How to Set Repeater Query Type
This tutorial will describe the settings of Query Builder’s Repeater Query type, which is a part of the JetEngine WordPress plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetThemeCore plugin installed and activated with the Single Page created. If you have not done this yet, please follow this tutorial
Repeater Query type of Query Builder allows you to create customizable lists. You can flexibly choose repeater items that will be added to the list and change them at any time. The list you make can be used to build a Listing template and then displayed via the Listing Grid widget or block on the Single Page.
Settings Overview
Let’s go through all the settings.
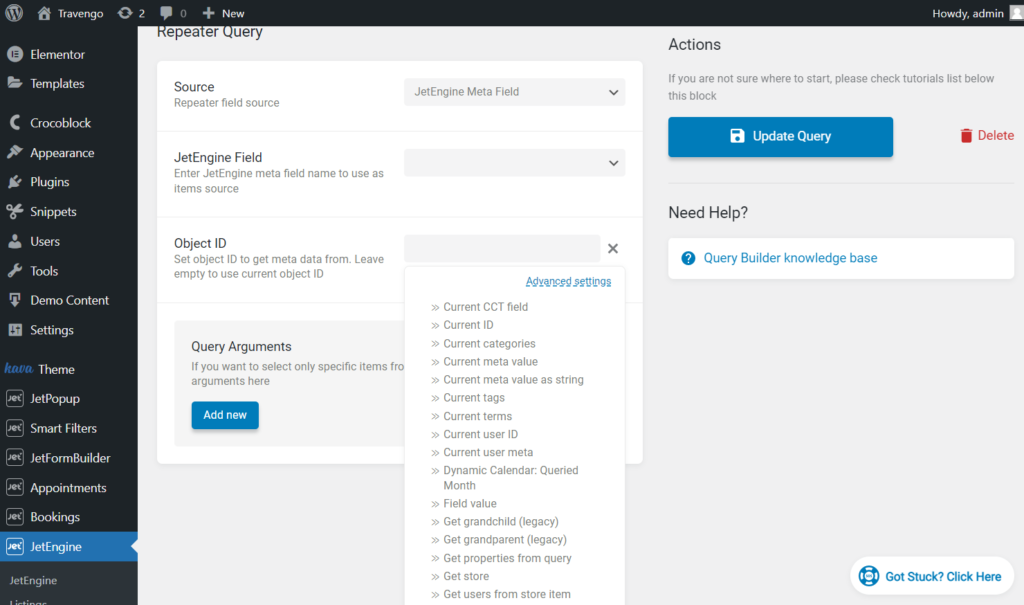
- Source. You can select such sources for repeater:
- JetEngine Meta Field. If you pick this option, you can select the needed Repeater meta field created with the JetEngine plugin from the JetEngine Field drop-down menu. You can create the Repeater meta field for the CPT or add such a field in the Meta Box for Post Types, Taxonomies, or Users. You can also add a macro for the “JetEngine Meta Field” source by clicking on the “Dynamic Trigger” button near the Object ID field. For example, you can select the “Queried User ID” macro for the Repeater meta field created for the users to display data on the user Profile Page;

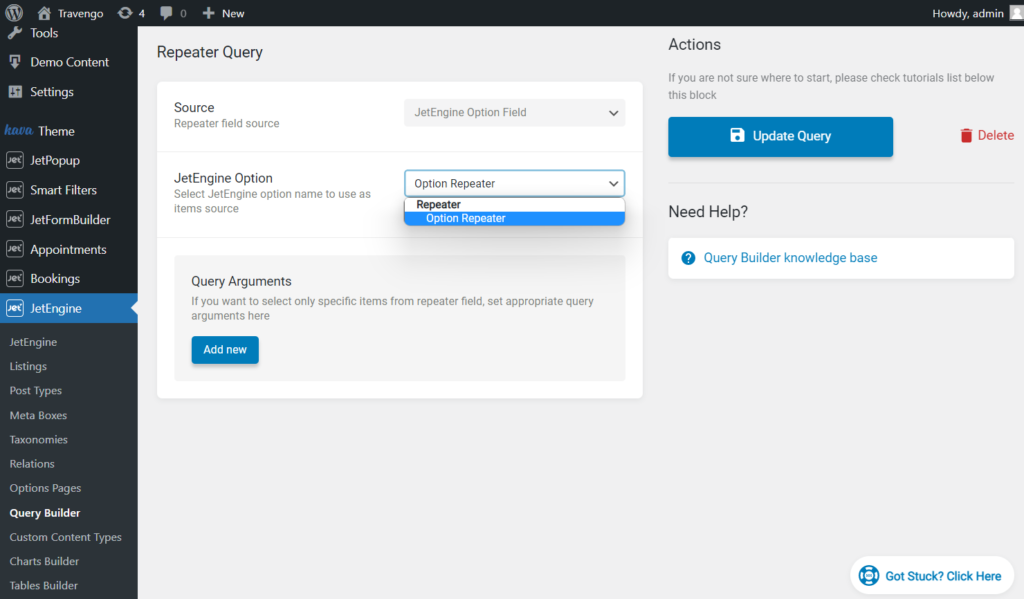
- JetEngine Option Field. For this source, you need to select the Options Page with the Repeater meta field from the JetEngine Option drop-down menu;

