How to Add Event to Google Calendar
From this tutorial, you will learn how to combine the JetAppointment plugin and Google Calendar. This plugin allows you to create a button that will add an appointment booked by the user, to his/her calendar.
Before you start, check the tutorial requirements:
- Elementor (Free version) and Block editor (Gutenberg)
- JetEngine plugin installed and activated with CPTs created and “one-to-many” relation between them set
- JetAppointment plugin installed and activated
- JetThemeCore plugin installed and activated
- WooCommerce plugin installed and activated
- JetWooBuilder plugin installed and activated the Checkout Order Review widget enabled
- Google account logged in a current browser
When users want to book a service, it would be really useful to add that event to their Google Calendar. This allows the person to control the time and not miss anything important efficiently. JetAppointment has functionalities that will enable you to add the “Add to calendar” button to any page and even to the WooCommerce order.
In other words, in this tutorial, we will describe how you can synchronize the JetAppointment plugin with the user’s Google Calendar account. Proceed to this dedicated tutorial if you want to connect your website with administrators, providers, managers’ Google Calendar, and Gmail accounts.
Creating an “Add to Calendar” Button with the Help of the Dynamic Link Widget
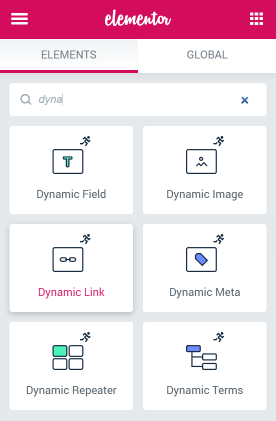
If you want to place an “Add to Google Calendar” button on a page, the simplest way is to use the Dynamic Link widget of the JetEngine plugin. Open the page in the Elementor page builder and find the Dynamic Link widget on the left-side menu. Drag and drop it to the workspace.

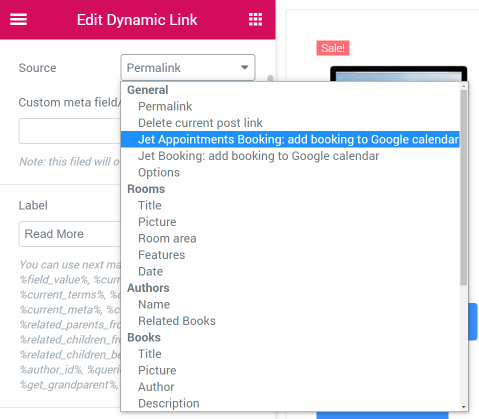
Go to the Content menu tab and choose the “JetAppointments Booking: add booking to Google calendar” option in the Source drop-down menu.

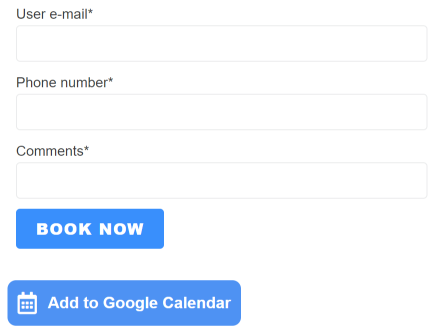
Type in another button, Label, and choose Field Icon from your computer icon library. If you want more details, check out our Dynamic link tutorial. Here’s how it can look like after some styling:

Adding an “Add to Calendar” Button to WooCommerce Order
To add an event to their Google Calendar while submitting JetFormBuilder forms, users can:
- connect a form and the pre-specified Google account, i.e.:
- use the Uncanny Automator (Free version): set the “A user submits a form” option as a trigger and “Add an event to Google Calendar” as an action. The following tutorial explains How to Connect Form to Any App with Uncanny Automator;
- get a webhook by the integration platform as Make (former Integromat) or Zapier and paste it to the form’s Post Submit settings. This JetFormBuilder tutorial explains How to Link WordPress Form with Zapier;
- use the JetAppointment plugin to connect the JetFormBuilder’s form with a Google Calendar of the account currently logged in to the browser and then add the “Add to Google Calendar” link to the Checkout page. Users can create both single service and service-provider forms.
