Displaying Icon from the Repeater Field Using the Dynamic Data Addon
Display custom repeater fields in the Accordion widget with the JetEngine and JetTabs plugins. Find out how to easily create a repeating block set and display the needed information.
Such widgets as Tabs, Classic Accordion, Slider, etc. of the JetElements or JetTabs plugins allow us to set a custom icon right from the Iconpicker field of the Repeater meta field. But to display such an icon, we should use a particular macro – render_fa_icon.
Creating an Iconpicker field within the Repeater Meta Field
If you haven’t created an Iconpicker field to store your icon yet, this would be the first thing to do. Find your Repeater meta field’s settings by going to WordPress Dashboard > JetEngine > Meta Boxes or WordPress Dashboard > JetEngine > Post Types (depending on the Repeater’s location).
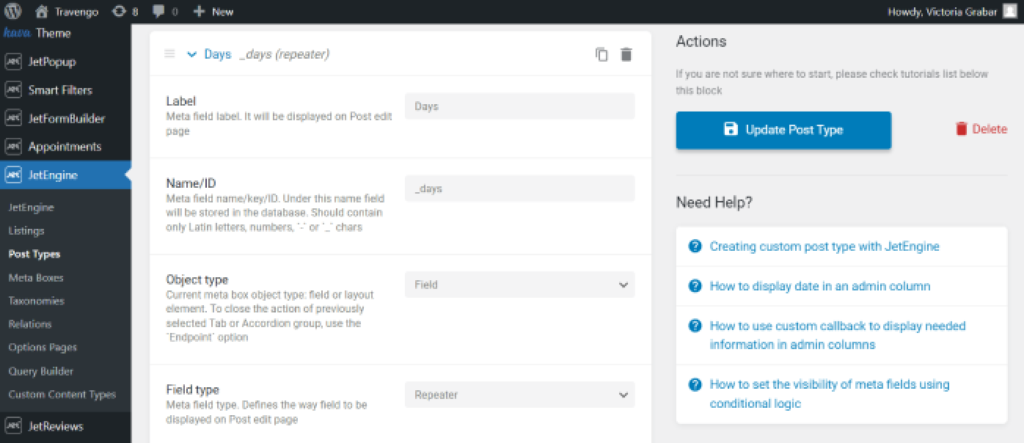
Click on “Edit” the needed Custom Post Type or Meta Box. Once you are in, scroll down to the Meta Fields block, open it, and find the Repeater meta field.

Within the Repeater meta field, add a new Iconpicker field. To do so, click on the “New Repeater Meta Field” button and fill in the Label and Name. Then find the “Iconpicker” option in the Type drop-down menu.
If you plan on using two icons – one for the active state of the widget and one for the closed state – add another Iconpicker field below and stick to the same routine.
Once you are done, hit the “Update Post Type” button to save the changes.
Filling Repeater Fields with Icons
The next thing you need to do is to set the icons for each post. On the left sidebar of the WordPress Dashboard, find your Custom Post Type and open the main directory. You will see the list of all created posts. Click the “Edit” button under the needed post.

Now, scroll down to your meta box and find the Repeater meta field. For each Repeater item, set the desired icons. Update the post.
Placing the Widget
Open the page in Elementor, where you will showcase the content using repeater values. If you use a Single Post Template, open it in the Elementor editor.
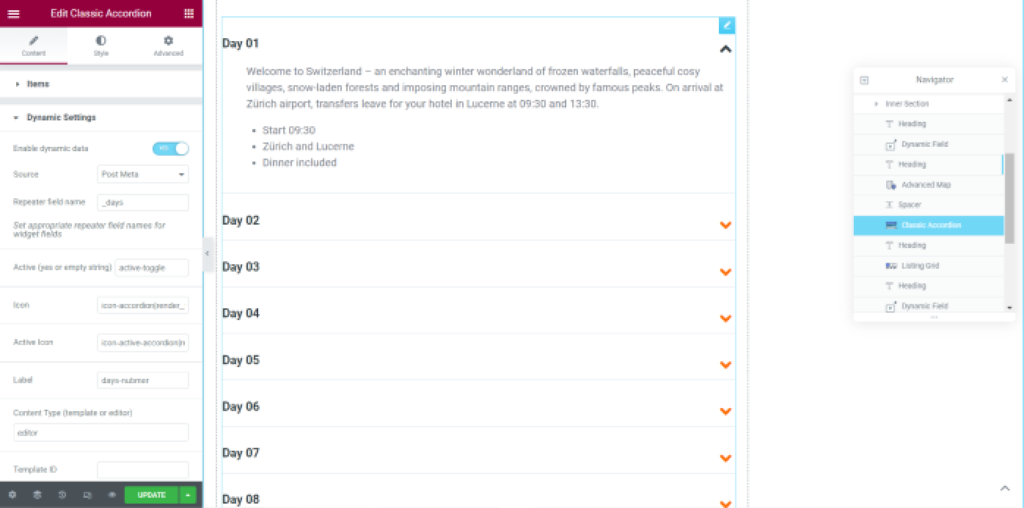
Find the Classic Accordion widget or any other that supports Dynamic data addon and place it on the page. Open the settings of the widget and unfold the Dynamic Settings tab.

Displaying the Icon
Now that you have enabled Dynamic Settings, it is time to showcase the previously added icons.
In the Icon and Active Icon fields, insert the iconpicker_field|render_fa_icon macro, where the iconpicker_field part stands for the name of the Iconpicker field.
For example, the name of our first Iconpicker field is icon_accordion, as you can see in the following screenshot:
Therefore, the needed macro in our case will look like this: icon-accordion|render_fa_icon. Substitute the name of the Iconpicker field with your own.
In this way, you can set your custom icons for each item in the Classic Accordion widget.
Configure the rest of the settings as per guidelines in our main tutorial on the Dynamic Data addon – JetElements: How to Use Dynamic Values in Widgets.