WooCommerce Products Dynamic Visibility Conditions Overview
This tutorial provides an overview of WooCommerce Products Dynamic Visibility Conditions that you can apply to the elements (widget, columns, sections) on the JetWooBuilder templates.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- WooCommerce plugin installed and activated
- JetEngine plugin at least 3.0.2 version installed and activated
- JetWooBuilder plugin installed and activated with a Single Product Page Template or Shop Page Template created.
With the JetEngine Dynamic Visibility Module feature, you can define visibility parameters for every element on the page. With the JetEngine 3.0.2 update, you can apply the specific dynamic visibility condition to the widgets, columns, and sections on the JetWooBuilder templates to manage the WooCommerce product information.
Products Dynamic Visibility Conditions Overview
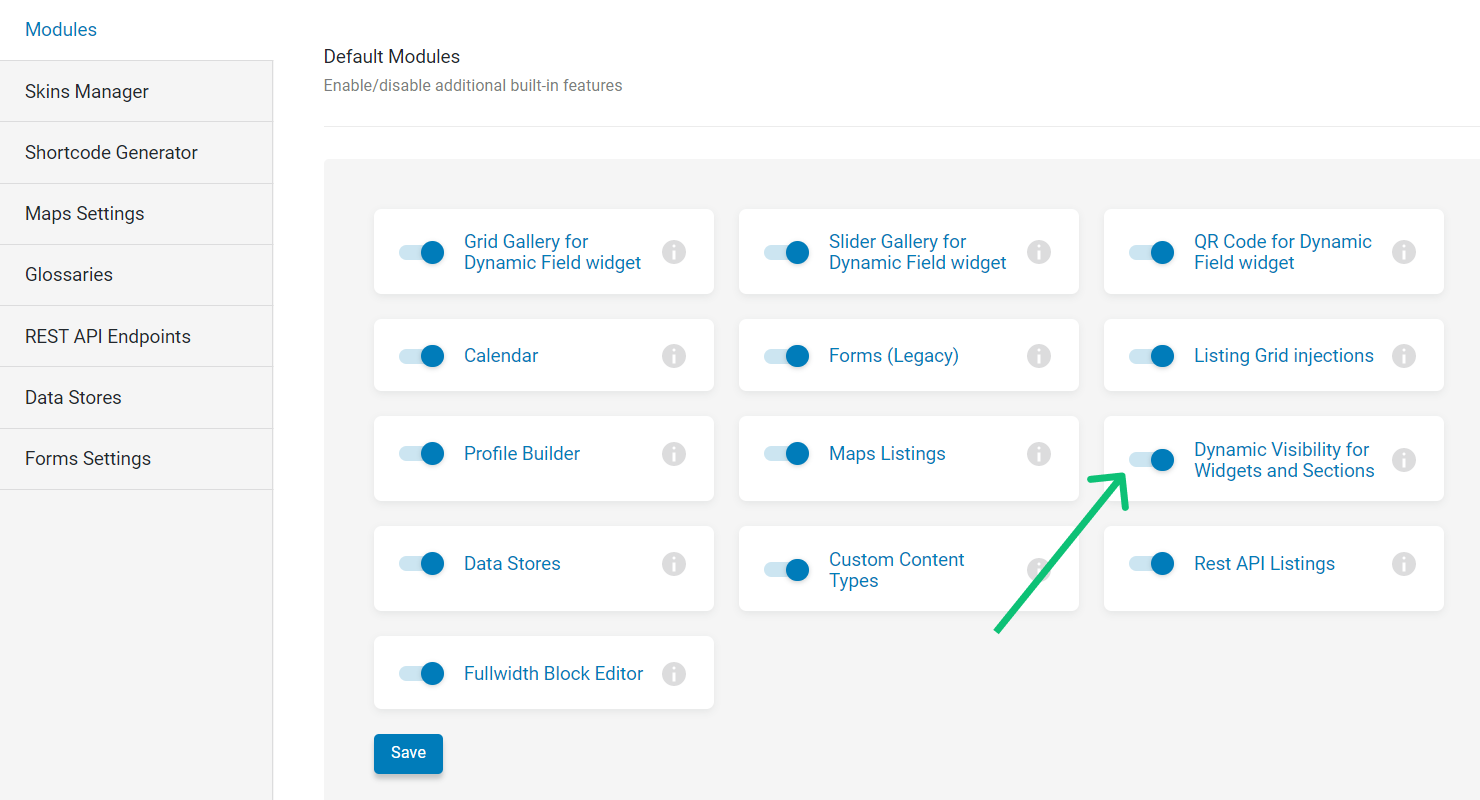
Firstly, you need to enable the Dynamic Visibility Module. Proceed to the JetEngine > JetEngine tab on the WordPress Dashboard and toggle on “Dynamic Visibility for Widgets and Sections.”

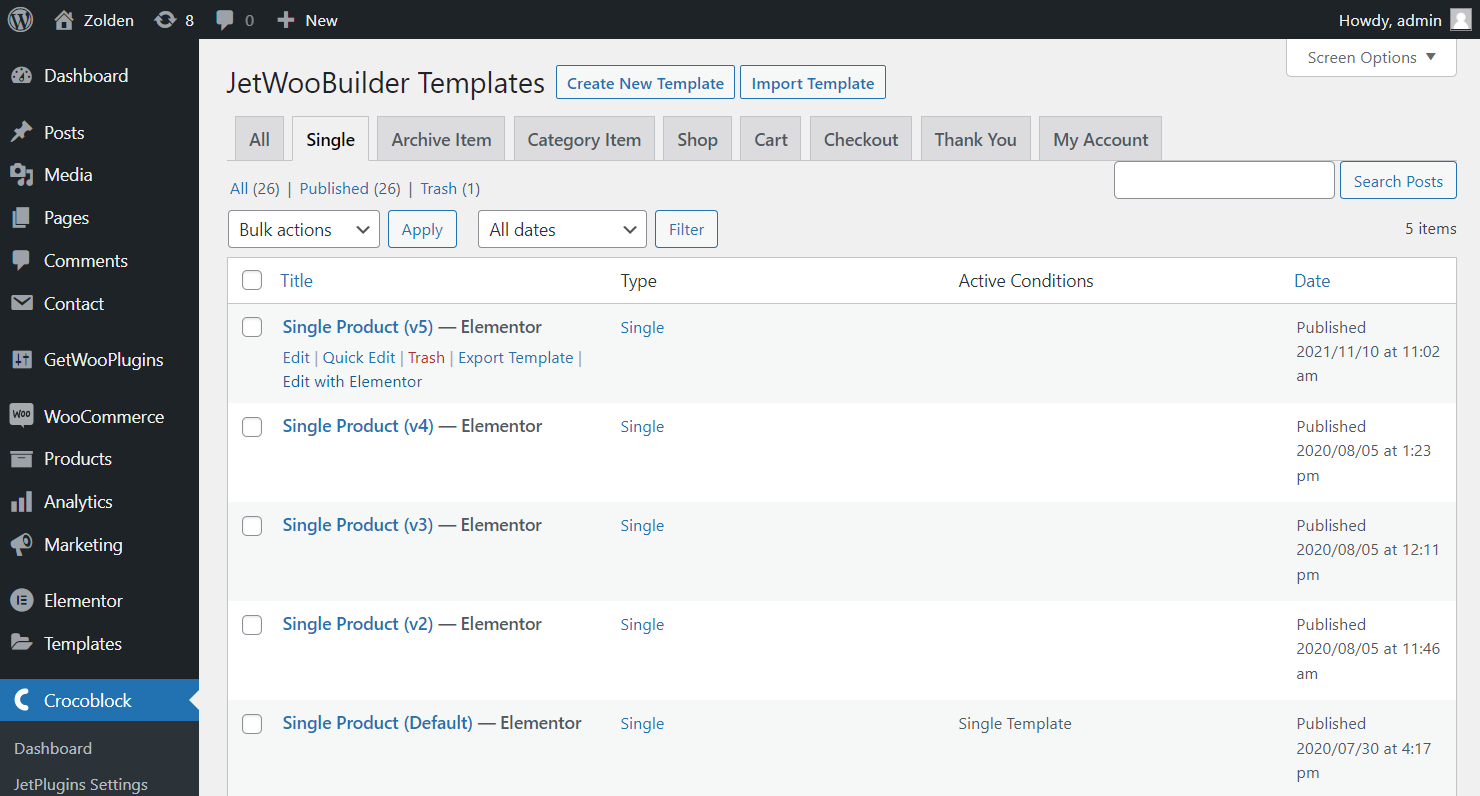
Secondly, go to the template created with the JetWooBuilder plugin and click to edit it with Elementor. For that, navigate to Crocoblock > Woo Page Builder.

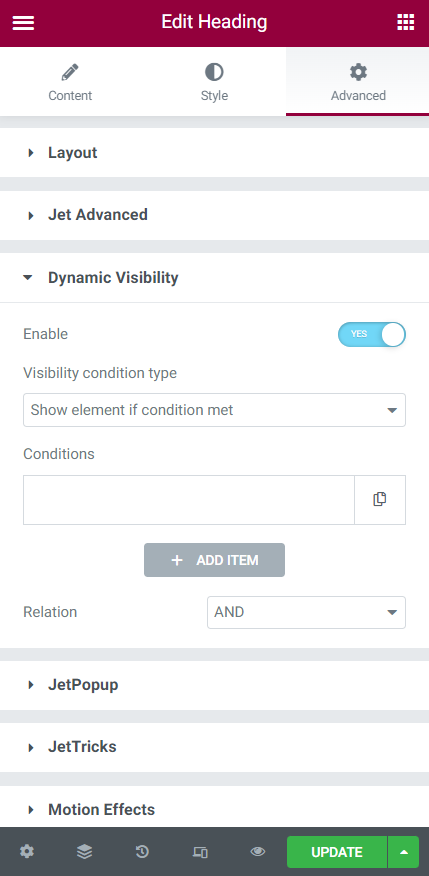
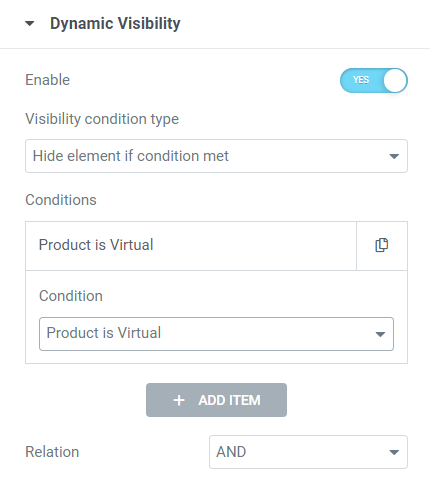
Click on the widget, section, or column to which you want to apply the dynamic visibility. Navigate to the Advanced section, open the Dynamic Visibility tab, and enable the toggle.

