How to Filter Posts by Author and Nicename
Learn how to filter posts by post type and author with the help of the JetSmartFilters Author Post Type Filter add-on.
Author & Post Type Filter add-on allows you to enable additional sources for filtering. If you would like to filter the content according to its author or the post type it belongs to, you can easily do it with this JetSmartFilters’ feature.
Activate Author & Post Type Filter Add-on
Begin with installing the add-on. Get it by following the link.
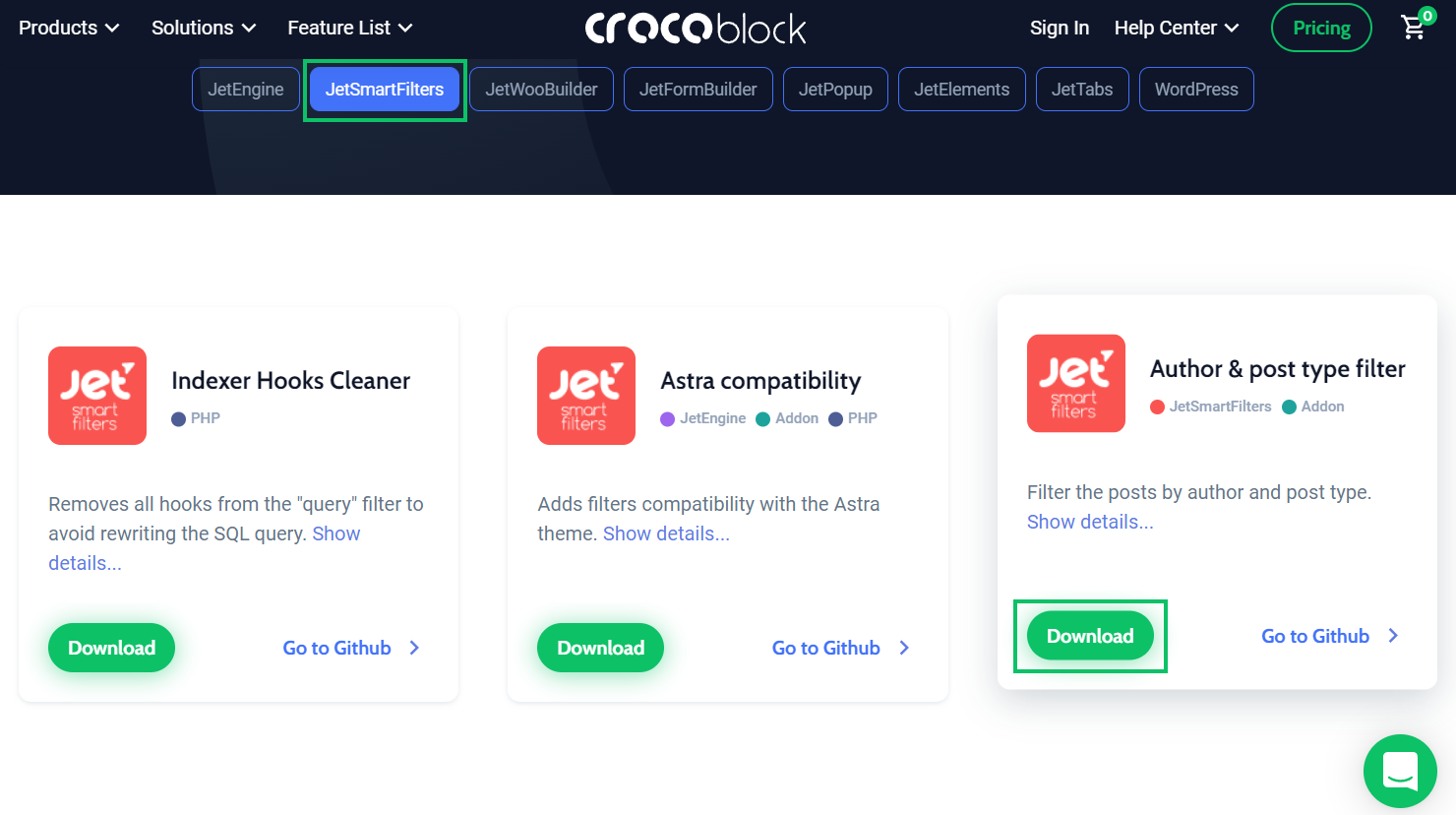
Click on the JetSmartFilters plugin tab to open its add-ons. Find Author & post type filter and push the “Download” button.

Besides, check other presented plugin add-ons; they are all free to use.
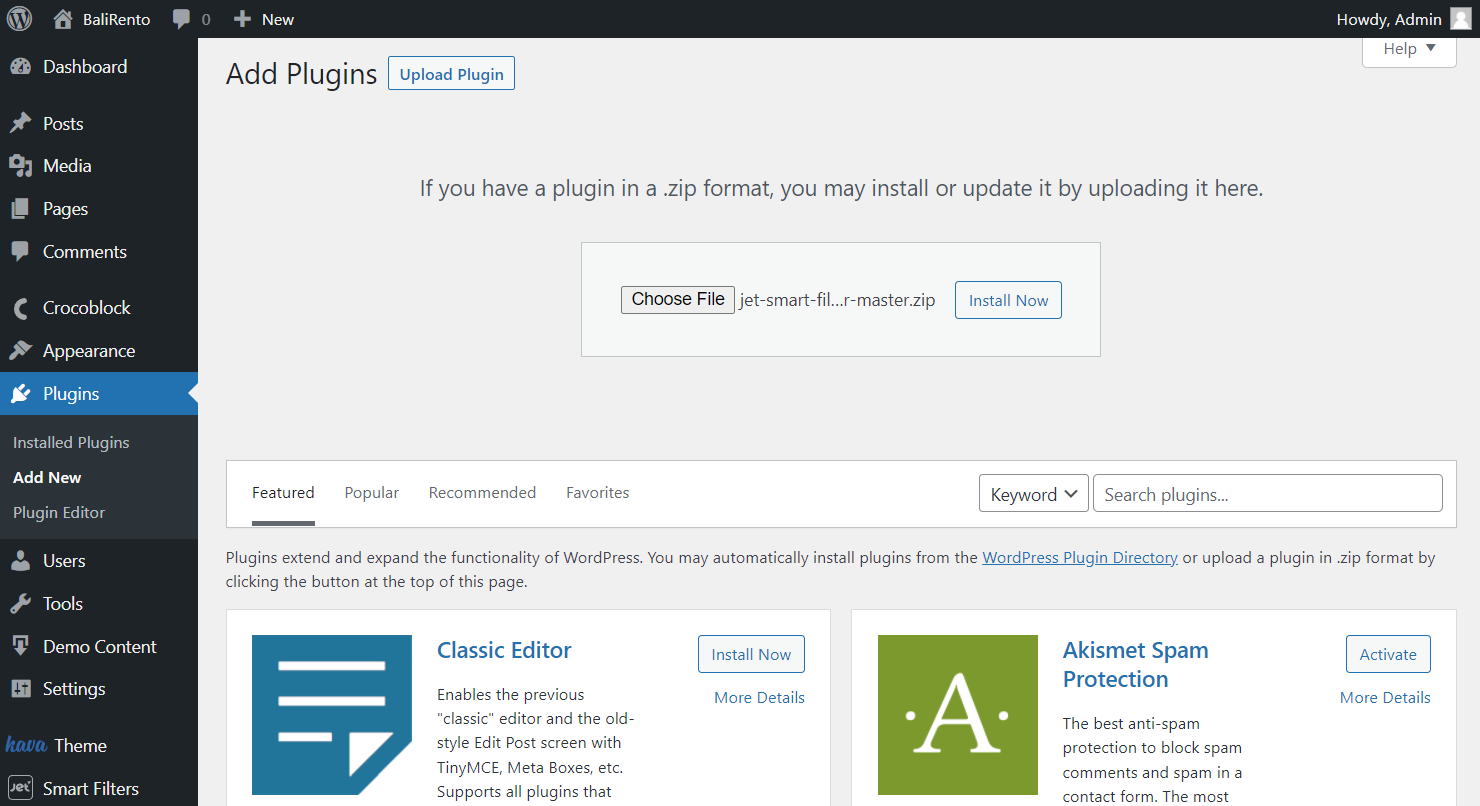
Once the file is saved to your computer, proceed to WordPress > Plugins. Click on the “Add New” and “Upload Plugin” buttons. Select the file you have just uploaded and push the “Install Now” button.

