How to Create an Archive Template to Display the Search Results
Discover the process of creating the archive template to display the search results with the help of the JetThemeCore plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetThemeCore plugin installed and activated
- JetSearch plugin installed and activated
Archive templates are intended for displaying sorted, filtered, or searched dynamic content as Custom Post Types (CPT), groups of categories, posts, tags, terms, and more. Therefore, archive templates are widely used in online shops, particularly for displaying WooCommerce products.
This tutorial explains how to create an archive page for the search results with JetThemeCore.
Create an Archive Page Template and Set the Conditions
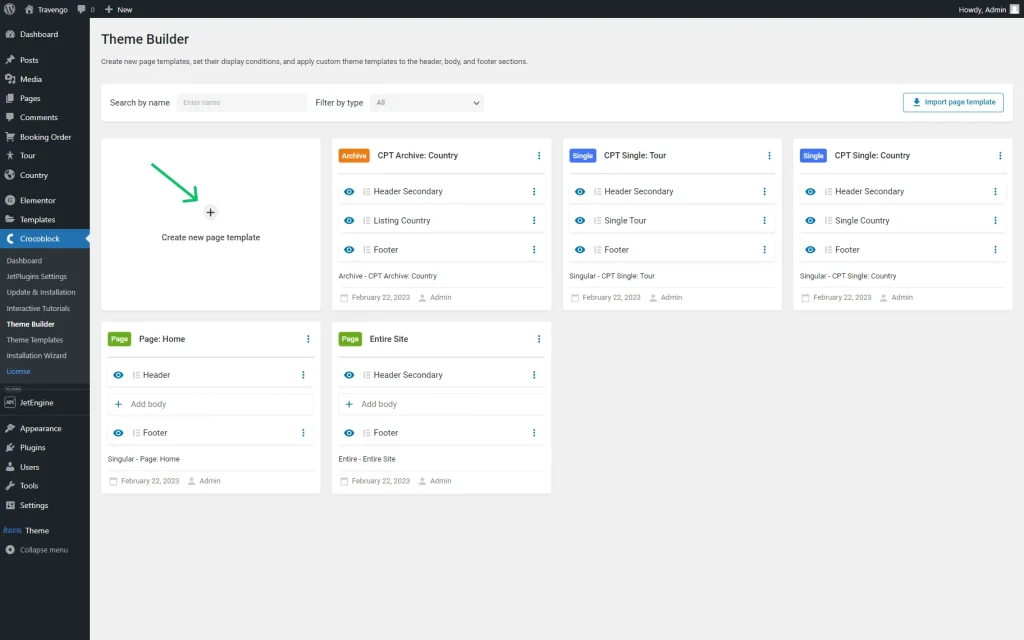
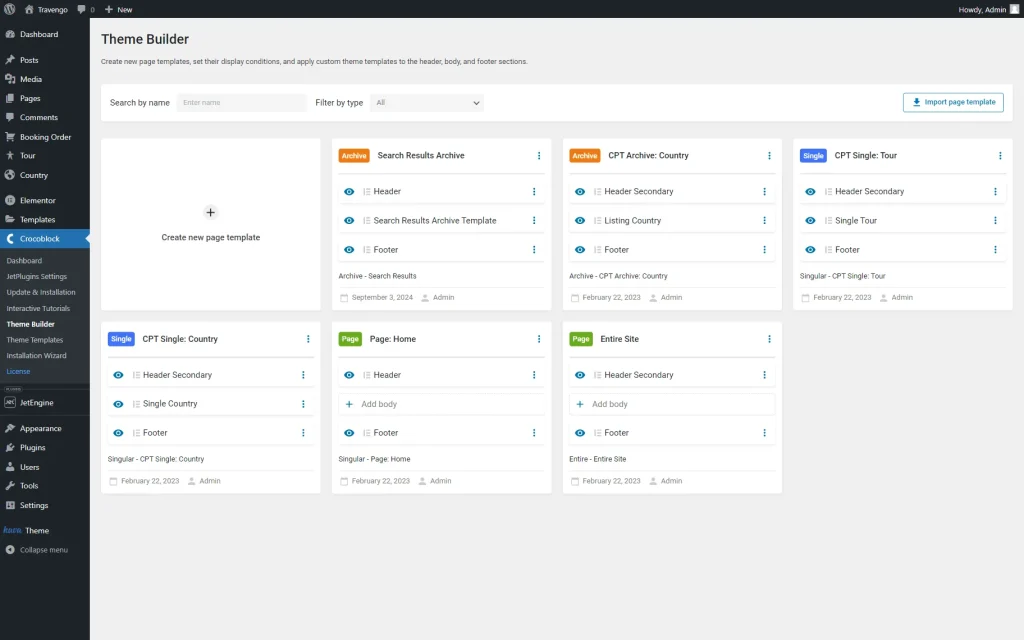
To create an archive template, navigate to the WordPress Dashboard > Crocoblock > Theme Builder.
