How to Create a Hamburger Menu
Learn how to build a WordPress menu using the JetMenu plugin and display it on your website using the Hamburger Menu widget/block.
Create a Hamburger Menu
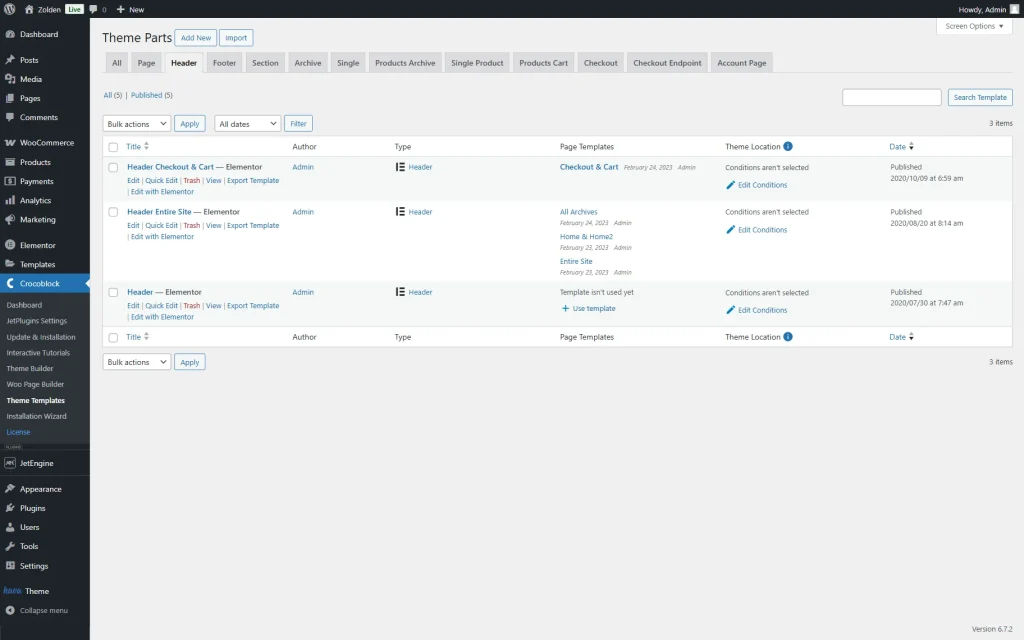
Navigate to the page/template where you want to place a menu. In this guide, we will put it in the header built with JetThemeCore, so we go to WordPress Dashboard > Crocoblock > Theme Templates, find the header we built before, and press the “Edit with Elementor” button to open the editor.
Our header is built with Elementor, so it is now opened in this editor. However, you are free to use the Blocks Editor (Gutenberg) as well. The settings of the Hamburger Menu are the same in these two builders.
Drag-n-drop the Hamburger Menu widget/block to the needed section.
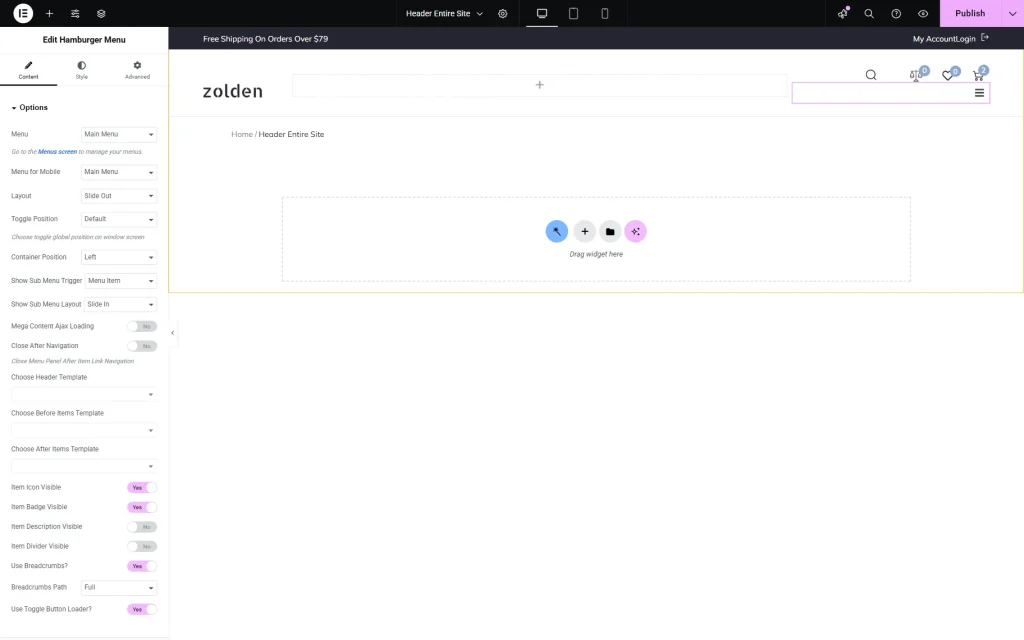
Now, let’s have a look at the widget’s settings. In the Options section, select the Menu for the desktop and the Menu for Mobile. You can choose the same menus, or you can choose one menu for the desktop and a different menu for the mobile view.
