There are many WordPress form plugins on the market, and it’s not always easy to find which one is the best for you. So, I will dig into this topic for you and compare two compelling WordPress form builders. Gravity Forms is quite an old player in the scene, that’s why it’s much more well-known, and JetFormBuilder is young and daring. They have a considerable price difference, but the list of features is pretty similar. So, I’m more than eager to know why and what is the best choice for different clients of both of those two plugins.
The Plugins At First Glance
Gravity Forms is made by the Rocketgenius team, and the plugin seems to be the only product they develop and sell. It’s been around since 2009. The full functionality, including integration with payment gateways, is available in the Elite plan ($259 a year). In this article, we will compare the capabilities of this all-included plan.

When you get acquainted with this plugin, the first thing that catches the eye is many third-party integration add-ons (mostly marketing platforms and payment gateways). It has a beautiful clean design and a visual interface.

JetFormBuilder is a creation of Crocoblock; it’s been released at the beginning of 2021. Forms are being created with a Gutenberg editor, using JetFormBuilder blocks and the settings on the right panel. It is a free WordPress form builder, but if you want to use payment gateways and some advanced features, the Pro version costs $39 a year.
The first thing that catches the eye is the plugin’s compelling functionality, especially when it comes to working with dynamic data and custom posts and fields. It has a very user-friendly interface and well-structured documentation with many visuals.
Pricing Comparison
Gravity Forms plugin pricing
It’s a premium plugin with three license plans: Basic, Pro, and Elite. The Basic plan is $59 a year, has a minimal number of add-ons, and, most importantly, doesn’t have payment systems integration and user registration feature. So, the capabilities of this version look like enough for making decent WordPress contact forms, but not something elaborated. This plan is for one website.
The Pro plan is for three websites and costs $159 a year. It has many more add-ons (mostly third-party integrations, including payment gateways) but still doesn’t support user registration and webhooks. This plan is for up to three websites.
The Elite plan is for unlimited websites, costs $259 a year, has all add-ons, and supports WordPress Multisite.
Gravity Forms has extra certified add-ons developed by a third party called GravityWiz (but they are represented on the plugin website, though). They call those add-ons “perks” and sell separately for $59 each, or by plans: all 42+ perks would cost you $299. They include things like Advanced Calculated Field (where you can use very complex math formulas) and Limit Submissions.
JetFormBuilder plugin pricing
This plugin has a free version with many features available (but doesn’t include a payment gateway integration). The Pro license costs $39 a year for one website and $79 a year for unlimited.
There’s also a Lifetime plan available when this plugin comes included in the Crocoblock subscription, along with another 20 powerful plugins, 14 dynamic website templates, and a bunch of other perks. Premium support (including Zoom consultations) is available for all paid plans.
Key and Unique Features
There are features that almost any WordPress form plugin has, so I will not dwell on them. But instead, I will focus on the things that make each of those plugins stand out.
Gravity Forms key features

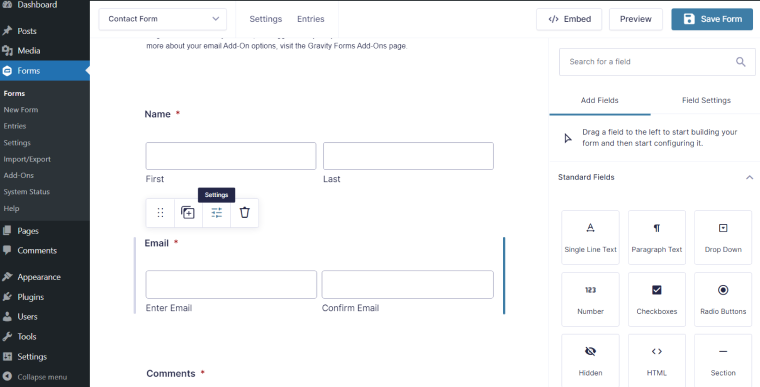
Gravity Forms plugin has its custom editor with field blocks to add to the form. In the recent releases, they made it very easy to create columns and rows: you just need to drag and drop the field block where you want it to be.
The key features:
- 30+ form fields are available.
- Multistep forms, calculated fields, email sending, and post submitting are available.
- It has a Signature field made for signing forms from mobile or tablet. As well as the Survey field with five options between “Strongly disagree” to “Strongly agree.”
- Gravity Forms doesn’t have an option to dynamically choose values for Checkbox, Select, and Radio fields from terms, posts, or custom fields already existing on the website. But it has a field called Chained Select. It means you should previously create a CSV document with values to select from (or write hooks/filters as an alternative).
- The plugin has a Repeater field, but only in the Beta version.
- It has a big community and some extra third-party add-ons besides the certified ones from GravityWiz.
- Partial Entries is another cool feature of the plugin. It saves information from abandoned forms.
- The plugin allows you to populate fields dynamically. That means the field’s value can be a query string, a shortcode, or a hook. It is practical when you use the same form on different pages and want to get some dynamic values of that particular page. Yet, you need to write shortcodes or hooks manually; there are no generators for it, so better to study documentation well before using the plugin.
- It is developer-friendly and has many hooks and filters available.
JetFormBuilder Key Features