For now, the add-on is installed and is ready for work.
Author Filter
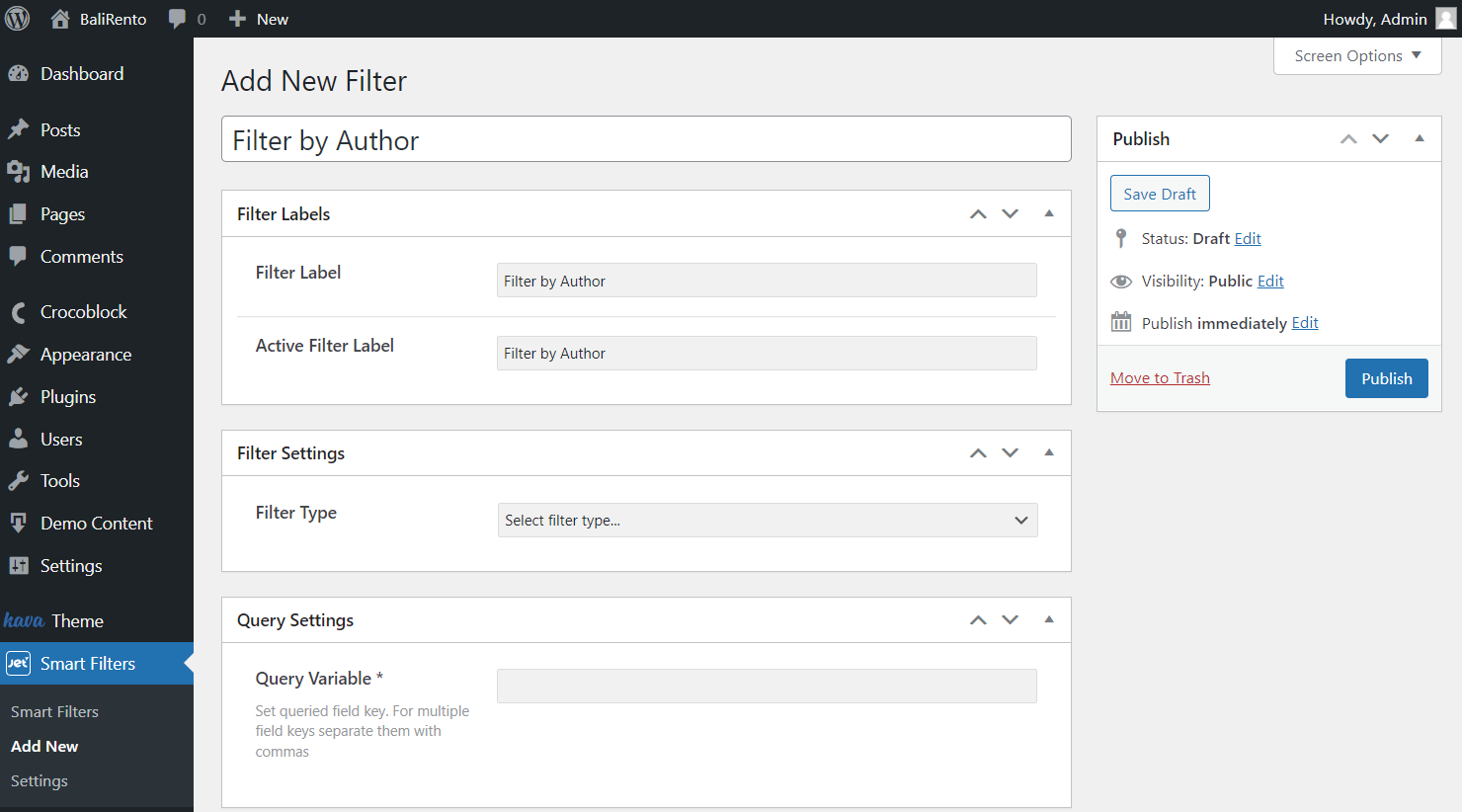
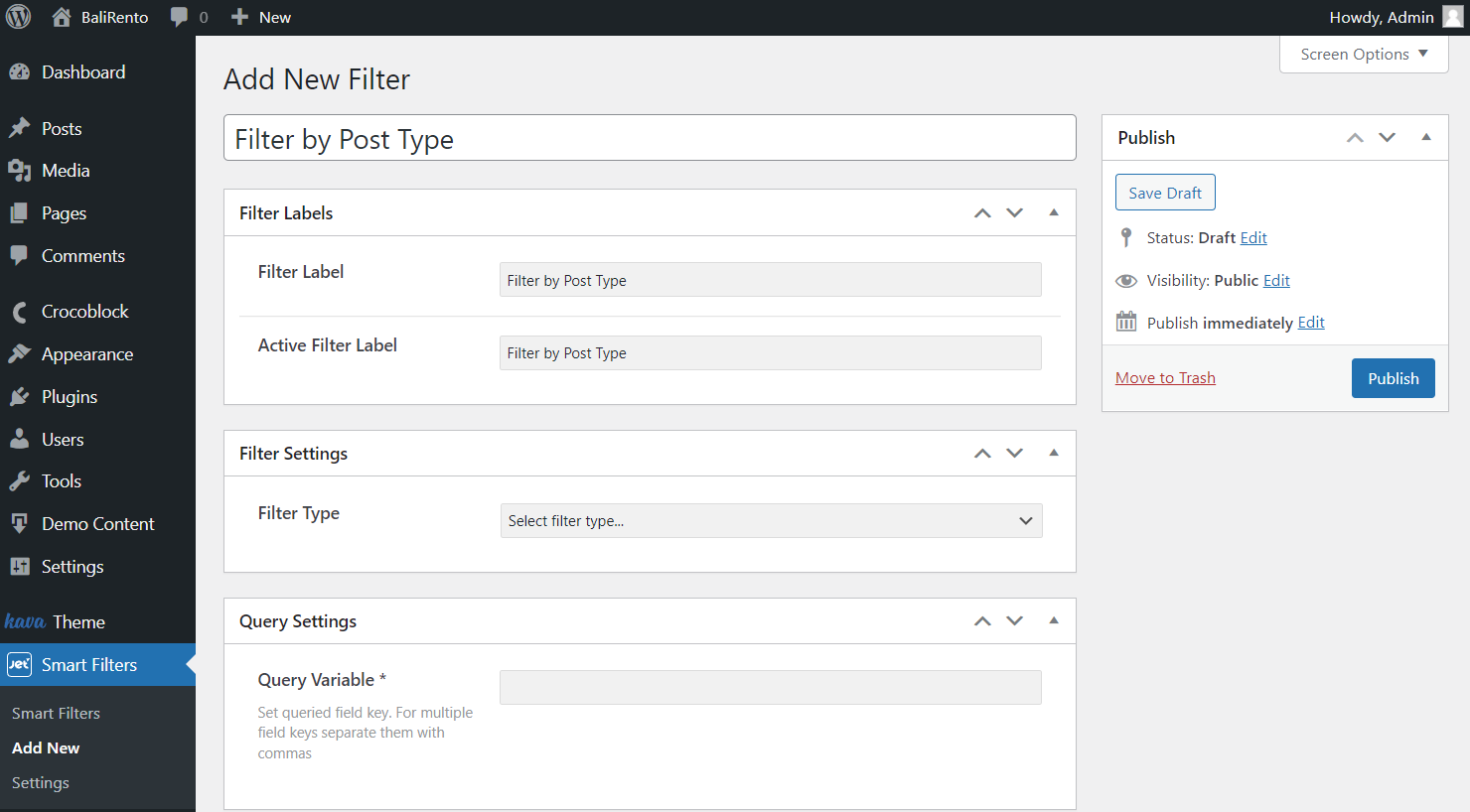
Head to JetSmartFilters > Add New.
Give a title to the filter and fill in the Filter Label and Active Filter Label fields.

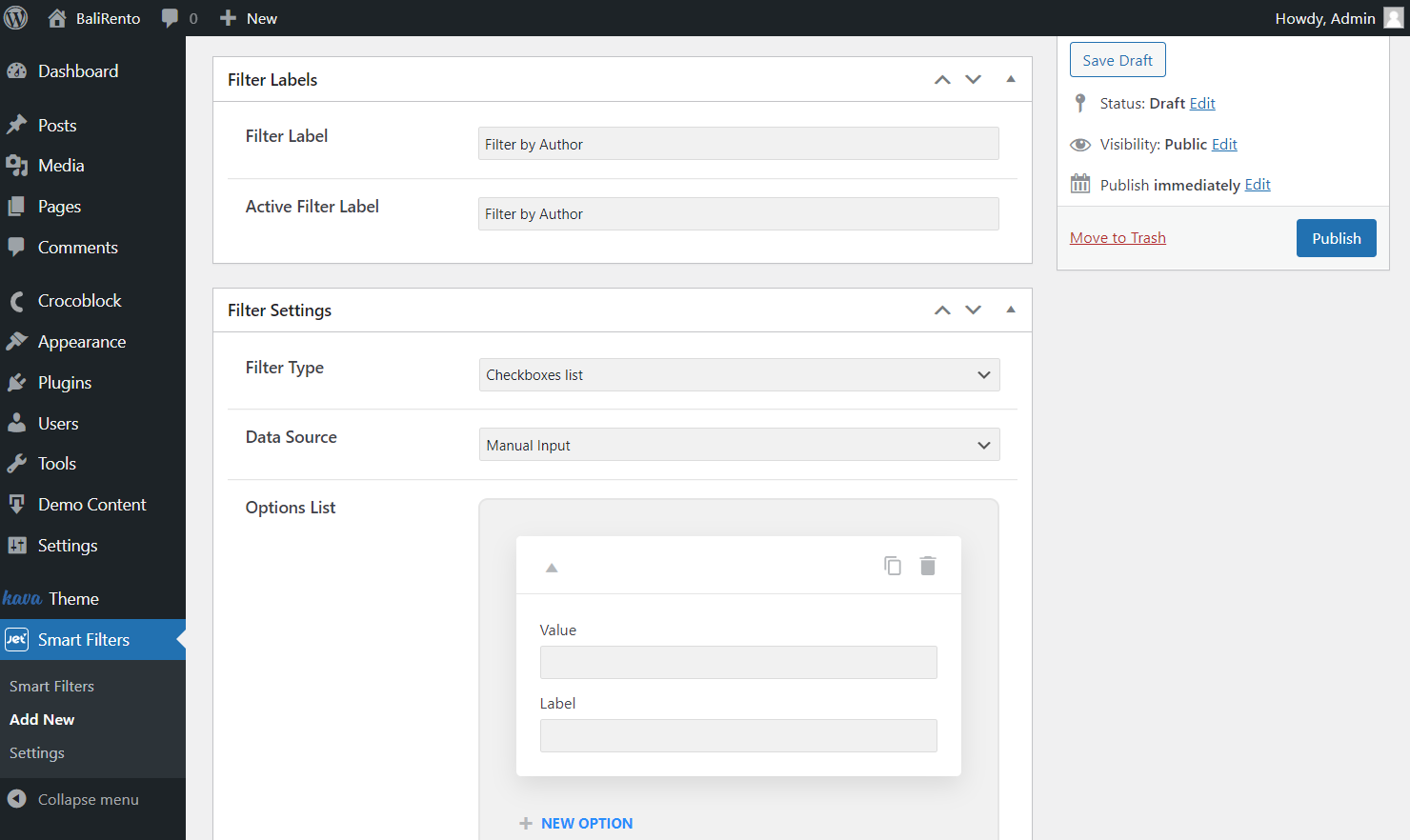
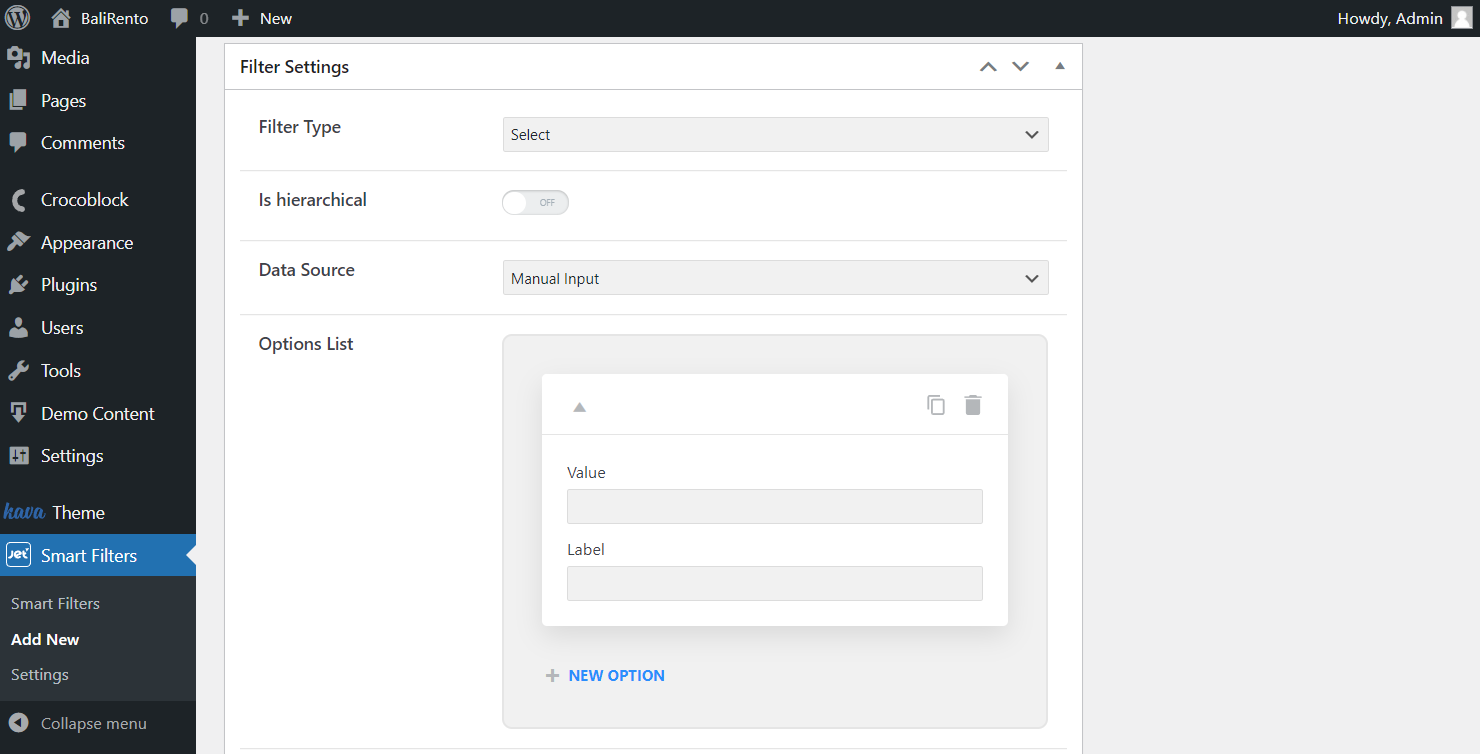
Then define the Filter Type. We will pick the Checkboxes list type, but you can use any desired option.
Select “Manual Input” as the Data Source and click on the “New Option” button.

