Having a clear understanding of factors that affect WordPress website performance is not just important – it’s essential. And a well-optimized site is a matter of pride for most developers.
There can be long and detailed articles about website optimization, but I want to outline the big picture about such a complex topic.
Table of Contents:
- How Is the Website Performance Score Being Formed?
- Fast Hosting Provider
- Fast WordPress Theme
- Images Optimization
- Avoiding Excessive DOM Size
- Excessive and Unoptimized Use of Plugins
- PHP Version and OPcode Cache
- Taming JavaScript, CSS, and Fonts
- Server Caching and Caching Plugins
- Keeping Database Clean
- Summary
How Is the Website Performance Score Being Formed?
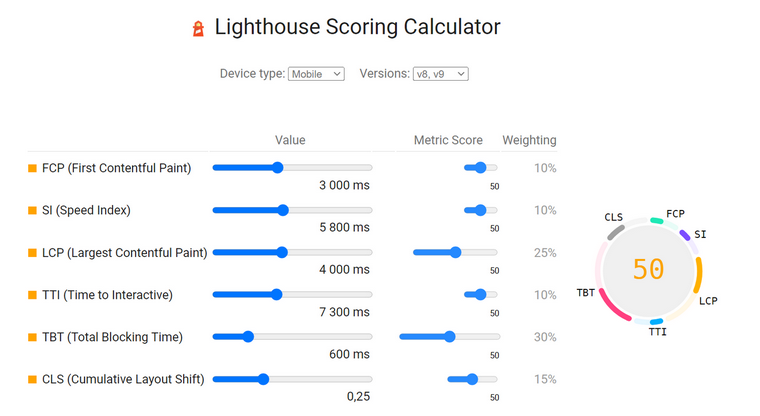
Website speed score directly influences a site’s place on the SERP and user experience. So, what influences the speed score, then? Google Lighthouse, an open-source performance measuring tool used by many services (such as Google Page Speed Insights, GTMetrix, etc.), gives us quite a clear picture of where the overall index comes from. It breaks it down into six metrics, and each of them has its level of impact on the score:

As you can see, TBT, LCP, and CLS are the most influential metrics that form 70% of the score altogether.
TBT (Total Blocking Time) is the time during which the user is blocked from interacting with the page because it’s still loading and “freezing.” TBT over 600 milliseconds is considered slow.
Long tasks caused by JavaScript are the biggest reason for insufficient TBT. And there are two main solutions: removing unused code and splitting those tasks or refactoring and reformatting JavaScript code.
In WordPress reality, it usually means revisioning your theme and plugins. To find out what exactly causes the problem, you can combine the power of the Google PageSpeed Insights tool with its detailed overview and the Query Monitor Plugin (“Queries by Caller” tab). The first instrument can show things in a very user-friendly way. The second is excellent for more experienced developers.
LCP (Largest Contentful Paint) shows how fast the website feels and looks for users and measures how quickly the biggest image or text block on the page becomes visible to users. If LCP takes more than 4 seconds, it’s considered very bad.
So, optimized images and font delivery are crucial for these metrics.
CLS (Cumulative Layout Shift) is responsible for the visual stability of web pages. So, if some blocks suddenly “jump” and move the way users don’t expect (and it doesn’t make their experience better), it’s considered bad UX practice. For example, when a button or a link suddenly moves when we click on it, so it causes a wrong click; or a section appears and moves another block below it.
Such shifts can be caused by lousy front-end coding and inconsistent script, CSS, and HTML loading. And this, in turn, can be caused by render-blocking elements or a variety of factors.
We talked about only half of the metrics influencing the website’s performance score, and it’s pretty clear that those metrics are logical. At the same time, reality shows that some websites can sacrifice some points of the performance index to present things to visitors in their own way. But it always must be a great balance.
So, let’s go through the checklist of the most critical factors that affect WordPress website performance and are sometimes overlooked in pursuit of more intricate reasons why the page speed score is not so great.
Fast Hosting Provider
Hosting providers are actually responsible for many processes supporting the website’s smooth and fast work. But most of that job is not visible to WordPress users because we are talking about hundreds of little things: from hardware and deep waters of initial server configuration to services like caching, CDNs, or dashboards with additional troubleshooting and optimization tools.
The key point: hosting is not just a box where the website is physically stored – it’s a complex service provider. Some hostings offer only basic services (but for a low price), so do not wonder if the performance is bad.
Also, there are managed hostings that configure everything, particularly for WordPress, and give a fantastic optimization package and security – but you will pay for it. And there are not-so-reliable but still expensive providers that bring mostly frustration. That’s why doing little research before purchasing a hosting plan is important.
Fast WordPress Theme
When the theme is fast and well-coded, half of the job is already done for you. Though if it’s slow, you can spend years optimizing it, but most of the efforts will be in vain. That’s why it’s better to test it while empty and with several plugins that you are sure you will use before starting its customization for the future production website.
The key point: optimized WordPress themes are mobile-first, have small page sizes, and don’t generate too many HTTP requests. It’s also great if they are as SEO-optimized as possible.
Images Optimization
It’s obvious that heavy pages mean slow loading. Usually, images affect the weight of pages the most. When a page weighs more than 1.5-2 MB, it’s already can be considered heavy and needs additional optimization. So, compressing images is a must, but not only. Proper image formats can also help – SVG for vector images, compressed PNG, or JPG for the rest. It’s also time to consider WebP.
The key point: images must have optimized file size and resolution but still look good. That’s why lossy compression works so well for web images. Storing them on your website instead of embedding them from other websites is an excellent idea, too. Image lazy load will help to get even better results.