Hit the “Create new page template” button to create a page template with the header, body, and footer.
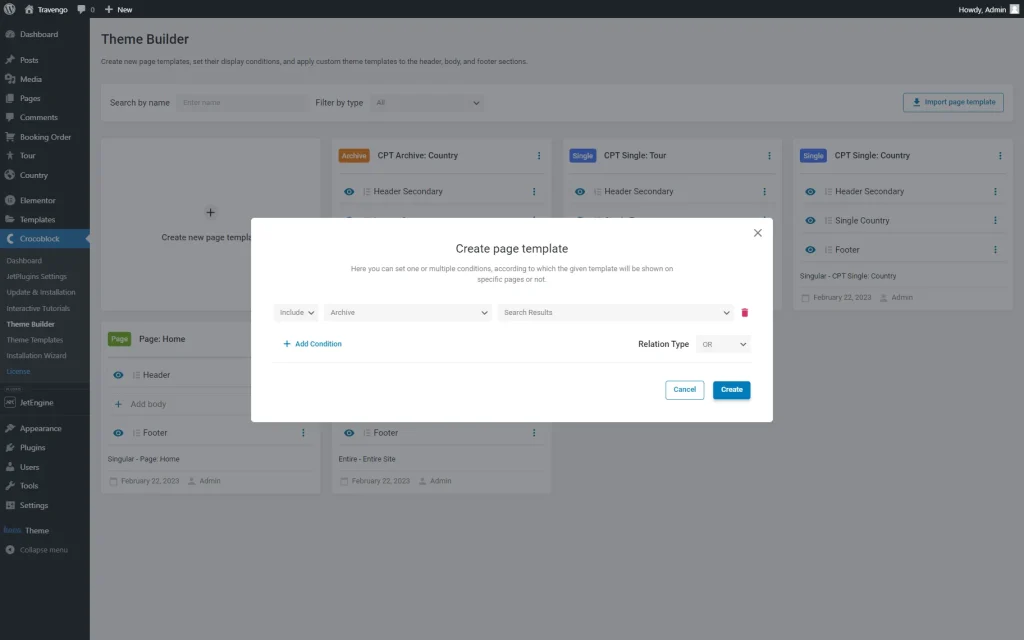
After that, the Create page template pop-up will be opened.
Click the “Add Condition” button to add a new condition for the current page template.
Select the “Include,” “Archive,” and “Search Results” options in the presented dropdown menus. Then, click the “Create” button.
