Navigation menus in the sidebar are essential for guiding users through online content on countless websites. These menus are typically located on the left or right side of the screen, providing easy access to a website’s different sections, pages, or features. Throughout this article, we’ll explore WordPress sidebar navigation menus, their types, benefits, and drawbacks, highlighting elements that make them effective and user-friendly.
Table of Contents
- What Is a Sidebar Navigation Menu?
- Types of Sidebar Navigation Menus
- 12 Sidebar Navigation Menu Examples
- FAQ
- Conclusion
What Is a Sidebar Navigation Menu?
Sidebar navigation menus are vertical menu nav bars on a website’s left or right side. Users can use them to navigate different website sections by clicking links or options. In addition to a logo and navigation links, these menus sometimes include social media links or AJAX search forms.
Types of Sidebar Navigation Menus
Several sidebar navigation menus exist, including fixed (sticky), slide-out, and hamburger. Menu widgets located within sticky columns remain visible as users scroll, allowing them to access navigation from any part of the page. A slide-out menu, on the other hand, appears or expands with a mouse click or hover. When clicked, a hamburger menu reveals a hidden menu.
Benefits
There are several advantages to using sidebar navigation menus.
- They improve navigation by providing a clear and organized structure for navigating website content.
- On smaller screens, the sidebar of a web page typically saves space by efficiently utilizing vertical space.
- It improves the user experience by enabling users to find and access relevant information quickly.
- Incorporating logos and brand colors into the menu reinforces brand identity and recognition.
Drawbacks
Besides their many advantages, sidebar navigation menus may also have disadvantages.
- Sidebar menus may become messy, especially with numerous links, creating a cluttered interface.
- On smaller screens, sidebar menus for mobile devices may take up too much space or be difficult to interact with; that’s why a collapsible sidebar menu may be a solution.
Must-haves
The following elements are essential for creating an effective WordPress sidebar menu.
- An identity and brand logo are important for recognizing and identifying a company.
- The navigation links provide organized, easy-to-access links for the website’s most important pages and sections.
- Social media links should be nearby so users can connect with the brand across various social media platforms.
- If your design and layout allow it, ensure your menu has a search bar for quick content discovery.
- Ensure the menu is responsive and renders well on all devices and screens.
As we go on, we’ll examine a set of 12 vertical sidebar menus in greater detail, providing further insights into enhancing the user experience and usability with Bootstrap sidebar navigation menus. Here’s a spoiler: the majority of them are powered by JetMenu. In the meantime, you can check out our JetMenu video tutorials.
These websites were hand-picked from the Made with Croco gallery. If you’ve ever built a WordPress website with any Crocoblock product, you can add your website for free to this gallery. Who knows, maybe someday your site will be featured in a compilation similar to this one! ✌️
12 Sidebar Navigation Menu Examples
Concept Formation

A sidebar navigation menu is positioned on the right-hand side of this website and activated by clicking the hamburger icon. It provides visitors with a seamless and intuitive way to navigate the site. A semi-transparent white background adds a touch of elegance without overpowering the menu. Users can easily access important pages through four essential links on the menu.
It was built with Elementor and JetMenu plugins. Both enhance menu functionality and customization options.
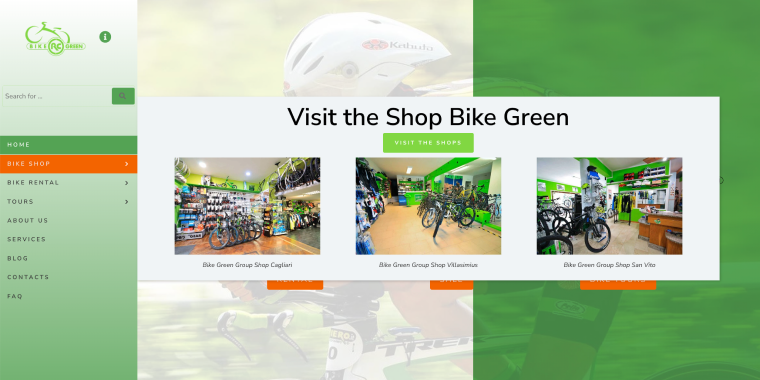
Bike Green

