There is no shame in admitting that you forgot about our JetThemeCore plugin. Fortunately, our team didn’t. When will you update the plugin that allows designing a website from top to bottom, if not after the WordPress Full Site Editing release?
From now on, you can create WordPress page templates with no fuss and maximum convenience. You can utilize Gutenberg with its premade content blocks and Elementor when needed. Huge, right?

So, let’s not waste our precious time and jump straight to all the ins and outs of the WordPress editor theme builder — the JetThemeCore plugin.
- What is JetThemeCore Theme Builder?
- How JetThemeCore WordPress Theme Builder Works
- Some Use Cases Just to Start
- Key JetThemeCore Features
- Comparing Top WordPress Theme Builders
- Wrapping Up
What is JetThemeCore Theme Builder?
Let’s clear out one thing: JetThemeCore is not only a template builder. Everything you might think about this plugin, such as a site builder, page builder, theme builder, or template builder, is right.
Let me explain. Many tools offer site/page/theme/template builders as individual plugins or separate functional components. However, JetThemeCore does this all at once.
It gives you control over the whole site, from head to toe. It means that you can:
- design a single-use layout for a page or post as a page builder;
- create a template to apply to the part, or the whole website as a theme builder;
- make a custom template design as a template builder;
- edit the site parts you can’t edit freely, such as headers, footers, 404 pages, etc.
One of the best things about JetThemeCore is that you don’t even need to go anywhere. You can create a new page structure and template in a uniform dashboard, and then JetThemeCore redirects you to a new editing tab. No need to run around the admin panel as everything is centralized.
Actually, the best thing about JetThemeCore is that it cures Gutenberg’s responsiveness problem. I mean, with JetThemeCore, you can build any page\template\theme in the WordPress block editor, and it will be responsive on any device. Cool, huh?
How JetThemeCore WordPress Theme Builder Works
Once upon a time, our JetThemeCore worked only with Kava, and those themes had a particular location function, included in the headers’ code.
If the theme doesn’t include such a string, it won’t be able to rewrite the header and content. This is how Elementor Pro works too. All the themes have to be integrated with the visual builder already applied. Only in this case will the theme parts, like headers and footers, be rendered successfully.
If you recall, once JetThemeCore worked with Elementor only. We are here to bring your attention to the changes and attractions of the new JetThemeCore version.
The huge main change is, of course, integration with the WordPress block editor. From now on, you can create new theme parts with the premade content blocks of Gutenberg. Imagine the possibilities, especially in combination with the Full Site Editing feature?
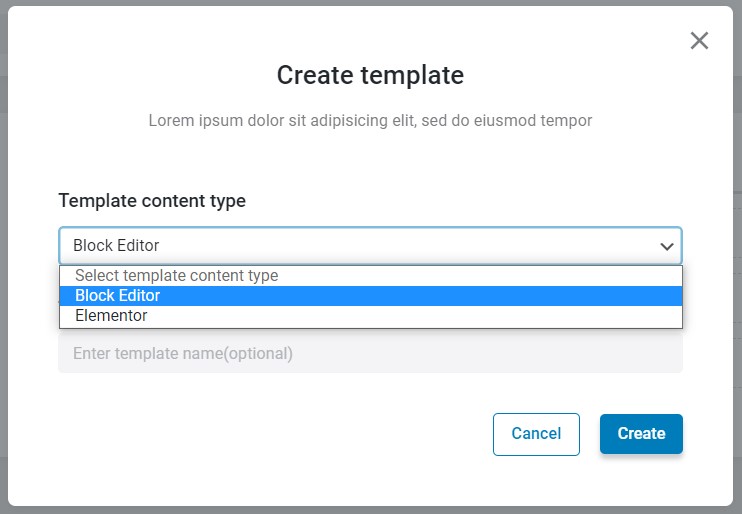
So, before designing any template, you can choose the tool that suits your needs, such as WordPress block editor or Elementor (in our UI, it’s called “Template Content Type“).

Or you can even create the header and footer in Elementor and design the body with Gutenberg.
Here is a brief look at some of the WordPress page templates you can create with JetThemeCore:
- Header & footer;
- Single page (e.g., landing page, gallery, About Us page);
- Single post page template;
- Archive post page template (to organize the posts by author, date, theme, or any other category);
- Error 404 page;
- Search results page;
- Single post page (custom layout for blog page);
- Custom post type pages.
- WooCommerce templates:
- product archive template for categories, tags, shop pages, search results, etc.
- single product template;
- product cart (full and empty) templates;
- custom templates for Checkout and Thank you pages.
