How to Create a Booking Form with WooCommerce Integration
Learn how to build the WooCommerce integrated booking forms using the JetFormBuilder plugin and the "Plain" Booking mode of the JetBooking plugin for WordPress.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- WooCommerce plugin (Free version) installed and activated
- JetBooking plugin installed and activated
- JetFormBuilder plugin installed and activated
- any Custom Post Type plugin (e.g., JetEngine ) installed and activated with Custom Post Types (CPT) for booking instances and orders created
- JetThemeCore plugin installed and activated
Also, you can apply the WooCommerce “Based Mode” Booking mode of the JetBooking plugin to expand the WooCommerce functionality using the JetBooking plugin (e.g., apply seasonal/weekly prices, rates, sales dates, additional products, and range prices; allow selecting predefined additional booking services; calculate total price considering the input number of guests and ordered services, as well as manage orders via the JetBooking and WooCommerce dashboards). More details can be found in the How to Use Booking with WooCommerce Based Mode tutorial.
Enable the JetBooking Settings
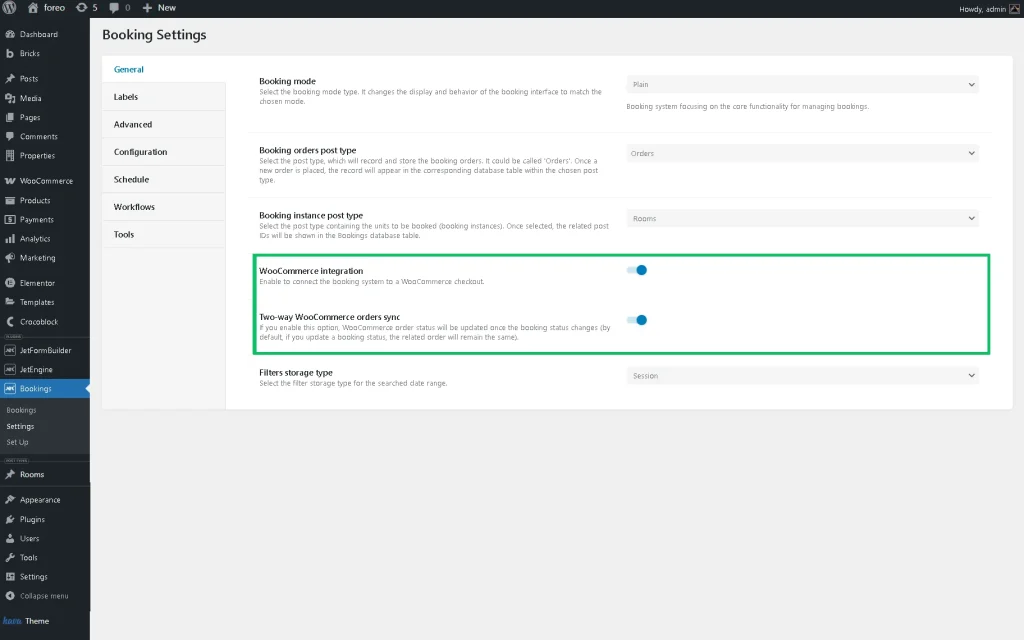
Navigate to the WordPress Dashboard > Bookings > Settings > General tab. The “Plain” Booking mode is set by default.
Select the Custom Post Type (CPT) that will be used for recording and storing the booking orders in the Booking orders post type field and the CPT that will be used as booking instances in the Booking instance post type field, respectively.
In the given case, we set the “Rooms” CPT as the Booking instance post type and the WooCommerce “Orders” CPT as the Booking orders post type. Such settings can also be adjusted during the booking setup.
Then, enable the WooCommerce integration and the Two-way WooCommerce orders sync toggles.
Once selected, the settings will be activated automatically.
Create a Booking Form
In this chapter, we explain how to insert the needed fields, manage their settings, and set Post Submit Actions.
For more details on the main fields and settings of the form-building process, read the Form Creation tutorial.
Configure the form’s field settings
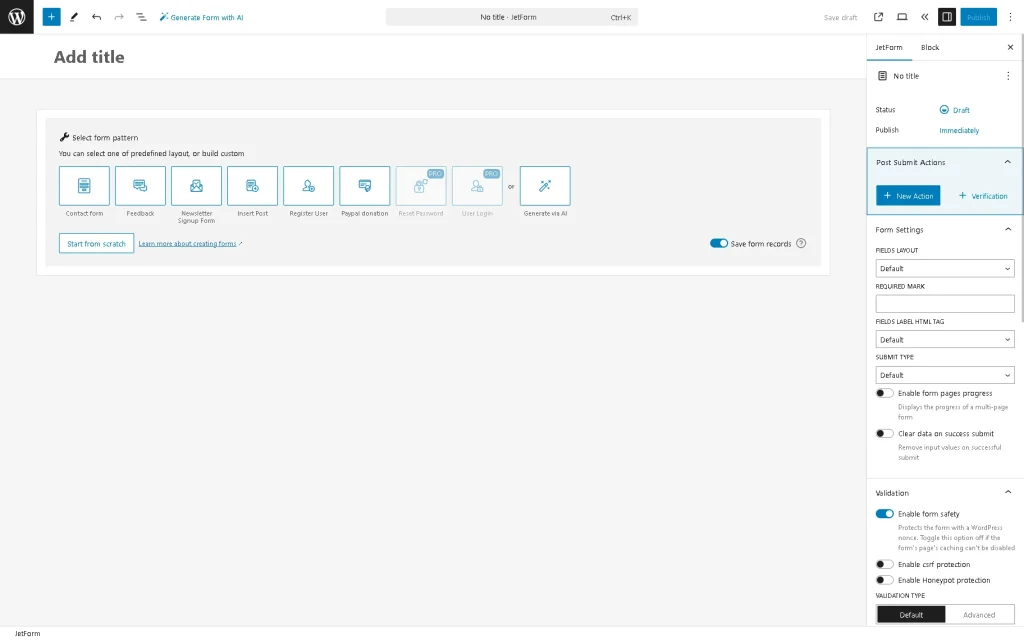
First, navigate to WordPress Dashboard > JetFormBuilder > Add New to create a new form. The form will be opened in the Gutenberg editor.
Initially, the form includes the Welcome block, which allows the application of the pre-created or AI-generated forms.
Press the “Start from scratch” button to build a custom form.
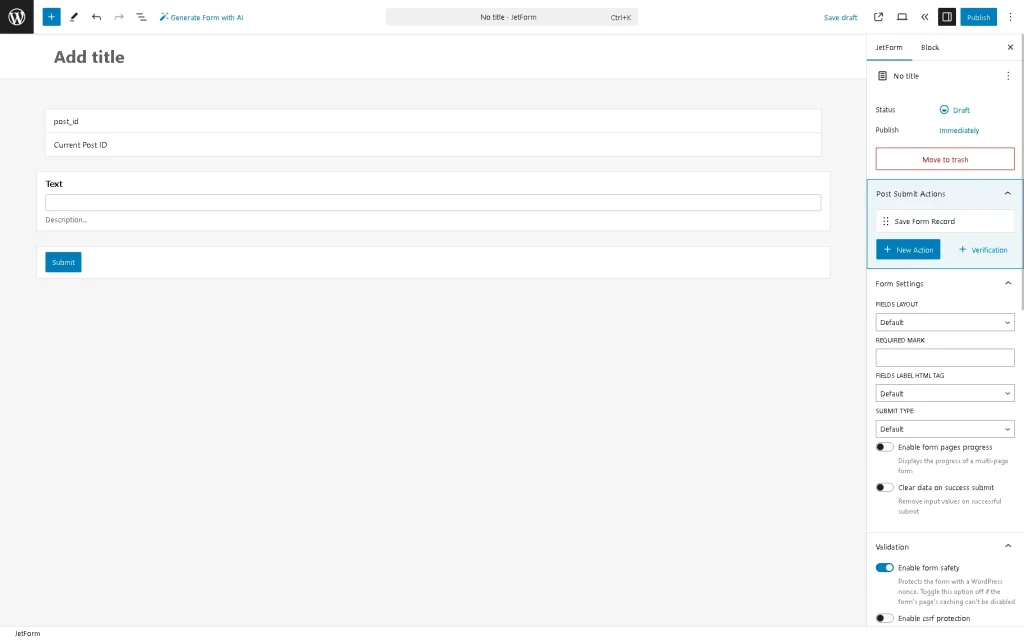
The Welcome block will be closed, and the Hidden Field, the Text Field, and the Action Button will be added by default.