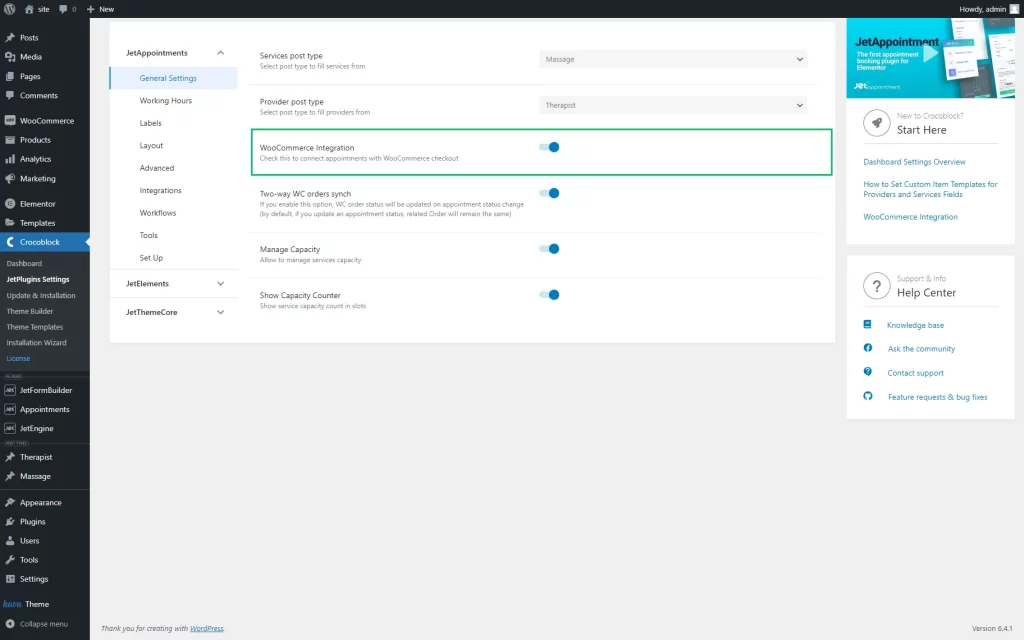
Enable the WooCommerce Integration
Navigate to the WordPress Dashboard > Crocoblock > JetPlugins Settings > JetAppointments > General Settings tab and enable the WooCommerce Integration toggle.
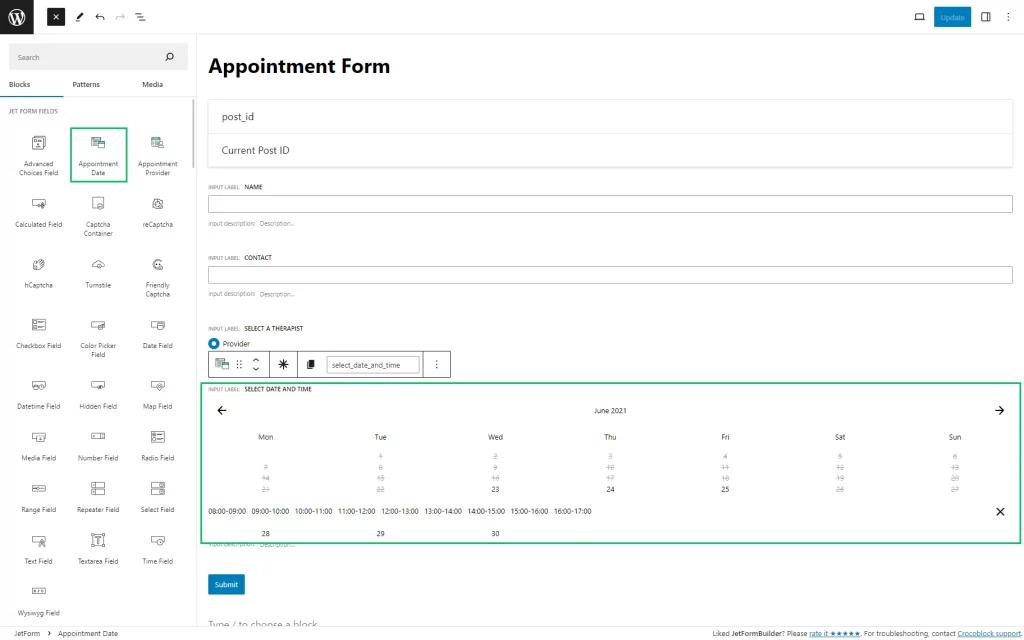
Create a form and configure its settings
Create an appointment form with the necessary blocks.
