The Ultimate Toolkit
for Building Websites with WordPress
Made for WordPress Professionals. Perfect for Elementor. Perfect for WordPress.
Get CrocoblockBuild dynamic WordPress websites with no code
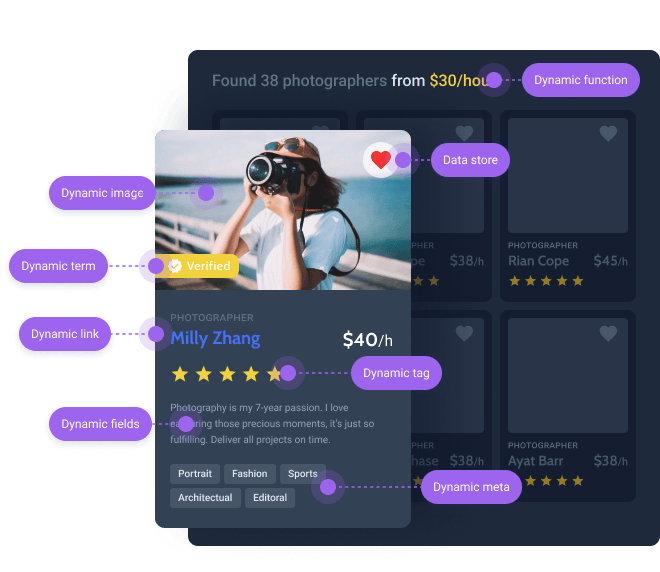
Add custom post types, taxonomies, relations, options pages, forms and create dynamic page templates with dozens of widgets, without any coding skills.
Learn more
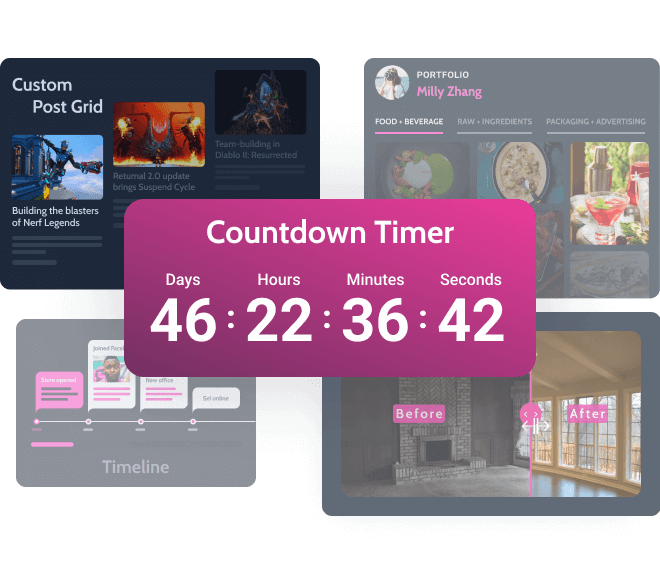
Create stunning interactive effects and content sections
Use over a hundred of pre-built widgets along with interactive effects to create awesome look and feel.
Learn more
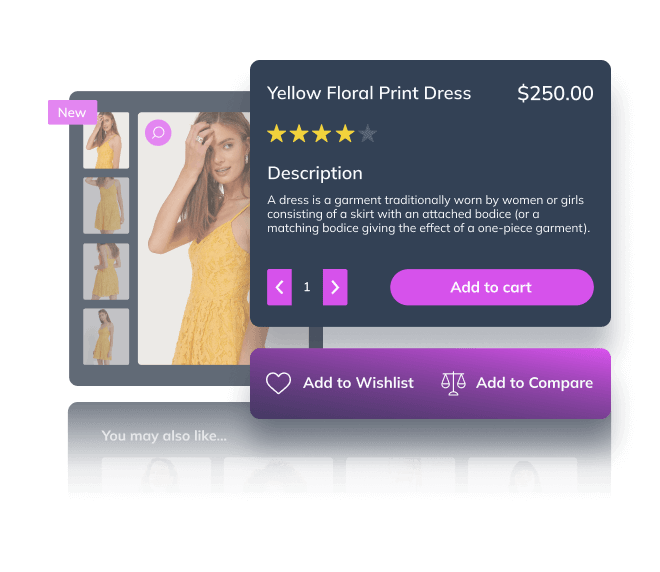
Superb WordPress
e-commerce websites are here
Create an exceptional online store: stunning product and shop pages, impressive dynamic layouts and much more.
