How to Hide Content if the User Doesn't Renew a Subscription
This tutorial teaches you how to make widgets, columns, and sections visible/invisible if the user pays for the subscription or the subscription is expired using the JetEngine Dynamic Visibility module.
Hide the Content if the User Doesn’t Renew a Subscription in Elementor
JetEngine is a WordPress plugin that provides the user with all the needed tools for displaying dynamic content in Elementor and Gutenberg. With the JetEngine plugin, you can create a membership site with a whole set of features. The Dynamic Visibility module is one of them, and it allows you to define parameters of visibility for every element on the page.
With the Dynamic Visibility module, you can show unique content or hide the advertisement for users with unexpired subscription.
At first, you need to add a meta field to the user. You can do this by creating a Meta Box.
Proceed to JetEngine > Meta Boxes and click on the “Add New” button.

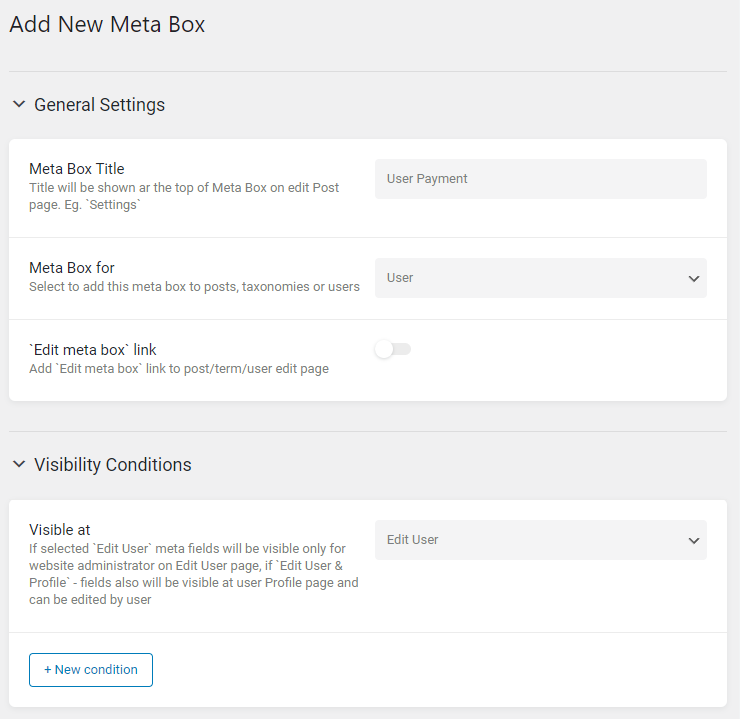
Give Meta Box a Title and select the Meta Box for “User” option in the General Settings section. Then choose the Visible at “Edit User” option in the Visibility Conditions section; this feature lets you add meta fields only on the Edit User page, and only the administrator can see and edit it. If you want to know more about the Meta Box Visibility Conditions, proceed to this dedicated overview.

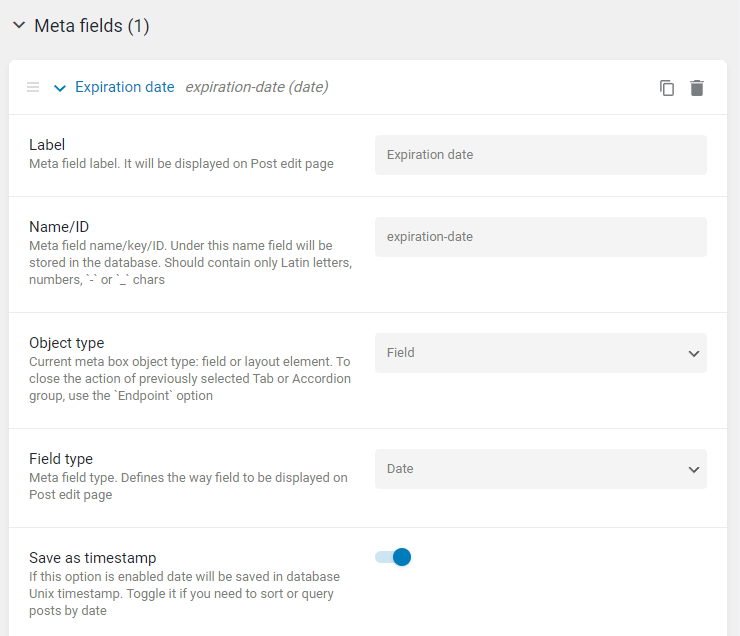
Create the Meta Field for the expiration date. Hit the “New Meta Field” button in the Meta fields section. Enter the meta field Label and click on the Name/ID field to generate the slug automatically. If you want to change it, keep in mind that the ID shouldn’t include spaces and make sure it consists only of the letters and numbers. Also, be aware that ID should be unique and shouldn’t coincide with the other meta fields’ IDs.
Leave the “Field” option in the Object Type selector and choose the “Date” option in the Field Type. Enable the Save as timestamp toggle.

