Do you want to create a WooCommerce website but can’t decide which platform to use? WordPress + Elementor + WooCommerce = perfect solution for this task. 😍
WordPress has long been a platform for creating attractive, functional, dynamic sites for any task, from business card sites to large eCommerce websites. And if you team it up with Elementor, the functionality increases even more because Elementor lets you visually build website pages and templates and easily style them.
Throw WooCommerce into the mix and get a visually appealing online store website to help you sell any product.
Let’s look at how you can create a WooCommerce website with Elementor and what other add-ons you might need to make it even more attractive for the customers.
Table of Contents
- What Is Elementor and WooCommerce?
- How to Create a WooCommerce Website With Elementor?
- WooCommerce Websites Examples for Inspiration
- FAQ
- Last Words
What Is Elementor and WooCommerce?
Elementor is the most popular WordPress website builder. With it, you can add any element to the site with a simple drag and drop. Also, it helps to style every detail on your site. To do this, click on the desired element and set the correct parameters. You can change the font size, pictures, padding, add various effects, etc.
The plugin was developed in 2016 and is now used by 2 million websites.
WooCommerce is a WordPress eCommerce plugin. With its help, you can create a full-fledged online store to sell goods and services without much effort. If you combine the power of WooCommerce and Elementor, you can easily create product pages, galleries, checkout, account and archive pages, catalogs, and various badges.
How to Create a WooCommerce Website With Elementor?
WooCommerce has dozens of add-ons for increasing functionality and customization. Almost all of them are supported by Elementor. Generally, it’s a great combination. WooCommerce is responsible for the functionality, and Elementor has the design covered.
JetWooBuilder plugin for custom WooCommerce pages
Elementor is a great plugin that makes your tasks easier. But it has WooCommerce functionality only in the PRO version. Often, these widgets can’t help with all design and development tasks for customizing WooCommerce-built pages.
Crocoblock has two plugins for such tasks — it’s JetThemeCore and JetWooBuilder. While the first is for making custom website templates (both for Block Builder and Elementor), JetWooBuilder is specifically designed for WooCommerce to add all the blocks you might need.
So, first, let’s look at what JetWooBuilder is.