Find the Appointment Date block field and drag-n-drop it into the form.
Navigate to the form’s settings block, scroll down to the Post Submit Actions, and select the “Insert Appointment” option from the drop-down menu.
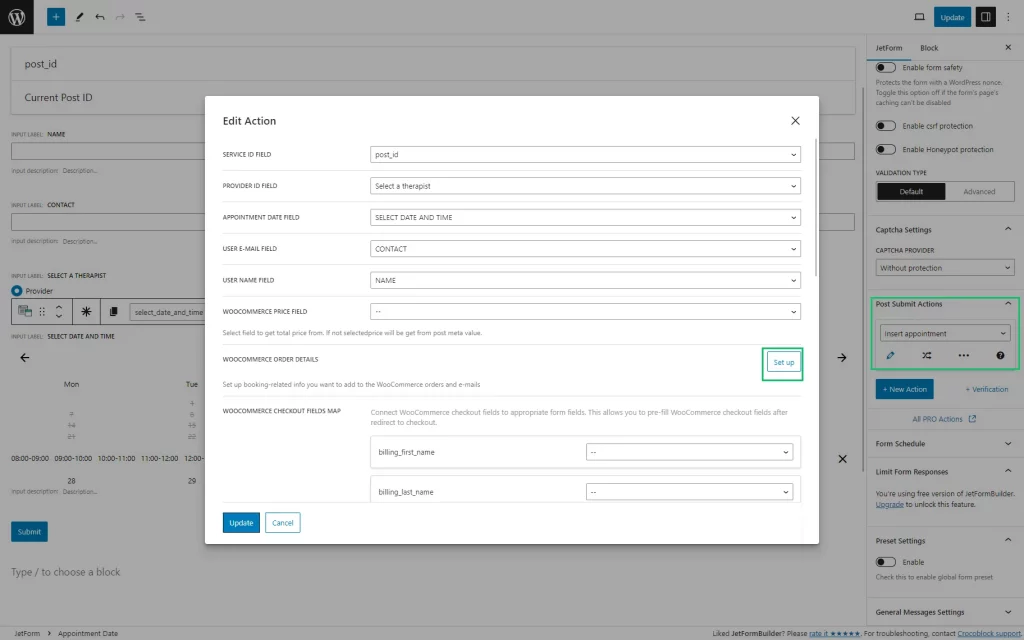
This option activates the Edit Action pop-up window. In the WOOCOMMERCE ORDER DETAILS section, press the “Set up” button.
The first two settings in the Set up WooCommerce order details window are added by default. Hit the “+ Add new item” button.
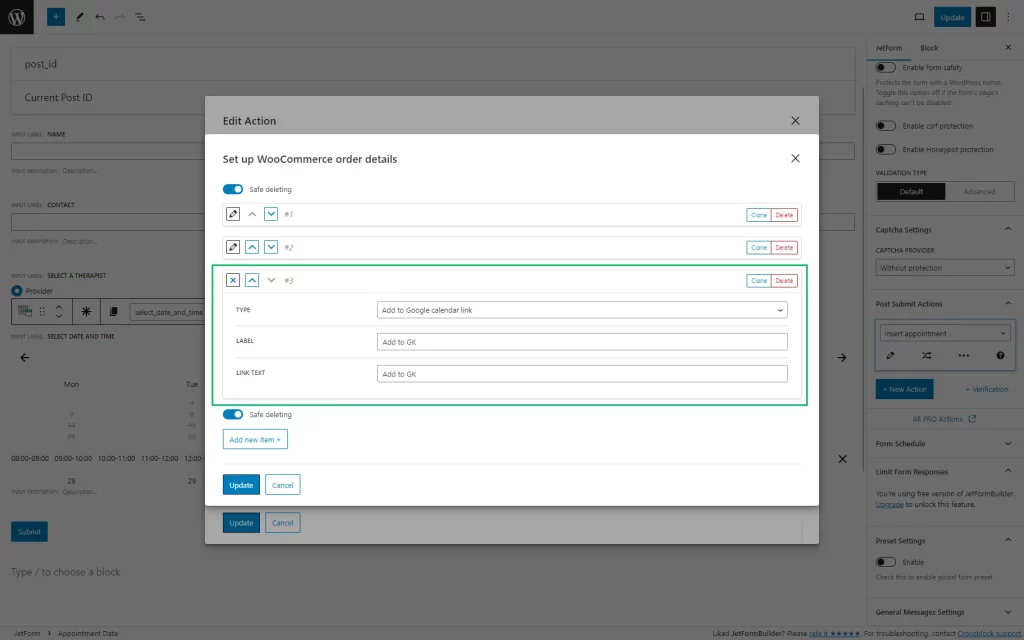
Choose the “Add to Google calendar link” option in the TYPE field. Fill in the LABEL and LINK TEXT fields and hit the “Update” button.