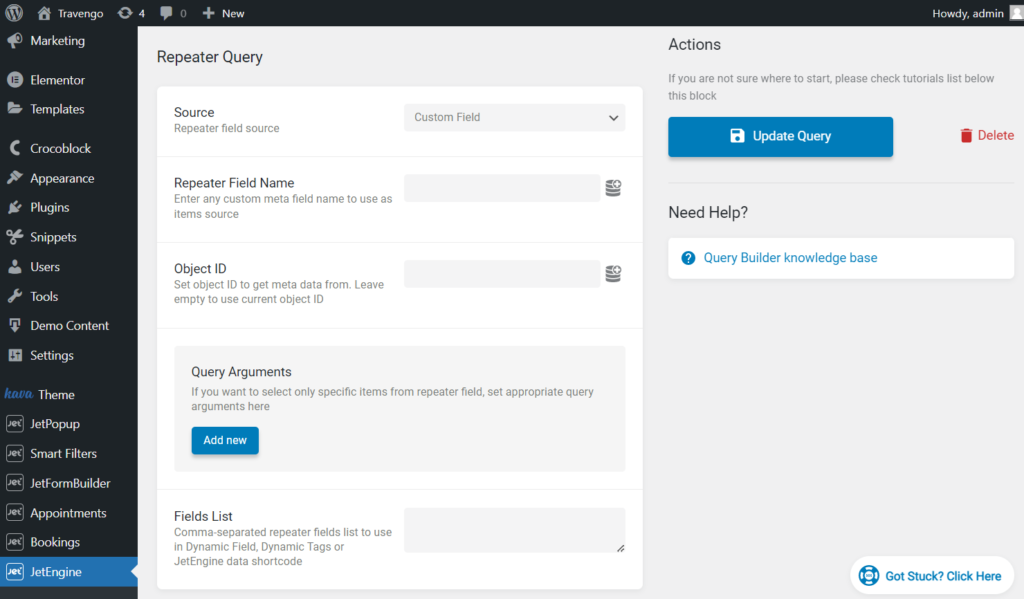
- Custom Field. Here, you can enter the custom repeater meta field name in the Repeater Field Name. You can also add a macro by clicking on the “Dynamic Trigger” button near the Repeater Field Name and Object ID fields. In the Fields List, you can enter the field names contained in the repeater custom field you want to display. For example, if you have twenty fields in a repeater field, you can display only three by entering their names.

