How to Add Glossary Values to Custom Fields
This tutorial will teach you how to create custom fields based on the JetEngine Glossary values.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetEngine plugin installed and activated
With the Glossaries functionality available from the JetEngine plugin, you can forget about filling in the same fields numerous times to use them on your WordPress website. Let’s find out how Glossary can be used in the custom fields.
You can use Glossaries to fetch data for the Select, Checkbox, and Radio fields. We will take a look at all of them.
To begin, we proceed to WordPress Dashboard > JetEngine > Post Types, open a post type and scroll down to the Meta Fields tab.
Here, press the “New Meta Field” button.
Select Field
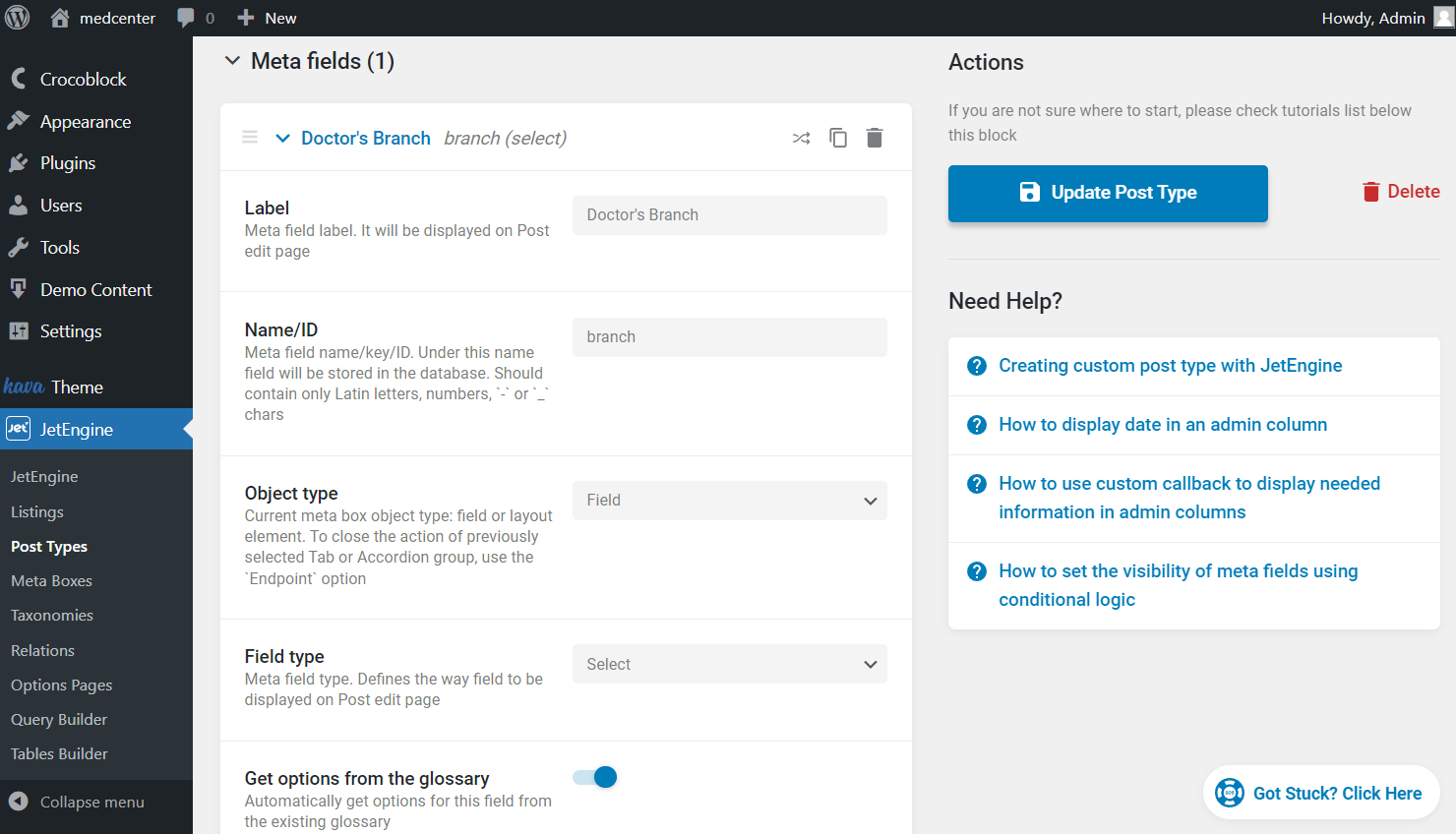
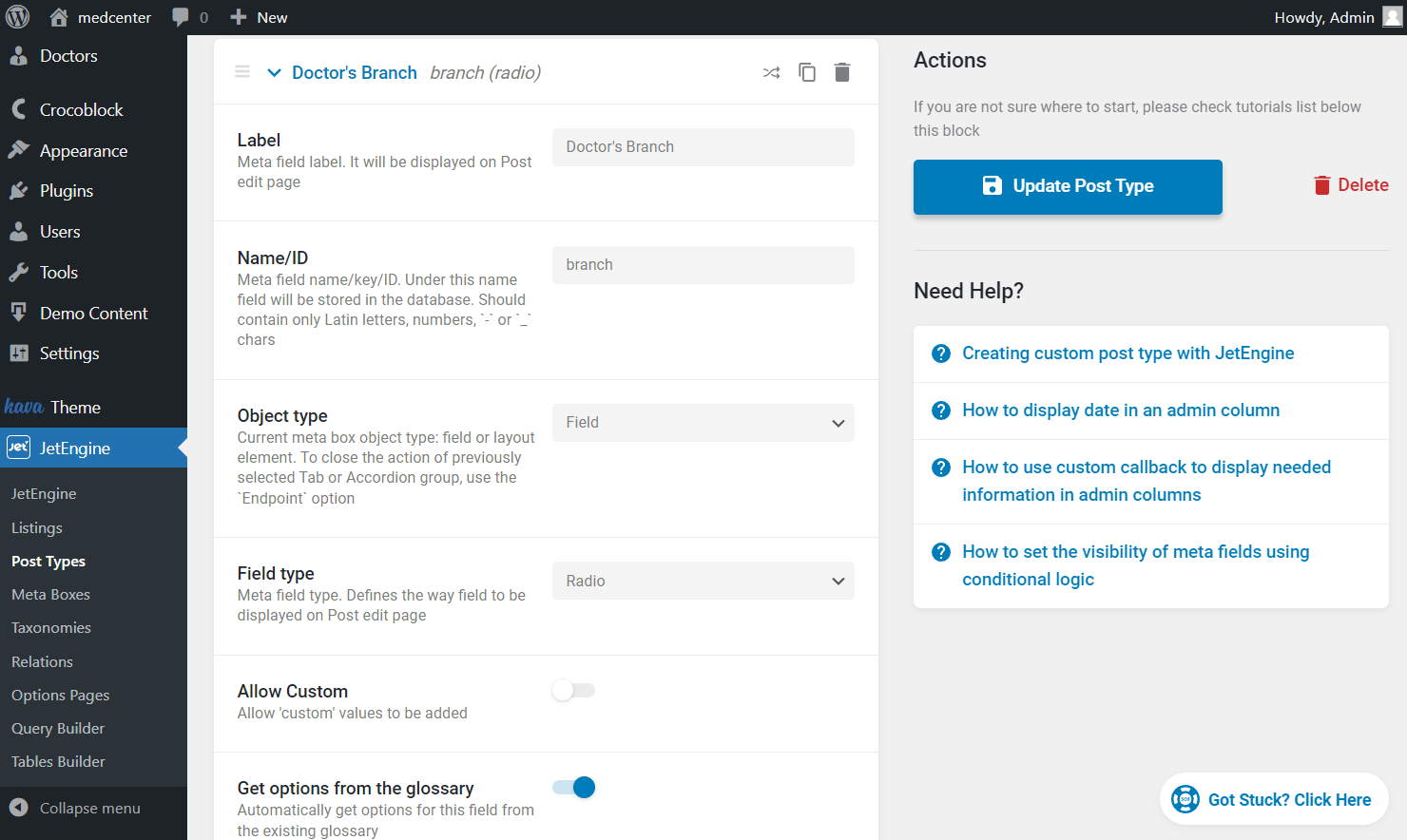
Complete the fields needed for the customization at the beginning: fill in the Label and Name/ID fields.
Pick the “Field” Object type and “Select” Field type.
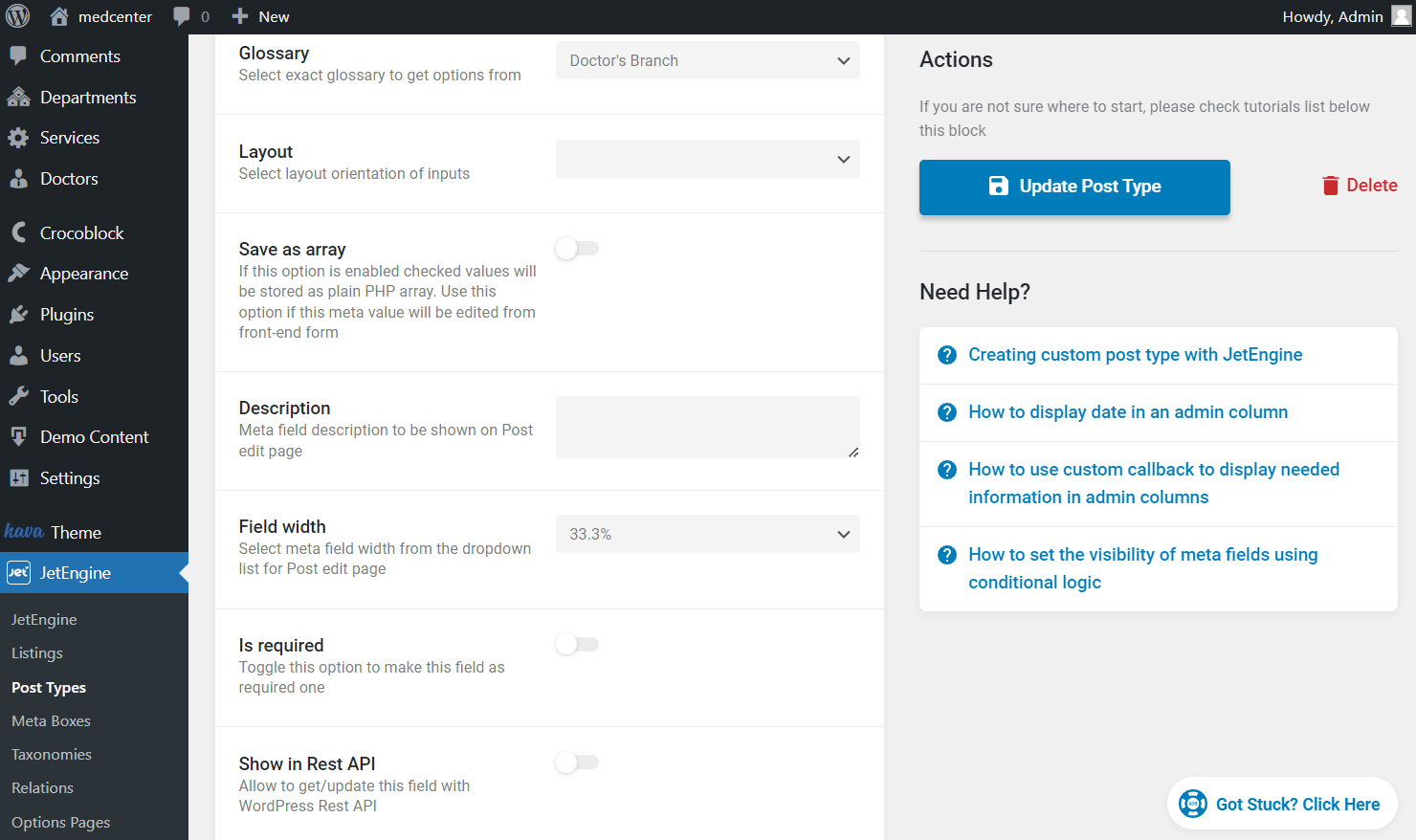
Activate the following Get options from the glossary toggle. It allows you to use Glossary as the data source for the created field.

