Product filters are necessary for 99% of eCommerce sites. Because you can get lost in different product positions in a few minutes, filters help you find the only suitable one from all possible variants. The AJAX allows you not to reload the page and gets the result even faster.
JetSmartFilters is one of the most powerful plugins that allows you to add a filter to your site in a few clicks without writing code. In this article, let’s see how it works and what functions you can perform with it.
Table of Contents
- Before We Start
- Why Use JetSmartFilters?
- How to Implement the AJAX Product Filter with JetSmartFilters?
- FAQ
- Last Words
Before We Start
Before we start, let’s understand what JetSmartFilters is.
JetSmartFilters is a Crocoblock plugin that helps you create different types of filters, including an AJAX product filter, for your website. The plugin is compatible with Bricks, Gutenberg, and Elementor.
Once installed and activated, users have 10+ types of filters to choose from and 15 widgets to customize on-page filtering.
Here’s a detailed overview of the plugin’s features in one video:
Each filter element can be customized to match the design of your site.
Why Use JetSmartFilters?
If you don’t understand why you should use additional AJAX filter WordPress plugins to create a product filter when WooCommerce has a built-in filter option, the reason is simple.
WooCommerce has built-in filters with limited choices. It offers to filter by attributes, price, and reviews, which is not suitable for everyone. The page then refreshes, and the results are displayed. It slows down the site and doesn’t look very professional.
In addition, WooCommerce offers only two filter options—checkboxes or dropdown menus.
If you need more advanced features or design options, other plugins like JetSmartFilters are worth considering.
How to Implement the AJAX Product Filter with JetSmartFilters?
Let’s understand in detail how to set up the AJAX product filter WooCommerce with JetSmartFilters.
First, you need to install and activate JetSmartFilters on your website.
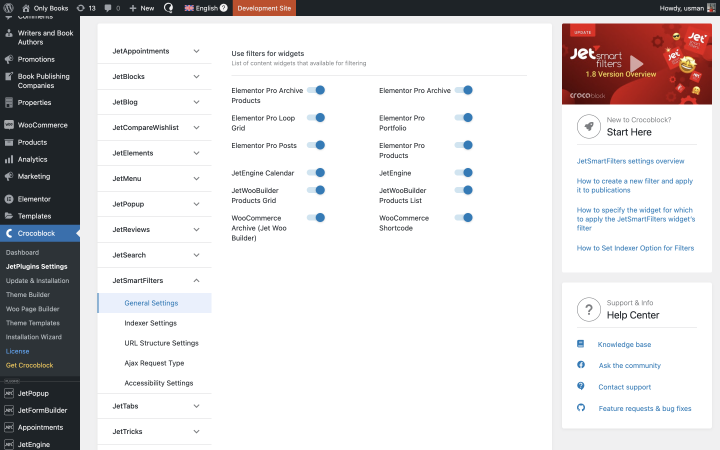
Next, you can go to Crocoblock > JetPlugins Settings > JetSmartFilters > General Settings and customize the plugin to suit your needs.
First, you will see a page showing you the views that can be filtered with JetSmartFilters, such as JetWooBuilder grid, Elementor loop, etc. You can turn off the toggle if you don’t want any of the listed widgets to be used during filtering.

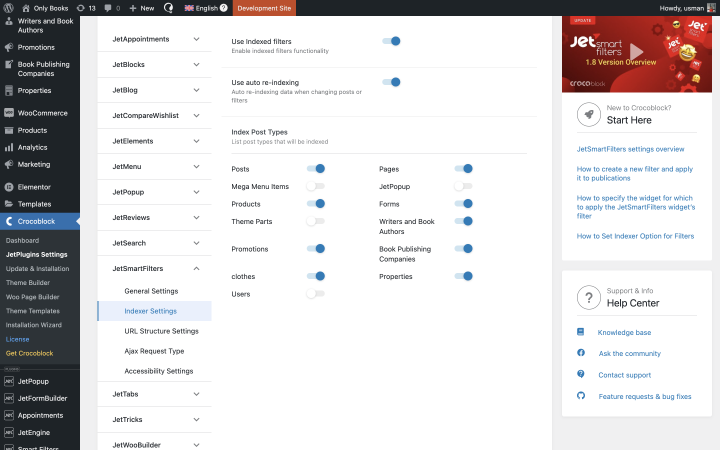
The next item in the settings is Indexer. It is a useful feature that shows users the number of filtered products.
Here, you can choose categories to apply Indexer to and enable auto-indexing for convenience and to speed up the website. If you do not want to show the number of products after filtering, you can disable this feature.

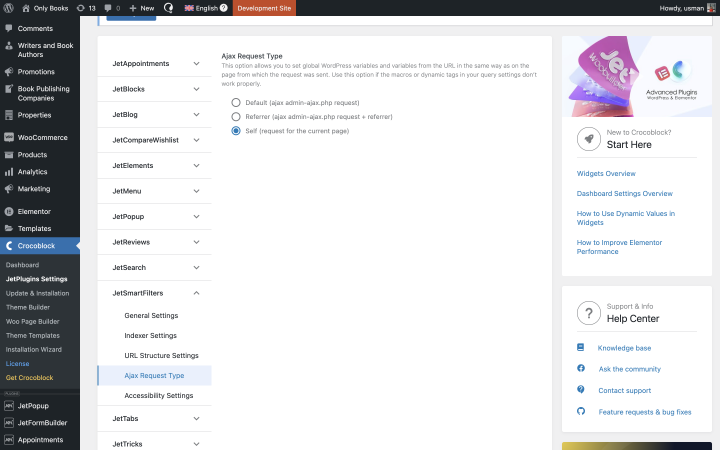
Next, you can customize the URL display if needed, but we are most interested in the settings in the Ajax Request Type tab now.
After clicking on the tab, you will see three possible options:
- Default: this type is the standard choice, seamlessly compatible with third-party plugins and caching tools. However, note that dynamic arguments are not supported with this type.
- Referrer: similar to the Default type, Referrer sends requests to the same default URL. The advantage here is its compatibility with dynamic arguments. However, it’s worth mentioning that not all requests are processed flawlessly, and it operates slightly slower than the Default type.
- Self: this type directs requests to the current page, ensuring that all query arguments function as they would on the processed page.