- Query Arguments. This option allows you to add items to the list according to the values of some meta fields. You set a value in the Value text area, and then the data from the database table column that you choose in the Field key/name bar is compared to that value. If they match, the item is added to the list. You can add as many clauses as you want by clicking on the “Add New” button.
- Field key/name. Here you can choose one of the meta field names. The items will be queried according to the values in that meta field;
- Compare. Here you can choose how the values will be compared:
- Equal – displays items having an equal value;
- Not Equal – shows items that don’t have an equal value;
- Greater than – shows items that have a greater value. It works with numeric values only;
- Greater or equal – displays items that have a greater or equal value. It also works only for numeric values;
- Less than – shows items that have a lesser value. For numeric values only;
- Less or equal – displays items that have a lesser or equal numeric value;
- Like – shows items that have the value you’ve set in the Value field mentioned in the content;
- Not like – displays only the items that don’t have the value you’ve set in the Value field mentioned in the content;
- In the list – after you add several values to the Value field, it shows the items that have at least one of them in their content;
- Not in the list – displays items that have any values except the ones you typed into the Value field;
- Between – displays items that contain the value between two, which are set in the Value field;
- Not between – shows all the items except the ones that contain a value that matches the set interval;
- Exist – shows all the items that contain the Key. You don’t need to set the Value in this case;
- Not exist – displays all the items that don’t contain the Key. You don’t need to set the Value either;
- Regexp – displays items whose regular expression matches with the values in the meta field. For example, you can query users according to the values in the radio or checkbox meta field. To learn more, proceed to the Creating Users Query and Displaying Specific Users in the Grid tutorial;
- Not regexp – displays items whose regular expression doesn’t match with the values in the meta field;
- Value. The value you set here will be compared to the value of the meta field you have chosen in the Field key/name bar;
- Type. This drop-down allows you to specify what type of data is stored in the chosen column:
- Char – alphabetic data that is not sensitive to case;
- Numeric – whole numbers only;
- Date – date values;
- Datetime – date and time;
- Timestamp – select this option if you save the date as a timestamp. E.g., for the JetEngine meta field, you need to enable the Save as timestamp toggle;
- Decimal – fraction number data;
- Time – time values;
- Binary – data that is sensitive to the case;
- Signed – whole numbers, both positive and negative;
- Unsigned – whole numbers, only positive.
Usage Example
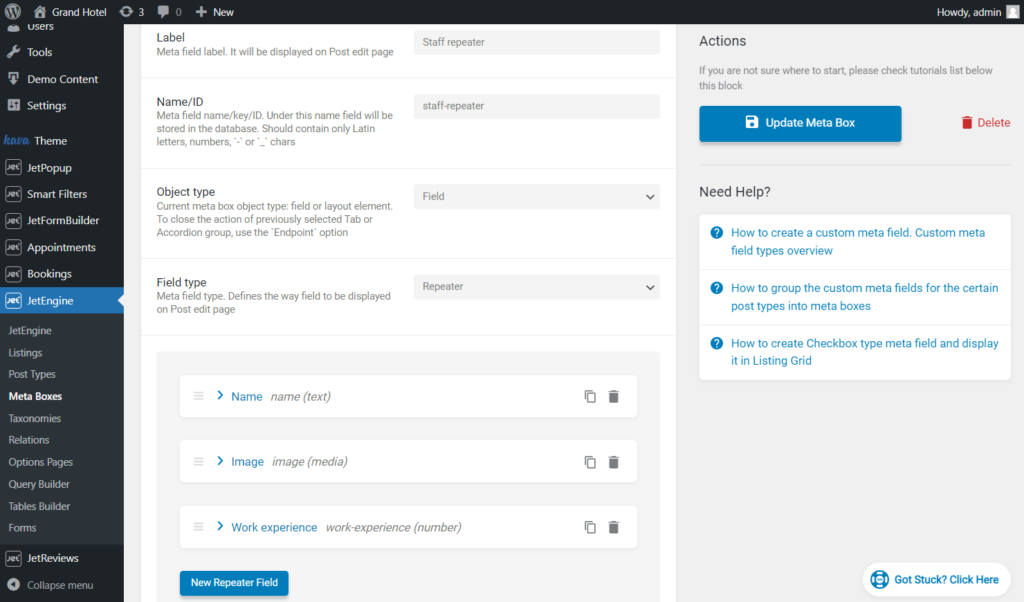
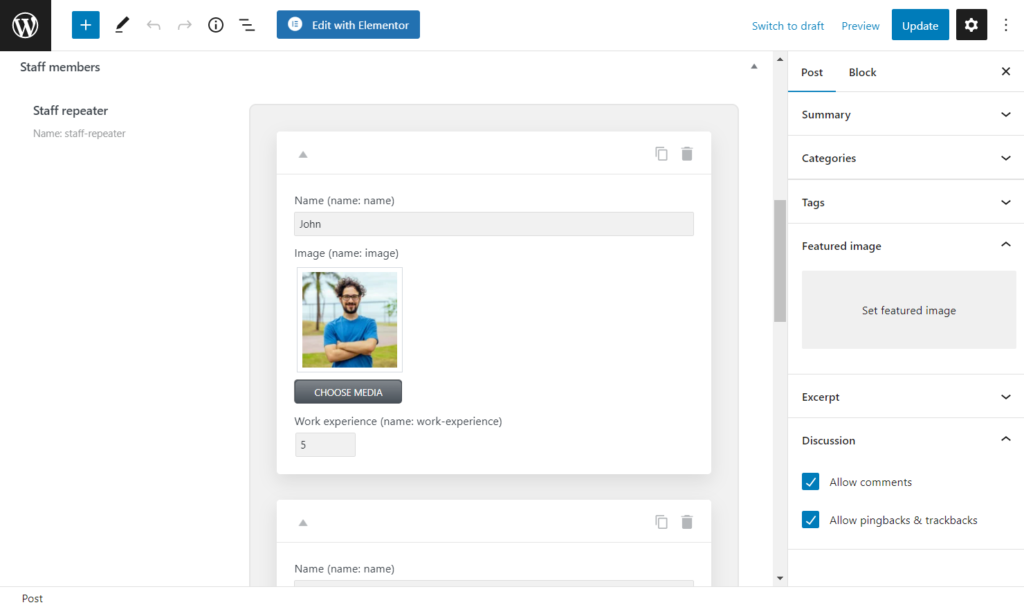
Firstly, I created the Repeater meta field in the Meta Box to add the staff members to the Posts. I added the “Work experience” Number meta field to the repeater I will use in the query.