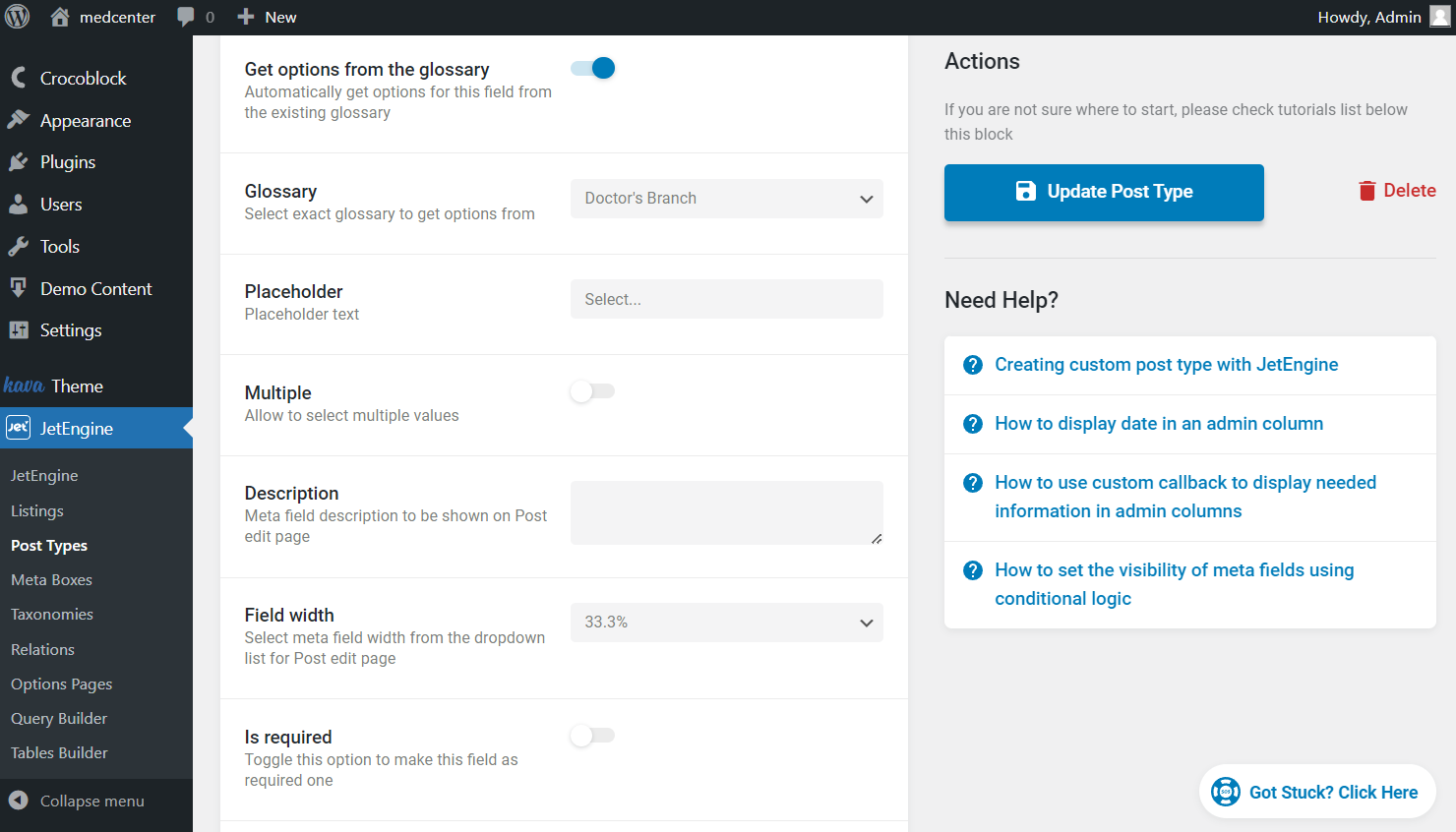
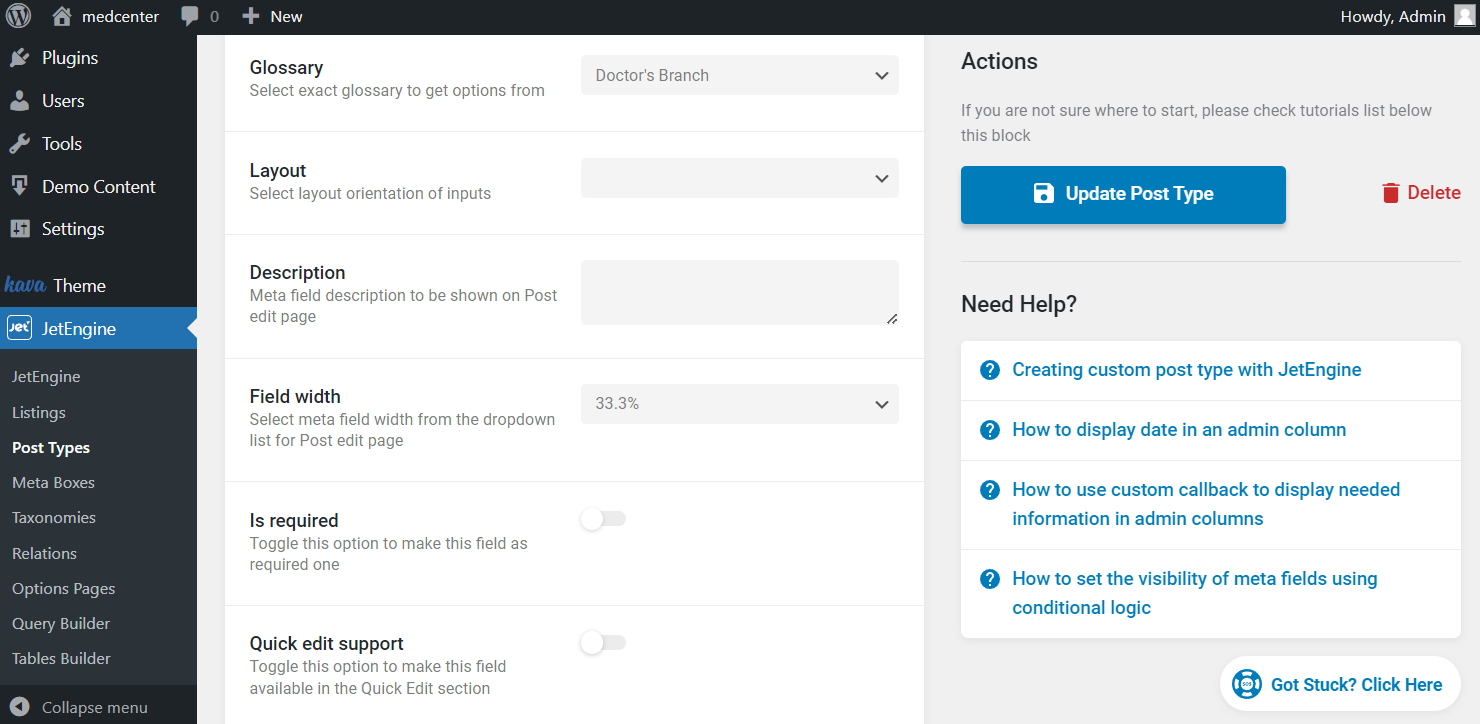
In the Glossary field, choose the needed item to get the values from. For instance, we use the “Doctor’s Branch” glossary.
You can also make the adjustments in the following