You have decided to use custom post types (CPT) to build your amazing website with a cool structure, fancy taxonomies, and dynamic data queries? That means you rock. 😎 The most important decision you have to take now is which CPT plugin to use. In this article, let’s have a closer look at Toolset.
- Toolset Components and Their Features
- Making Posts and Pages with Toolset WordPress Plugin
- Toolset Pros and Cons
- Toolset Alternatives
- FAQ
- Conclusion
Toolset Plugin Components and Their Features
Toolset is a set of six plugins (components) complementing one another, which you can purchase in a bundle only. Toolset’s annual subscription is €69 for one site, €149 for three sites, and €299 for unlimited. They used to have a Lifetime subscription but canceled it five years ago. Let’s go through the main components briefly:
- Toolset Types – the basis of the Toolset, with the help of which you actually create custom post types, fields (including repeaters), and custom taxonomies. Also, different types of relationships can be set up between posts.
- Blocks – is a set of Gutenberg blocks for displaying posts, pages, custom post types (CPT), and custom fields (CF) on the front end dynamically.
There are 34 blocks, including:
- one View block. The View is actually a query builder to display dynamic data. So you create the View, name it, and can use it later in different places;
- one Form block. It serves for adding custom items and the data for their custom fields from the front end;
- four structural blocks, such as Grid, Template (to insert previously created template), Container, and Conditional block;
- 16 general blocks, like Heading, Image, Single / Repeating field, etc., for displaying all of those elements from the posts;
- 12 blocks for WooCommerce (you should switch them off if you don’t use the WooCommerce plugin, or it will cause an error). They are mostly elements from the shop front end, but Toolset offers you to rearrange them, sort, and display them the way you want using their plugin.
- Forms – a tool for creating forms that can be used for front-end data entry. It has three different form types, which can be found on the dashboard menu: Post forms, Relationship forms, and User forms. The first type is for setting up forms to fill in fields of any kind of post type. The second is for assigning relationships between post types straight from the front end. The third one is for creating or adding new users with the particular rights given to them.
- Access – this feature lets the admin control what users can do to posts, taxonomies, forms, and even some fields. Using it, you can not only limit editing rights but also create a restricted area for viewers, for authorized users only, for example.
- Maps – they work with the “address” field type and can not only be used for displaying a single address but also for showing search results on Google or Azure maps.
Making Posts and Pages with Toolset WordPress Plugin
The interface is quite user-friendly, and the learning will not take long. There are some key steps to follow. Only a little knowledge of HTML/CSS is needed, yet some love for Gutenberg is essential. Let’s get down to it.
Creating Custom Post Types and Custom Fields
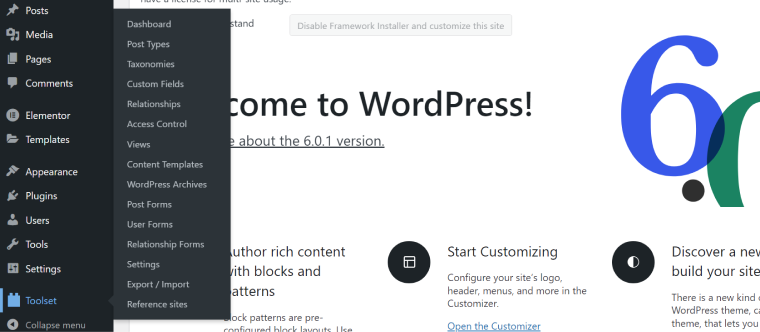
Let’s have a look at the Toolset admin menu to see what options are available:

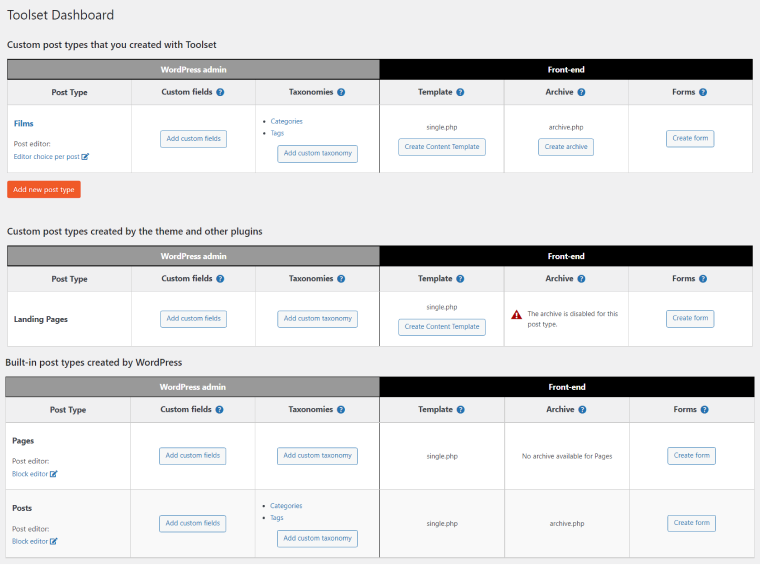
Also, there’s a well-structured dashboard menu, which is good for seeing the whole picture of what’s going on with the fields, posts, taxonomies, and templates on the website:

I’ve already created a custom post type called “Films,” so you can see it here. It’s nice that it shows separately post types created by the theme or other plugins, as well as built-in post types. It’s convenient to create and edit whatever is needed straight from this dashboard.
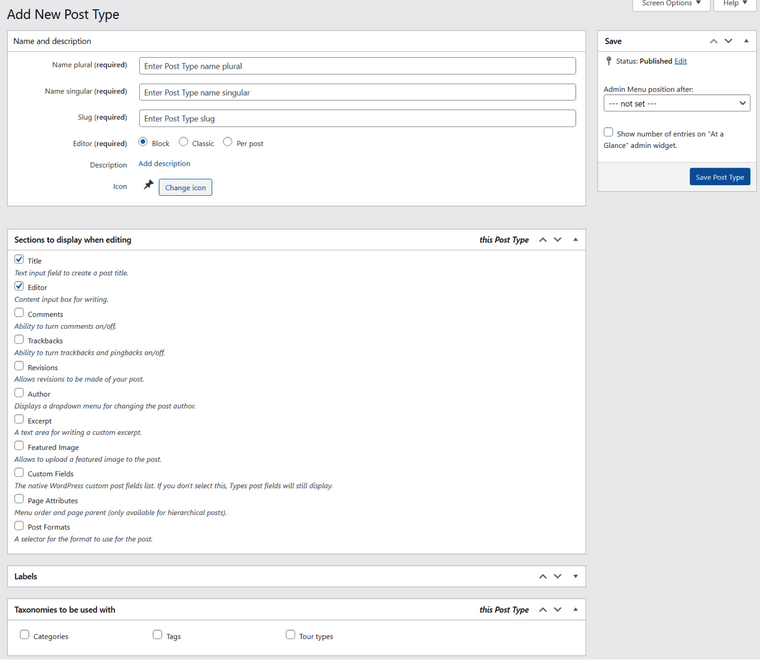
The interface for adding a new post type is user-friendly and offers a choice of fields to display, as well as permalink and taxonomy options:

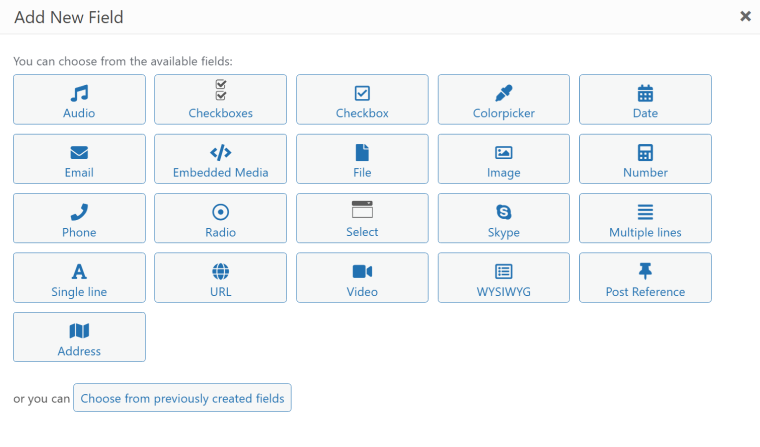
To start adding custom fields for this CPT, you need either go to the dashboard or the CF menu. You will see a list of fields available. What surprised me is that they have a Skype field and call text area field “multiple lines.”
It automatically creates a field group for my CPT “Films” if I go from a dashboard, and the interface looks like this:

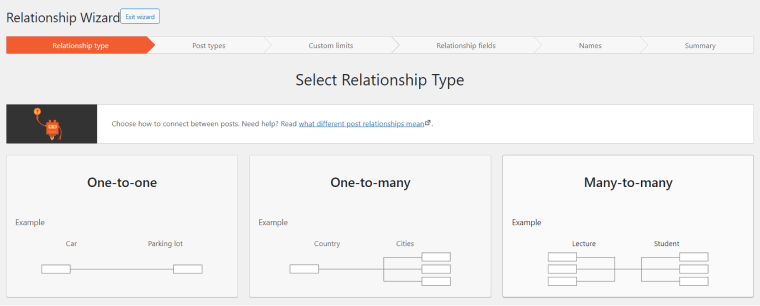
The further process is relatively standard and intuitive. What drew my attention is a nicely visualized Relationship feature, have a look at the Wizard:

Creating Custom Loops for the Front End
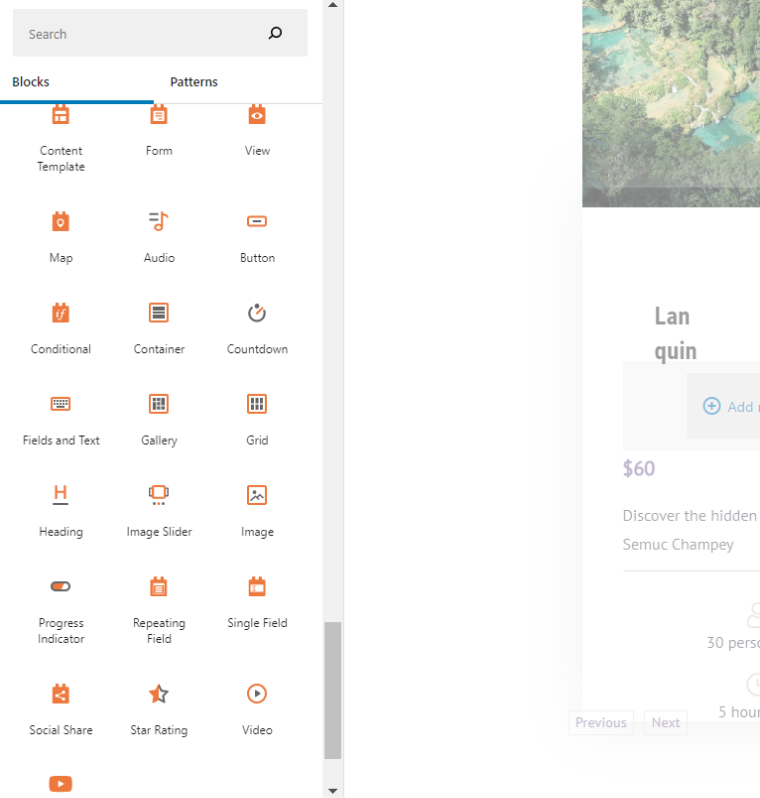
There’s a set of Gutenberg blocks for displaying dynamic data from CPT and CF on the front end. With their help, you can create individual pages or templates. There are 22 general blocks plus 12 for WooCommerce pages at your disposal.

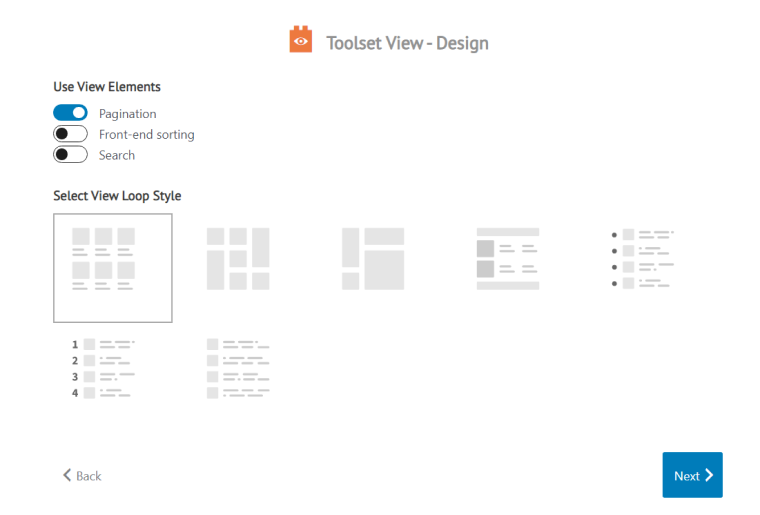
The key block here is View. It generates post queries according to the specified parameters. First, you choose the layout out of the seven options:

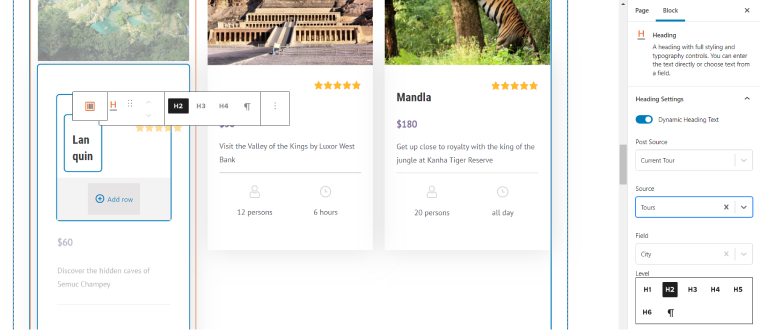
Then add the Toolset blocks you need and choose the source, the post, and the field in the sidebar. It will automatically generate the rest of the grid or list in the layout.

The same logic can be applied when using individual blocks outside the View block when creating templates or individual pages.
Toolset Pros and Cons
Pros:
- A clean user interface that is easy to navigate.
- It is non-developer-friendly, offering a visual interface for everything.
- It offers a big package: from CPT creation to styling templates and adding forms for creating new CPT, users, and relationships from the front-end.
- It has well-organized documentation and tutorials.
Cons:
- It doesn’t have a data storage function for end users (such as bookmarks and wishlists that can be stored in cookies).
- The number of Views layouts is quite limited.
- You can create templates, pages, views, etc., and stylize them only with Gutenberg, with all the clumsiness and limitations it brings.
- The relationship function is quite limited: it only supports “posts-to-posts” relations (not posts-to-terms, etc.).
- Forms don’t have multi-step functionality or autocompletion and calculation options.
- The toolset Types component doesn’t have date&time field.
- It doesn’t have a Lifetime subscription.
One of the critical things to consider when it comes to plugins like this (which serve as a fundament of the website) is their ongoing development. But the company’s recent announcement states that they will not do it “for now.” The main reason for this is FSE, the new feature keeping most of the plugin developers on their toes now.
Toolset Alternatives
To properly evaluate the advantages and disadvantages of Toolset, let’s look at other alternatives on the market.
ACF Pro + Custom Post Types UI

ACF Pro is still one of the most popular plugins for dealing with custom fields, even if it doesn’t have functionality for creating custom post types (and needs the help of the free plugin, Custom Post Types UI). Another secret of its popularity is its free version which can be enough for many tasks. But if you want to have repeater fields, galleries, clone fields, and create decent flexible layouts (plus other perks), ACF Pro is needed.
The other important specificity about ACF is that you have to deal with code to insert the output layout into your template. It’s not difficult because all the snippets are given in the documentation, so there is no need to write PHP lines yourself. Yet, it would be best if you were quite an expert in HTML and CSS to wrap your PHP code appropriately and later stylize it with some CSS lines.
Let’s have a look at the key points about ACF:
- It supports 30 field types, plus many created by third parties.
- It has more than 170 third-party plugins to extend ACF features and functionality.
- It doesn’t support new user registration from the front end, custom user pages, etc.
- It doesn’t create and manage custom post types and taxonomies: an extra plugin or code is needed for this.
Gutenberg support: ACF (free and Pro) supports Gutenberg blocks, but you must first register their code in functions.php. While it’s possible to style the whole block with the Gutenberg interface, you should use CSS for the more detailed and complicated stylization.
Elementor support: Elementor Pro is needed with its “dynamic data” option. The exception is simple text fields that can be pulled with a shortcode.
Price: free / $49–$249 a year for Pro.
Sum up: ACF/ACF Pro has two main advantages: a free version and clear and detailed documentation. ACF gives flexibility and control to those who are good in HTLM/CSS/PHP. This plugin is simply not an option for those who are freaked out by code and don’t understand the basics of templates. The exception is if you need just a few simple fields with straightforward usage and can register Gutenberg blocks in functions.php and use them further.
And the most important thing to consider is that ACF is not a suite of tools like Toolset or JetEngine. It’s a plugin for creating custom fields (meta boxes) and establishing some relationships between them. You can extend its possibilities with extra 3rd party plugins, with all that that entails. Or hand code the templates and whatever is needed.
JetEngine