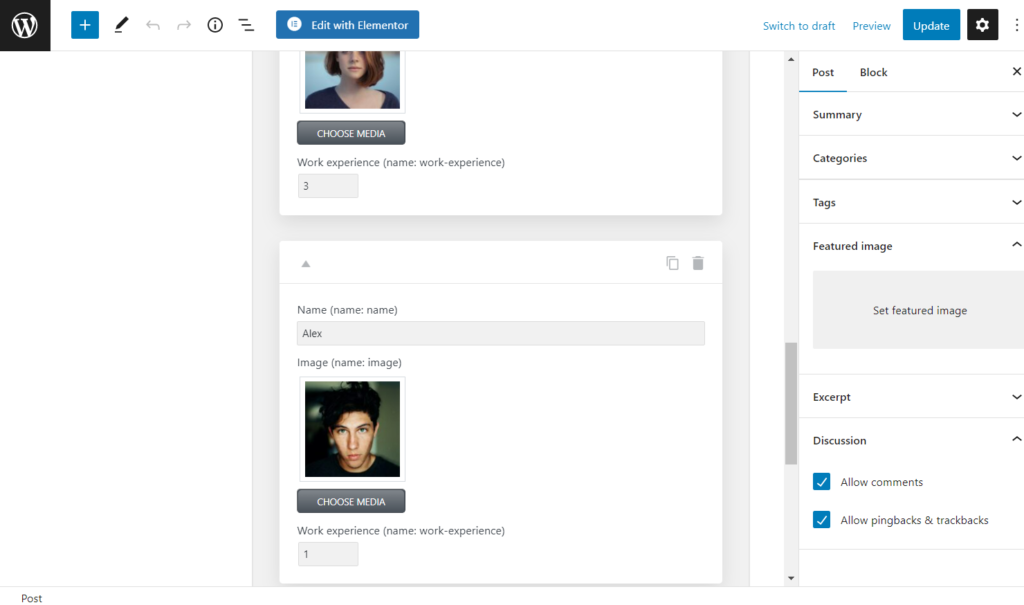
Secondly, I proceeded to a post and filled the repeater fields with the content.

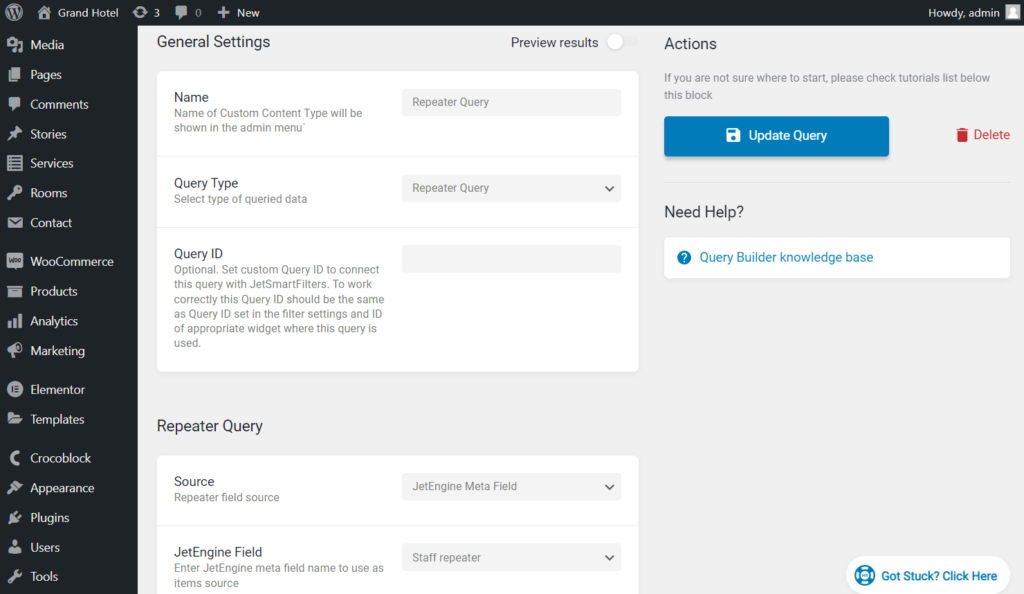
Thirdly, I went to the JetEngine > Query Builder tab and created a new query with the “Repeater Query” type.
I picked the “JetEngine Meta Field” as the Source and selected the needed JetEngine Field name.

