How to Add Appointments to Google Calendar and Gmail
This tutorial will teach you how to connect Google Calendar, Gmail, and the JetAppointment plugin using the Make platform. This connection will automatically transfer bookings made on the website to your Google Calendar date slots and your and users' emails.
Before you start, check the tutorial requirements:
- JetAppointment plugin installed and activated
- JetFormBuilder plugin installed and activated
When users book appointments, it would be helpful to show all appointments on the Google Calendar schedule and send them to your email address. To connect the JetAppointment plugin to Google Calendar and Gmail, you could use Make (formerly Integromat).
This tutorial will describe how to connect your website to the administrator’s, provider’s, and manager’s Google Calendar and Gmail accounts. Also, you can connect JetAppointment to users’ emails with the JetFormBuilder form field.
How to Connect the JetAppointment Plugin to Google Calendar
Set up Make
Make is a free platform that allows connecting apps and automate workflows using a no-code visual builder.
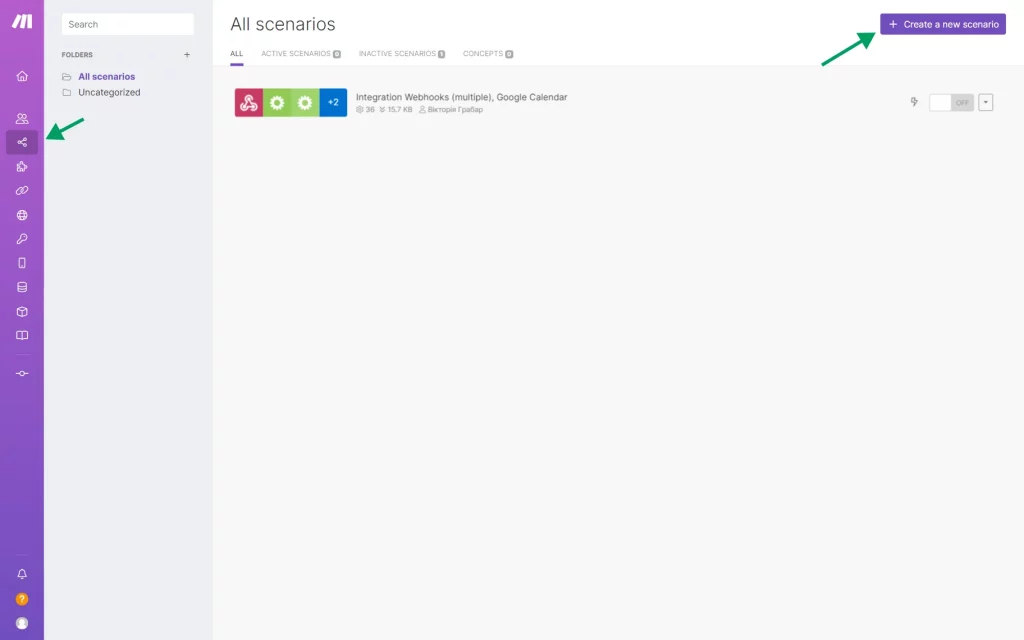
Sign in or sign up to the Make platform. After getting to the My Lab page, go to the Scenarios tab in the left-side menu and click on the “Create a new scenario” button in the upper right corner.