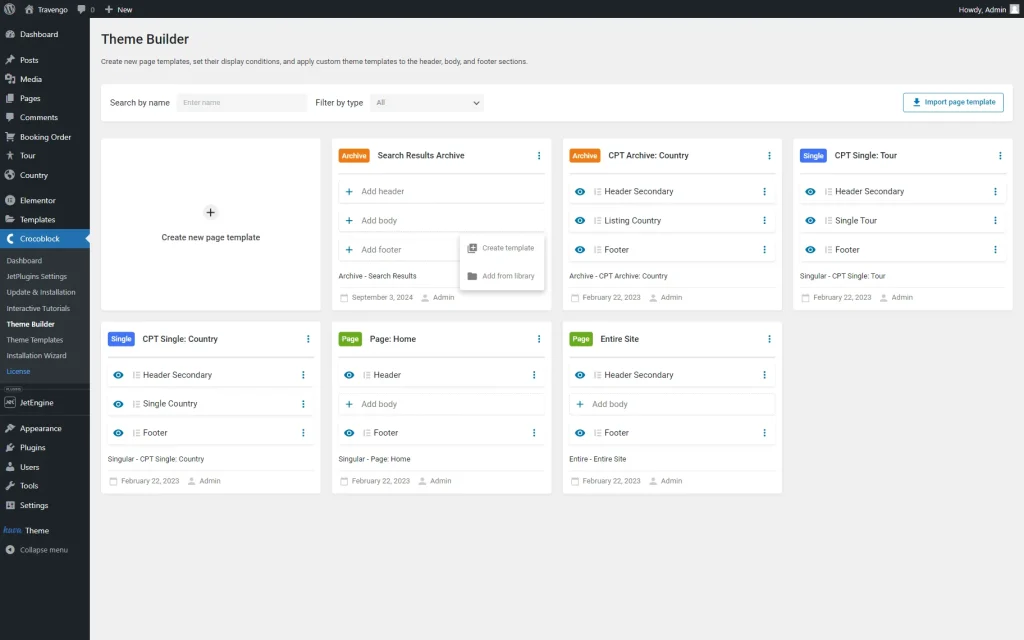
In the new template card, complete the name of the template and click on the “Add body” template.
Then, you should press either the “Create template” button to build a new template or the “Add from library” button to select the template you have already built.
We now hit the “Create template” button to create a template from scratch.
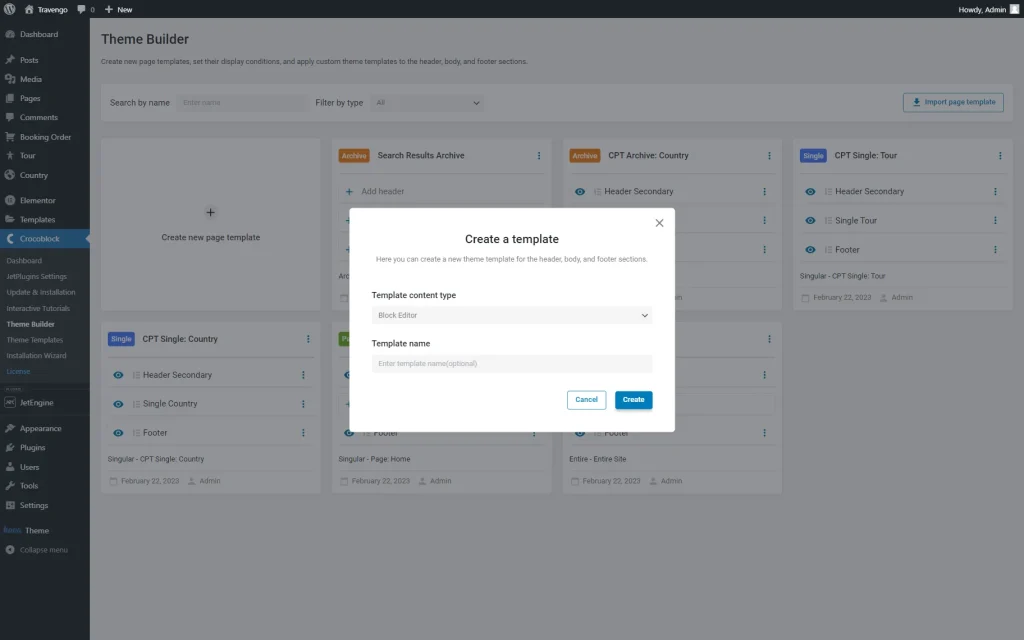
In the opened pop-up, complete the predefined settings.
- Template content type — select either Elementor or Block Editor for template editing;
- Template name — type the name of the template.