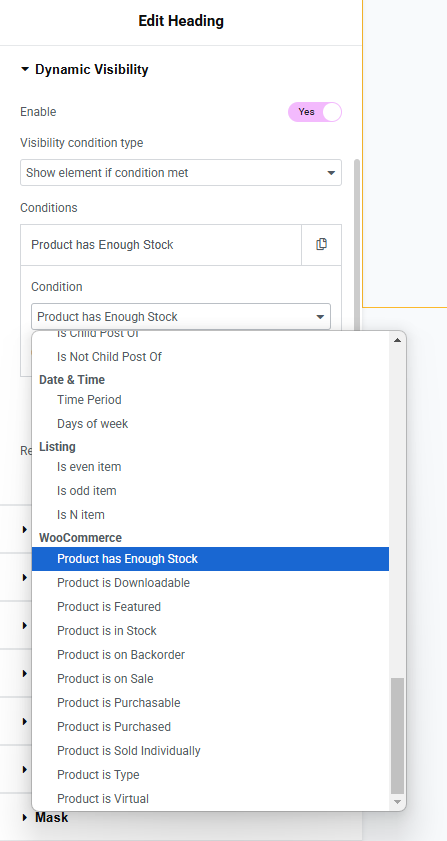
Hit the Conditions tab, and in the drop-down menu, you will find the Woocommerce product dynamic visibility conditions.

Product has Enough Stock

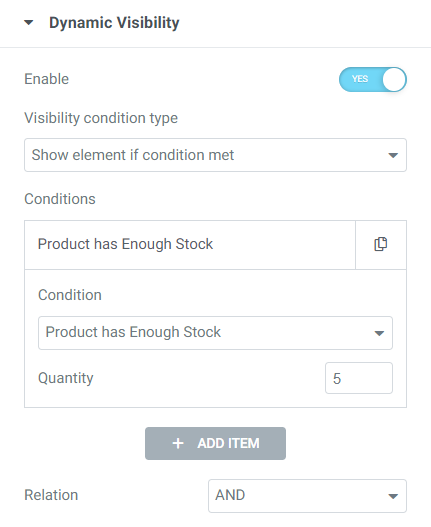
If you select the “Product has Enough Stock” Condition and insert, for example, “5” Quantity, the element (widget, column, or section) will show up if its Stock Quantity equals five or higher.
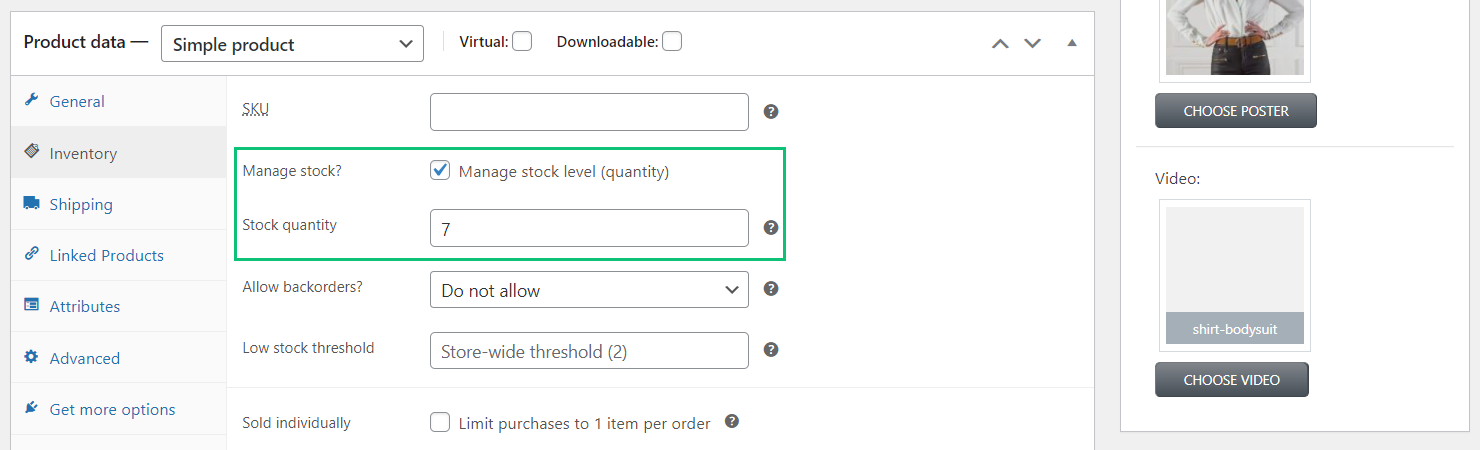
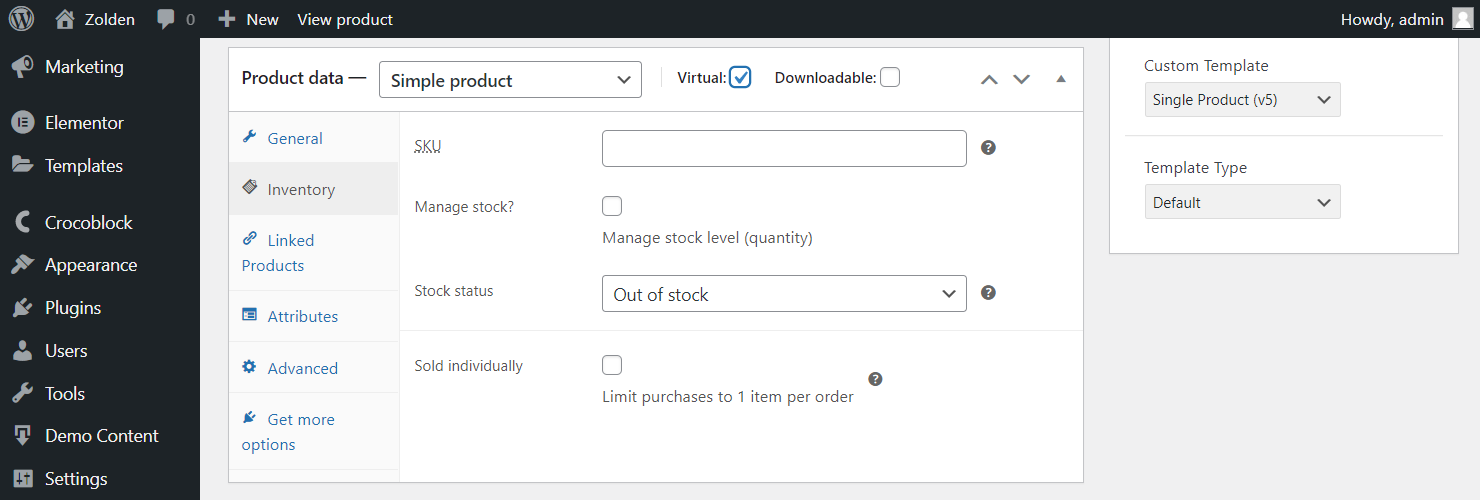
To set the stock quantity, proceed to Products > All Products, press to edit a product, go to the Inventory tab, tick the Manage stock? option, and enter the needed number in the Stock quantity field.

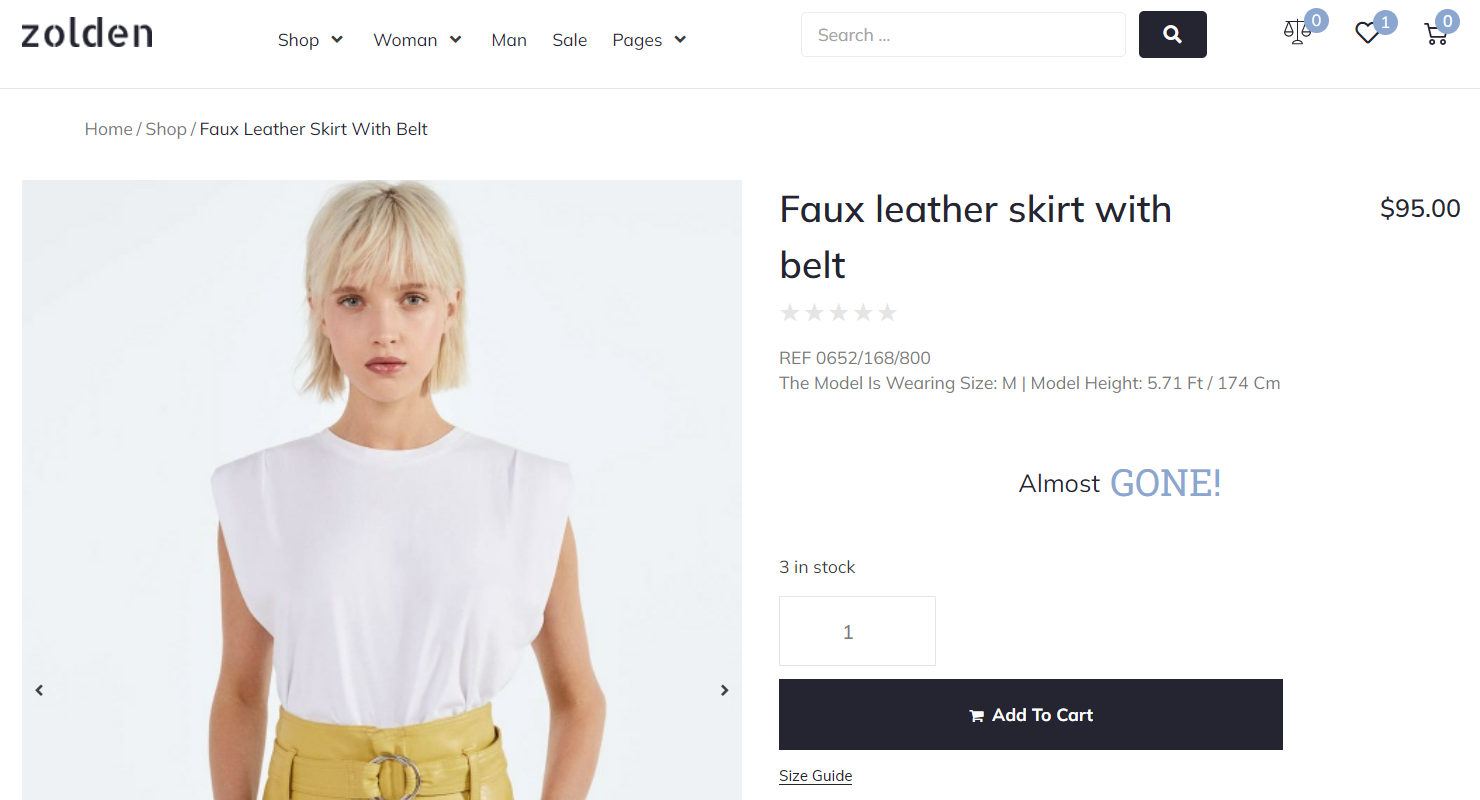
For example, you can set the “Hide element if condition met” Visibility condition type, select the “Product has Enough Stock” Condition, and enter “5” Quantity for the Heading widget with the “Almost gone!” message for the customers. So, if the product Stock Quantity is less than five, users will see the “Almost gone!” message.
Product is Downloadable

