Active Tags Overview
Learn how to manage settings of the JetSmartFilters plugin’s Active Tags widget/block/element for Elementor/Block Editor/Bricks theme to display the already chosen filters and allow users to disable one of the filters or several of them without removing all filters.
The functionality is implemented directly via the JetSmartFilter’s Active Tags widget/block/element without additional settings in the WordPress Dashboard.
Active Tags Widget in Elementor
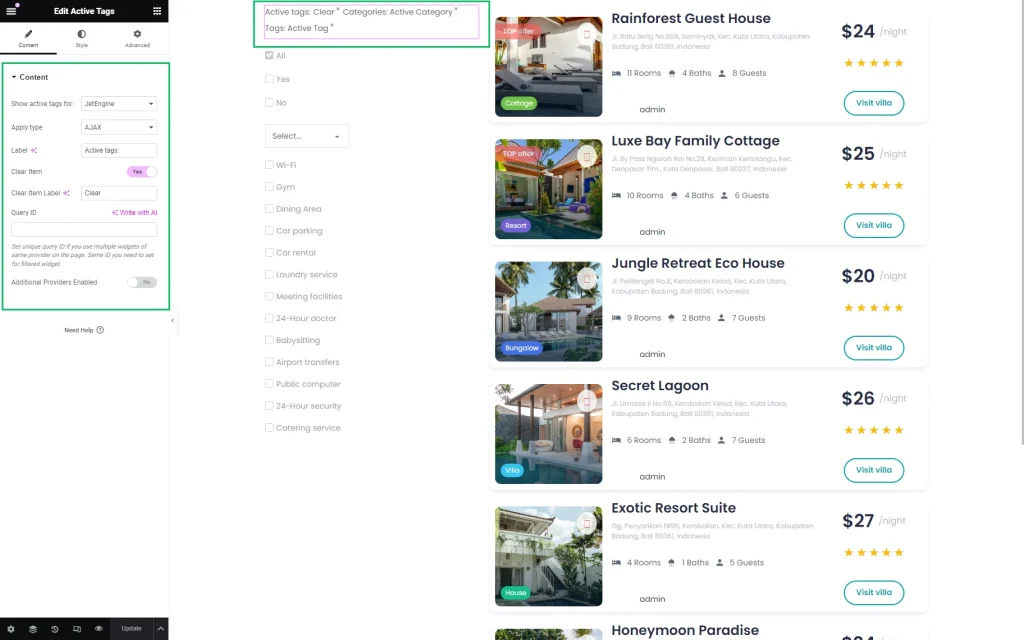
The Content setting tab includes:
- This active tags for 一 a drop-down menu, allowing selecting the filter’s provider as “JetEngine,” “JetEngine Calendar,” etc. Learn more from the Filters Providers Overview;
- Apply type 一 a drop-down menu, allowing the choice of which filter type is preferable for this widget: the “AJAX” (filtering using the AJAX method without reloading the page, enhancing the filtering speed for visitors), “Page Reload,” (reloads the page each time the visitor applies the filter) or “Mixed”;
- Label 一 a text field for typing the label for the tag list;
- Clear item — a toggle, which, if enabled, adds the “Clear” link allowing deactivation of all applied filters;
- Query ID — a field for selecting a query, which displays some widgets of the same type on the page;
- Additional Providers Enabled — a toggle that turns on the Additional Providers List option to apply several widgets to the Active Tags. Read more about this option in the Additional Providers List Option Overview. You can also check the How to Apply Filters to Several Widgets on a Page tutorial.
