Contact Form 7 has been around for what seems like an eternity, with over 250 million downloads. It has its fans and haters, but we can’t ignore the fact that millions of sites use it. In this article, we will discuss three main questions regarding this plugin:
- How to style it.
- Necessary and useful add-ons and snippets to improve its functionality.
- Shall we still use Contact Form 7?
Let’s delve in.
Table of Contents
- Styling Contact Form 7
- Useful Plugins for Contact Form 7
- Useful Code Snippets for CF7
- Contact Form 7 Pros, Cons, and Whether We Should Use It?
- FAQ
- The Bottom Line
Styling Contact Form 7
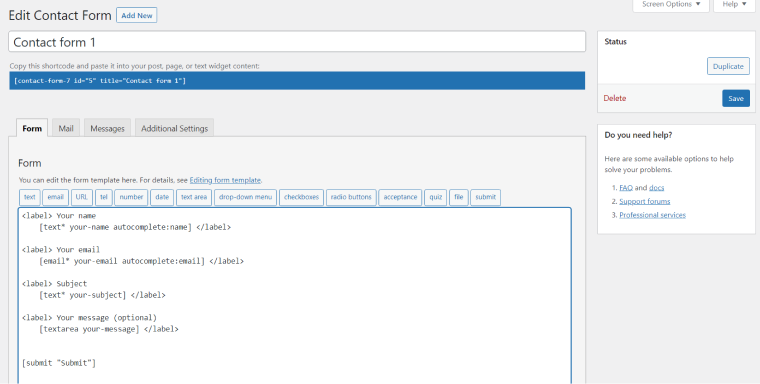
Contact Form 7 (in short, CF7) has an extremely simple interface and uses shortcodes to generate the form. For example, this is how the default form looks under the hood:

There are 14 field types to choose from, and a few others can be added with the help of free (or paid) integrations. Google reCaptcha, Stripe, and the other three are already represented in the default CF7 package.
The second – Mail tab – is for configuring the e-mail template to send data from the fields you choose and to specify the recipients.
In the Messages tab, you can configure the interface messages, e.g., about a successful form submission or errors.
And the Additional Settings tab is for snippets in the specific CF7 format. For example, if you add their subscribers_only: true, only the logged-in users can fill out the form.
Styling a contact form using CSS
Layout
If the form should have more than one column, it’s easy to do with the Crocoblock CF7 layout builder. It’s not a plugin but a free online HTML/CSS generator. All you need to do is add rows and drag columns, and voila, the code is ready.
Copy the HTML and paste it to the new form window, insert field tags inside the DIV blocks, copy and paste the CSS to Customizer > Custom CSS (or the style.css file of the theme), and you are good to go.
Styling fields
Contact Form 7 main container uses the .wpcf7 or .wpcf7-form class for the main wrapper. So, if you want to customize, let’s say, text, e-mail, and textarea inputs, use this:
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea
{
//your CSS rules go here
}
CF7 uses a few input types:
input[type='text'], input[type='email'], input[type='url'], input[type='number'], input[type='tel'], input[type='date'], select, textarea, radio, checkbox, and submit.Styling a specific form
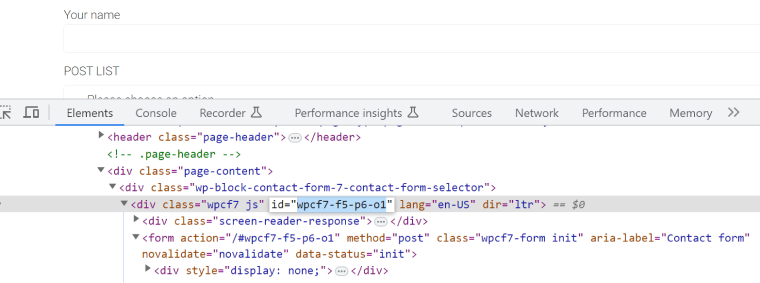
Using the selectors from the previous example and setting CSS rules for them, you will style all the CF7 on your website. But what if you have a few forms and want each to look different? For this, use its unique ID that can be found in the Chrome/Firefox inspect element tool.

