Do you want to create a beautiful, functional contact form for the website?
Unfortunately, you’ll need more than the built-in WordPress functionality to make it happen. For most cases, you would even need to use additional plugins. Luckily, not all such plugins are paid. In this article, we compare the two plugins – JetFormBuilder from Crocoblock and Contact Form 7 by Takayuki Miyoshi – to understand which has more features and will be a better fit for your project.
Table of Contents
- JetFormBuilder Plugin Overview
- Contact Form 7 Overview
- Form Plugin Features Compared
- Supported Integrations
- User Experience Comparison
- Contact Form Plugins Interface Comparison
- Contact Form 7 and JetFormBuilder Comparison
- FAQ
- Conclusion
JetFormBuilder Plugin Overview
JetFormBuilder is our freemium plugin. In this article, we will only consider the free version functionality.
So, JetFormBuilder is the plugin that was created specifically for the quick building of dynamic forms. The plugin offers a choice of more than 24 fields, which you can add to the form, combine, and customize. Using the JetStyleManager plugin from Crocoblock, you can stylize the form fields, customize fonts, add effects, etc.
This video will introduce you to the JetFormBuilder plugin a little more:
Contact Form 7 Overview
Contact Form 7 is a popular free contact form plugin that can be used immediately after installation. It helps you create basic forms on the WordPress website. In addition, the plugin supports reCAPTCHA and Akismet spam filtering and uses AJAX technology for data sending.
The following video will show you how Contact Form 7 works and what opportunities it gives:
Form Plugin Features Compared
Let’s go a little deeper and compare the capabilities of the two plugins.
Contact Form 7 has worked since 2007 and has millions of fans. It allows you to create a contact form on the website where visitors can send messages directly to your mailbox. Thanks to this possibility, the plugin was called Contact Form 7. But today, dozens of other plugins have the same functionality. So, let’s see what else we can do with Contact Form 7:
- there is a pre-created contact form in the plugin, which you can customize and add to the website via shortcode;
- the plugin has 14 field types that you can use freely;
- among the available fields are text, date, number, flags, drop-down menu, switchers, etc.;
- compatible with different WordPress themes;
- supports reCAPTCHA and protects the website from spam;
- has no paid updates;
- supports immediate data submission through AJAX;
- the simplicity of use.
Now let’s look at the possibilities of JetFormBuilder:
- 24+ types of fields are available, including media, checkboxes, calculated, date, radio, etc.;
- it is possible to create a contact form from scratch or choose one of the existing form templates;
- the owner of the website has 12 submit actions: send a letter, update/submit the user data, update the post, etc.;
- easy creation of multi-step forms;
- easy to manage;
- you can choose the submit type – with page reload or not using AJAX;
- it is possible to style all form fields with JetStyleManager.
Also, you can manage the entry submissions in the convenient dashboard or add Store Form Record post-submit action to save all the submitted forms in one place and check their status or basic data.
The free JetFormBuilder plugin has more opportunities to create different forms. In combination with JetStyleManager, users can create truly amazing things. Unfortunately, Contact Form 7 does not have such a functionality.
Supported Integrations
Most often, website forms are built to receive payments and registration with further email sending. This means that when you choose the contact form plugin, it is essential to look at the integration it supports.
JetFormBuilder supports integration with ActiveCampaign, Mailchimp, GetResponse, and PayPal. That is, the user can pay for your product or service and receive emails from you. If you need integrations with other services, the choice is much broader in the Pro version.
Contact Form 7 allows accepting payments via Stripe and sending letters using Constant Contact and SendinBlue services.
User Experience Comparison
Let’s see what users say about the JetFormBuilder free version.
Users like JetFormBuilder. They note the functionality, capabilities, and the plugin’s ease of use.

Contact Form 7 plugin has many positive reviews and a 4-star rating. Users highlight its simplicity and believe this is the best option for creating simple forms.

Contact Form Plugins Interface Comparison
Now, we will take a closer look at how plugins work from the inside and how long it will take to create a form.
Working with Contact Form 7
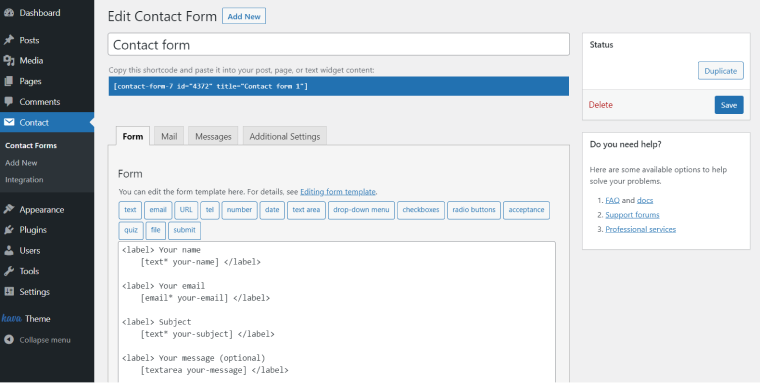
Let’s start with Contact Form 7. Its main feature is adding fields to the form. You need a basic knowledge of HTML to do this. First, this is what the form looks like while you edit it:

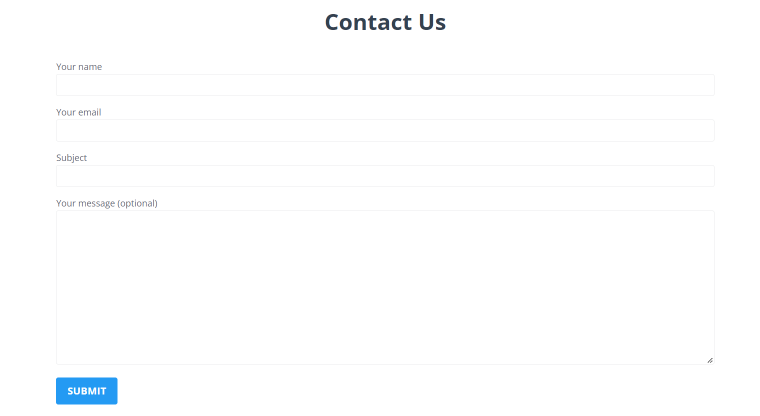
On the top panel, you can manage what the user will see after filling out the form. Here is what the created contact form looks like on the page:

Kindly note that if you want to style something, you need to use CSS and HTML. I spent 20 minutes creating and configuring this form on the website.
Working with JetFormBuilder
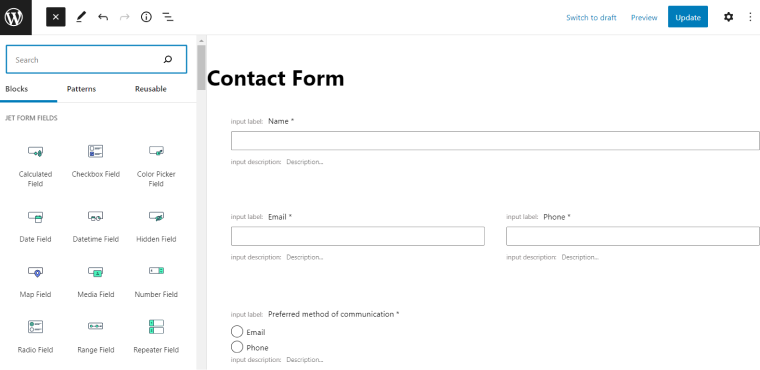
Now, let’s look at the form creation process in JetFormBuilder. Everything is much easier here because you can drag the necessary fields from the toolbar. Each field can be configured according to your preferences.
Here is the form’s backend look:

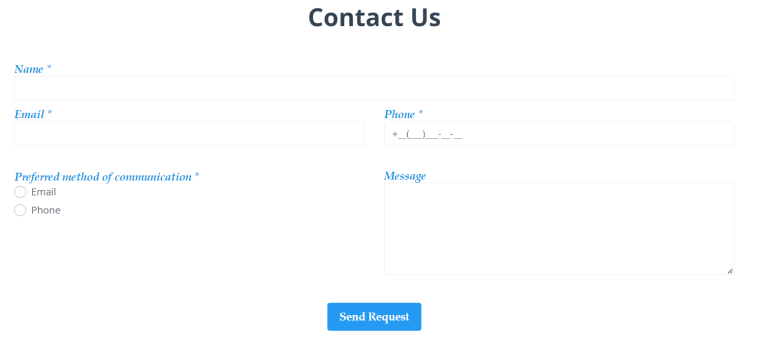
And this is what the created form looks like on the front end. It can be stylized however you wish using JetStyleManager:

I also spent about 20 minutes creating this form and setting up all fields and messages. However, working with blocks is more straightforward than with code. And obviously, I managed to build a more creative form style than with the Contact Form 7 plugin.
Contact Form 7 and JetFormBuilder Comparison
Let’s start with the similarities.
The time has come to compare the capabilities of two plugins to create forms and determine which tool is more straightforward, convenient, and faster.
Contact Form 7 and JetFormBuilder are easy to use. In a few minutes, you can create a simple form and configure it as you want. Both plugins support AJAX technology, meaning the webpage does not reload when users submit the form. In addition, they are compatible with many WordPress themes.
Now, let’s talk about the differences.
The main thing is that the functionality is worth paying attention to. JetFormBuilder allows you to create many more form types thanks to 24 available fields and the ability to configure them. In addition, it’s easier to work with JetFormBuilder because you can drag and drop needed field blocks to the right place. Besides, the website owner can choose from the 12 post-submit actions and decide between the usual page reload submit type and the AJAX method.
Contact Form 7 is undoubtedly one of the most famous plugins for creating forms, but in terms of functionality, it loses to new plugins. If you want to style a form, you need to know HTML and CSS. If you wish to add some functionality to your form, additional plugins are needed, so you would have to master their interfaces, as well.
Here is a quick example: if you want to save messages submitted via contact forms in the database, you need to use the Flamingo plugin recommended for Contact Form 7 users. Because of these peculiarities, Contact Form 7 often causes errors and crashes, and you are not likely to find the cause of the error in the plugin documentation.
FAQ
Yes, but for this, you need to be able to write code. It’s easier and faster to create a contact form with a WordPress form plugin.
To begin with, you need to determine what form you want to create and what fields you need. For example, would name and email be enough, or do you need the possibility of payment? After determining the necessary parameters, see what opportunities different plugins give. It is difficult to say which plugin is the best for these purposes, but you can choose the one where all the necessary features will be.
The cost depends on the plugin you choose. For example, Contact Form 7 is free, JetFormBuilder has a free and paid version, etc.
Conclusion
In this article, I compared two plugins for creating contact forms: Contact Form 7 and JetFormBuilder. With their help, you can quickly add the form to the WordPress website. Working with them is simple, so they are suitable for newbies.
I attempted to create a form using both plugins and saw that it is more convenient to work with JetFormBuilder. It gives a large selection of field blocks; you can drag and drop them and create multi-step forms.
I hope this analysis was helpful, and now you know what to pay attention to when choosing a contact form plugin.