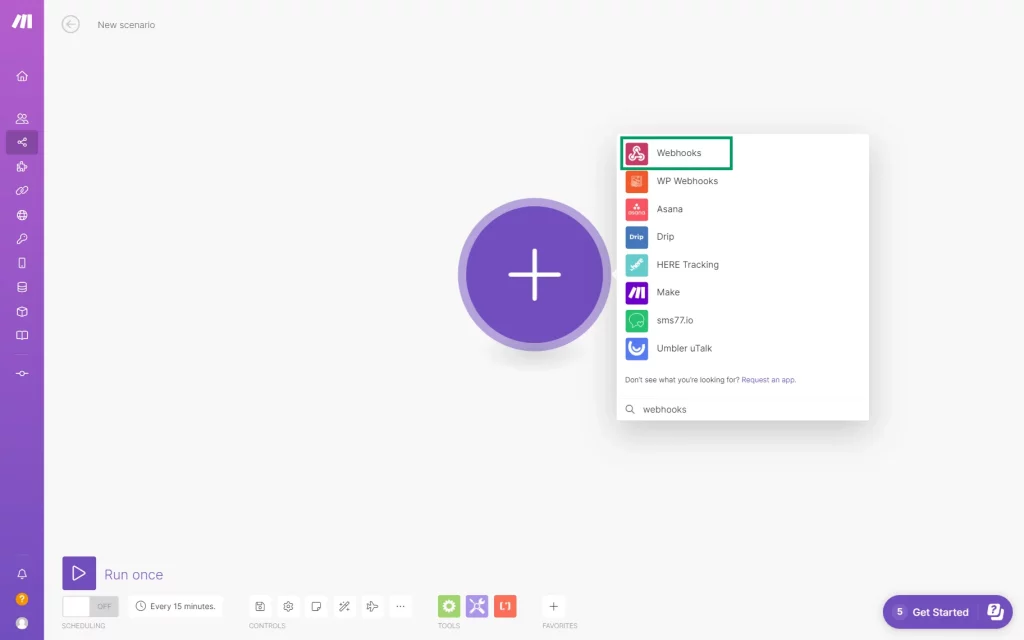
Hit the big plus button and choose the “Webhooks” module from the list of tools.
A webhook in web development is a method of augmenting or altering the behavior of a web page or web application with custom callbacks. You can find out more about custom webhooks in the Webhooks tutorial.
Then, choose the Custom webhook from the list of triggers and actions.
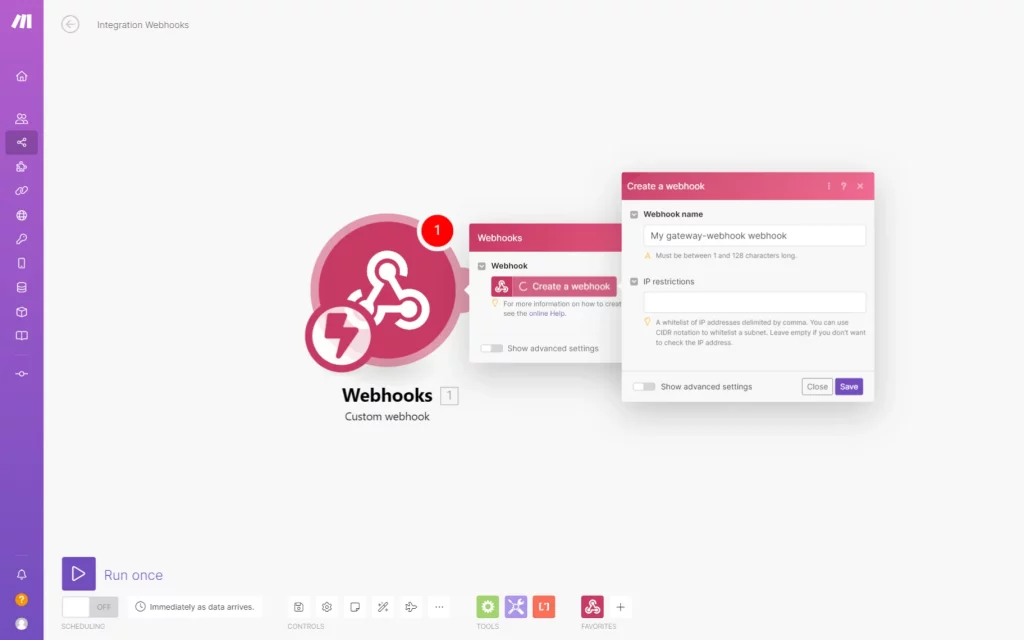
Click on the new Webhooks module. Hit the “Add” and “Save” buttons to enter the name for the webhook.
