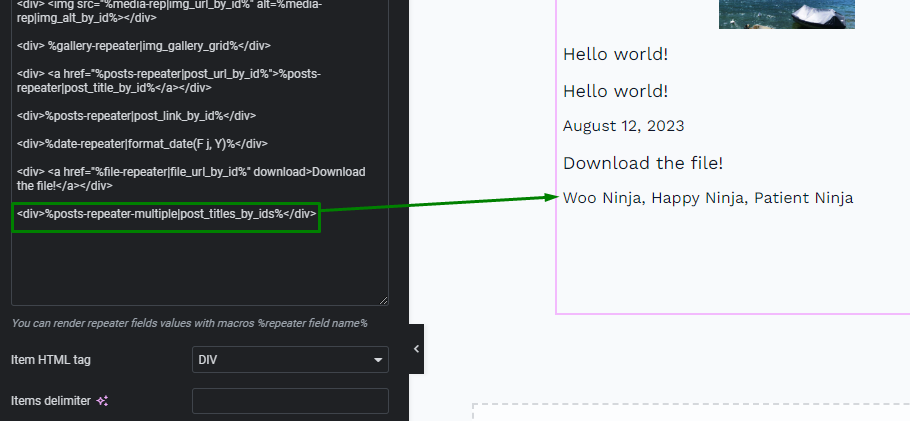
%post-field|post_titles_by_ids% — gets the titles of posts from the “Posts” meta field saved as a Multiple select.

The titles appear once the meta field name is inserted into the macro.