So the CSS for this particular form will be:
#wpcf7-f5-p6-01 {
background: gray;
border-radius:20px;
}
If you want to customize a specific field, add the unique ID or classes to them:
[textarea your-message id:myID class:myClass placeholder “Message”]
In case you want to add several classes, you should write it several times:
[textarea your-message class:myClass1 class:myClass2 ]
NOTE
Follow the order of the tag (shortcode) attributes: first comes the field type, then its unique name, and only then additional options (ID, class, placeholder).
Styling with plugins
The easiest way to get a beautiful Contact Form 7 is to use a widget/block that customizes the form visually.
JetElements
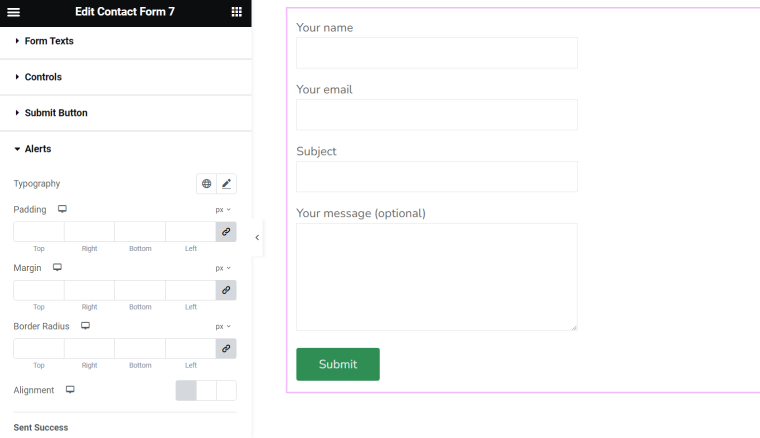
JetElements is a plugin for Elementor that adds 45 premium widgets, including the one for Contact Form 7. The huge advantage of this plugin overall, and the CF7 widget, in particular, is a massive number of settings to customize every little detail.
For example, in the Style tab, you can stylize fields, texts, submit button, and even different types of alerts.

📚 In case you use a Block Editor (Gutenberg), choose from our list of 40+ Gutenberg block plugins that have a dedicated CF7 block.
Useful Plugins for Contact Form 7
Plugins for storing CF7 submissions
By default, Contact Form 7 doesn’t store submissions in the website’s database but just sends them to the e-mail specified in the settings. If something happens to the SMPT server or there’s a limitation on your server for the PHP mail() function, you can lose some or all the submissions. That’s why it’s important to store them in your database. Also, you can export data from there in CSV format.
Flamingo
Flamingo is a simple plugin that does this job, and also it’s from the CF7 developer. It creates a dashboard with two types of records: Address Book and Inbound Messages. The first one collects all the e-mail addresses with names and history. You can also add tags to these contacts. The second one collects messages and the full information.
Contact Form 7 Database Addon – CFDB7
This plugin sorts submissions by contact forms, so it’s more handy than Flamingo if you have many forms. Also, it doesn’t create an Address Book.
Sending data to third-party resources
Sometimes, it’s very important and handy to have information from contact forms available somewhere else, other than on the website’s admin panel. Let’s say you want the sales department to work with new leads submissions; that’s why it’s good to have them on Google Sheets or other resources.
CF7 Google Sheets Connector
This plugin gives functionality to easily connect CF7 to Google Sheets without generating API, etc.
CF7 to Notion
One of Notion’s page types is Database, and you can send the data there using this plugin, and you will get the selected database filled with the form records.
Other useful tools for CF7
Listo
Listo is a very simple add-on with the most frequently used lists you may need. After installing it, these lists can be fetched by shortcodes to use in the Select field. For example,
[select your-currency data:currencies]
or
[select your-currency data:countries]
will give you a list of world currencies and countries, respectively. In total, there are 27 lists.
Price: free.
CF7 Dynamic Text Extension
With the help of this plugin, you can add dynamic data to the form. For example, fetch a current URL, cookie values, prepopulate fields dynamically, add dynamic placeholders, etc. For example, to get information about the page from which the form was sent (in case you have it on many pages or in header/footer/pop-up), you can create a hidden field, get this data, and then insert it in the receiver’s e-mail template.
Ultimate Addons for Contact Form 7
This plugin is a collection of more than 25 add-ons for CF7 that do all kinds of things, from redirection or saving information in the database to auto-completing fields with geographical data based on the user’s IP address.