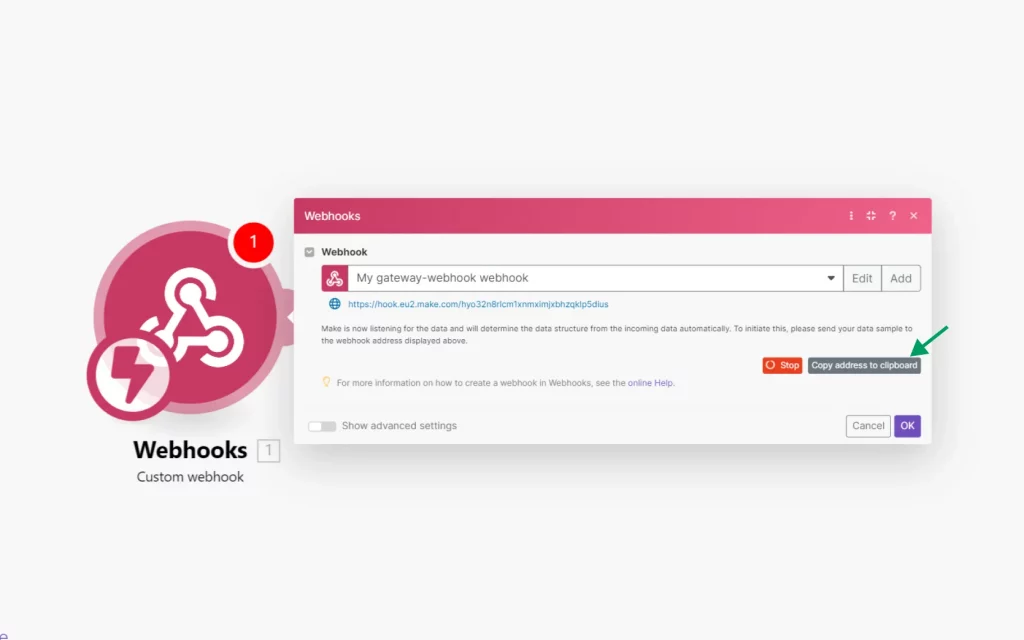
After that, you will see the generated link, which you should copy to the clipboard. Then, proceed to your WordPress website without closing the Make window.
Set up the appointment form
A detailed guide on creating JetAppointment forms from scratch can be found in our article on How to Set Appointment Booking Forms.
If you already have such a form, edit the one you want to connect with Make.
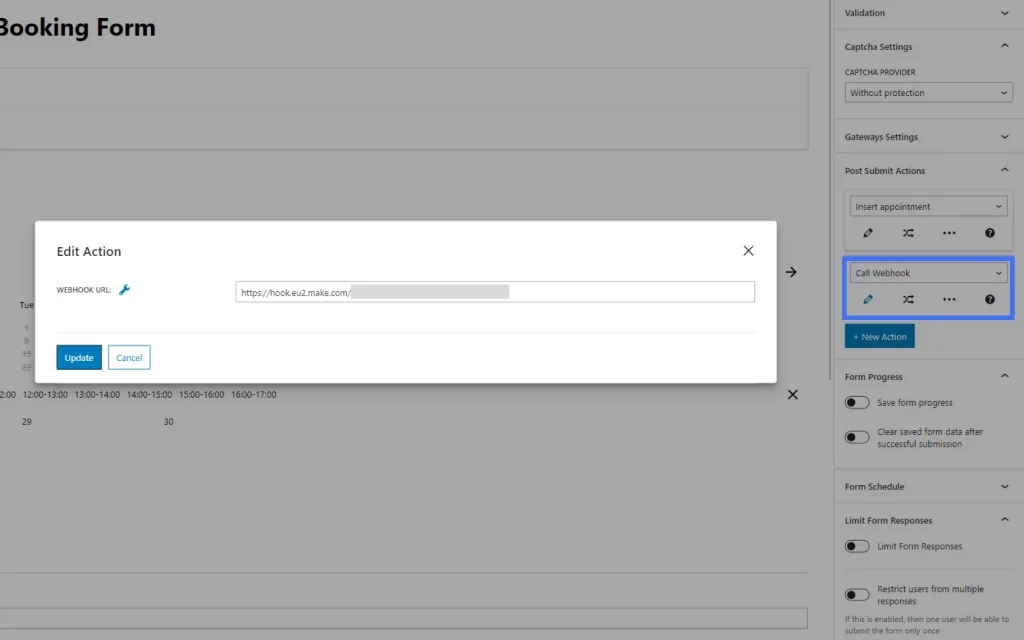
In the Post Submit Actions block, click the “+ New Action” button and choose the “Call Webhook” Type. Then, press the pencil-shaped icon to edit the action.
Paste the link to the Webhook URL field. Hit the “Update” button to save the changes.
