How to Set Up a Public Single User Page
This tutorial will describe how to create the WordPress Single User (Profile) page with the Content or Rewrite mode of the JetEngine Profile Builder feature.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetEngine plugin installed and activated
On the WordPress website, the Profile page shows the user information, posts, comments, and reviews to the public. This tutorial reveals how to set the Single User (Profile) page with the “Content” and “Rewrite” Template modes, create subpages for the Profile page, and set the Profile Menu.
In this tutorial, we will present how to create the Profile page using the example of the job board website.
What’s the Difference Between Content and Rewrite Template Modes?
With the “Content” Template Mode, you need to set the Profile Menu widget on the Profile page. The Profile Menu displays the titles of the subpage templates set for the Single User (Profile) page with the Profile Builder. Content will be displayed dynamically with the Profile Subpage Content widget when users click the corresponding menu items.
With the “Rewrite” Template Mode, the page is rewritten with the content from templates. If you want to add a menu, you need to place the Profile Menu widget in the templates. You can customize templates differently: you can place the Profile Menu in different places on different templates, and you can decide not to add the Profile Menu to some templates.
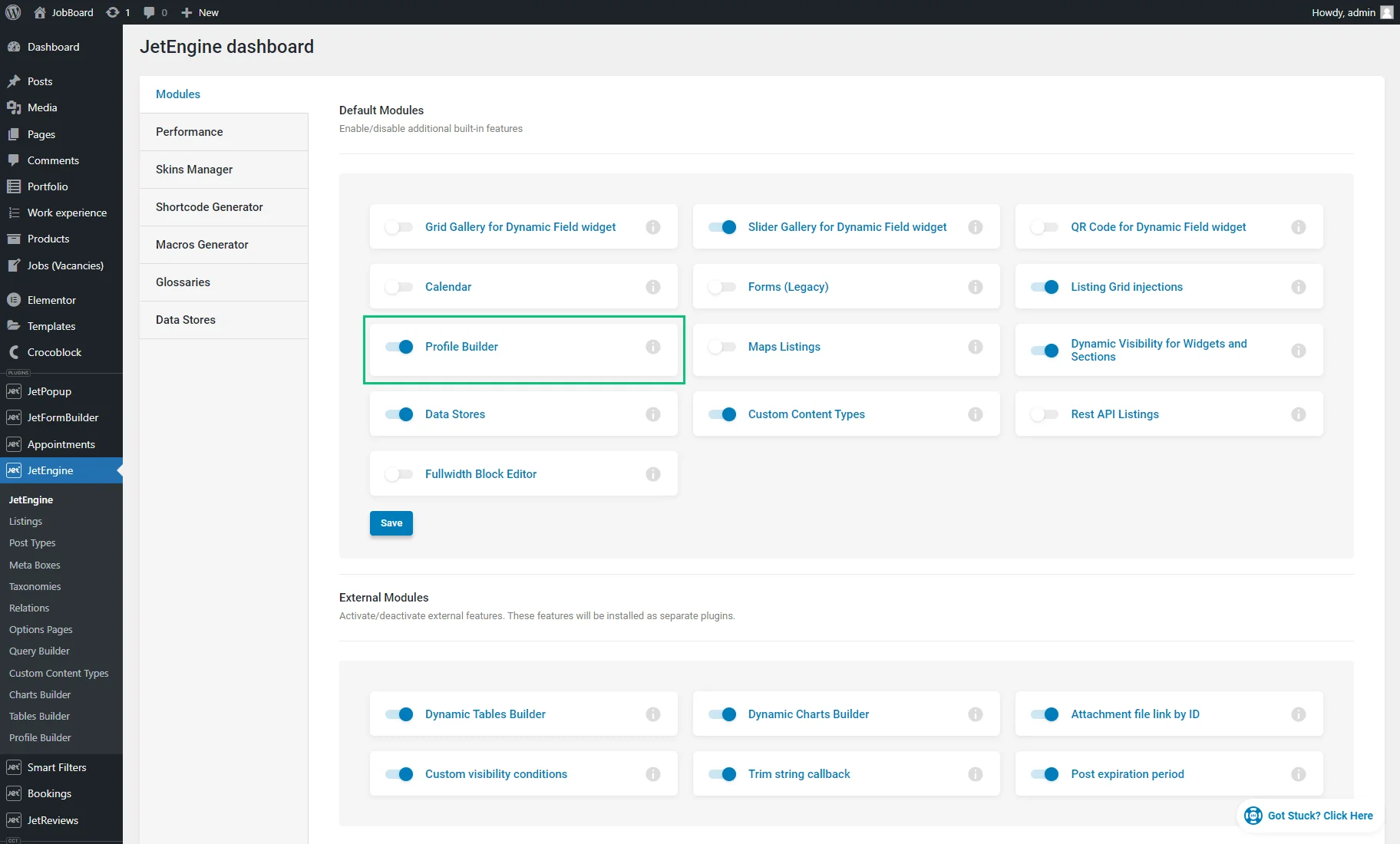
Activate the Profile Builder
“Content” Template Mode
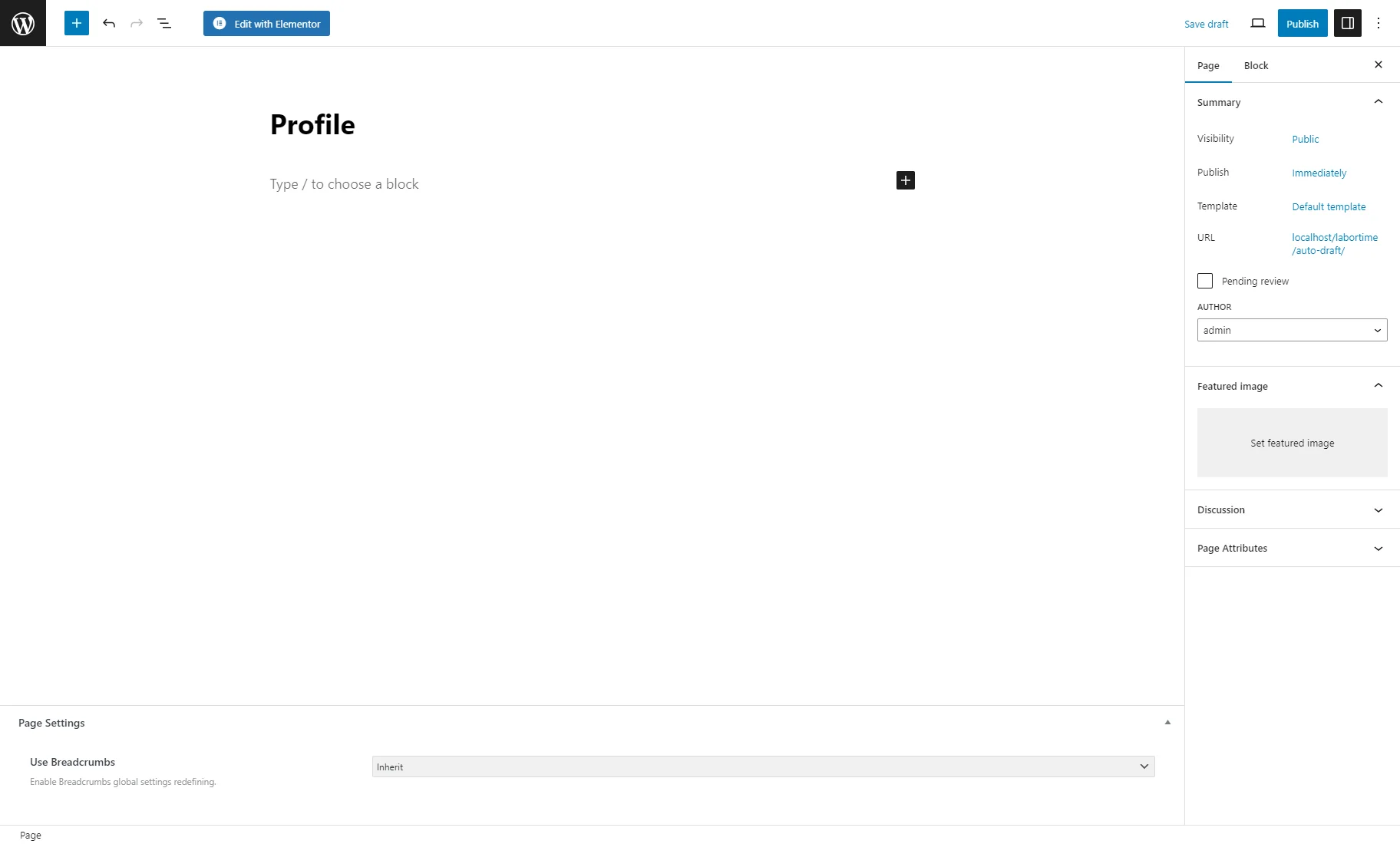
Create the Profile page
Follow the WordPress Dashboard > Pages > Add New pathway. Name the page and hit the “Publish” button. For now, leave the page empty.
Create the subpages for the Single User (Profile) page with the “Content” template mode
The Single User page will contain the Profile Menu, allowing users to click and access various subpages.
Subpage templates can contain such content:
- User info;
- “Edit User” form;
- User’s favorite items. To learn more, proceed to the How to Create Favorites Page Using Data Stores Module tutorial;
- User’s reviews.
How to create a subpage template with a form
You can create subpage templates for the Profile page with Elementor or JetEngine listing items.
Create a template with Elementor
If you decide to create templates with Elementor, move to the Templates tab under the Elementor tab on the WordPress Dashboard.
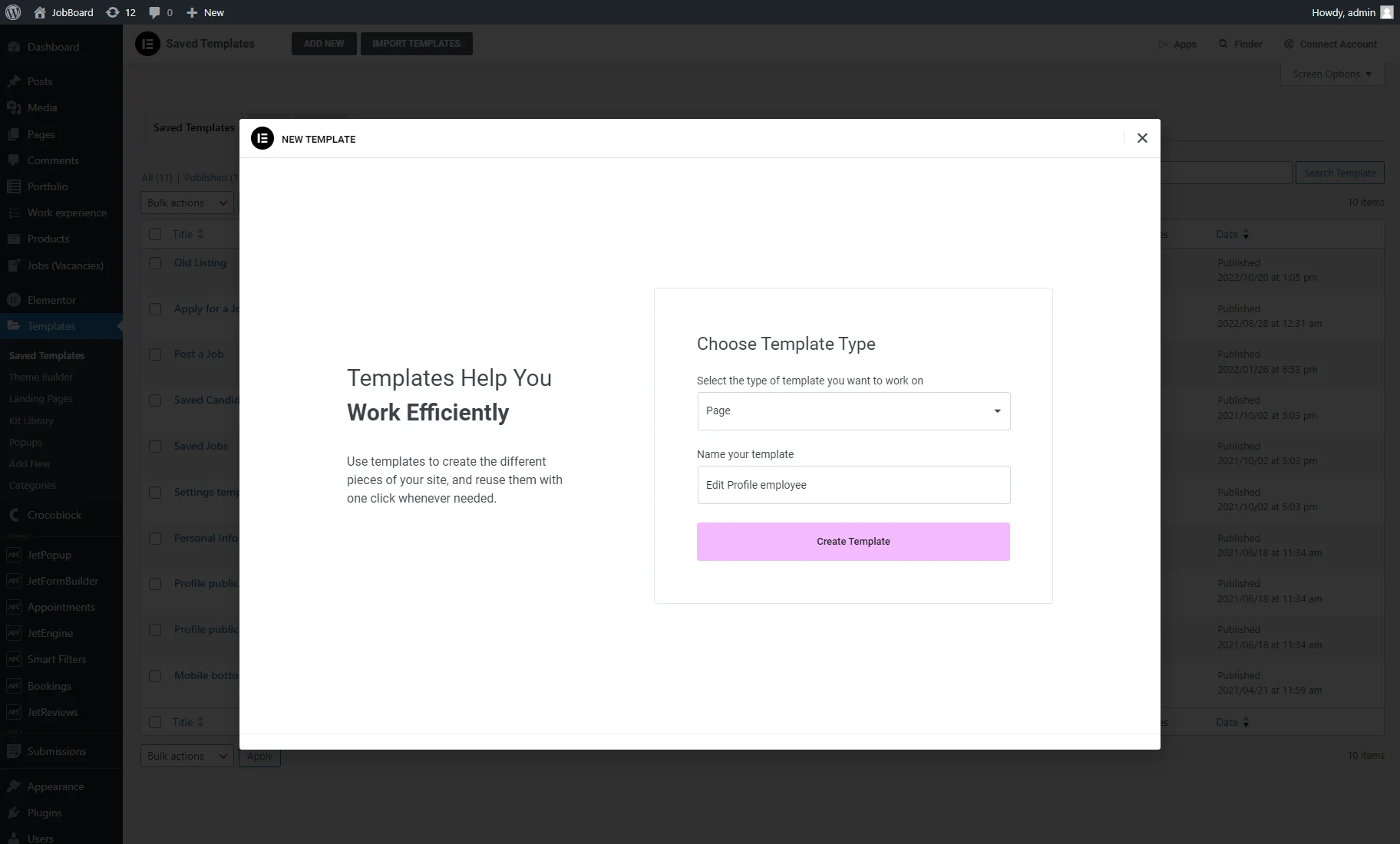
Push the “Add New” button. Choose the “Page” Template Type and enter the Name. Then, hit the “Create Template” button.