Learn more
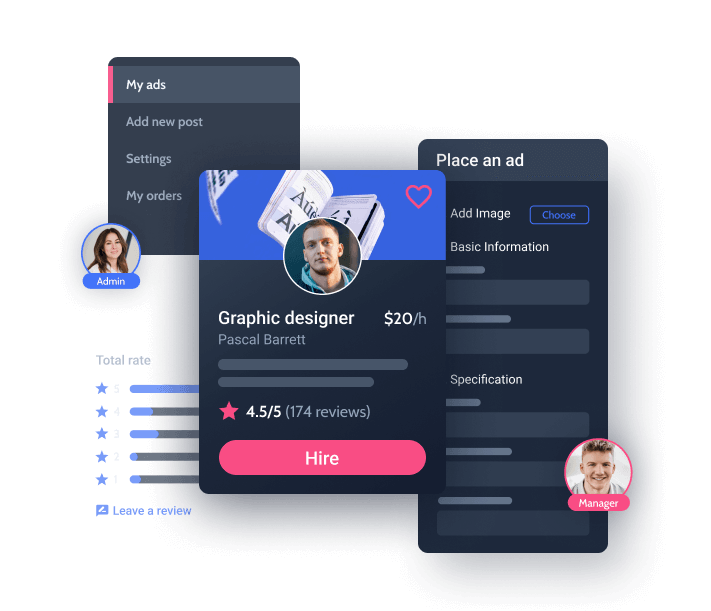
Combine
JetPlugins into
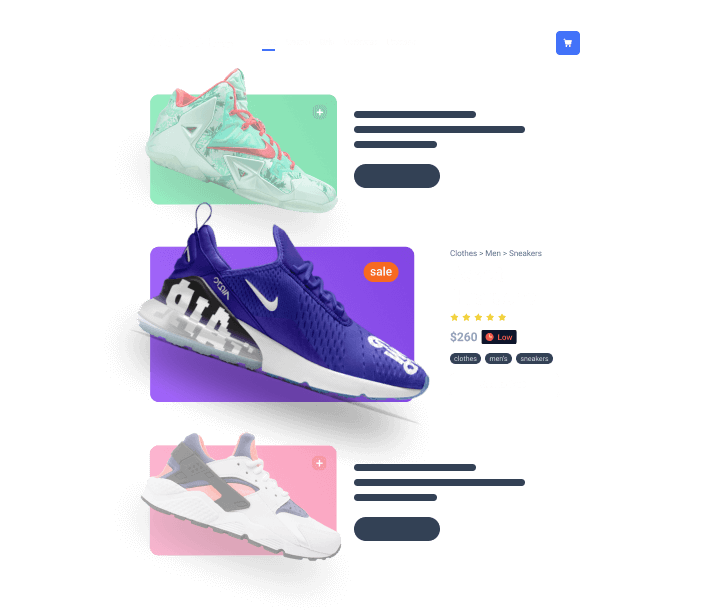
Marketplace Solution
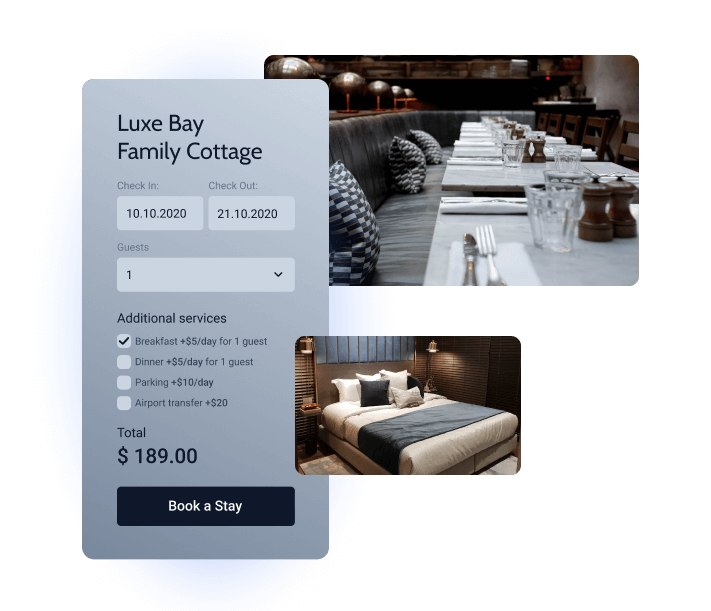
Booking Solution
E-Commerce Solution
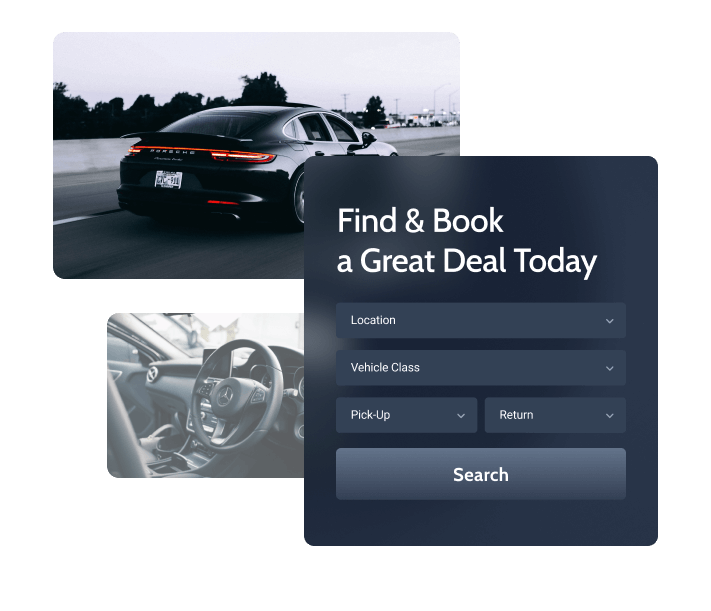
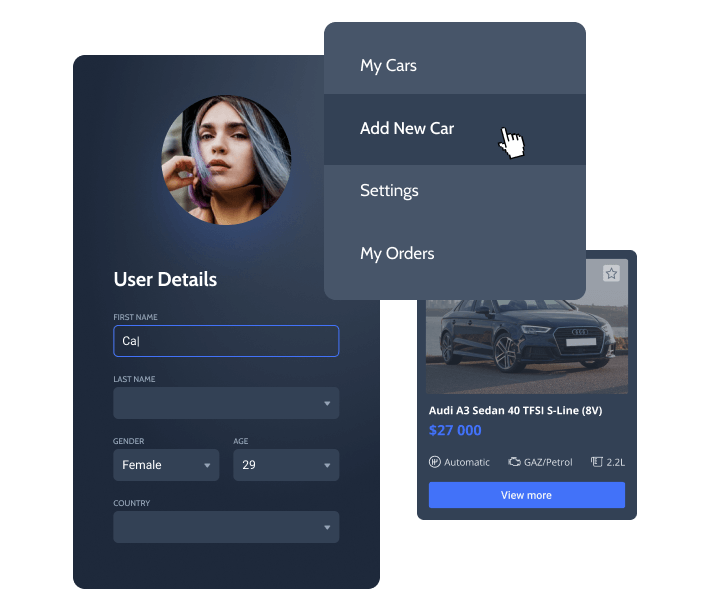
Car Rental Solution
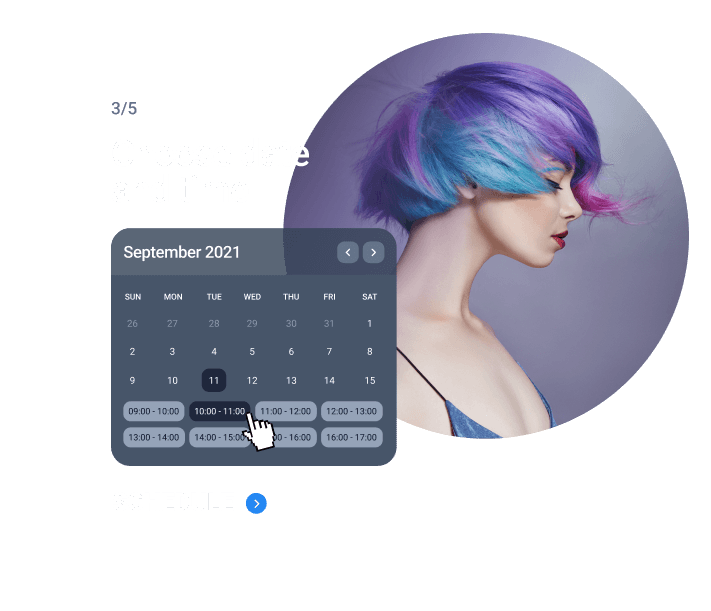
Appointment Solution
Car Dealer Solution






What Customers Think About Us
The Crocoblock plugins are great!
The Crocoblock plugins are great! They enable me to do much and save me from having to fork out for loads of different plugins for the vast number of different jobs that can be done with them. What I found that turned Crocoblock from a very useful suite of plugins to an absolutely essential