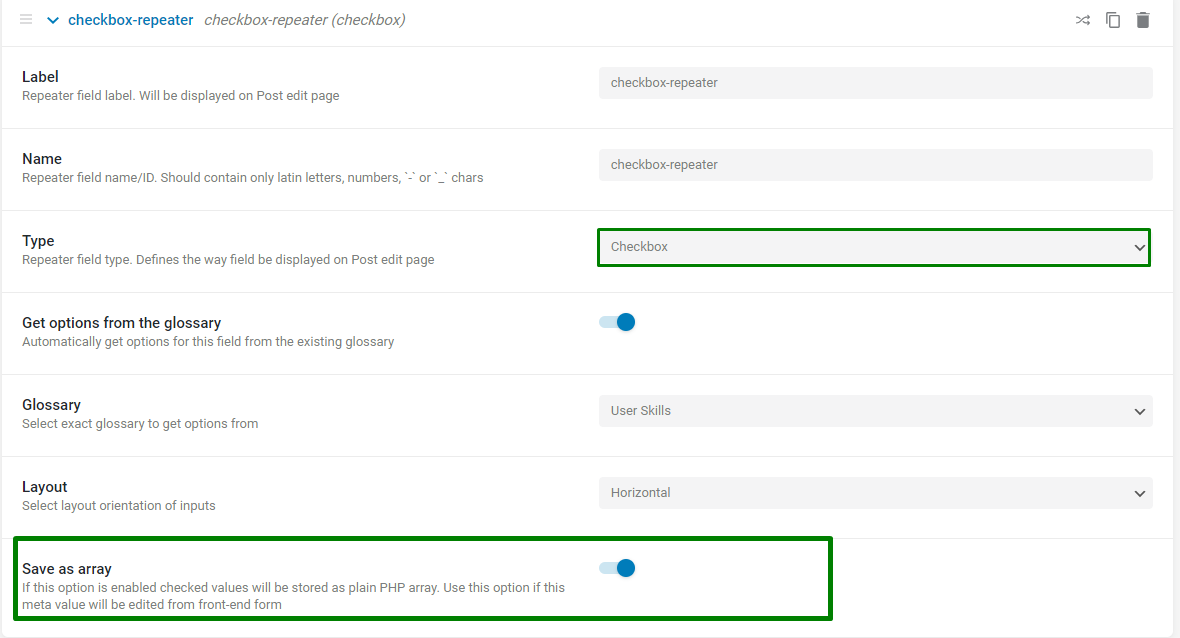
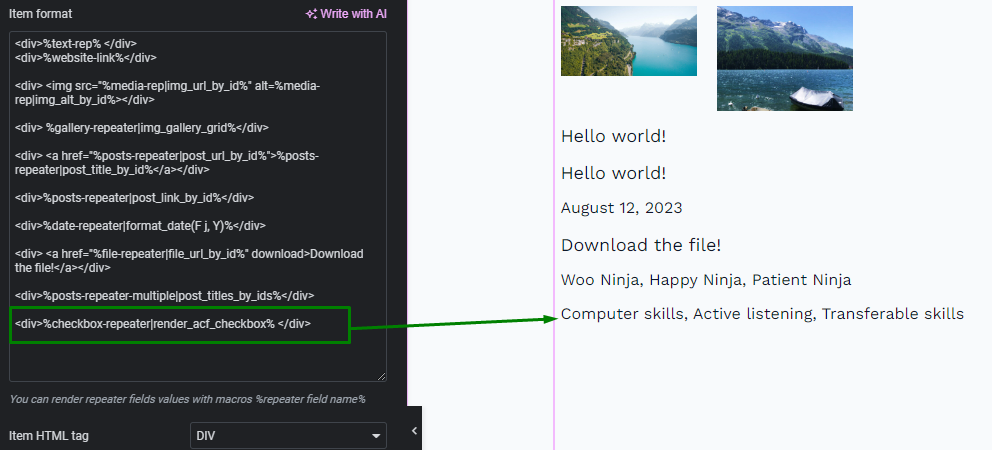
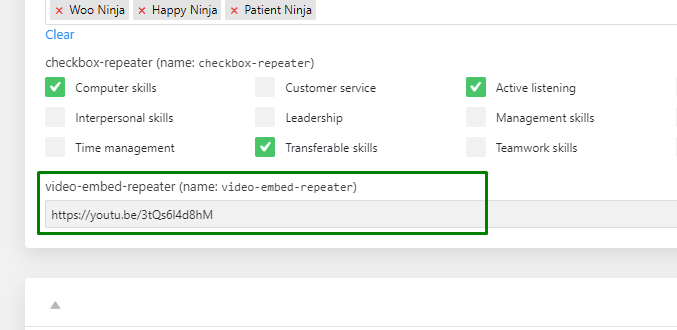
%checkbox-field|render_acf_checkbox% — helps display the value from the ACF “Checkbox” meta field.
The “Checkbox” meta fields from the JetEngine plugin can also be displayed if the Save as array toggle is enabled.

The “Checkbox” field values are shown after writing the name of the “Checkbox” meta field in the macro.

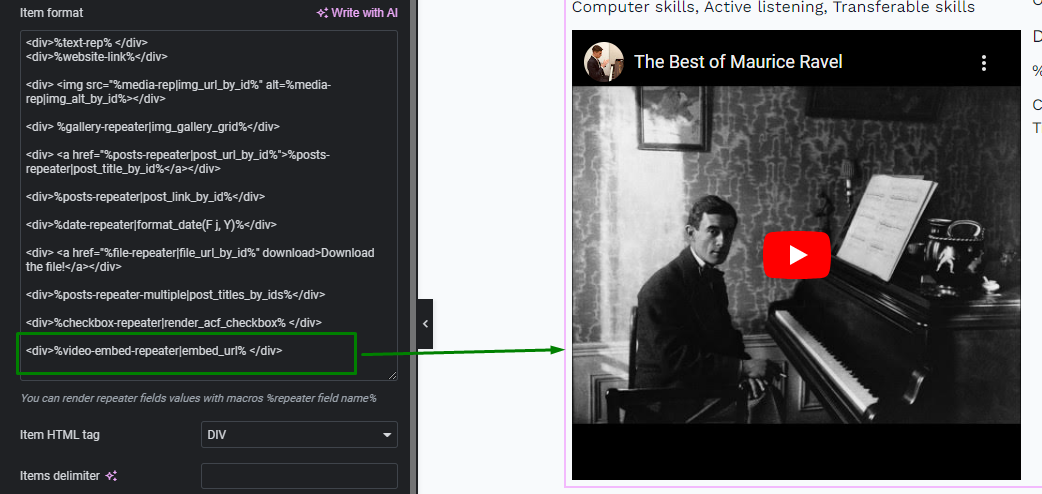
%repeater-field|embed_url% — allows the URL embedding. For instance, a video can be displayed by its link.
Here is a video link saved in the “Text” field.