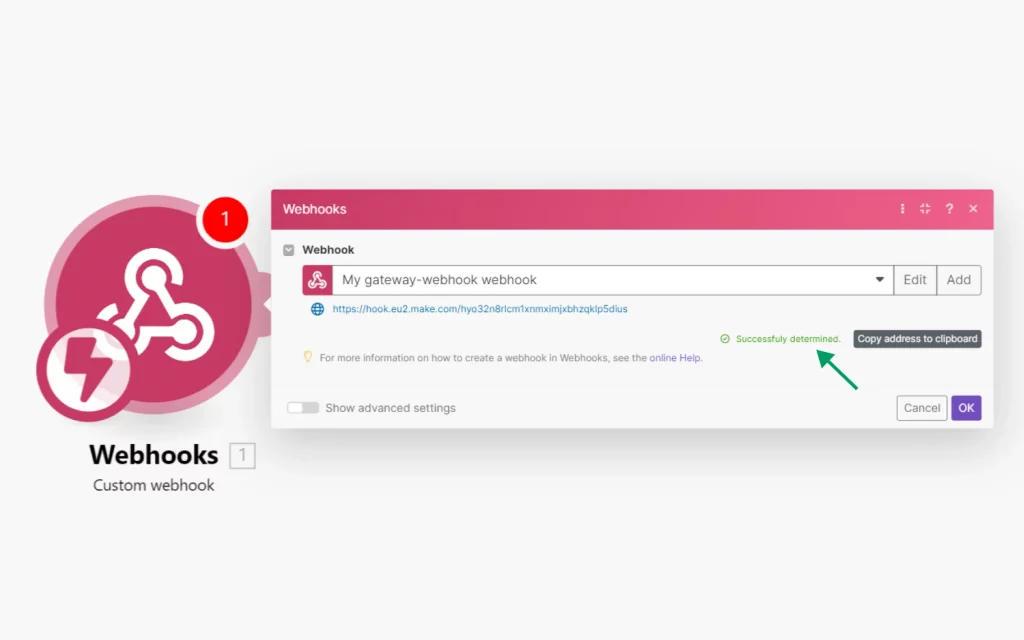
Navigate to the front-end page with that form and submit it. After that, you should see the “Successfully determined.” note in the Webhook. Hit the “OK” button.
Adding the Google Calendar module