The sticky left sidebar mega menu makes it easy to find important pages and features on this website. The navigation bar remains visible despite scrolling down, making browsing easier. The menu includes the website’s logo and an AJAX-based search that lets users quickly find what they want. Eight primary links below the search box cover various topics and services.
Additionally, the menu includes a language switcher to accommodate multilingual users, enhancing accessibility and inclusivity. The menu also includes social media links so visitors can stay connected with the website across various platforms.
It was built with Elementor and JetMenu plugins.
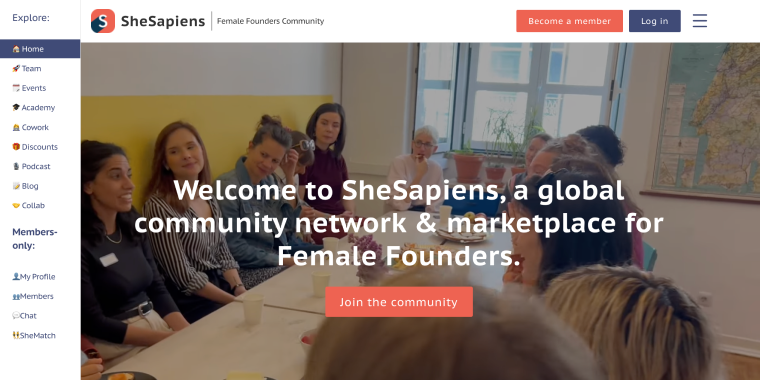
SheSapiens

A sticky full-height menu remains fixed as users scroll, providing quick access to important sections. Its white background creates a clean, contemporary look that complements the overall design aesthetic. The hover effect on the menu adds a touch of interactivity and visual appeal.
The menu is divided into two main sections: “Explore” and “Members-only.” These links cover a wide range of content, from company information to resources and collaborations, catering to different user interests. This segmentation enhances user experience by providing tailored content and functionality based on user status.
It was built with Elementor and JetElements plugins.
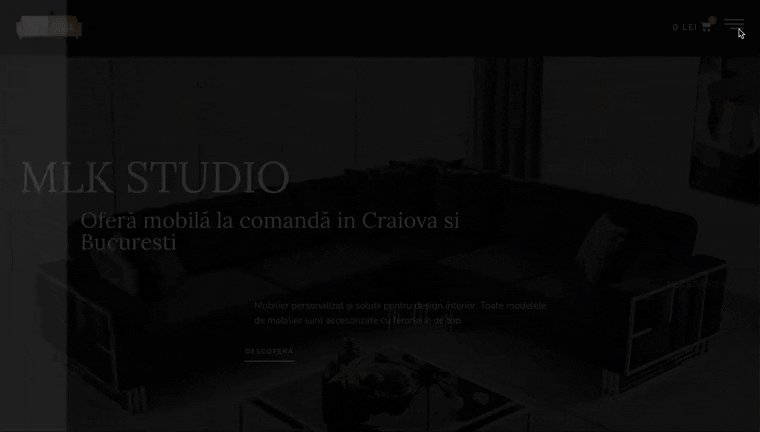
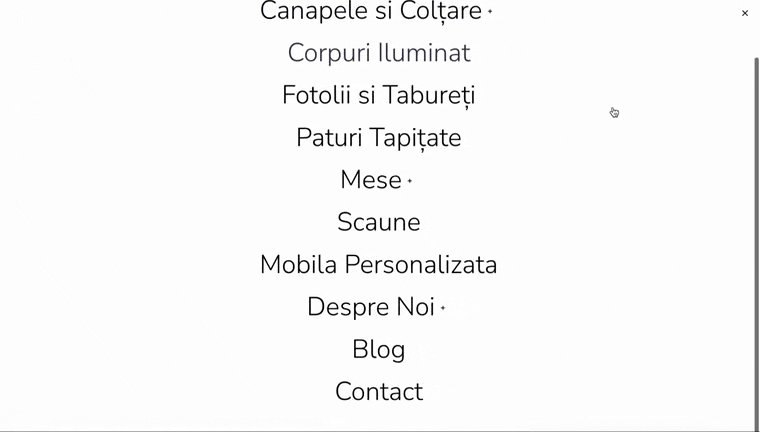
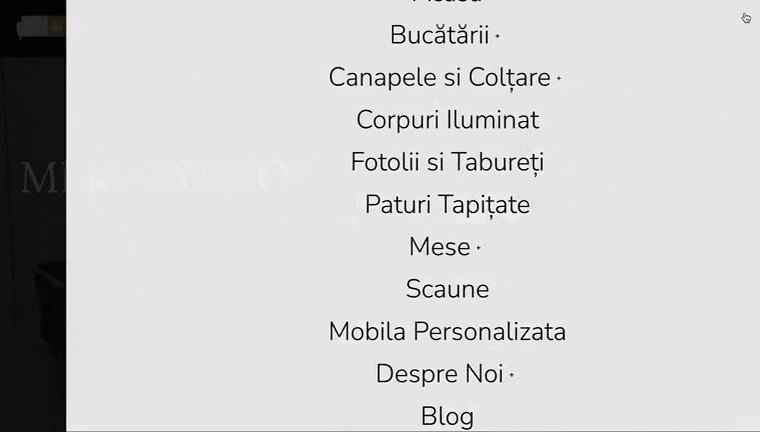
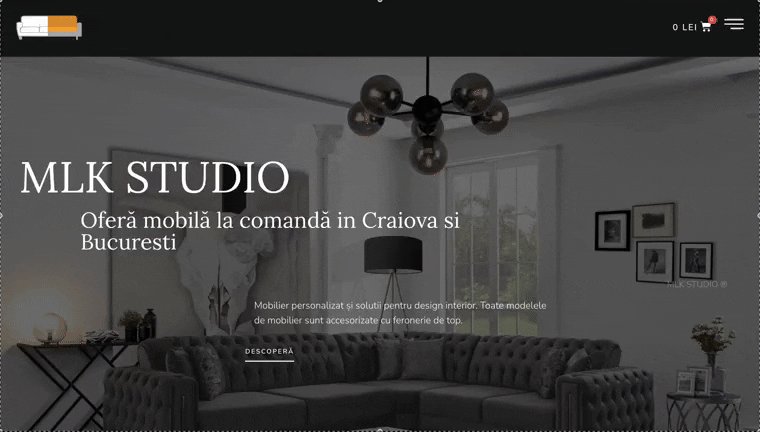
MLKStudio