Hidden fields for CF7
Hidden fields
Hidden fields are very handy for collecting analytic information. For example, you can use such fields to get information about the campaign that led the user to the event of filling out the form:
[hidden utm_source default:get]
[hidden utm_medium default:get]
[hidden utm_campaign default:get]
[hidden utm_term default:get]
[hidden utm_content default:get]Alternatively, you can hide such fields by wrapping them in <span style=”display:none”></span>
Don’t forget to add the fields to the message body otherwise, they will remain hidden in the email message. In the form editor, click on the Mail tab, scroll down to the Message body window, and paste the following fields (somewhere at the bottom of the message):
[utm_source]
[utm_medium]
[utm_campaign]Hidden mail tags
A whole list of hidden mail tags can be inserted in the Mail tab to get extra information about the user. You can find the full list here, and I will list only the most frequently used:
[_date] – fetches the date when the form was submitted;
[_time] – the time of form submission;
[_url] – the URL the form was submitted from;
[_remote_ip] – for the user’s IP address;
[_user_agent] – to get information about the browser.
Useful Code Snippets for CF7
There are a few code snippets that might be useful for you.
Limiting checkbox selection
Let’s say you want users to select not more than three subjects for a newsletter, and this hook will help you to set the upper limit.
add_action(
'wpcf7_swv_create_schema',
function ( $schema, $contact_form ) {
$schema->add_rule(
wpcf7_swv_create_rule( 'maxitems', array(
'field' => 'subjects',
'threshold' => 3,
'error' => "Select less than three",
) )
);
},
10, 2
);
Add this code to the functions.php and replace “subjects” with your own checkbox field name, and set up your own threshold value and the error message.
In my example, I had the checkbox field like this:
[checkbox subjects "Math" "Languages" "History" "Politics" "Human Rights" ]Fetch a dynamic post list for a Select field
If you want to auto-populate a Select field with a list of posts (of any post type) you have on your website, this code will be helpful:
function croco_add_post_list_to_contact_form ( $tag, $unused ) {
if ( $tag['name'] != 'post-list' )
return $tag;
$args = array ( 'post_type' => 'book',
'numberposts' => 10,
'orderby' => 'title',
'order' => 'ASC' );
$posts = get_posts($args);
if ( ! $posts )
return $tag;
foreach ( $posts as $post ) {
$tag['raw_values'][] = $post->post_title;
$tag['values'][] = $post->post_title;
$tag['labels'][] = $post->post_title;
}
return $tag;
}
add_filter( 'wpcf7_form_tag', 'croco_add_post_list_to_contact_form', 10, 2);
Add this code to the functions.php and replace:
- “books” with the post type you want to fetch;
- ‘10’ in ‘numberposts’ with the maximum number of posts you want to have in the dropdown;
- set up the order criteria for ‘orderby’ and ‘order’.
And use the post-list tag in your shortcode like this: [select post-list]
Redirect to a page after form submission
add_action( 'wp_head', function () { ?>
<script>
(function( $ ) {
$( document ).on( 'wpcf7submit', '.wpcf7', function ( e ) {
if ( 'validation_failed' === e.detail.status ) {
return;
}
window.location = 'https://contactform7.com/';
} );
} )( jQuery );
</script>
<?php } );
Contact Form 7 Pros, Cons, and Whether We Should Use It?
This is actually the main question here: whether or not we still use Contact Form 7. It is obvious, even from this article, that you will have to invest quite a lot of energy and time in its customization, as well as use a bunch of extra plugins if you need something more complex than a super simple contact form. So, there should be something amazing, unique, and powerful about this plugin to pay off the efforts, right?
That’s why let’s break down the pros and cons to see the clear picture.
Contact form 7 pros
- The interface is too simple and even primitive. You must know some CSS/HTML to style the form. Or, you have to use extra widgets, but the conclusion is that you can’t just create the out-of-the-box form, insert it and use it; there’s always extra work involved.
- In most cases (unless you need the simplest form), you will need extra plugins/add-ons to extend the form’s functionality, even for storing submissions on the website.
- It doesn’t have dynamic functionality, post-submit actions, redirects, etc.
- There are no conditional fields and, certainly, no repeater fields, etc.
- Each external plugin that extends the CF7 functionality comes with its own interfaces, and if you use a few, it creates a mess and confusion while creating and working with forms.
In other words, if you want your form to do anything else other than sending data from a few out of 14 fields to the e-mail, you will need extra plugins, coding, and setting things up, with all that it entails.