fields. Press the “Update Post Type” button and proceed to the field in the post.

On WordPress Dashboard, open the Custom Post Type to which you added a meta field with Glossary data source. Add a new post or open the already built one.
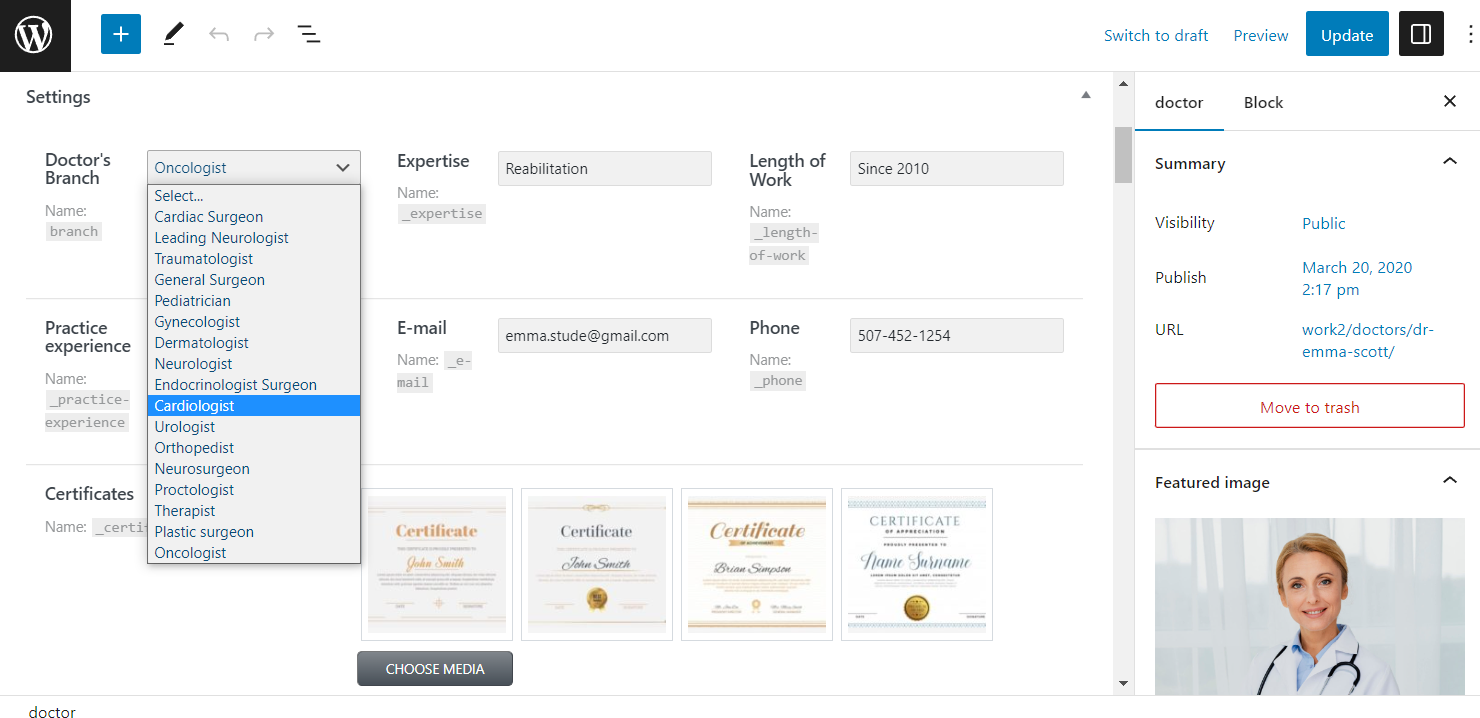