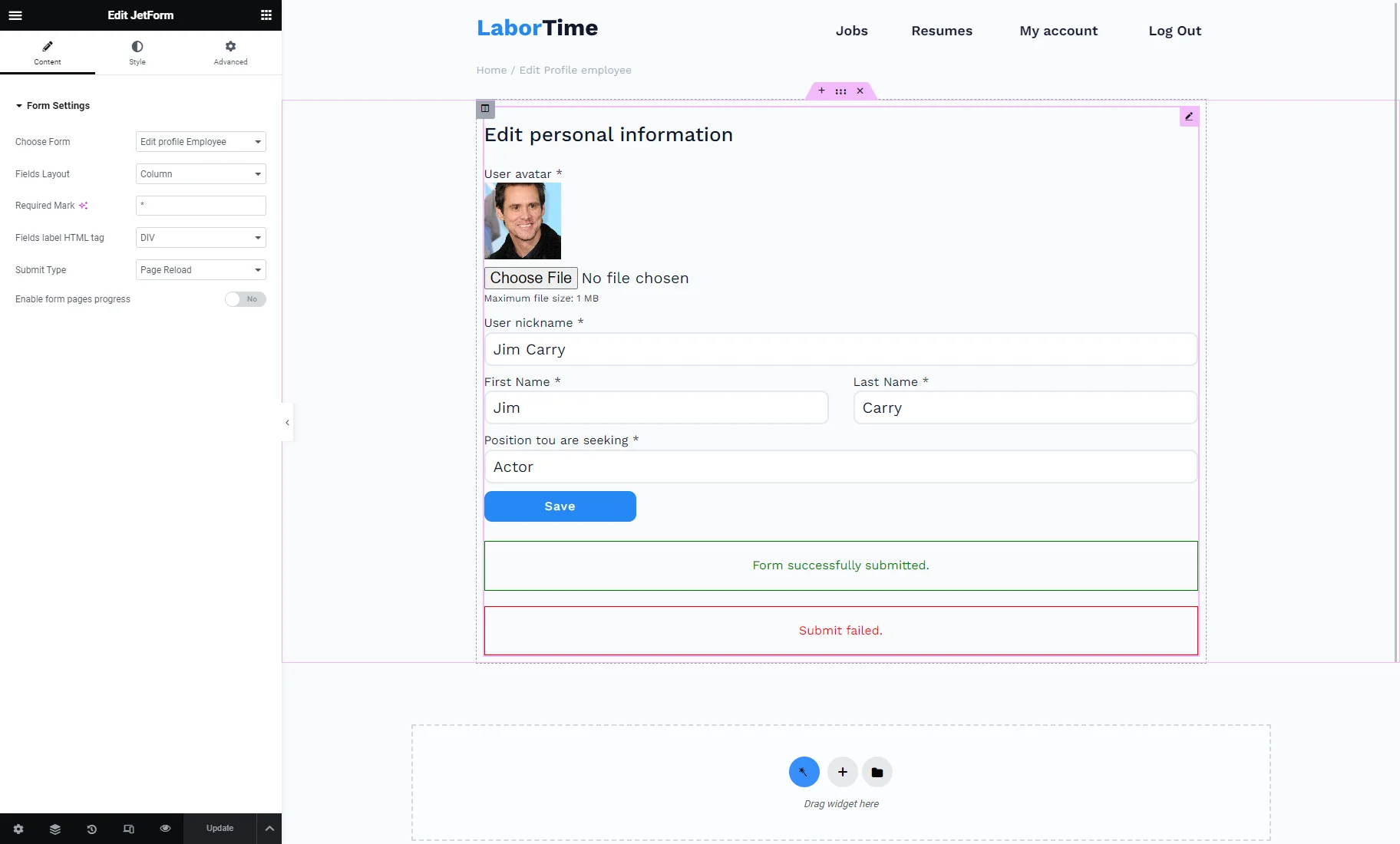
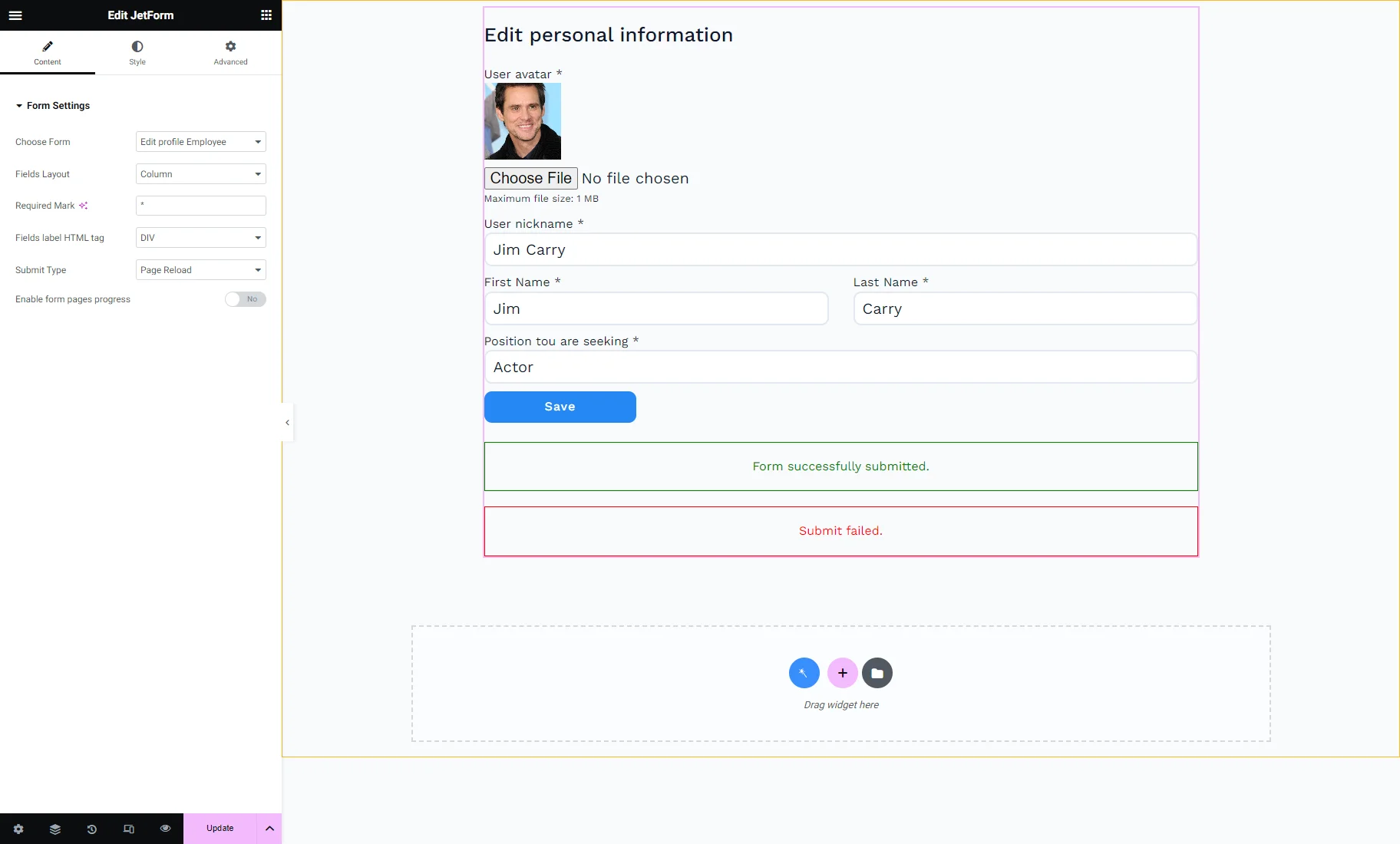
In the Elementor editor, you should fill the template with the needed content. For example, we displayed the JetFormBuilder form using the JetForm widget, allowing users to edit their profiles. Learn how to create such a form from the Updating Users via Forms tutorial.
When you finish customizing the template, hit the “Update” button.
