Why do webmasters present tables on websites? It would seem that charts can depict more. But tables can as easily concentrate and structurize information.
It is a delusion that tables present only statistical and scientific data. Many WordPress websites, such as online stores, classified sites, forums, review sites, etc., use tables to show data on prices, services, items, etc. Despite the variety of sizes, columns, contents, and purposes, table generation has two main secrets:
- tables should be attractive but not distort the data meaning;
- tables should be simple and readable.
Today I want to explain how to build great tables and meet these requirements using tables and charts plugins.
- What Do WordPress Tables Builders Do?
- What Is the Best WordPress Plugin for Tables?
- WPDataTables vs. JetEngine: Tested and Compared
- What Tables Can I Build with JetEngine WordPress Plugin?
- How to Create a Dynamic WordPress Table Using JetEngine?
- How to Create a Table with WPDataTables?
- FAQ
- Conclusions
What Do WordPress Tables Builders Do?
WordPress has some default functions to add tables to posts and pages. But these functions are limited and do not allow applying many stylish options.
WordPress table plugins give you additional features such as drag and drop, advanced sorting options, full color and style control, and more. Plugins make tables visually attractive and readable; in particular, they:
- correctly arrange text in cells;
- align the table by the amount of data: make columns with small numbers narrow and columns with text wide;
- customize headers, fill cells with colors, and apply different colors to fonts;
- can process and output vast amounts of data;
- filter and sort data.
What Is the Best WordPress Plugin for Tables?
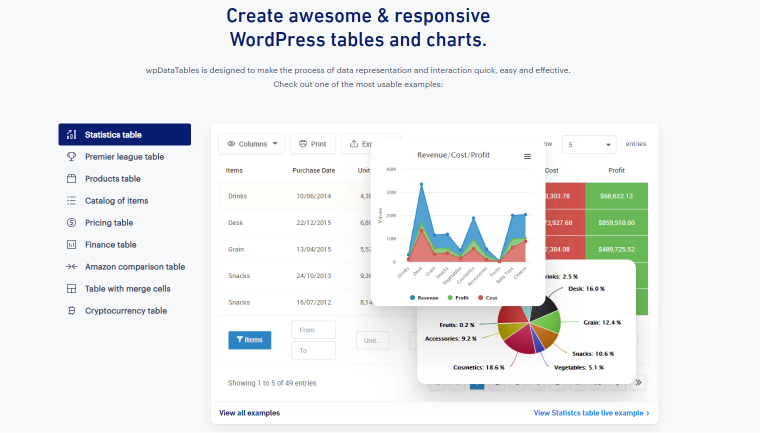
The WordPress plugin catalog contains approximately 1000 plugins for table building. But most ratings indicate that WPDataTables is one of the best premium plugins in this field. Let’s check it.
WPDataTables claims itself as a multipurpose plugin for building attractive tables and charts.

This table plugin can:
- create a responsive table or chart manually from an uploaded file (Excel, CSV, MySQL query, XML, JSON);
- use Google Chart Tools for different charts and build 40+ types of charts/graphs;
- group rows, merge cells, add star ratings, stylish cells, add shortcodes to each cell, and more;
- add functionality to the table like filters, sorting, pagination, export, search, fix rows and columns, etc.;
- the plugin supports large datasets, offers easy external or internal editing of tables or charts, and includes built-in formulas;
- it provides a responsive mode for devices with small screens;
- print, save to PDF/CSV/Excel, copy to clipboard data from a table.
Is it possible to add something? It is, especially considering that WPDataTables does not focus on dynamic sites. Therefore its functionality in table building partially covers the needs of such sites.
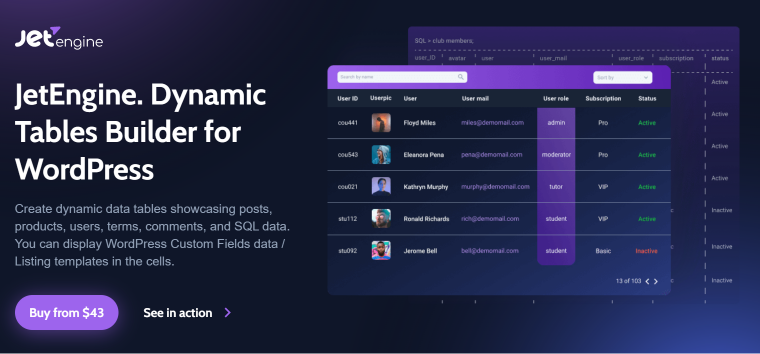
I suggest you pay attention to the JetEngine plugin for WordPress, which helps you add dynamic content to the site, including tables and charts. It is crucial because dynamic content is a must-have for all eCommerce sites.