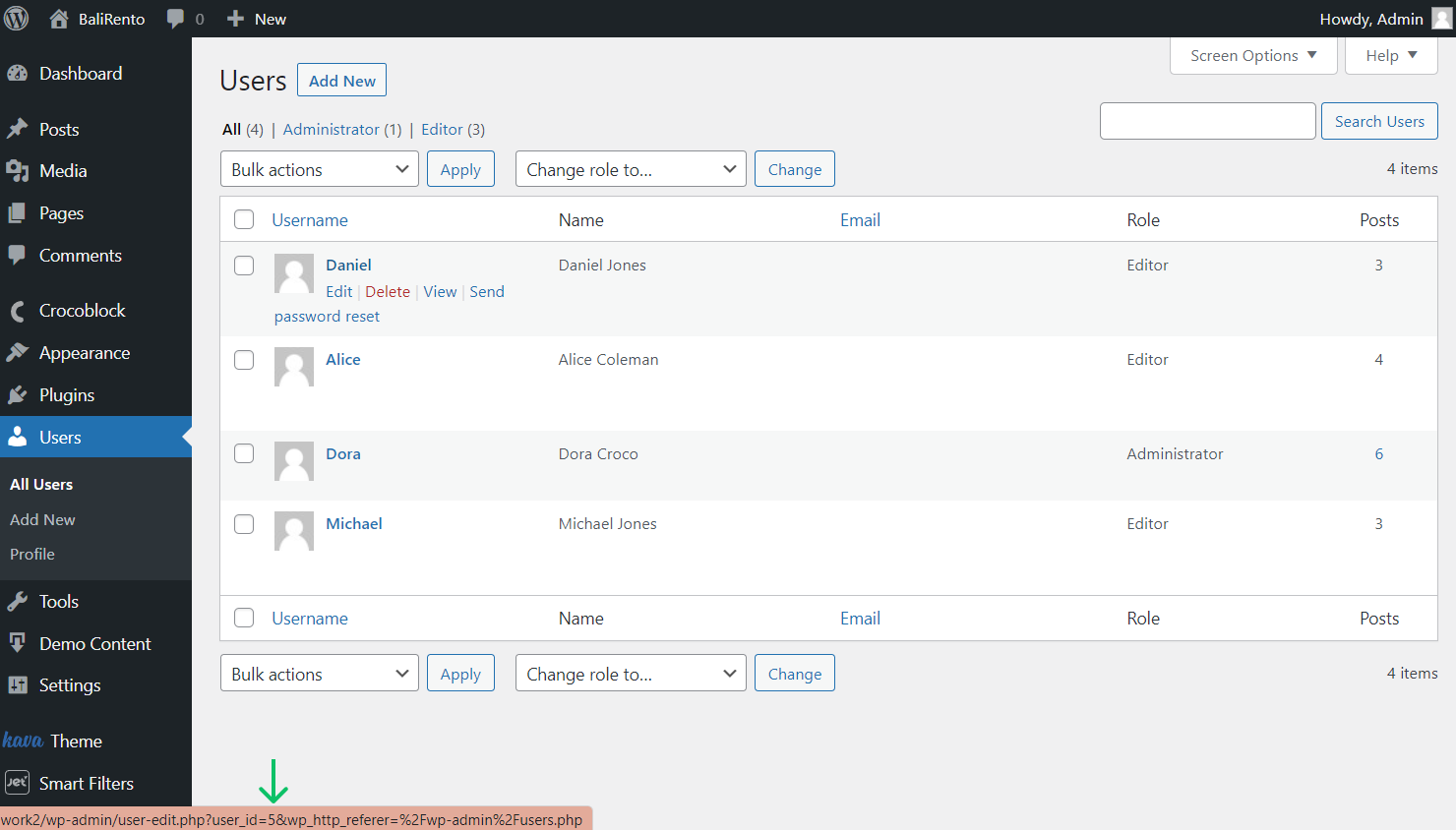
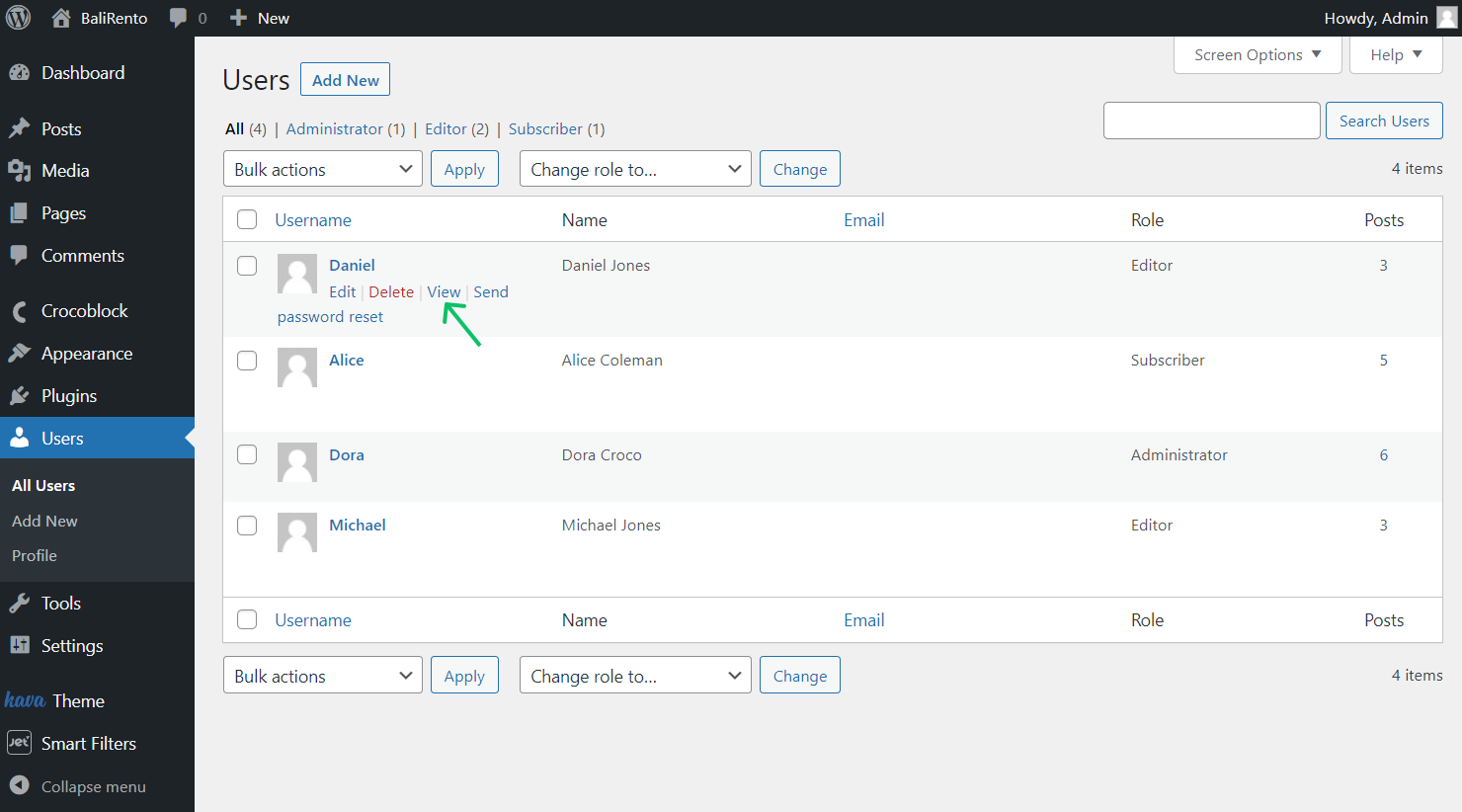
The Value field represents the user ID that can be found by going to the Users > All Users directory. Hover over the user name to see their ID.