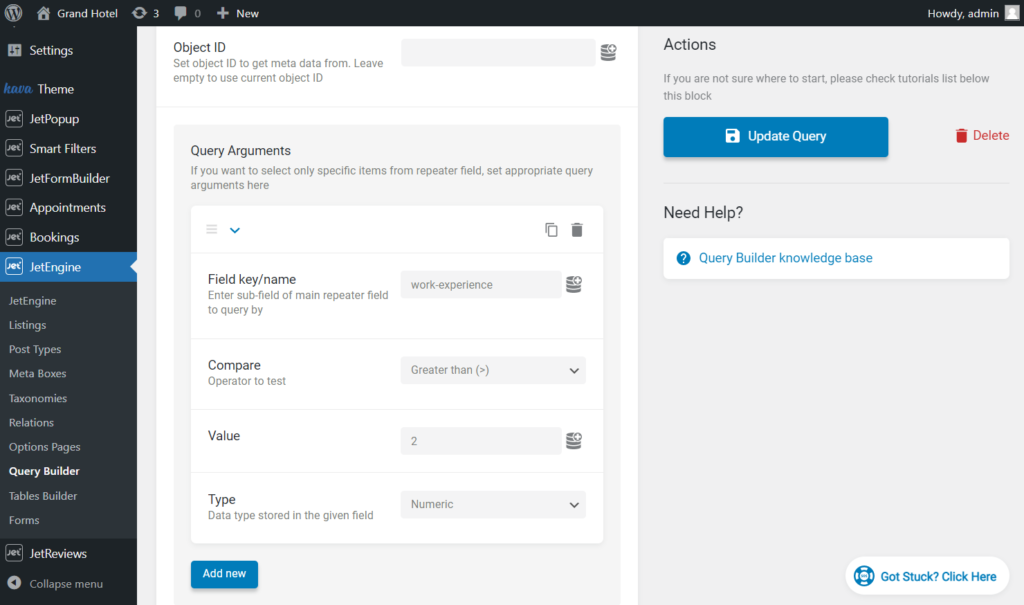
I want to display only the staff members with three or more years of work experience, so I hit the “Add New” button in the Query Arguments section.
In the Field key/name field, I entered the Number meta field name, selected the “Greater than (>)” option from the Compare selector, entered the “2” Value, and picked the “Numeric” Type.
After that, I pushed the “Update Query” button to save changes.

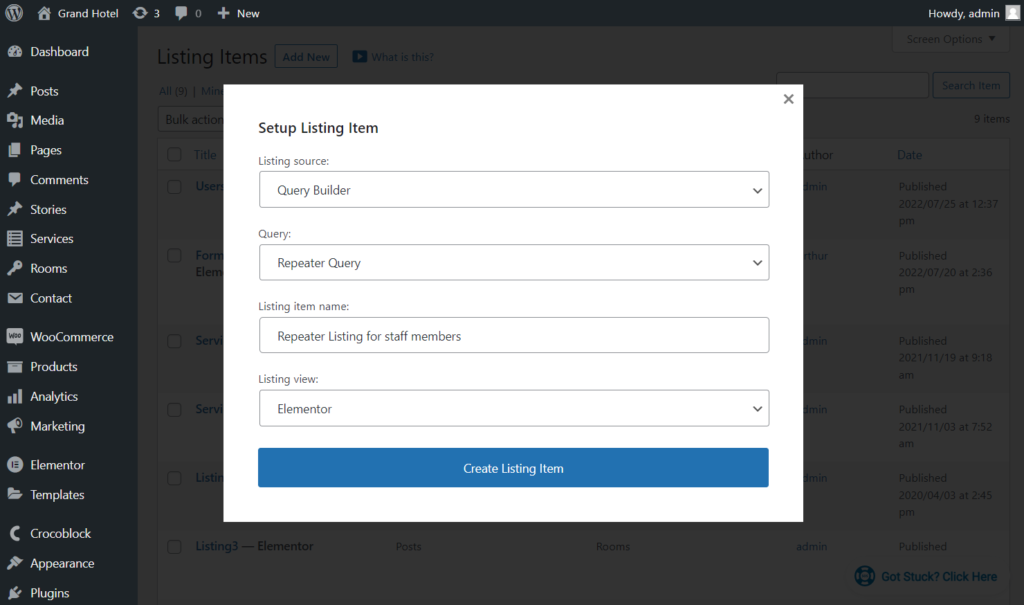
Fourthly, I headed to JetEngine > Listings and clicked the “Add New” button. In the Setup Listing Item pop-up, I chose the “Query Builder” Listing Source, the recently created Query name for the repeater, entered the Listing item name, and picked the Listing view (you can choose either “Elementor” or “Blocks (Gutenberg) editor).
Then, I hit the “Create Listing Item” button.