Then, pick the Layout, Toggle Position, and Container Position, select the needed option as the Show Sub Menu Trigger and the needed one as the Show Sub Menu Layout.
Next, you can activate the Mega Content Ajax Loading toggle to load mega content with AJAX and the Close After Navigation toggle to close the menu after link navigation.
Also, you can add a header template, a before items template and an after items template in the corresponding dropdown menus. If you want to add both before and after templates, then the before items template will be under the after items template.
Here, you can also enable an icon, badge, description, divider, breadcrumbs, and a toggle button loader.
If the breadcrumbs are enabled, you can also set the Breadcrumbs Path.
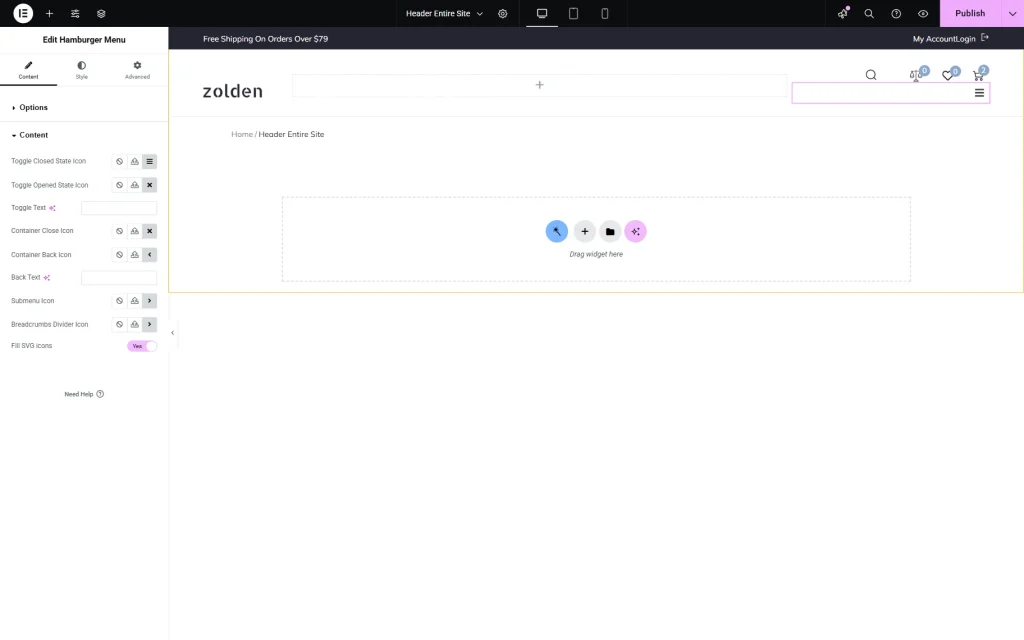
The next settings tab is called Content. Here, you can choose Toggle Closed State Icon and Toggle Opened State Icon from the icon library or upload your own icon in the SVG format and add a Toggle Text. In the same way, you can add a Container Close Icon and Container Back Icon, set the Back Text, pick the Submenu Icon and the Breadcrumbs Divider Icon, and activate the Fill SVG icons.
After you’ve done with the menu customization, you can proceed to the Style settings and style up your menu according to your taste.
Once the needed changes are made, press the “Publish” button.