Add the form’s title (“Booking form” in the given tutorial).
In this case, the booking form will contain the Text Field to enter the client’s name, the Check-in/Check-out dates field to select the booking period, the Number Field to input the number of guests, the Checkbox Fields to tick the needed services, and the Calculated Field to calculate the total price.
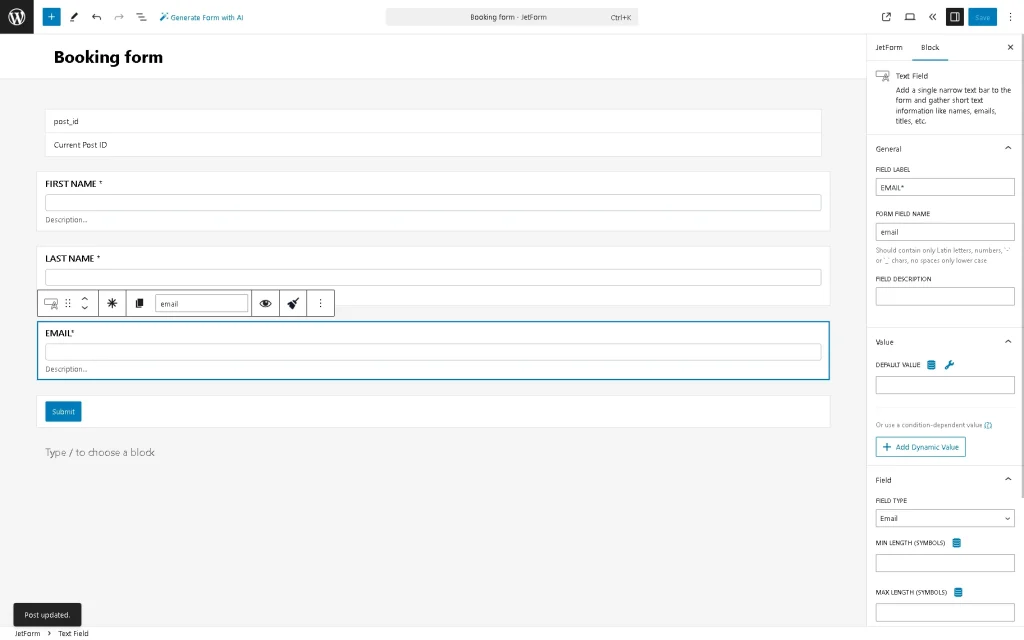
Next, we customize the default Text Field block to get the client’s first name. Then, we add the Text Field twice to get the clients’ last names and their emails.
Finally, we navigate to the Settings block of the Text Field and specify the necessary settings for the Text Fields. In the given case, we:
- unroll the General tab of the Text Field settings and add the FIELD LABELS (the FORM FIELD NAME fields are filled automatically);
- select the “Text” and “Email” options from the Field > FIELD TYPE drop-down menu for the appropriate text fields;
- click the asterisk icon on the field’s toolbar to make it required.
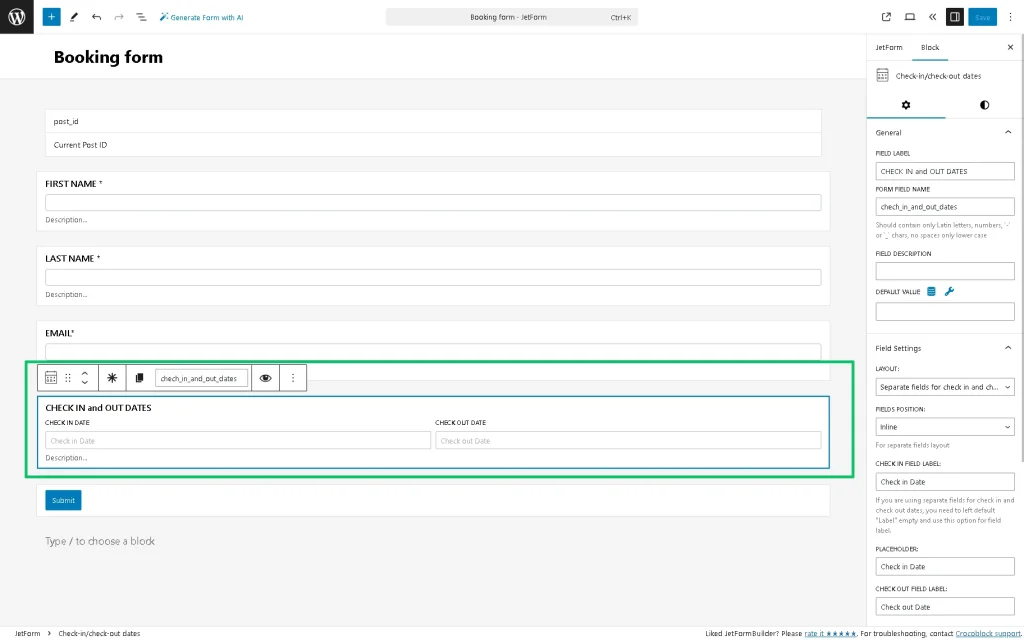
In the next step, find the Check-in/Check-out dates field and drag and drop it where needed. Then, navigate to the field settings and adjust options such as the layout or position, labels, placeholders, etc. In particular, we set the following:
- type the field’s label (“Check In and Out Dates” in this case) in the General > FIELD LABEL field;
- pick the “Inline” FIELDS POSITION;
- select the “Separate fields for check in and check out dates layouts” option in the Field Settings > LAYOUT drop-down list;
- set the date format, date separator, and the first day of the week in the Field Settings > DATE FORMAT, Field Settings > DATE FIELD SEPARATOR, and Field Settings > FIRST DAY OF THE WEEK drop-down lists;
- click the asterisk icon on the field’s toolbar to make it required.