Create a JetEngine listing item
To create a JetEngine listing item, go to the JetEngine > Listings tab and push the “Add New” button.
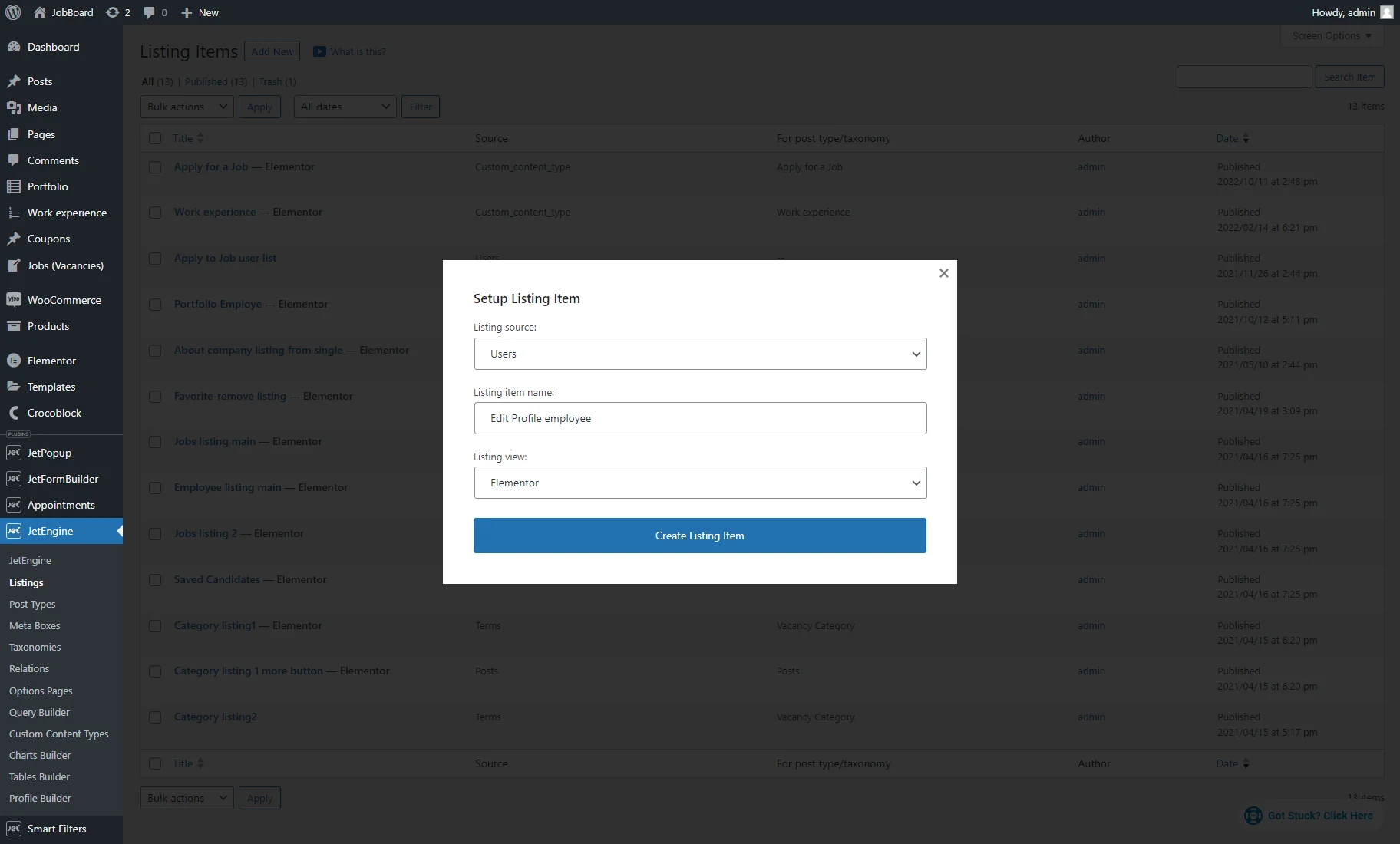
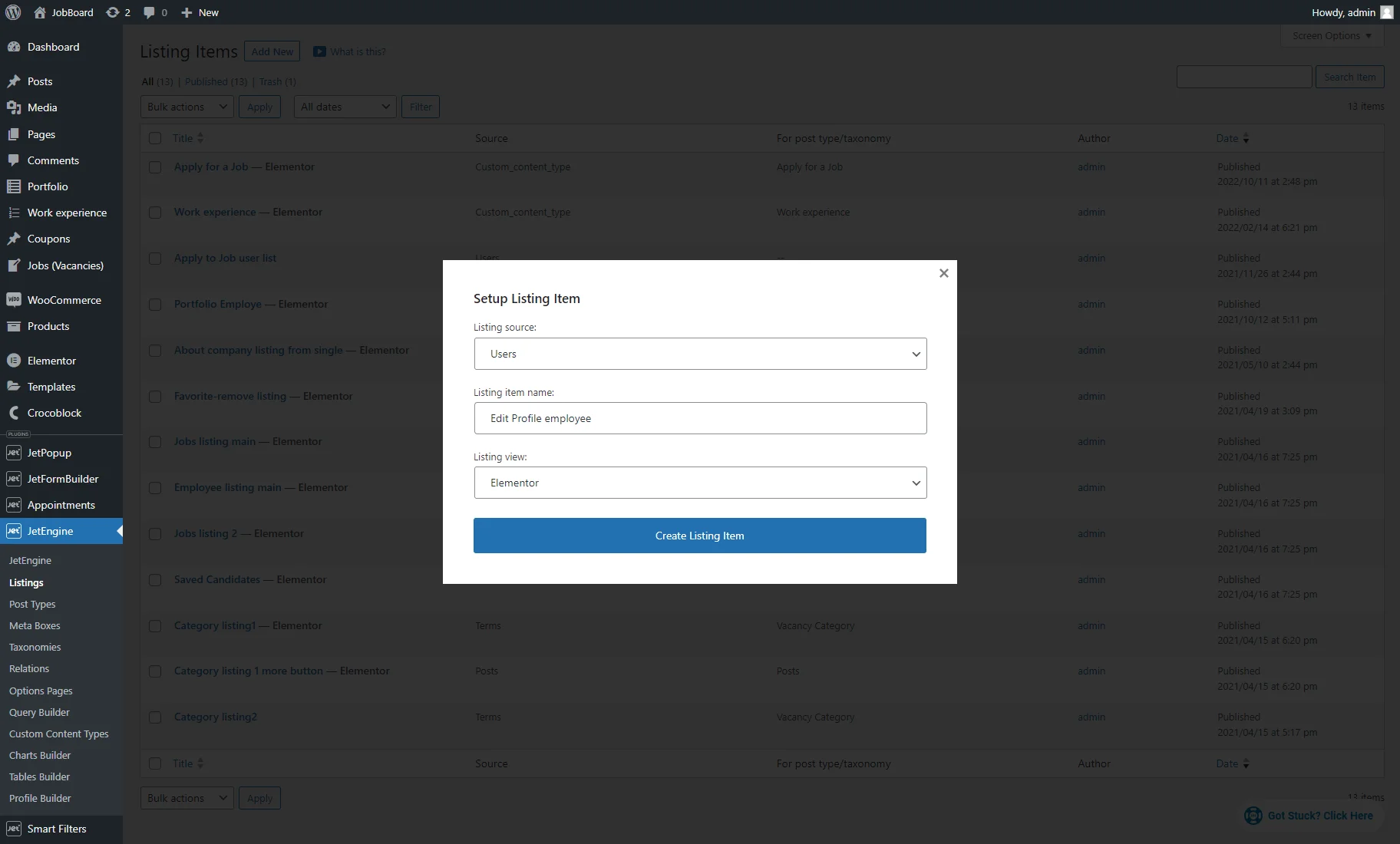
In the Setup Listing Item pop-up, select the “Users” Listing source, enter the Listing item name, pick the “Elementor” Listing view, and click the “Create Listing Item” button.
In the Elementor editor, you should fill the template with the needed content. For example, we displayed the JetFormBuilder form using the JetForm widget, allowing users to edit their profiles. Learn how to create such a form from the Updating Users via Forms tutorial.
Finish customizing the template and click the “Update” button.
How to display user information
Firstly, create the Meta Box for users following the How to Apply Meta Boxes to Users tutorial.
