Custom Fields Overview in the JetBlog Widgets
Read the overview of the custom fields features in the JetBlog widgets and their main settings.
The JetBlog plugin is fully compatible with the JetEngine plugin; therefore, it can use the custom fields with additional content information, particularly:
- The Smart Posts Tiles and Smart Posts List widgets show metadata from the custom fields and filter the displayed posts with the specified values.
- The Text Ticker widget filters the displayed posts with specified custom fields values.
- The Video Playlist widget adds the titles of the displayed videos from the custom fields.
- The Posts Navigation and Post Pagination widgets work with the posts displayed by the Smart Posts Tiles and Smart Posts List widgets and apply navigation/pagination to them.
This tutorial overviews the custom field settings and explains how to use them to display metadata by the JetBlog widgets.
Activation of the JetBlog Widgets
Activate the JetBlog widgets
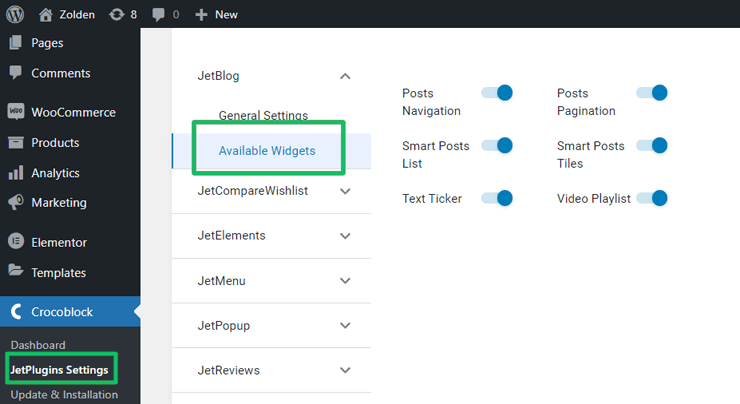
To activate the JetBlog widget(s), log into your WordPress dashboard, navigate to the Crocoblock plugins, and find the JetBlog plugin. In the Available widgets tab, toggle on the widget(s) you need. As far as this tutorial overviews the Custom Fields settings for every JetBlog widget, all widgets are turned on here.

Allowing filters for different content types
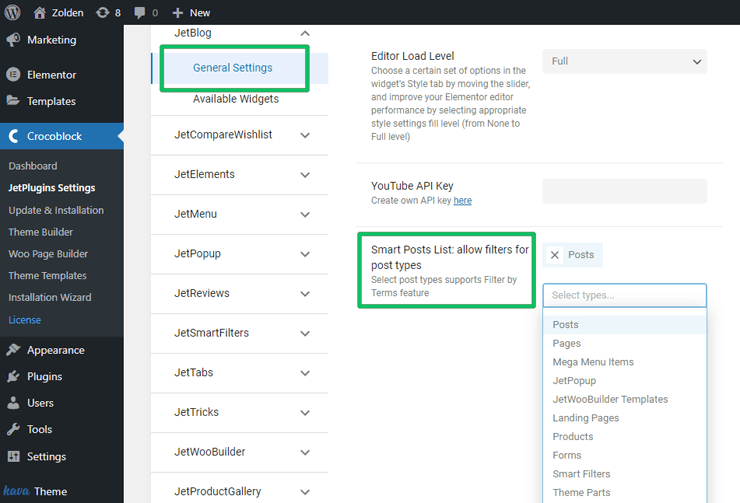
To enable the filtering of the content displayed by the Smart Post Lists widget, navigate to the General Settings section of the JetBlog settings. Unroll the Smart Posts List: allow filters for post types drop-down menu and choose one or some post types for filtering.