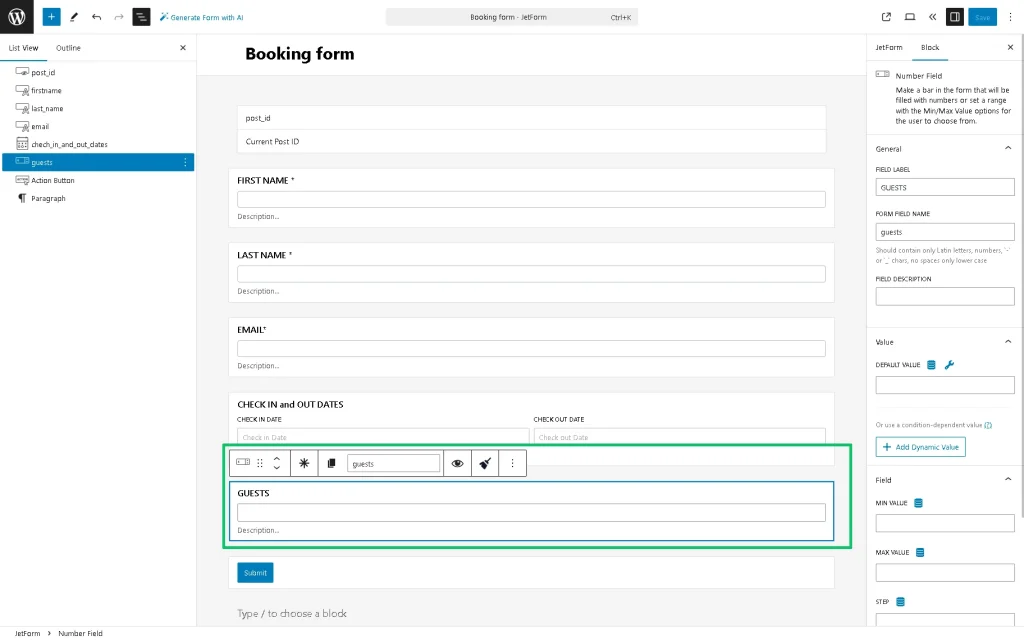
After that, we add the Number Field to allow users to manually input the number of guests. Then, we adjust its name, the Min/Max Values, and the Step settings.
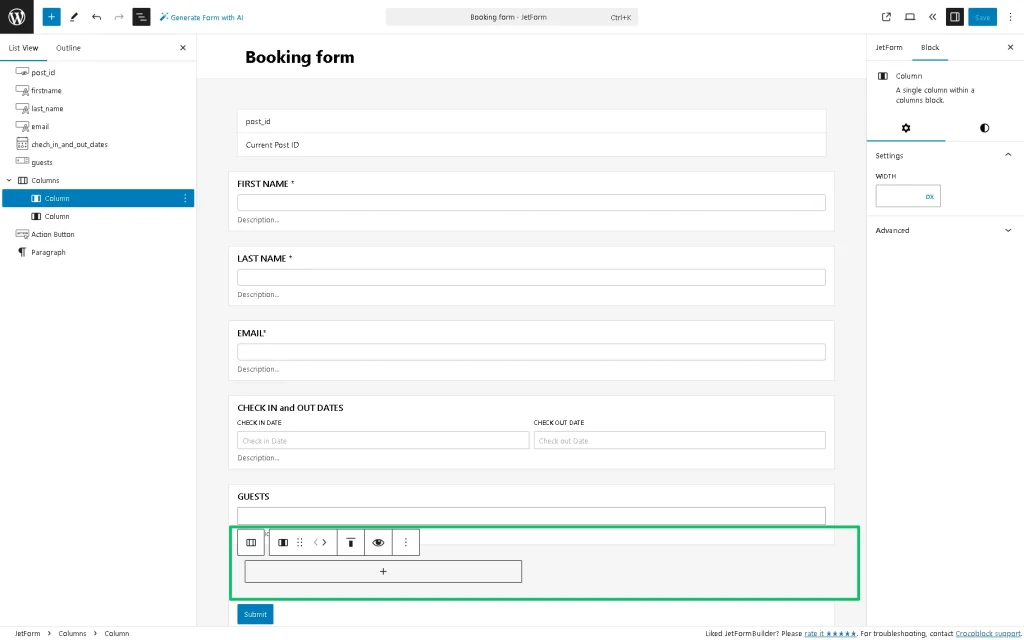
If needed, add the Column block and divide the layout into parts of the same or different widths.
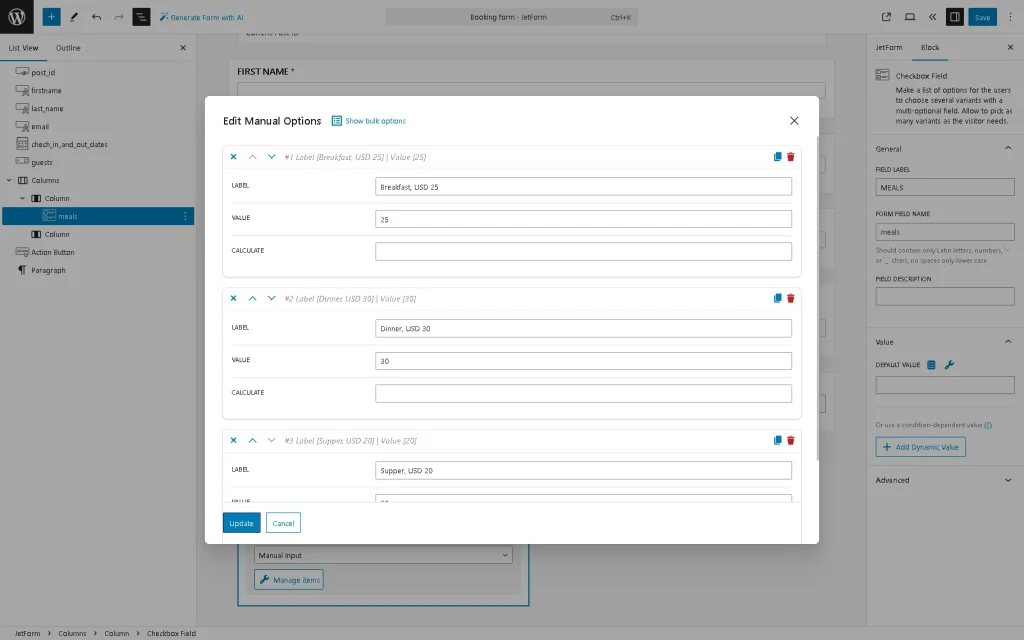
Next, we add the Checkbox Fields to allow users to select some of the needed options. The “Manual Input” setting from the Fill Options from drop-down list is set by default. Here, we insert the block field’s name (“MEALS”) in the General > FORM FIELD NAME field. Also, we click the “Manage Items” button, and then the Edit Manual Options pop-up appears.
In this pop-up, we press the “Add new Option” button to add a checkbox variant. Fill in the LABEL, VALUE, and CALCULATE fields for each option in the pop-up. In this case, we type the “Breakfast, USD 15” text into the LABEL field, then type the numerical values into the VALUE field (in this case, the “15” text). We leave the CALCULATED field empty because data for calculations will be taken from the VALUE field.
Next, we press the “Add new Option” button and, in the same way, we insert two more options: “Dinner” and “Supper”, and set their prices.
Press the “Update” button to save the options and close the pop-up.
Next, we add another Checkbox Field to allow the selection of additional services and manage its settings the same way.
The next step is inserting the Calculated Field block. Find the Calculated Field block and drag and drop it where needed. Read the tutorial to learn How to Combine Hidden and Repeater Fields with the Calculated Field.
Type a text in the FIELD LABEL field of the settings, after this, the FIELD NAME field will be filled in automatically. For better usability, add the prefix to the CALCULATED VALUE PREFIX field (here, the “Total price: $” text).