Tables Builder is a JetEngine module that allows you to:
- build dynamic and static tables for products and generalized statistics tables, including external data as meta field values and user data;
- use raw value/listing templates, CPT, CCT, terms, comments, fetch columns, and custom fields to tables;
- structure tables and apply search and filters to them;
- develop charts based on tables’ data;
- present data as a catalog, make data to fit the table cells, use thumbnails for products, adjust the heading/cell width and alignment, add horizontal/vertical scrolling, etc.;
- use dynamic features: functions, tags, shortcodes, conditional logic, and macros;
- preview tables from the dashboard, output SQL table data, and REST API content.
WPDataTables vs. JetEngine: Tested and Compared
As one can see, JetEngine’s table building is a great complement to dynamic content management. This WordPress table builder plugin allows users to create a dynamic site structure (custom post types, custom taxonomy, custom content types, meta fields, meta boxes, and options page placement). It’s got dynamic widgets allowing you to make content more perceptible and improve the site usability (i.e., grid, injections, slider, map, calendar, and carousel).
In general, JetEngine boasts another approach to table building: creating dynamic tables/charts based on internal and external data. Besides, users can team it up with other plugins (i.e., JetSmartFilters) to increase the created tables’ value.
What about WPDataTables?
This plugin supports large datasets (including external data from Excel, MySQL query, XML, or JSON), builds easy-to-customize filterable tables, 40+ types of graphs/charts, and more. It can also create dynamic tables that take data online from a source that changes in real-time. Many ratings rightfully consider it one of the best plugins in this area.
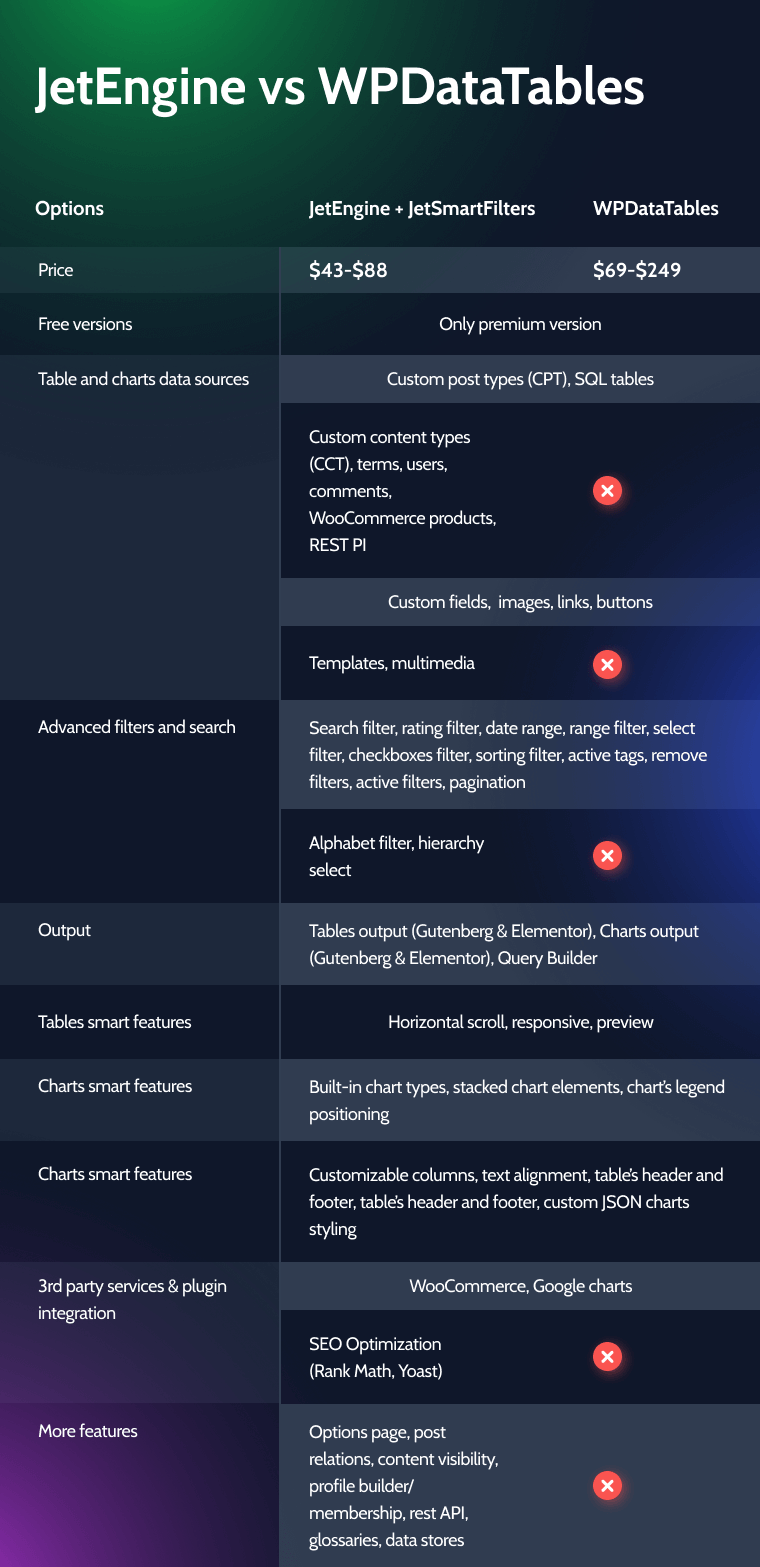
Which is better—WPDataTables or JetEngine—in terms of dynamic content?
See the table below to compare their functionality in this field.

