Dynamic Link Widget Overview
The tutorial overviews the Dynamic Link Widget of the JetEngine plugin and explains how to manage its settings and use macros to display content from the predefined source and apply it to listing items, Google Calendar, or time slots for bookings, redirecting pages, and more.
The Dynamic Link widget by the JetEngine plugin is available for CPTs, CCTs, posts, pages, etc. With the help of JetEngine’s Dynamic Link widget, you will be able to add links that display content from the predefined source.
Like any widget for Elementor, the Dynamic Link widget has three settings: Content, Style, and Advanced. When you start customizing the dynamic link, the Content tab is opened by default.
Content Settings
The Content tab manages the following settings: Source, Custom meta fields, Label, and more.
Source
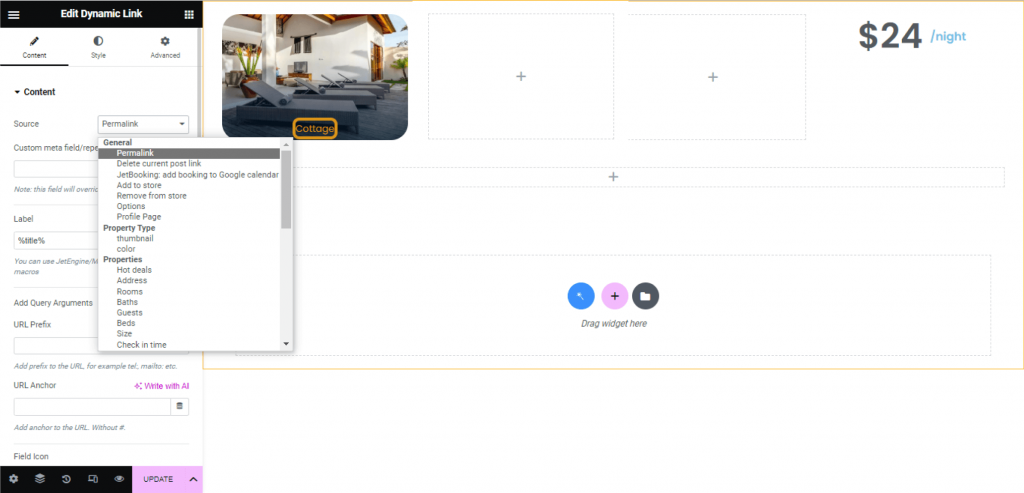
The Source drop-down menu allows selecting where the link will be taken from.
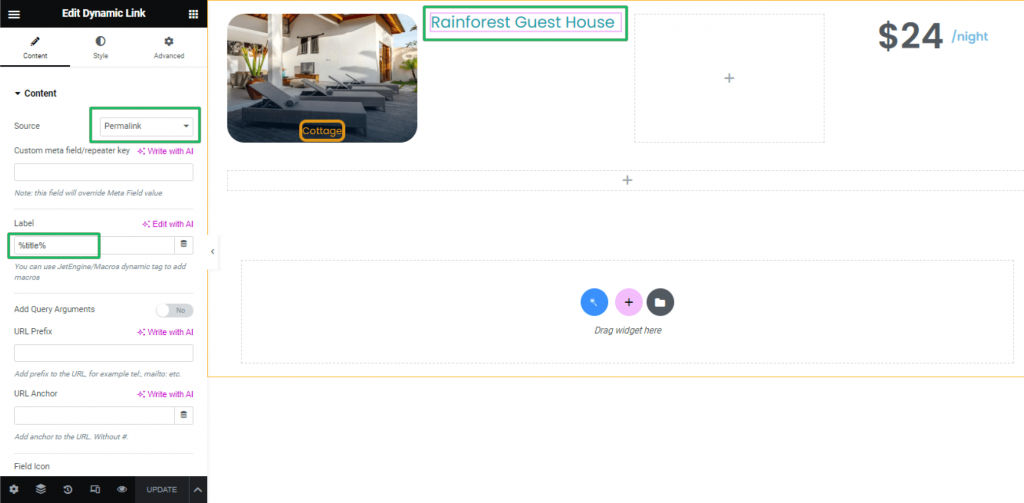
- The Permalink option, if selected, allows making the CPT’s title clickable with redirection to the CPT item single page from a listing page. This option works with the %title% macro.
The Macros Guide explains how to use Crocoblock macros.