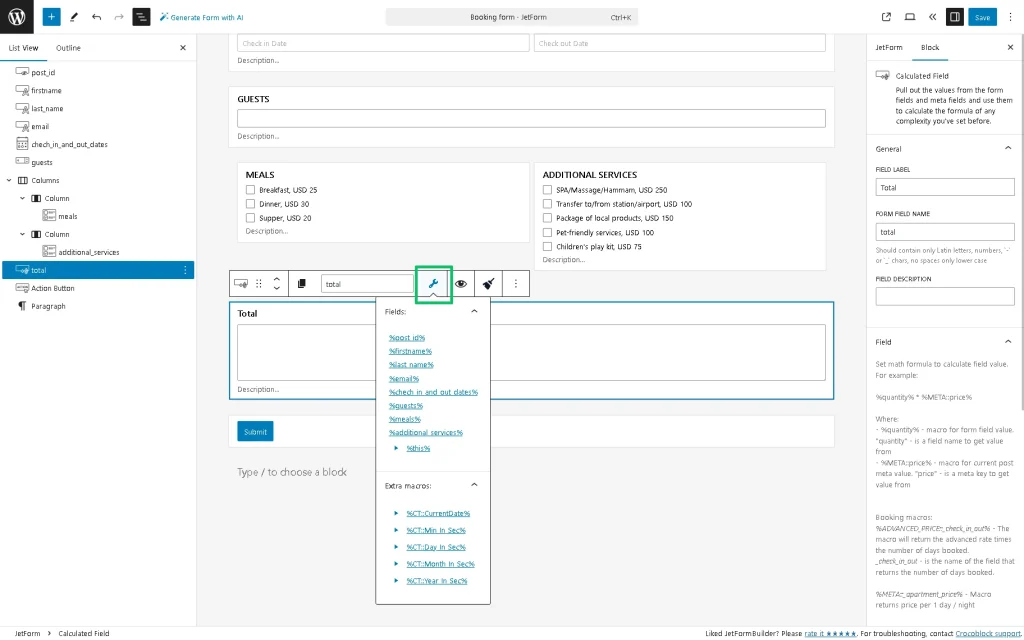
Then, press the “wrench” icon to add the needed fields or macros to the Calculated Field.
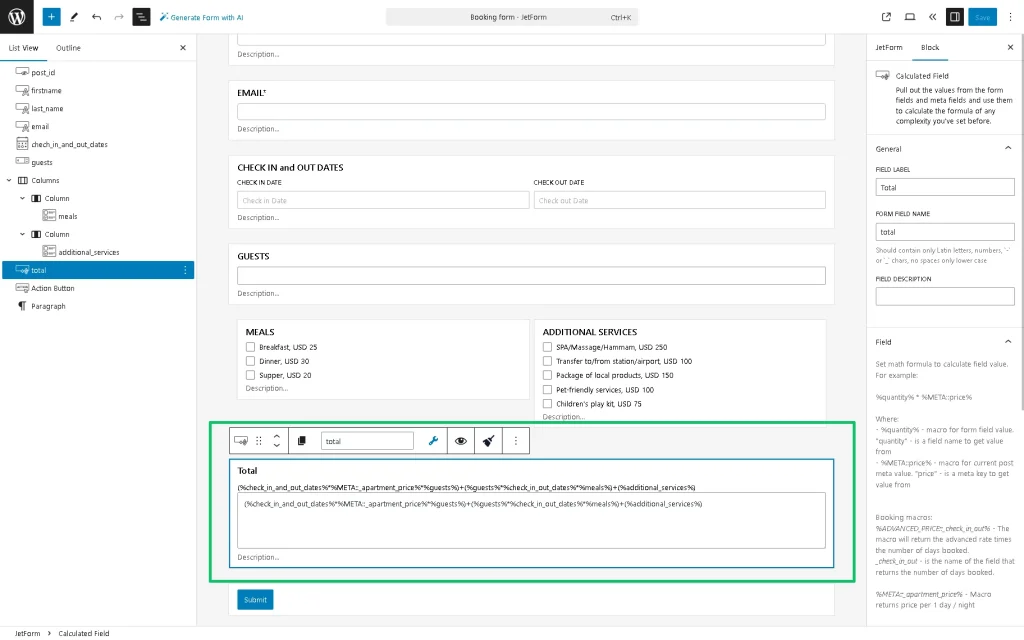
Insert the formula to calculate. For example, the Calculated Field below multiplies the input data and the embedded booking macros. We add the formula that has the following compounds:
- (%check_in_and_out_dates%*%META::_apartment_price%*%guests%) 一 the number of booking days (the “check_in_and_out_dates” form field), the booking macro that returns the price per 1 day/night, and the number of guests (the “guests” form field) are multiplied;
- (%guests%*%check_in_out_dates%*%meals%) 一 the “guests,” “check_in_and_out_dates,” and “meals” form fields are multiplied;
- (%additional_services%) 一 the “additional_services” form field is added.
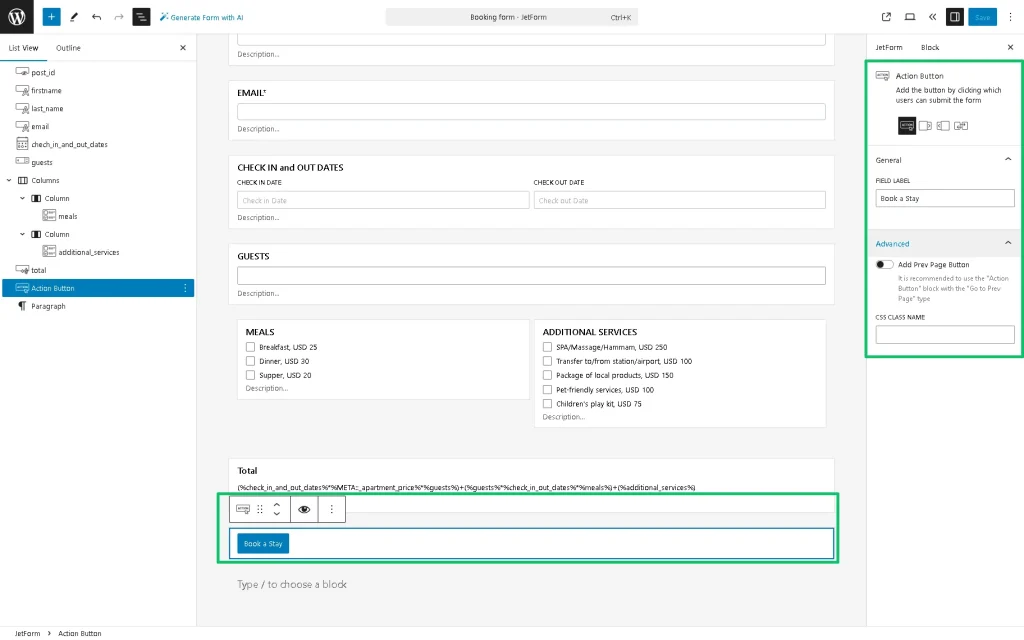
In the last step, adjust the Action Button. To customize the button text (here, the “Submit” text), navigate to the Settings block and type the necessary text (in this case, we type the “Book a Stay” text).
Finally, press the “Publish/Update” button.
Set the Post Submit Settings
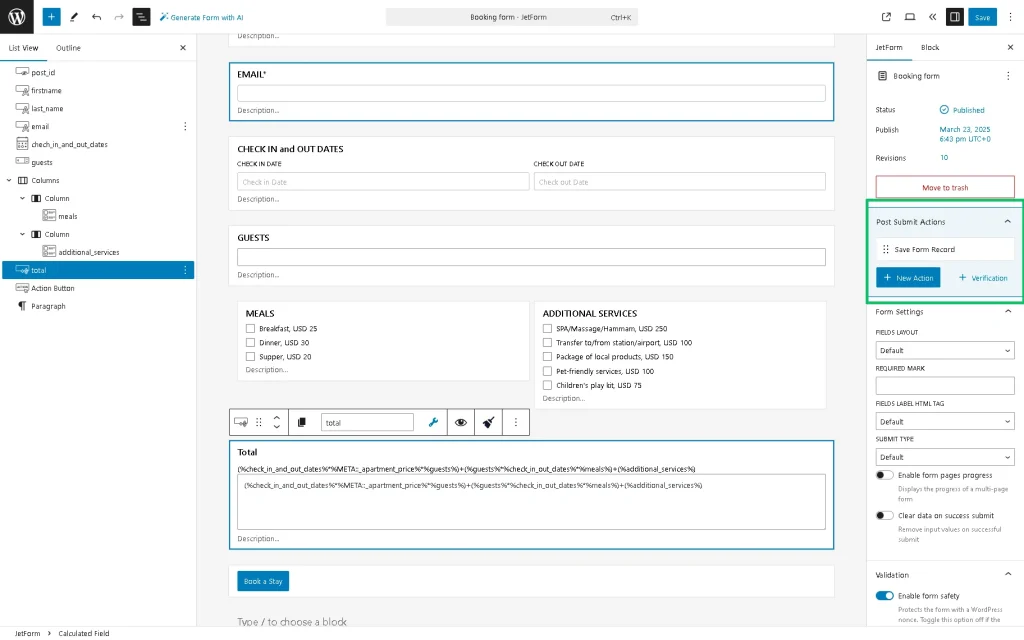
First, set the “Save Form Record” Post Submit Action.