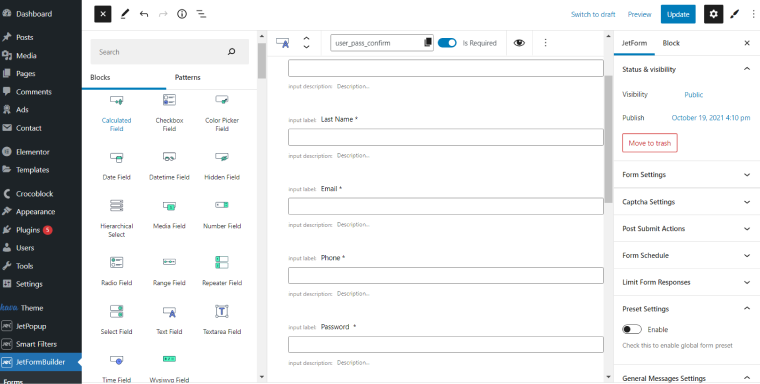
The plugin has an interface based on the Gutenberg editor.
- 24 form fields are available.
- Multistep forms, calculated fields, email sending, and post submitting are available.
- Each field has a Field Visibility option to be displayed to all users or only to logged-in/not logged-in users.
- JetFormBuilder has a Conditional block, which is a parent container for any number of fields. So those fields will be displayed, hidden, or prefilled with some values in case one or several conditions are met. The impressive thing is that the values for comparison (to meet the conditions or not) can be fetched dynamically (they can be a certain user’s or post’s custom fields or URL query variable). The same story with the result field values.
- It has a Range field which helps to display data visually.
- Its powers multiply exponentially in combination with the JetEngine plugin. The latter makes it possible to create new users’ profiles easily and their front-end dashboards (due to its User Profile Builder feature), generate charts, submit and edit guest posts right from the front end, and pull dynamic values for select options from its Glossary, use Custom Queries, and many more amazing perks. And the total price of those two plugins will still be much lower than for one Gravity Form plugin.
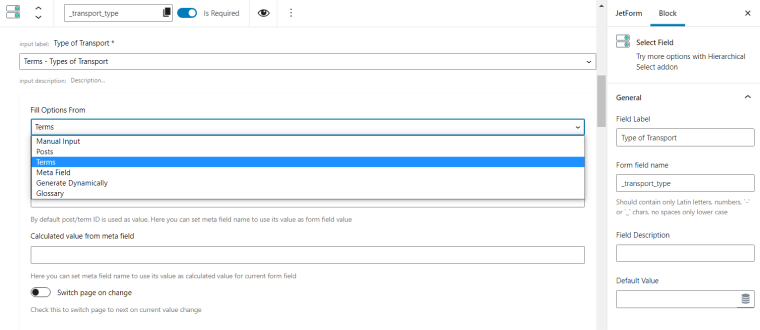
- JetFormBuilder relies on custom post types and terms as a source of options for Select, Radio, and Checkbox fields. The options can be entered manually, generated dynamically, and take values of terms (categories, tags, including those for custom post types, of course).
Let’s say you have a Films custom post type on your website, where you have Blockbuster, Fantasy, Documentary, and Romcom categories. All you have to do is choose a parent category, and all of those named above will be displayed automatically as field options.

