Website caching plays a vital role because it’s one of those things that influence site performance directly, allowing to deliver a much better user experience and SERP position with the same hardware, which means not only a significant cost reduction but a profit-making.
Table of Contents
- What Is Website Caching?
- Client-Side (Browser) Caching
- Server-Side Caching
- Possible Downsides of Website Caching
- When, Why, and How to Clear the Website Cache
- FAQ
- Summing Up
What Is Website Caching?
Web caching is a technology of storing temporary copies of web pages and their separate objects for speeding up content delivery to the user. There’s a client-side cache (stored on the user’s side) and a server-side cache (stored by servers). Both have specific rules and expiration policies. We’ll look at each type in detail below.
It’s important to understand some basics about website caching to effectively set up the proper configuration for the project.
Cache vs. Cookies
While cache works for storing webpages and their components, cookies are small files where information about a user’s activity is stored: passwords, IPs, browsing history, etc. So, cookies are designed to show the content preferable for the user.
There are session and persistent cookies. The first type stores information only while the user’s current session is on. While the persistent cookies store it much longer, until their expiration date is up, the returned users can be identified by websites.
Client-Side (Browser) Caching
The type of caching the user has full control of is the best way to describe client-side caching. Users can clear it just by pressing a button on the browser’s dashboard and deleting images and other files stored in the cache.
When the website is visited for the first time, the browser saves its images, styles, and some scripts, so next time it doesn’t need to retrieve them, and the loading time will be significantly reduced. Tailoring your browser cache configuration defines which data will be stored there.
Usually, it stores:
- images and other multimedia content;
- HTML files;
- CSS files;
- JavaScript files.
However, the website developer can have little influence on the browser cache by giving it directives about cache duration using .htaccess and adding expired headers code there.
Server-Side Caching
Server-side caching is the type of caching the webmaster has control of. So, knowing which instruments and principles to use, you can optimize the site caching and boost its performance.
WordPress caching and optimization plugins
Below, we will go through the main types of WordPress caching and how they operate. But the most practical solution to working with cache is using an optimization plugin. There are many of them, and each one can offer different algorithms and “packages” for managing the cache, but not only for this: from minifying scripts to preloading images or clearing the database. They also can do what is called page caching – when the static snapshot of the dynamic page is made. Each of such plugins has its own approach and instruments; that’s why reading the optimization plugins’ documentation is essential.
NOTE:
Don’t use two or more caching plugins simultaneously on the website because they will conflict.
Database or object caching
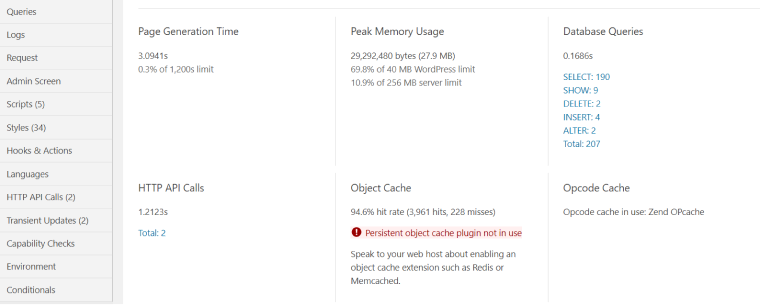
Each page of the website can launch tons of database queries, and it takes time and resources. To get an idea of how many of them your website pages require, you can use a free Query Monitor plugin.

So, if there are repeating requests to the database, why not save them in the cache and deliver from there instead of performing basically the same action repeatedly, loading the database and slowing down a page loading speed, right? Well, developers thought the same and created a WordPress object caching – storing results of database requests in the cache to use it for all the subsequent requests as well.
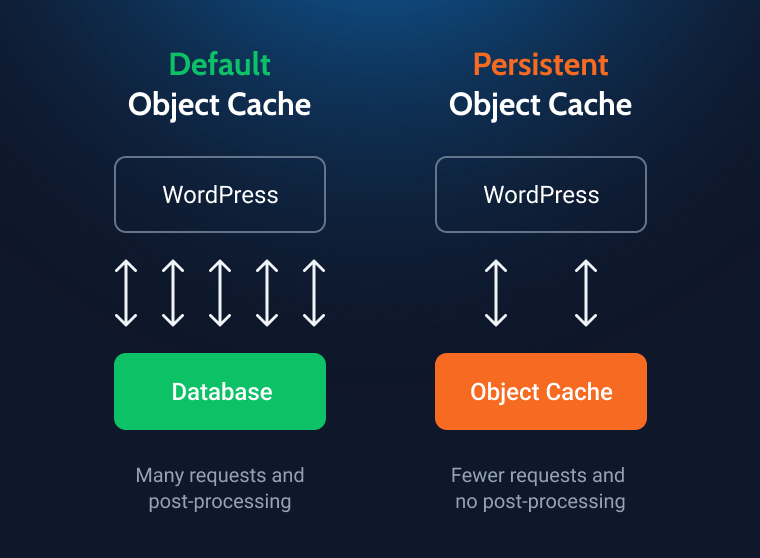
Persistent object caching
Object caching is a great solution, but it has one trait: it works only for the same requests as the original one. If there’s a bit different request, the new database query is performed, even if it will use pretty much the same data (already saved in the cache). To solve this problem, persistent object caching is being used.
Redis and Memcached are the most popular and efficient persistent object caching solutions. The hosting provider must enable one of them, and the backend solution to monitor them can be both on the hoster’s dashboard or/and as a plugin. They use in-memory storage, dramatically improving delivery speed and opening other additional possibilities.
Those instruments are very useful for highly dynamic websites.