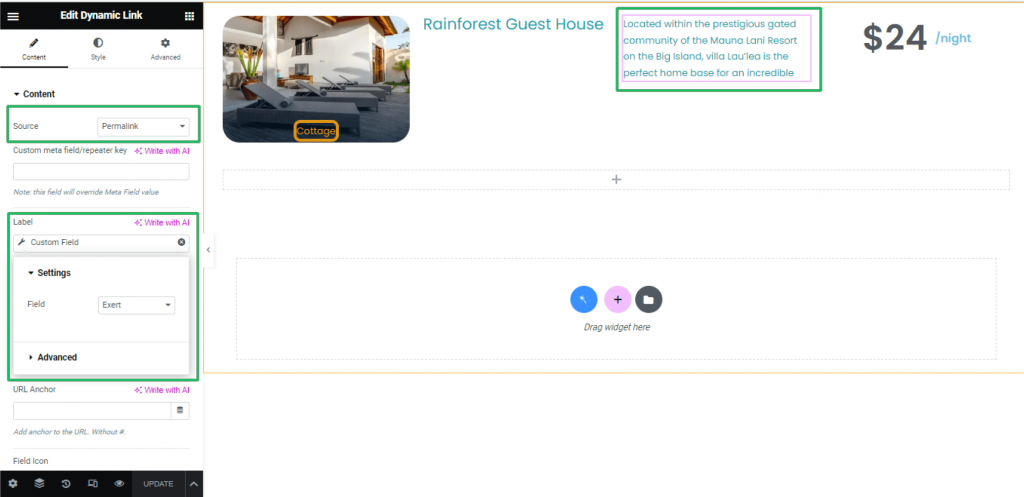
The Permalink option makes any CPT’s field clickable with redirection to the CPT item single page from the listing page (here, the Except field is selected as the Custom Field for redirection).
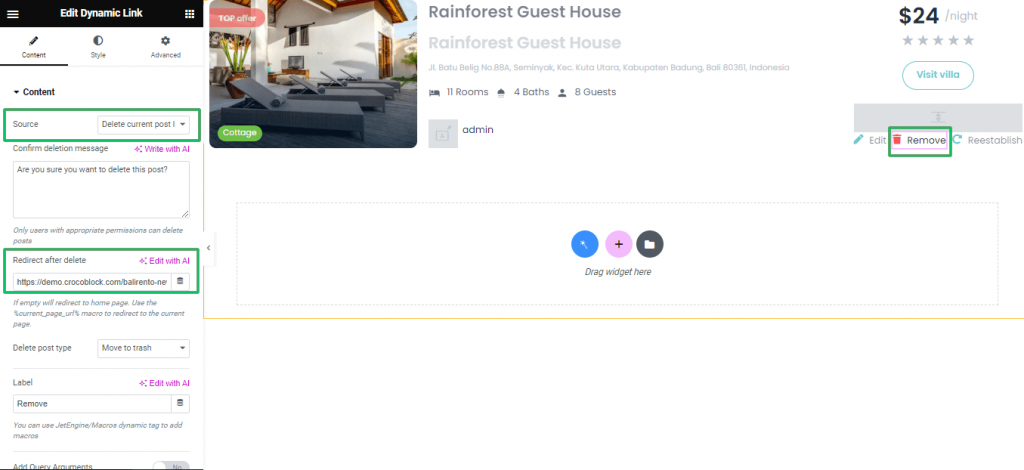
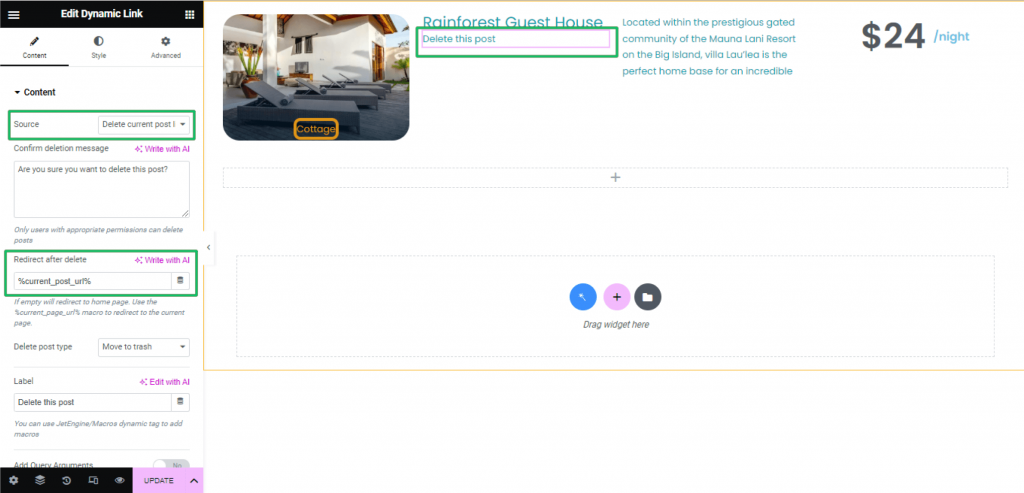
- The Confirm deletion message text area is intended for typing the message text (here, Are you sure you want to delete this post?).