The dynamically generated values option is also available to choose from.
A Hierarchical Select feature is a powerful tool for multi-level selections from nested categories on the website and their custom fields.
The plugin has 14 actions available to be performed after the form is submitted. You can add as many as you need in one form. Every action has extra conditional settings.
Global Field Macros is another cool feature, allowing you to use the value of a field in the layout of another block.
Every field can be styled separately with the help of the free JetStyleManager plugin, which gives extra powers to Gutenberg and can be used for any block, not only forms.
It has a WooCommerce Cart & Checkout add-on to use all the features and connected payment gateways of WooCommerce.
Gravity Forms and JetFormBuilder key features summary
Those two plugins have very similar functionality but slightly different approaches to things and the logic behind their capabilities. While Gravity Forms are highly visual, and their developers prefer adding more fields and add-ons, JetFormBuilder offers the flexibility of settings and their combinations.
Fields
The logic behind form fields is quite different: for example, Gravity Forms has special fields for post submission: Title, Body, and Excerpt. While in JetFormBuilder, you simply use a WYSIWYG text field instead of each of them.
The Conditional Fields is a separate block in JetFormBuilder, where you insert one or many fields and set the conditions for the whole section. In Gravity Forms, you select conditions for each block individually.
Dynamic field values
This is another example of different approaches plugins use when it comes to dynamic values. Gravity Forms can use some dynamic values, but you have to write parameters and their values in the shape of form shortcodes or hooks in functions.php.
JetFormBuilder allows you to select values or their combinations right in the editor, making it much more user-friendly because you simply deal with dialog windows and choose from the suggested values. Also, it has a much wider variety of sources for those values.
Third-party plugins and integrations
The abundance of third-party integrations is one of Gravity Forms‘ superpowers, and the big community to create extra plugins. Some are officially certified and cost a small fortune, but some are free.
JetFormBuilder cannot boast of so many extra plugins or a huge number of add-ons. But it has all the most popular marketing platforms and payment gateways integrations. Yet again, there is a difference in approaches, especially when it comes to payment services: JetFormBuilder doesn’t have all the gateways offered by Gravity Forms but has WooCommerce checkout. And WooCommerce has a lot of free and paid integrations. So, in the aftermath, you get almost the same result.
The plugins’ pros and cons
The main strengths of the Gravity Forms plugin are:
- clean and user-friendly interface for creating not-very-advanced forms;
- a Signature field;
- a large number of third-party add-ons for integration with marketing services, payment gateways, and CRMs;
- a lot of hooks available;
- a library of additional (paid) add-ons made for this plugin.
The main downsides of Gravity Forms are:
- the price: the plugin is very expensive, and all the extra certified add-ons are expensive, too;
- luck of functionality when it comes to dealing with dynamic values and not a user-friendly way to work with them (you should write shortcodes, filters, and hooks);
- the documentation seems to be extensive and organized at first glance but is actually branchy, not straightforward, and doesn’t have screenshots or video examples.
The main strenghs of JetFormBuilder are:
- the powerful free version and a low price for Pro;
- its virtuosity and flexibility in working with dynamic values;
- the impressive flexibility in working with Post-Submit Actions, which you can mix and match;
- the seamless and mutually reinforcing compatibility with the other 20 Crocoblock plugins, especially JetEngine;
- flexibility in styling: every little label, field, border, and text and be styled visually right in the Gutenberg menu;
- its user-friendly interface of a familiar-to-everyone Gutenberg UI and automatically generated shortcodes, as well as an Elementor widget to insert fields anywhere.
The main downsides of JetFormBuilder are:
- it doesn’t have such a big community producing extra add-ons due to its young age;
- the number of third-party-integration add-ons.
FAQ
It is a plugin that allows you to build a form for a front-end submission of different types of data by registered and unregistered users, then save this information in a website’s database, and do some automatized actions, such as sending data to some third-party services, submitting posts, sending emails, etc.
In most of the cases, no. But if you want to deal with hooks and filters, some knowledge of PHP is required. Knowing how to work with CSS is also an advantage. If you want to create custom functionality for existing form plugins, you should be quite advanced in PHP, JavaScript, HTML, and CSS.
The Final Verdict
Gravity Forms plugin is a giant in its field: it’s famous, robust, and has a lot of integrations. Its clear design and visual interface deserve all the praise and powerful features for developers, such as various hooks and filters.
It is a great plugin for marketing activities, communications, and lead generation. It is good for many other purposes, but then it requires a learning curve and some developers’ skills.
The progress and the number of features the team behind JetFormBuilder managed to release just for 1,5 years of the plugin’s life is very impressive. I can only imagine what they might invent when being of the same age as Gravity Forms. But the downside is that they are not even close to being as famous as Gravity Forms, simply because they didn’t have such a long history. The price is just a steal; also, you can do so much using a free version.
Combined with the Crocoblock package of 20 plugins, you can do incredible things and create extremely elaborated dynamic websites, where JetFormBuilder would play its important role and have seamless compatibility with the rest of the plugins.
It is a great plugin for building elaborated eCommerce and directory websites, creating users’ dashboards and front-end content submissions.
The choice is on you, may the best win. 🏆