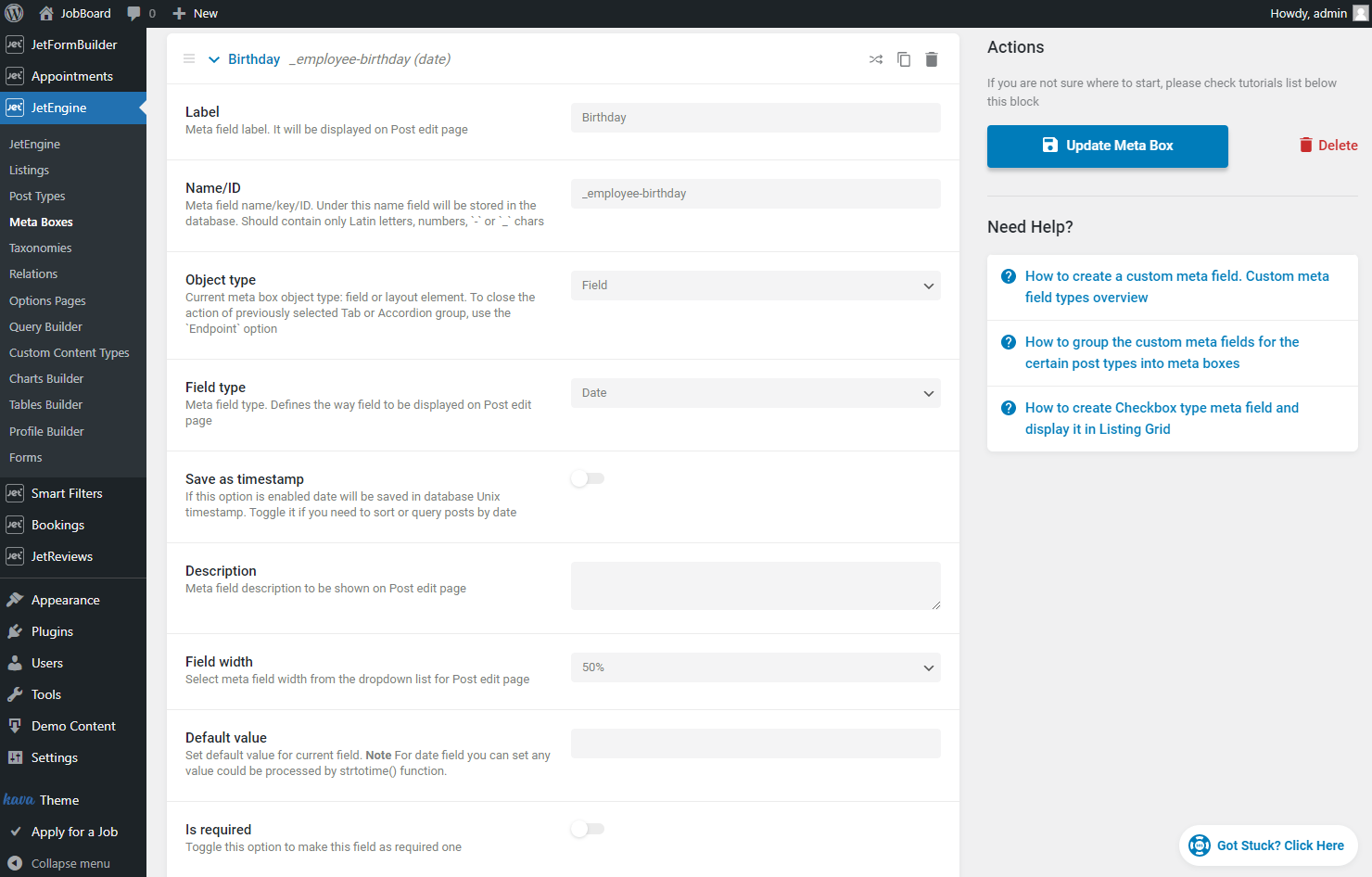
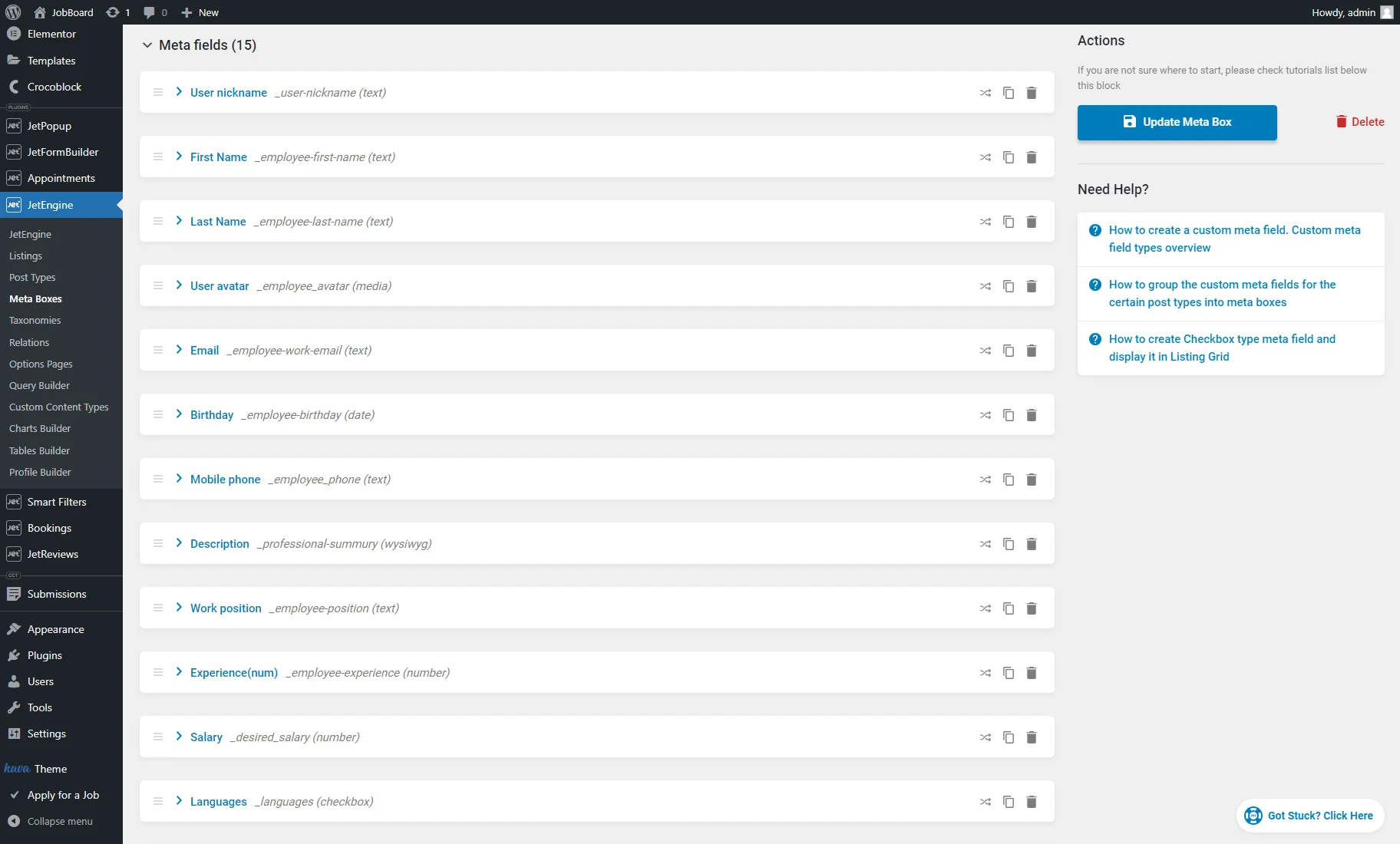
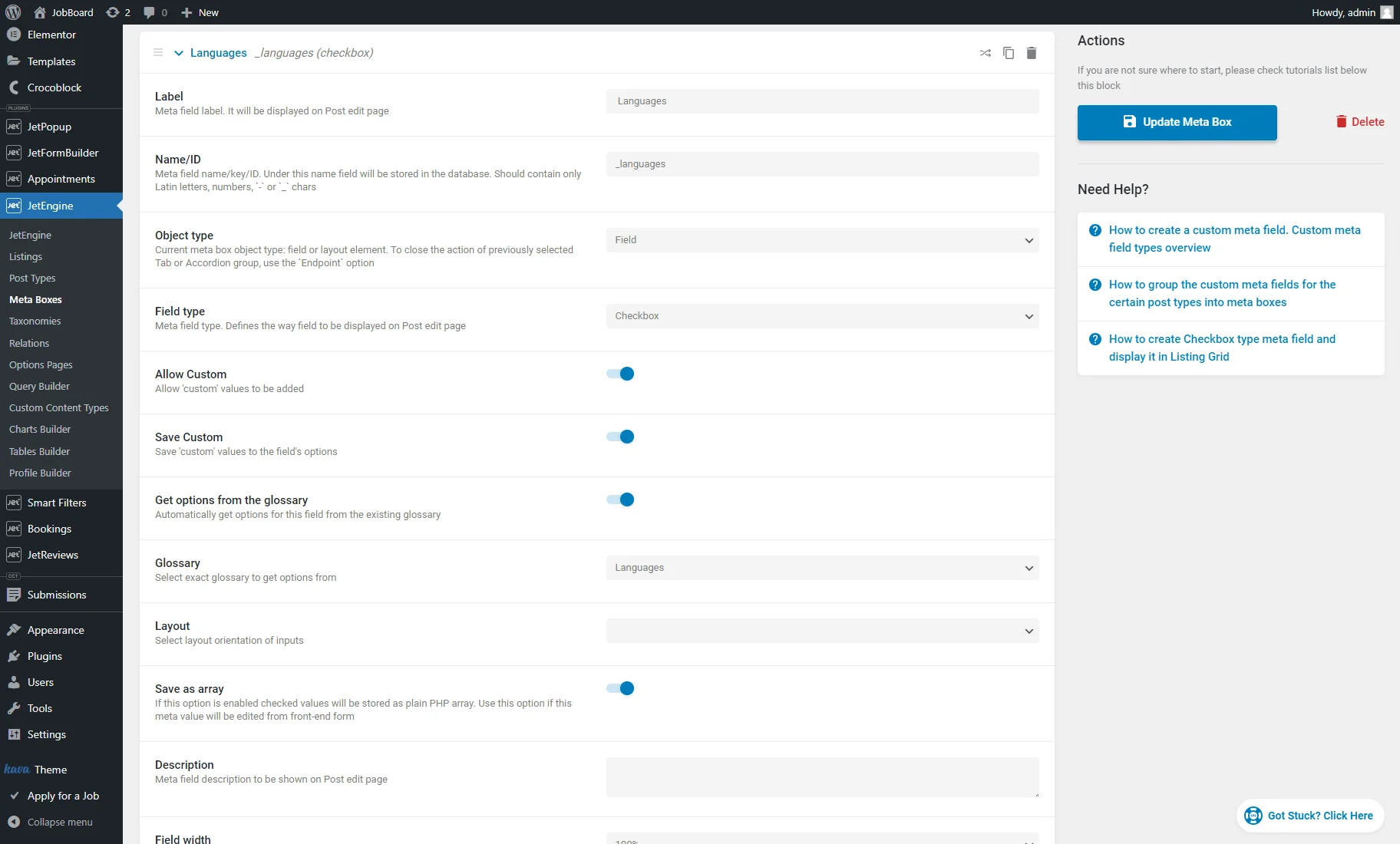
Add some custom meta fields, for example, user nickname, first and last name, email, mobile phone (Text fields), user avatar (Media field), birthday (Date field), professional summary (WYSIWYG field), experience (Number field), and language (Checkbox field).