Lastly, push the “Add Meta Box” or the “Update Meta Box” button.
Next, navigate to the Users tab in the WordPress Dashboard and hit the “Edit” button under the needed user.

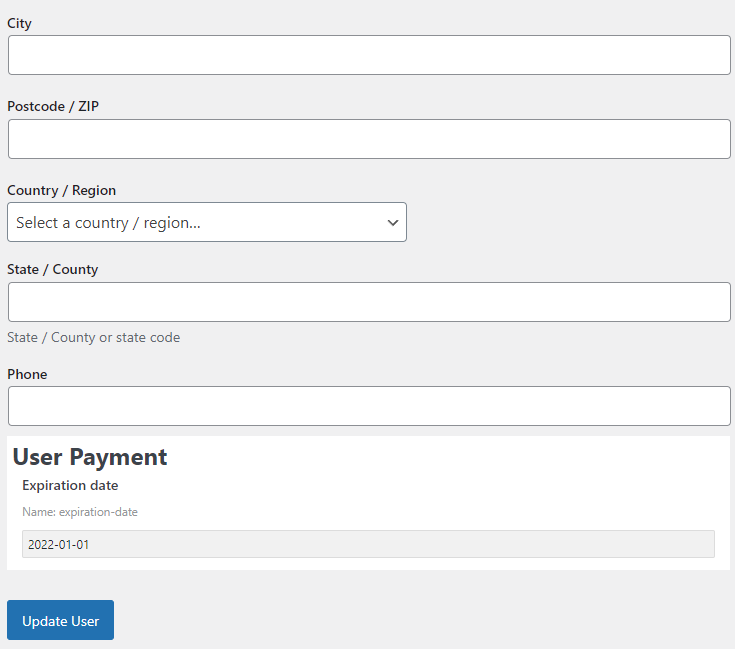
Proceed to the end of the Edit User page and enter the expiration date of the user’s subscription. Press the “Update User” button.