Press the “Create” button to proceed to the selected editor.
Display the Search Results in Elementor
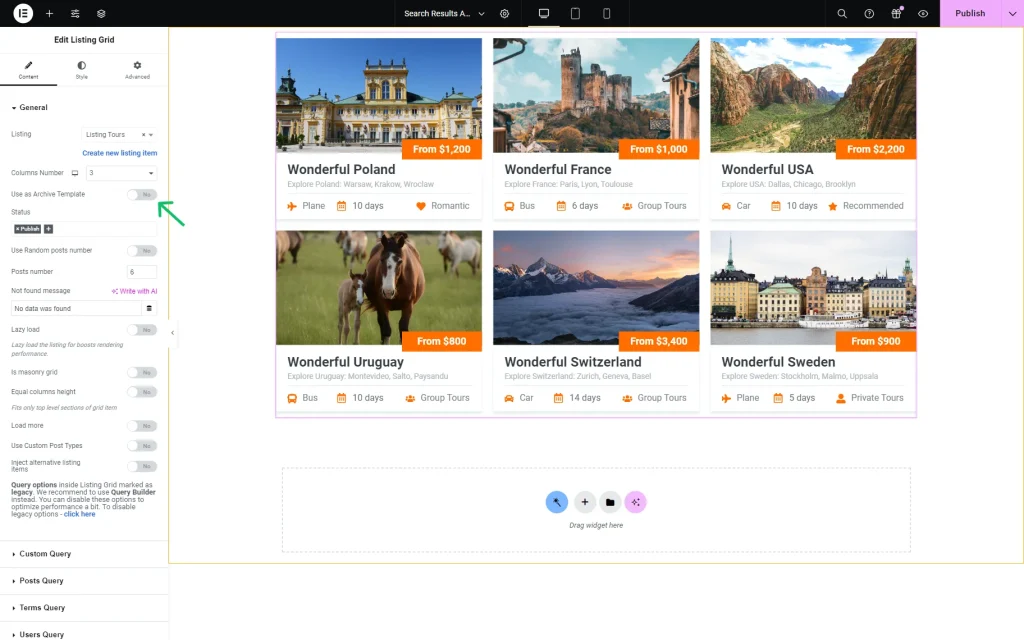
You can apply any available widget to display the search results; for instance, we use the Listing Grid from JetEngine.
We built a Listing template beforehand, which will be displayed later in this Listing Grid.
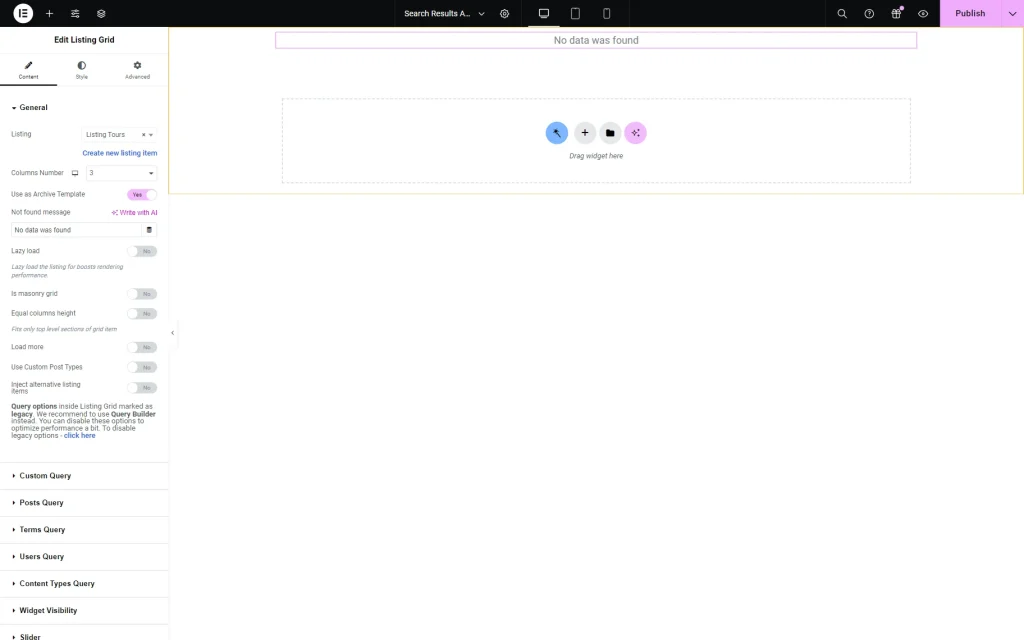
To apply the archive settings to the widget, activate the Use as Archive Template toggle.