The menu on the MLKStudio site is an outstanding feature that makes navigation seamless and unobtrusive. With a full-page layout, users have access to comprehensive navigation options without cluttering the main content area. When activated, the menu slides in from the left side, making it easy to access menu items. In contrast to the website’s black hero area, the menu’s white background creates a clear visual distinction. The contrast enhances the readability of the menu and makes it stand out without overwhelming the overall design.
Four menu items have sub-items that can be accessed by clicking on the menu item or a plus symbol next to it. Hierarchical structure makes navigation easy and allows content to be accessed efficiently.
It was built with Elementor and Header Footer Elementor plugins.
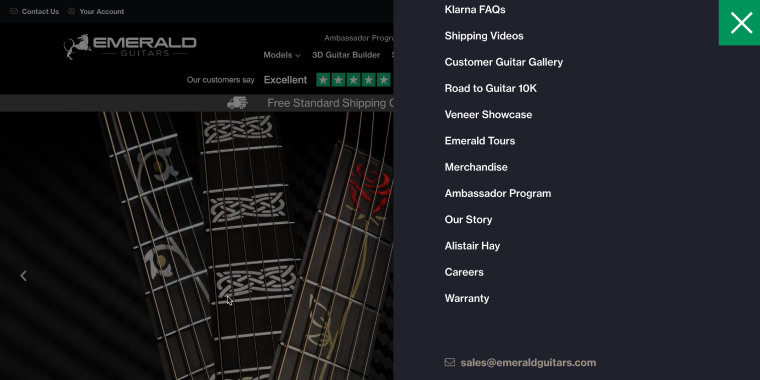
Emerald Guitars