Navigate to the JetForm settings and unroll the Post Submit Actions tab. The “Save Form Record” option is set by default. We keep this option enabled to collect data via the JetFormBuilder dashboard.
Read the How to Use Save Form Record Action and Manage Form Submissions tutorial to learn how to manage the “Save Form Action” Post Submit Action settings.
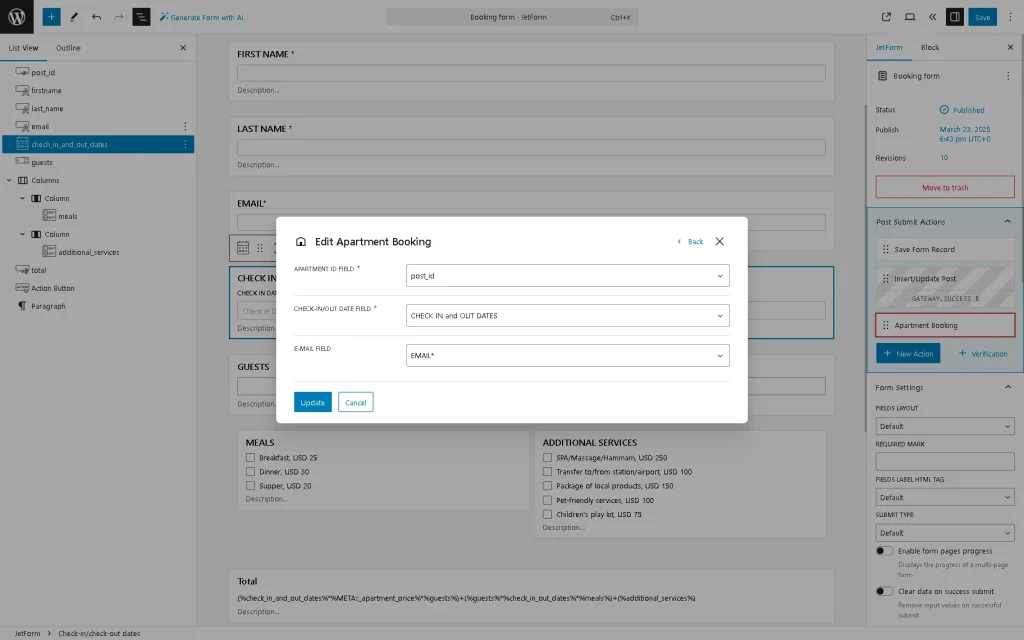
Second, set the “Apartment Booking” Post Submit Action. Press the “New Action” button and pick the “Apartment Booking” Post Submit Action. Click the “pencil” icon under the “Booking Apartment” Post Submit Action. Then, the corresponding pop-up window will appear.
In this case, we select the following options in the Edit Action pop-up:
- the “post_id” form field as an option from the APARTMENT ID FIELD;
- the “CHECK IN AND OUT DATES” form field as the CHECK-IN/CHECK-OUT DATE FIELD;
- the “TOTAL” form field as the WOOCOMMERCE PRICE FIELD;
- the “EMAIL” form field as an option from the E-MAIL FIELD.
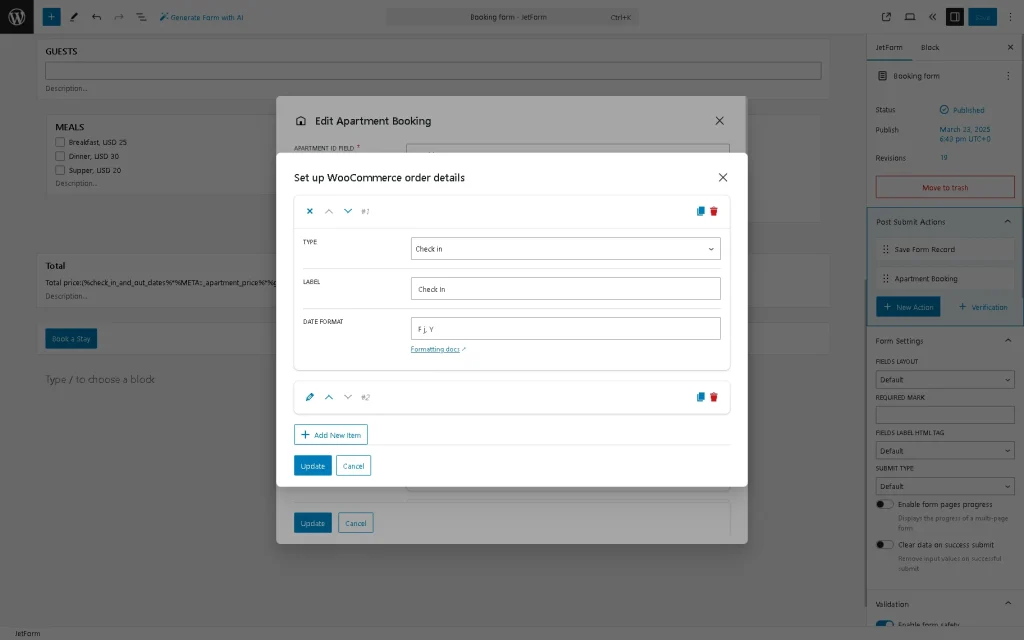
Press the “Set up” button on the right of the WOOCOMMERCE ORDER DETAILS field.
The Set up WooСommerce order details pop-up will open.
The pop-up allows for adding the fields that will be shown in the WooCommerce order. In the given tutorial, the Check in and Check out items will be displayed.
If needed, press the “Add new item” button in the pop-up to add other items (i.e., the “Booked Instance Name,” “Form Field,” etc.) that will be added to the order.
Once you have added all the data, click the “Update” button to close this pop-up. This action will return you to the Edit Action pop-up.