The video is displayed by adding a “Text” Field Name into the macro.

These were all macros for the Dynamic Repeater’s Item Format field to show data of different formats.
Other Settings
The other settings in the Dynamic Repeater widget are the following:
Item HTML Tag setting allows selecting an HTML tag that wraps a repeater item in the markup.
The options are “DIV,” “tr,” and “li.”
The <div> tag defines a division or a section in an HTML document.
The <tr> tag defines a row in an HTML table. This tag should be selected when items in the Dynamic Repeater widget need to be shown in a table format. This option may work in addition to the Before items markup, and After items markup, which will be explained later.
The <li> tag defines a list item. This tag needs to be selected when items in the Dynamic Repeater widget are to be shown in a list format. This option may also work in addition to the Before items markup and After items markup.

The Items delimiter allows adding an HTML tag or a character that separates the items.
The Before items markup and After items markup fields allow adding HTML markup before and after the items.
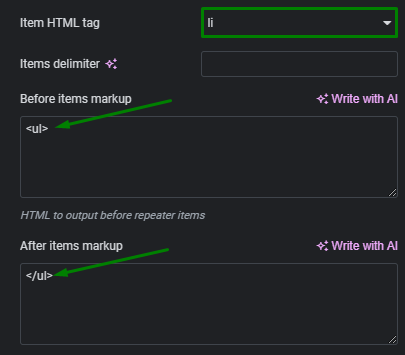
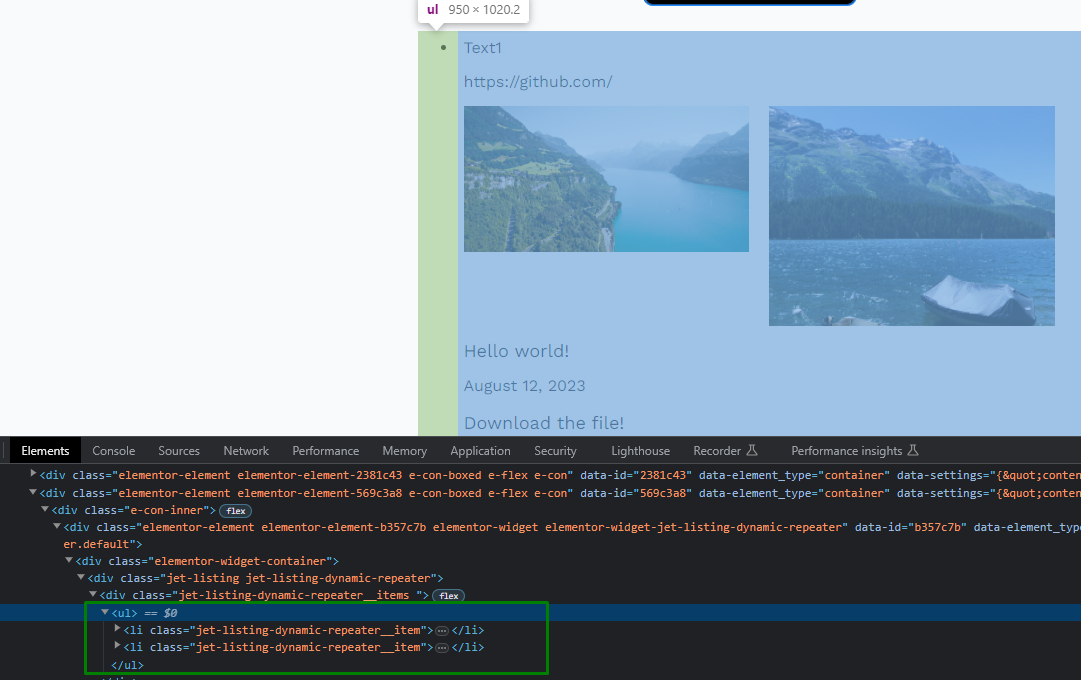
The first example is about building an unordered list.
To create the list, the items need to have opening and closing tags which are <ul> and </ul>, respectively.
In the Item HTML tag field, the “li” option is selected to show each repeater item as an option in the list.

