There are a lot of instructions about building apps with OpenAI, but it can be useful for WordPress sites as well to perform relatively easy but essential tasks, such as grammar correction, expanding the text from form, or code explanation. In this article, we will go through the use cases and see how to integrate a powerful JetFormBuilder plugin with OpenAI using various integrating services.
Table of Contents
- OpenAI Use Cases (Grammar Correction, Code Explanation, Expanding the Text)
- OpenAI Prompt
- The Logic Behind Connecting Forms and OpenAI
- Correcting Grammar for JetFormBuilder Fields and OpenAI Using Uncanny Automator
- Generating SEO Meta Description with OpenAI
- The Bottom Line
OpenAI Use Cases for WordPress Sites
I guess everyone who doesn’t live under a rock has heard so much about OpenAI and ChatGPT recently, so they don’t need an introduction. Besides being a very entertaining interlocutor in chat, this AI technology can benefit your website. Anything you can ask ChatGPT to do with your text while chatting, you can do automatically on your website.
All you need is an advanced form builder (we will use JetFormBuilder), an integration tool, be it a plugin (e.g., WP Webhooks, Uncanny Automator, etc.) or an online service (e.g., Zapier, Make, Pabbly, etc.), and OpenAI account with some credits there because each task requires tokens.
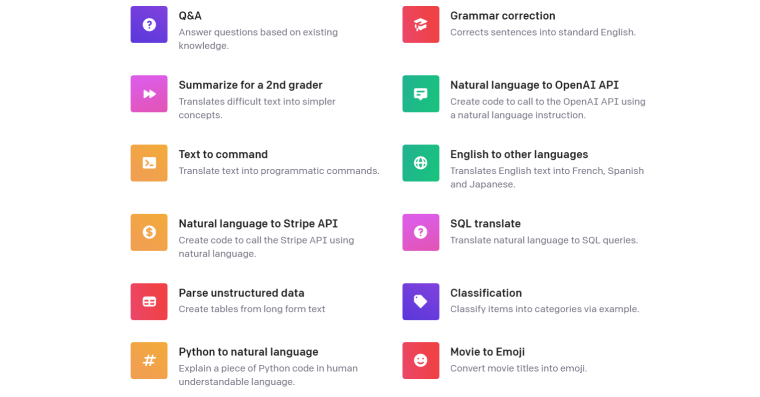
To understand better what it can do on the use cases, we can check out the Examples page on the OpenAI website. This is just a quarter of how they suggest we use the tool:

OpenAI use cases examples for your website
So, it’s up to your goals and objectives because it will do what you tell it in the prompt. However, for some tasks, it can perform very well. At the same time, for some, it’s not so good enough, e.g., in giving factual information about things and events in the world, as well as instructions about using fast-developing software, tools, or plugins. Most probably, the data will not be correct enough.
Anyway, here are some examples of where OpenAI integration with a site can be a great choice:
- grammar correction for posts and listings submitted by users;
- text summarization – can be useful for excerpts and news on informational sites as well as for SEO tasks;
- generating text keywords for SEO purposes;
- comments and form messages moderation;
- translating languages;
- completing sentences and paragraphs;
- generating images from text (DALL·E) if such images are ok for your site.
I didn’t mention AI content creation on the given topic in this list because search engines can easily detect such texts. However, generating small texts can be ok and useful, such as complete sentences or paragraphs.
In the next paragraphs, I will guide you through setting up grammar correction, text moderation, and creating SEO descriptions for your WordPress site.
OpenAI models
There are a few model types that OpenAI is powered by:
- GPT (GPT-3, GPT-3.5, GPT-4, and further on) is a set of models that deal with and generate human-like text. The famous ChatGPT tool is based on it, and it’s the main thing we will deal with when using AI for a website, and that will deal with our prompts. Currently, GPT-4 is just released in a limited version, and it’s multimodel that can deal with both images and texts.
- Moderation is a model trained to recognize inappropriate content that violates OpenAI’s usage policies. In other words, if the angry user writes something obscene and insulting in comments on the form, it will flag it and give the score. If the message is flagged, you can set up a filter and perform or not perform the following step of your automation.
- DALL·E is a model that creates pictures based on the text description.
- Whisper is a model for recognizing a speech.
There are more models available, but they are more useful for other tasks, not website forms and submissions.
OpenAI Prompt
OpenAI works with prompts (commands, in other words). That’s why the prompts must be worded correctly; otherwise, it will not be able to do what you expected – so write very clear instructions.
Also, you can fine-tune your prompts, set Temperature, Maximum Length, and other parameters, and choose the model. The most advanced text models now are GPT-3.5 and GPT-4. By default, there are the most neutral settings, so if you don’t know how to deal with them, just do nothing.
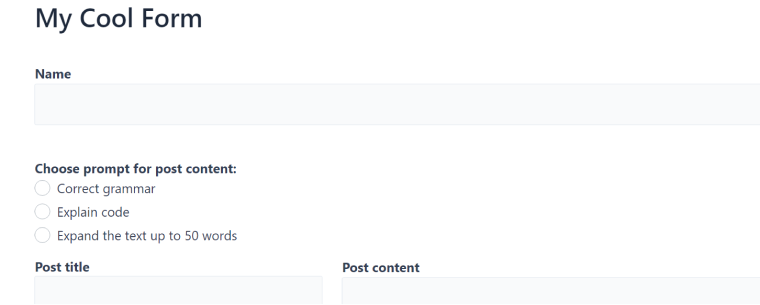
The great thing is that prompts can also be fetched dynamically from the form fields, so website users can write or choose from the Select or Radio Field, which is a much better solution because users will not write something unexpected or incorrect as a prompt.
This is an example of this kind of Radio Field, and I will write further about how to make such a form work with AI.

