How to Filter Listings Based on Geolocation
From this tutorial, you will find out how to filter Listing Grid posts based on the User Geolocation filter from JetSmartFilters.
Before you start, check the tutorial requirements:
- Elementor (Free version), Bricks builder, or Block editor (Gutenberg)
- JetSmartFilters plugin installed and activated
- JetEngine plugin installed and activated with the Listing Grid created and the “Address” meta field attached to the post type and completed in the posts.
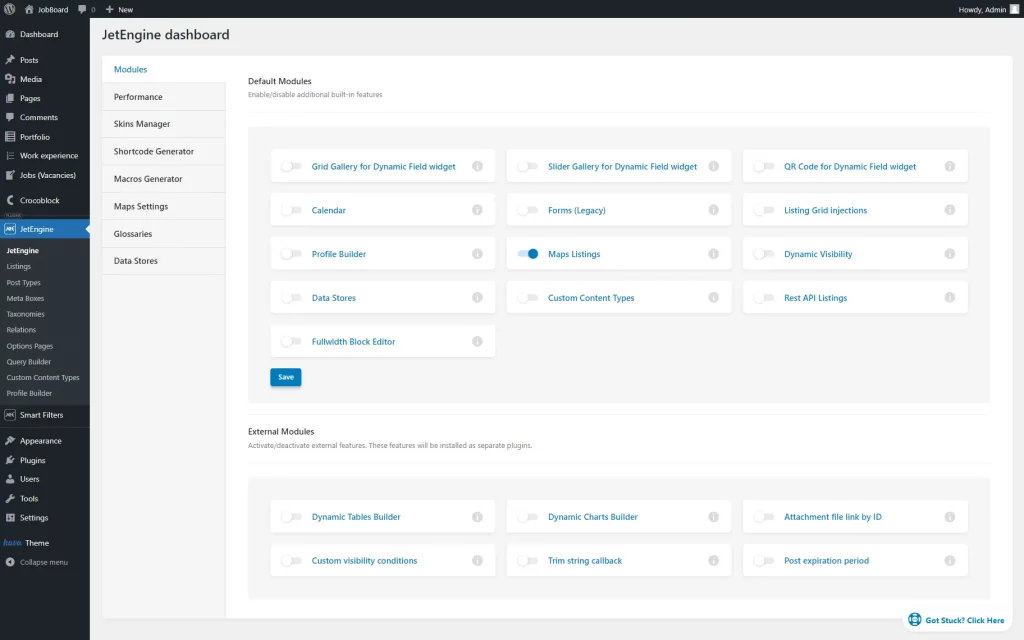
Activate Maps Listings Module
Create a Filter
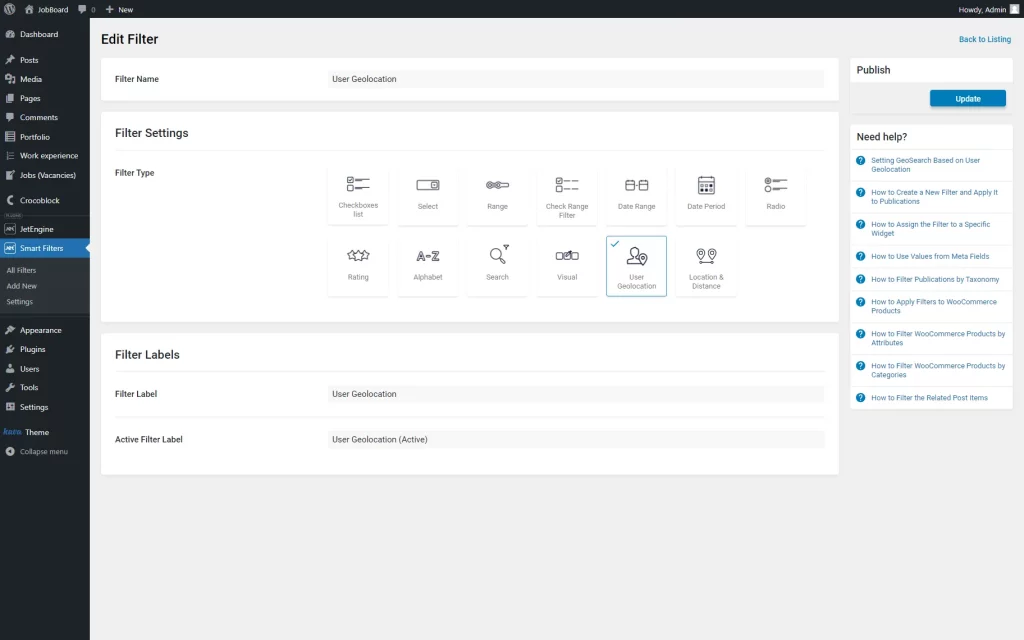
Go to WordPress Dashboard > JetSmartFilters > Add New.