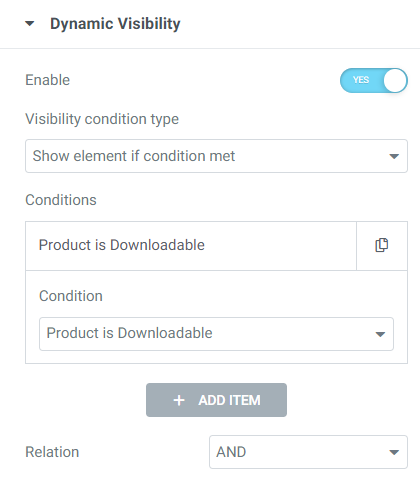
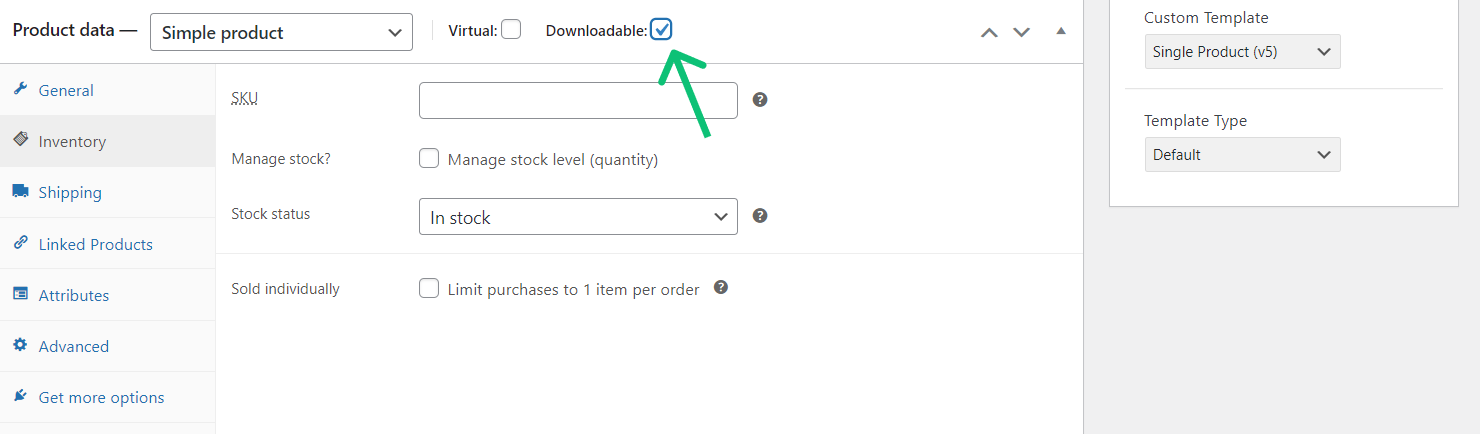
With the “Product is Downloadable” Condition, the element (widget, column, or section) will show up if the Downloadable mark is checked on the Product editing page.

For example, you can use such a condition for the Heading widget with the “Downloadable” text or the link to the source from which customers can download the products (for such a case, you can set the JetEngine Dynamic Link widget).
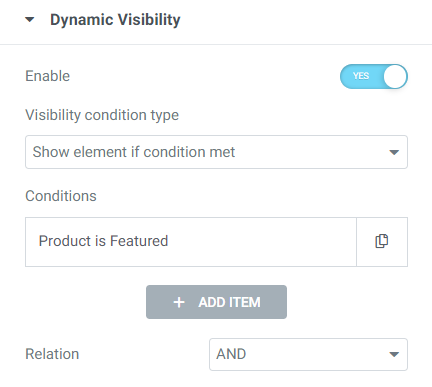
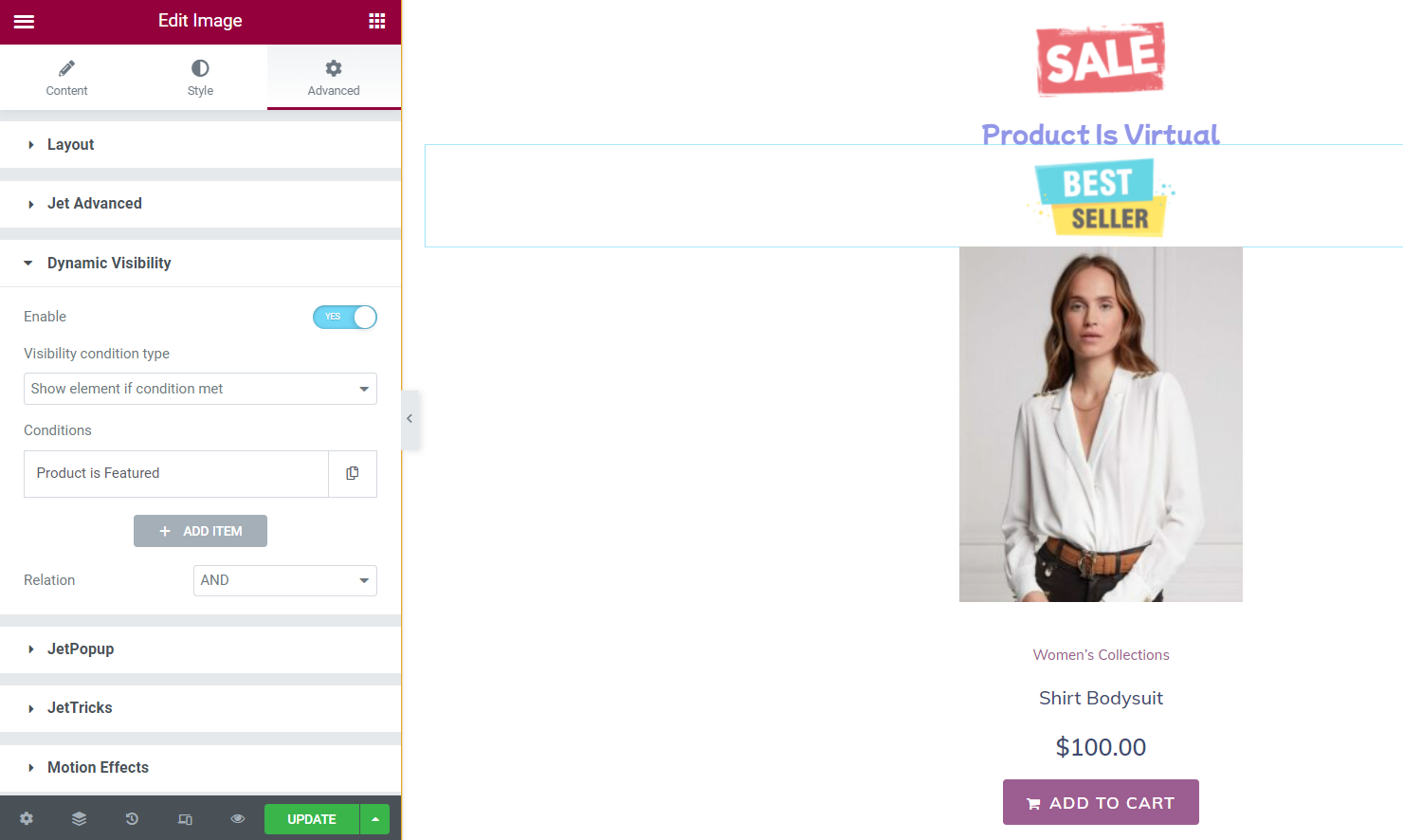
Product is Featured

With the “Product is Featured” Condition, the element (widget, column, or section) will be displayed if the product has a Featured property.
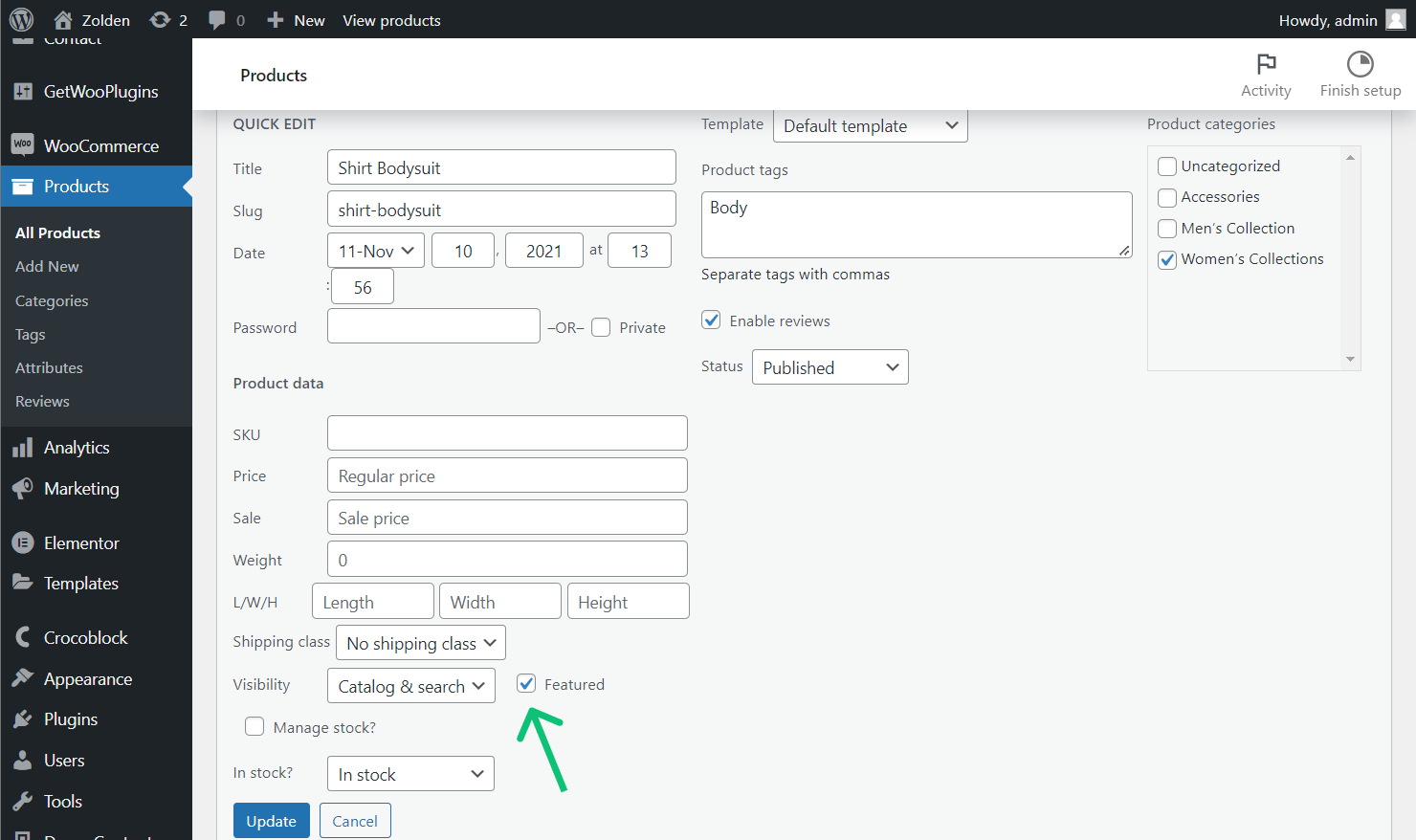
To make a product featured, move to Products > All Products, push the “Quick Edit” button under a product, and tick the Featured option.