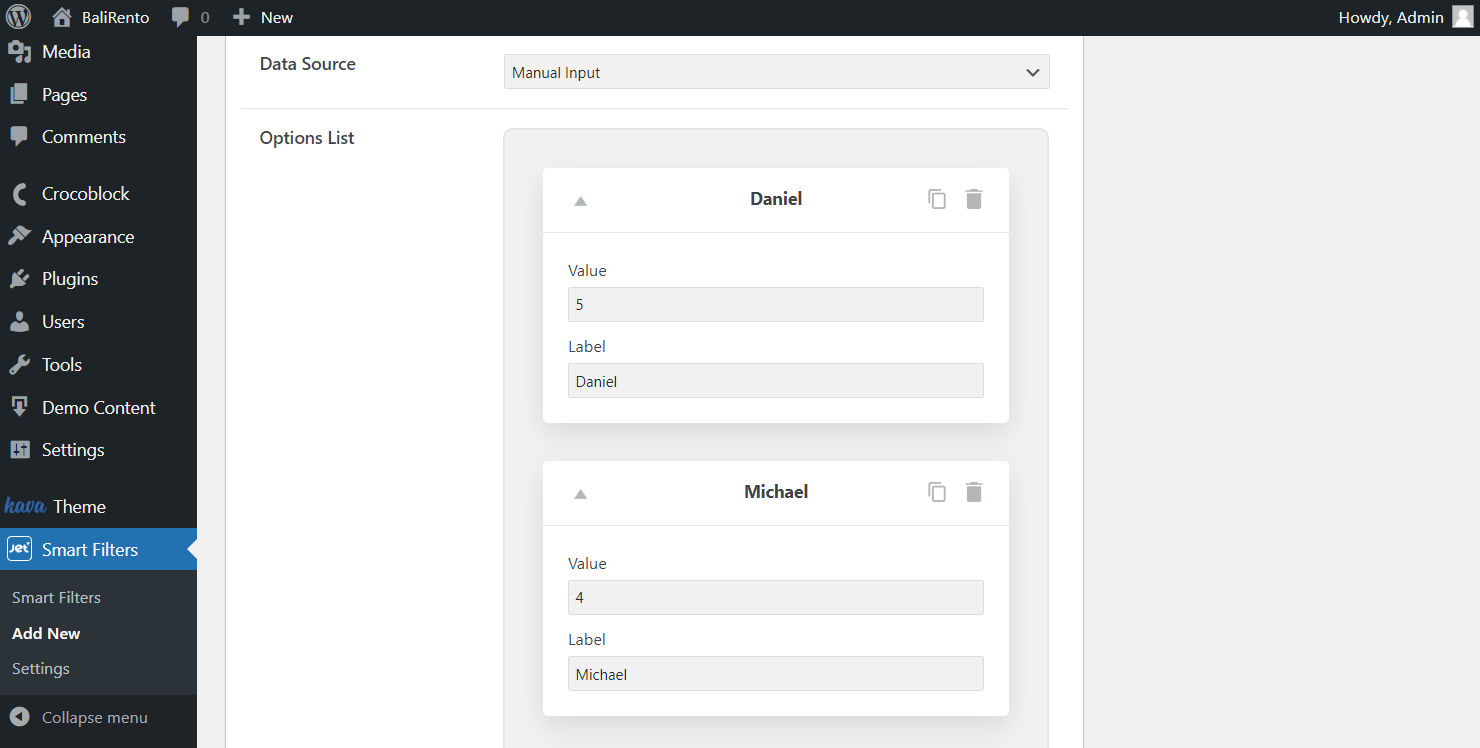
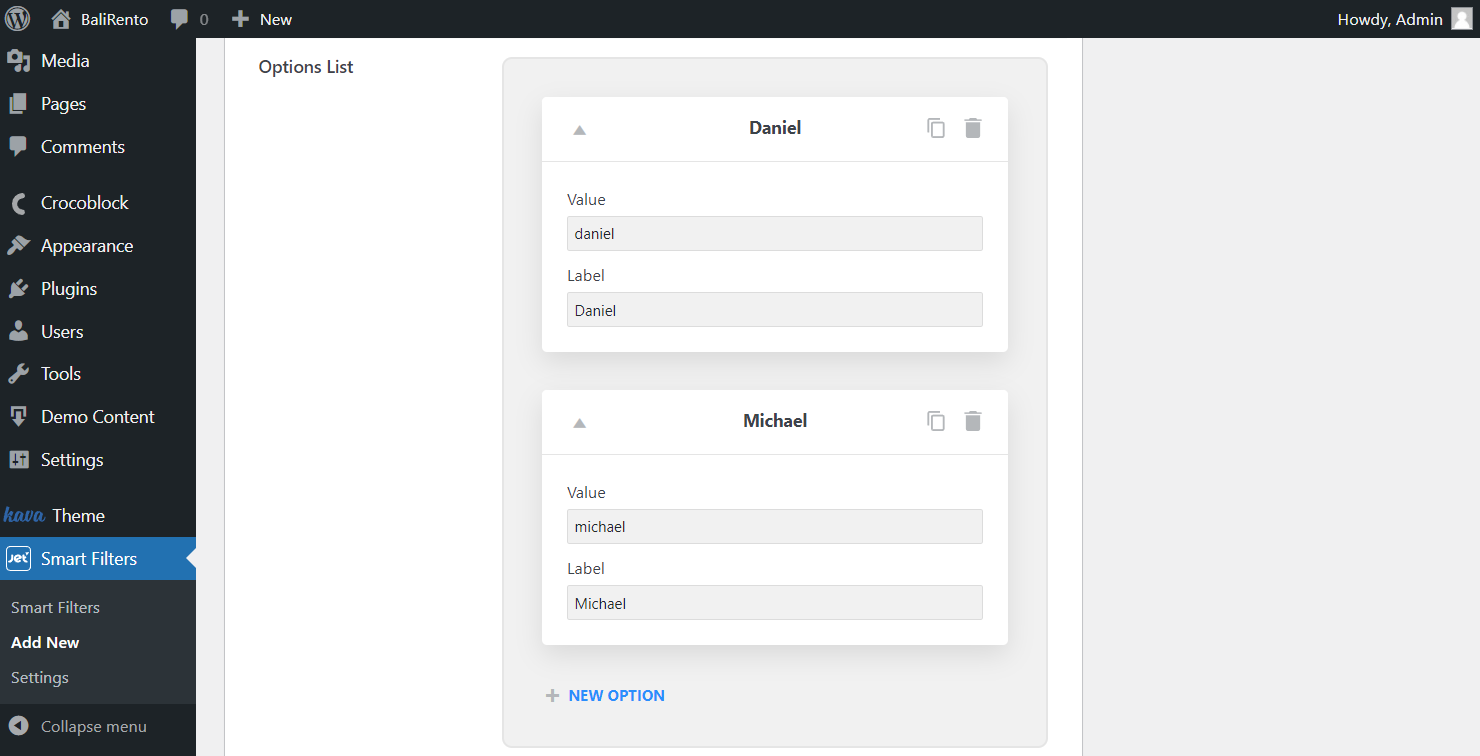
Return to the filter editor and fill in the needed ID. Also, there is a Label field where you type in the label to be displayed as the option.

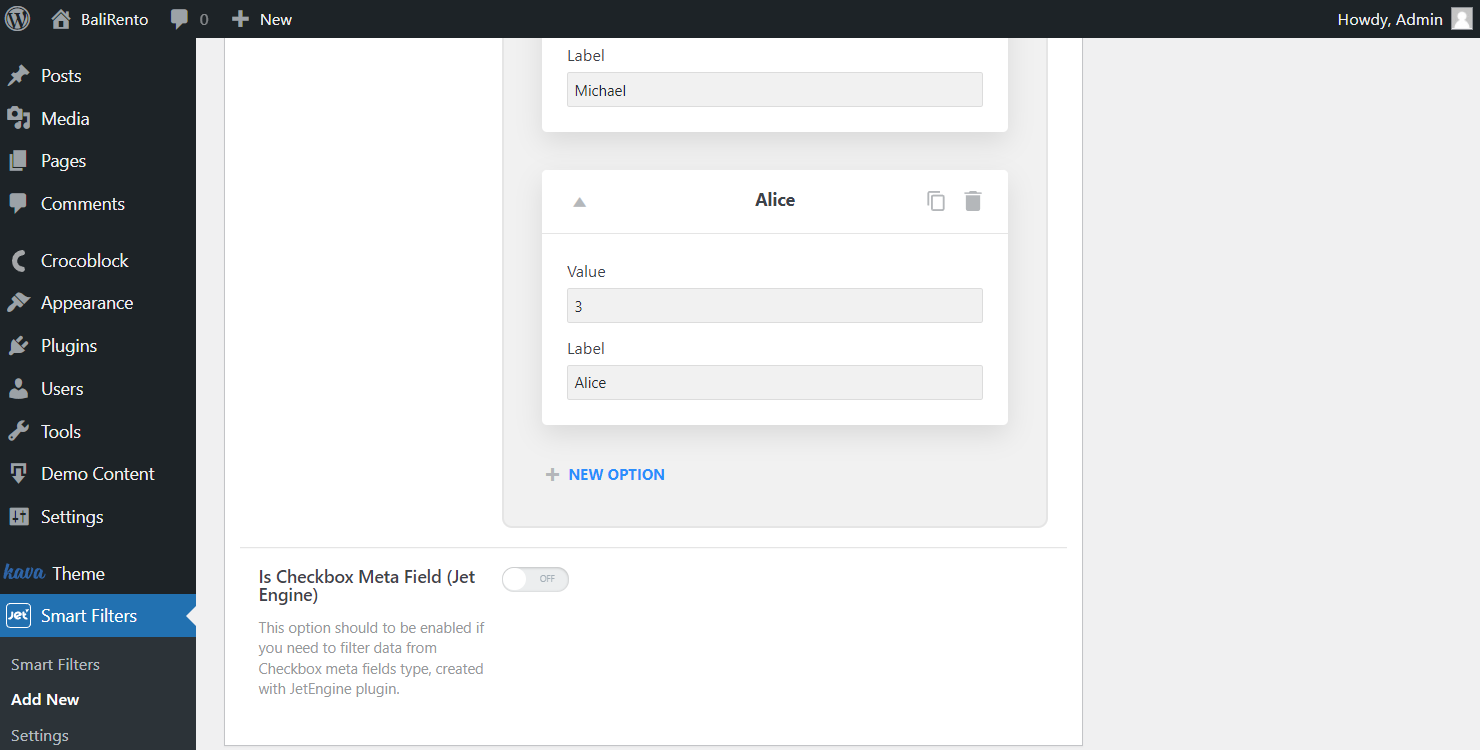
Add as many options for filtering in the Options List as you need.
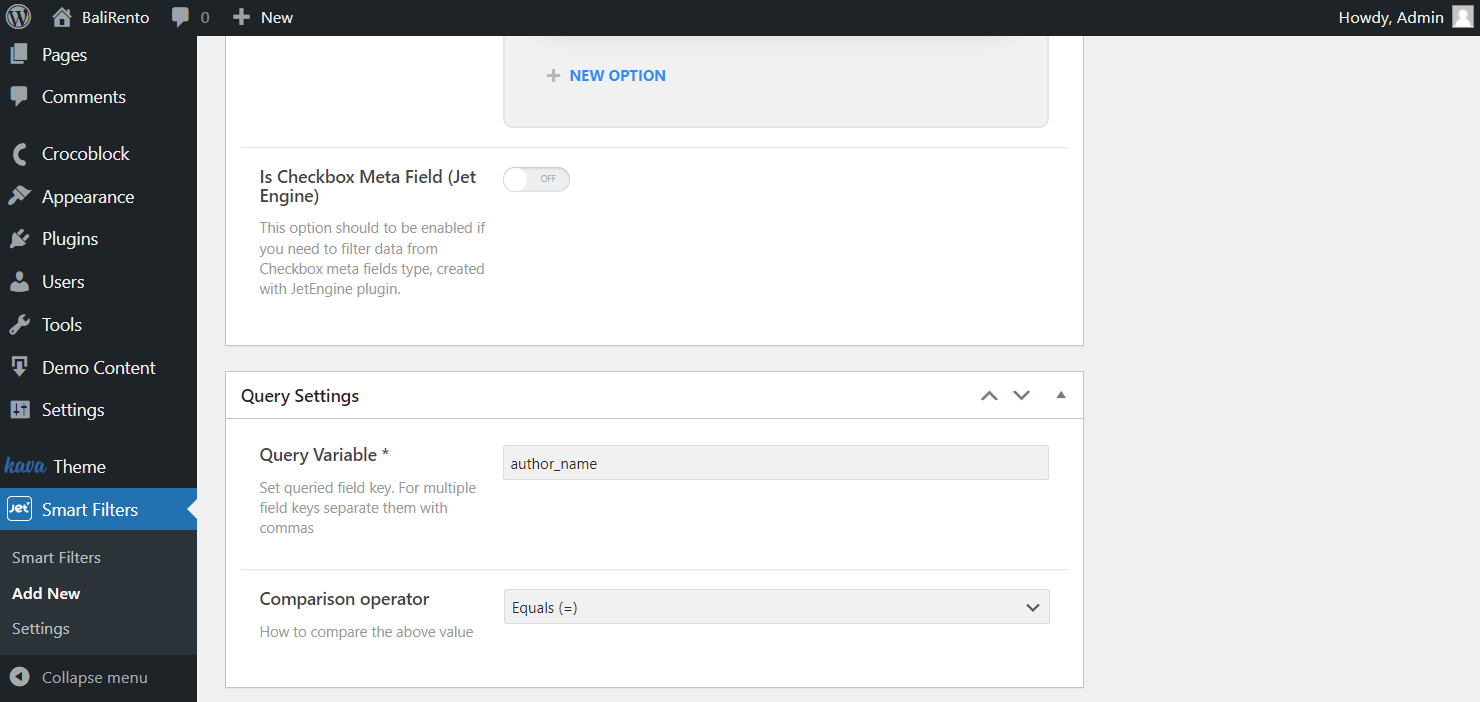
You can enable Is Checkbox Meta Field (JetEngine) option to filter data from the Checkbox meta field type.