- Users can be redirected to another page when they confirm the deletion. Type or copy the URL of that page to the Redirect after delete field.
- The Delete post type drop-down menu defines if the post will be “moved to trash” or “deleted permanently”.
If selected, the Delete current post link option allows the use of the macro for page redirection. To do so, apply the %current_post_url% macro in the Redirect after delete field.
Additionally, users can apply this macro through the dynamic tag: select the Macros option from the Redirect after delete field and choose the Current Post URL (global) macro in the Macros drop-down menu.
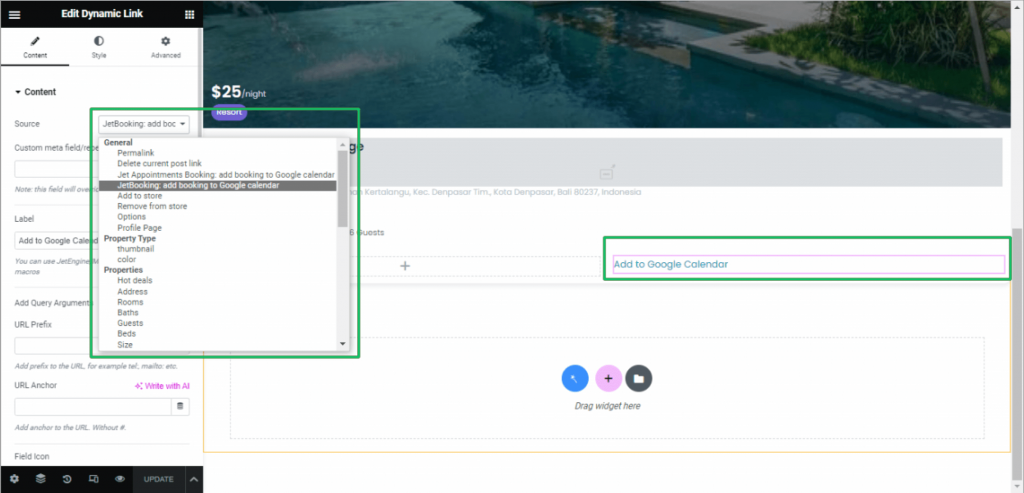
- The JetAppointments Booking: add booking to Google calendar and JetBooking: add booking to Google calendar options add the “Add to Google Calendar” button on the page.
These options work with the JetAppointment or JetBooking plugins and the additional plugins such as Zapier or Make (former Integromat) installed and activated. The tutorial explains How to Transfer Bookings from Google Calendar via iCal Synchronization.
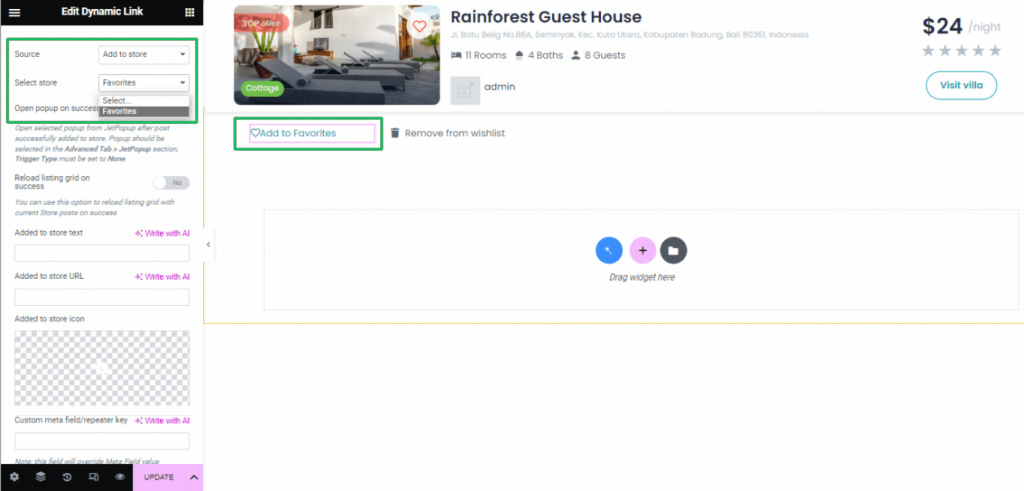
- Add to store/Remove from store allows users to add/remove some items to/from a specified store (like Wishlist or Favorites page) in the Select Store drop-down menu. The tutorial explains How to Create Favorites Page Using Data Stores Module.
