Profile Menu Widget Overview for Elementor
This tutorial describes the Profile Menu widget settings for the WordPress Account and User Profile pages.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetEngine plugin installed and activated
The Profile Menu is a widget for the WordPress Account and User Profile pages, where users can access personal settings and options.
Account Page
The Account page creation process is revealed in the Creating User Account Page With Different Dashboard Structures tutorial.
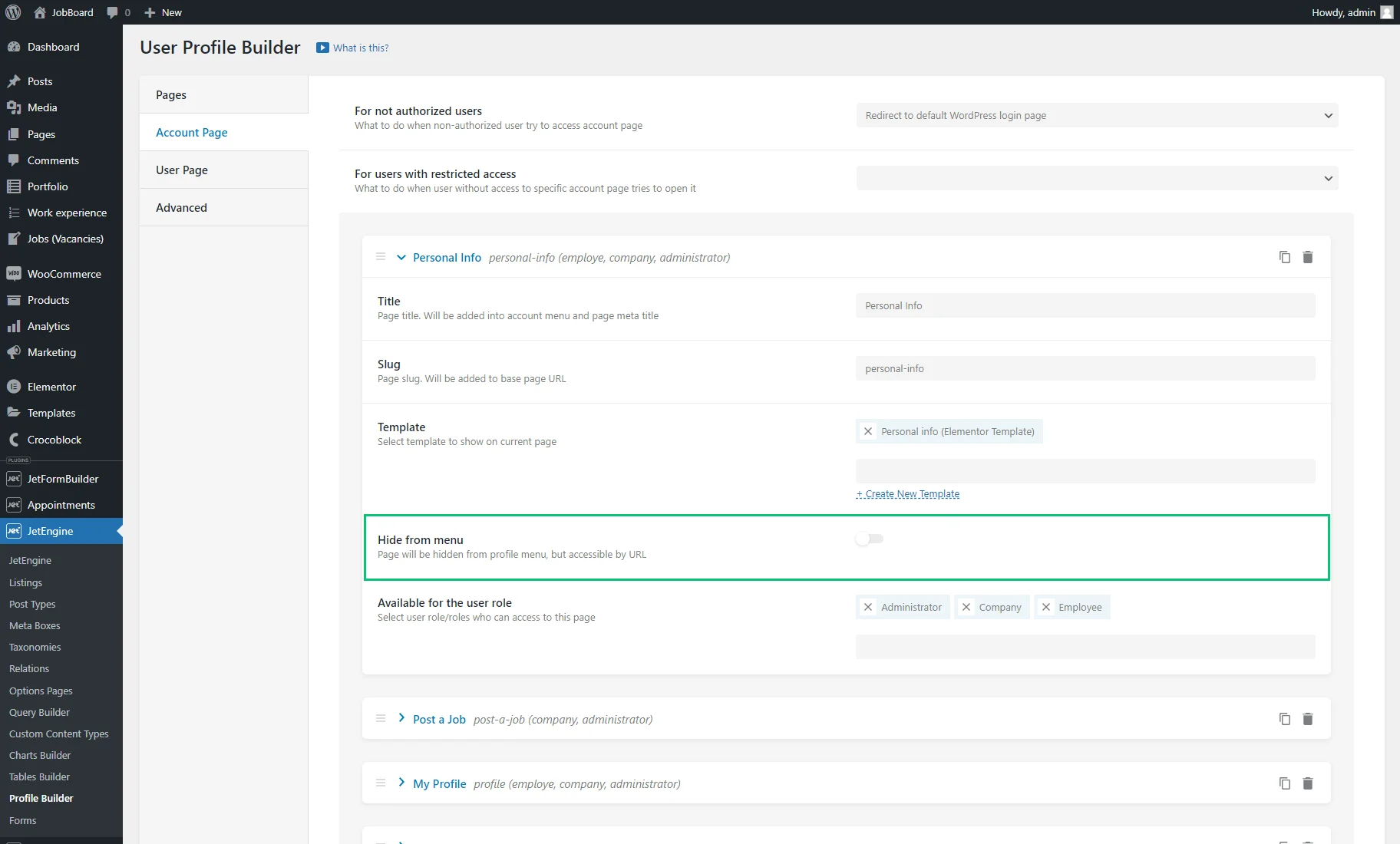
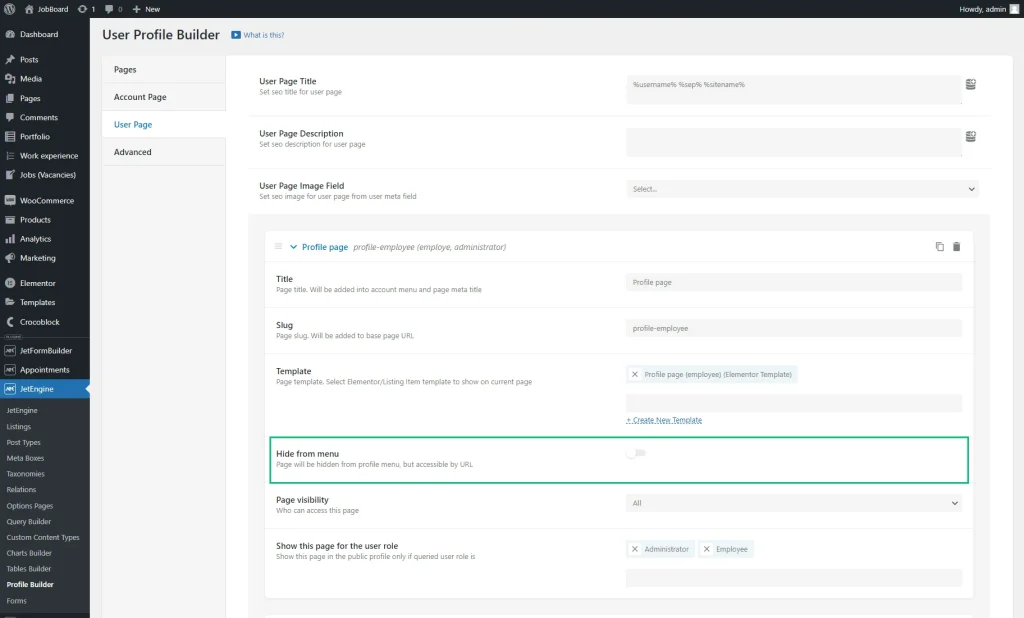
The Profile Menu widget can be placed on the Account page if the “Content” Template mode is