JetEngine Settings in the WordPress Dashboard
Adding meta fields to the posts displayed by the JetBlog widgets
Navigate to the WP Dashboard > JetEngine > Meta Box. Add a meta box with the required fields to the content you need.
The Custom Meta Box Creation Guide tutorial explains how to create meta boxes and add custom fields using JetEngine.
Adding metadata to content
Open the posts or other content you want to add metadata. Fill in the metadata of every post and publish them.
Custom Fields Settings for Displaying Metadata
This feature is available for the Smart Posts Tiles or Smart Posts Lists widgets.
Custom fields positioning
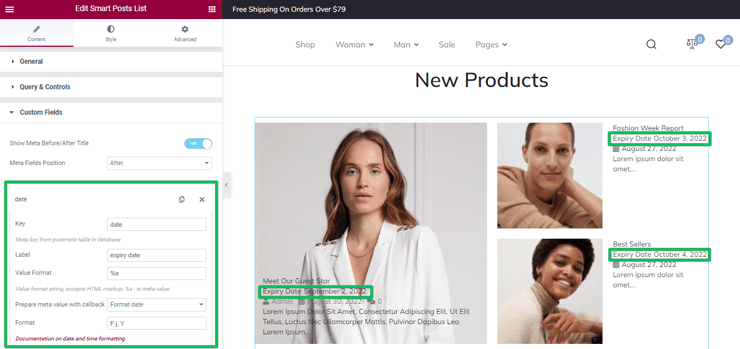
Add the Smart Posts Tiles or Smart Posts Lists widget to your page to show metadata from the custom fields. Unroll the Custom Fields section and choose the position of the metadata by switching the Show Meta Before/After Title or Show Meta Before/After Content toggles.
Then choose the place of the displayed metadata from the Meta Fields Position drop-down menu (Before or After).
Settings for choosing the metadata
Press the “+ADD ITEM” button to choose the custom field for displaying metadata. The following settings allow choosing the metadata:
- Key field allows typing the meta key to display data according to the post meta table in the database.
- Label field allows typing the name of the custom field displayed.
- Value Format field allows typing the meta value of the value format string.
- Prepare meta value with callback drop-down menu chooses the metadata for custom function development or for displaying information from the meta fields in the admin columns.

This tutorial explains How to display the content from meta fields in Smart Posts List and Posts Tiles widgets.
Read the tutorial to know How to add the custom callback to pull the data from the meta field to display with Smart Posts list and Posts Tiles widgets.
Filter by Custom Field Option Settings
This feature is available for the Smart Posts Tiles, Custom Smart Lists,and Text Ticker widgets.
Settings for filtering the displayed posts
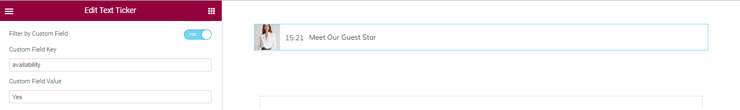
Add the Smart Posts Tiles, Custom Smart Lists, or Text Ticker widget to your page. To filter the posts for displaying, unroll the General section and navigate to the Filter by Custom Field toggle. If enabled, this toggle turns on the fields:
- Custom Field Key field for typing the custom field for filtering;
- Custom Field Value field for typing the custom field value for filtering.

The tutorial on How to filter the posts using Custom field values explains more about filtering.
Custom Fields Settings for Displaying the Video’s Titles
This feature of the Video Playlist widget allows the usage of the texts from the custom fields for the video’s titles.
Choosing the Custom Video List option
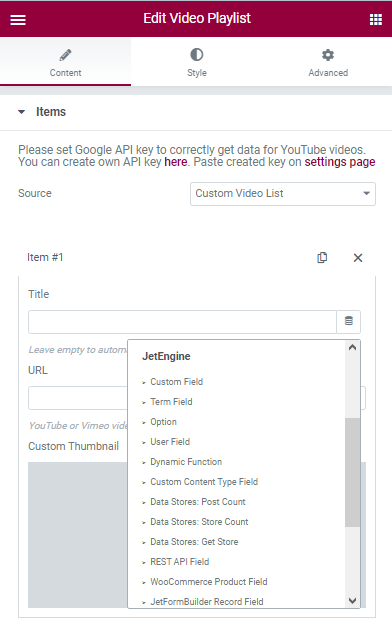
Place the Video Playlist widget on your page. To choose the custom field for displaying the video’s titles, unroll the Items section and choose the Custom Video List option from the Source drop-down menu.
Press the “+ADD ITEM” button and then press the dynamic tag icon of the Title field.

Selecting the custom fields via the Dynamic Tag

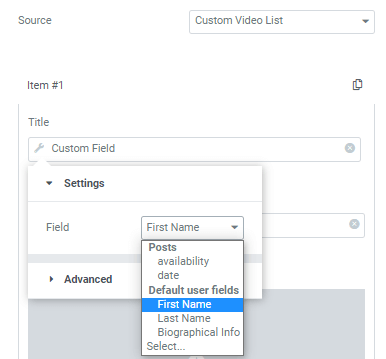
After selecting the Custom Field option, press the setting icon (wrench) to customize the settings. It turns on the drop-down menu with two tabs. Unroll the Settings tab and select the required custom field.
Read the Display video playlist with JetBlog tutorial to learn more about the Video Playlist’s settings.
That’s all about the custom fields in the JetBlog widgets.