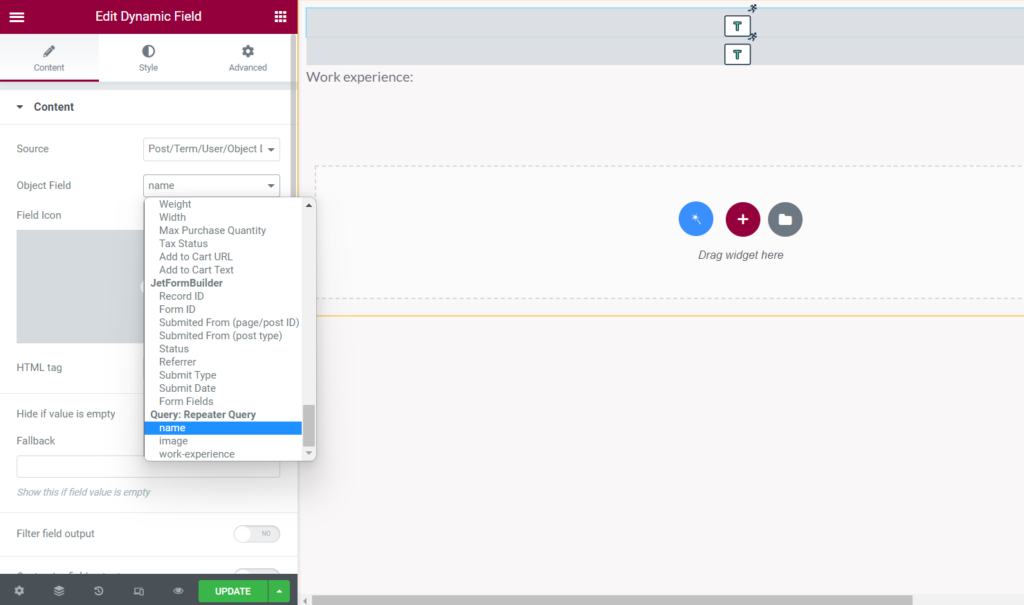
I drag-n-dropped the Dynamic Field widget to the editing page and duplicated it several times. I picked the “Post/Term/User/Object Data” Source and selected the Query fields as the Object Field. Don’t worry that the Dynamic Field widgets don’t show the values yet; they will be displayed in the Listing Grid widget.

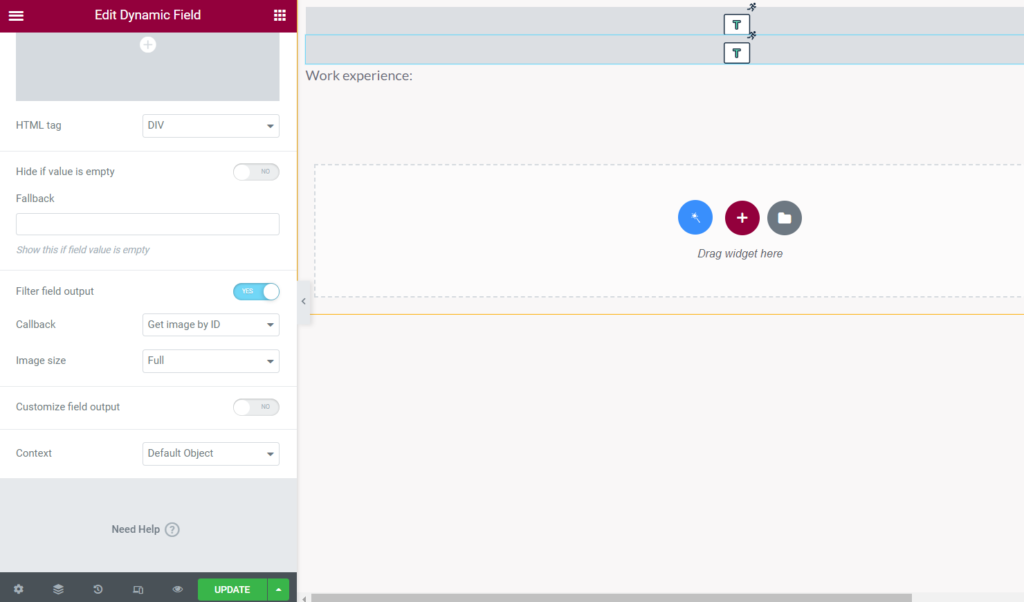
Be aware that you need to use the Filter field output option for some field types. For example, I chose the “Get Image by ID” Callback for the Media meta field. Learn more in the Filter Field Output Overview.