What Tables Can I Build with JetEngine WordPress Plugin?
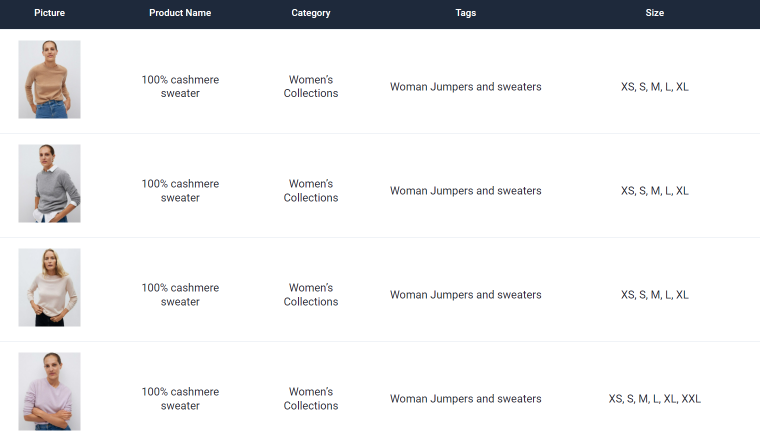
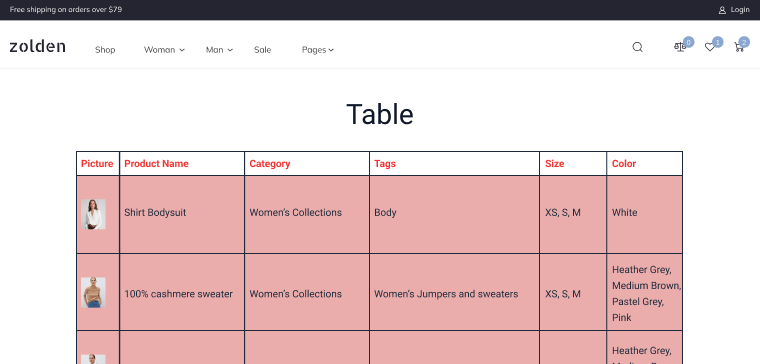
You can build dynamic tables to highlight the products most appropriately. For example, using JetEngine, you can create a table with products that can look as follows.

This table includes featured images, stylish borders, headings, customized fonts and colors, horizontal/vertical text alignment in cells, horizontal scrolling, etc.
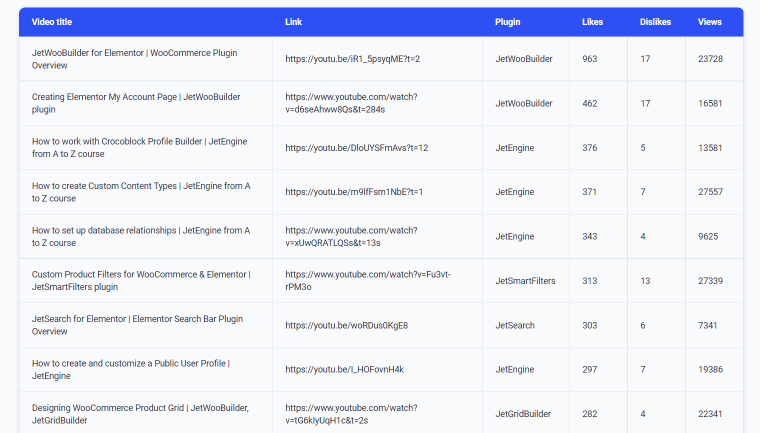
Besides, you can use statistical and analytical data to build tables with links and real-time data (i.e., number of likes/dislikes, views, etc.). You can also apply styling options to customize the table.