purchase was the amazing support team that they have: they're always quick to answer any questions I have and how to go about doing the more complicated tasks using their plugins. They always respond in a timely manner and almost always solve any issues I'm having.
The best WP/Elementor plugin I worked with
The best plugin I worked with for WordPress/Elementor hands down. The features the plugins provide are so broad, even someone without technical knowledge would be able to create dynamic and multi-functional websites with it. The support is out of this world amazing and professional. Try it out yourself and you'll see why I am so excited about this plugin/company. Definitely recommended, A++
Thank you for making WordPress a better place
This is the best plugin for WordPress hands down. It's not always easy to find a centralized solution that works well with WordPress. Freelancers all over the world salute you, thanks to you we are able to create amazing websites and make a living for ourselves. That's precious. Thank you so much!
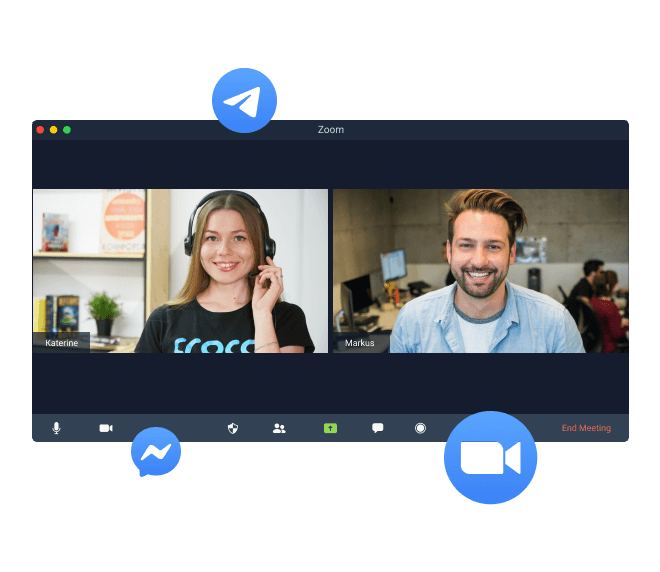
Real-Time
Zoom Support
and Text Chats
Learn more 
Why People Love JetPlugins
by Crocoblock
22K Community
A welcoming online spot where everyone gets to learn new things
and spread the knowledge.
Video Academy
Plugin overviews, video tutorials, Live Q&As, and a lot more content to help you grow from newbie to pro.
YouTubeNonstop Updates
We strive to innovate when it comes to functionality. See how it all started and where it goes.
Changelog