chosen in the WordPress Dashboard > JetEngine > Profile Builder > Pages tab or on the subpage templates if the “Rewrite” option is set.

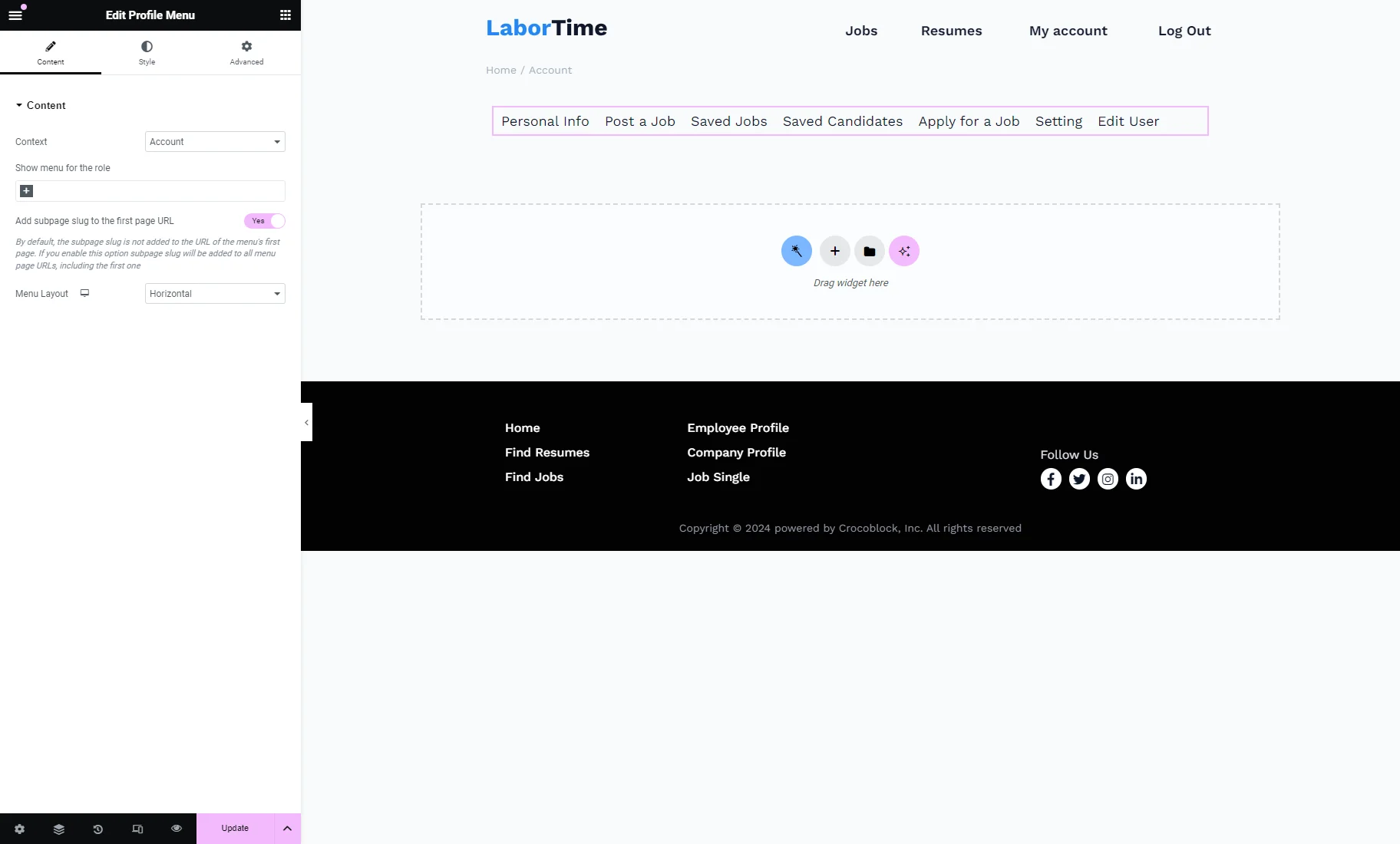
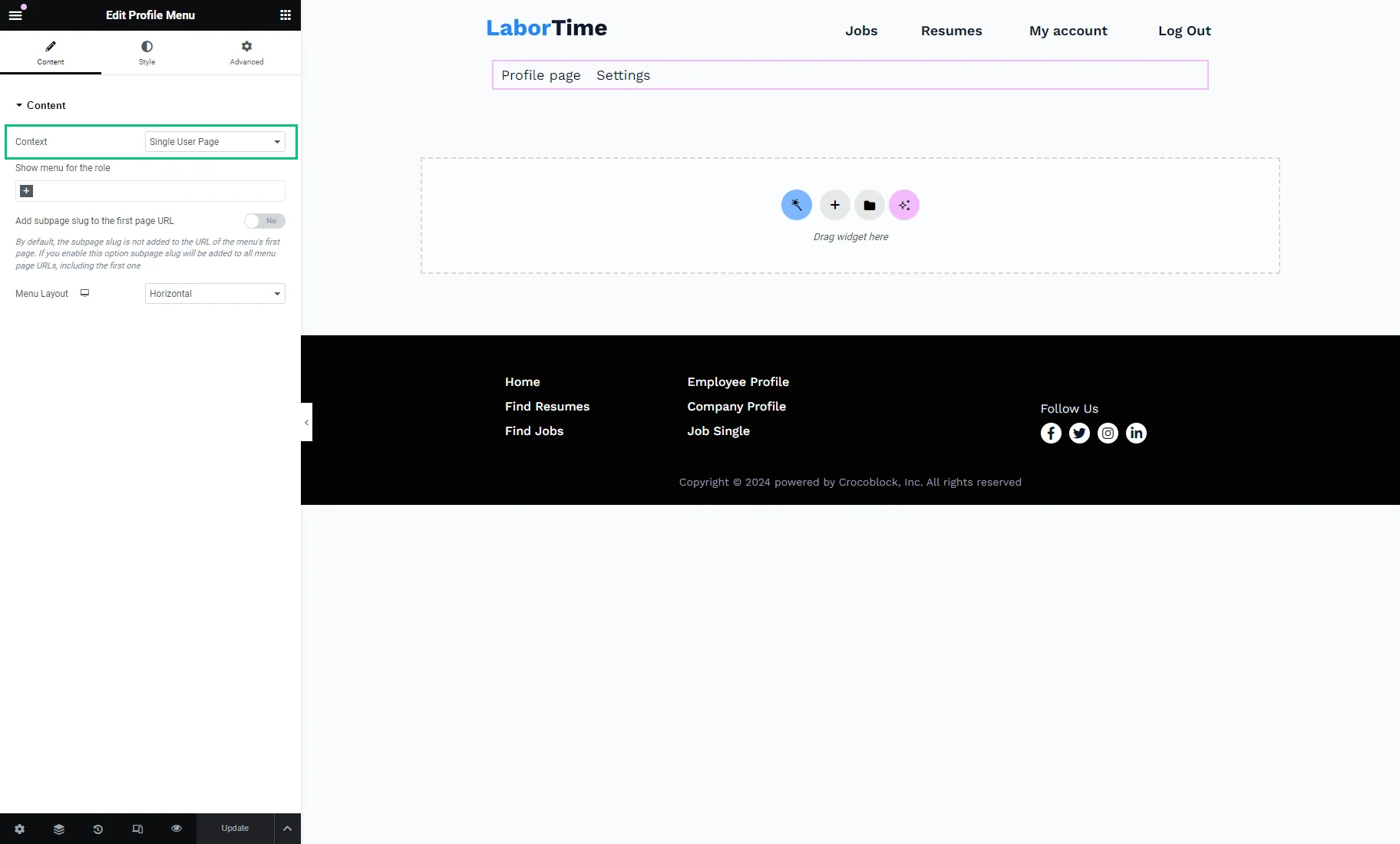
This widget has such options:
- Context — in this drop-down menu, it can be determined from where the menu items will be pulled: from the Account Page or User Page tab from the Profile Builder dashboard. For now, the “Account” option should be selected;
- Show menu for the role — here, user roles can be selected for which the menu will be visible;
- Add subpage slug to the first page URL — if this option is disabled, the subpage slug is not included in the URL of the first page on the menu. If this toggle is activated, the subpage slug will be added to all URLs on the menu, including the first page;
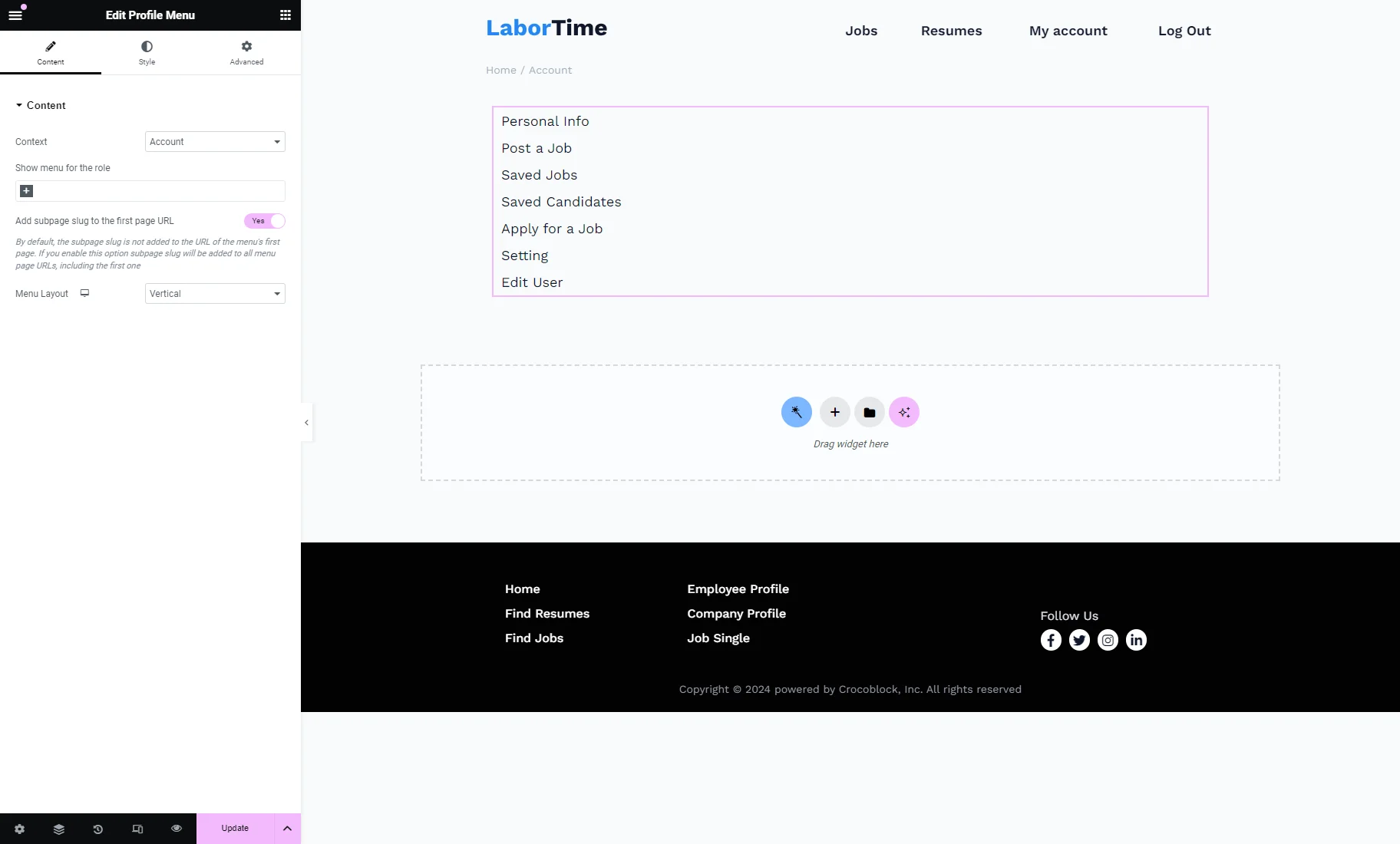
- Menu Layout — here, two options can be picked:
- Horizontal layout;
- Vertical layout.
Different Menu Layouts can be set for the desktop, tablet, and mobile devices view.