How to Create a Dynamic WordPress Table Using JetEngine?
It is worth mentioning that JetEngine is not an easy-to-use plugin. Luckily, there are a lot of tutorials explaining how to build a table in both Elementor and Gutenberg. I’d like to share some highlights.
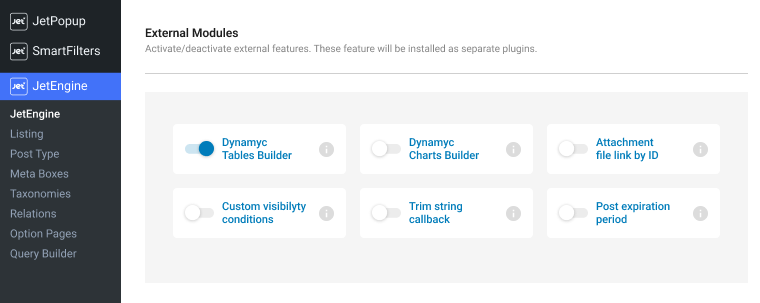
First, you should turn on the Dynamic Tables Builder module in the External Modules section.

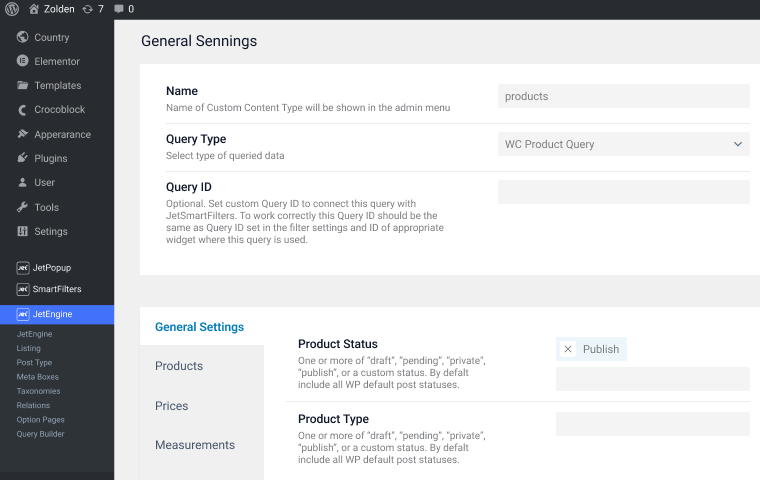
To build dynamic tables, you must create a query using Query Builder. This query determines what data should be pulled from the database and how. You should specify its Name, Type, and Products Status.

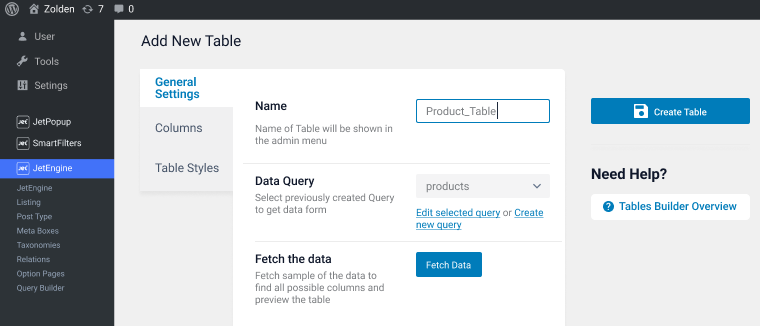
Then create a table based on the developed query.