- Account page and Account Login page templates.
📚Find out more in JetThemeCore documentation.
Moving further, the operating internals of JetThemeCore are now divided into two parts: Theme Builder and Theme Templates.
Theme Builder
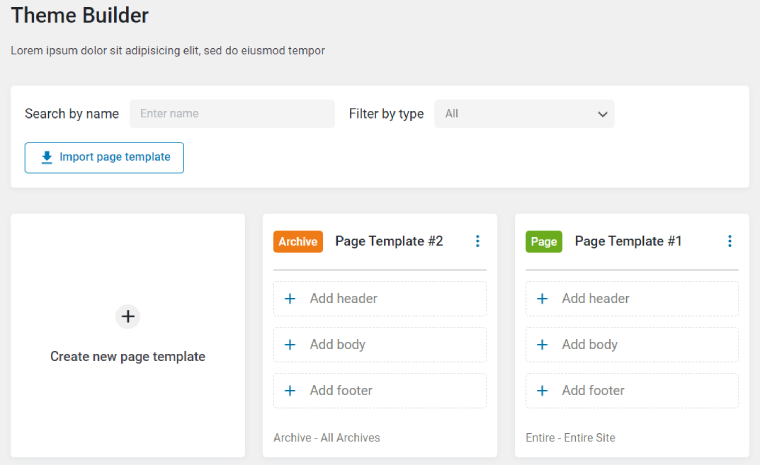
Theme Builder is the main working area, where you can design the structures of the WordPress page templates in the clean and coherent dashboard:

Each tile is a future page template with a name (you can set it manually or leave the default one) and consists of the header, body, and footer, like any page.
You can assign the elements separately or leave them empty to replace the default suggestions. If you add a custom header and footer while leaving the body as it is, you’ll see the one incorporated in your theme on the front end.
You can instantly set the specific pages where to display the templates and where not to show the premade headers and footers when you create a page template. You will need to assign Conditions for this to work.
You can also design a template without conditions. It will get an “unassigned status,” and you can add the conditions after building the structure.
The WooCommerce templates are a bit different. They have specific condition categories separated into logical subgroups such as Archives, Singles, and pages. The corresponding types of page templates will be displayed on the page structure cards.
Also, the corresponding conditions for using CPTs have been added, and each post type has gotten its specific subgroups for more convenient use.
Lastly, creating a header, body, and footer is possible right from the Theme Builder dashboard. If you have the ready-made ones, you can output them from the Templates Library.
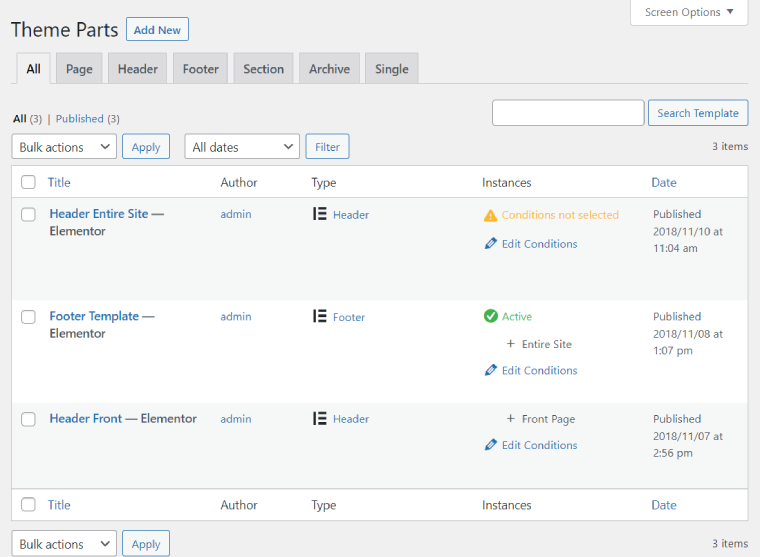
Theme Templates
It is another tab in the Crocoblock menu where all your previously created templates are stored right in Theme Templates. All created templates are added to the general list of templates and can be reused.

What functionality stands out here? You see the Type column, where the editor/builder used is indicated. The next column is Instances, where the information about the conditions assigned is displayed. The conditions were placed here for better visibility so that you can set them up conveniently in the dashboard.
NOTE:
Conditions in Theme Templates and the ones you set while creating the template in Theme Builder are different. Conditions from Theme Builder work with any theme from Crocoblock Installation Wizard and rerender the page structure completely or partially.
As soon as you set the conditions in Theme Builder, the template obtains its specific type (Page, Archive, etc.), which depends on the conditions.