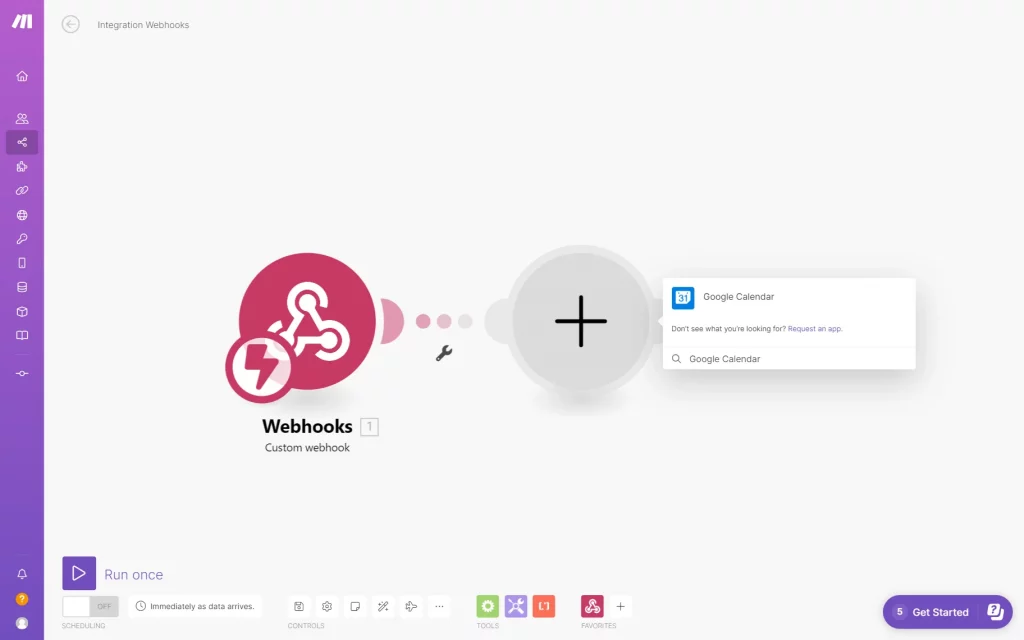
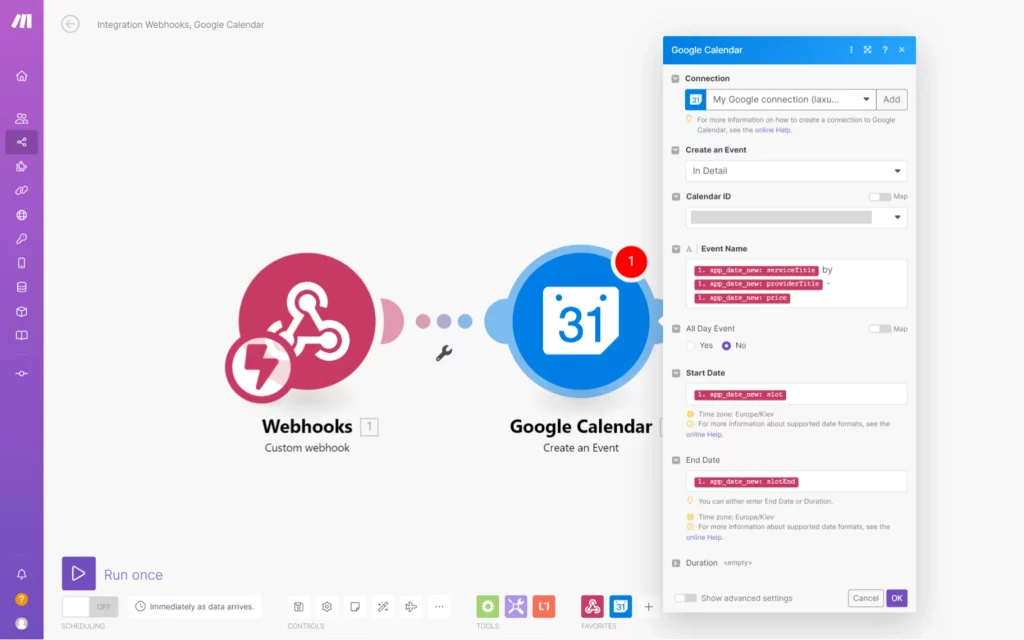
Click the “Add another module” button next to the already built webhook and insert the “Google Calendar” module.
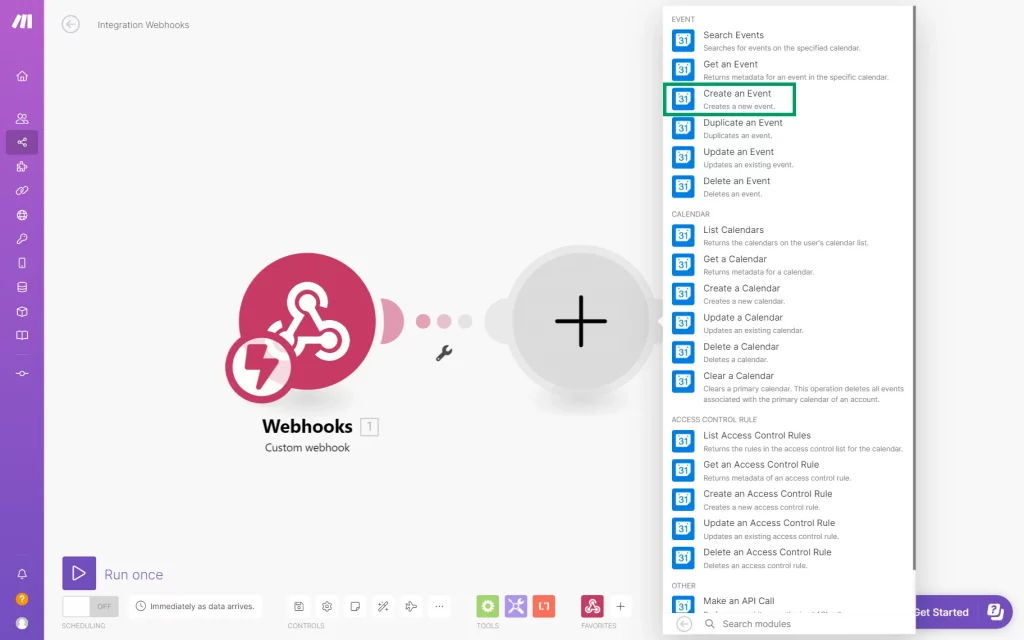
Choose the “Create an Event” action.
