JetFormBuilder was launched in 2020, and since then, there have been quite many discussions in the Facebook community among Crocoblock users – especially those familiar with JetEngine’s form module – about why it uses the Block Editor instead of Elementor or its own interface. This article aims to answer questions like this.
Table of Contents
The Background
More Layout Customization Options
Integrations With Other Plugins for Block Editor
Builder-Agnostic Approach
Unified UI/UX in the Editor
Developer Documentation
Why JetFormBuilder Is Not Based on Elementor
FAQ
Takeaway
The Background
Do you remember the hype around Block Editor in 2020-2023? The launch of FSE (Full Site Editor) came with big promises from Matt Mullenweg and the team – visions of a powerful, all-encompassing editing experience that would eventually replace traditional themes and builders. But looking at it now, progress has been slower than expected, and many of those ambitious ideas still feel unfinished.
However, it wasn’t a failure for the Crocoblock team. Despite the drawbacks of the Block Editor, it still offers several advantages as a UI for the form builder. Some aspects may be imperfect, but its flexibility, native integration with WordPress, and future potential make it a solid choice.
More Layout Customization Options
Most form builders with custom UI provide basic elements like columns, text blocks, or headings. However, with a form builder integrated into the Block Editor, you can go beyond that and combine more complex elements within forms – such as images, grouped fields, or even custom-designed sections.
Additionally, when using third-party block libraries and add-ons, you gain access to any extra design elements they introduce to the Block Editor. No custom builder can match this level of flexibility, as they are always limited to the predefined set of elements.
Think about forms as not just contact or registration forms but as a main dashboard component. In this case, custom layouts are a must. Thanks to the fact that JetFormBuilder is honed to work with highly dynamic content and gets even more powerful when combined with JetEngine, this perfectly makes sense. For example, you can build fully custom front-end user profile pages and dashboards for membership websites.
Integrations With Other Plugins for Block Editor
I’ve already mentioned Block Editor add-ons for building layouts and more flexible styling. But that’s not all that JetFormBuilder’s fields can be combined with. For example, you can add a social login plugin, which will work with JetFormBuilder’s login form. Also, you can apply JetEngine’s dynamic visibility or insert dynamic fields anywhere inside the form. Check this article for more ideas on making forms more interactive.
Builder-Agnostic Approach
Many users mistakenly think that JetFormBuilder forms should be styled in Block Editor. It’s not a pleasant thought for those who use builders, such as Elementor or Bricks, to create their websites.
In reality, there are two steps: first, you build a form (in Block Editor), and then, using dedicated widgets for Elementor or Bricks, you can style every element already on the pages. So, think about it as a two-step process.
You should style the form in Block Editor only if you actually build your pages with it. In this case, the JetStyleManager add-on will be helpful. Now, the team is working on embedding it into JetFormBuilder, so no extra add-on installation will be needed soon.
Unified UI/UX in the Editor
Since JetFormBuilder follows the standard Block Editor logic, there’s no need to learn a new UI; everything is located where you expect it to be. Most users already know how to add fields, where to find basic and advanced settings, and how to manage form structures.
Styling is another part of this, though we’re still waiting for WordPress to deliver on its promises. In theory, this should be a major advantage: forms that use the same style management system as WordPress core. If properly implemented, this would allow for seamless integration with any theme while keeping things lightweight, as no extra processing mechanisms would be needed.
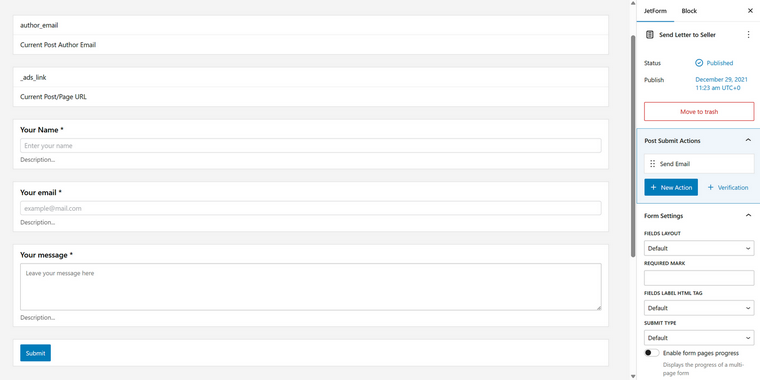
However, we are not waiting for the WordPress team to make the interface more user-friendly. JetFormBuilder 3.5.0 release introduces an improved UI, and there’s more to come. The fields look more defined and clear now, and it’s much easier to insert elements.

Developer Documentation
In case you are a seasoned developer, there is detailed documentation that is regularly updated, so you have access to the latest information and best practices and can extend functionality or add custom features without needing to study the block documentation of a specific plugin. Instead, you can rely on standardized WordPress development principles, making the process more efficient and adaptable.
There’s also developer documentation, particularly for JetFormBuilder, on the Crocoblock git repository if you want to learn more about the plugin’s specific features.
Why JetFormBuilder Is Not Based on Elementor
Long-term Crocoblock users remember the legacy JetEngine’s Elementor-based form module and sometimes ask why JetFormBuilder is not built using Elementor UI.
The reason for this is that Crocoblock supports not only Elementor but Block Editor and Bricks as well. Elementor, Bricks, and Block Editor generate different HTML markups for the same fields, making it overly complex to develop a form editor that works seamlessly with both builders. Block Editor is a native WordPress editor, so it will always be there.
With JetFormBuilder, the Block Editor simply replaces the old custom-built form layout editor used in JetEngine’s forms (which was also independent of Elementor). However, when it comes to displaying and styling forms, nothing has changed – just like JetEngine forms, JetFormBuilder supports an Elementor widget, a block for the Block Editor, and a plain shortcode for maximum flexibility.
FAQ
Yes. You build the form in the form editor, but styling can be done in Elementor or Bricks using dedicated widgets. Think of it as a two-step process: first, create the form, then design it.
Absolutely. You can combine it with social login plugins, JetEngine’s Dynamic Visibility, and dynamic fields. Many Block Editor add-ons also enhance layout and styling options, add animations, and combine with other blocks – perfect for building non-standard complex dynamic forms and front-end user dashboards.
Only if you’re building your pages with it. If you use Elementor or Bricks, you can style the forms directly on the page using the provided widgets. For Block Editor users, the JetStyleManager add-on by Crocoblock simplifies styling. In the near future, it will be integrated into the core of the JetFormBuilder plugin.
Takeaway
The fact that JetFormBuilder uses native WordPress Block Editor UI might seem restrictive at first, but it offers flexibility, seamless integration with other plugins, and a builder-agnostic approach to styling. Whether you use Elementor, Bricks, or the Block Editor itself, you can customize forms to fit your needs. Plus, with ongoing UI improvements and solid developer documentation, it’s a tool that continues to evolve.