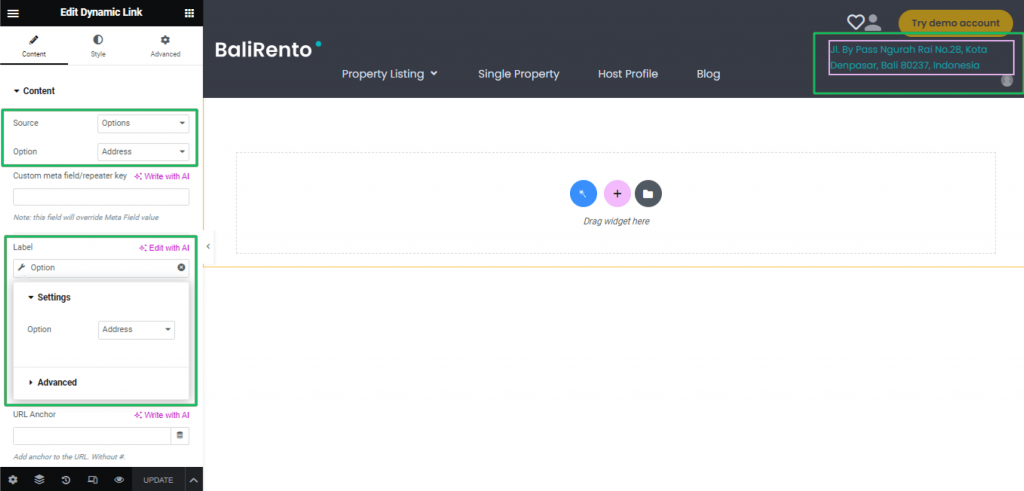
- The Options setting works on the options pages developed by the JetEngine plugin. After choosing this type of link, users will see the additional drop-down menu – Options. The link will be taken from the value of the meta field you select in the Options drop-down list (here, Address).
Read the tutorial Options Page Full Overview or watch the video to create the options pages.
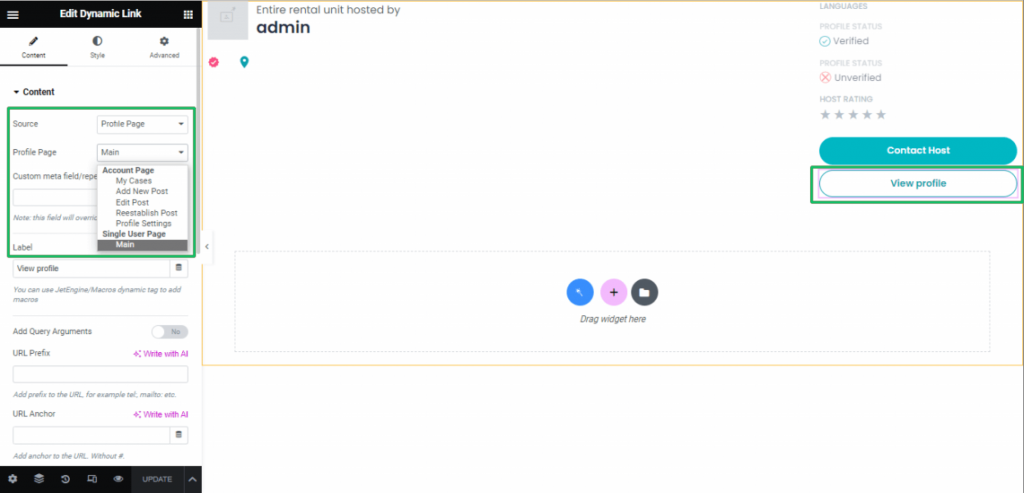
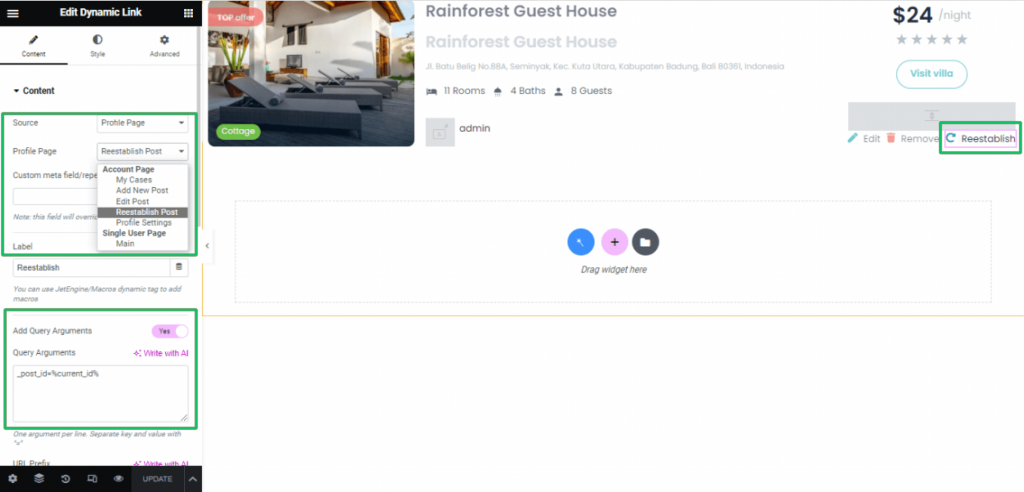
- The Profile Page option allows users to redirect to the Account or User Single subpage chosen from the Profile Page drop-down menu.