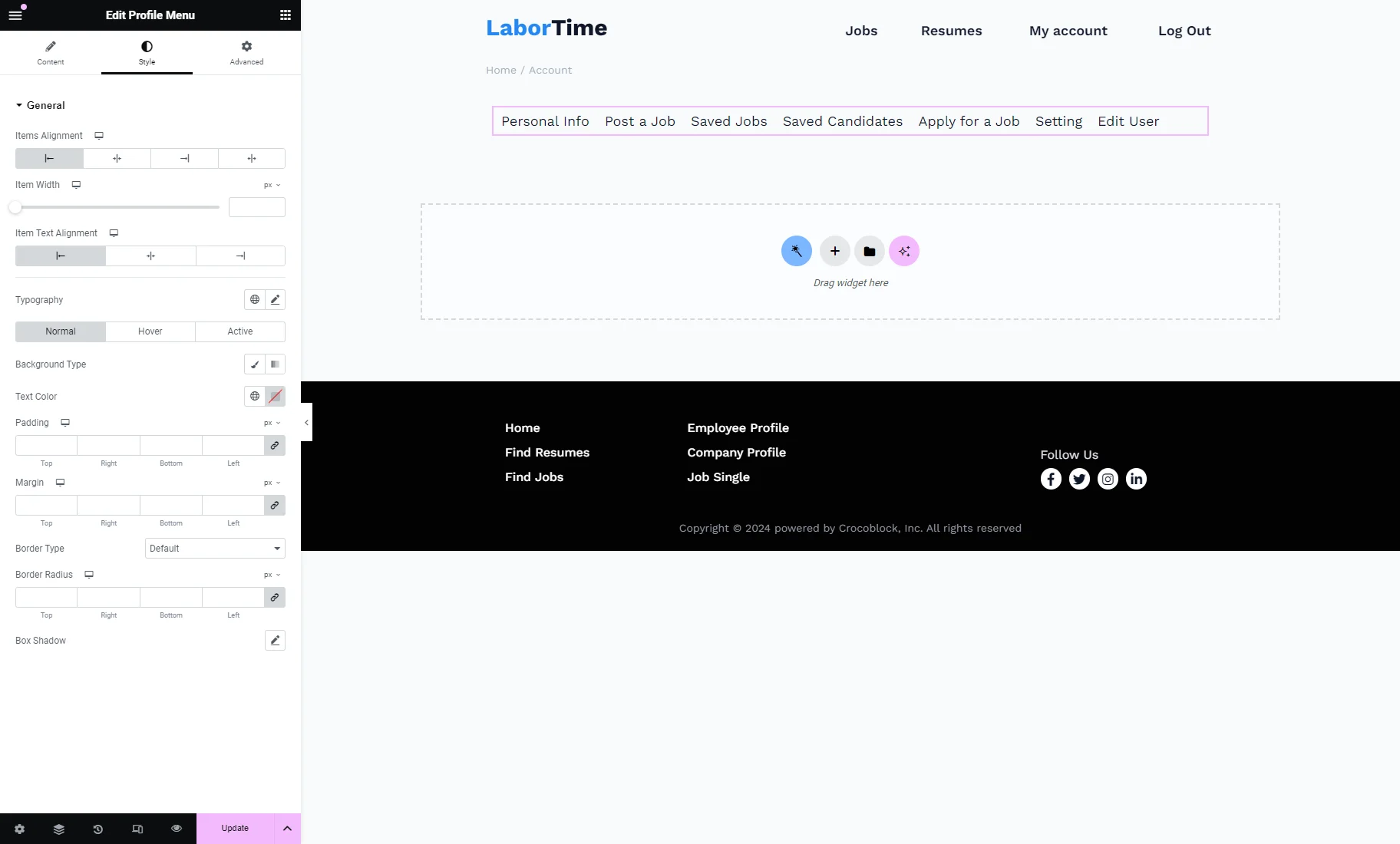
The Style settings can be adjusted as well.
User Profile Page
The User Profile page creation process is revealed in the How to Set Up a Public Single User Page tutorial.
The Profile Menu widget can be placed on the User Profile page if the “Content” Template mode is chosen in the WordPress Dashboard > JetEngine > Profile Builder > Pages tab or on the subpage templates if the “Rewrite” option is set.
The settings are identical to the Profile Menu on the Account page, but the Context should be set to “Single User Page.”
That’s all. Now you know how to display the submenu templates on the WordPress Account and User pages using the Profile Menu widget from the JetEngine plugin.