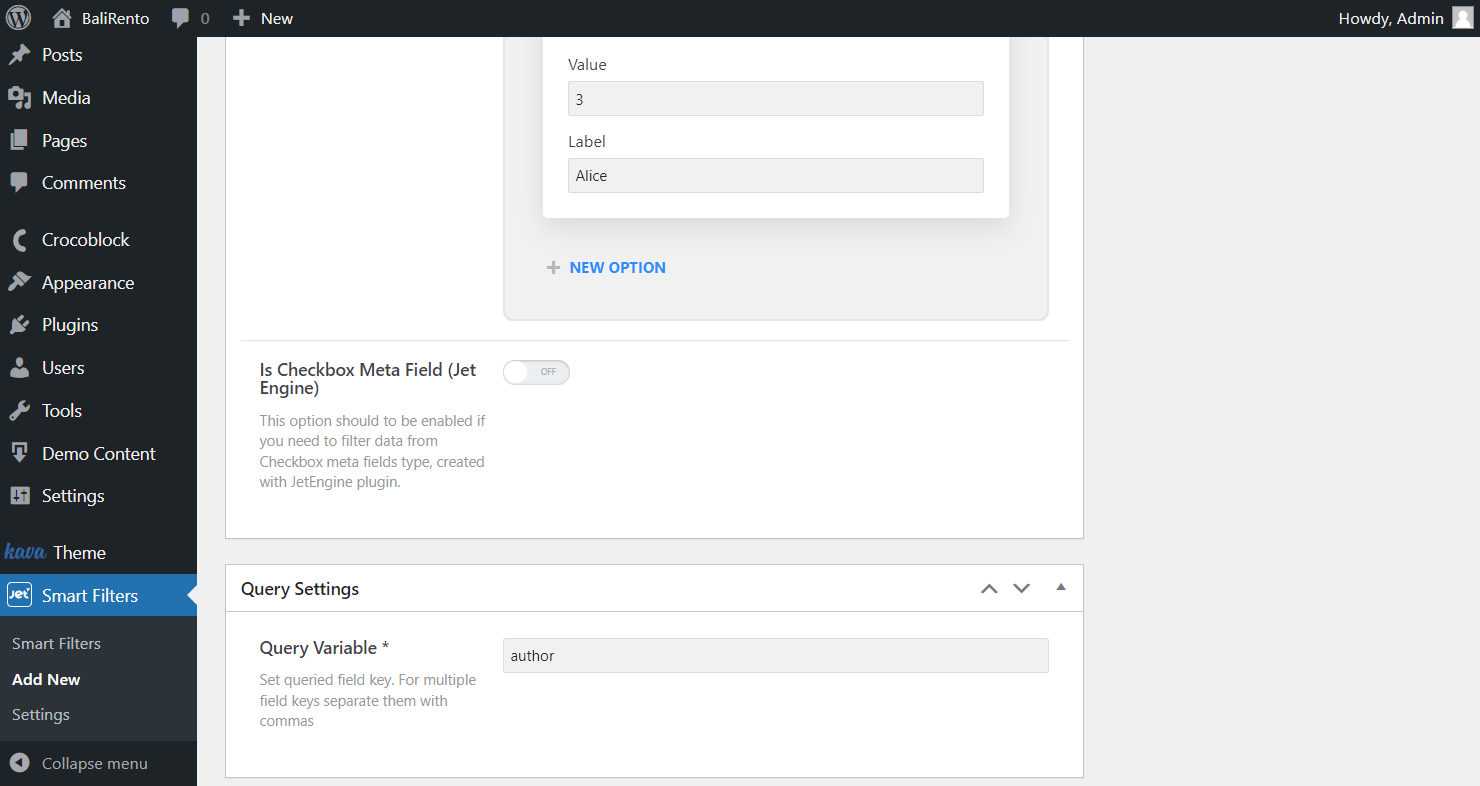
Head to the Query Settings tab and its Query Variable field. Put the “author” value in there. Click on the “Publish” button.

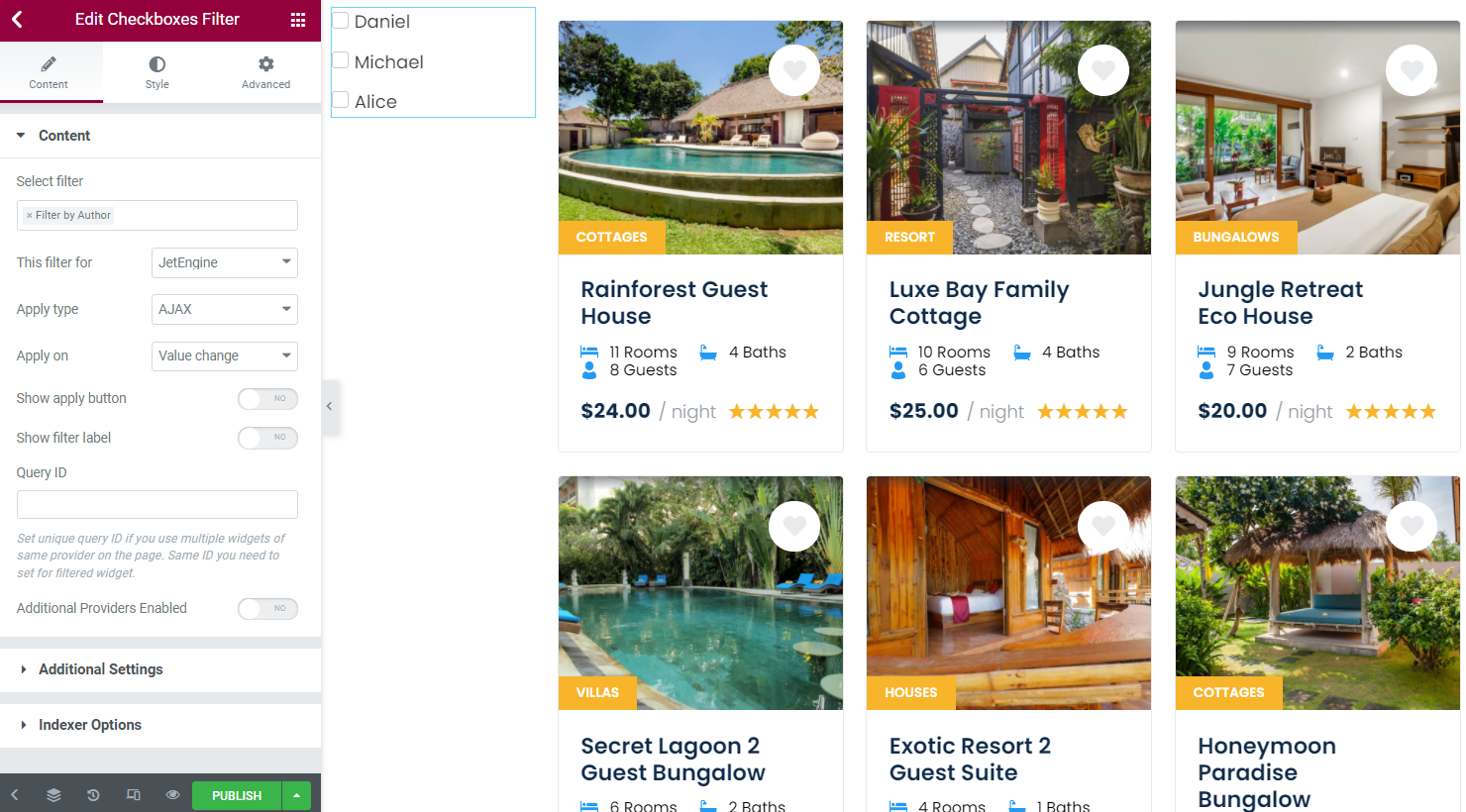
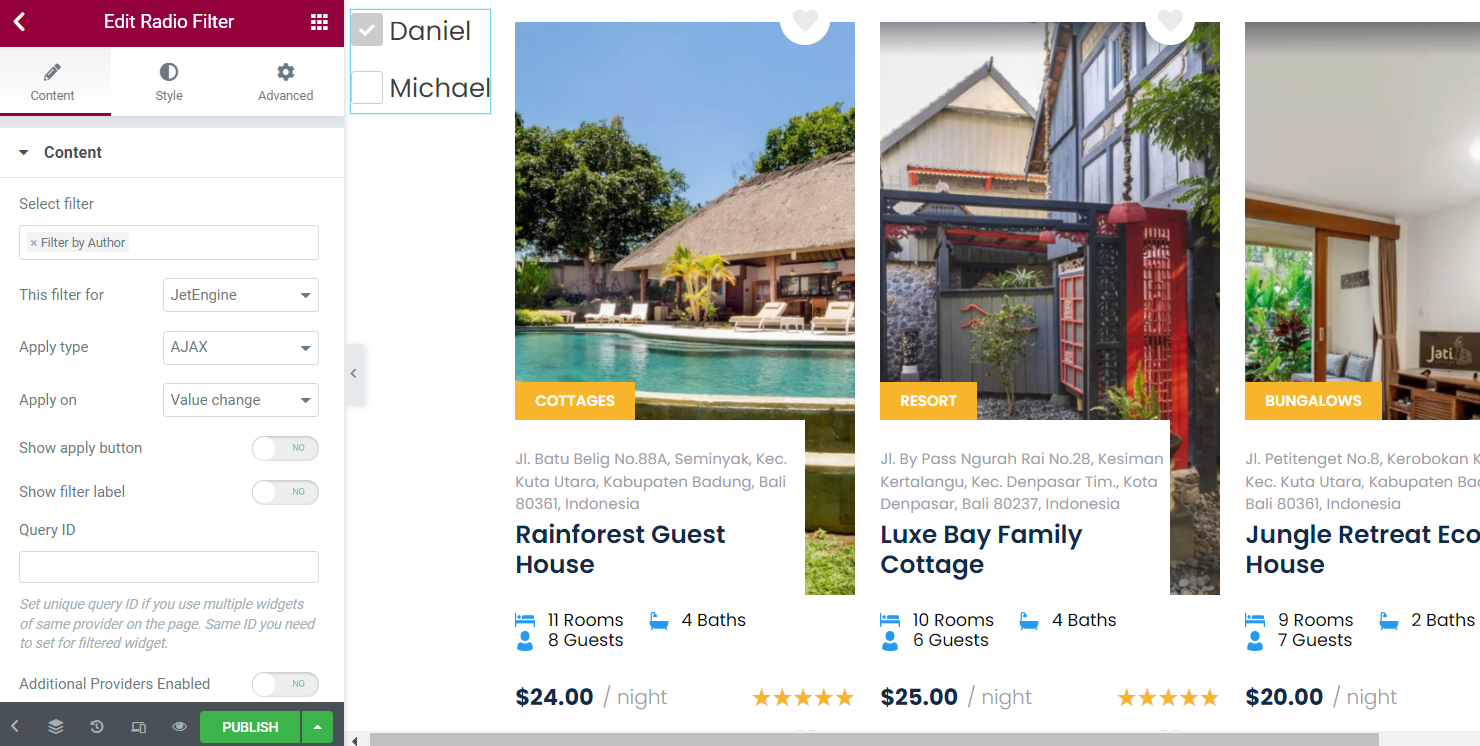
Proceed to the page where you want to place the filter; it can be edited either with Gutenberg or Elementor. Select a widget corresponding to the filter you have created and add it to the page. In our case, we pick the Checkboxes Filter.
Type in the newly created filter title in the Select filter field and choose the filter provider in the This filter for drop-down list.
Customize other filter settings according to your needs.