The Logic Behind Connecting Forms and OpenAI
First things first, we need to understand the idea and the sequence of triggers and actions. When you use OpenAI on your website, there are always two main steps:
- sending data to OpenAI;
- receiving the processed data either back to the website, another site, or any other third-party services, be it Google Docs, CRM, e-mail marketing tool, or anything else.
Conditions can be applied whether this action is performed or not, based on checking values of the OpenAI response and other fields.
Correcting Grammar for JetFormBuilder Fields and OpenAI Using Uncanny Automator
Be it a membership site or a marketplace where users submit their listings, a grammar check is a useful thing.
There will be two steps: sending the text to OpenAI, receiving it, and publishing it as a post.
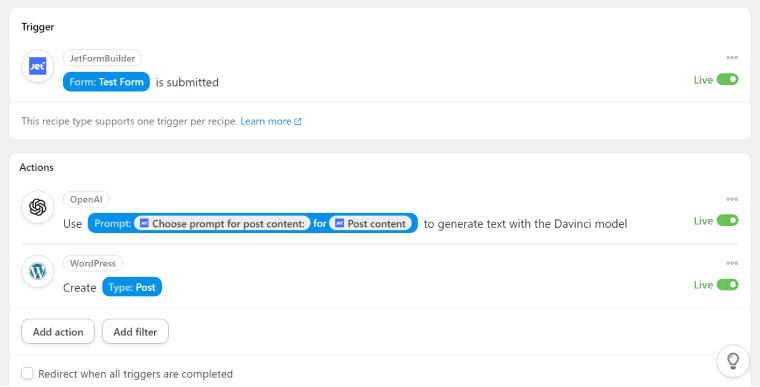
And in this example, I will use the Uncanny Automator plugin to build an integration with OpenAI. The Uncanny Automator plugin has an integration with JetFormBuilder, even in its free version. But to use a high-quality GPT model for OpenAI integration, you need to have a Pro version. Automation sequences in this plugin interface are called “Recipe,” and this is how my complete Recipe will look like:

Take the following steps to connect Uncanny Automator with JetFormBuilder plugin:
- Set up a trigger by choosing JetFormBuilder and selecting the form to work with.
- Add Action, choose OpenAI, and select the right prompt.
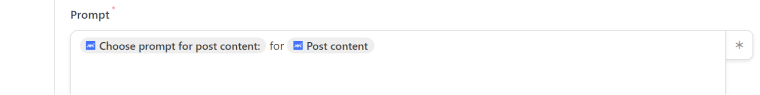
- Type a correct and clear prompt (or select dynamically from the field).
- Dynamically add the form field for checking.
- Add Action and choose WordPress with the Create Post event.
- Map corresponding fields from the form.
- For the corrected field, choose a field from the OpenAI output, the “Response” field.
- Don’t forget to hit “Save.” and make the Recipe “Live” to activate it.
If you want the user to select a prompt from the list you offer them, don’t type “Correct grammar” or any other prompt but choose the Select/Radio field with the prompts options as a prompt.