And now, the repeater items are displayed in the unordered list.

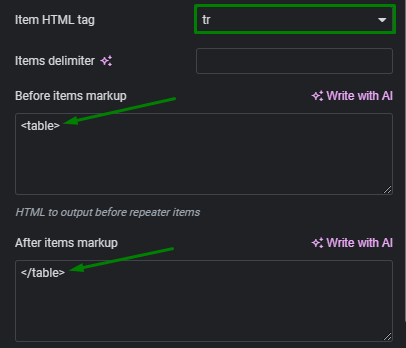
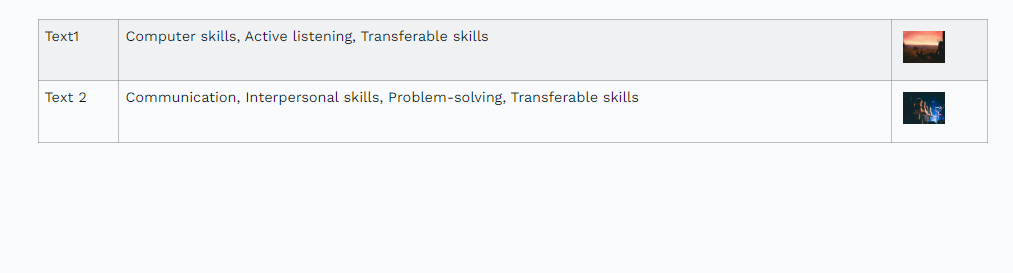
Another example is for creating a table of repeater items.
The <table> and </table> tags are added as markup “before” and “after” items. The “tr” tag is selected as an Item HTML tag.

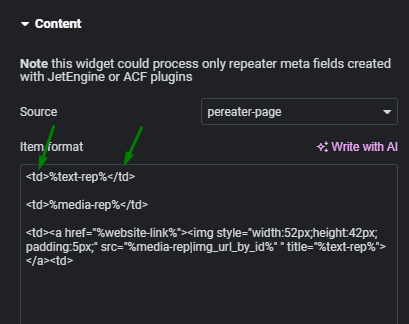
In the Item Format field, <td> and </td> tags are also added to define which fields should be presented in the table data cells.

The result of such a setup is a table of repeater items.