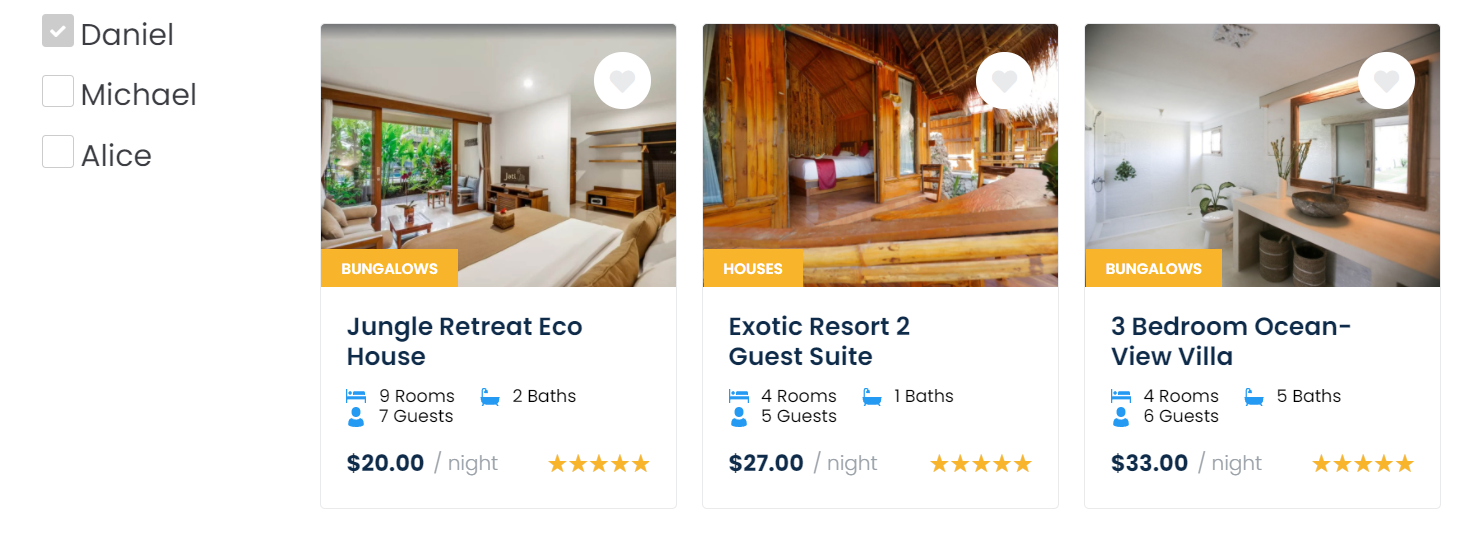
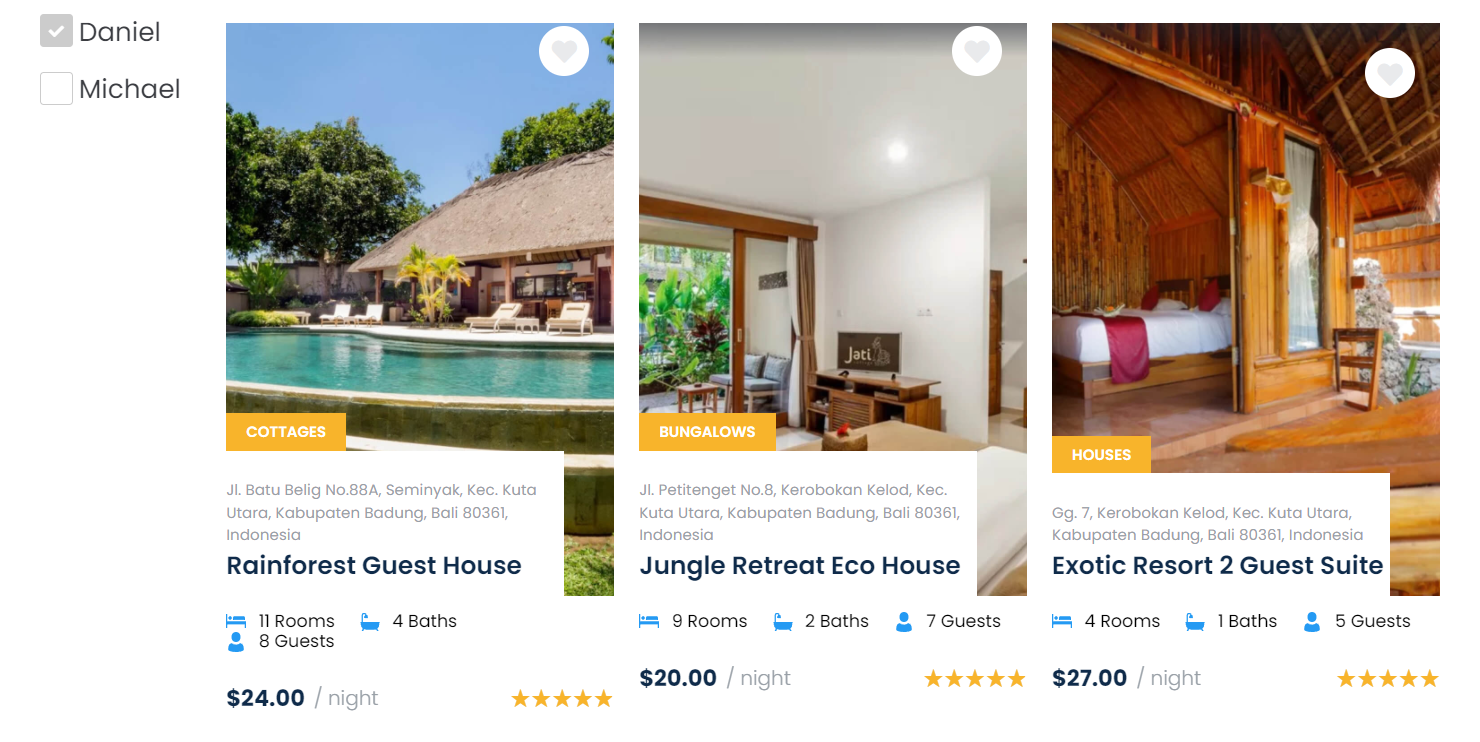
Click on the “Update” button. Check the results.

This is it. The posts are now filtered by their author.
Filter by ‘user_nicename’
Another way to filter posts is by ‘user_nicename.’
Thus, if the user indicates their name during registration without special characters, it will also be used as the nicename, but in lower case. So, if you use symbols in the login that cannot be used in the slug, they will not be displayed.
For example, if a user chooses a “[email protected]” email as a login, the name will look like this: “testtest-com”.
The main difference between filtering by author and filtering by nicename is where you can take the Value displayed in the Options List.
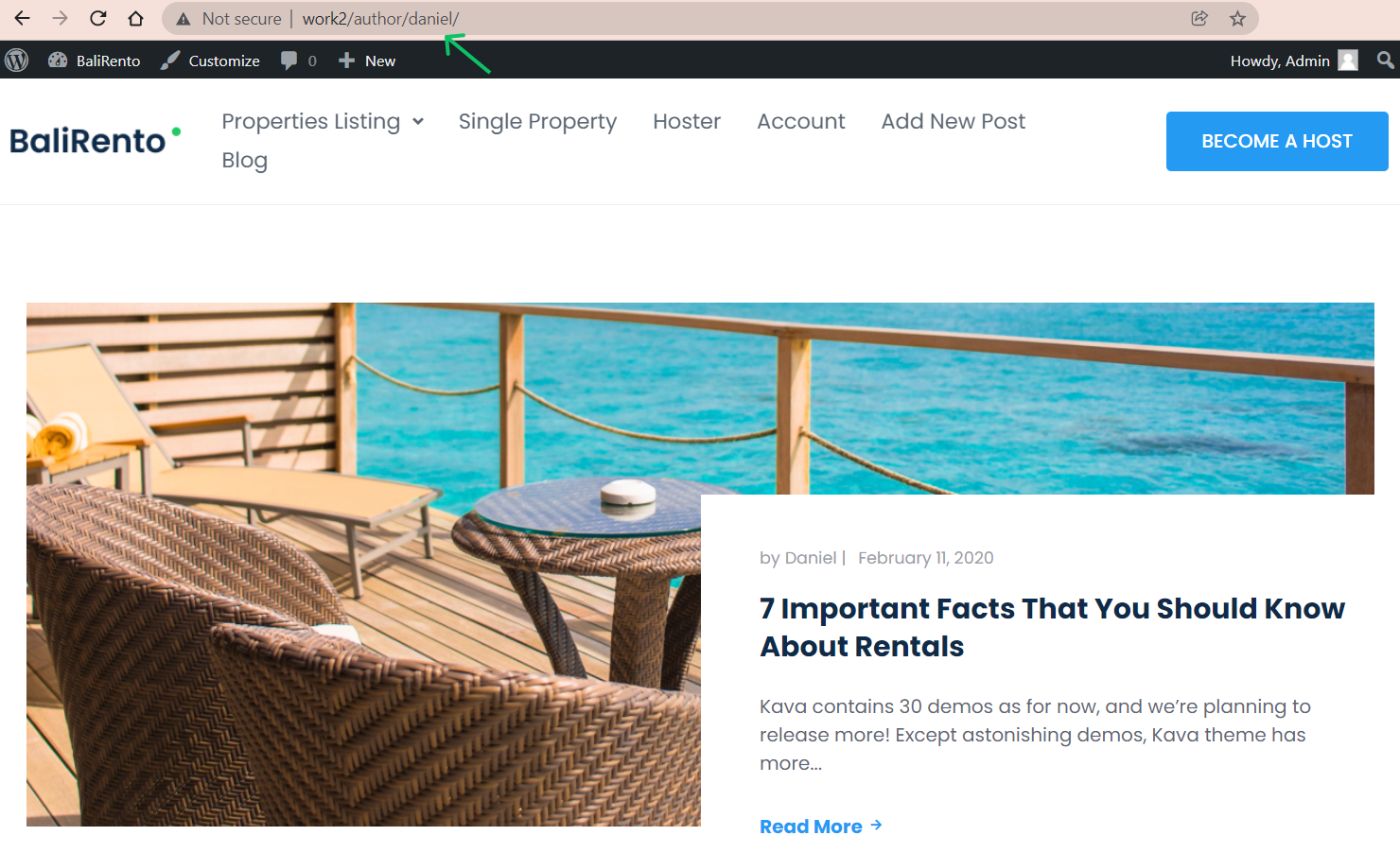
You can find this value by following the Users > All Users pathway and opening the user profile page. To open the page, push the “View” button that appears once you hover over the user.