Complete the Filter Name field and select the “User Geolocation” Filter Type.
Fill in the Filter Label and Active Filter Labels. The first one can be displayed next to the filter, and the second one is used for Active Tags and Active Filters widgets/blocks.
Hit the “Publish” button.
Build a Query
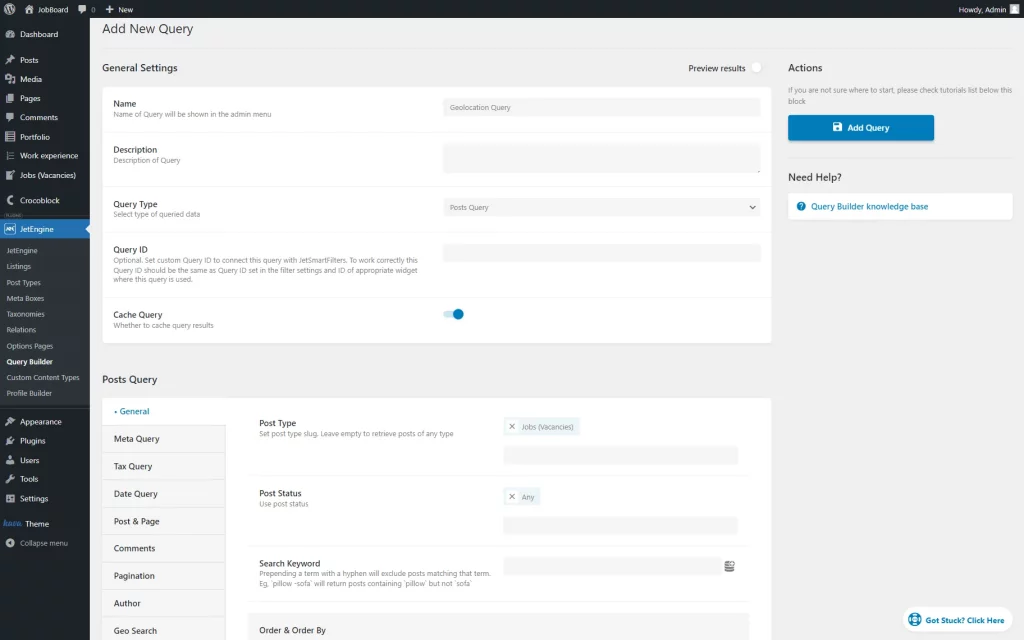
Head to WordPress Dashboard > JetEngine > Query Builder and press the “Add New” button.
Give a Name to the query and set its Query Type to one of the presented options, where the geo search can be applied. Among them are “Posts Query,” “Terms Query,” “Users Query,” and “Custom Content Type Query.” Pick according to the Listing Grid source that you want to filter.
In the General tab of the following Posts Query section, define the Post Type you are working with and select the Post Status.