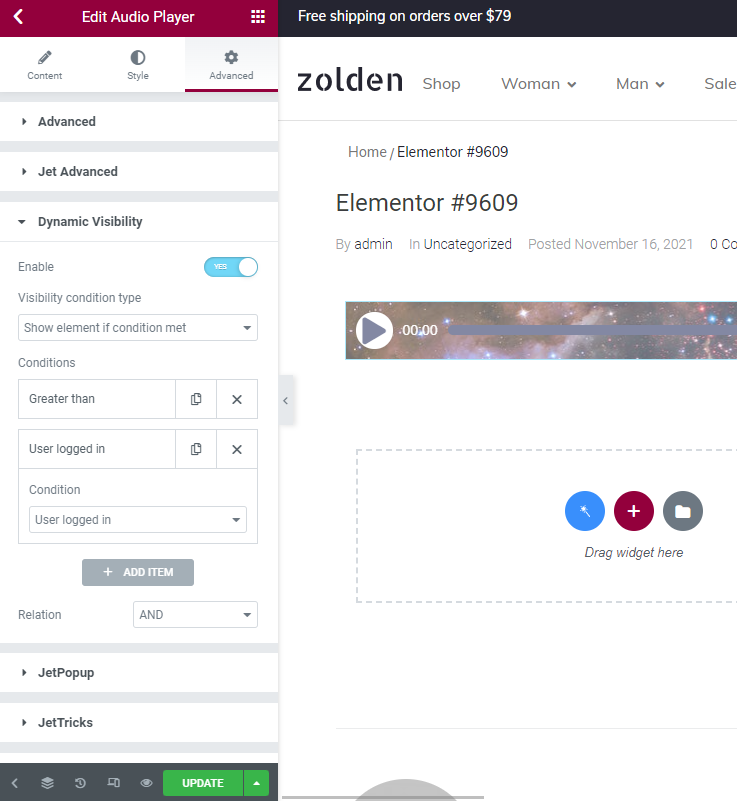
Go to any post or page with the element to which you want to apply the condition and click “Edit with Elementor.” Select the needed element and go to Advanced > Dynamic Visibility. Enable the toggle.
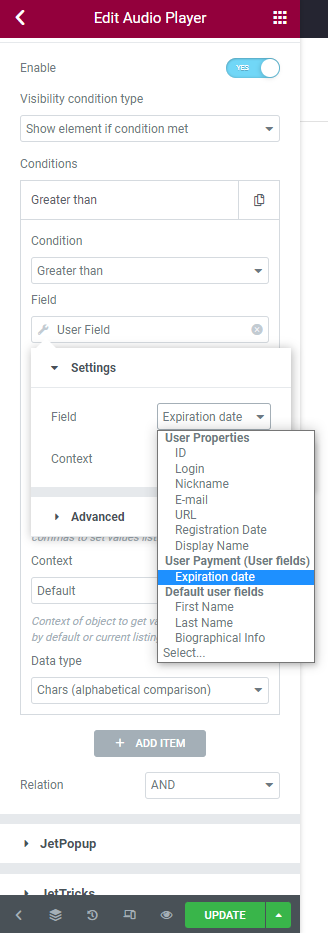
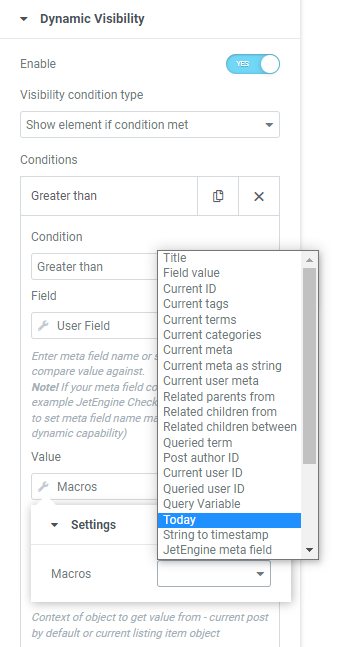
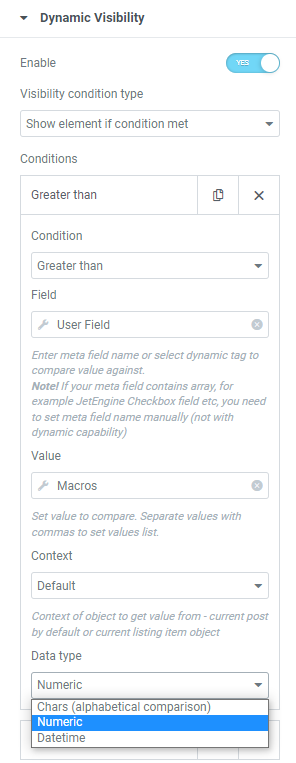
Select the “Show element if condition met” option in the Visibility condition type drop-down and choose “Greater than” in the Condition selector. Hit the “Dynamic Tags” button in the Field and select “User Field.” Click on the chosen dynamic tag in the Field, and you will see the window with settings. Select the meta field with the user’s subscription expiration date.

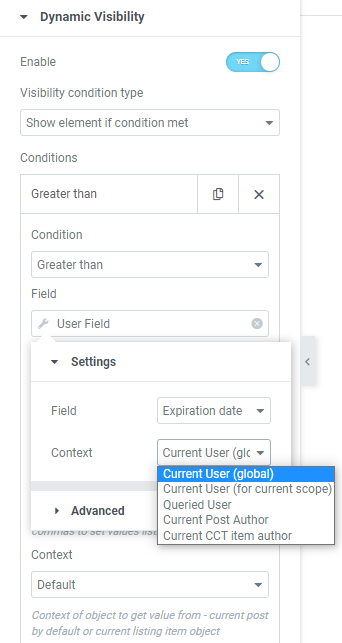
Choose the “Current User (global)” in the Context field.

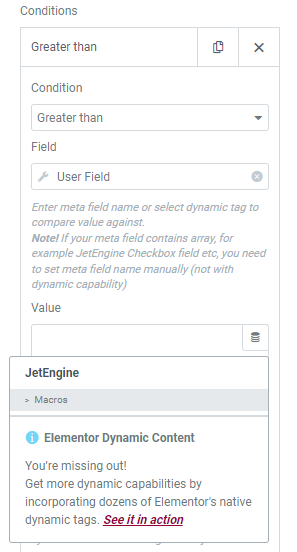
Hit the “Dynamic Tags” button in the Value field and select the JetEngine “Macros” dynamic tag.