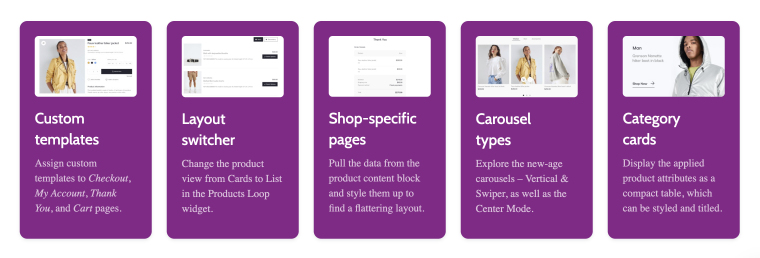
JetWooBuilder is a Crocoblock plugin that allows you to create:
- custom page templates;
- a grid or list of goods;
- shop-specific pages;
- products carousels;
- category cards;
- taxonomy tiles;
- single product rating;
- reviews section;
- promotion and sale badges;
- payment and delivery forms;
- and much more.
The plugin has over 60 widgets that solve any problem when creating an eCommerce site. You can use ready-made templates if you want to save time and not create pages from scratch. They are customizable, so you can make needed designs in just a few minutes.
In this video, you will find detailed instructions on creating an eCommerce site using JetWooBuilder:
If you need more information about the JetWooBuilder plugin, you can find it here.
📺 Here are some more helpful tutorials:
- creating and designing WooCommerce product grid;
- making multi-step checkout for WooCommerce;
- designing a thank you page;
- building Elementor product page;
- creating the Elementor category page.
One more thing that is very important for any store is the gallery that showcases the product properly. Crocoblock has you covered here as well; check out the JetProductGallery plugin.
Why users recommend JetWooBuilder
This plugin from Crocoblock is often recommended in professional communities, and its functionality is impressive. Here are some cases that show which tasks JetWooBuilder helps to tackle.
- In the first example, the developer chose the best WooCommerce design plugin. He had already identified several suitable ones for himself and decided which would fit him best. Users recommended JetWooBuilder.
- In the following example, a developer was looking for how to add a WooCommerce product to the home page. In the comments, he was advised to pay attention to JetWooBuilder.
- JetWooBuilder is often recommended in the Elementor community for solving specific problems. For example, the developer was looking for a way to make a particular checkout layout. The answer in the comments was: “JetWooBuilder can help u.”
- Another example illustrates how JetWooBuilder can be recommended for creating a checkout page.
Users often praise JetWooBuilder for its comprehensive functionality and convenience. And now you will understand why.
WooCommerce Websites Examples for Inspiration
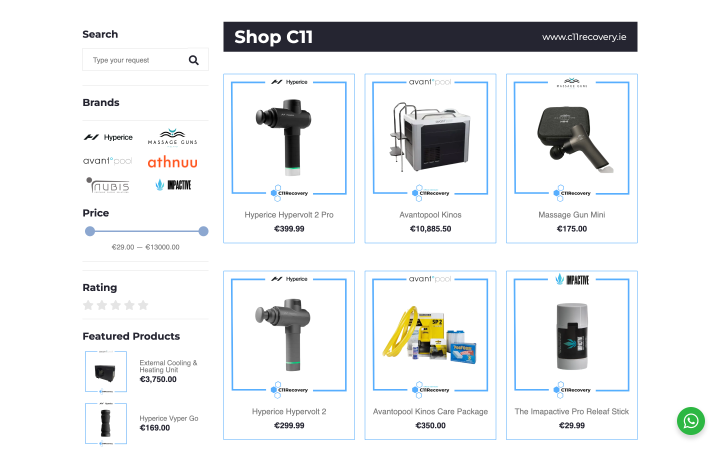
C11 Recovery
So, now let’s check out some examples of websites made with Elementor and JetWooBuilder. We’ll start with a site called C11 Recovery, dedicated to selling resuscitation equipment.

Here, you can see several compelling elements at once:
- product gallery with names, prices, and images;
- shop template;
- featured products section.
All these elements are made with JetWooBuilder.
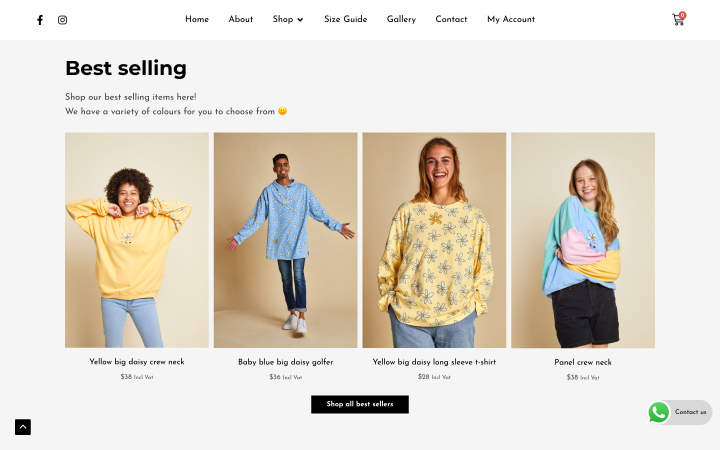
Pretty Casual
The following website is dedicated to clothing. Here, you can find another product grid example made in a lovely format using JetWooBuilder. When you hover over the image, it changes, and the user can view the product from different angles.