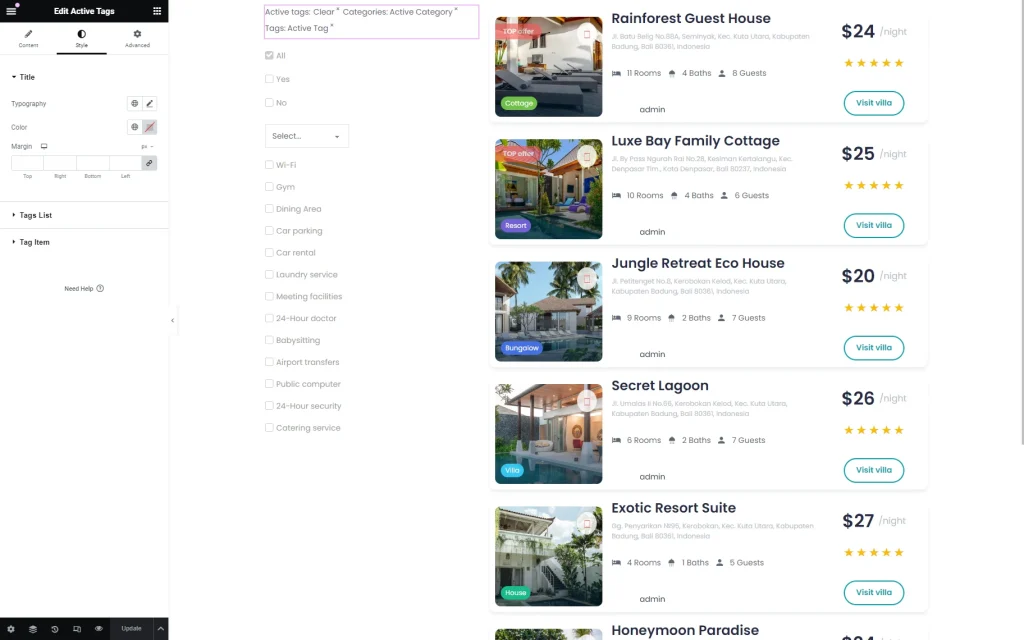
The Style settings are intended to customize the button’s appearance, such as the Typography, Colors, Background, Borders, Padding, and Alignment options of the Title, Tags List, and Tag Item.
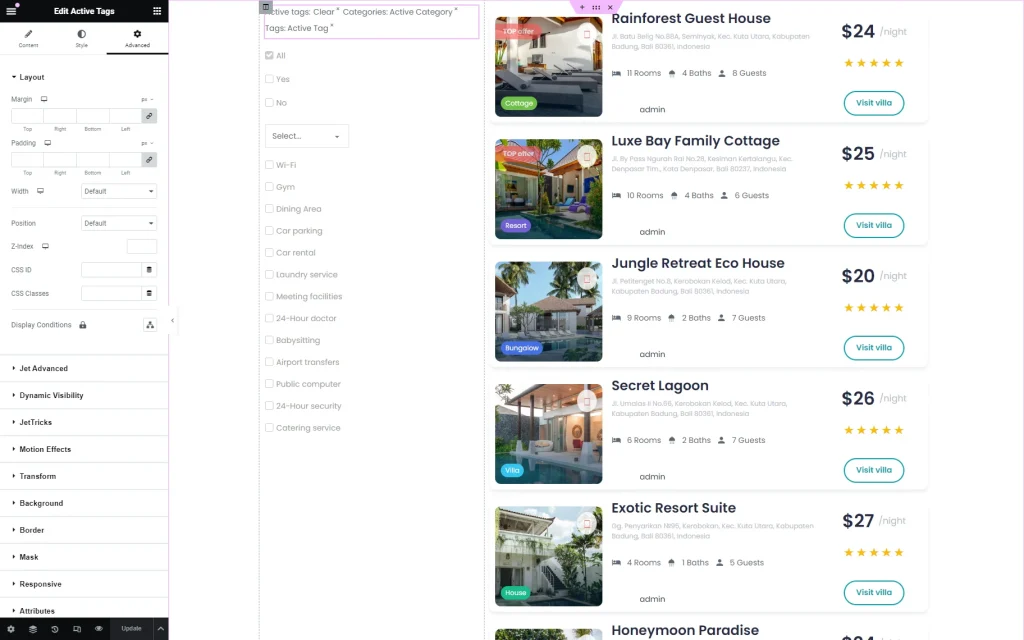
The Advanced settings are intended to customize Layout settings (i.e., Margins, Padding, Width, and more), Dynamic Visibility, Motion Effects, and Transformation.