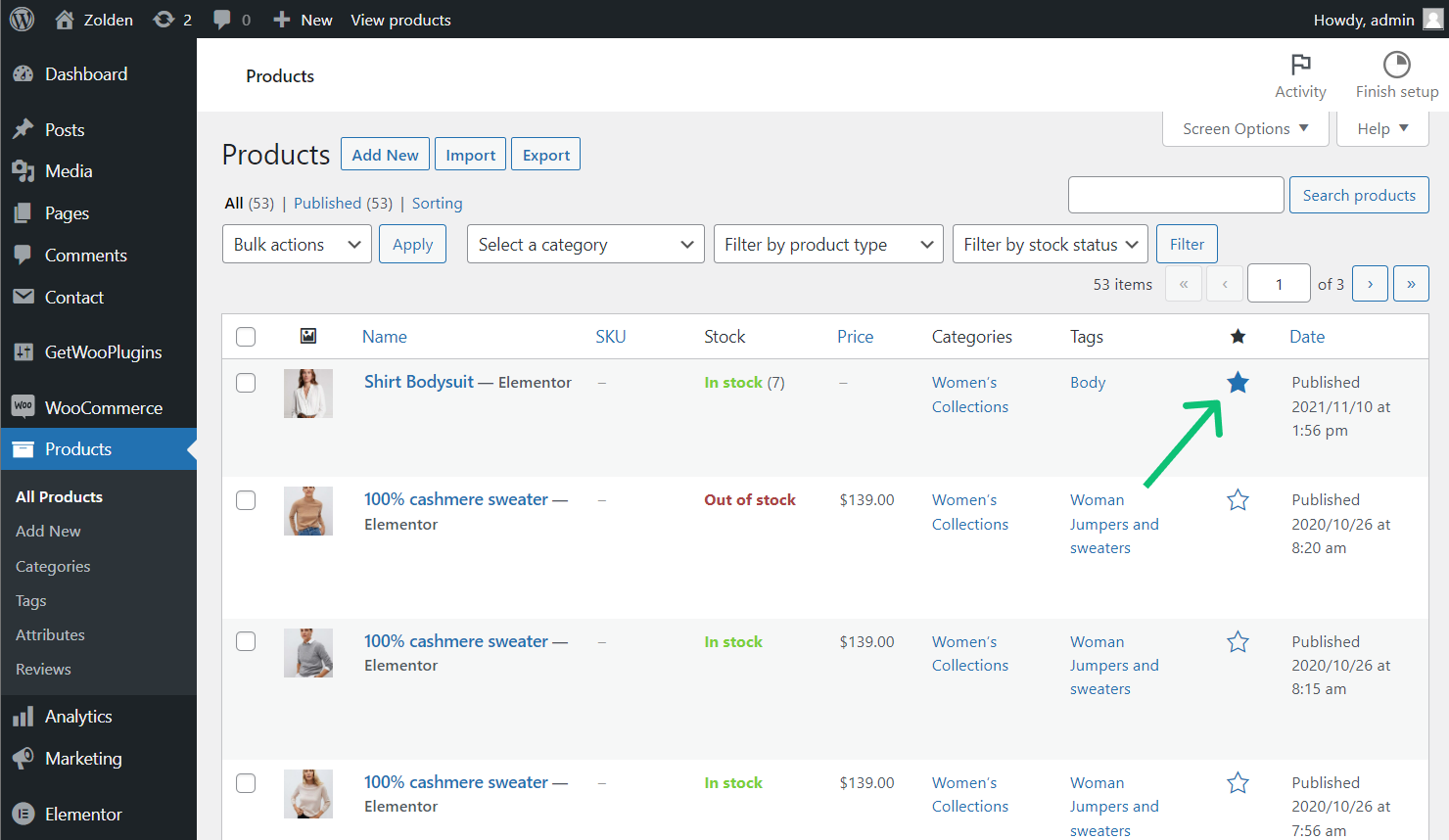
The Featured product is denoted with such icon:

For example, you can mark the best-selling products as Featured and use such a condition for the Heading widget with the “Best Selling!” text.
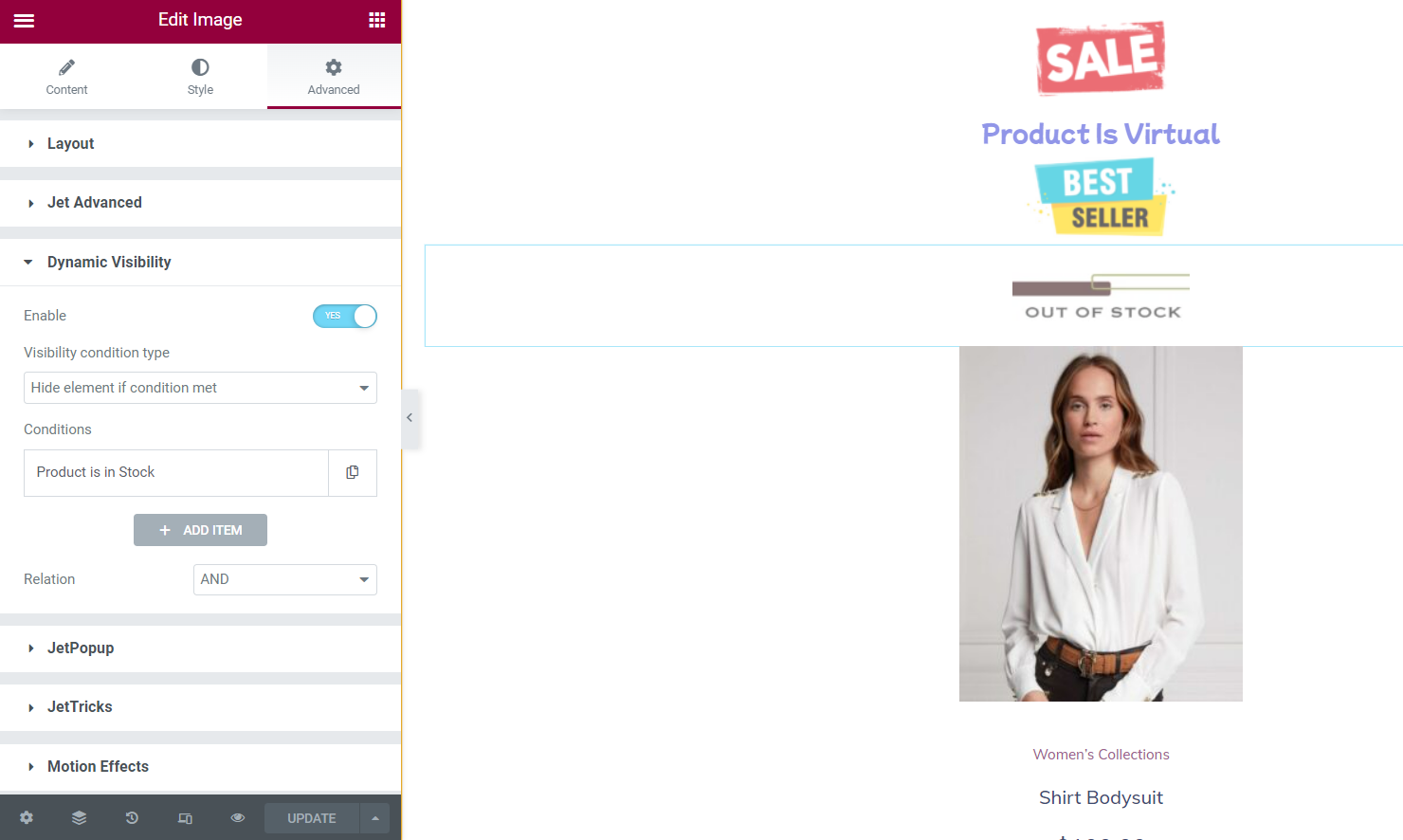
Product is in Stock

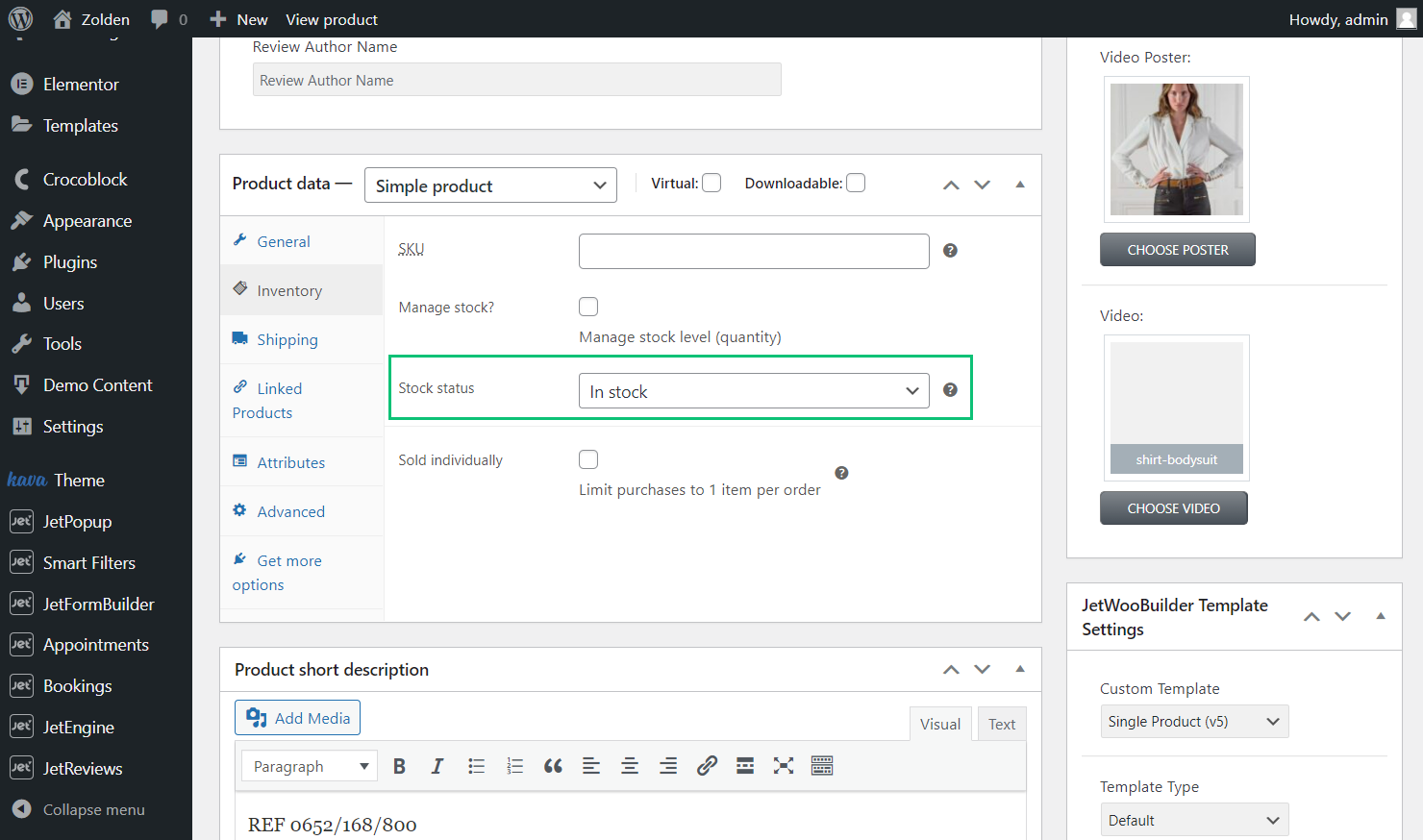
The “Product is in Stock” Condition allows displaying the element (widget, column, or section) if the product has the “In stock” Stock status in the Inventory tab on the product editing page.