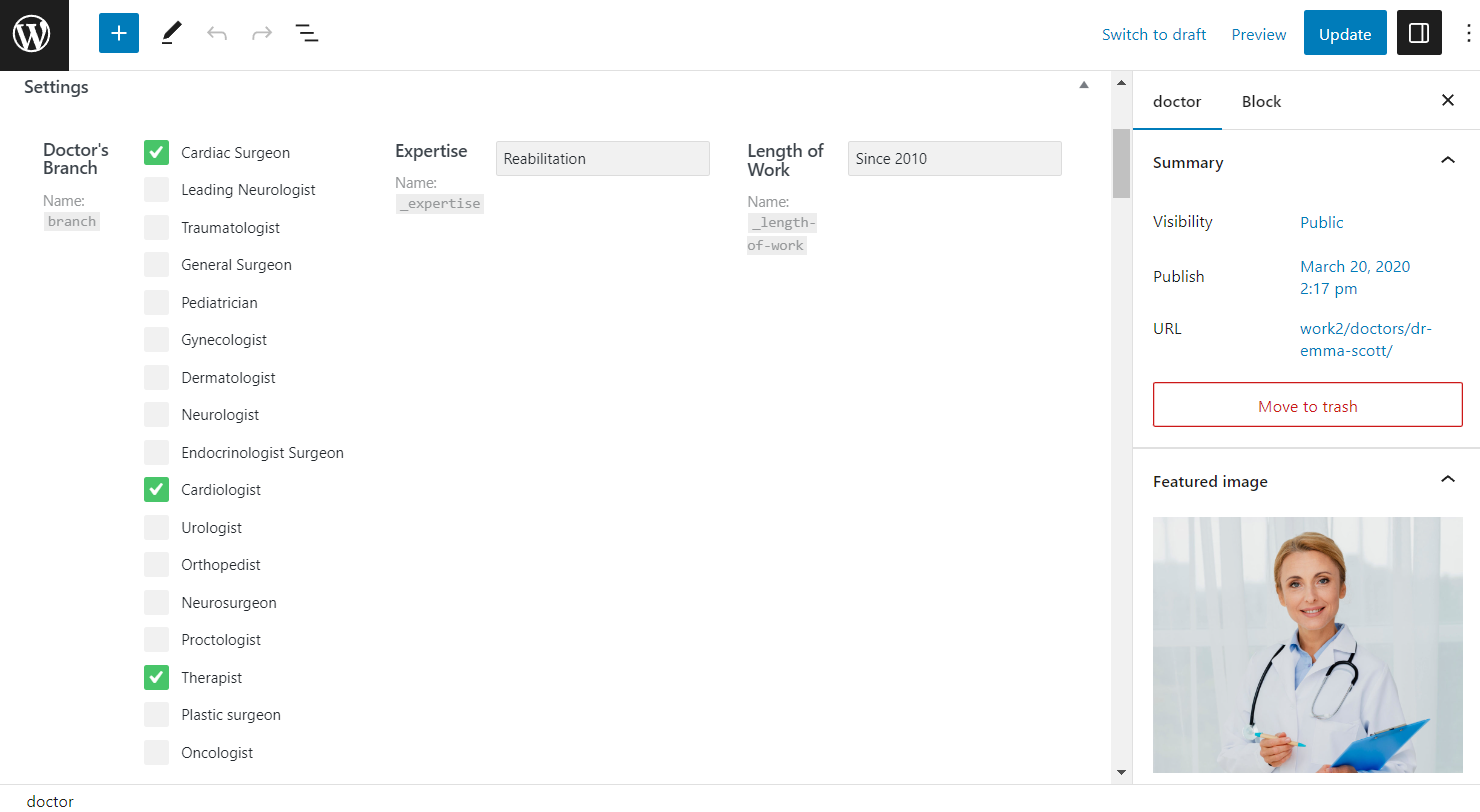
Head to the Settings tab and find the newly created meta field.
In this Select field, pick one needed option and press the “Publish/Update” button at the top right corner of the page to save the changes.

