Single layout templates are one of the most important templates in WordPress because, as a rule, they are the most frequently used template on any website. In this article, we will discuss the topic of single templates and custom templates and how to create them.
Table of Contents
- Understanding the Single Template in WordPress
- Designing Single Layouts in WordPress
- Designing Custom Templates for Posts, Pages, and CPTs in WordPress
- Crocoblock Dynamic and Design Templates
- FAQ
- Bottom Line
Understanding the Single Template in WordPress
Here is a scheme of WordPress template hierarchy which is essential for knowing what to do when you deal with any of the templates:

Unlike the archive template, a single one is responsible for an individual post layout.
According to the WordPress template hierarchy, we can move from right to left in this scheme: if there’s a dedicated template for the particular post ID, it will use it. But if it doesn’t exist, it will use the closest in the hierarchy, which means the template for the particular post type.
If they don’t exist either, it will use a general single.php template (for all the non-hierarchical post types on your site). Remember that Pages and Posts in WordPress are very similar entities; in a nutshell, the main difference is their hierarchy. Pages can have subpages, while Posts are all about being collected into time-related groups.
And even if single.php doesn’t exist, it will use templates that go upper on the hierarchy, and in the worst case, if nothing exists, it will use index.php.
When you create Custom Post Types using JetEngine, you can always choose what kind of post type and, accordingly, the Single Template you want and which custom fields or taxonomies they will have.
By the way, having these two components is actually a key to the efficient Custom Post Type (CPT) as they can significantly increase the flexibility of your website.
WordPress Single template structure
The PHP code that actually determines the structure of a Single template looks like this:
<?php
/**
* The template for displaying single posts
*
* @link https://developer.wordpress.org/themes/basics/template-hierarchy/#single-post
*
* @package Your_Theme
*/
get_header();
?>
<div id="primary" class="content-area">
<main id="main" class="site-main">
<?php
while (have_posts()) :
the_post();
get_template_part('template-parts/content', get_post_type());
// If comments are open or we have at least one comment, load the comment template
if (comments_open() || get_comments_number()) :
comments_template();
endif;
endwhile; // End of the loop.
?>
</main><!-- #main -->
</div><!-- #primary -->
<?php
get_sidebar();
get_footer();
As you can see, first, it retrieves all the important components, such as the header, then asks if there are some posts, and if yes, the WordPress Loop functionality is activated. Simply put, PHP, as the language that is used in WordPress for “talking” with a database, will get all the data about the post content and metadata using the while (have_posts()) : the_post() function.
After that, it will fetch the rest, and you will have your post template looking quite well, of course, if you already have a cool layout made using HTML and CSS.
Designing Single Layouts in WordPress
If we are talking about the design per se, it’s definitely up to you and your creativity to make the components stand out. No doubts, the Title, the Body, and all the rest (related posts, “people also buy,” comments, and sections like this) are essential parts of the Single Post/Page layouts.
Designing layouts for WordPress custom post types
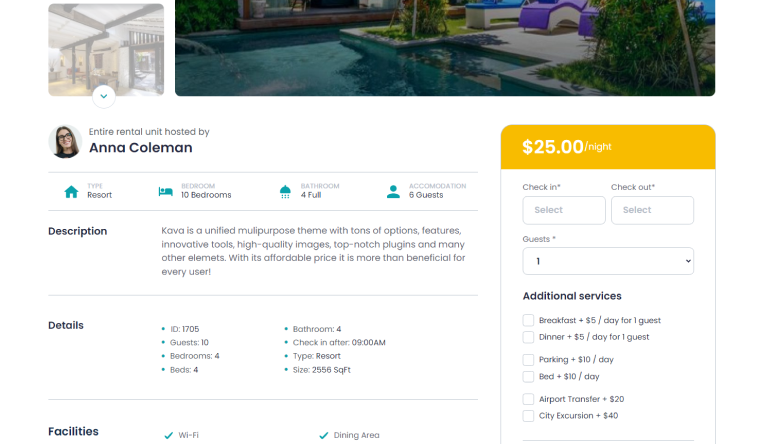
As a rule, the whole idea of creating custom post types (CPT) is to represent specific batches of information in a very specific way. A great example is a property rental site, and it definitely needs a page with all the details about each property, something like that, right?