If you want to set the “Out of Stock” condition, select the “Hide element if condition met” Visibility condition type and select the “Product is in Stock” Condition, for example, for the Heading widget with the “Out of Stock” text. So, if the product has the “Out of Stock” Stock status, customers will see this message.
Be aware that such a heading also will be shown if the product has the “On backorder” Stock status.
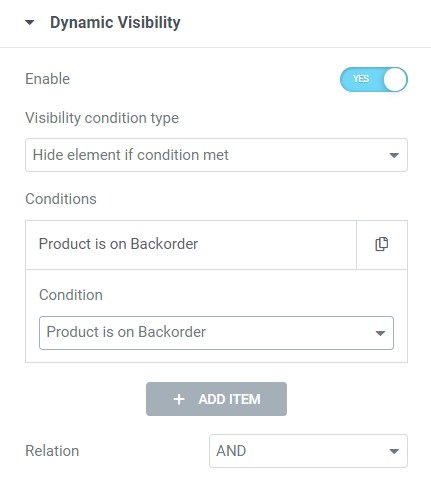
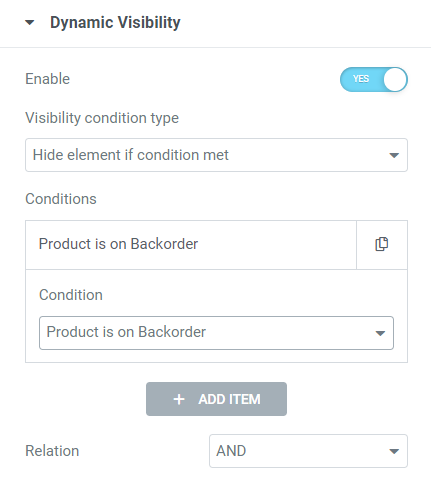
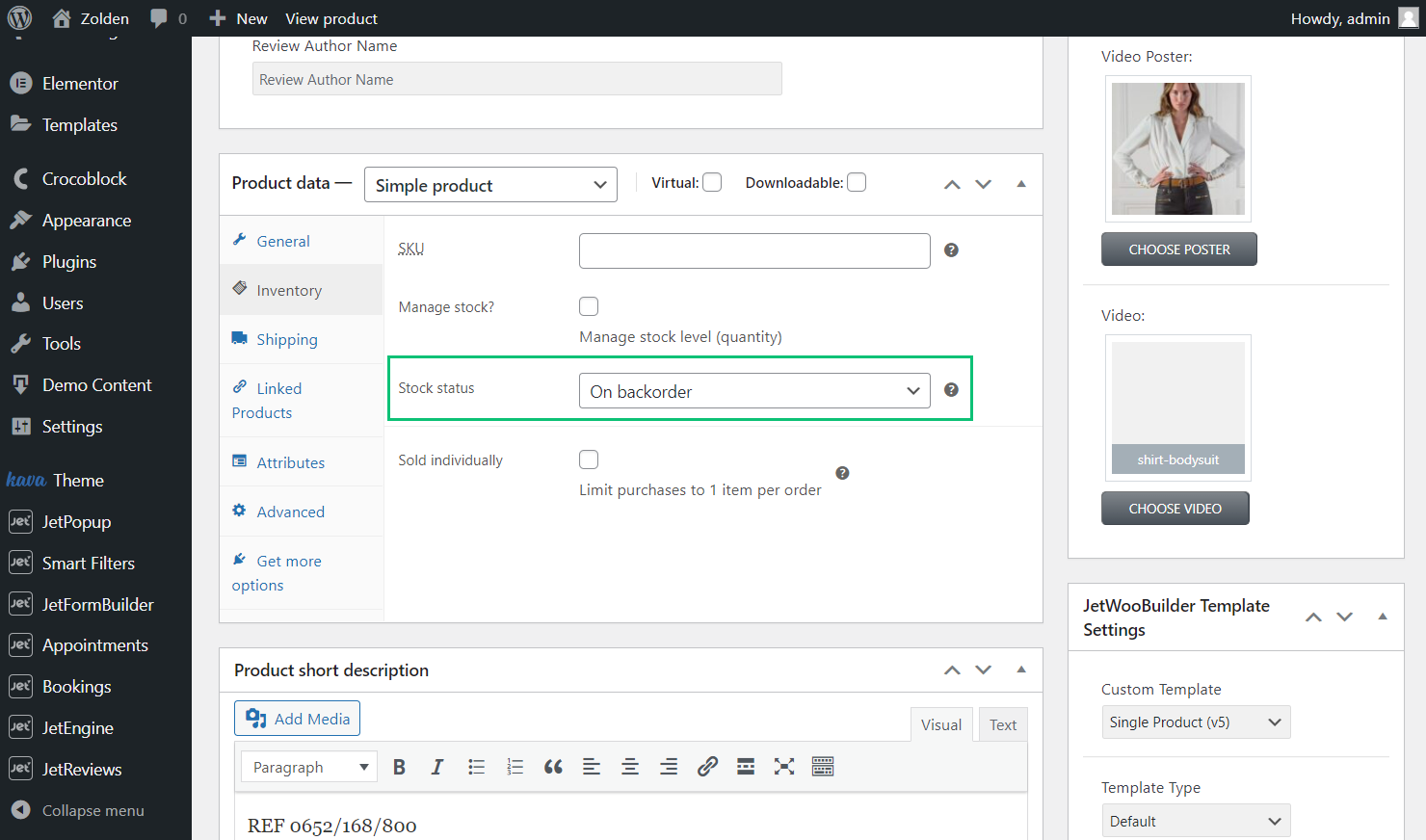
Product is on Backorder

The “Product is on Backorder” Condition allows displaying the element (widget, column, or section) if the product has the “On backorder” Stock status in the Inventory tab on the product editing page.

For example, you can use such a condition for the Heading widget with the “On Backorder” text.
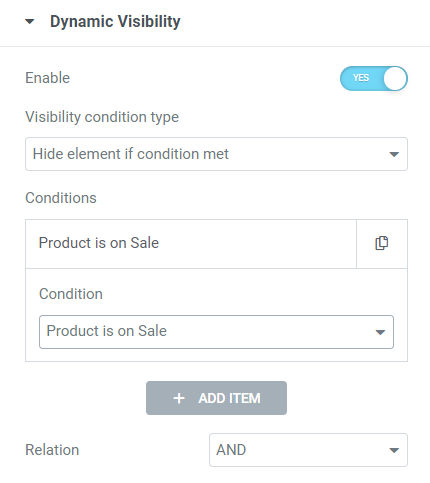
Product is on Sale

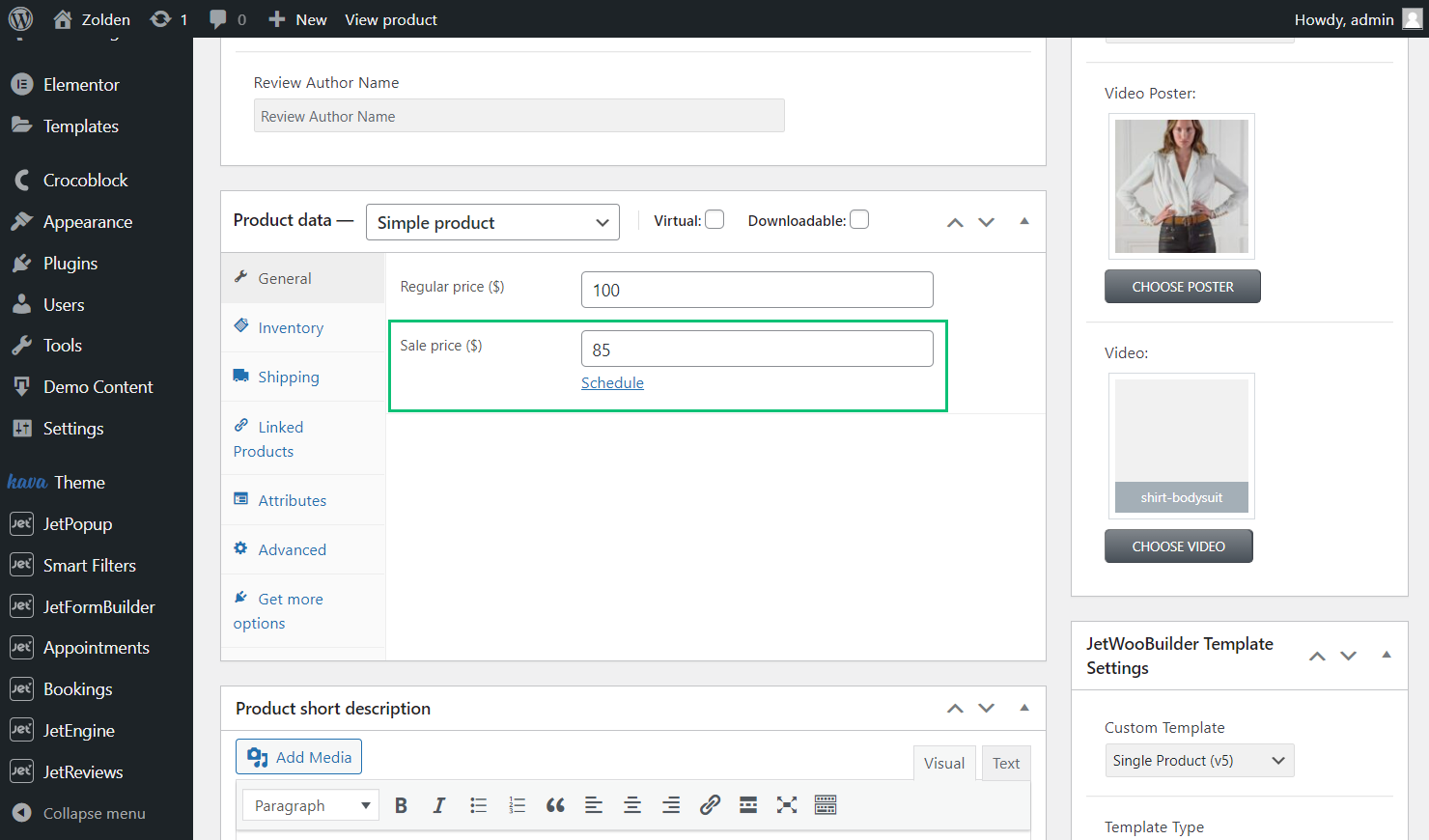
If you select the “Product is on Sale” Condition, the element (widget, column, or section) will be visible if the Sale Price field is filled in the General tab on the product editing page.
If you set the Schedule for the Sale Price, the element will be visible only during the specified period.