OPcache
Like many other programming languages, PHP (that runs WordPress) should be compiled before execution. It simply means translating from a high-level programming language (a category PHP belongs to) to a low-level language. The first category, roughly speaking, is made for humans and makes the developing process faster and much more efficient. While low-level ones “speak” the language readable by machines.
OPcache is a PHP extension that allows precompiling and storing in cache ready-to-execute pieces of code, so there’s no need to read and parse it on each request.
With the PHP 7.4 update, the preload functionality was introduced, meaning that functions, classes, etc., can be preloaded to the OPcache when the engine starts. Yet, the details of what to be or not to be preloaded can be regulated by the OPcache functions. How OPcache management is set up depends on how well-coded is a theme or a plugin.
Edge (CDN) caching
CDN stands for Content Delivery Network and uses a number of servers to deliver content as (geographically) close to the users as possible. It’s not a “traditional” cache because it works differently. CDNs are really great for dynamic “uncacheable” content, where static cached page snapshots don’t work correctly.
The initial server where the website files and database are stored has a physical location, and the further it is located from the end user, the longer the loading time. CDNs aim to make the content equally accessible to all the users: they detect which server is the closest to each of them and deliver data from there.
Usually, CDNs are an extra service, yet many managed hosting providers include them in their packages.
Possible Downsides of Website Caching
The main problem that can appear because of the cache is outdated content. It can happen when caching is not set up correctly, or the website is poorly coded. For example, it’s almost compulsory to use AJAX for certain things (e.g., shopping carts); otherwise, clients’ confusion is inevitable.
But in practice, the problem is usually caused by the caching plugin settings that don’t work well with the configuration of a particular website or page. Because such plugins do much more than simply caching but also manage many things, such as preloading scripts and styles or coordinating the priority of particular JavaScript file loading.
When certain plugins, especially those for displaying dynamic content, work with the theme and the optimization plugin’s settings, some elements may be fetched not correctly, or even the whole blocks can be missing. In most cases, switching off deferred loading or execution of specific JavaScript files might help.
There’s a great article published earlier about fixing Crocoblock and WP Rocket compatibility issues, and the same principles can be used for other optimization plugins.
When, Why, and How to Clear the Website Cache
In some cases, clearing the cache is critical for fixing not only the problem of outdated content appearing on the website but even some bugs and conflicts caused by cached script or styles files. It is also the first thing to do after making changes to the website. So, before getting a heart attack because the site seems broken or issuing the ticket to tech support, clear the cache.
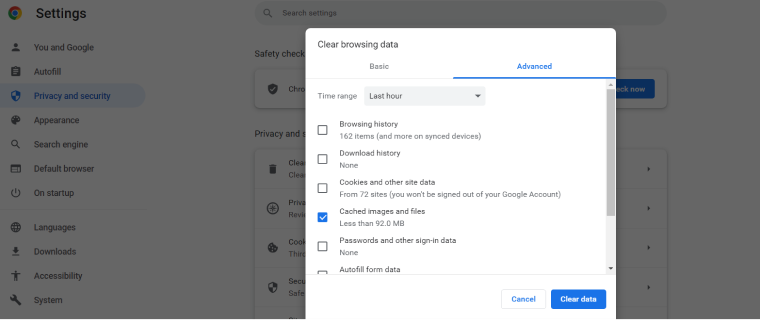
First of all, clear the browser cache; this is an example for the Chrome browser:

Then, clear the cache using your caching plugin settings. This is an example with WP Rocket, which also suggests doing it when something has been changed on the website:

After this, consider flushing other types of cache you use. If you use Redis or Memcached, you can do it using the plugins that work with them. For purging the CDN cache, typically, you have to log in to the dashboard of the CDN provider and do it there. Managed hostings’ dashboards have a button for clearing the rest of the cache.
If you have noticed that the object caching is not set up properly, consider checking the WordPress Codex documentation with the list of functions to use.
NOTE:
Deactivate cache while building a website (or on a staging site, unless you are testing caching there).
FAQ
Yes, it’s essential as it directly influences website performance and helps to speed up any website dramatically by reducing the number of requests to the database, generating HTML anew, and lots of other actions that the caching solutions help to accomplish significantly faster.
Use one of the plugins to boost website performance. Also, check your hosting provider’s dashboard and see which additional options are available.
No, using it makes sense if your website’s visitors are from different parts of the world. Otherwise, ensure your server’s location is as close as possible to your target audience.
Summing Up
There are a lot of things that influence website performance, and proper caching is one of the most important to improve page load speed. Having an idea of how it works helps to use proper instruments and settings to get the desired result.