The hamburger sidebar menu on the Emerald Guitars website combines functionality with a stylish design, providing users with an efficient way to navigate. A right sidebar slide-out effect offers ample room for menu items without obstructing the main content. Upon closing, the menu seamlessly slides back to the right side of the page.
It was built with Elementor and JetPopup plugins.
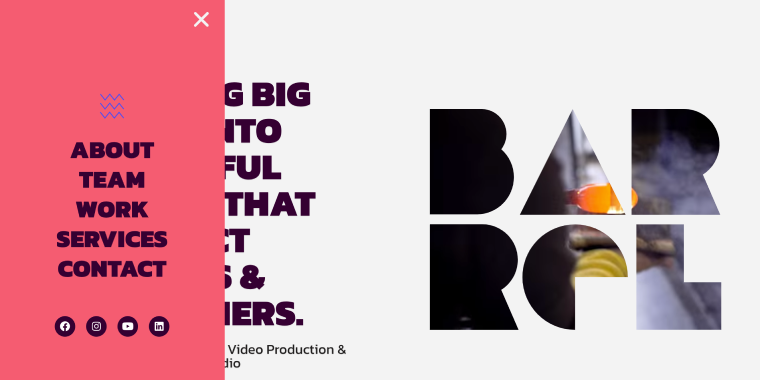
Barrel Marketing

The hamburger sidebar menu on Barrel Marketing’s website complements the site’s overall bold design aesthetic with a dynamic and visually engaging element. With its left-side slide-out effect, the menu provides seamless navigation while maintaining the website’s vibrant and contemporary appearance. When closed, the menu slides out to the same side, ensuring a seamless transition.
This menu background color complements the website’s captivating design elements, including bold typography, vibrant colors, illustrations, and video. A cohesive design approach creates a visually striking user experience that enhances brand recognition and captures attention.
It was built with Elementor.
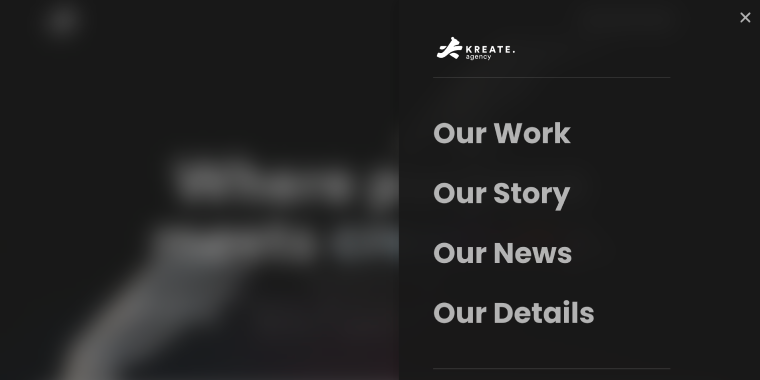
Kreate. Agency

Kreate. Agency’s hamburger menu complements the site’s bold and contemporary design with stylish and functional elements. An easy-to-use right-side slide-out menu maintains the website’s sleek aesthetic while providing convenient navigation. When closed, the menu slides out to the same side, making it seamless and visually pleasing. A black menu background contrasts sharply with the website’s bold typography, vibrant colors, white accents, and illustrations, enhancing the overall visual impact. This way, the agency creates a modern, sophisticated user experience reflecting its creativity and professionalism.
From the menu, users can access essential links such as “Our Work,” “Our Story,” “Our News,” and “Our Details,” which provide detailed information on services, history, and news updates. Social media icons are also prominently displayed on the site so visitors can connect with the agency.
It was built with Elementor and JetMenu plugins.
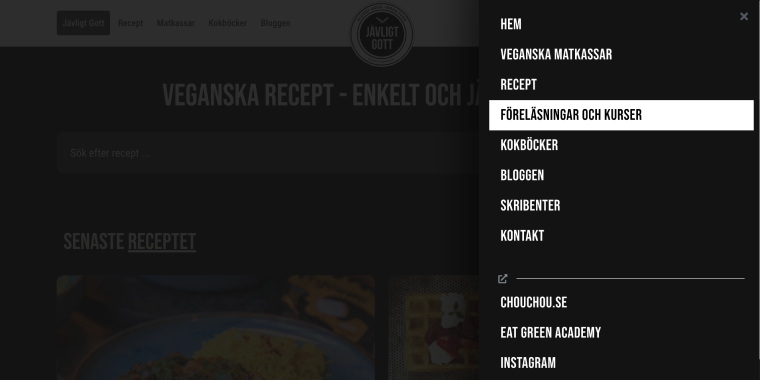
Javligt Gott