Additionally, it allows the macros to display data associated with the used CPT (with the Add Query Argument toggle turning on).
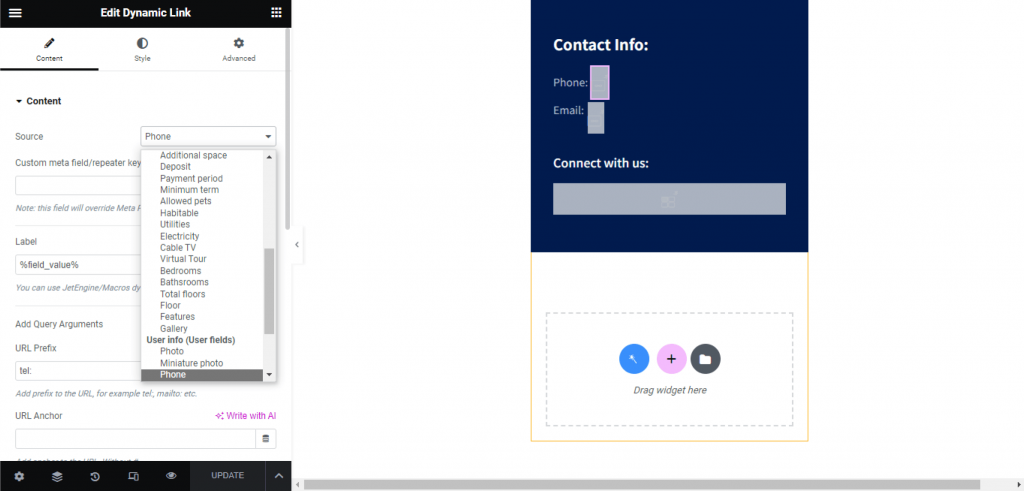
- Other meta fields. If users have already created some meta fields, they will be automatically displayed on the list. When users choose one of them, the link will be taken from the value of that meta field.
If users want to pull the link out of a custom post, enter the ID of this post in the Custom meta field/repeater key text area.
Label
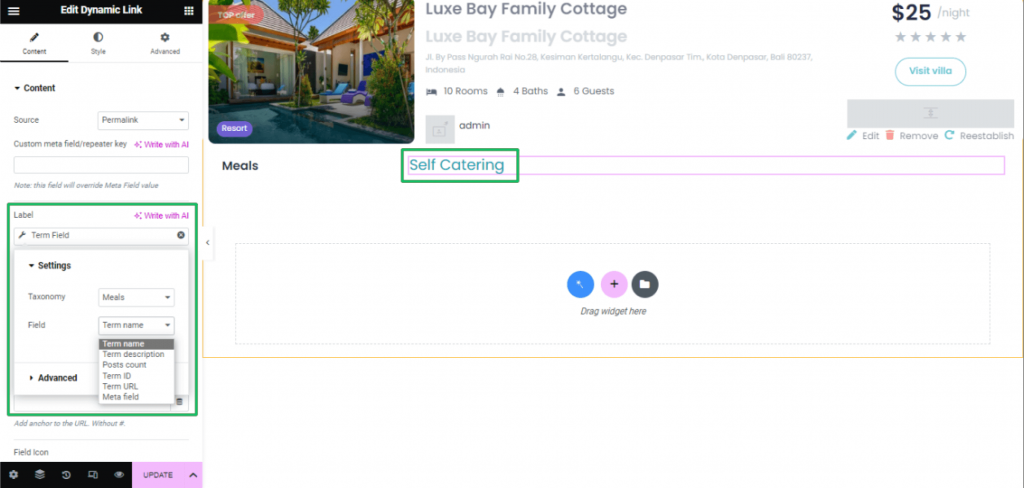
This field is intended for adding a name to the links. Additionally, it allows usage data from meta fields by pressing the Dynamic Tag and selecting the appropriate field, term, taxonomy, and more.