First, the “No data was found” text will be shown. However, the content will be shown on the front end.
Click the “Publish” button and return to the WordPress Dashboard > Crocoblock > Theme Builder.
Here, you can also create/add a header and a footer for your template to make the page template complete.
Display the Search Results in Gutenberg
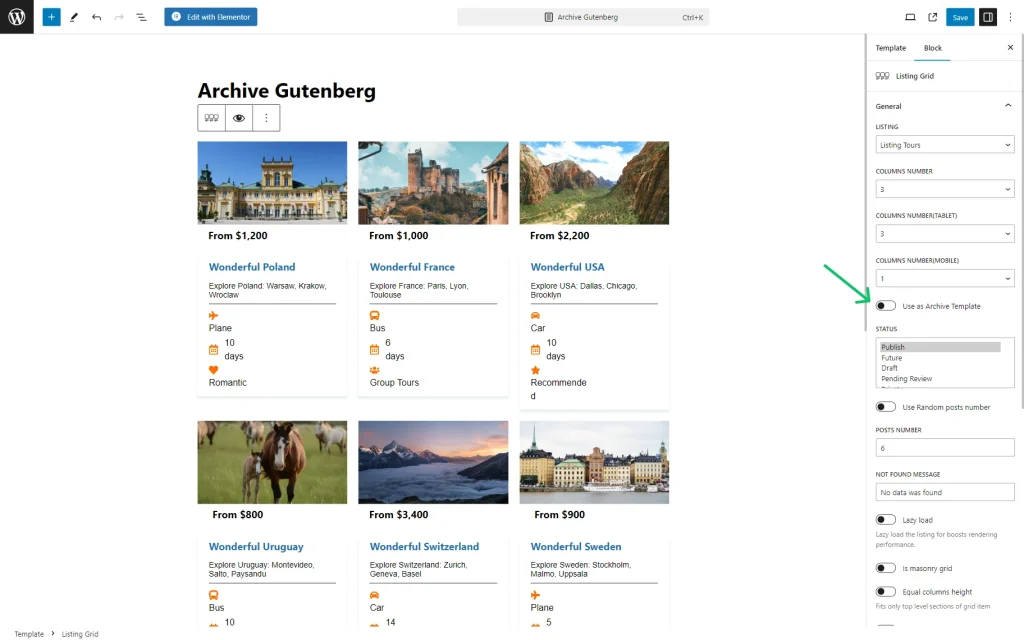
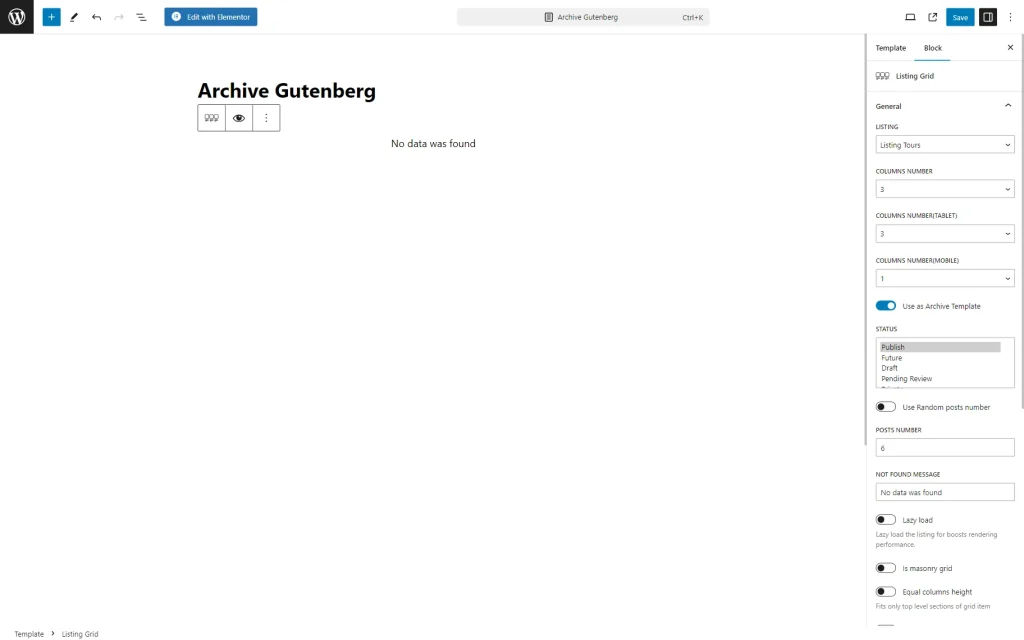
To display the search results in Gutenberg, add the desired block there. In our case, it’s Listing Grid block.
Initially, select a LISTING and then adjust its settings according to your wishes.