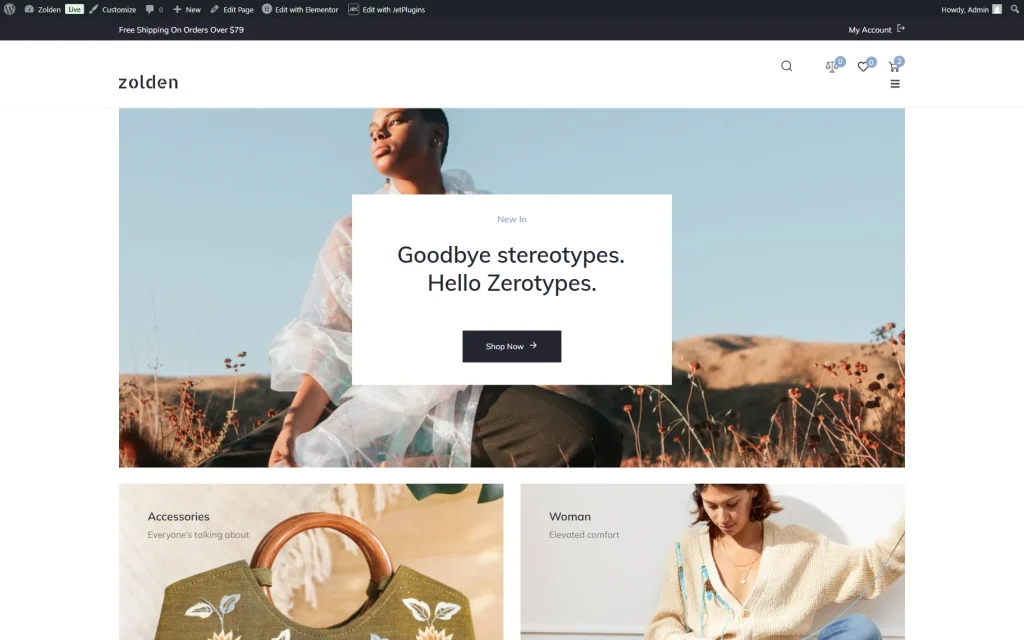
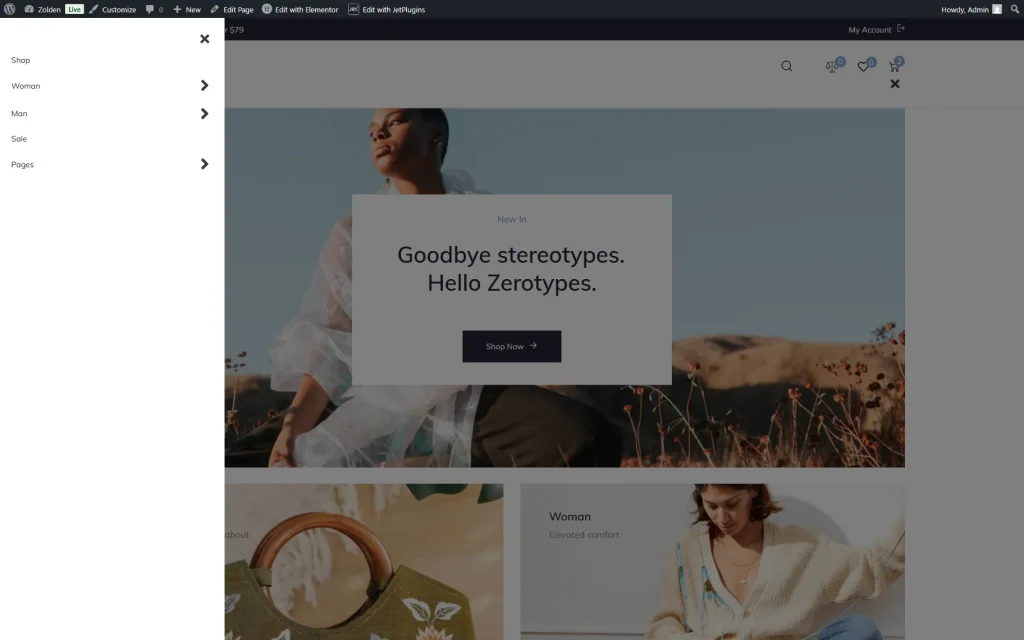
Check the Result
That’s it; now you know how to create a menu for your website with the help of the Hamburger Menu widget/block from the JetMenu plugin for WordPress websites.