Select the “Today” macro from the list in the Macros field.

Pick the “Numeric” in the Data Type field.

Then, click on the “+ ADD ITEM” button to add a new “User logged in” Condition.

And now, the widget is visible on the front end after all settings. It is hidden for the users with the empty meta field or the expired subscription, and it’s shown for the users whose expiration date has not reached today’s date.

Making the Content Invisible for the Expired Subscription Users in Gutenberg
JetEngine plugin got updated, and now it allows applying Dynamic Visibility to the blocks of the WordPress default editor.
The following example will be on the website, where you can buy a subscription and get exclusive content, e.g., the video recipes are available only for subscribed users.

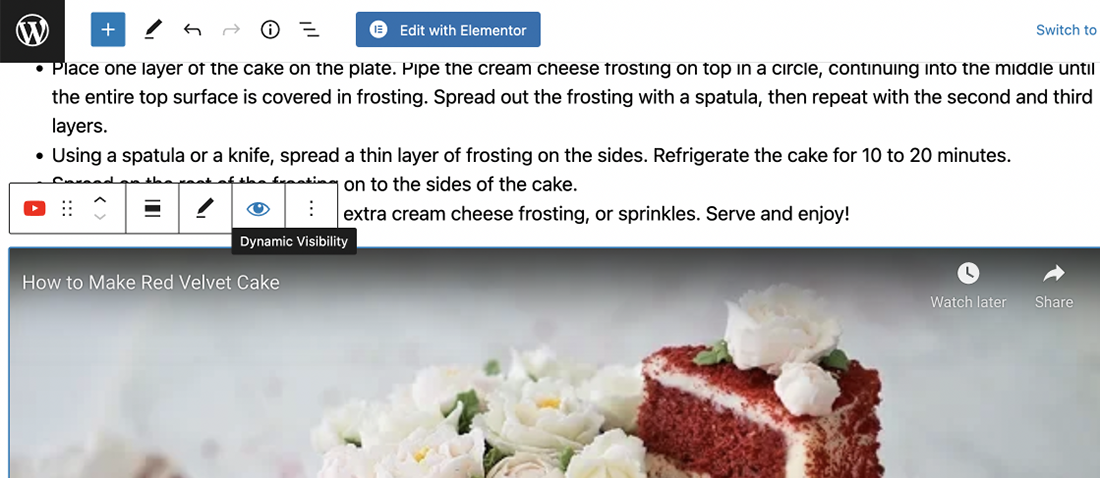
Select the needed block in Gutenberg. There will be an eye-shaped icon on the toolbar at the top of the block.

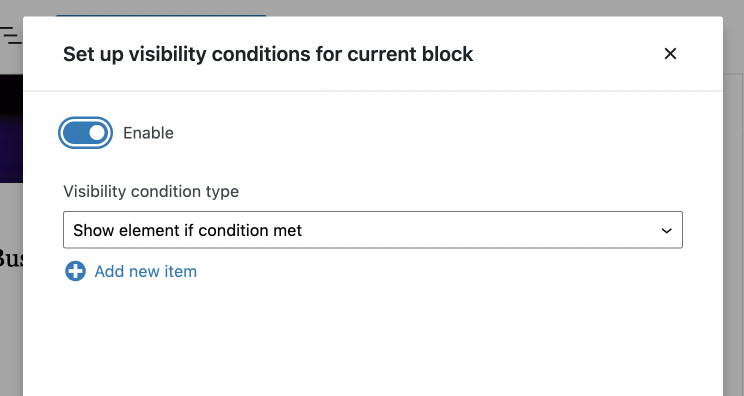
Once you click on it, you will see a pop-up window with the Enable toggle.
Turn it on, but first, make sure that the Visibility condition type is set to “Show element if condition met.”

