JetElements Widgets Overview
This tutorial provides detailed information about the widgets of the JetElements plugin.
JetElements is a helpful and quite extensive plugin for Elementor, which assists in enriching content with basic, attractive elements. You can add different content blocks using JetElements functionality.
JetElements Widgets
JetElements plugin grants access to 42 easy-to-use widgets for creating diverse kinds of content and displaying information in an ingenious and convenient way on your website.
Use Advanced Carousel, Slider, Images Layout, Portfolio, Image Comparison, Instagram, Banner, and Inline SVG widgets for showcasing images, photos, and creative portfolios in a beautiful form.

Boost impressions of your website with Animated Box, Scroll Navigation, Animated Text, Headline, Dropbar, and Countdown Timer widgets dedicated to visual effects.

With a dynamic Posts widget for Elementor, you can display any publication in the most well-structured form and liven up your blogging pages. It has everything you need to display posts archives.

If you are looking for more tools to present your business on the web, then Services, Price List, Pricing Table, Testimonials, Team Member, Logo showcase widgets meet your needs and allow creating a perfect image of your company.

It is easy to organize content and showcase numerical data thanks to Table, Pie Chart, Progress Bar, Circle Progress, Vertical Timeline, and Horizontal Timeline widgets. With these widgets for Elementor, you are able to deliver any information in a simple and comprehensive way.

In case you need to add a button for downloading or redirecting, you can pick Button or another widget called Download Button, which fits your requests best.

Are you building an online store based on WooCommerce? JetElements provides you with the following widgets:
- WooCommerce Recent Products;
- WooCommerce Featured Products;
- WooCommerce Sale Products;
- WooCommerce Bestsellers;
- WooCommerce Top Products;
- WooCommerce Products.
Those are perfect for better WooCommerce integration into Elementor.

Explore more integration opportunities with JetElements.
- Use Subscribe Form widget for the smooth MailChimp integration to create and manage subscribers lists.
- Add Google map to any page built with Elementor making it easy to find your location with Advanced Map widget.
- Display current weather in the set place as well as detailed weather forecasts using Weather widget.
- Add contact forms created with Contact Form 7 to pages with the help of Contact Form 7 widget.
- You can embed any audio file in mp3 format and videos from Vimeo and Youtube to your website from third-party sources using Audio Player and Video Player widgets.

Customizing JetElements Widgets
You can make needed changes in JetElements widgets adjusting varied settings. Each widget has Content, Style, and Advanced settings tabs.

- In the Content tab, there are different options for displaying the content of a widget according to your wishes.
- Style tab provides a lot of style settings, where you can design the appearance of a widget.
- In the Advanced tab, you can find a lot of useful options for customizing a widget. Here you are able to determine the margin and padding of the widget, entrance animation, and set background for the widget.
Disabling JetElements Widgets
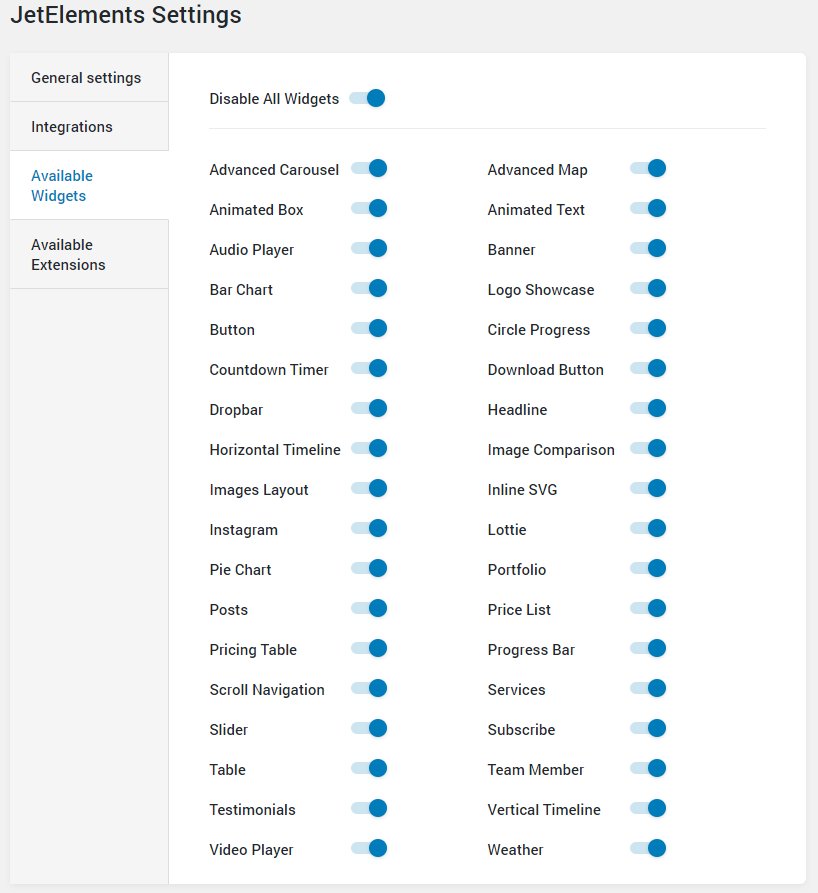
To increase the loading speed of Elementor page builder you can disable some unused JetElements widgets in JetPlugins > JetElements Settings > Available Widgets block in the WP Dashboard. It can also help to solve the Memory Limit issue.

Parallax Effect
In addition to widgets, JetElements provides an alluring visual parallax effect. You can make the background of sections more vivid and attractive applying a parallax effect to them.
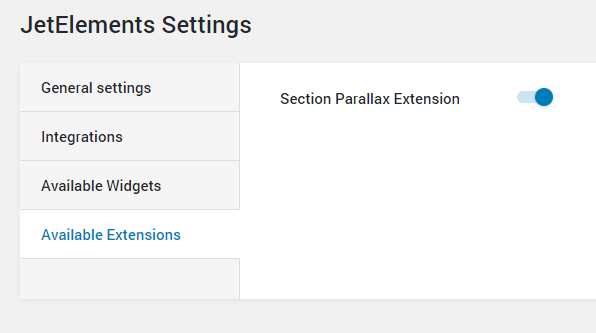
To enable the parallax extension, you need to go to JetPlufins > JetElements Settings > Available Extensions in the WP Dashboard.

It is possible to add a needed number of layers of images to display with the parallax effect and adjust different settings. For more details, check out our parallax effect overview.
Updating JetElements plugin
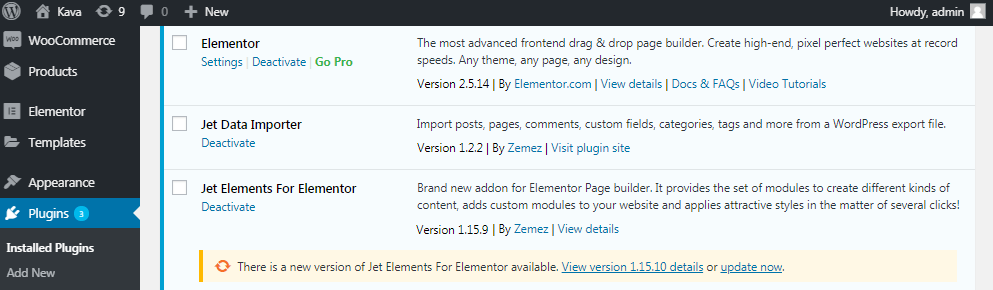
JetElements plugin is regularly updated, therefore you are able to apply a new version of the plugin via the WP Dashboard easily.

Use the JetElements plugin to display any kind of content on your website in a professional way.