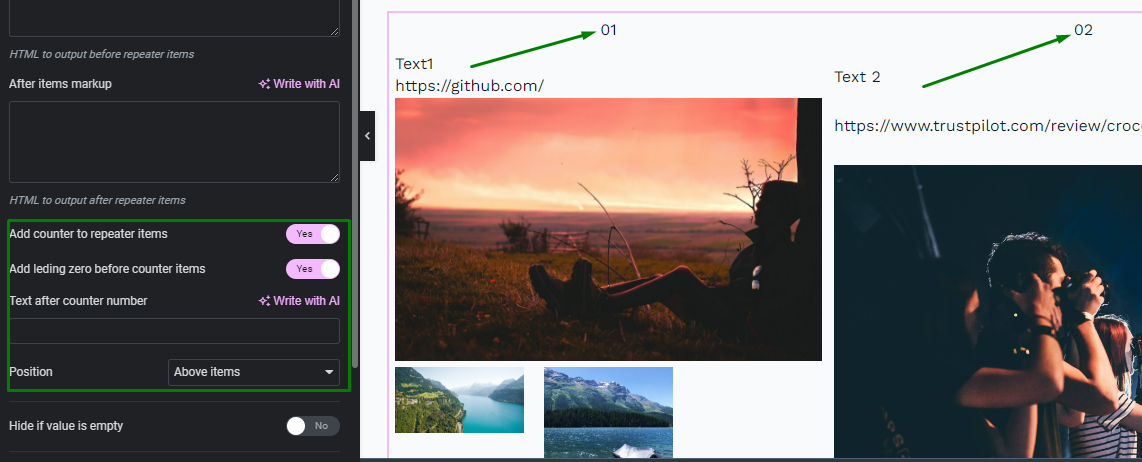
The following setting is called Add counter to repeater items. With the toggle enabled, each repeater item will have a consecutive number.
There is also another toggle, Add leading zero before counter items, which adds zero before the counters.

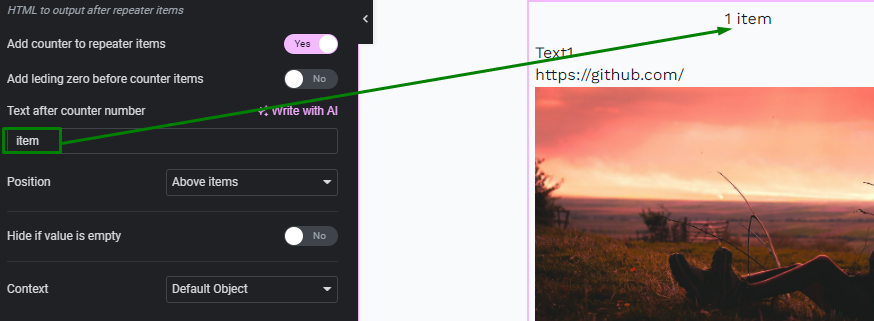
Another available field for customizing the repeater items counter is Text after counter number. This field helps to add some text or needed characters after the counter.

The last option concerning the counter is the Position.
The Position selector includes the following options: “Above items,” “At the left of the items,” and ‘‘At the right of the items,” which positions the counter concerning repeater items accordingly.
Another option in the Dynamic Repeater widget is Hide if value is empty, which, when enabled, removes the widget from a page if it does not have any items to show.

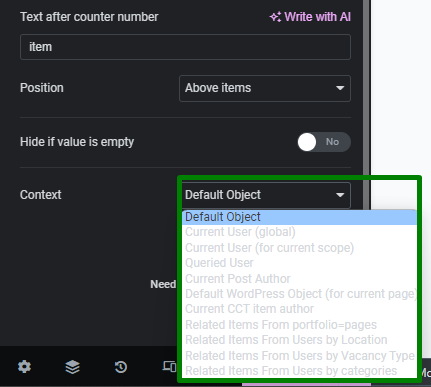
The last Context setting allows selecting an object from which the data should be pulled.
The available options are:
- Default Object — shows data for the current page or listing template;
- Current User (global) — shows data of the currently logged-in user;
- Current User (for current scope) — shows data according to the user, which is currently proceeding (in the Users listing, for example).
- Queried User — shows data for the user mentioned in the URL (the user ID, username, or nicename in the URL);
- Current Post Author — shows the meta field value of the user that is the author of the currently opened post;
- Default WordPress Object (for current page) — shows the data of the current global object for the current page defined by WordPress. For instance, on a Single Page/Single Post, it will be a current post, even in the listing added to this page;
- Current CCT item author — shows the data in the meta field of the user that is the author of the currently opened CCT item. It can be used in the Listing template for CCT.

That’s all about the settings of the Dynamic Repeater widget available for Elementor Page Builder and WordPress website with the JetEngine plugin.