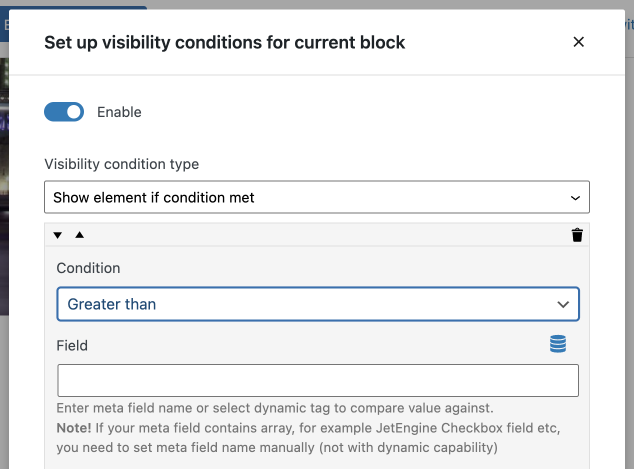
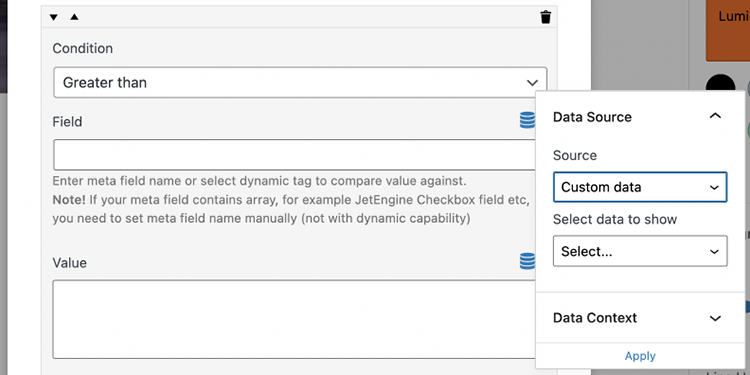
Then hit the “Add new item” button and choose “Greater than” in the Condition drop-down list.

Proceed to the Field and hit the Dynamic Tags button. Choose “Custom data” as a Source.

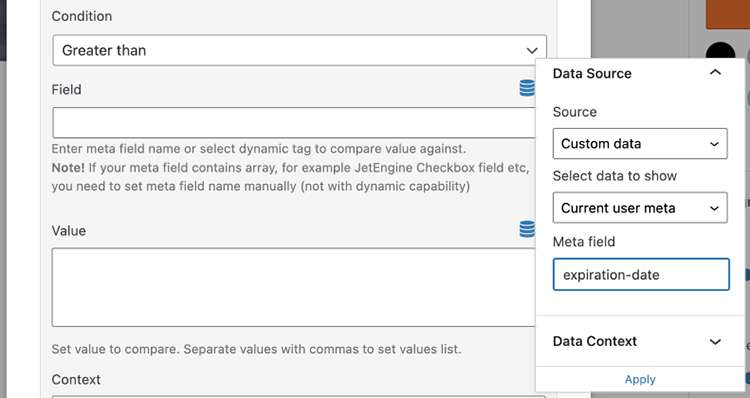
In the Select data to show dropdown, choose the “Current user meta” option, and type “expiration-date” below in the Meta field row.
If you haven’t created a meta field, just follow the steps from the first part of this tutorial.

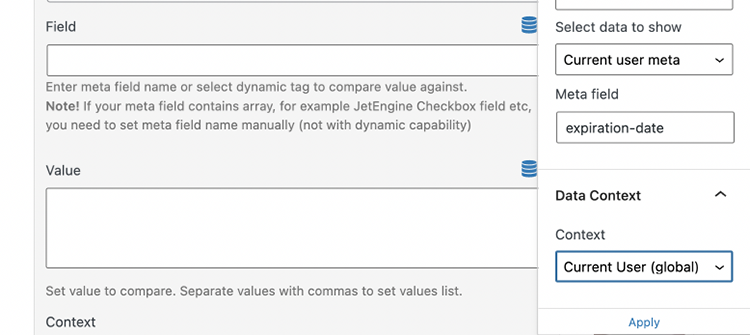
Unfold Data Context and set it to “Current User (global).” Don’t forget to apply the settings.

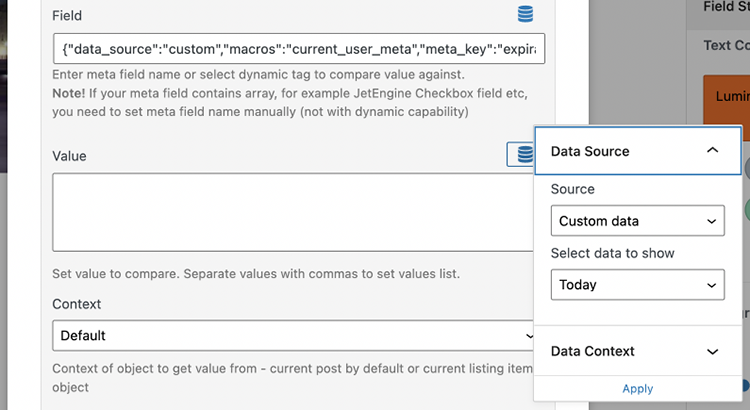
Proceed to the Value field. Click the Dynamic Tags button. Then select “Custom data” as a Source and choose the “Today” macros from the list below.