Add Query Arguments and URL Prefix
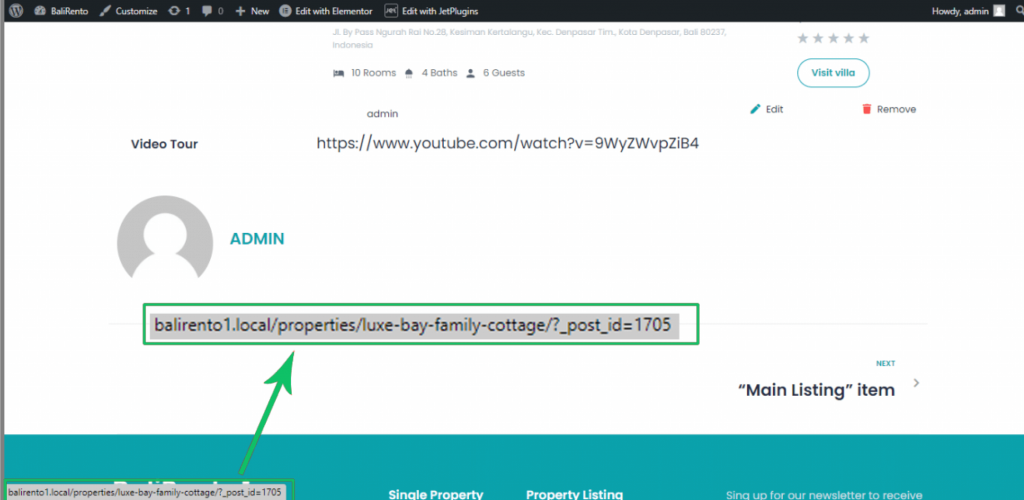
If enabled, the Add Query Argument toggle gives access to adding arguments to the link’s URL. It turns on the Query Arguments field with the pre-set query argument (_post_id=%current_id%) for the macros listed in the Label field. This way, the frontend view of the post looks as follows.
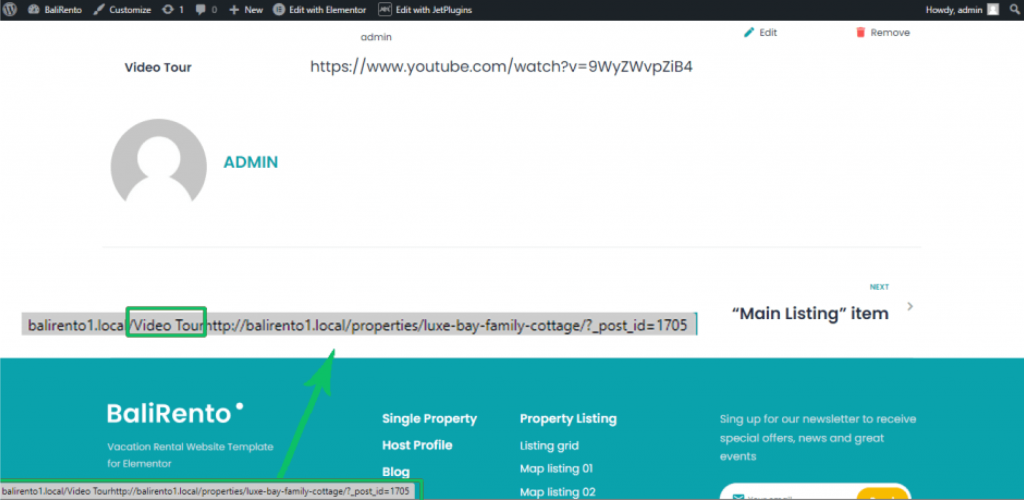
Filling in the URL Prefix field adds the typed text to the URL shown on the frontend.
Icon
Users can also add an icon to the dynamic link by choosing it from the Icon Library or uploading an SVG file.
HTML Wrapper
The drop-down menu allows choosing the needed HTML wrapper markup for the link. Users can wrap that link into DIVs and SPANs or make it a Heading (from H1 to H6).
Open in the new window
This toggle, if enabled, opens the linked page in a new window in your browser. It is more convenient for the users than opening the link on their current page.