JetEngine is the rising star on the market – that’s why you might not have seen it in too many older reviews and plugin comparisons of CPT plugins. It is a powerful suite with a variety of options, fully compatible with Gutenberg and Elementor (free and Pro). That means you can visually create and edit every little detail of listings, layouts, relations, and styles with one of those builders.
To describe JetEngine functionality more clearly, let’s break it down into several key components and what they can do:
- Create custom post types, terms, and taxonomies.
- Create custom content types (they store a set of meta fields in a separate database table).
- It offers 19 custom field types, one of them is custom HTML, so you have the freedom to create any kind of field with custom code.
- You can apply dynamic visibility (conditional logic) to basically anything.
But I need to highlight those unique things JetEngine can do:
- Create and manage the size and type of end-user storage (for wishlists, custom user’s collections, bookmarks, likes, etc.), which works even for non-registered users, and store the information in cache, cookies, or server-side for the registered ones.
- Create and use Glossary – a collection of metaboxes to be used as an option for forms, filters, and CPTs throughout the website.
- Create visualizations: charts and tables with dynamic data.
- Add listing injections, which is a custom block in the middle of the dynamic loop, which works as a great promotional tool.
- It has a visual Query Builder.
- Seamlessly integrates with other Crocoblock plugins to create dynamic filters, WooCommerce pages, searches, etc.
Price: $43–$88 a year (for one/unlimited websites options).
Elementor support: fully supports and has 17 widgets to visually create views, listings, and CPT queries.
Gutenberg support: fully supports and has 11 dynamic blocks to create views, listings, and CPT queries.
Meta Box

The bottom line is that if you want to use Meta Box, buy their premium. Because what is claimed to be free is actually a core plugin that manages extensions. Free tools here are basically online code generators.
I will be honest: I’ve been trying to get used to the logic behind Meta Box architecture and get the hang of it for many years – but it was always quite confusing. Because it’s a mix of online generators, hand-coding, and some GUIs for it, all mixed in not the very consistent way. Yet, Meta Box has quite many fans. Well, I will name some key points about this set of plugins:
- You have to be good in HTML and CSS and understand at least the basics of PHP, as well as the structure of WordPress templates. Even if they claim that they have GUI builders for many features now, you will never be able to use Meta Box to the full without some coding.
- You can create your own Gutenberg blocks with code – so there’s considerable flexibility and freedom.
- It offers 46 types of custom fields.
- It supports custom registration forms for new users, but the functionality of user pages is minimal.
Elementor support: you need Elementor Pro and a free Meta Box Elementor Integrator plugin. Also, it is possible to call some fields with the help of shortcodes.
Price: $99–$299 a year. (The price is given for the “all extensions” option. The “limited number of extensions” cheaper option doesn’t seem to have much sense).
Sum up: Meta Box offers a wide variety of forms and flexibility. It is a framework for developers, with all the pros and cons it brings.
FAQ
Yes, absolutely.
It is an option if you have Elementor Pro. Otherwise, you need another custom post suite optimized for a free version of Elementor, like JetEngine.
Yes, custom fields plugins are the best solution for building dynamic websites. It is possible to use premade premium themes with such functions or try your best with WooCommerce to turn it into what you need. But you will never get the flexibility and sufficient functionality. Both mentioned solutions will work more like workarounds.
The main and the first step here is to define your goals and objectives сlearly. Because there’s no apple-to-apple comparison between any of those plugins mentioned above (and on the market, too), each of them has specificities and a target audience. Plus, they can often be used together. What is good to consider is pricing: what will you get for the same price? Will it be a complex solution and many features or a pricey plugin that still needs a lot of work and third-party add-ons to get things done on your website?
Conclusion
Custom post types, fields, their proper organization, and proper displaying on the front end are essential parts of a good functional website. Toolset, as the main character of this review, has shown itself as a decent plugin suite with quite rich functionality and a user-friendly asset for building different types of websites.
Yet, it has its specificities and competitors with more extensive functionality for a lower price. And the foggy future of this plugin, considering the latest announcement about the termination of future development, should be taken into account.