After that, you will have the option to enable AJAX during filter creation. Let’s look at a specific example.
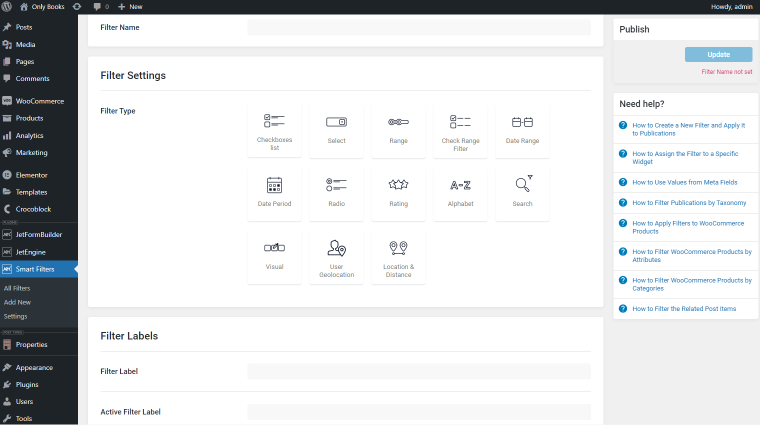
To do this, let’s create a filter. When you go to JetSmartFilters > Add New, you will see 13 possible options in the Filter Type field.

Let’s select the Checkboxes list and see what the AJAX product filter setup looks like from the inside.
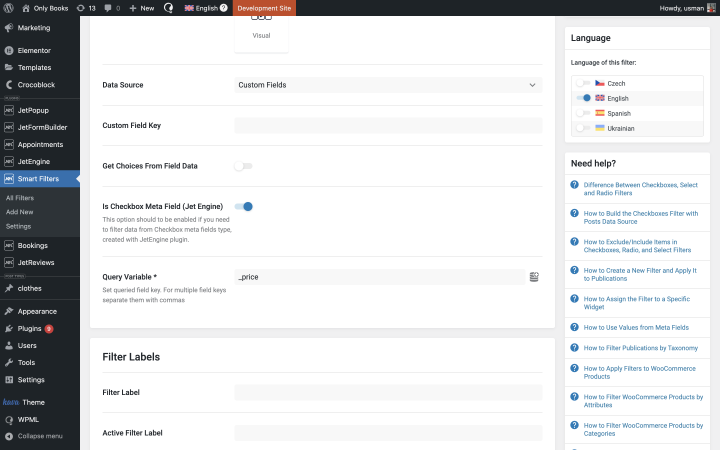
After selecting the filter type, the AJAX filter WordPress plugin asks you to specify what to filter. Here, you need to determine the required fields. For example, choose Custom Fields as a Data Source, and we will filter products by type.
In this article, I have covered the different ways of using filters on the page.

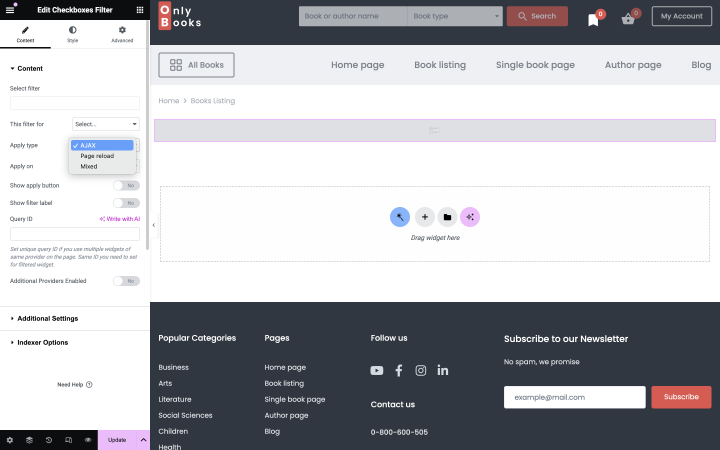
Once you have set everything in the filter settings and come up with a name, you can place it in the desired location on the page. To do this, you need to open the desired page for editing in Elementor and select the appropriate widget (Checkboxes Filter) from the sidebar.
At this stage, you can set the Apply type to “AJAX.” You can also set all the style options and advanced settings.

On the front end, the filter will look like this:
FAQ
It is a filter that helps you filter products on your site without reloading the page.
WooCommerce filters have limited features, and pages reload during filtering, making the site run slower. So, with additional plugins like JetSmartFilters, your site will look more professional and work faster.
Filters help site users find the right product among hundreds of options in a few minutes. This way, AJAX product filters improve user experience and help customers choose the products they really need.
Last Words
AJAX product filter is a handy feature that every WooCommerce site needs, especially when there is a large selection of products.
Since not every website visitor has time to look through hundreds of product options, a product filter helps to find the right one in minutes. Thanks to JetSmartFilters, you can quickly create the needed filter, customize it as you wish, and make the results appear without reloading the page. And in this article, you’ve seen how easy it is to set this up. 🙂