Click the “Add” button near the Connection bar and connect Make to the Gmail account. Select your login for the Primary Calendar as the Calendar ID.
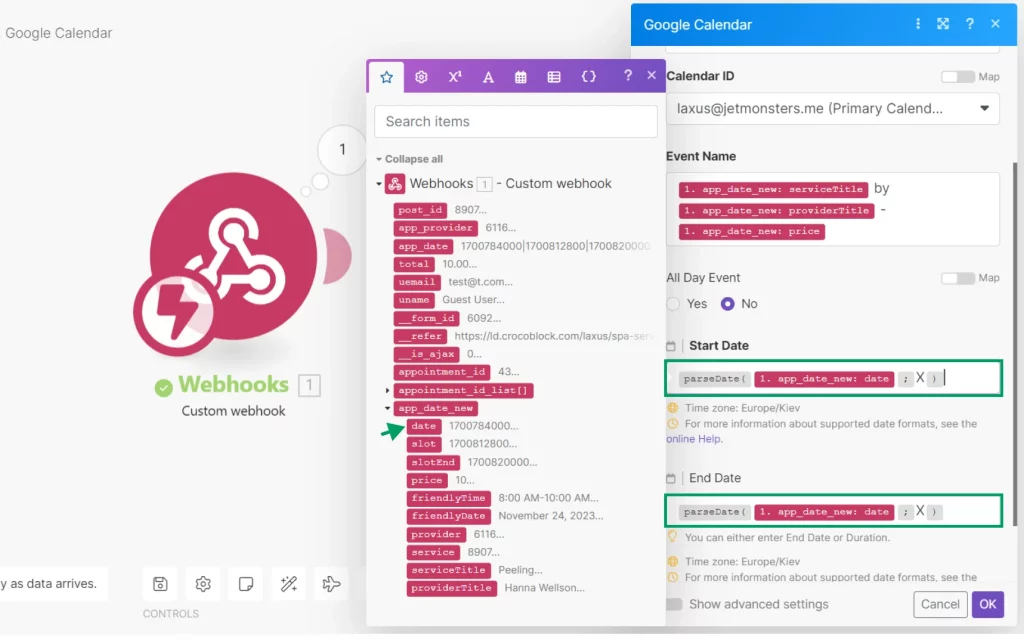
For the Event Name, choose as many items as you want, like price, user name and surname, user email, and so on. They will appear in the Google Calendar slots as additional information about appointments. The item names correspond to the field names from the connected form via the Webhook. Drag and drop the “slot” item to the Start Date field and the “slotEnd” item to the End Date field.
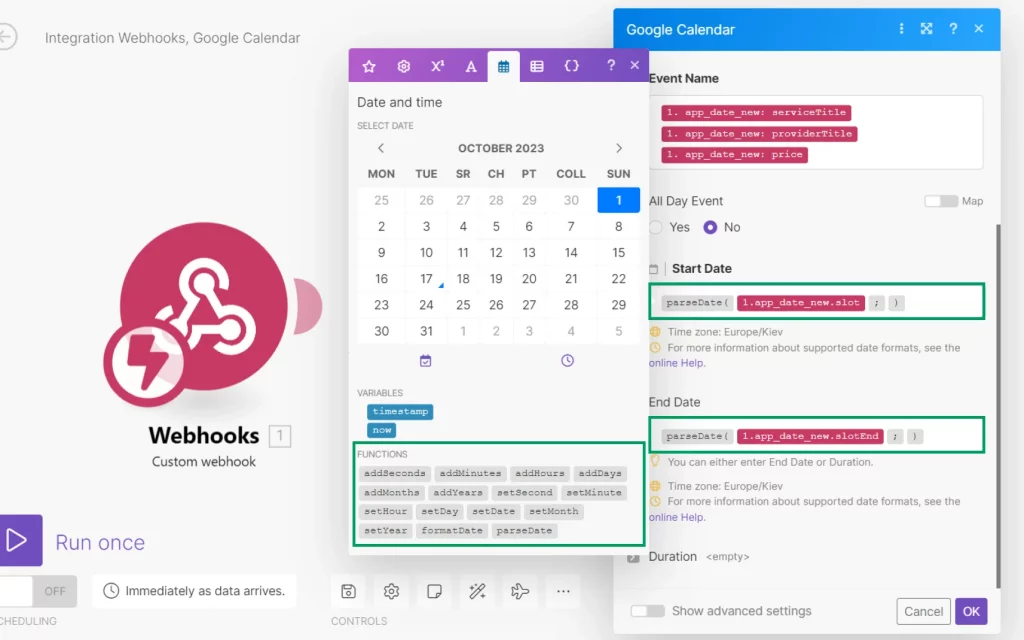
Since the date and time are saved in the timestamp, they need to be parsed. Click the “Date and Time” icon and drag and drop the parseDate function in front of the “slot” and “slotEnd” items in the Start Date and End Date fields. Complete the dates with the ;, X, and ) characters, where X is the Unix timestamp (the date format of the input). You can find other tokens for date/time parsing in the list of “Tokens for date/time parsing.”