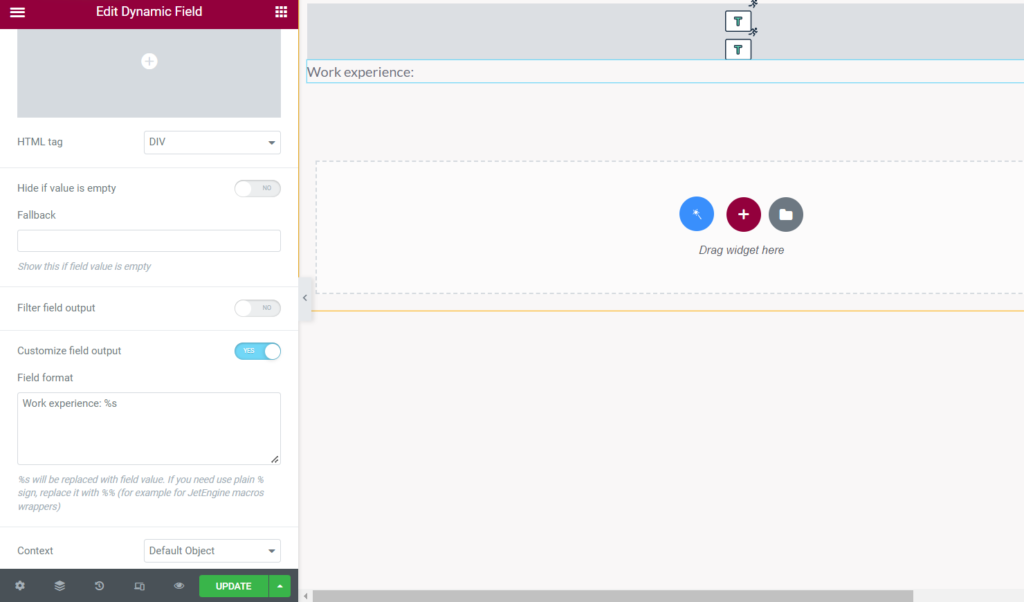
Also, you can use the Customize field output option.

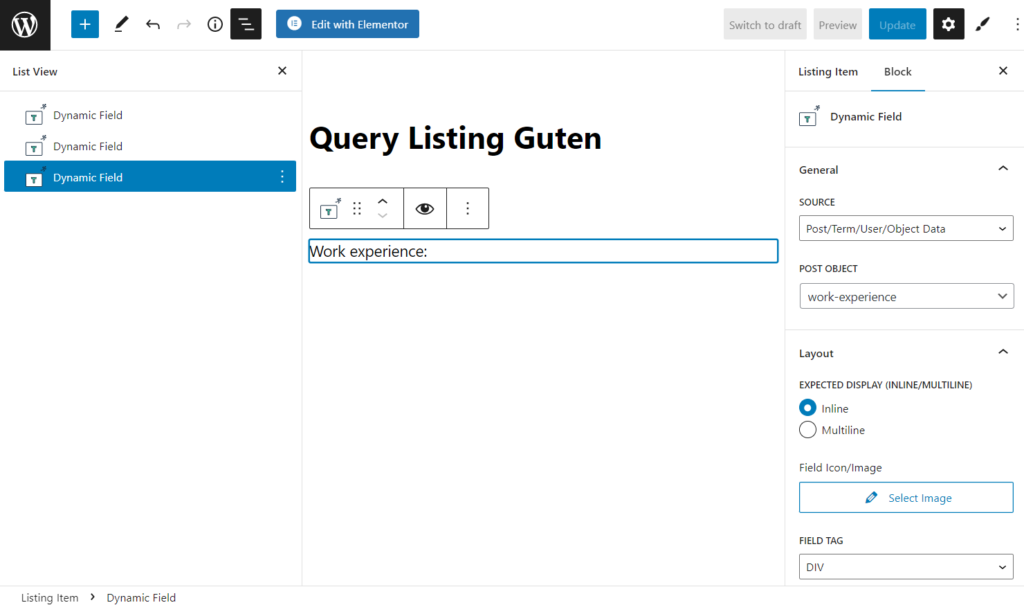
In the Gutenberg editor, the Dynamic Field block settings are the same.