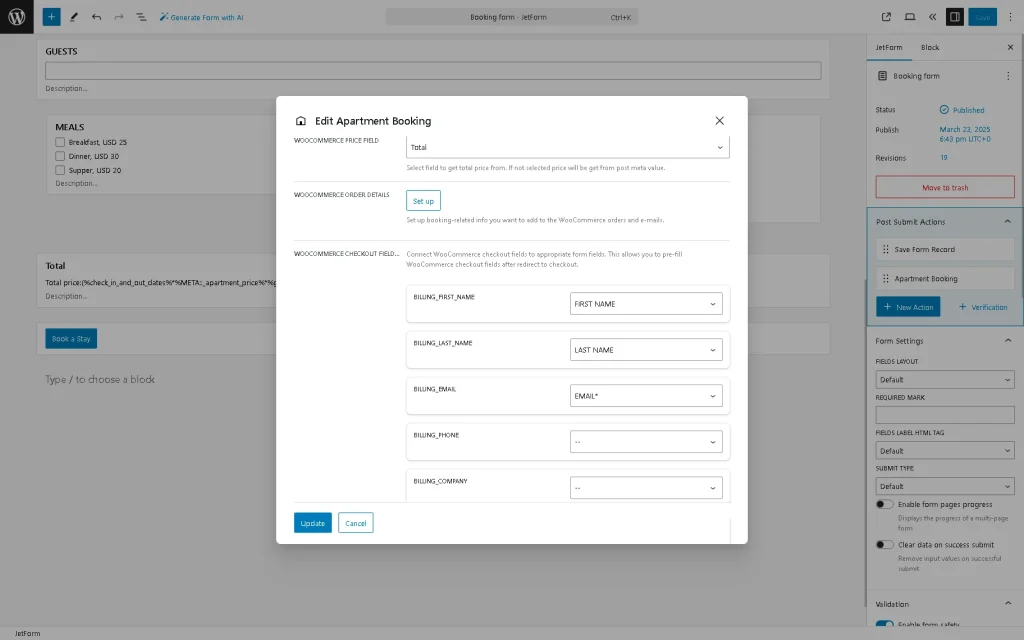
Then, we scroll down the Edit Action pop-up to the WOOCOMMERCE CHECKOUT FIELDS MAP block, which allows connecting the WooCommerce checkout fields to the corresponding form fields.
Here, we unroll the drop-down list next to the BILLING_FIRST_NAME field and pick the “FIRST NAME” option that corresponds to the appropriate form’s field. In the same way, we add the “LAST NAME” and the “EMAIL” fields.
Press the “Update” button to save changes and close the pop-up. Finally, press the “Publish/Update” button to save the form.
Next, we want to set the “Send Email” Post Submit Action. Add this action and unroll its settings.
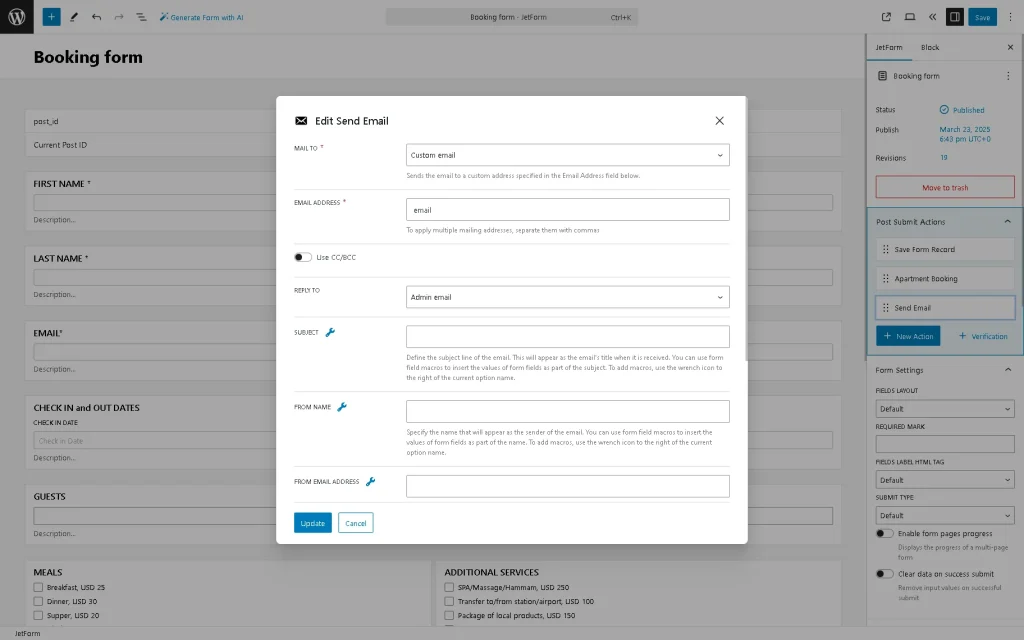
Press the “New Action” button and select the “Send Email” option in the drop-down menu. Next, click the “pencil” icon to open the “Send Email” settings pop-up.
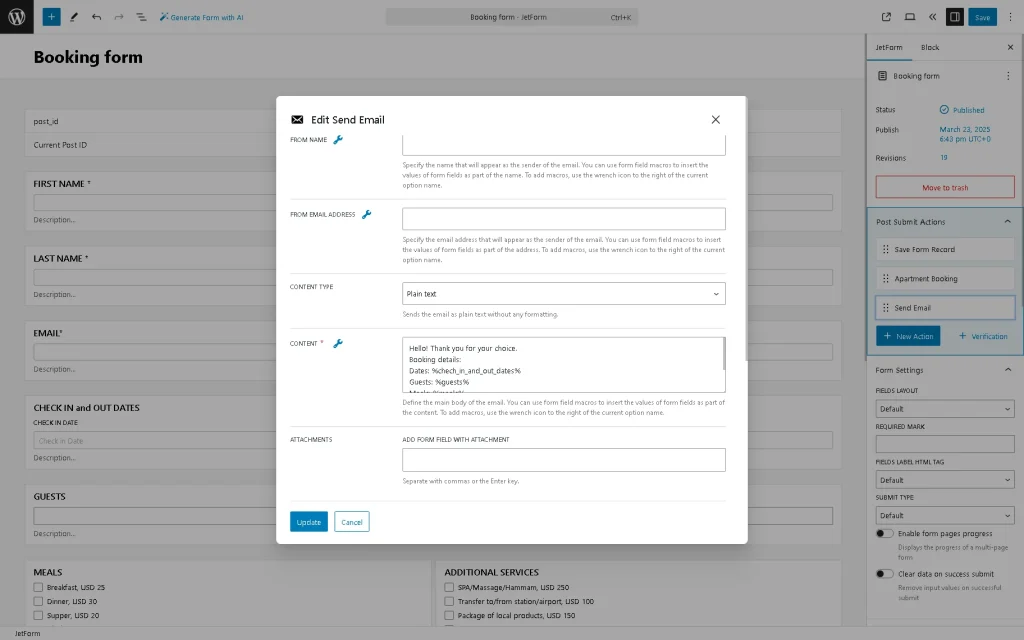
Pick the “Email from submitted form field” option in the MAIL TO field and choose the needed field from the FROM FIELD drop-down list. Then, type the SUBJECT of the email and set the “Plain text” CONTENT TYPE.
In this case, we use macros to add the current booking data into the email text. More details on how to manage the “Send Email” Post Submit Action and apply macros can be found in the Send Email Post Submit Action tutorial.
Add the Form to a Single Page
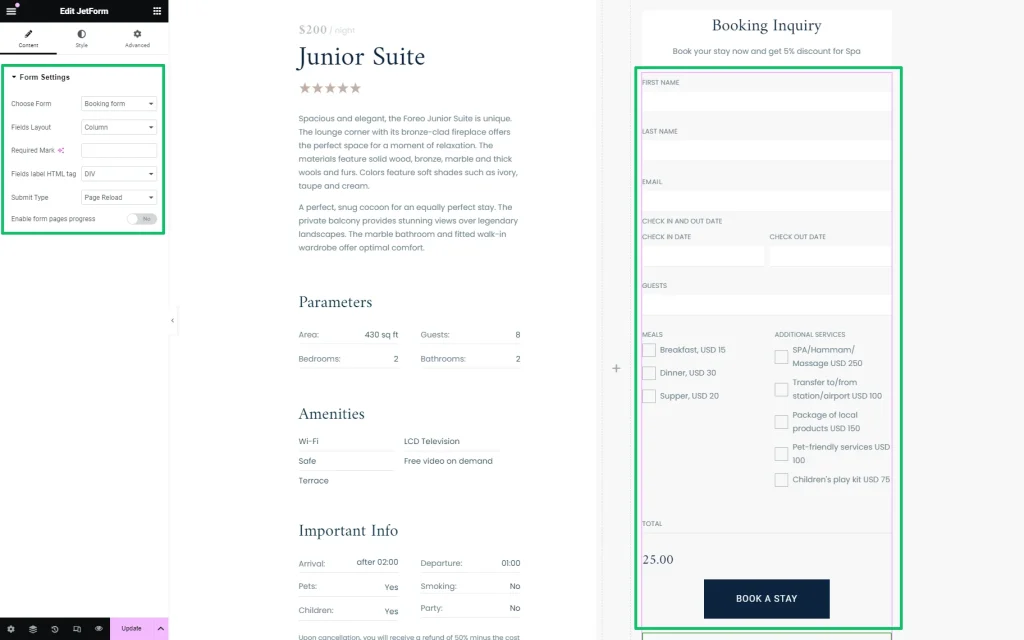
The built form is available for adding to the single pages in the Elementor and Gutenberg editors or the Bricks theme. Here, we develop a single page to be edited in Elementor.