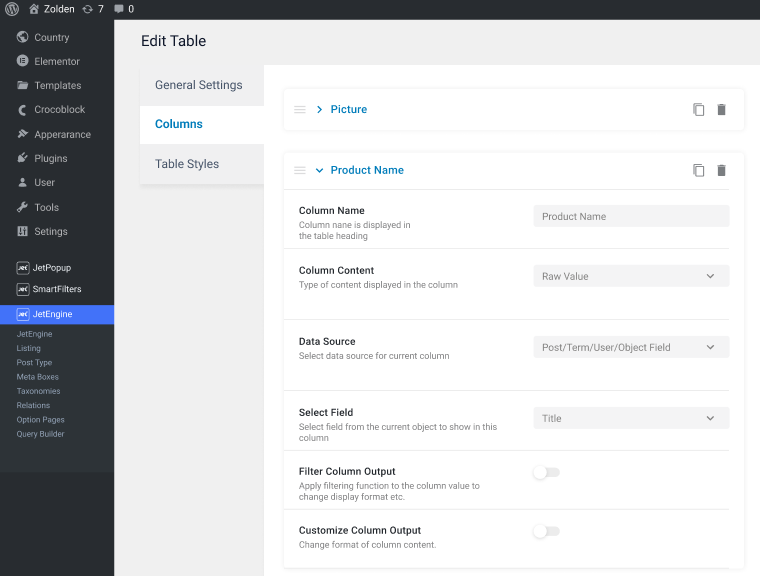
And specify its options (i.e., the columns you need).

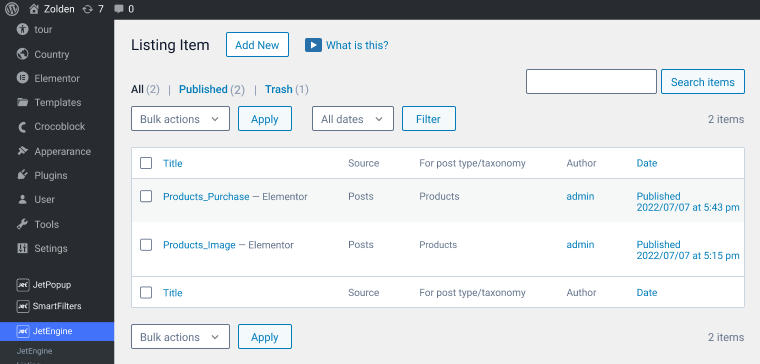
Afterward, create a listing item to list data from your tables. Here you see two listing items: Product_Image (contains a thumbnail of the product) and Product_Purchase (contains the Add to Cart widget).

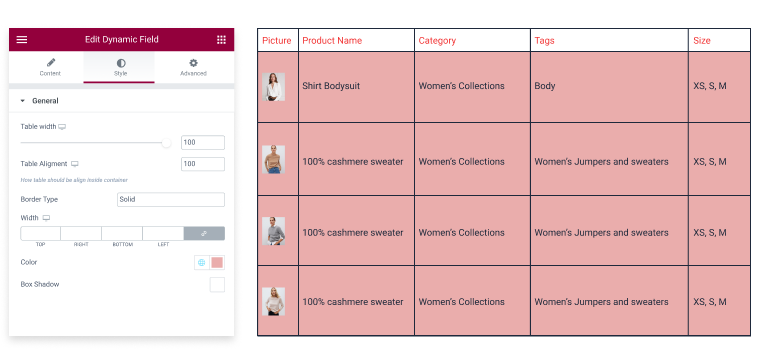
The next step is to create a new page and apply the Dynamic Table widget to show the built table. Then you can customize this table and use different options for text alignment, border, color, shadow, etc.

Look at its view on the front end.

How to Create a Table with WPDataTables?
Let’s look at building tables using the wpDataTables pro version. To create a table with wpDataTables, install and activate the plugin first. Then navigate to the Create a Table tab to specify the way you’d like to build the table:
- to create a simple table with any data to be input from scratch;
- to create a data table manually;
- to create a data table by importing data from a data source;
- to create a data table linked to an existing data source (Excel, CSV, Google Spreadsheet, SQL query, XML, JSON, serialized PHP array);
- to generate a query to the WordPress database;
- to generate a query to the MySQL database.
I built a wpDataTable using an external data source (SQL query). I added a table downloaded from the wpDataTables site to the database and then pressed the “Create a Table” button.