The user nicename will be displayed in the slug of the URL.

After copying all the needed slugs, return to the filter editor and enter all the required Values and Labels.

Head to the Query Variable field and enter the ‘author_name’ value.
Click on the “Publish” button and proceed to the page.

Place a widget that corresponds to the Filter Type you have chosen. Define the newly created filter and its provider in the Select filter and This filter for fields.

Publish the page and check the result on the front end.

Post Type Filter
Go to JetSmartFilters > Add New. Complete the title, Filter Label, and Active Filter Label fields.

The next step is to choose the Filter Type. Now we will create a Select filter type. However, you can select any desired type.
Also, pay attention to the Is Hierarchical toggle. Activate it to build a hierarchical filter.
Choose the “Manual Input” Data Source.
Move to the Options List and push the “New Option” button.

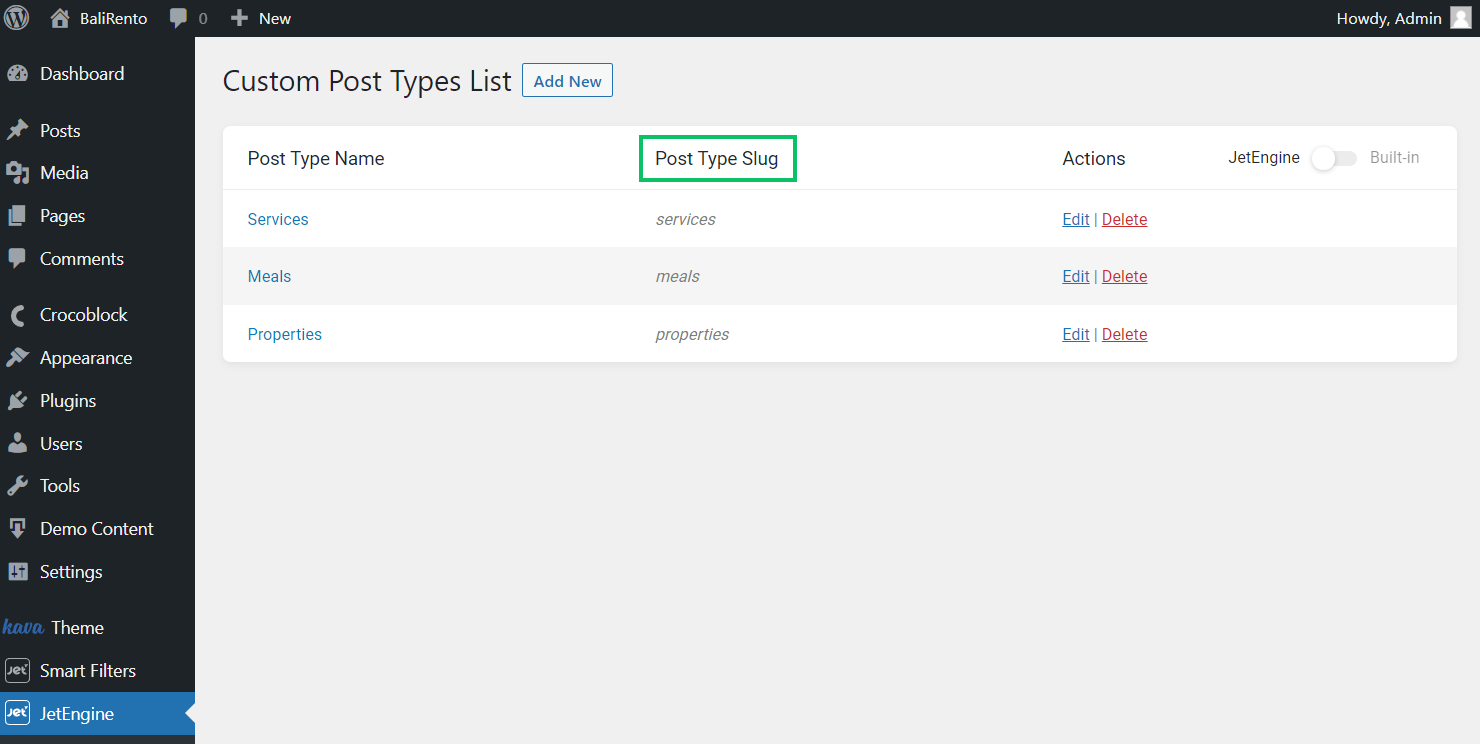
To set the Value, you need to know the post type slugs. You can find them by proceeding to JetEngine > Post Types.
Post Type Slug column values are the ones you need to put in the Value field.

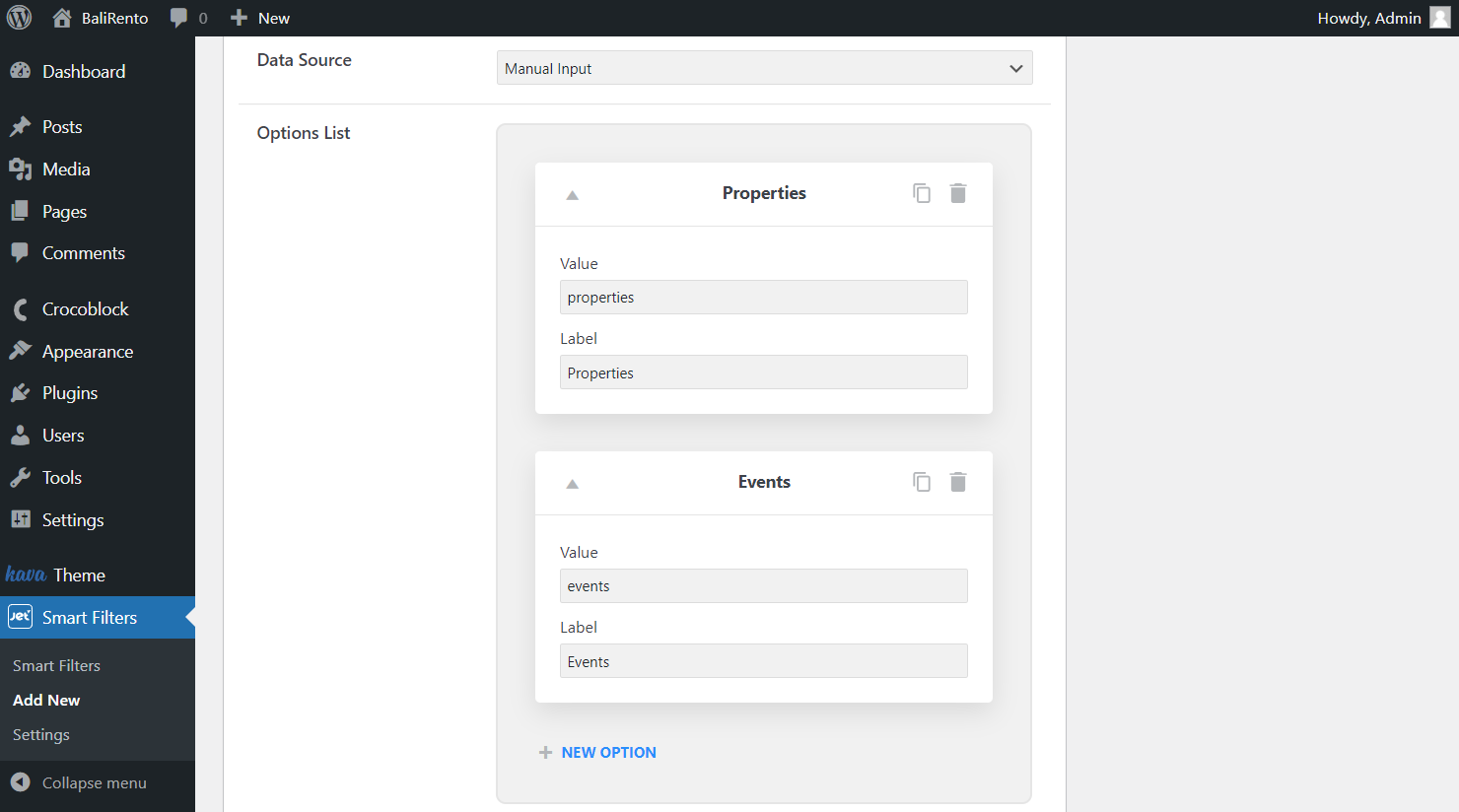
Come back to the filter editor. Fill in the Value and Label.

Add as many options as you need and adjust the following Select filter settings if required.
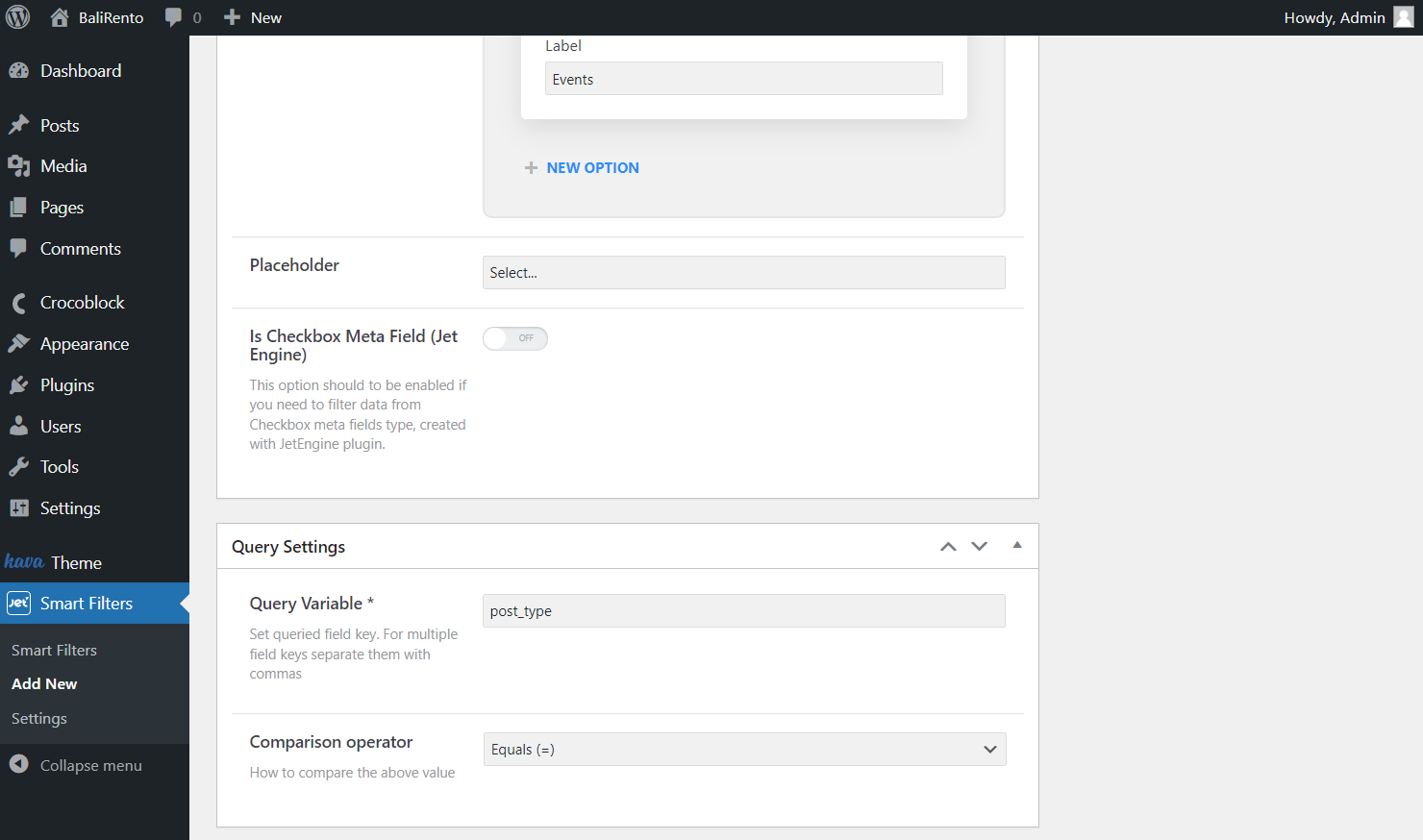
Move to the Query Settings. Paste the “post_type” value in the Query Variable field.
Set Comparison operator value to “Equals (=)” and hit the “Publish” button.