Enable the Use as Archive Template option to make the block inherit the archive settings.
In Gutenberg, you will also see the “No data was found” text as well; the Listing Grid will be displayed on the search results page.
Press the “Save” button.
Check the Result
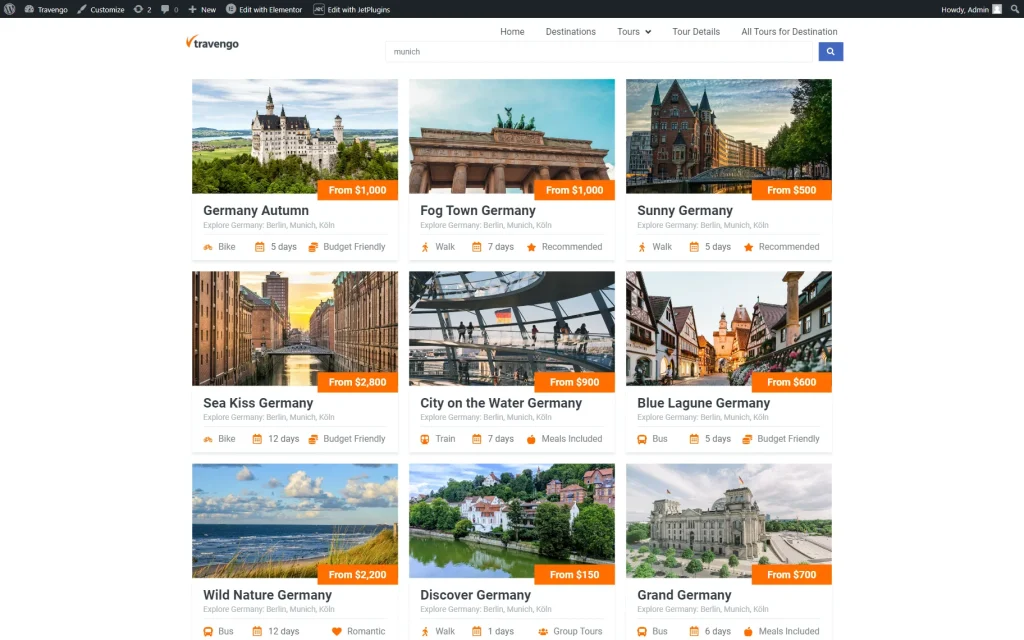
Now, proceed to the page where the search bar is located. For instance, we go to the front-end page, where we have added a search bar in the header.
Type in the search request and press “Search.” The built page template is now displayed.
That’s all; now you know how to create an archive template to display the search results with the help of the JetThemeCore plugin for WordPress websites.