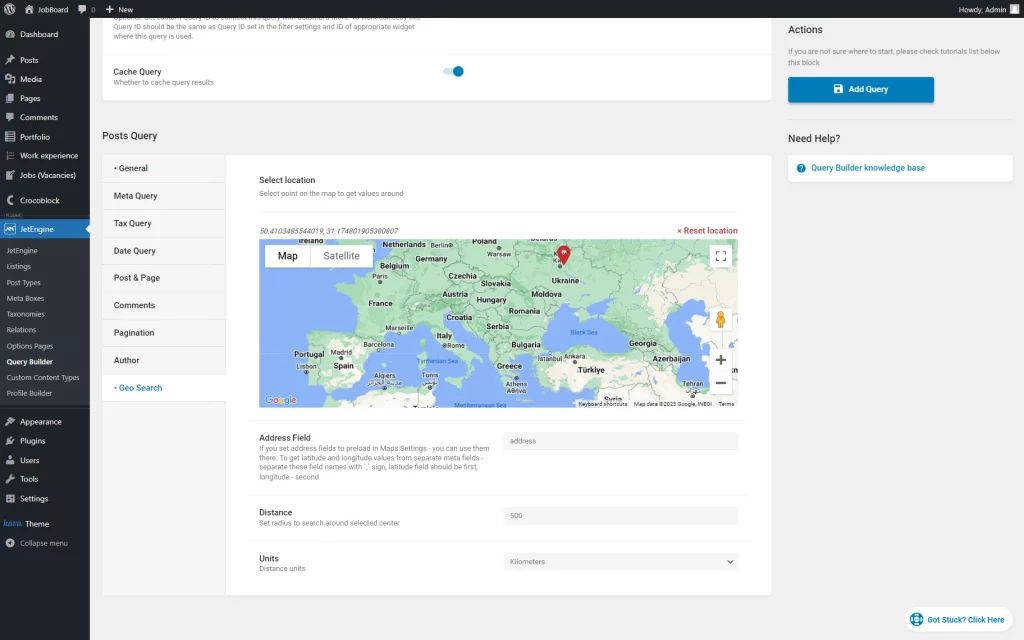
Head to the Geo Search tab and pick the point on the Select location map. It will be used as a map center.
Complete the Address Field with the name of a field attached to the post type to pull the data about the location.
Specify the Distance and its Units to search only around the set radius.
Click the “Add Query” button to save the result.
Edit a Page
Proceed to WordPress Dashboard > Pages and create a new page (the “Add New” button) or select the already built one (the “Edit” button).
A page can be edited either in Elementor, Bricks, or Gutenberg. We will create a page on an Elementor page builder basis.
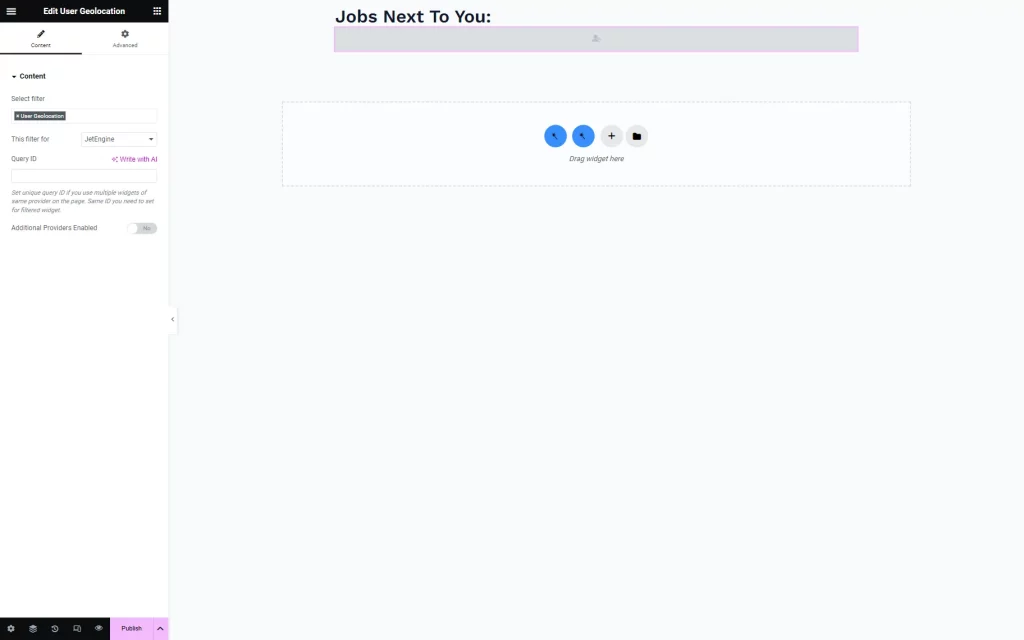
Place the Heading widget to customize the page and add the User Geolocation widget.