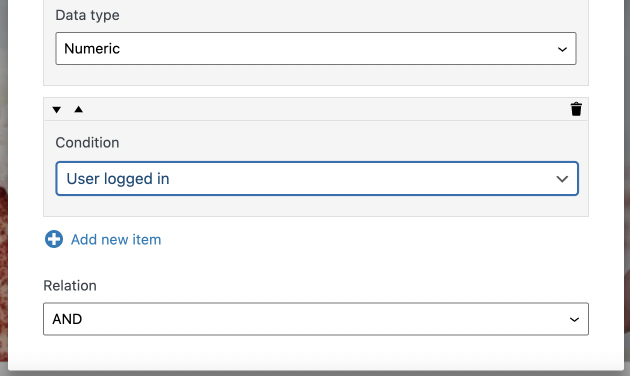
Don’t forget to apply the value settings and also make sure to set the Data type to “Numeric.”

Then, click the “Add new item” button to add a “User logged in” Condition. Set Relation to “AND.”

Update the page and proceed to the front end.
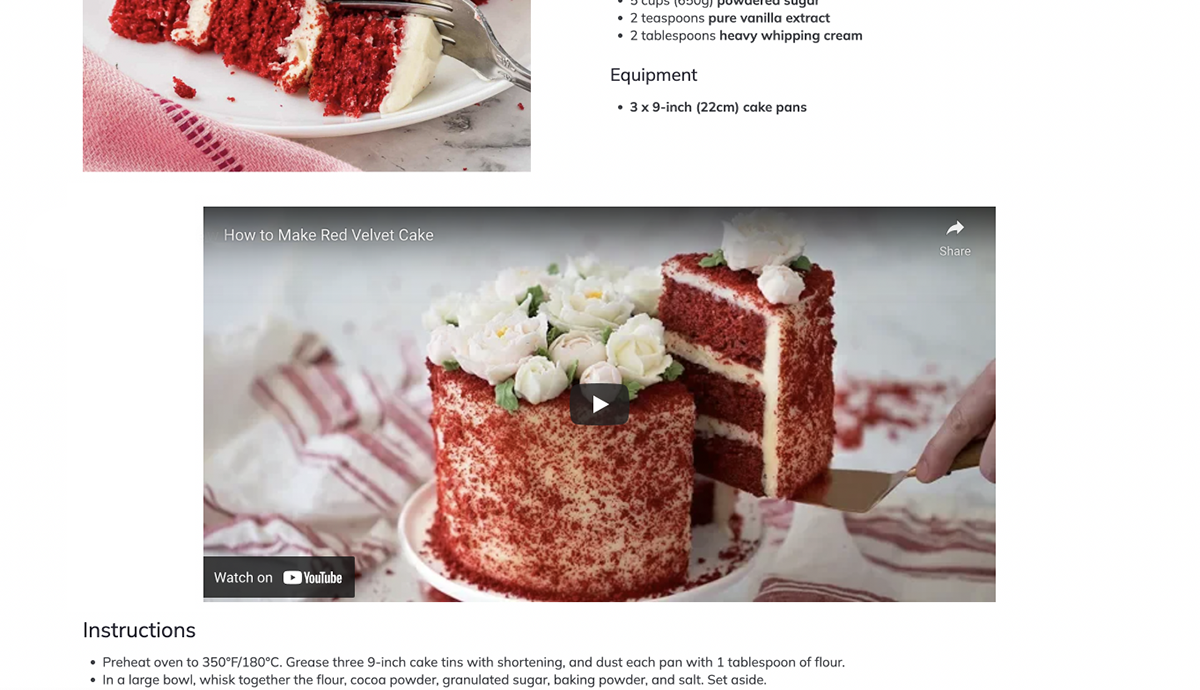
The video will be available only for users with an active subscription.

If the user hasn’t renewed a subscription, the video will be hidden.

That’s it. You know now how to show content for the user with the unexpired subscription.