Click the “Update” button of the Edit Action pop-up window. The additional “Add to Calendar” link will appear in the WooCommerce order.
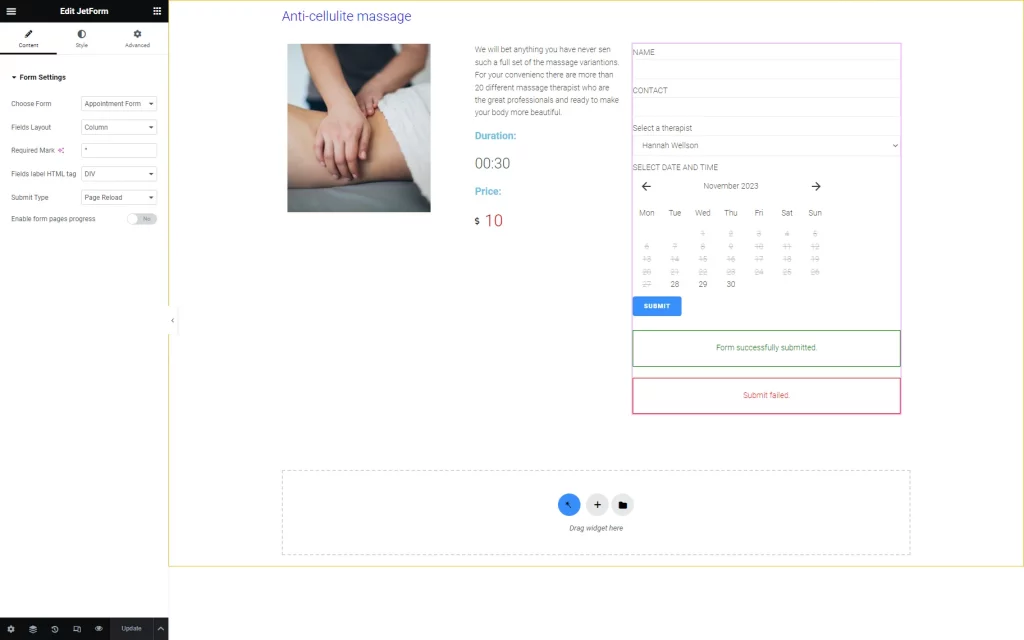
Add the form to a page
Open a single page to place the form. Find the JetForm widget and drag and drop it to the page. Select the form you have created previously.
Press the “Update” button.