Pick the newly created filter in the Select filter field and attach it to the “JetEngine” provider with the help of the This filter for field.
You can also customize the following widget settings if needed.
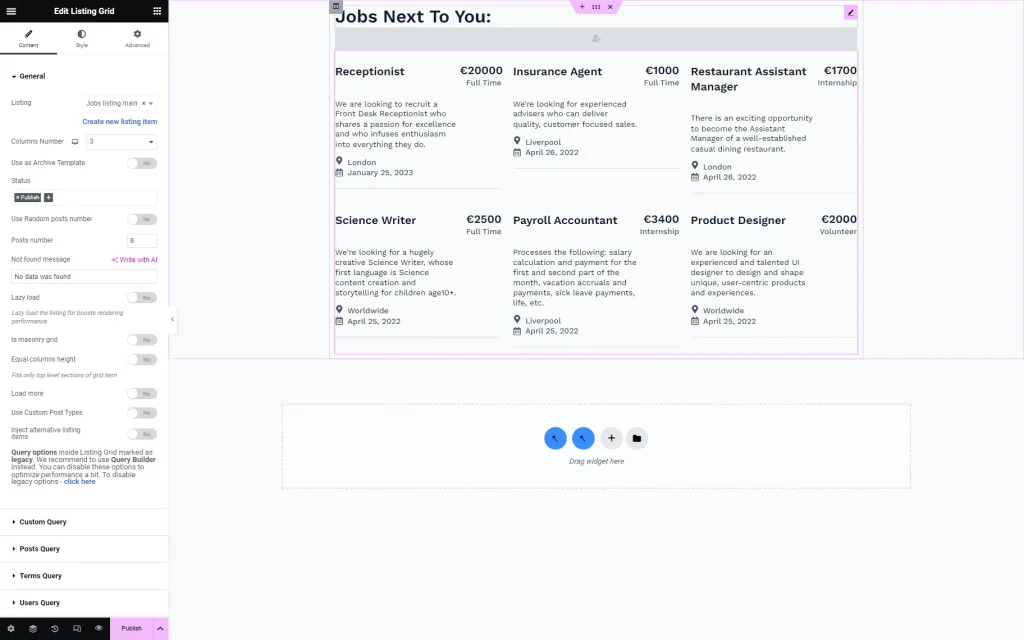
Make sure you have added a Listing Grid widget to the page as well. Select the desired Listing and adjust the following customization fields in the General settings tab.