Checkbox Field
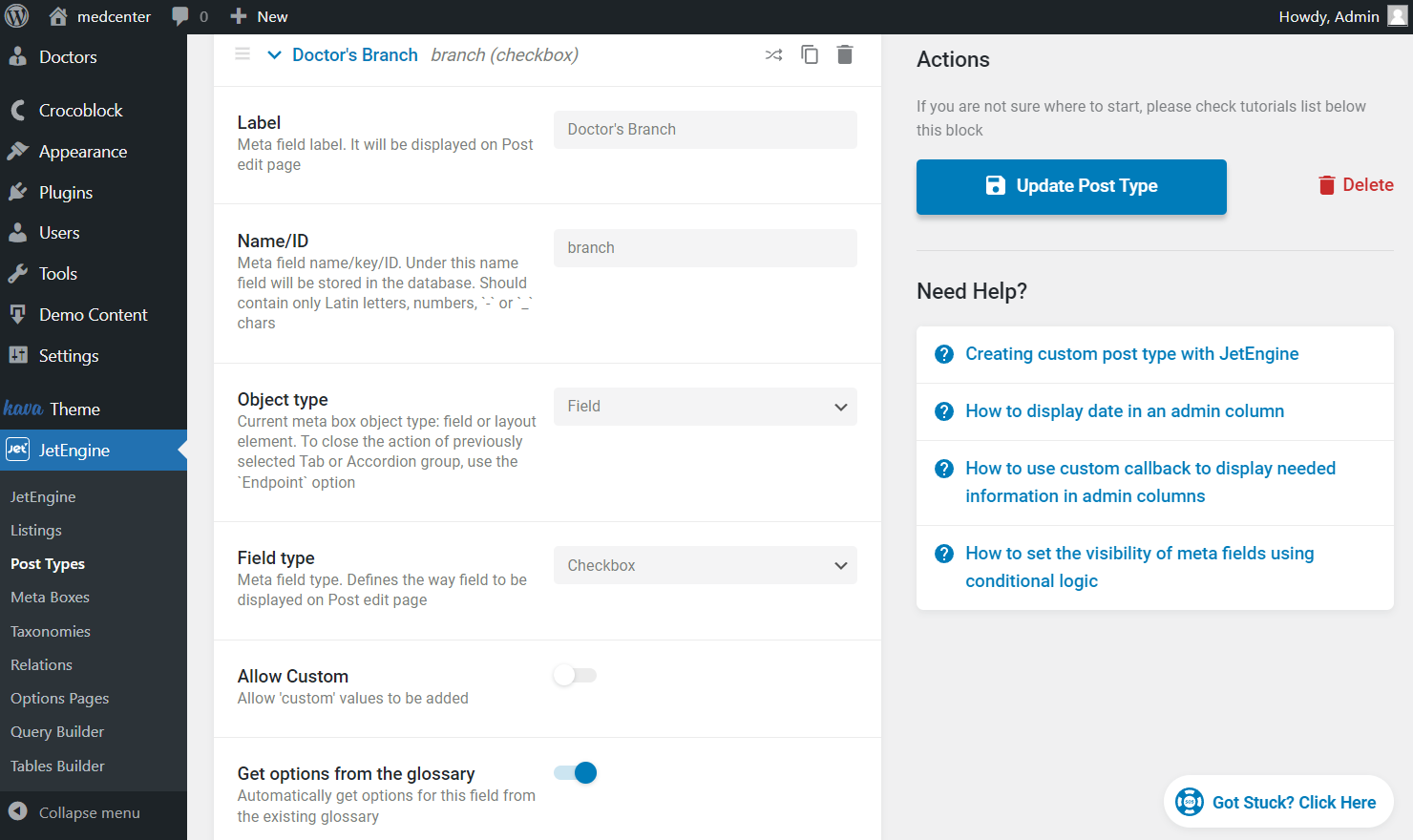
Repeat the starting steps as described for building the Select field. In the Field type, pick “Checkbox” to create a field where several options for selecting are allowed.
Then, mind switching on the Get options from the glossary toggle.

After activating the switcher, pick the desired Glossary and work on the rest of the fields if customization is needed.
Don’t forget to press the “Update Post Type” button to save the created meta field.

Head to the post of the edited post type to find the created meta field. Now, in the Settings tab, you can pick several options from your glossary in the field to attach them to the post.

Radio Field
The starting steps from the Select field creation can also be repeated for the Radio field. Just mind changing the Field type value to the “Radio” option.
The Get options from the glossary toggle is also present here; activate it.

Choose the desired Glossary from the drop-down list, adjust the following fields and push the “Update Post Type” button.