The “slot” and “slotEnd” items are suitable for appointments with specific time frames, but if you need to book an event only by days (not by hours), you need to drag and drop the “date” item.
Remember to click the “OK” button when you finish.
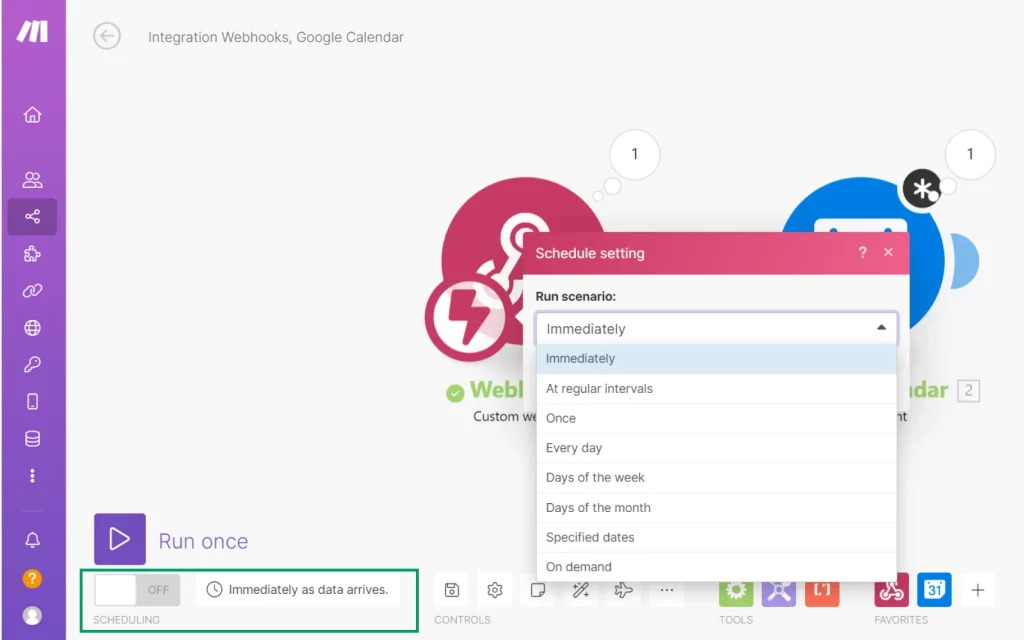
To run the activated scenario, you could set up the schedule or run the scenario once by clicking the Run once button. To set up a new schedule, enable the Scheduling toggle at the bottom left corner and push the “Schedule setting” button next to it. Initially, it is set to “Immediately as data arrives.”
You can read more about the settings in the Scheduling a scenario article to choose the most appropriate option.
Hit the “Save” icon on the control panel at the bottom of the page.
Now, go to the Google Calendar service. After you run a new scenario, the appointments will appear in the schedule.
