How to Build a WooCommerce Attributes Hierarchical Filter
This tutorial will teach you how to create a product attributes hierarchical filter using the JetSmartFilters plugin.
Preparations
In this tutorial, I’ll show how to filter WooCommerce products by categories and attributes using a hierarchical filter. So, firstly we need to add categories and attributes for products. You can find out how to do this from this tutorial.
Note, that you’ll need to add Variable Products to filter by attributes.
Then, navigate to the Shop template and display your products with the help of the Products Grid widget.
Creating Hierarchical Filter
Creating hierarchical filter with select filter type
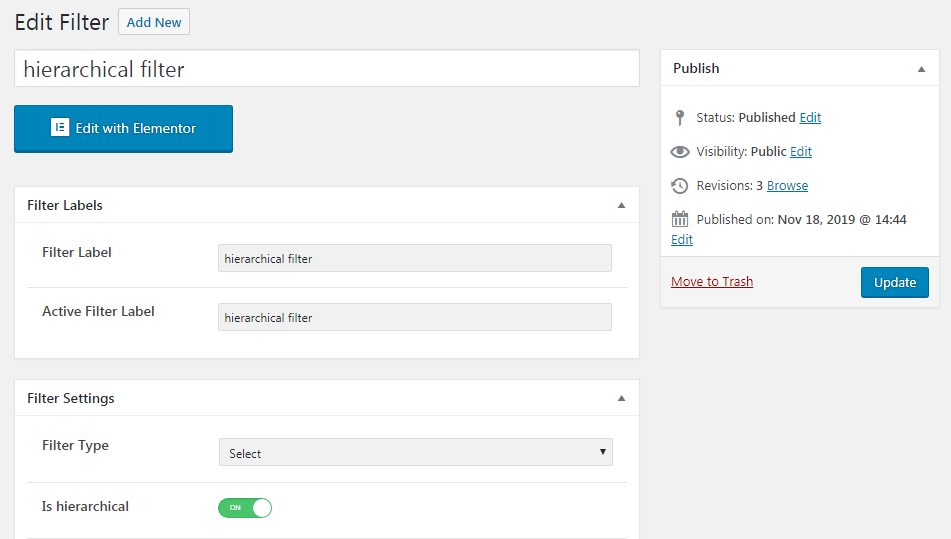
First of all, navigate to Smart Filters > Add New. Here you can give your filter a name, label and active filter label.
Then, you need to choose the Select filter type and enable the “Is hierarchical” option to proceed.

Adding filter hierarchy
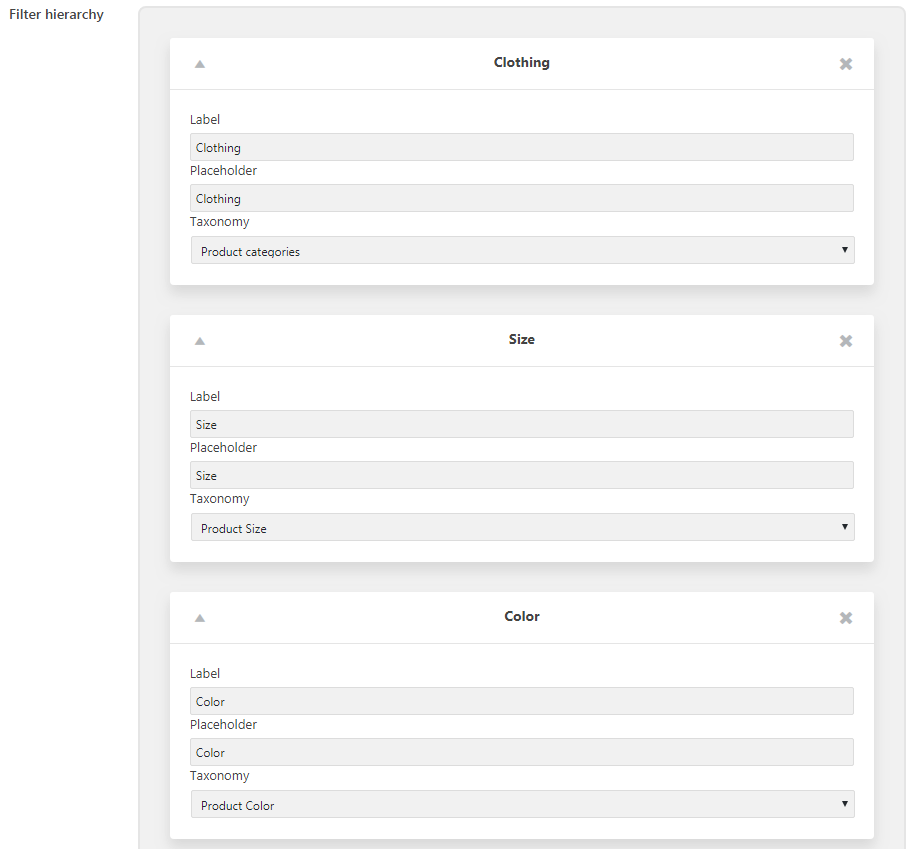
After that, you need to add a filter hierarchy. A hierarchy can be built both on the basis of one taxonomy and on the basis of a combination of several. If it is based on one, then when you select the top-level option at the next level, the child terms of the selected one will be displayed.
If the hierarchy consists of several taxonomies, then at each next level only elements that correspond to the combination of previously selected ones will be available.
So, you can add labels and placeholders and choose the needed taxonomy from the drop-down. You need to set the hierarchy in the order you would like to filter your products.

Don’t forget to click on the Publish button to save the changes.
Adding select filter to shop page
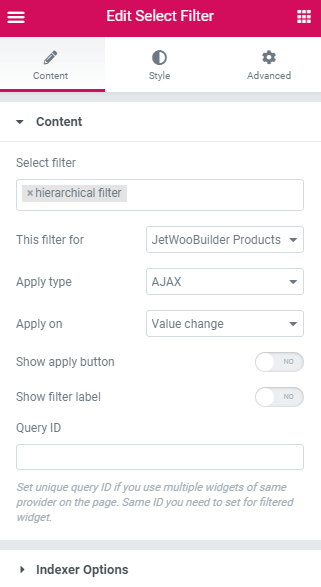
Afterward, open your Shop page and drag-n-drop the Select filter to the needed section. In the filter settings choose the filter you’ve selected before and apply it to the JetWooBuilder Products Grid widget.

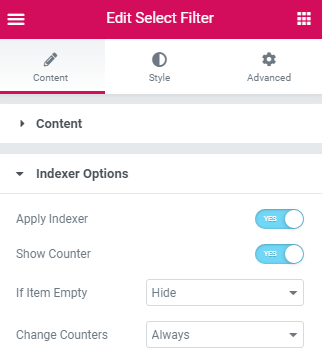
I’ve also enabled the Indexer and Show Counter options in the filter settings to show the number of products in categories and attributes.

You can learn how to set an Indexer option for filter from this tutorial.
When you’re done, click on the Publish button.
Check how filter works
The last step is to preview the changes and see how the Hierarchical filter works.
Now you know how to create hierarchical filters easily for taxonomies with the help of JetSmartFilters and JetWooBuilder plugins.