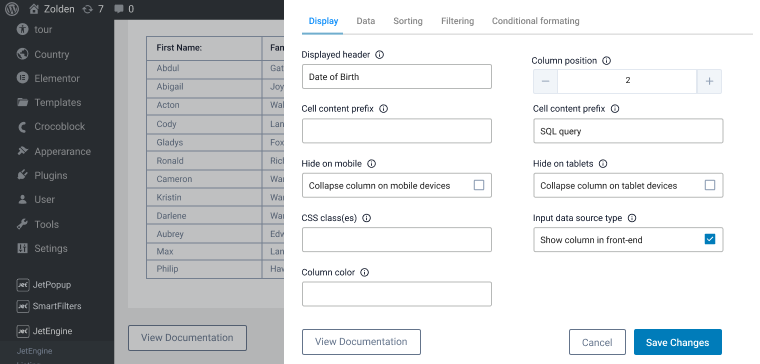
The dashboard has the following tabs:
- Data Source: specify a source of the table, preview the table, and add a formula;
- Display: show or not the table title, make the table responsive, add an icon, hide or not the table, specify default rows on a page, add or not a horizontal/vertical scrollbar, and pagination options;
- Sorting and Filtering: add advanced column filters, sorting, enable the main search block, and show filters;
- Editing: allow or not front-end editing, limit or not data to edit, edit or not buttons in a pop-over, edit buttons to be displayed on the front end, allow or not inline editing, specify editor role, and show or not duplicate buttons;
- Table Tools: enable/disable table tools, specify column visibility, and include or not HTML;
- Placeholders: specify the predefined ‘search and replace’ templates to be replaced with some actual values at the execution time;
- Customize: specify a language and skin.
Here I customized this table: I changed the names of the columns, applied colors to some columns, and enabled advanced sorting/filtering.

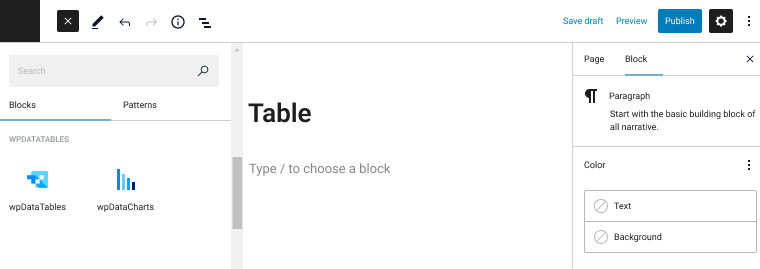
The next step is to display the table on a page. To do this, you must create the page, add the wpDataTables block, and specify a table you want to add. This plugin is compatible with Elementor, but you can use it with Gutenberg.

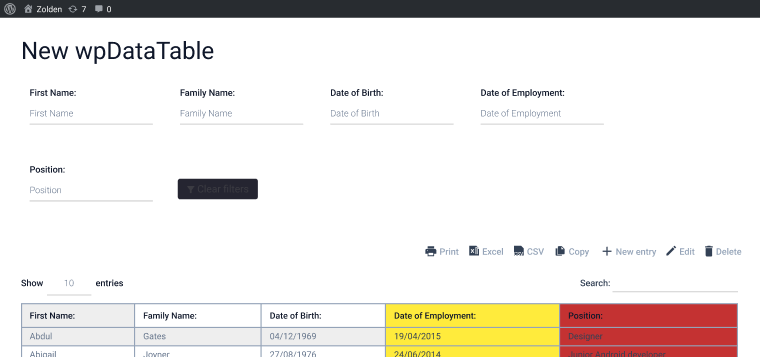
So, look at my table on the front end.

FAQ
The dynamic tables use real-time data; they are more functional, much easier to update, and attract more visitors.
As long as tables (for both JetEngine and wpDataTables) are displayed as one widget, you can not add another widget to such tables.
Yes, it is possible. You can apply any compatible plugin to create WordPress tables.
WPDataTables supports some calculations: total sum, average, and min/max rows values. Besides, you can use JetEngine to create a calculation formula (i.e., count, min/max, sum, and average values for columns).
Yes, JetEngine allows to specify width and alignments (both horizontal and vertical) of the text in cells and heading from the admin panel. You can customize other options (colors, borders, fonts, etc.) using Elementor or JetStyleManager for editing Gutenberg tables.
WPDataTables is easy to use. You can specify the number of rows and columns, show or not borders and other features, turn on/off responsive mode, scrolling, and more.
Conclusions
Creating tables and charts is rather tricky and envisages great plugins like wpDataTables. This premium plugin comes with a lot of functionality to make both dynamic and static tables stylish. It allows creating large tables and editing table designs, supports data import/export, and can do much more. But the multi-functionality of wpDataTables does not cover the dynamically changing needs of modern sites.
Modern dynamic sites need appropriate plugins. Here I propose another approach: to create tables based on dynamically changing data and use the JetEngine plugin. This approach requires a plugin to cover both tables/graphs creation and relations, custom post types, listings, taxonomies, etc. It takes more time but gives more advantages, especially for eCommerce.



