Remove Filters Overview
Learn how to manage the settings of the JetSmartFilters plugin's Remove Filters widget/block/element for the Elementor/Block Editor/Bricks theme, which allows users to deactivate all applied filters.
The JetSmartFilters plugin’s Remove Filters widget/block/element for Elementor/Block Editor/Bricks theme is a tool that adds a “Remove Filters” button to the page, which allows users to remove all the applied filters.
The Remove Filters feature is implemented directly via the RemoveFilters widget/block/element without additional settings in the WordPress Dashboard.
Remove Filters Widget in Elementor
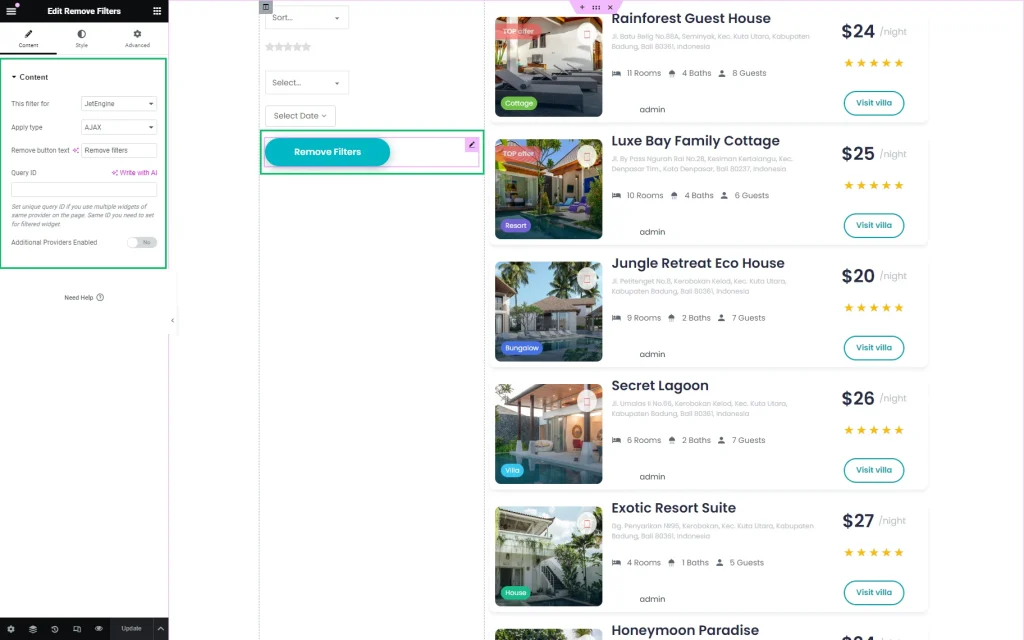
The Content tab of the Remove Filters widget includes:
- This filter for 一 a drop-down menu with the filter’s provider options. Among the options are: “JetEngine,” “JetEngine Calendar,” etc. Read the Filters Providers Overview to know how to manage the filter’s providers;
- Apply type 一 a drop-down menu allowing to choose which filter type is preferable for this filter: the “AJAX” (filtering using the AJAX method without reloading the page, which makes the filtering through the products much faster for the visitors), “Page Reload,” (reloads the page each time the visitor applies the filter) or “Mixed”;
- Remove button text 一 a text field for typing the text on the appropriate button;
- Query ID — a field for selecting a query ID if you use multiple widgets of the same provider on the page. The same ID should be set for the filtered widget. To learn more about applying the needed widget to the Listing Grid, read the How to Attach Filter to Widget tutorial. Additionally, check the Applying Filters to Several Widgets on Page tutorial;
- Additional Providers Enabled — a toggle that turns on the Additional Providers List button to apply some widgets.
The Style settings are intended to customize the button’s appearance, i.e., the Typography, Colors, Background, Borders, Padding, and Alignment options.
The Advanced settings are intended to customize the Layout settings (i.e., Margins, Padding, Width, etc.), Dynamic Visibility, Motion Effects, Transformation, and more.