In particular, we create a single page for CPT and navigate to the single settings to set the CPT (here, the “Rooms”) as a source for this single page through the Post Type drop-down list.
Design the single page according to your needs. Then, drag and drop the JetForm widget to the required location. In its settings, you can select the previously built form from the drop-down list and customize its appearance.
Read the How to Display the Booking Form on the Single Post Page tutorial to learn how to add booking forms to single pages.
Test the Flow
Fill out the form
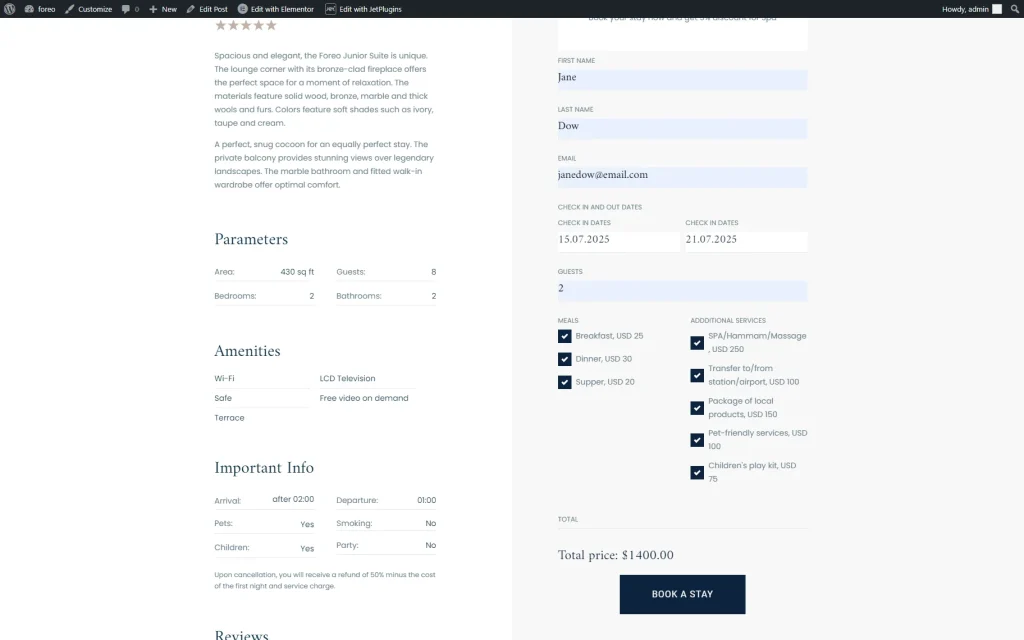
Navigate to the front end and check if the form works correctly.
Fill in the form fields and press the “BOOK A STAY” button.
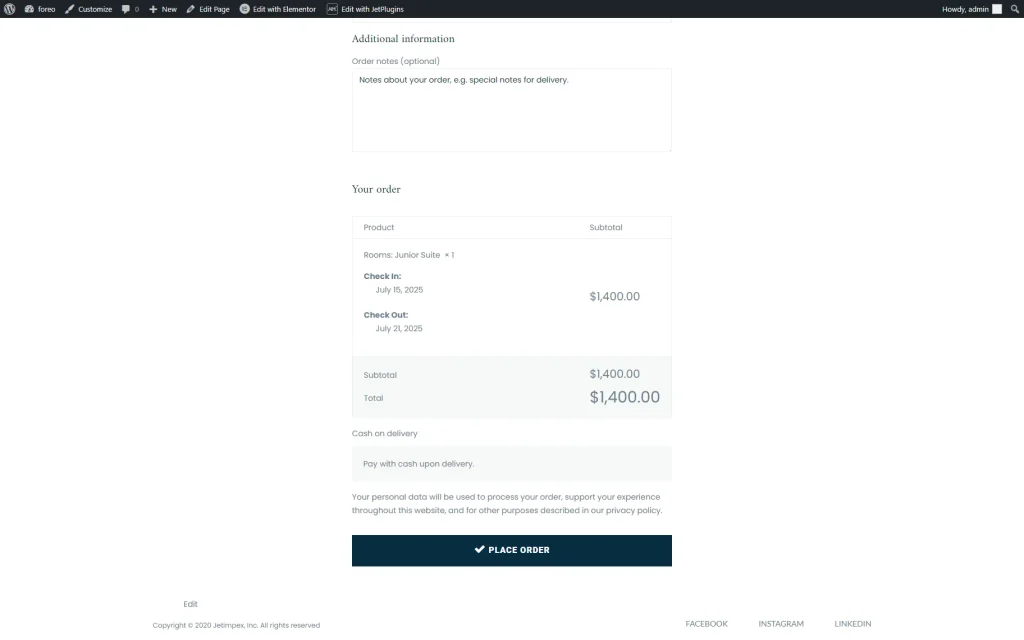
After that, you will be redirected to the checkout page. Add the needed data and scroll down the form.
Finally, press the “PLACE ORDER” button.
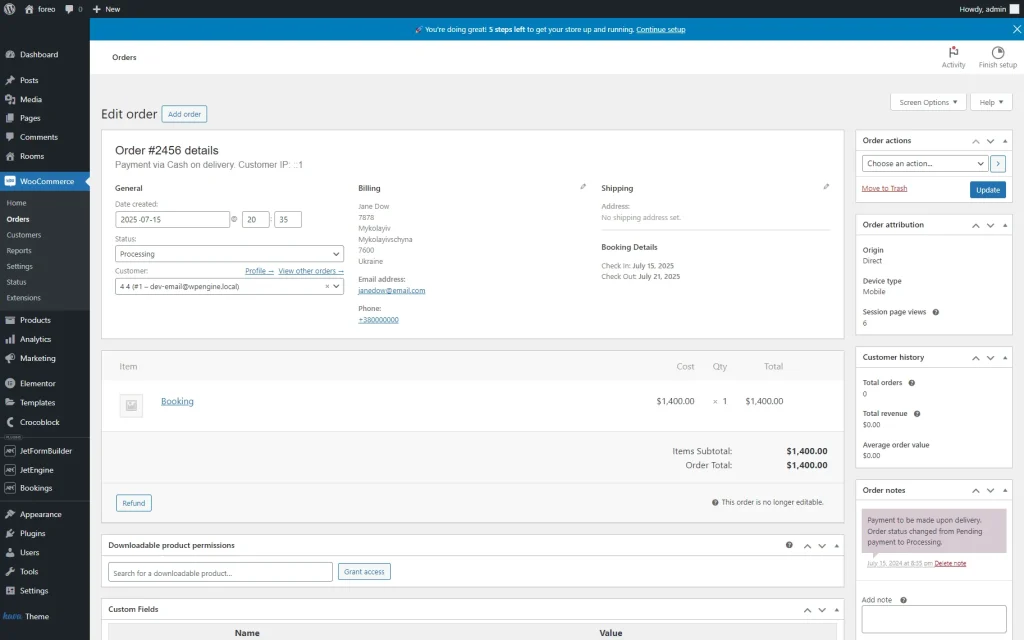
Check the WooCommerce Orders
The next stage is checking the backend data. First, we head to the WordPress Dashboard > WooCommerce > Orders tab, which lists all placed orders.