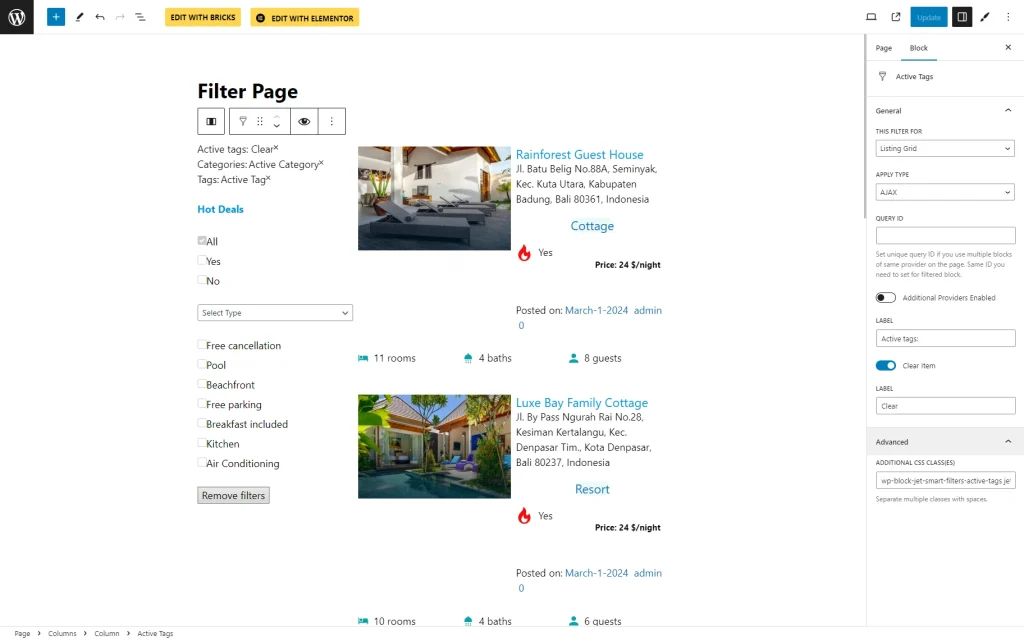
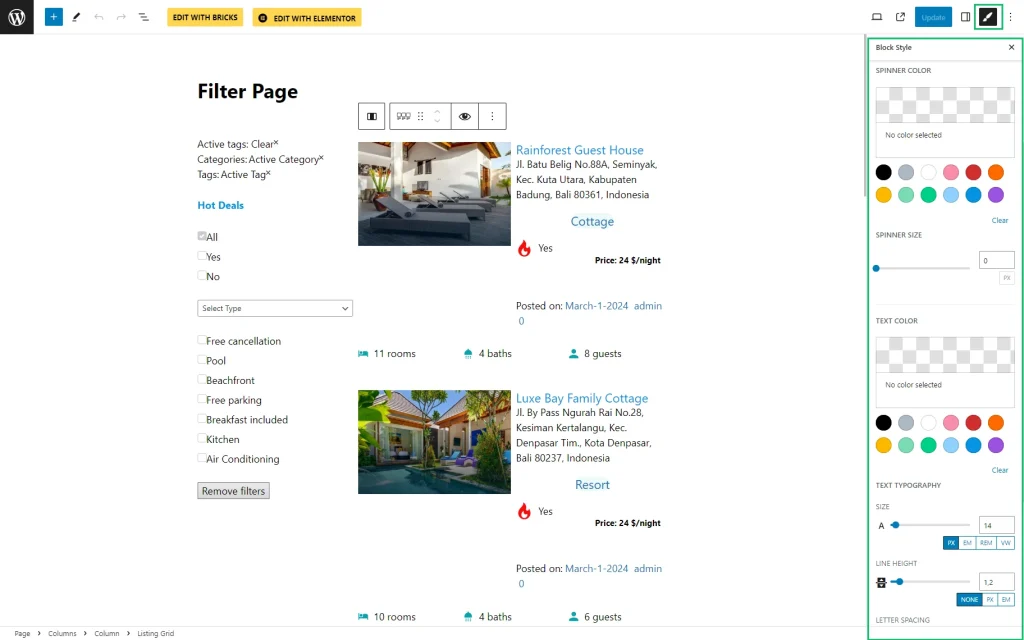
Active Tags Block in Block Editor (Gutenberg)
The Active Tags block in the Block Editor has the same settings as in Elementor. The only difference is the Advanced tab, which allows you to add custom ADDITIONAL CSS CLASS(ES) to the block.