For example, you can use such a condition for the Heading widget with the “On Sale!” text.
Product is Purchasable

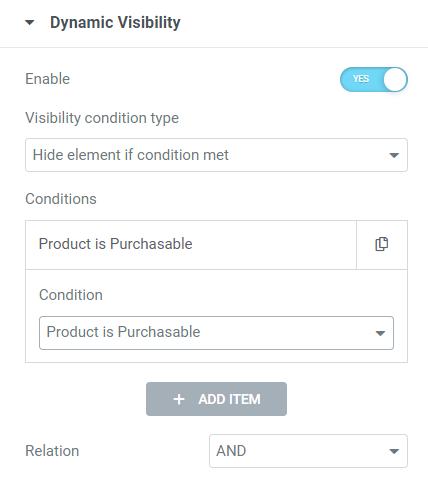
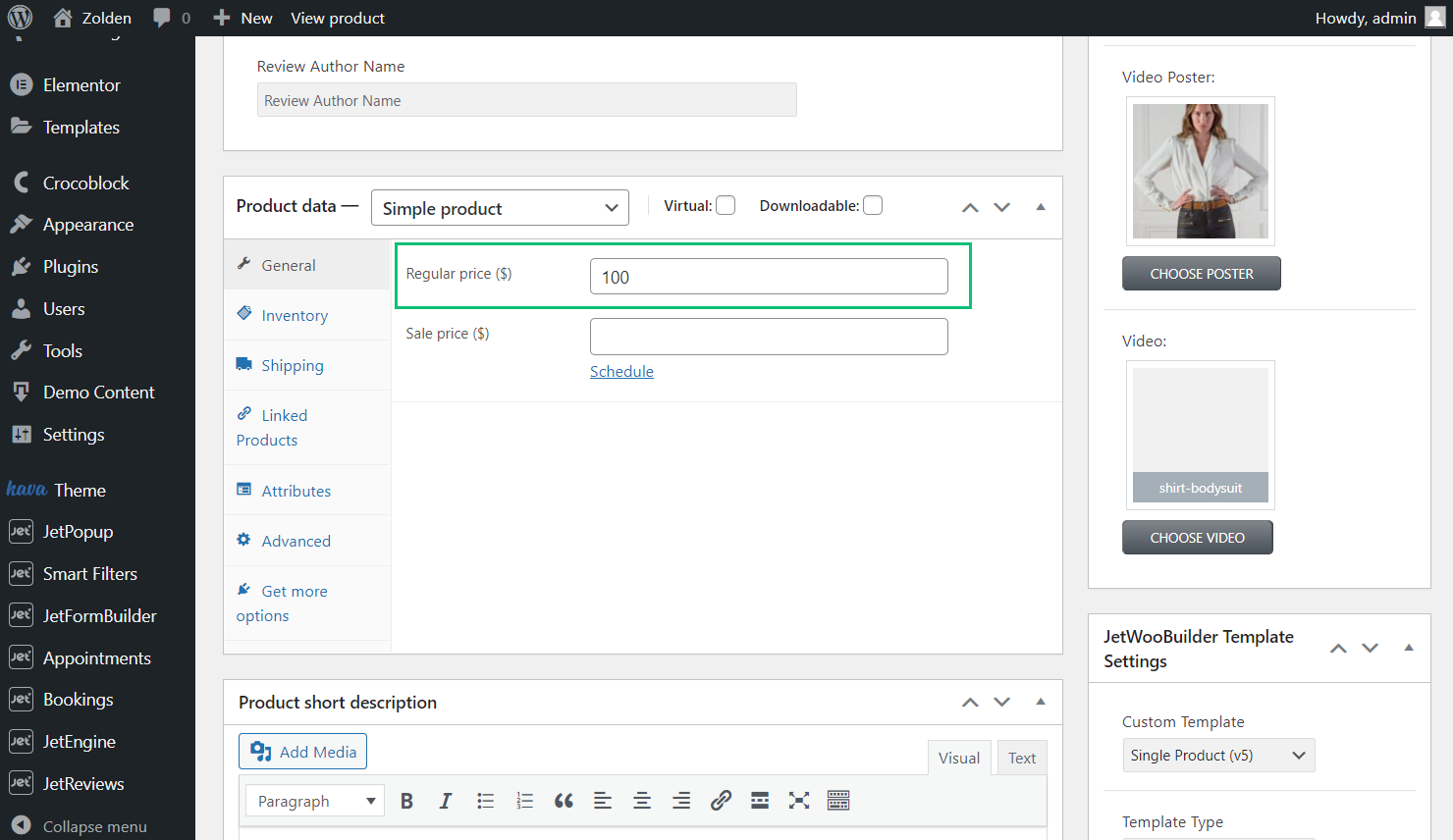
The “Product is Purchasable” Condition checks if the Product has the Price in the General tab on the product editing page.

For example, you can set the “Hide element if condition met” Visibility condition type and select the “Product is Purchasable” Condition for the Heading widget with the “Item for Free” text, and such heading will be visible with the items that are donated to charity.
Product is Purchased

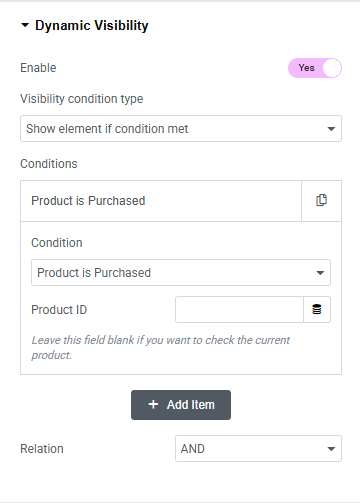
The “Product is Purchased” Condition checks if the product was purchased by the current user.
This condition works for the paid products with the “Completed” Status of the order. The Status can be checked in the WordPress Dashboard > WooCommerce > Orders tab.
If the element is on the Single Product template, the Product ID field should be blank. The Product ID field should be filled on the static pages with the product lists.
It can be used to personalize content, such as showing a “Download” button only for users who bought a digital product or hiding an “Add to Cart” button for already purchased items.
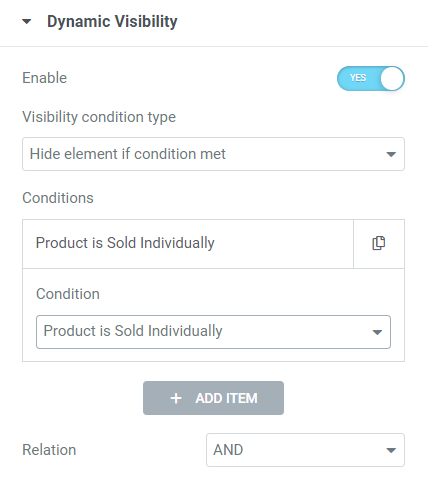
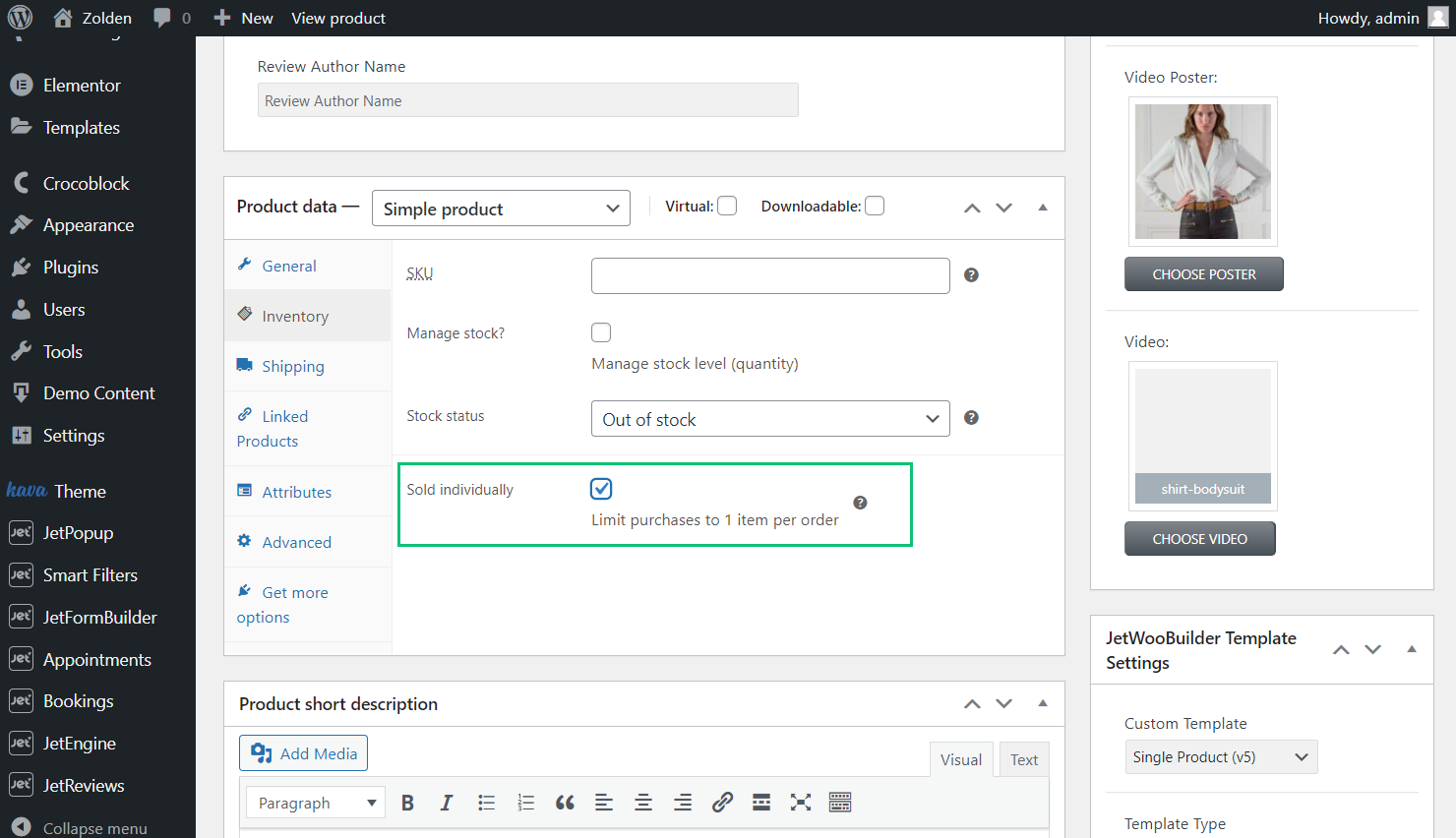
Product is Sold Individually

The “Product is Sold Individually” Condition allows displaying an element (widget, column, or section) if the Sold individually mark is checked in the Inventory tab in the product settings.