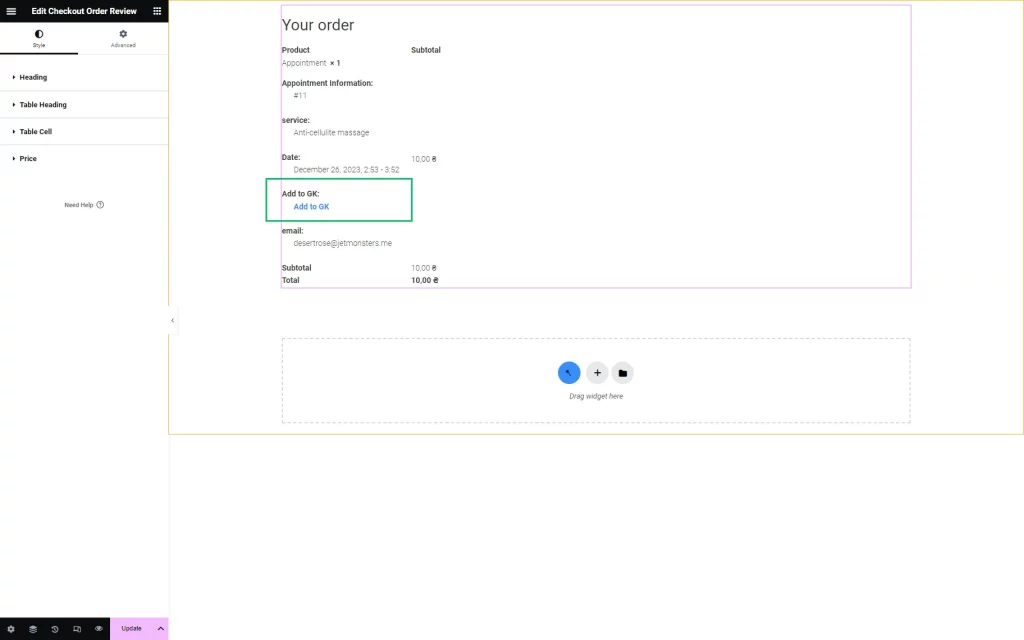
Create the checkout page
Open a checkout page created by the JetThemeCore or JetWooBuilder plugins. Find the Checkout Order Review widget and drag and drop it to the page. The “Add to GK” link will appear in the form.
Press the “Update” button.
Assign the checkout template.
Add the event to the Google Calendar
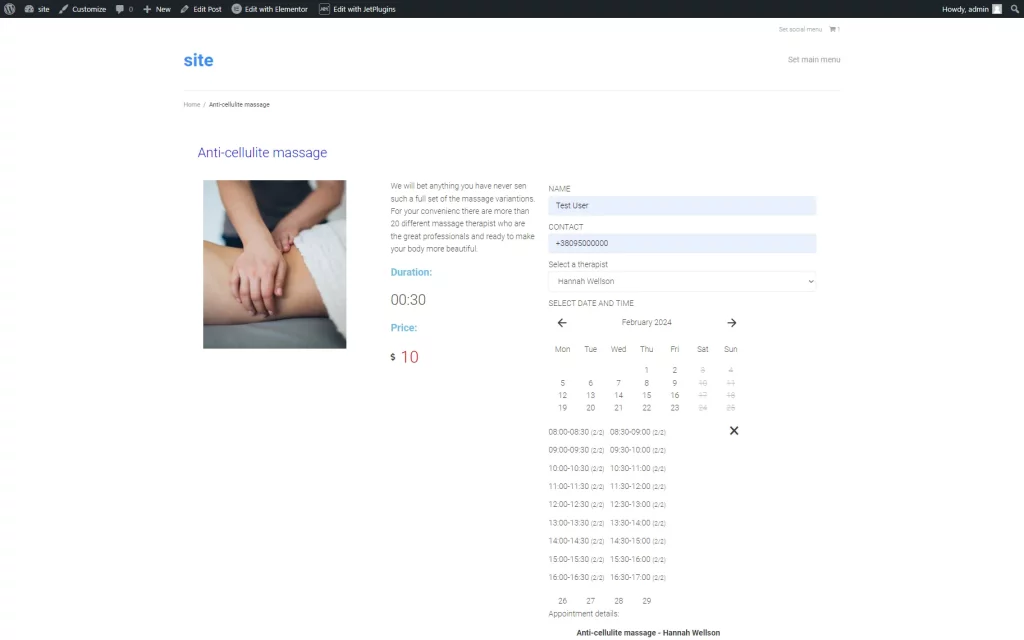
Navigate to the front end of the created page with the form and set the appointment.