Avoiding Excessive DOM Size
As I mentioned above, page size matters. And there’s one more thing to keep in mind: even if your images are optimized, there are hundreds of them on one page, and it has no chance of being lightweight. The same story with JetEngine listing grids (and especially nested grids). Or, as the worst case, placing nested listings in several nested containers.
For example, there are some basic rules of Elementor optimization, and one of them is avoiding numerous nested DIVs but using Flexbox properties instead (not the experimental ones but those existing for several years so far). The same principle works for other page builders.
The key point: pagination, lazy loads, and infinite scroll, as well as spitting one page on two when possible, are great solutions that can solve an excessive DOM size problem. Also, it’s better to avoid using complex CSS declarations or memory-consuming JavaScript expressions.
Excessive and Unoptimized Use of Plugins
It’s common to say that too many plugins negatively affect the website’s performance. Actually, it’s not about the number of them but about compatibility, clean code, and proper plugin configurations.
There are very simple slow websites with only a few plugins, and there are very fast and complex ones, processing hundreds of tasks every minute or second.
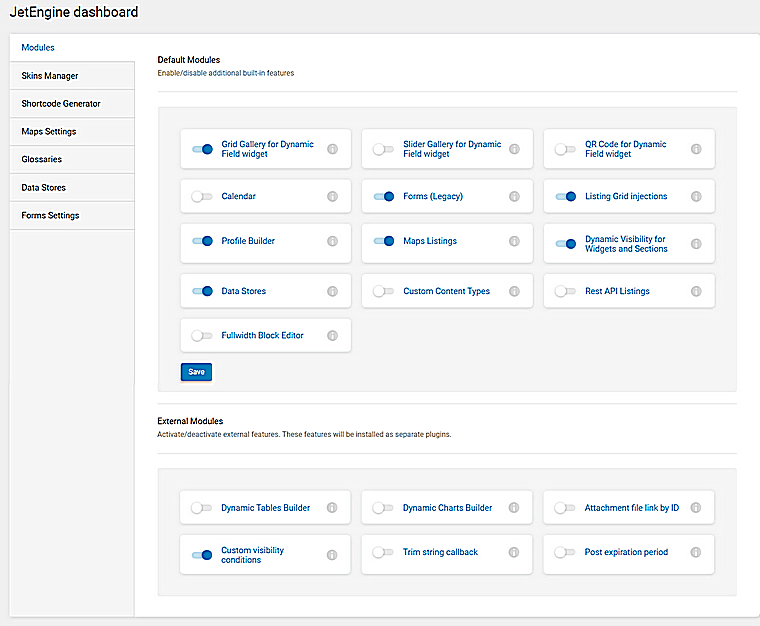
For example, forgetting to switch off unused modules of the plugins that have them is a very common mistake. Let’s say there are Elementor add-ons that have 100 widgets, and each of them can be deactivated in one click. No site uses them all. But instead, sometimes we can see several such add-ons on one website, having tens of widgets each. And all of them are activated, which means that so many JavaScript libraries are being loaded, and all of that will definitely slow down the website.
The key point: without a doubt, the plugins you use should be fast, and all unused plugins should be removed. But also, it’s important to pay attention to their settings, switch off unused modules, use the most optimized configurations and ensure that two or more plugins don’t duplicate each other and don’t conflict.
Talking about JetPlugins, each of them has modules or widgets to be switched off if they are not used. Also, there are 20 plugins, so you can choose exactly what you need. But even when using all of them, such a structure provides much better flexibility and performance.

PHP Version and OPcode Cache
An old PHP version will slow down a WordPress website by 10-400%, depending on how outdated it is. That’s why updating PHP is so important.
OPcache precompiles and stores PHP code in RAM that guarantees faster access, directly affecting the overall website performance.
The key point: PHP also needs some attention and care.
Taming JavaScript, CSS, and Fonts
Render-blocking scripts are a nightmare, so why not make them load when they don’t block anything? When we don’t need scripts and styles right above the fold, they can wait for their turn while placed in the footer, not the header. Getting rid of unused JavaScript and CSS, external libraries, gzipping, and minifying them plays a big role in page loading speed improvement. The same logic works with fonts: they better be self-hosted, without unused sets and subsets.
The key point: loading minified scripts asynchronously, deferring, and preloading (when needed) reduce the number of server calls and considerably improves page loading speed.
Server Caching and Caching Plugins
Server caching is an extremely important toolset often overlooked by some WordPress users. Some hosting providers already include it in the package, but in most cases, each type of server-side caching should be activated separately.
Caching plugins offer additional tools for making WordPress sites faster. But they need a careful configuration that suits your specific website and really boosts its performance.
The key point: caching and its proper configuration are vital for a good website loading speed. Performance plugins can help here a lot because caching is just a part of the package. They also minify CSS and JavaScript files, responsible for lazy loading and preloading of scripts, etc. They often collaborate with CDN providers (and for some sites, using CDN would be a great idea). Server caching should not be overlooked, and the hosting provider dashboard will help.
Keeping Database Clean
A lot of revisions, old trashed posts and comments, orphaned metadata, and leftovers of deleted plugins make the database bigger without the need. Thus, it causes excessive CPU usage.
The key point: cleaning is always good, but you need to be extremely careful with the plugin’s settings that perform database cleaning. And, of course, back up the website before doing it.
Summary
There’s always a way to improve the WordPress website performance because there’s always a way to find out what makes it slow and fix it. But the process must be consistent and well thought out. It’s very important to use page speed testing tools, properly set up plugins and themes, optimize images and font delivery, and use server caching tools and fast hosting.