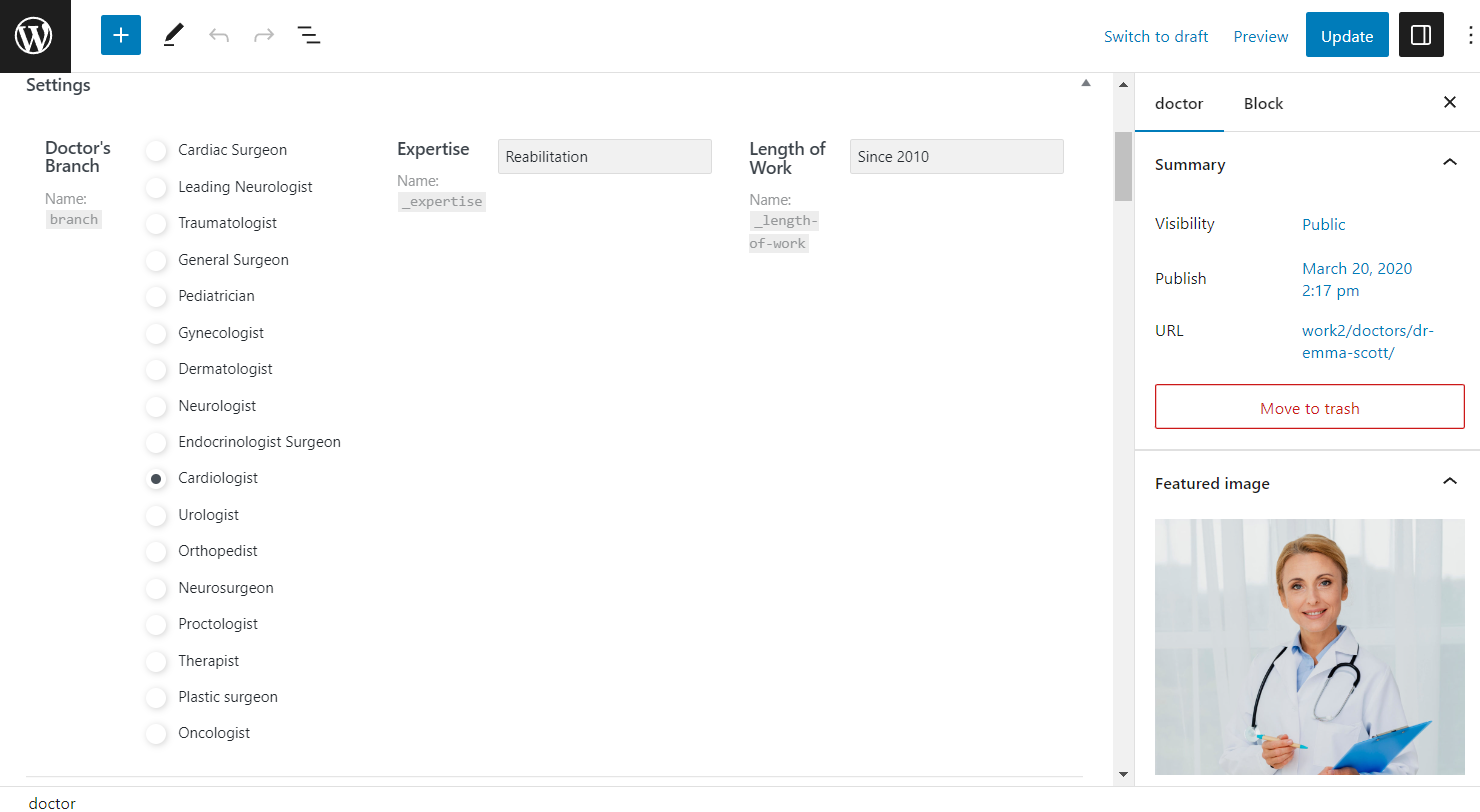
Open the post of the just-edited Custom Post Type and scroll down to the Settings tab to find the new radio meta field.
Here, you are welcome to choose one option from the listed glossary ones and press the “Update” button.

Use Case Example
After attaching options to the post, you can always show them to the website users on the front end.
For this purpose, in the described case, we have used JetThemeCore and its Single page functionality.
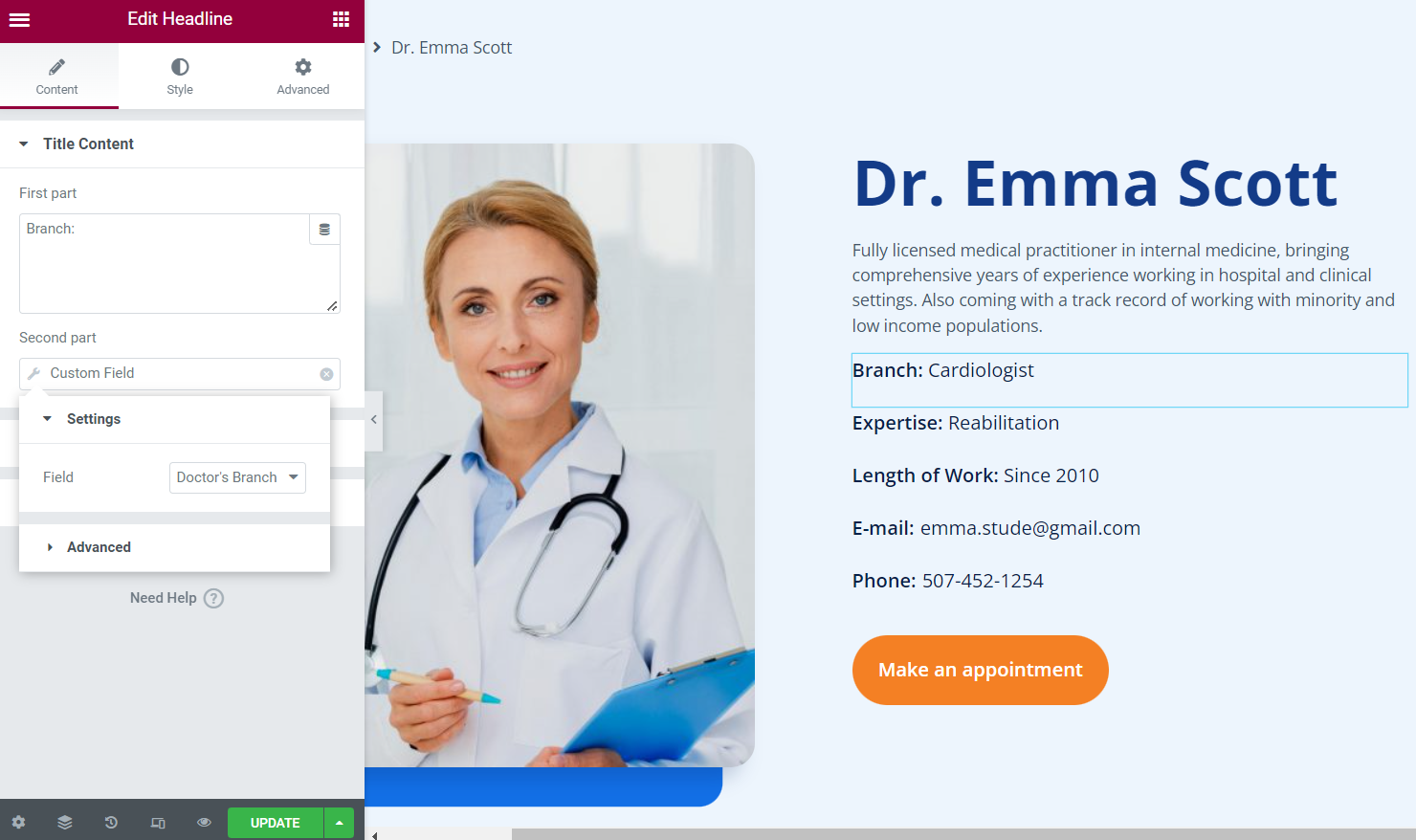
On the Single page, the meta field can be displayed with the help of the dynamic widgets available in the JetEngine plugin or with the JetElements’ Headline widget.