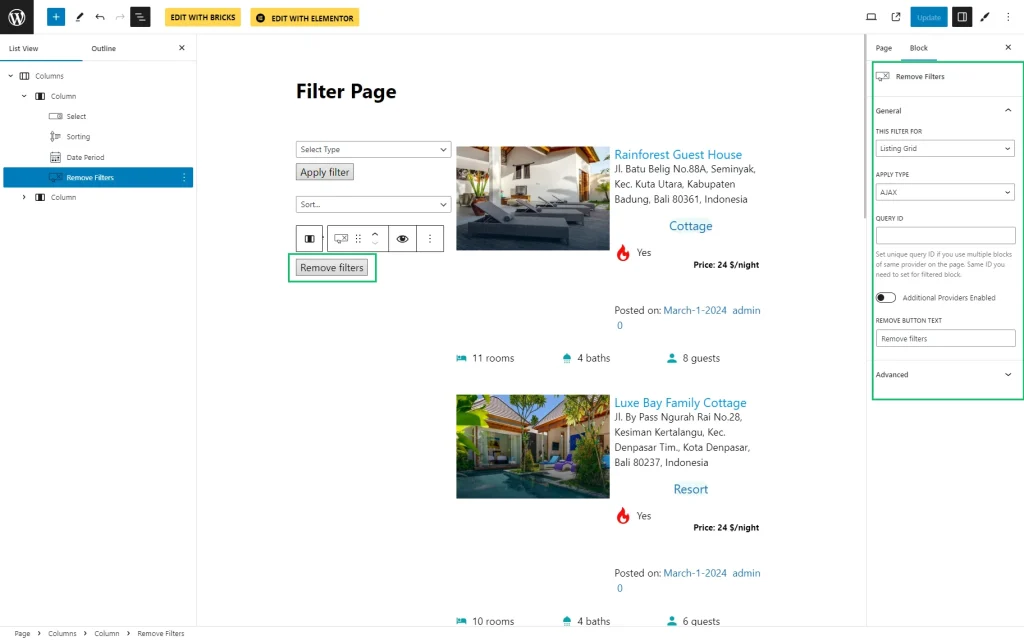
Remove Filters Block in Gutenberg
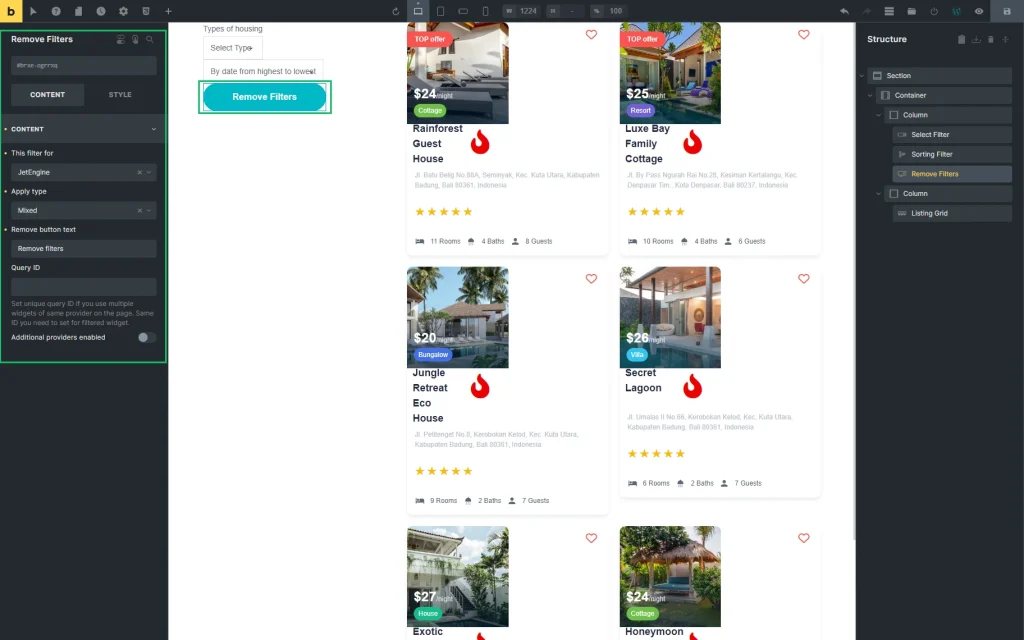
Remove Filters Element in Bricks
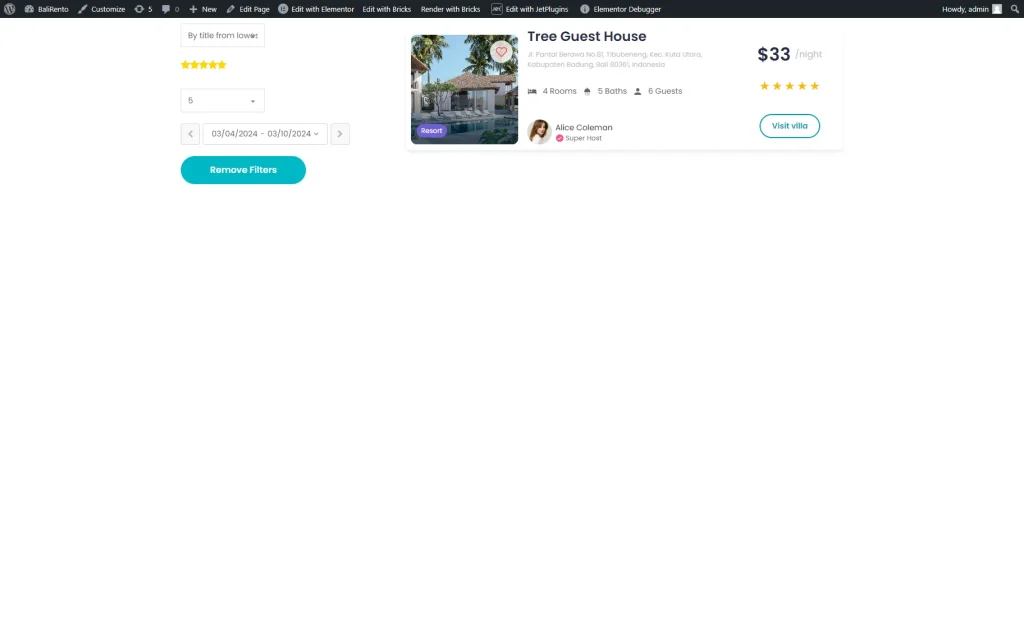
Front End Result
The Remove Filters adds the “Remove Filters” button to the page if filters are applied.
Pressing the “Remove Filters” button deactivates all applied filters.
That’s it. Now you know how to enable the opportunity of selected filter options removal for your visitors with the JetSmartFilters Remove Filters widget/block/element.