For example, you can use such a condition for the Heading widget with the “You can buy only one item per order” text.
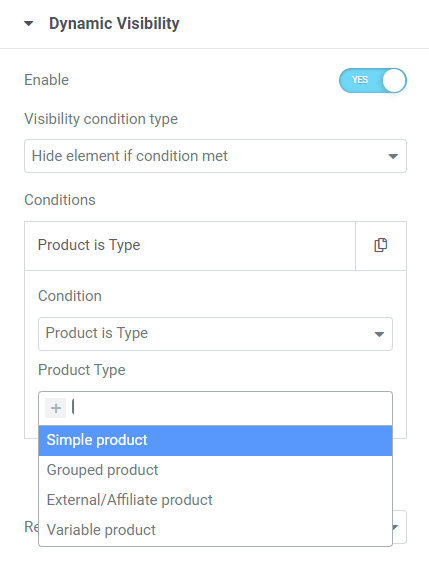
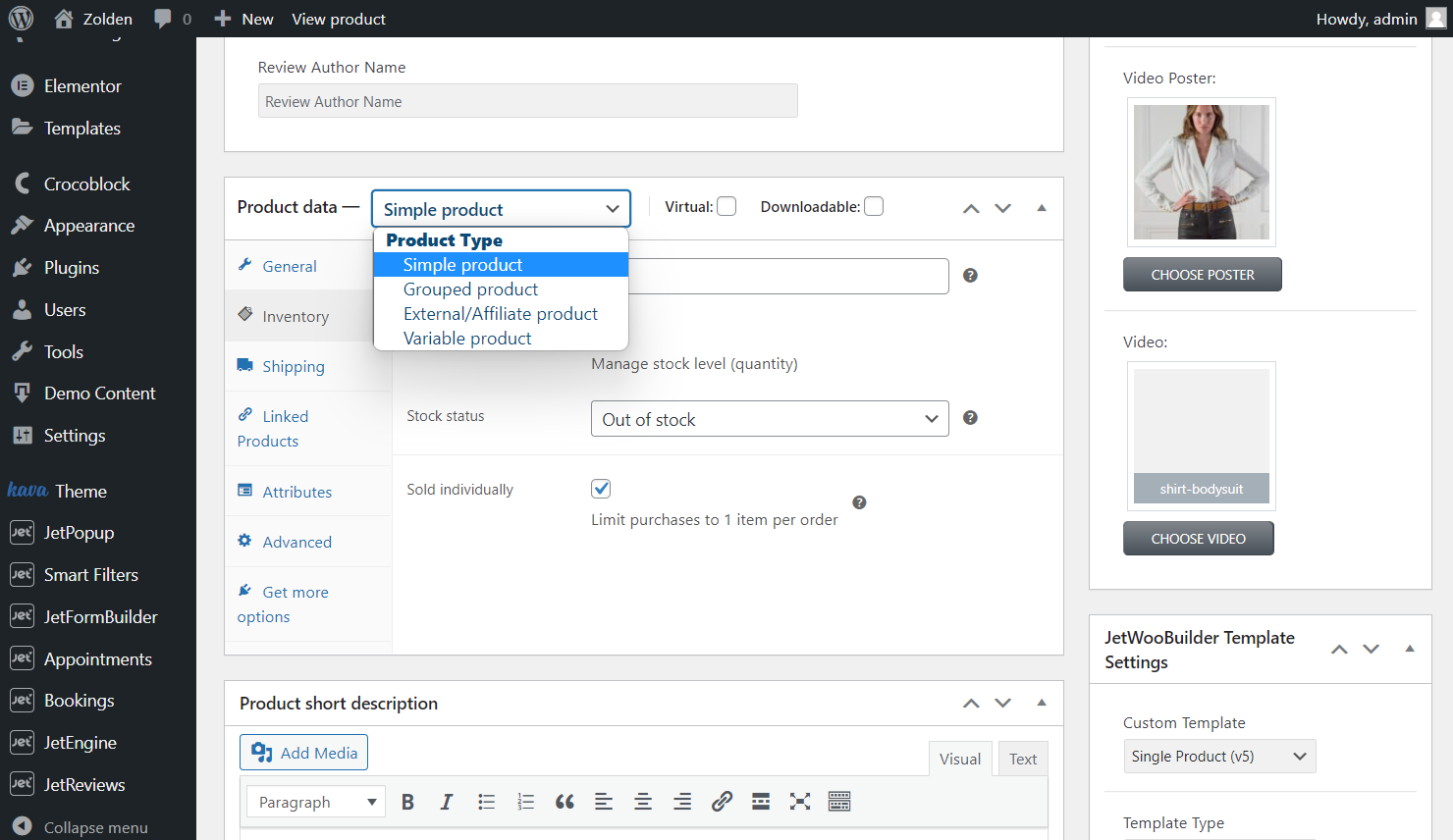
Product is Type

This condition allows displaying elements based on the Product Type in the Product data drop-down menu on the product editing page.

For example, if the product has the “External/Affiliate” type, you can use such a condition for the Heading widget with the company name that offers products.
Product is Virtual

With this condition, the element will be visible if the Virtual mark is checked in the Inventory tab on the product editing page.

For example, you can use such a condition for the Heading widget with the “Virtual Product” text.
Usage Examples
Single Page template
You can apply the WooCommerce Products Dynamic Visibility Conditions to some elements on the Single Product Page template.
Firstly, create the template described in the How to Create a Single Product Page Template tutorial.
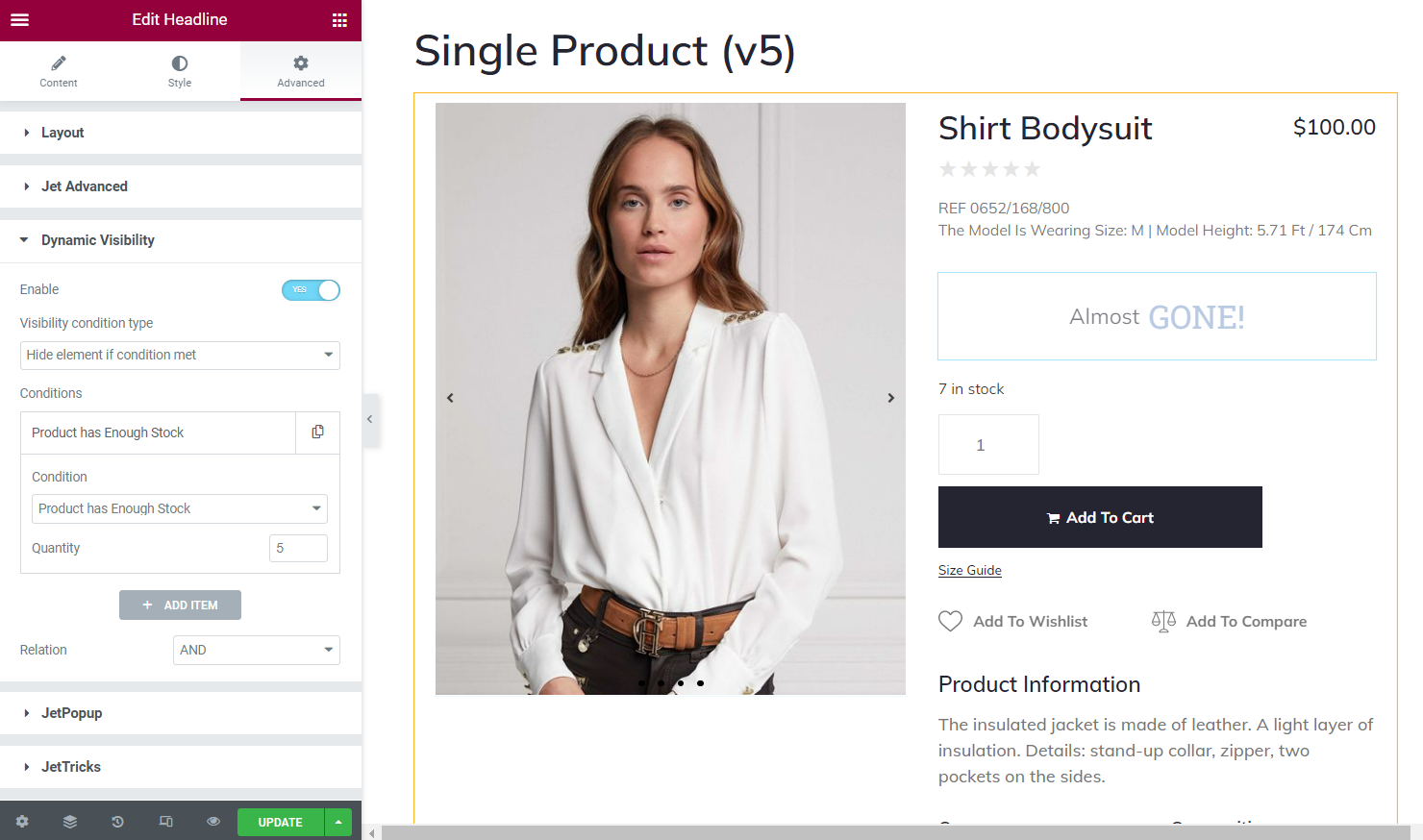
Then, add some widgets to the template in the Elementor editor to which you want to apply the Dynamic Visibility. For instance, I added the JetElemets Headline widget with the “Almost GONE” text and proceeded to the Advanced section and open the Dynamic Visibility tab.
I set the “Hide element if condition met” Visibility condition type, selected the “Product has Enough Stock” Condition, and entered “5” Quantity.
The Single Add to Cart widget displayed the product stock quantity.