And this is the result; I’ve had just two sentences of text with many mistakes. You can see how using this automation, the new post has been added with the corrected text:
Moderating JetFormBuilder field with OpenAI and Zapier
First, you need to connect JetFormBuilder with Zapier.
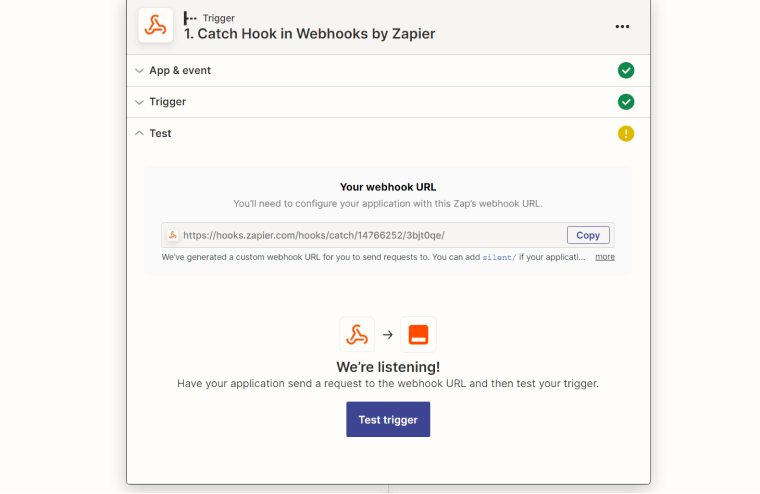
The first step is to use a webhook as a trigger to connect a form. So, when creating a new Zap, you will see a Trigger window with a list of tools. Choose “Webhook by Zapier.” Choose the “Catch a Hook” event, then the “Continue” button, and you will get an URL generated.
Go to your website, and choose the JetFormBuilder Form you want to connect to OpenAI. On the right panel in Form, find “Post-Submit Action” and add “Call Webhook.” Insert the URL you’ve got from Zapier and click “Update.”
That’s it, and now you can go back to Zapier and test if all the fields are retrieved.

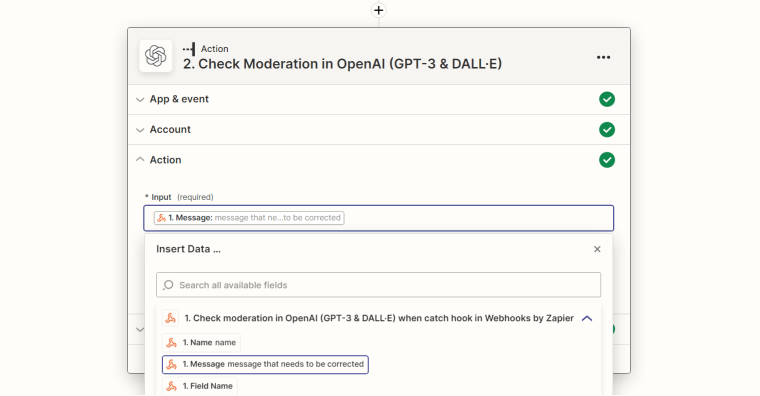
Now, it’s time to press “+” and add Action, choose OpenAI, and connect your API key. After that, choose the “Moderate” event in the App&Event tab. And choose the field you want to moderate from the dropdown list. You can add as many as you want to be moderated.

You can test how it works and will see the log.
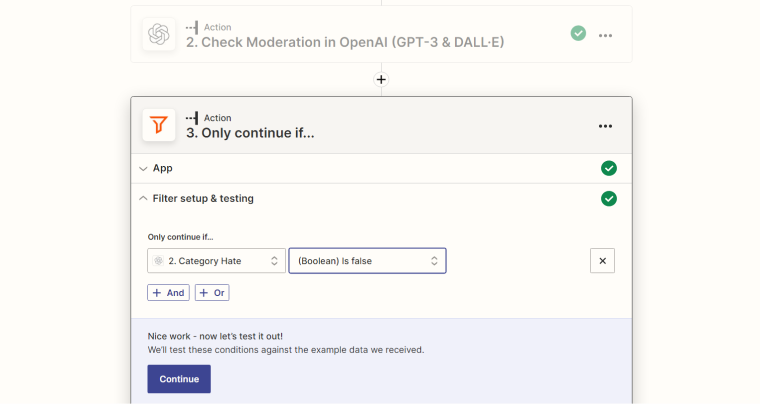
Let’s say we want to add a new post to the website only if it’s moderated (and not flagged). For this, press “+” and choose Filter. Use OpenAI responses (from the log) for setting up conditional fields. In this example, the following step of this Zap will not be performed if the condition is not met:

The following step would be “Create New Post” using the form field content. In case the condition is not met (and the field content is flagged), the post will not be published.
A similar process is for Make (Integromat), Pabbly, and other tools.
Generating SEO Meta Description with OpenAI
OpenAI can help you to generate meta descriptions for posts and pages. Again, we need some automation, and this time I will show you how to set it up with the help of WP Webhooks Pro (which also has integration with JetFormBuilder and JetEngine).
First, add the necessary integrations: WordPress (it will be suggested automatically). Then, go to the Integrations tab, find, and install OpenAI.

Check out the further instructions in this video:
The Bottom Line
Using OpenAI on your website is a good idea if it will really help you to make the quality of content better or save a lot of time. Integrating it with forms is one of the most popular use cases for AI. However, remember that doing so generates additional requests when the site sends and receives data, affecting performance. That’s why it’s better to be prudent and not overuse it.