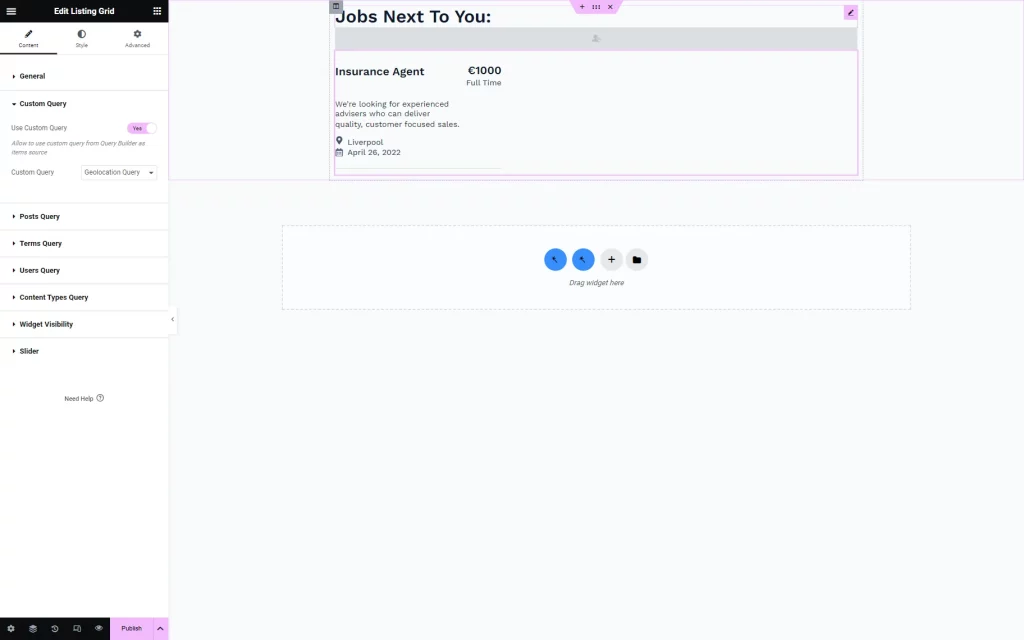
In the Custom Query tab, activate the Use Custom Query toggle and pick the Custom Query you created earlier.
Once everything is set, press the “Publish/Update” button to save the changes.
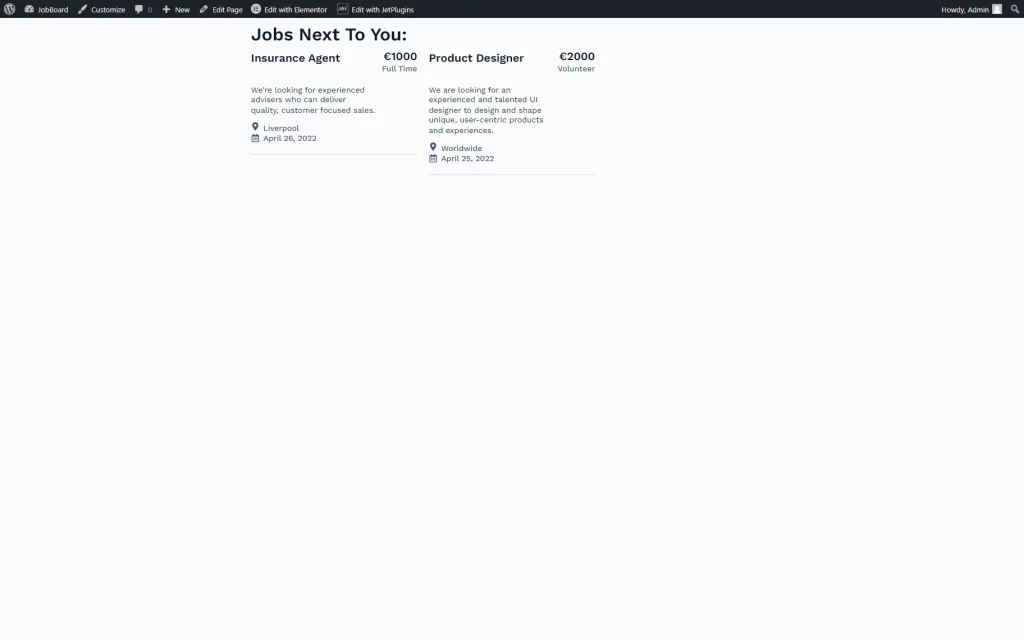
Check the Result
That’s all about filtering the JetEngine’s Listing Grid with the help of the User Geolocation filter from the JetSmartFilters plugin for WordPress.