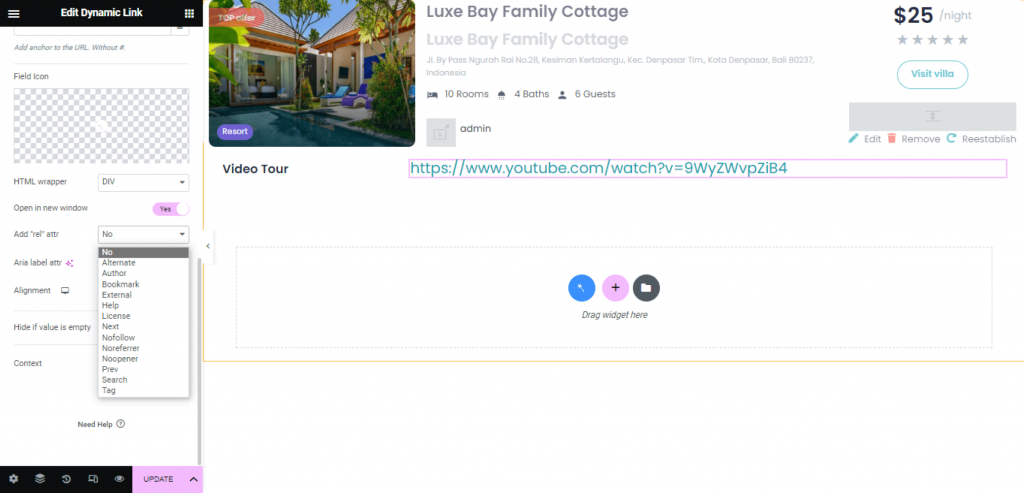
Add “rel” attr
The “Rel” attribute defines the relationship between the page a user is on now and the one they open with a link.
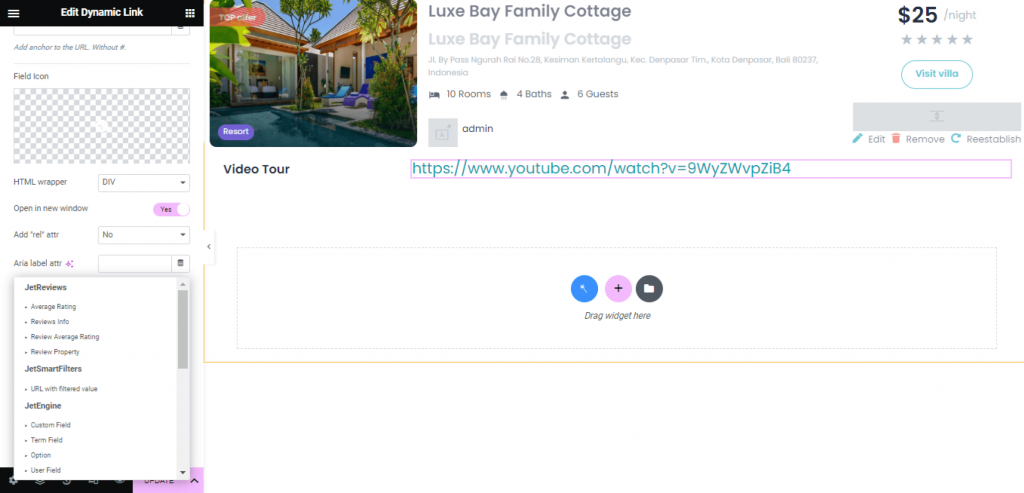
Aria label atr
This drop-down menu allows choosing the label attribute to the link by pressing the Dynamic Tag. This attribute is visible to screen readers only.
Alignment
This setting sets the alignment for the dynamic link item (i.e., Start, Center, End, Full Width).
Hide if value is empty
This toggle, if enabled, makes the field hidden if it is not filled.
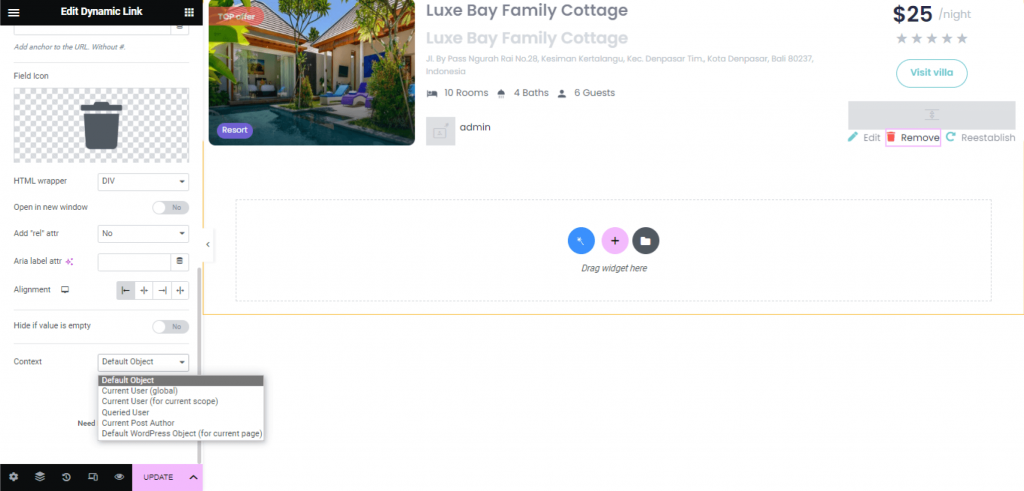
Context
This drop-down menu works with the Source field. It allows specifying the source of the link. For example, let’s assume you choose “Permalink” in the Source field. Now, if in the Context, you will select the “Default object” option, the URL will lead to the page of the single item. And if you choose “Current User” the URL will lead to the page of the user you are currently logged in to.