- The documentation is quite outdated and messy. It is a free plugin developed and supported by one person for 16 years, so I don’t judge. Still, the reality is that the information about changes in functionality that comes with new releases can be found somewhere in a blog. A lot of things described in the Documentation section are not working anymore.
- The plugin causes bugs and glitches quite often, which is obvious from the review section; even the five-star ones describe many problems.
- The add-ons, except for the Flamingo, are made by other developers, so the compatibility is not always synchronized as well as there’s no guarantee that the add-on you use and rely on will be supported in the future and updated on time.
- And there’s no premium support available, as well as the support of the community of developers (as it’s made by one person), so if something goes wrong, it will be only your problem.
Contact form 7 cons
With all that’s being said, I can summarize: Contact Form 7 can still be used on simple sites that don’t have huge advertising campaigns leading thousands of users to the site – so, in case of emergency, you will not lose it all due to lack of support (and the developer getting near-death experience trying to find a bug and fix sudden conflicts between a dozen of extensions to CF7).
Another case when I can justify using it is when there are no similar free or affordable solutions in terms of extensions, but not the CF7 itself.
So now, it’s time for the most intriguing question, which will be my next title.
Why is Contact Form 7 still so popular?
The fun fact: another equally popular and old plugin is Classic Editor. There are all kinds of form builders, Gutenberg, etc., but still, every day, thousands of people download it. (However, the big difference here is that Classic Editor is supported by the WordPress team, not a single developer).
The first and main secret of its popularity is its long history because CF7 appeared just a few years later than WordPress. That’s why so many people were not just using it but were “growing” with it. By the way, since the very beginning, for 16 years, the interface and functionality almost didn’t change. But what was cool back then is not always so cool now, when WordPress itself has become a totally different thing, a hundred times more functional, multi-purposed, and dynamic.
Many developers simply don’t want to go into the process of searching, testing, and getting used to something new, even if it’s times better alternative to CF7, while it still works somehow.
WordPress CF7 contact form builder alternatives
There are quite a lot of really good Contact Form 7 alternatives.
JetFormBuilder is, of course, on top of my list. It’s free (however, it has a pack of premium add-ons just for $49 a year). Here are the top three advantages of JetFormBuilder:
- incredible flexibility;
- plenty of dynamic options, after-submit actions, and conditional settings;
- in addition to all of this, it becomes twice powerful coupled with JetEngine, having access basically to the whole dynamic structure of the website, so you can manipulate it using the form.
This plugin uses the Block Editor (Gutenberg) interface for adding and editing fields. Suppose you are not a fan of Gutenberg. Then you might not be so excited, but this adds a huge advantage because, since it’s a native WordPress editor, no extra JavaScript libraries are needed for the plugin interface – if we are talking about plugins that use their own UI.
And, compared to Page Builder-based forms, such as Elementor Forms, which you can use only inside the Elementor page, you can insert JetFormBuilder forms absolutely anywhere.
But the most important advantage of this interface is that you can mix JetFormBuilder fields with other blocks, such as Image, Social Login (if the corresponding plugin is installed), dividers, simple shortcodes, titles, etc.
NOTE
But it’s important not to go overboard with it. Never add shortcodes of other forms or something complicated; otherwise, you might have recurring requests, so your whole website finds itself in Christopher Nolan’s “Inception” situation.
And just like the icing on the cake – JetFormBuilder comes with an Elementor widget, so you can fully stylize it there, and a free JetStyleManager plugin if you build sites in Block Editor to add extra customization controls (you should install it separately, though).
JetFormBuilder offers 24 field blocks, 13 after-submit actions (including front-end post submission or user registration), conditional fields, multi-page form functionality, calculated and conditional fields, inbuilt functionality to fetch field values dynamically, and much more that you can try because the plugin is free and available from the WordPress plugin directory.
📚 Check our list of best contact form plugins if you want to compare and choose something else.
FAQ
Not really, it has many restrictions, but it’s a long-running plugin with many third-party integrations, which is the main secret of its popularity.
We recommend JetFormBuilder – a free and very powerful form plugin.
No, it doesn’t offer this functionality.
The Bottom Line
Contact Form 7 is one of the oldest WordPress plugins and one of the most popular. In this article, I’ve described the basics of styling and customization of such forms. But at the same time, I’ve raised an important question about the better alternatives and whether it’s still should be used. I hope it was helpful to you!