The point of the custom post type layout here is to create a page design once and then just have all the data you enter in the corresponding meta fields in their place.
But is it important to create templates for default post types, such as blog posts or pages? Definitely, yes, because you don’t want to style all the blocks manually each time you add a post, right? 😉
Designing Custom Templates for Posts, Pages, and CPTs in WordPress
There are a few ways of designing your own WordPress templates. Even if you are a good web developer, I guess you would rather choose more visual and faster ways of accomplishing this task than coding it from scratch. For that matter, let’s go through the most popular and handy methods of creating WordPress single templates.
WordPress post templates using Site Editor
If you like Site Editor themes and making a site fully with Gutenberg, this method is for you. However, you will have to invest some time in styling the blocks, especially if you have many custom post types and meta fields. They can be rendered using JetEngine blocks for Gutenberg or styled with the free JetStyleManager plugin if we talk about Crocoblock dynamic plugins. For the rest, you might need additional blocks plugins, but to preview things properly, you will have to go to the front end every time.
✏️ A quick tip: if your new custom template is not working after creating, re-save permalinks in Settings > Permalinks.
Single Templates created with WordPress page builders
Many visual builders have the functionality to create custom singles visually. It can be Elementor Pro, or other theme builders that have certain limitations, for example, are actually themes, not plugins, or come in a package with other products.
Designing WordPress single templates using JetThemeCore
There are a lot of great use cases for the JetThemeCore plugin, and it has three main advantages when it comes to building custom Single templates for your site:
- It’s a WordPress template builder that works with most themes and is compatible with both Elementor and Site Editor, so you can use it even if you decide to convert your site to Gutenberg.
- JetThemeCore has a list of advanced conditions to output specific templates exactly where they are needed.
- It’s extremely flexible, and you can create templates not only for all kinds of pages, archives, or page sections but also for specific devices or URL parameters.
Other than that, it’s easy to use, and if templates are the only reason why you pay for an Elementor Pro subscription, it can do the job instead. Also, if you use block themes but not FSE, JetThemeCore would be a great plugin for you.
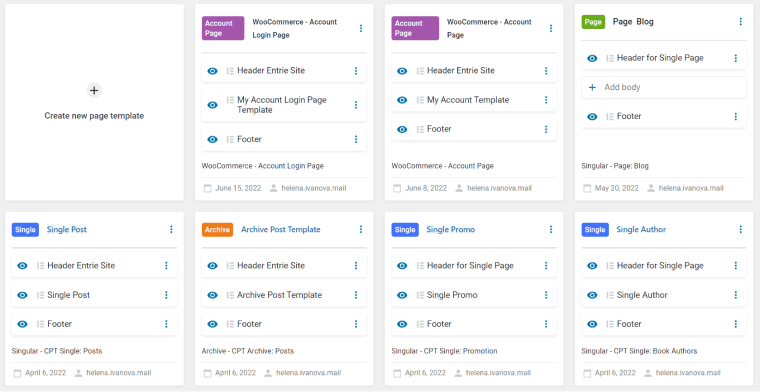
JetThemeCore has two interfaces for your convenience. The first is Theme Builder; it’s the perfect solution for making the process visual and seeing all the combinations of templates for various conditions. You can find it in Crocoblock > Theme Builder:

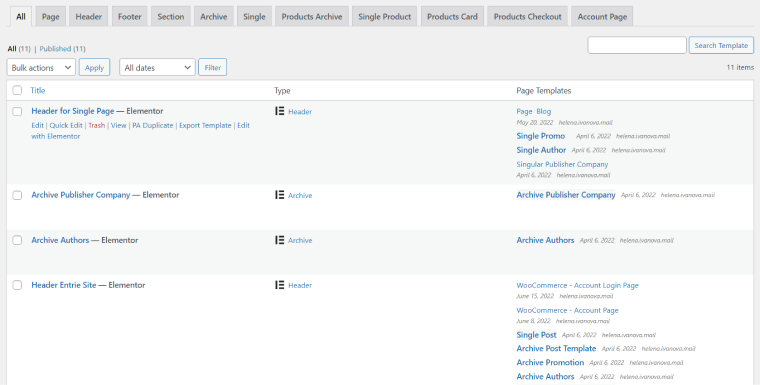
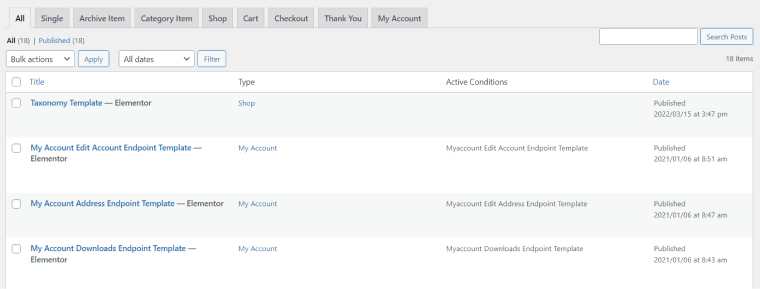
The second is called Theme Templates (Crocoblock > Theme Templates), and it’s a list of all the templates:

To edit the templates, you can choose your favorite editor, Elementor or Gutenberg.
Creating Single templates for WooCommerce products
Designing a good WooCommerce Product page is extremely important for a good conversion rate and sales, and JetThemeCore can handle this as well. But for the best result, install a JetWooBuilder plugin having a whopping 34 handy Elementor widgets for WooCommerce.
It also has a Woo Theme Builder functionality using which you can see what has been created for WooCommerce using JetThemeCore.

Crocoblock Dynamic and Design Templates
It’s definitely worth mentioning that Crocoblock offers so-called Dynamic and Design templates to users who are subscribed to either All-Inclusive plans or bought a Lifetime.
You will get access to the following:
- 14 dynamic templates that are basically full-fledged and ready websites with a dynamic structure, settings, relations, plugins, meta fields, CPTs, and other essential components already set up for you, so it will save you a ton of time if you would edit them and add your content instead of planning and creating the whole structure from scratch. Their UI, certainly, should be redesigned to meet your company’s visual guidelines, but the structure under the hood that will stay is a huge part of site-development work.
- 47 design templates (which are mostly Single Page templates) that can work as a great design canvas for your site, which you can modify and, again, save time. Unlike dynamic templates, they don’t have a complex structure for dynamic content but are still a good asset.
- 50+ interactive pop-up templates for Elementor to make your life easier.
FAQ
It’s a template responsible for the layout of the “post” post type.
You can have as many as you need.
Yes, you should create a dedicated layout for each custom post type to display their content and meta fields in the right order and using the chosen design.
Bottom Line
Designing your pages and posts should be a really important part of the work because they are one of the most essential elements of the website.
You can create custom templates using different methods, such as FSE (Site Editor) themes, using visual builders, or the JetThemeCore plugin.
I hope your custom templates are truly standing out and attracting many visitors.