With Jävligt Gott’s stylish and contrasting design, the hamburger menu enhances navigation within the site’s stylish and user-friendly elements. The right-side slide-out menu provides easy access to essential links while maintaining a seamless and engaging user experience. When closed, the menu slides out to the same side.
The menu’s black background creates a dramatic contrast that highlights the photos, white accents, and other design elements. In the bottom segment, there are links to social media accounts.
It was built with Elementor.
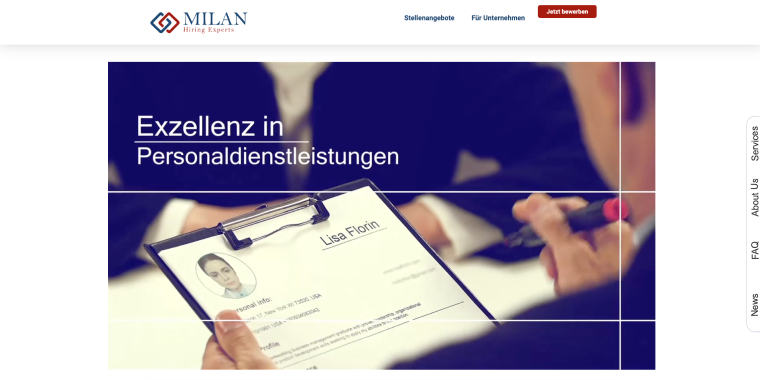
Milan Experts

The fixed right sidebar menu on the Milan Experts website is a practical and visually appealing navigation element that enhances user experience within the website’s clean and modern design. While scrolling, this menu remains fixed, providing constant access to essential links. The menu features vertical menu item labels and offers a straightforward and intuitive navigation experience.
It was built with Elementor and the Scroll Navigation Widget by Crocoblock.
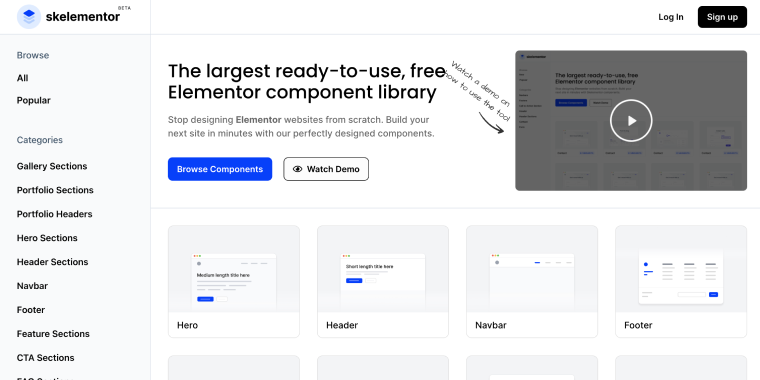
Skelementor

In Skelementor’s content-rich environment, the left-sidebar menu provides a comprehensive and user-friendly navigation tool to enhance browsing and accessibility. Keeping this menu fixed as users scroll allows users to access important links without interrupting the main content. The white background maintains a clean, professional appearance that blends seamlessly into the overall design. Menu items are categorized into three sections for easier navigation: “Browse,” “Categories,” and “More.”
It was built with Elementor and JetSmartFilters by Crocoblock. Smart filters enhance user experience by enabling users to find specific content more quickly or navigate according to their preferences. As a result, Skelementor’s website visitors have a seamless and efficient browsing experience.
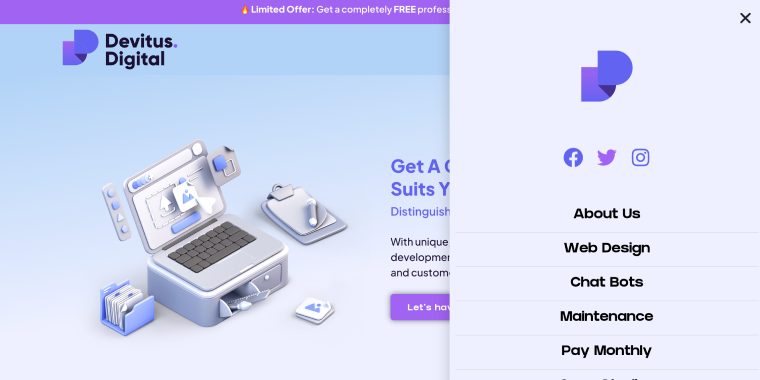
Devitus Digital