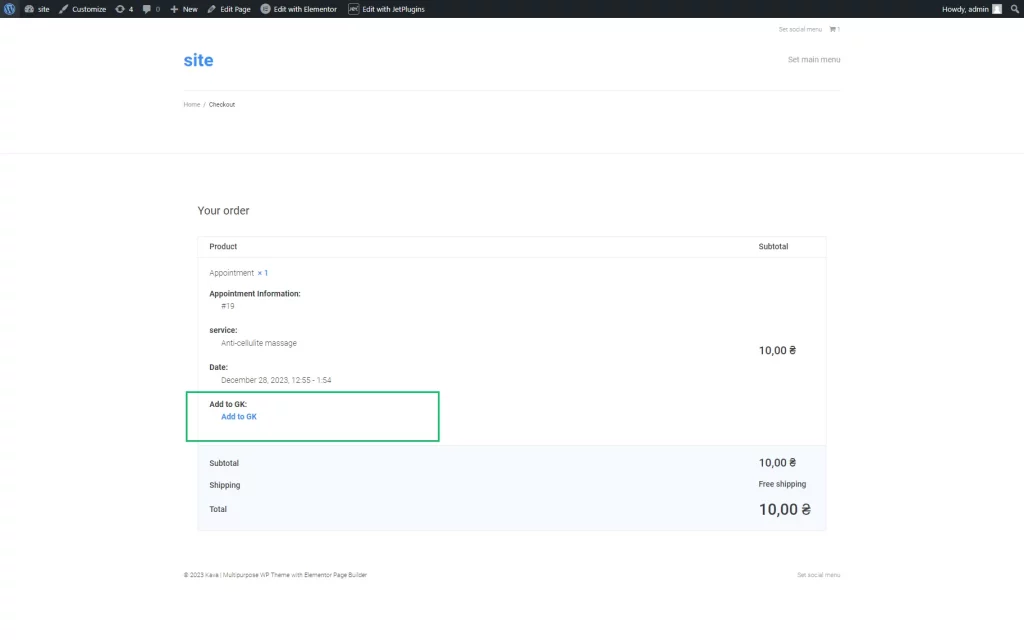
Then, open the checkout page.
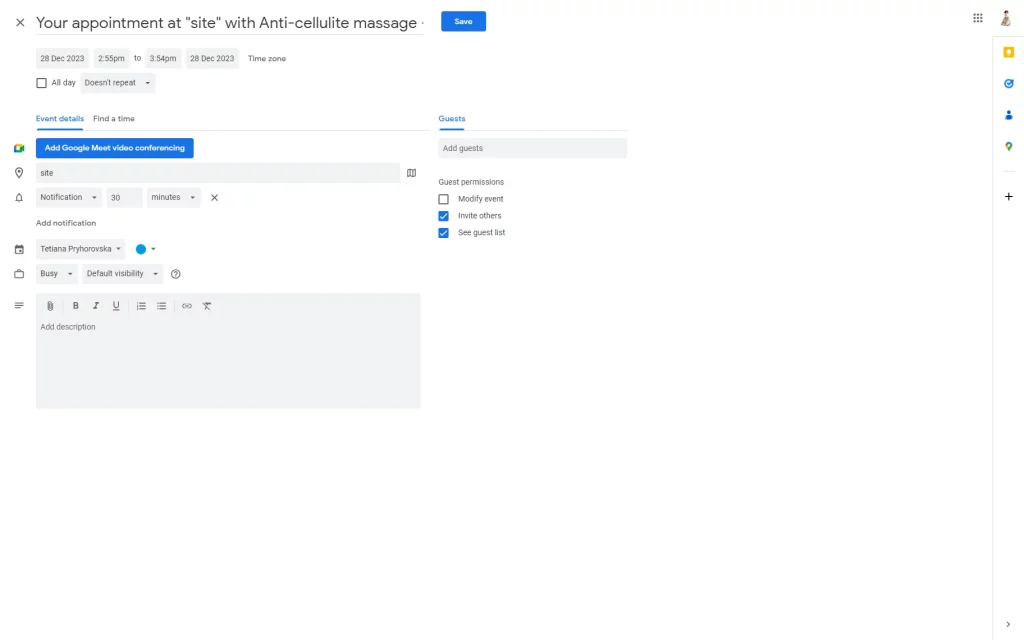
Pressing the “Add to GK” link will redirect you to the Google account you are logged into.
That’s all. You can now help your visitors add events they booked on your website to their calendars using the JetAppointment plugin.