After implementing the changes, press the “Publish/Update” button.

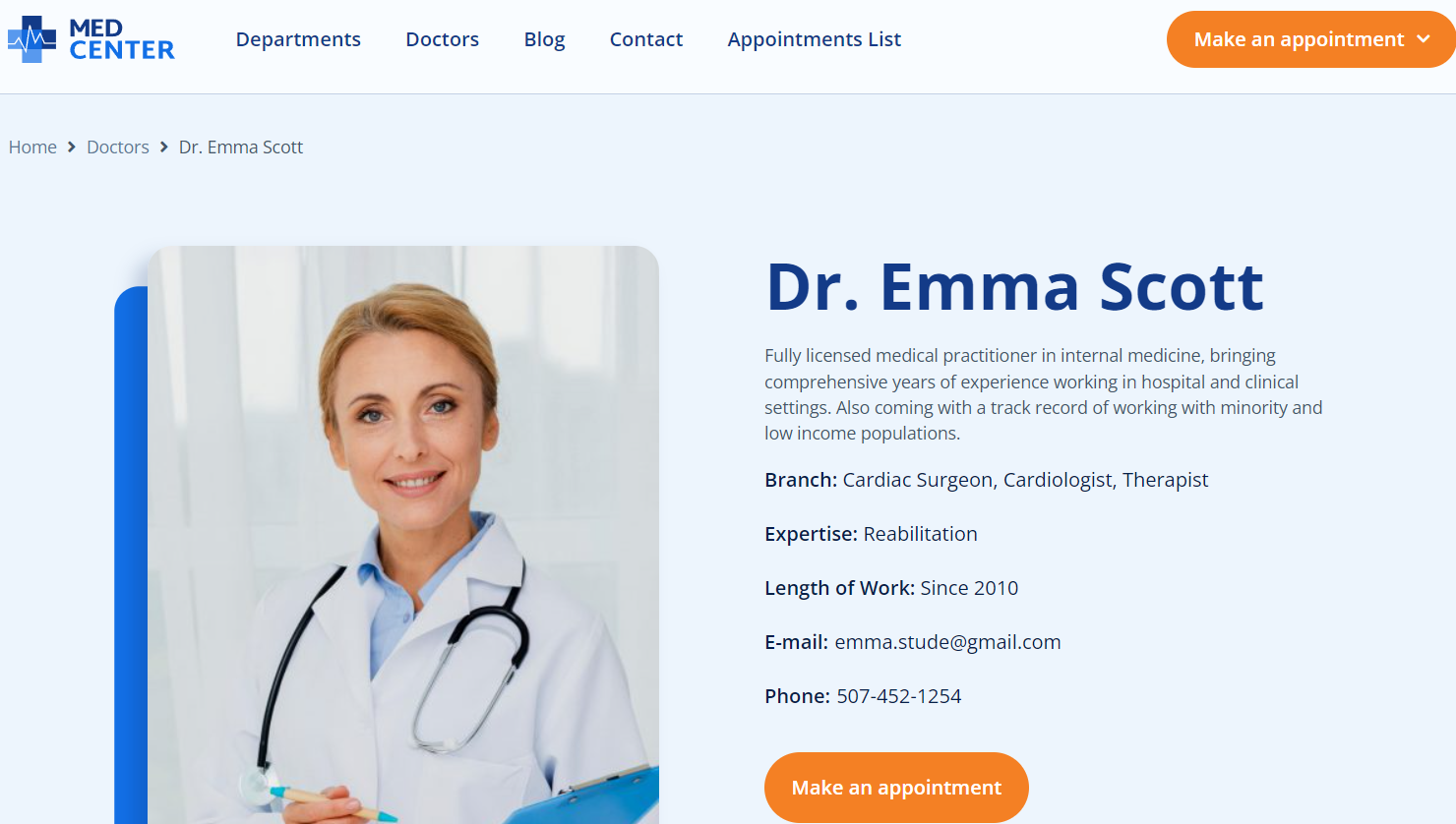
Now, check the result on the front end by opening any post.

That’s all; now you know how JetEngine glossaries can be used as the data source for the meta fields on your WordPress website.