The right-side hamburger slideout menu on Devitus’s website is a user-friendly and visually appealing navigation element designed to enhance accessibility and streamline user interaction. The menu’s very light shade of blue background blends seamlessly with the website’s overall color scheme, creating a cohesive and inviting browsing experience. Logos and social media links are included in the menu, allowing visitors to connect with the brand across different platforms.
It was built with Elementor.
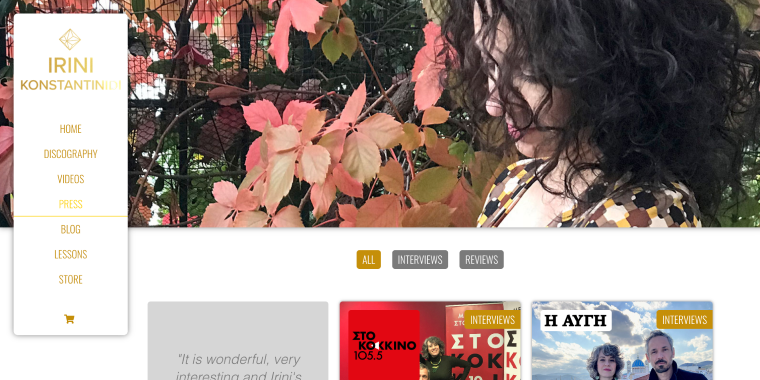
Irini Konstantinidi

On Irini Konstantinidi’s press page, the left sidebar menu is a functional and visually appealing navigation element designed to enhance user experience. As a vertical rectangular block with a drop shadow, the menu stands against the white background, making navigation clear and organized. Menu components include a logo for brand recognition and links covering key areas of interest.
It was built with Elementor and JetMenu plugins.
FAQ
Sidebar navigation menus offer a clear and organized structure for users to navigate through website content efficiently, improving overall usability and user experience.
Essential elements include logos for brand recognition, navigation links for easy access to content, social media links for engagement, and responsive design for accessibility across devices.
Drawbacks may include limited space leading to a crowded interface and challenges with mobile responsiveness, which require careful design considerations for optimal user experience.
Conclusion
These 12 sidebar examples illustrate how flexible and functional modern website navigation can be. Each menu type offers unique benefits and features tailored to enhance user experience, from fixed sidebars to hamburger menus with sleek animations.
Here’s a short recap of websites from this collection.
- Concept Formation has a right-side hamburger menu with four links and a white, semi-transparent background.
- Bike Green has a sticky left sidebar menu with links categorized and built with Elementor and JetMenu plugins.
- SheSapiens is a sticky full-height menu with a hover effect, divided into Explore and Members-only sections. It was built with Elementor and JetElements plugins.
- MLKStudio has a hamburger menu with a full-page layout sliding in from the left side, which is built with the Elementor and Header Footer Elementor plugins.
- Emerald Guitars has a hamburger menu with a right sidebar slide-out, built with JetPopup and Elementor Nav Menu.
- Barrel Marketing has a hamburger menu with a left-side slideout built with Elementor.
- Kreate. Agency has an Elementor and JetMenu hamburger menu with social media links and a right-side slideout.
- Javligt Gott has a right sidebar menu with vertical item labels created with Elementor and Scroll Navigation Widget.
- Milan Experts has a fixed left sidebar menu presented as a vertical rectangular block with a white background, built with Elementor and JetMenu.
- Skelementor has a fixed left sidebar menu with its scroll, featuring a white background, built with Elementor and JetSmartFilters.
- Devitus Digital has a right-side hamburger slideout menu with a light blue background built with Elementor.
- Irini Konstantinidi has a fixed left sidebar menu with a white background, built with Elementor and JetMenu.
With logos, social media links, and categorized menu items, these menus prioritize usability and accessibility. Whether it’s a stylish slide-out menu or a full-height sidebar with smart filters, these examples demonstrate the importance of intuitive navigation design for creating engaging and user-friendly websites.



