In many cases, displaying posts in a carousel is a great solution that doesn’t overload pages visually but, at the same time, allows you to display quite a lot of information in a small section. Post carousels can also look great in combination with post grids, helping to place the necessary emphasis on a selected content block.
There are many ways of creating post carousels in Elementor, and you can use them with either custom post types or the default WordPress ones. In this article, let’s discuss five popular methods.
Table of Contents
- Elementor Pro Loop Grid
- JetEngine Listing Grid
- JetBlog
- Premium Addons Blog Widget
- Unlimited Elements Post Carousel Lite
- FAQ
- Outcome
Elementor Pro Loop Grid
A couple of years ago, Elementor’s team introduced a Dynamic Loop Grid, which was quite a good idea, as after that, posts can be fetched dynamically not only on the Archive pages but anywhere, using templates. It’s available only in Elementor Pro, and it’s recommended to use Elementor’s native dynamic widgets, such as Title, Content, Excerpt, etc. In the 3.8 update, the Loop Carousel widget was released, which has the same idea as the Dynamic Loop Grid but makes it a carousel.
It’s easy to use; you can quickly set a grid right on the page and add a button using dynamic tags, and it’s completely enough for simple grids of posts or WooCommerce products. However, it’s not very flexible. For example, you can’t control the excerpt, content length, etc.
JetEngine Listing Grid

If you want a way more advanced loop than Elementor Pro provides, you should definitely try JetEngine. Not only can you control every little detail of the carousel items, but there are also many advanced features for creating queries and displaying content in a customized way.
Let me mention just two of such features: Custom Query Builder and Filter Field Output.
Let’s start with the Query Builder. So, how does a typical widget/loop builder that displays a grid or carousel select which posts to show? You can query by a category, an author, and, in rare cases, a custom field… That’s pretty much it.
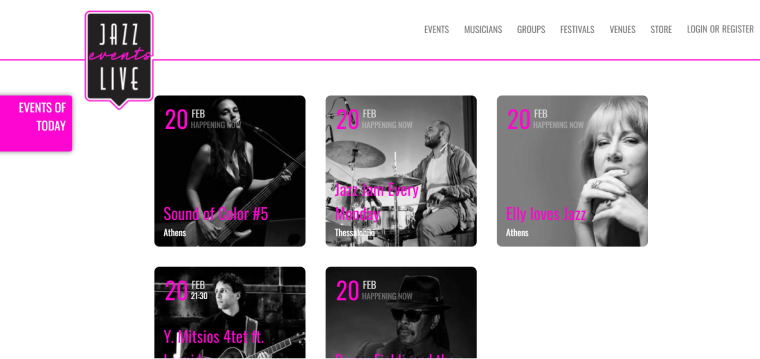
But what if I want to display posts only with a data field later or earlier than today? It’s a very useful case for displaying events like this:

It’s easy to do with Query Builder by JetEngine. Check out this guide about fetching future and past events.
Or, what if I want to display posts that belong only to a particular category and, at the same time, with a certain value of a selected custom field created by a chosen author in a particular period of time? It’s also not a problem for Query Builder.
In other words, Query Builder is a visual builder of any custom query, and you don’t have to be a coder to use it.
After creating a custom query, make a loop item template (Listing Item template) with a Query Builder query as a source. Then, display it on any page using the Listing Grid widget. In the Slider tab, activate the carousel and set up the number of slides and other settings.
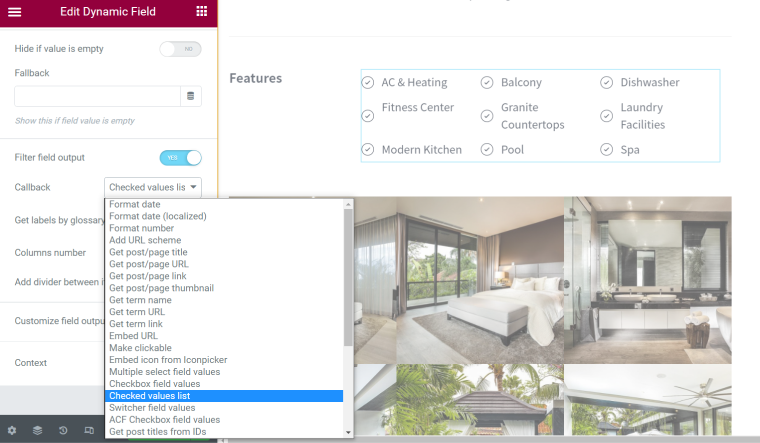
Another cool feature that makes JetEngine stand out in its mission of displaying posts is Filter Field Output (Callbacks). If you are familiar with WordPress hooks, you probably know how useful filter hooks can be, so modify the way the value is displayed on the fly. For example, when you have an image ID stored on one of your post’s custom fields, you can actually display an image, not just its ID, on the front end. The same applies to embedding URLs, executing shortcodes, and much more.
JetEngine’s developers collected all the possible callbacks and framed them with a visual UI, so, again, there’s no need to write any hooks; just select what you want from the list:

As you can see, it’s a solution for more complex websites or just highly custom post carousels offering powerful functionality that native loops or add-ons don’t provide.
JetBlog

In case you want to turn an archive into a beautiful post carousel or grid, there’s a JetBlog plugin for Elementor that offers a variety of layouts. There is its Smart Post Tiles widget with nine layouts and the Smart Post List one that you can customize to make the first post featured or not, choose post filters, if needed, adjust the size of featured images, etc.
With this plugin, you can fetch not only posts by taxonomies or custom fields (which is already a cool feature) but also use a custom query that can be created with this free generator or JetEngine’s Query Builder query.
A Text Ticker slider and Video Playlist widgets are also available in this plugin.
There’s an option to add post navigation with “Previous” and “Next” buttons. If you prefer post pagination, turn the “Use as an Archive template” option on, and the pagination widget will work.
Premium Addons Blog Widget

The Premium Addons plugin has a cool, highly customizable Blog widget (in its free version). I also appreciate that it doesn’t have issues with blurred, resized thumbnails, like many others. It’s a good solution when you want to display posts in a grid or a carousel by categories of authors and add some filters, like in portfolios.
It has quite many settings and presets for stylization, easy-to-use pagination, and other small but important details that make this widget the go-to solution for many projects.
Unlimited Elements Post Carousel Lite

It’s another well-thought-out widget with a lot of settings and nice default design presets. It also has quite an interesting querying control, which is not typical for such widgets. You can select between “Current query posts” for the Archive page, “Related posts” for the Single post template with taxonomy selection, and “Manual selection” to handpick items by IDs. But the coolest is the “Custom post” one, which has a lot of settings, so you can choose by post type, meta field, parent post, posts or terms IDs from the dynamic field, most viewed, etc.
There is also a big list of options for setting up animations, links, ordering options, and, what is very important, pagination.
FAQ
It’s a way to present posts consecutively, where post blocks normally loop automatically.
Unlike sliders, carousels display not one but a few items at a time. However, they often come in the same widget or plugin, but depending on settings, you can transform the slider into a carousel or vice versa.
Use a dedicated plugin and have a look at the recommendations in this article.
Outcome
Post carousels can not only make website pages visually appealing but also allow you to fit a lot of data into a pretty small section. Plus, as they are animated in most cases, they add some dynamics to the design.
If very simple post carousels that display items by categories are something you are looking for, you can use the Elementor Pro Post Carousel widget. In case you want to control every detail in the design and display a very particular selection of posts, JetEngine is the best solution. For creating blog archives, JetBlog will work very well. Premium Addons’ Blog widget is fast to implement and shows posts by categories and authors, easily trims excerpts, etc. But if you prefer a more advanced setting and querying, check out the Unlimited Elements’ Post Carousel widget.