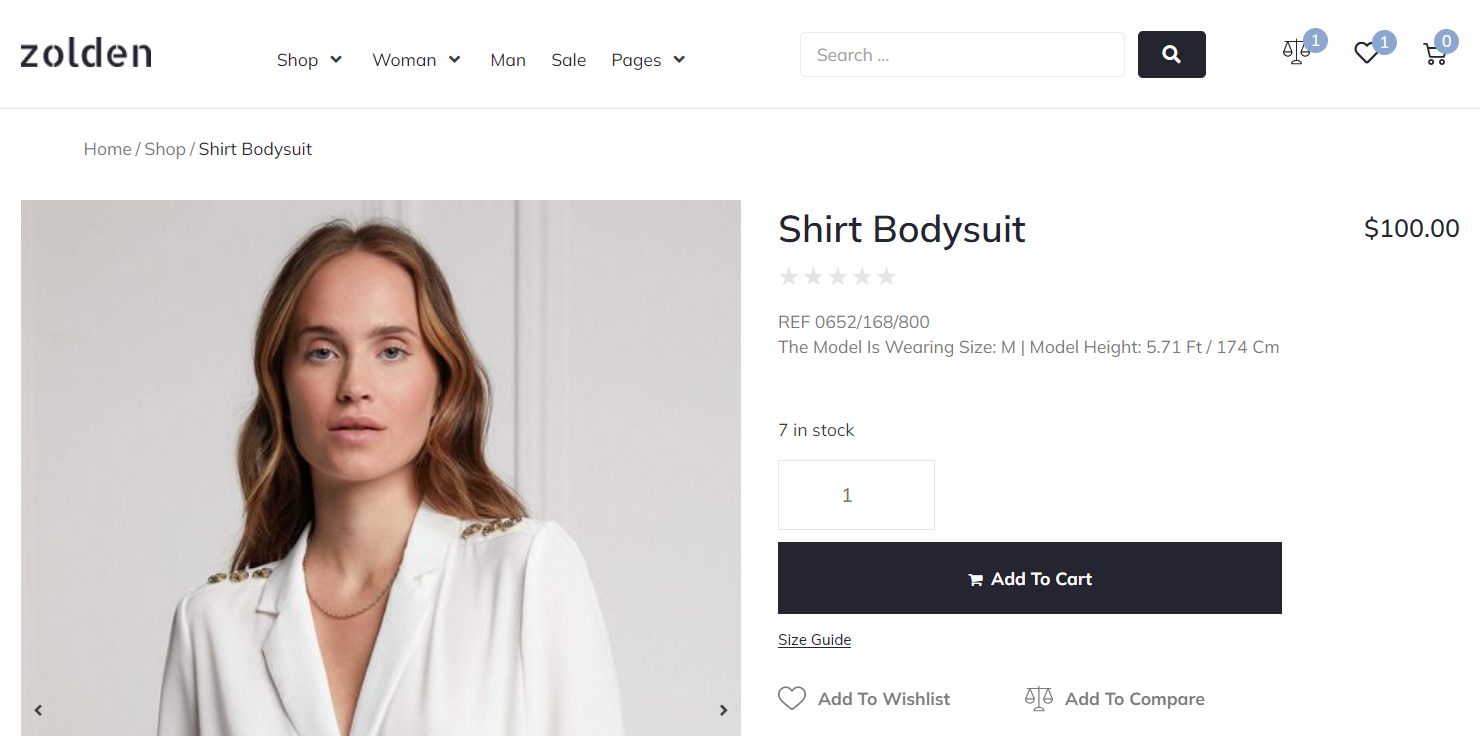
Let’s save changes and move to the front end.
The stock quantity of this product is “7,” which is more than “5,” so the Headline is hidden, and there’s no need to show the “Almost GONE” text.

The stock quantity of this product is less than “5,” so the Headline informs customers to hurry up and buy this product.

Product Loop on the Shop Page Template
Make sure to create the Shop Page Template described in the How to Create a Shop Page Template tutorial.
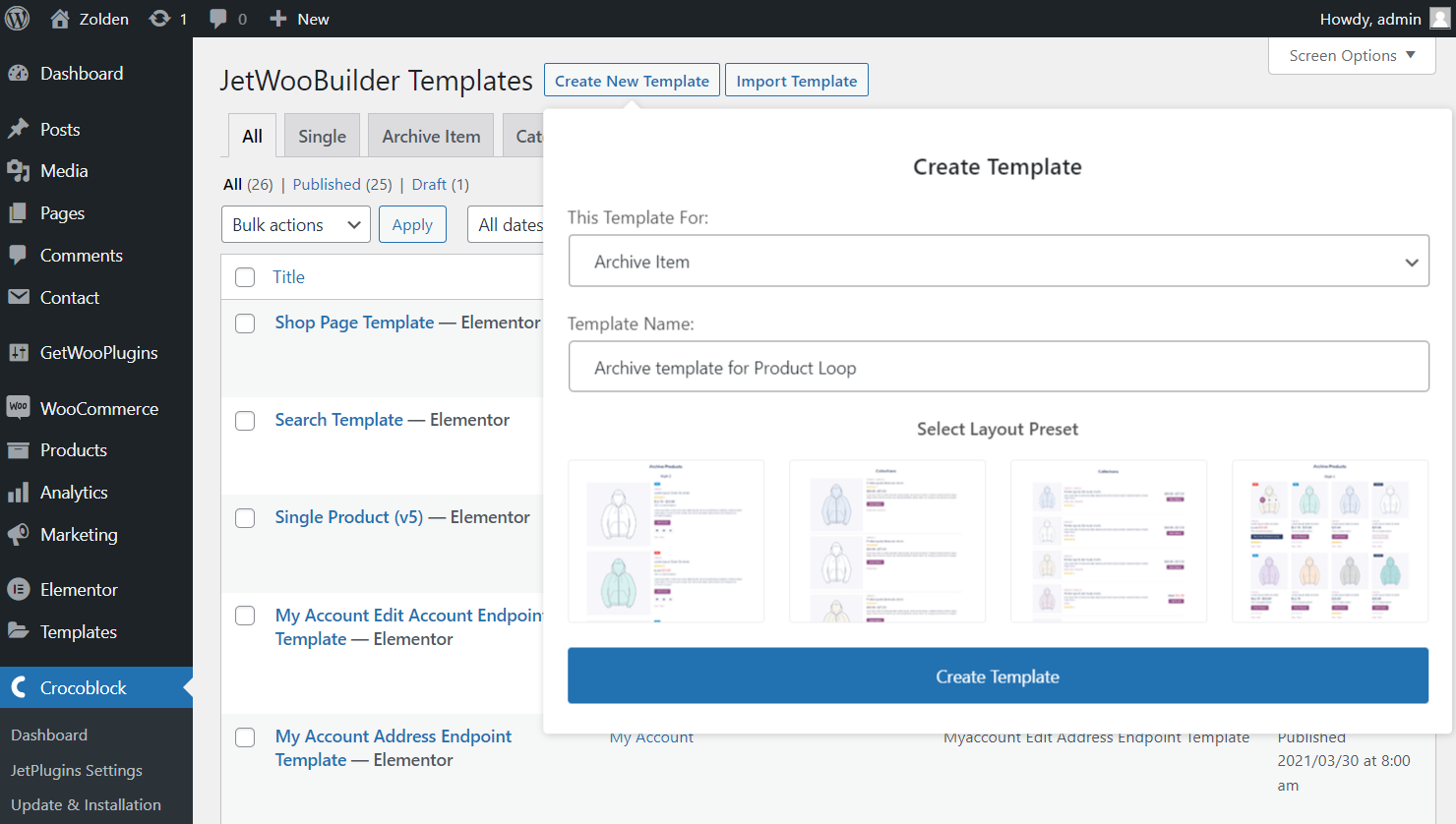
Go to the Crocoblock > Woo Page Builder tab on the WordPress Dashboard and push the “Create New Template” button.
In the appeared pop-up, select the “Archive Item” in the This Template For field and type the Template Name. You can also select the Layout Preset.

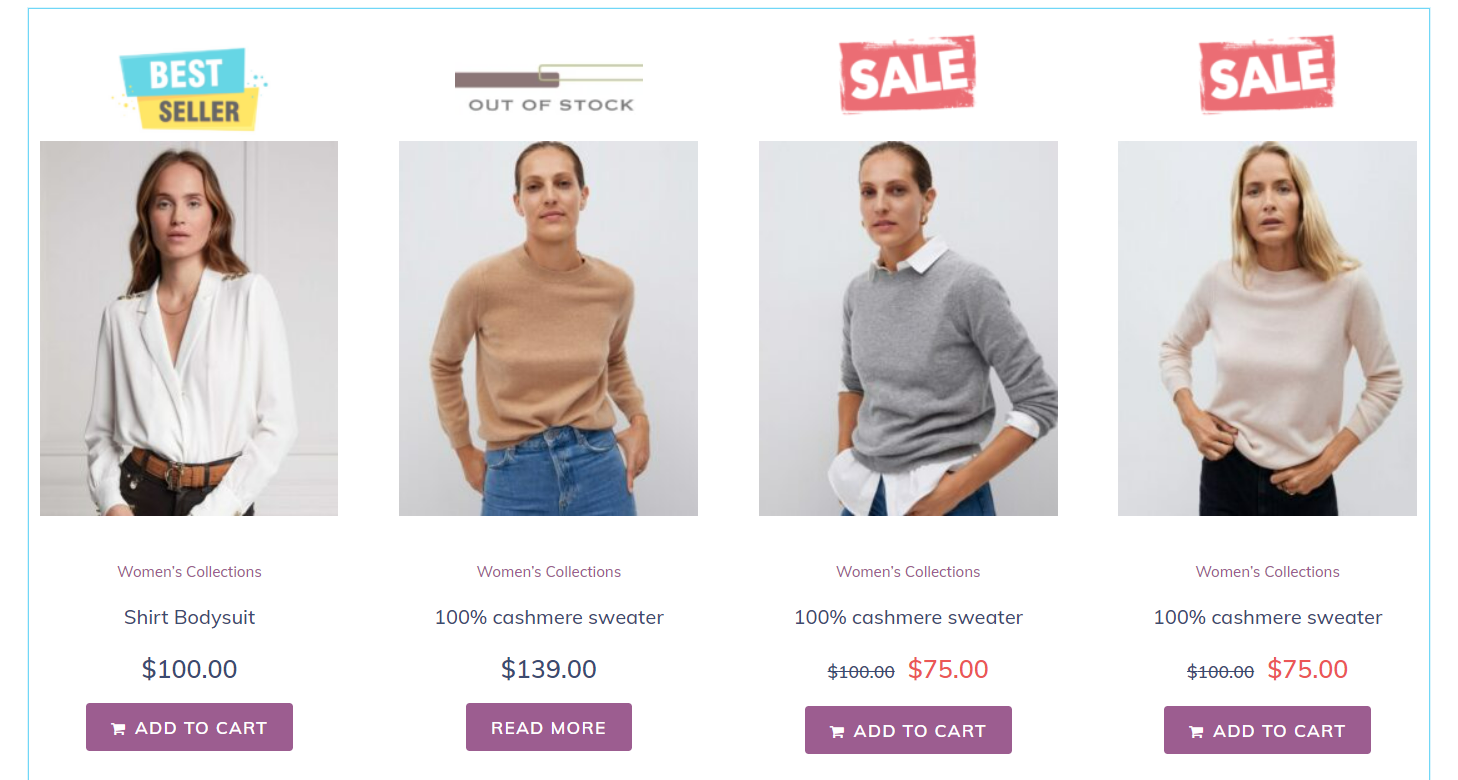
Add some widgets to the template in the Elementor editor to which you want to apply the Dynamic Visibility. For example, I added three images and set the “Show element if condition met” Visibility condition type for all. I set the “Product is on Sale” Condition for the first image, “Product is Virtual” for the second, and “Product is Featured” for the third one.

For the fourth picture, I set the “Hide element if condition met” Visibility condition type and the “Product is in Stock” Condition.

I navigated to the Shop Page Template and placed the Products Loop widget here. In the Template field, I set the recently created Archive Item template.

As you can see, I applied images with Dynamic Visibility to the products that match the conditions.

That’s all. Now you know how to apply the WooCommerce Products Dynamic Visibility conditions to the elements on the JetWooBuilder templates.