Click the name of the needed order to unroll it and observe the order details.
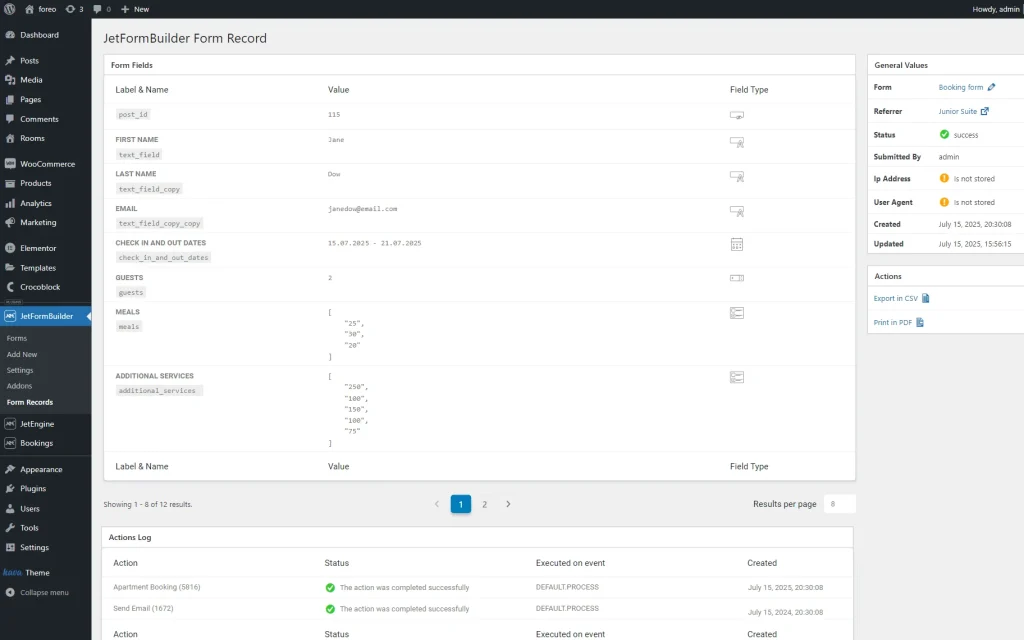
Check the JetFormBuilder Form Records Data
Since we set the “Save Form Record” Post Submit Action, the JetFormBuilder plugin will save the submitted form data.
Navigate to the WordPress Dashboard > JetFormBuilder > Form Records tab. This tab displays all submitted forms and their statuses.
To get more details about the submission of the specific form, hover the cursor over its name and press the “Edit” link below it.
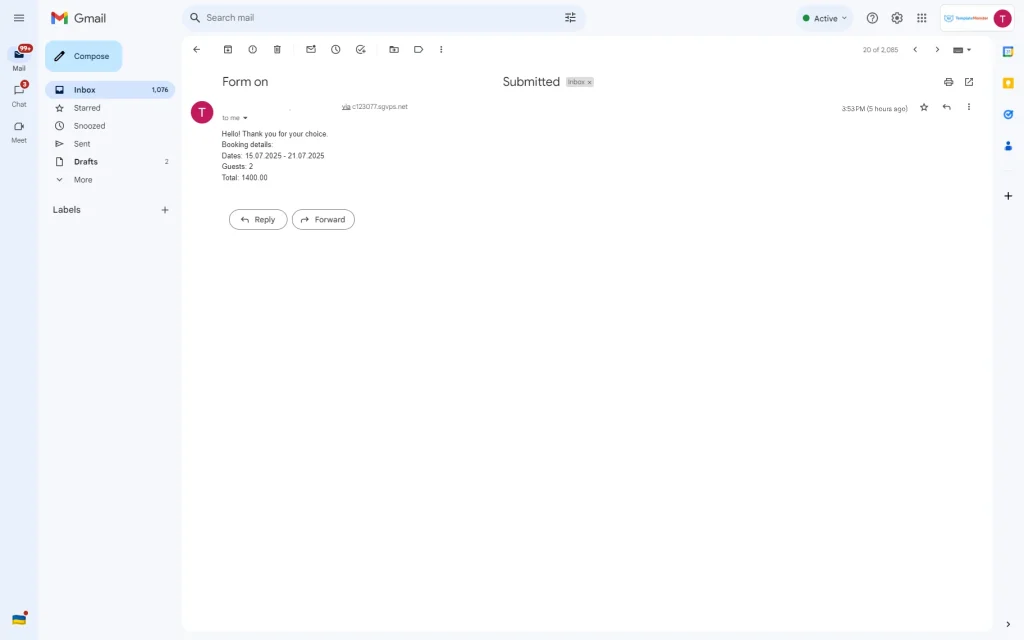
Check the mailbox
Then, enter your mailbox and check if you received the email.
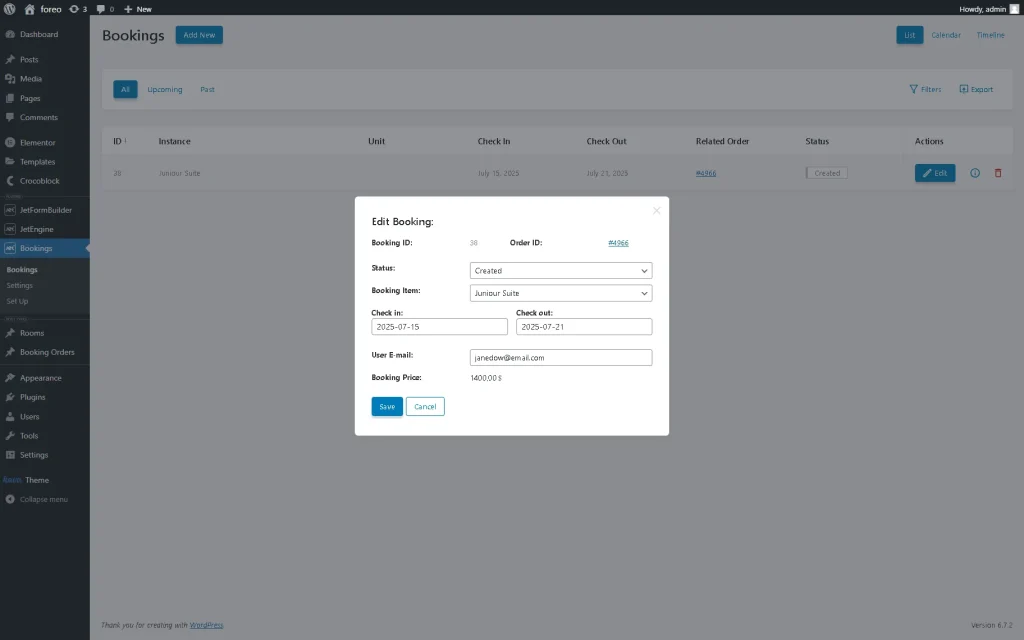
Check the booking data
The JetBooking plugin collects all orders in the WordPress Dashboard > Bookings tab.
Press the “Info” icon to unroll the booking data or the “Edit” button to correct something.
That’s it. Now you know how to build WooCommerce-integrated booking forms using the JetFormBuilder and JetBooking plugins for WordPress.