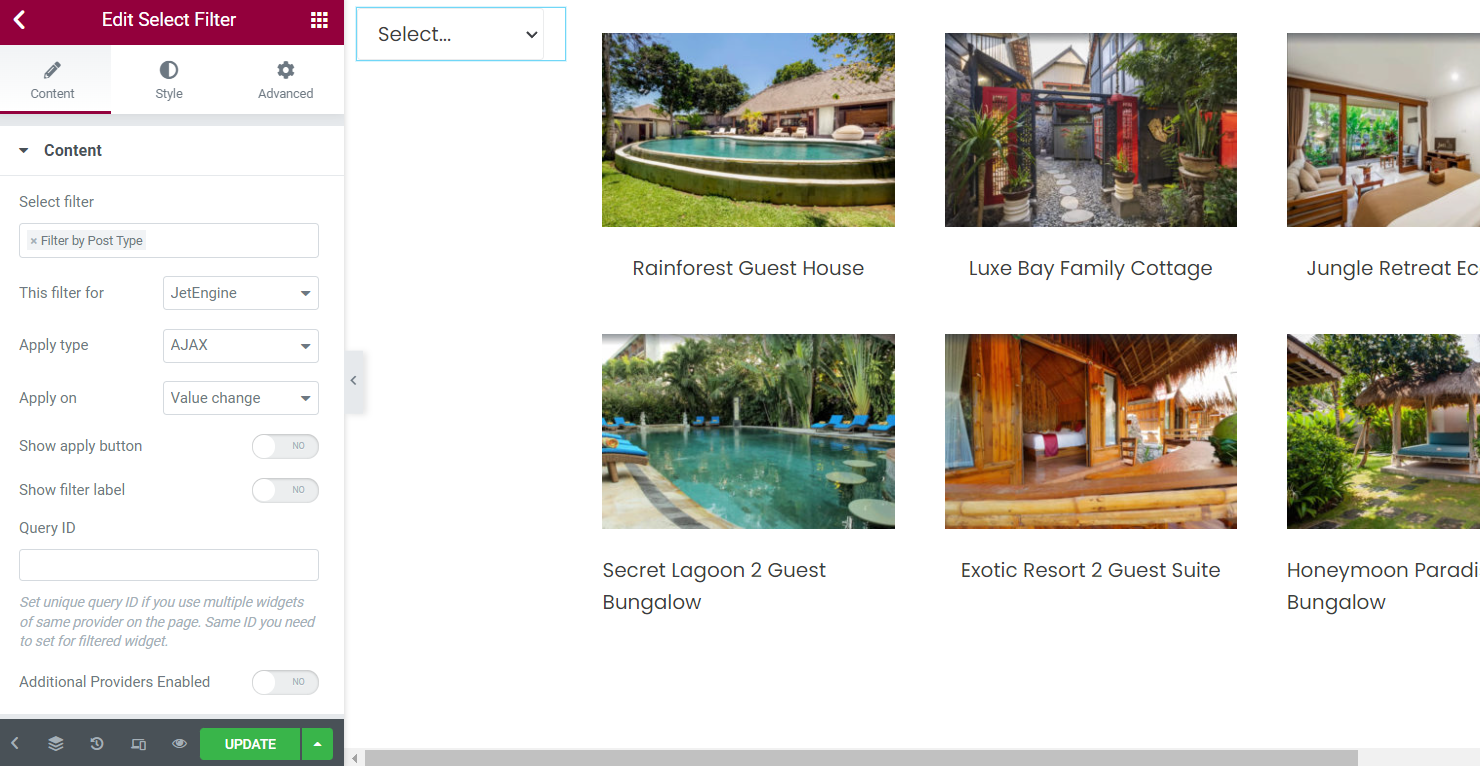
Head to the page where you want to place the filter. Find the needed widget and put it on the page. This time we choose the Select Filter widget.
Define the newly created filter in the Select Filter field and apply it to the needed provider with the help of This filter for drop-down list.

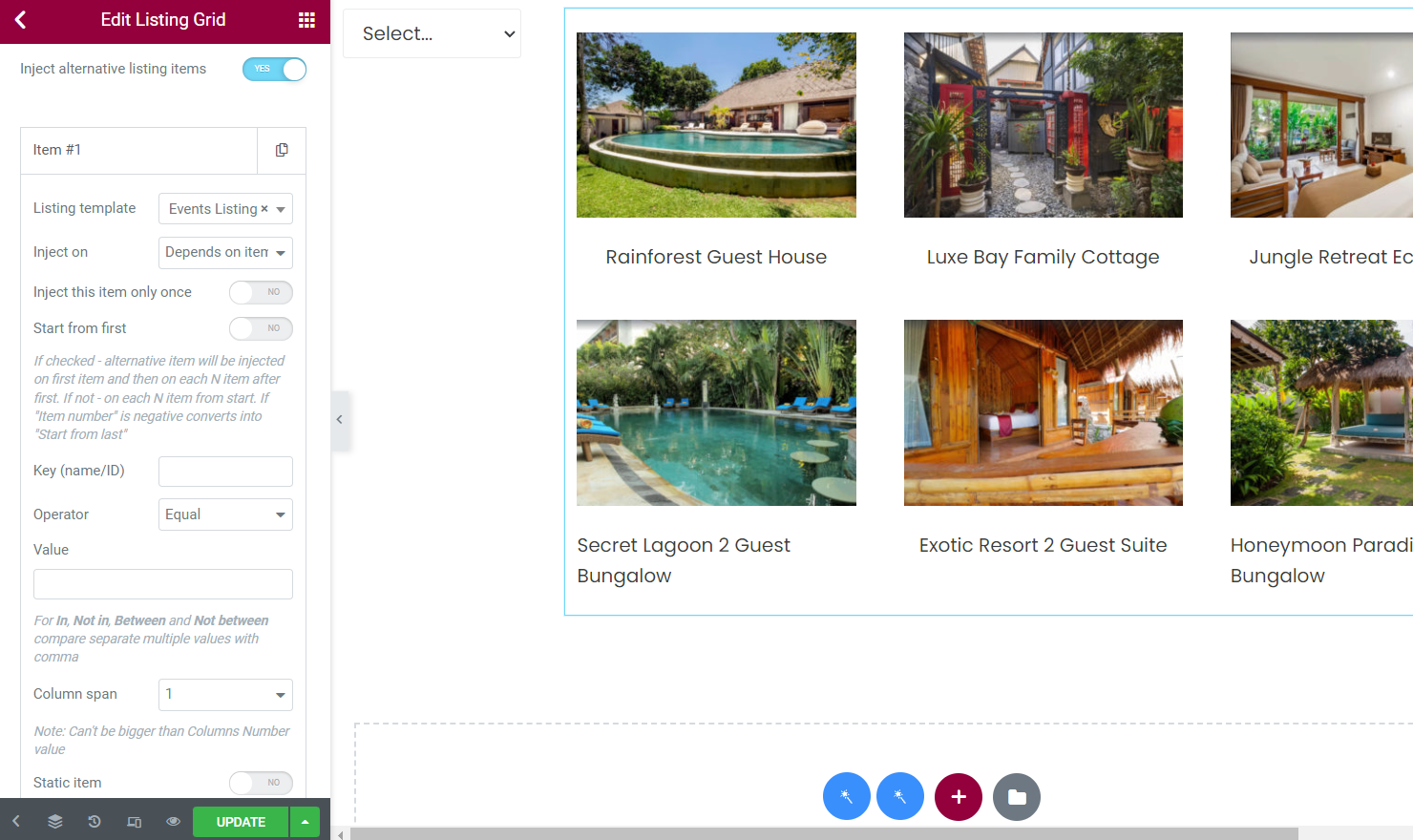
As we apply a filter for the post type, you can use JetEngine Listing Grid as the provider.
For example, you can use similar settings as in the following picture.

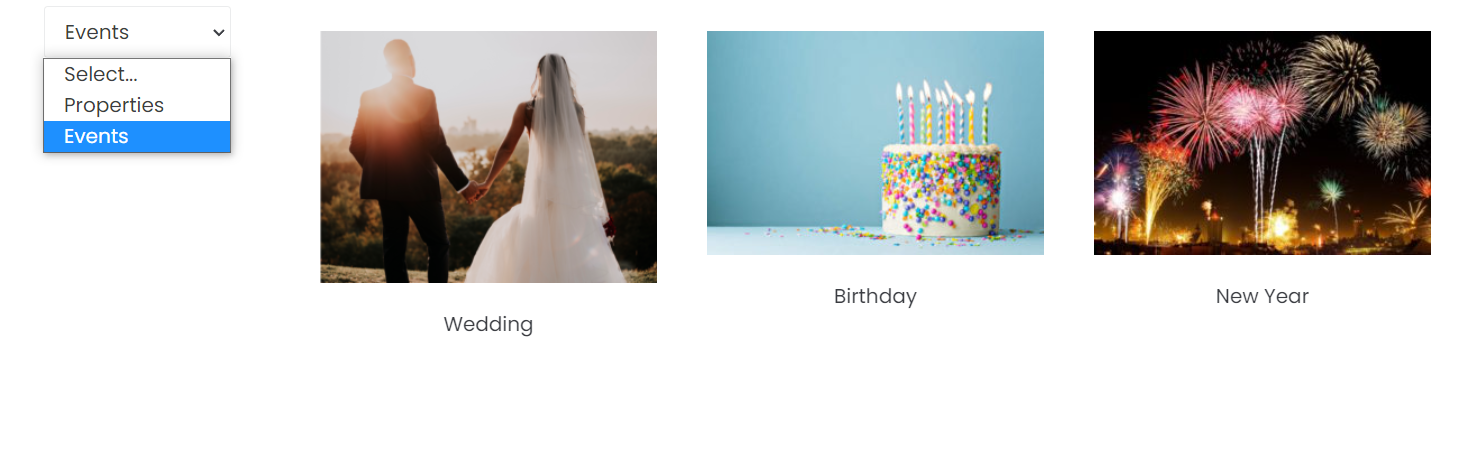
Adjust the remaining filter settings and style it up if needed. Click the “Update” button and look at the results.

As you can see, the result is achieved, and content is filtered by post type.
Now you know how to filter the content using the Author & Post Type Filter add-on from the JetSmartFilters plugin.