When I finished, I hit the “Update” button.
Finally, I navigated to the Single template created for Posts (you can do this through the Crocoblock > Theme Builder or Crocoblock > Theme Templates paths).
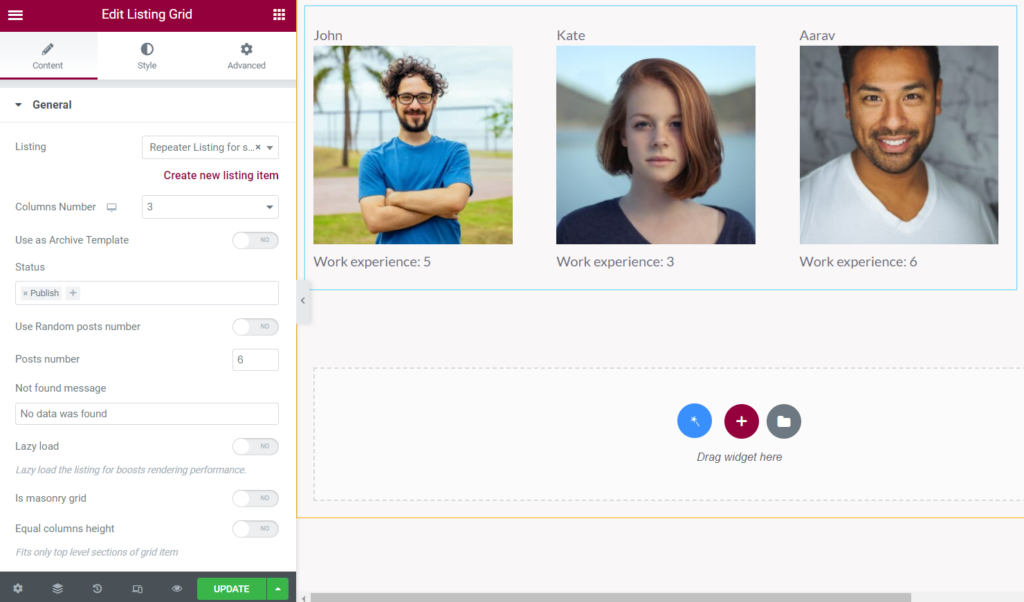
I put the Listing Grid widget on the page and selected the needed widget. As you can see, it shows only the repeater items where the value in the “Work experience” Number meta field is “3” and higher.

Repeater item with the “1” value isn’t shown in the Listing Grid.

I pressed the “Update” button.
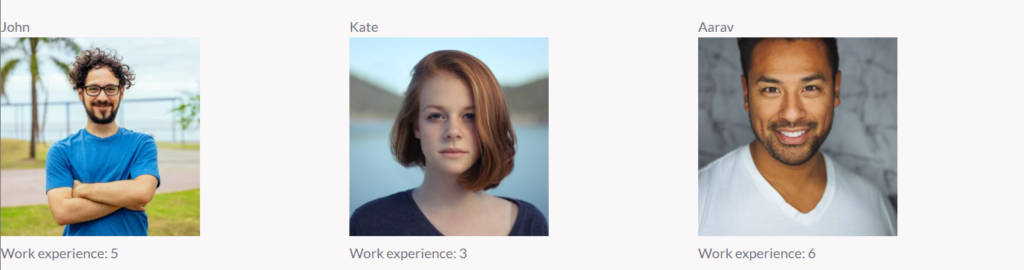
After you complete all the described steps, you can proceed to the front end and check how the Listing Grid with the query source displays the repeater items under the different posts.
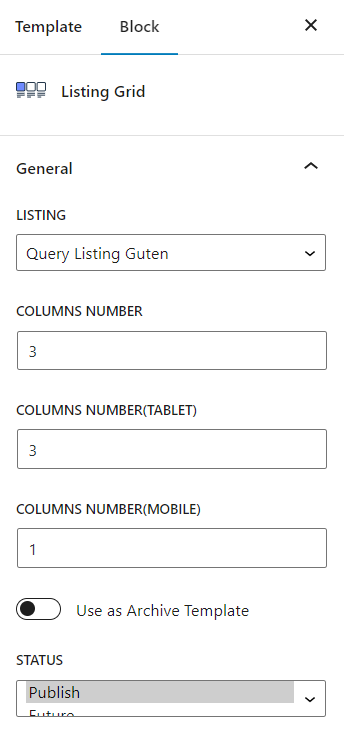
If you created the Single template in the Gutenberg (Block) editor, place the Listing Grid block here and select the needed Listing.

Proceed to the front end to see the result.

That is all for the Repeater Query type. Create a repeater item list and display it on the Single Page on the WordPress website.