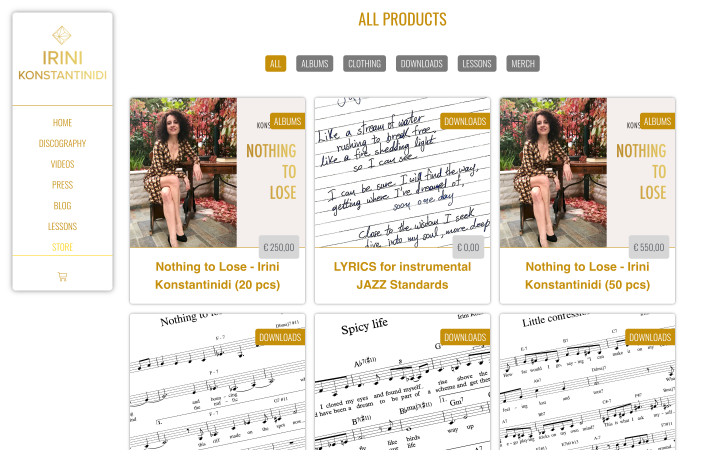
Irini Konstantinidi
The following example is Jazz artist Irini Konstantinidi’s website. On the page where you see the artist’s albums and merchandise, you find a JetWooBuilder layout. Each product card has a category badge like “Albums,” “Downloads,” etc. They are styled with Elementor to suit the site’s design.

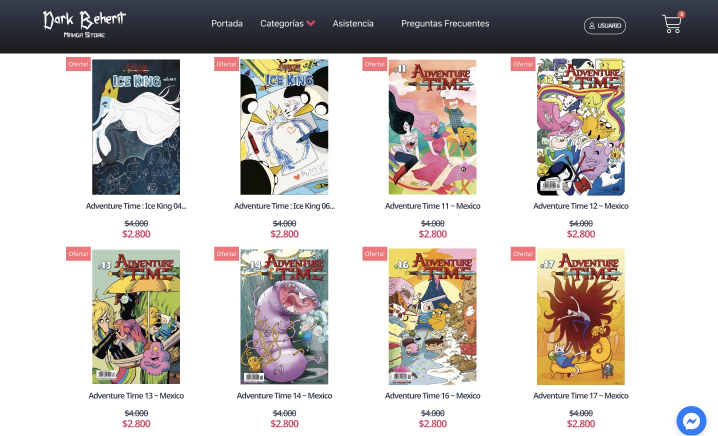
Dark Beherit
Dark Beherit is a website dedicated to comics, and it features several examples of using the JetWooBuilder plugin—for instance, a product grid, prices, descriptions, and badges showing the special price.

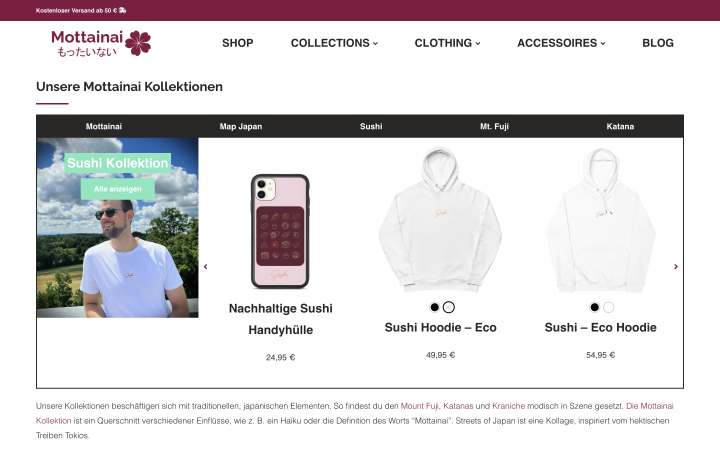
Mottainai
The fifth site on the list is Mottainai. Here, you can see what a product gallery can look like when fitted into a slider. It dynamically changes and allows the user to see all products in a convenient format.

FAQ
You may not use it, but it makes the online shop building process much easier.
Elementor helps you design such websites quickly and easily. It is fully compatible with most WooCommerce plugins, so don’t be afraid to use it.
You can create any website element with Elementor and then style it.
Last Words
Elementor is a versatile plugin that will suit those who create their blog or portfolio and those who make a complex WooCommerce project. It allows you to create websites of different complexity levels using a handy drag-and-drop builder.
Elementor is fully compatible with WooCommerce, and you can quickly achieve your design and functionality goals, so why not try the fantastic Elementor + WooCommerce combo? 😉