Understanding How to Use JetThemeCore
Let’s look at the examples that might help you to understand what you can do with JetThemeCore:
- Set up global headers and footers in Gutenberg (choose condition: Entire > Entire Site). You can then create one header and footer in the WordPress block editor and apply it to the whole website.
- Display Custom 404 Page (choose condition: Singular > 404 page) — design a 404 page, for instance, like Crocoblock has, and add a footer and header in the theme builder.
- Build a responsive blog page (set multiple conditions: Singular > Page > Blog + Advanced > Device > Mobile) — a responsive blog page with a custom header and footer for mobile devices is all set.
- Create Properties category page (choose condition: Archive > All Archives) — build a separate page to show the listing for the Rooms category, like on our Bristol dynamic template. Also, add the main header and main footer for the entire website.
- Build custom templates for different users on the news Website (choose condition: Advanced > Roles) — for instance, you have a news website or blog where the visitors don’t see some pages. However, if registered or subscribed, they automatically get access to more pages/commenting blog posts/news.
Key JetThemeCore Features
Here is the list of the coolest features JetThemeCore has:
- The main is, of course, the possibility to create templates with Gutenberg. It enables you to create complex sites by using WordPress blocks. This allows you to incorporate personally created templates into page templates.
- 100% compatibility with popular themes (Kava, Elementor Hello, OceanWP, Astra, Blocksy, GeneratePress).
- WooCommerce compatibility — self-explanatory.
- Convenient interface — creating and editing page templates in the Theme Builder dashboard.
- You can create various templates (including a custom 404 page and search results page).
- Adding multi-conditions — For instance, you can show/hide a particular header on certain pages.
- Displaying templates on the entire site, single pages, or archive pages.
- Advanced conditions (divided into three sub-conditions):
- URL Parameter — you enter a parameter and value in the field (for example, qwerty=12345). When you go to the page in which the URL has the corresponding value and parameter (crocoblock.com/?qwerty=12345), the specific template you set before will be displayed on this page.
- Device — you can choose Mobile, Tablet, and Desktop.
- Roles — select for which user roles the template will be visible.
- Import and export templates in JSON format.
- Search, filter, and duplicate templates.
- Enabling or disabling templates in some particular page structures.
JetThemeCore pricing
For now, you can get JetThemeCore for $23 per plugin or an All-Inclusive or Lifetime subscription with a 30-day money-back guarantee.
Comparing Top WordPress Theme Builders
There are some decent WordPress theme builders you can explore, but this is by far the best.
Elementor Theme Builder
It works perfectly with Hello Theme, allowing you to build and manage the website entirely. You can create headers and footers, single post and page templates, archive page templates, search and 404 pages, and some WooCommerce pages.
It also proposes a template library to store your website parts and suggests starter templates. It is available only in the Elementor PRO kit, the price of which starts from $49 per year for one website.
Brizy WordPress Theme Builder
This is a nice tool for building the essential WordPress page templates, like headers and footers, 404 pages, blog archive templates, WooCommerce templates, and many more.
It supports dynamic content, and the features are convenient such as drag and drop. Brizy Builder is included in the Brizy Pro subscription, which costs $49 per year for one website.
GeneratePress Theme Builder
It’s a convenient block-based theme builder for WordPress that creates website layouts visually. You can create site footers, single post templates, 404 pages, and many other WordPress templates.
GeneratePress Theme Builder is a part of the GeneratePress Premium kit. The price starts from $59 per year for up to 500 websites.
Divi WordPress Page Builder
It allows designing custom templates using its visual editor, e.g., single post template, archive pages (category page and tags page), search results page, header and footer, search results page, and WooCommerce pages. Also, it supports display conditions so that you can assign a particular template to some specific pages. Divi Page Builder is available only in the ElegantThemes premium subscription; the yearly access costs $89.
Even more benefits
Despite all these alternatives being quite convenient and functional, JetThemeCorestill has the edge due to some added benefits such as:
- possibility of templates creation only with pure WordPress block editor;
- clear and convenient Theme Builder dashboard so that you can perform all manipulations with your templates in one place;
- compatibility with many familiar themes (Hello, GeneratePress, Astra, etc., well, you know that already);
- advanced conditions that allow you to customize the output of structure templates more flexibly.
There are many other advantages waiting to be explored. So wait no longer and install it.
Wrapping Up
That’s it for our JetThemeCore overview. The plugin is fully revamped, and the code is refactored, so we hope you’ll appreciate the changes and improvements. In any case, we’re always glad to hear your feedback. You can give it in the comments, our Facebook Community, or on the GitHub page.