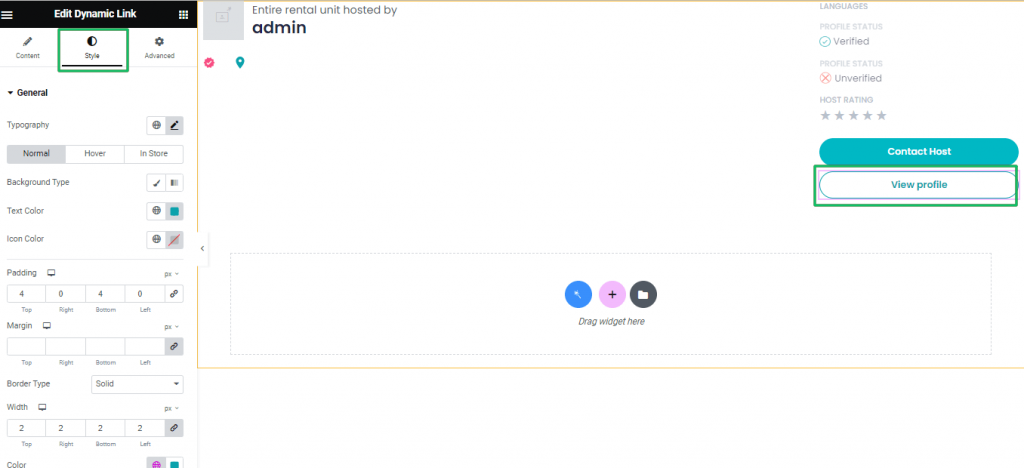
Style Settings
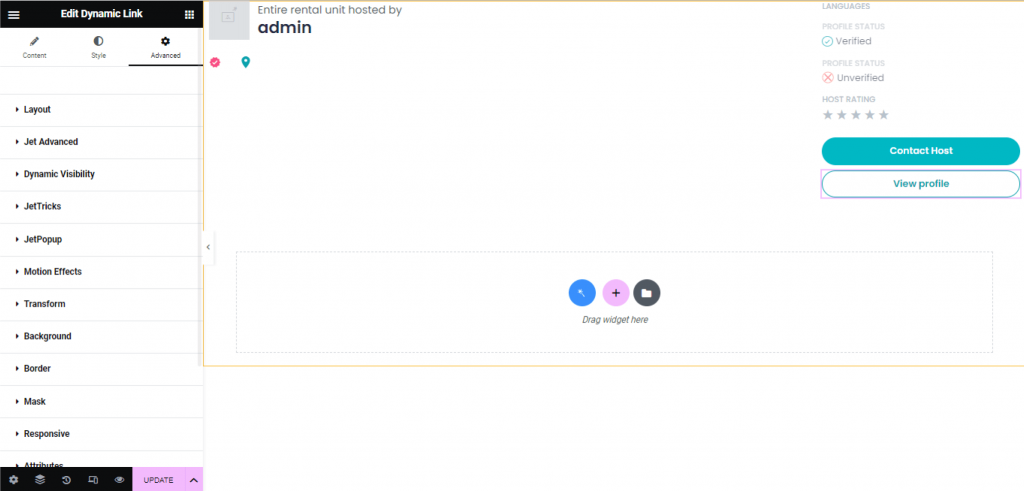
Advanced Settings
The Advanced settings depend on the installed and activated plugins (such as JetTricks, JetPopup, JetWooBuilder) and customize:
- Layout (Margin, Paddings, Width, Position, Z-Index, CSS ID, CSS Class);
- JetAdvanced (Use Order and Use Width toggles);
- Dynamic Visibility toggle;
- JetTricks (Parallax, Satell, Tooltip effects);
- JetPopup (Attached Popup menu, Trigger Type menu; Jet Engine Listing popup, JetWooBuilder Quick View, JetWooBuilder Purchase Popup toggles);
- Motion Effects, Transform, Background, Responsive (desktop, Tablet, Mobile), Attributes, and Custom CSS.
That’s all about the Dynamic Link widget.