The free JetStyleManager plugin for the WordPress block editor (Gutenberg) allows adding style options to the Active Tags block, such as Title (typography, color, background, margins), Filters (positions, offset, colors, alignments, borders), and Items (position, colors, borders, label, etc.) options.
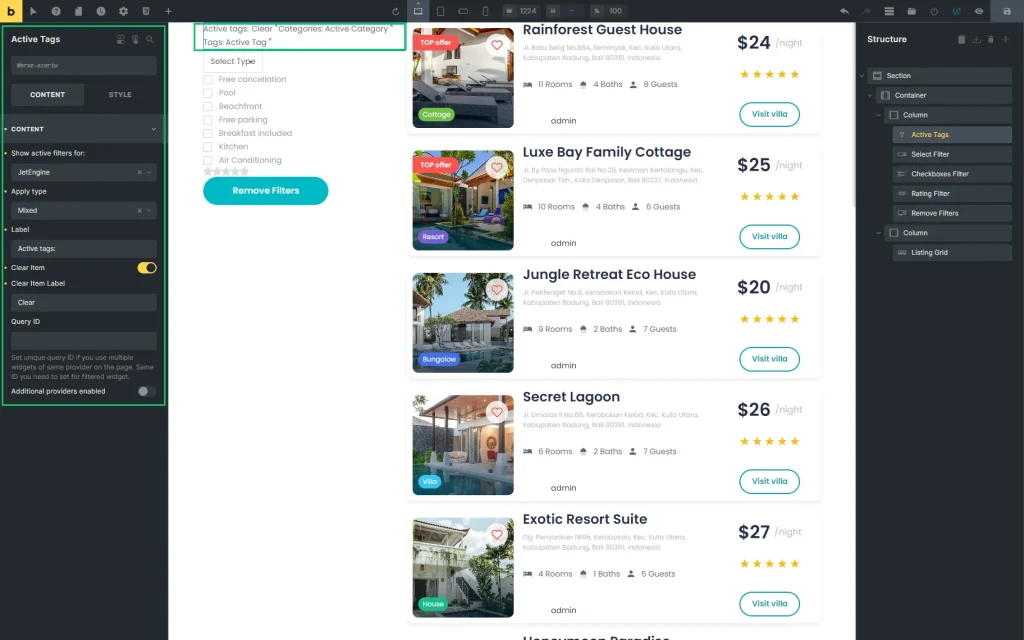
Active Tags Element in Bricks
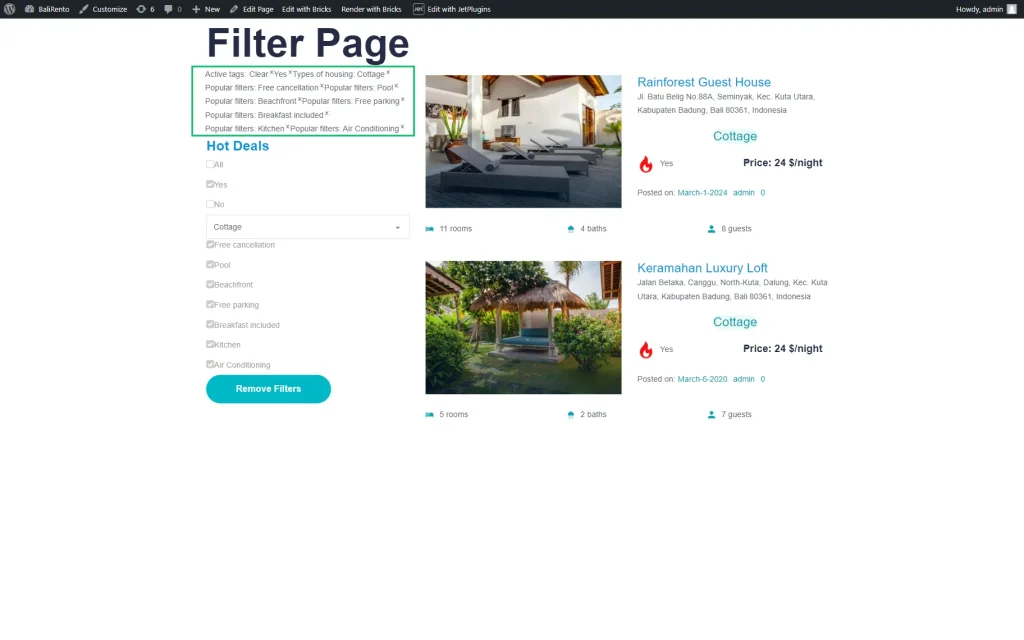
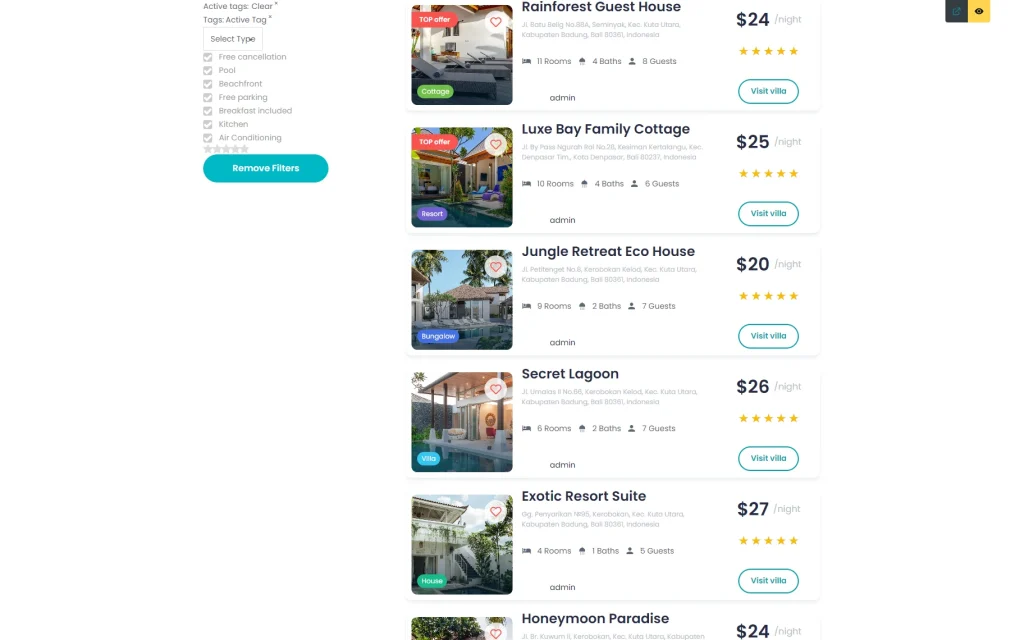
Front End Result
That’s it. Now you know how to use the Active Tags widget/block/element from the JetSmartFilters plugin on your WordPress website.