How to Connect Gmail to the JetAppointment Plugin and Google Calendar
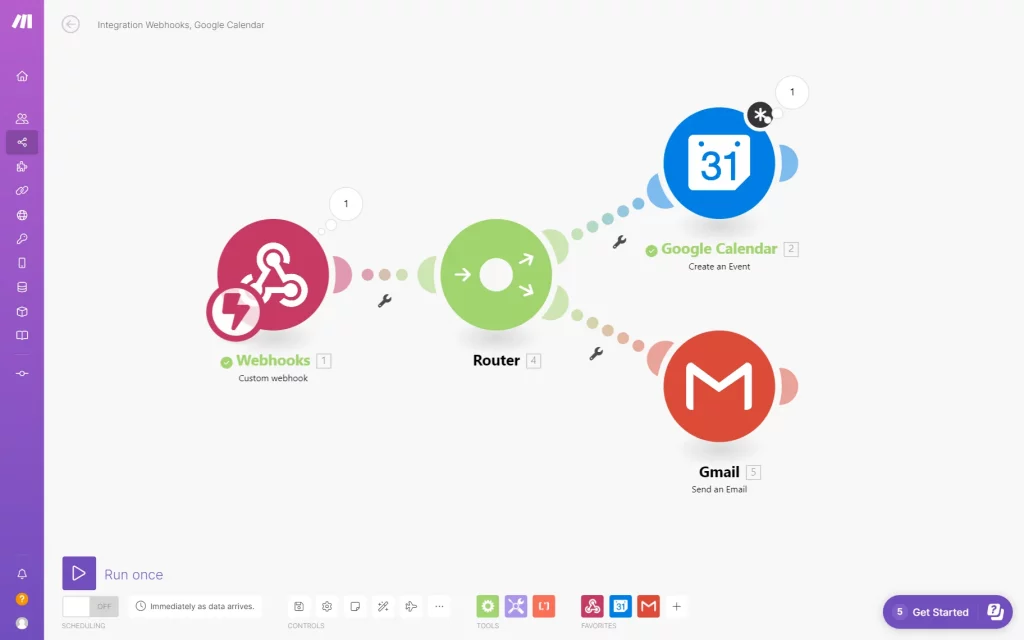
In the Tools panel, click the “Flow Control” button. Drag and drop the Router module and press it to connect with the “Google Calendar.” Hit the “Add another module” button, add the “Gmail” module, and pick the “Send an Email” action.
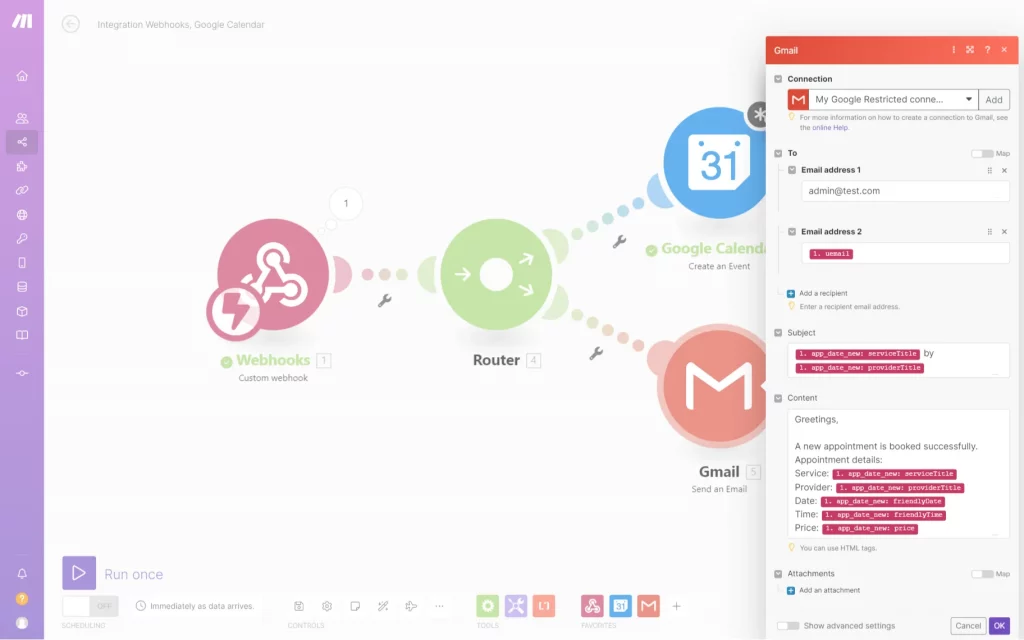
Click the “Add” button near the Connection bar and connect Make to your Gmail account.
You also need to specify the recipient’s email address, the subject of the letter, and the content in the related fields and add the attachments. To fill the fields, select the corresponding form field ID to use the data entered by users.
In the To field, you can include your admin and user’s email addresses. This way, you and the user who schedules the appointment will receive booking information via email.
Push the “OK” button and run the scenario.
That’s it. Your Google Calendar is now connected to the JetAppointment plugin, allowing it to display all appointments on the schedule. Also, with Gmail integration, you and your users will receive information about appointments via email.