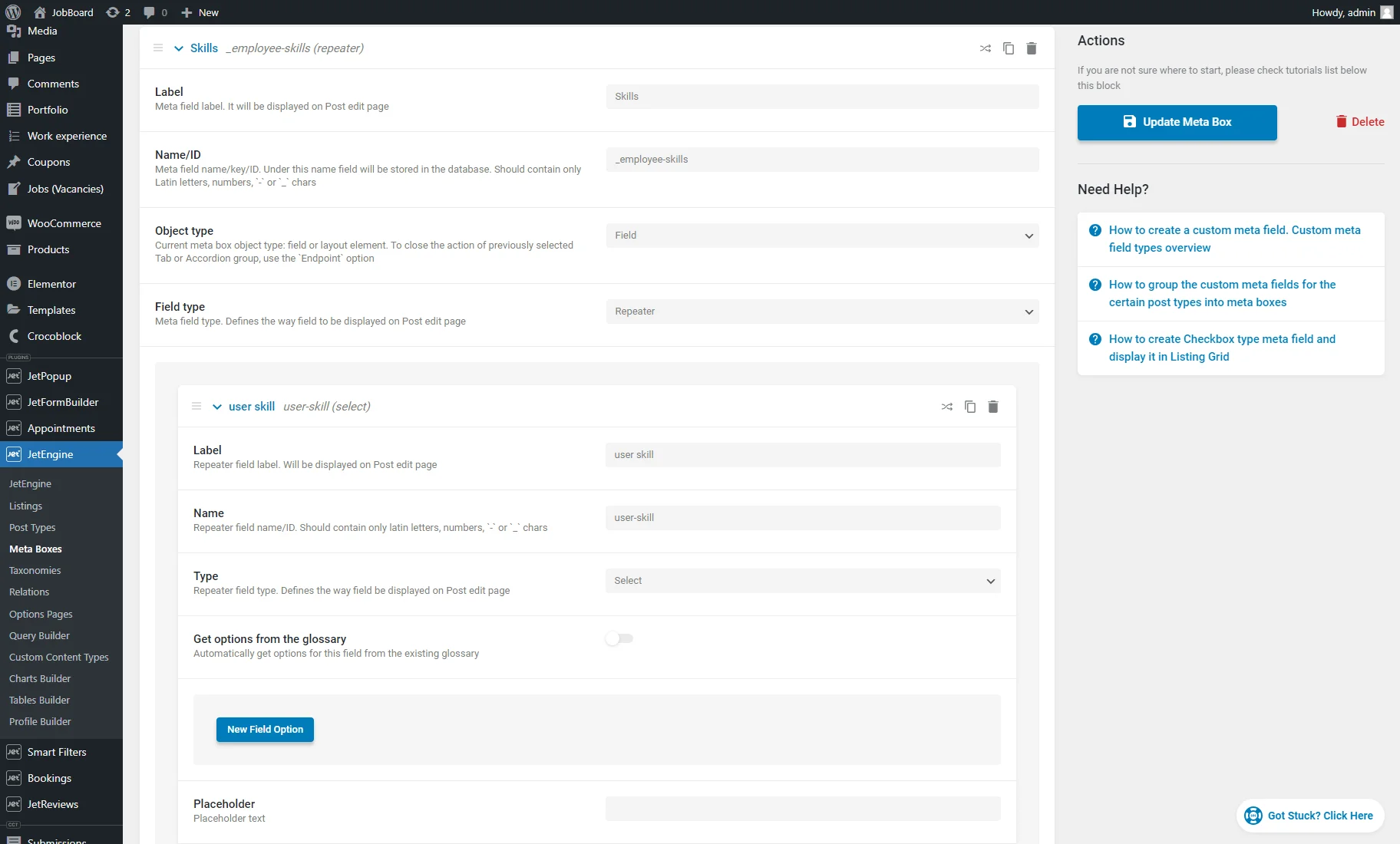
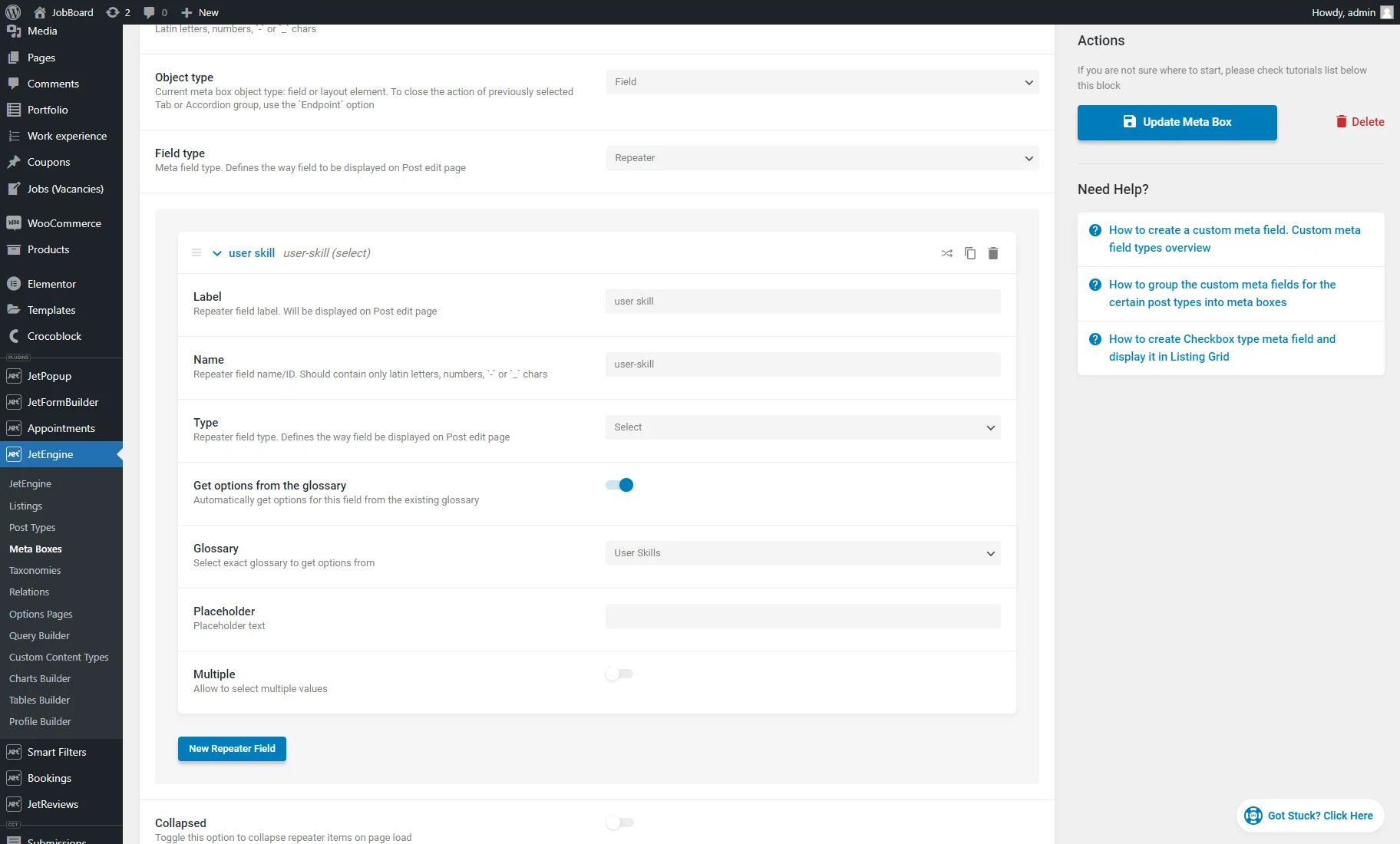
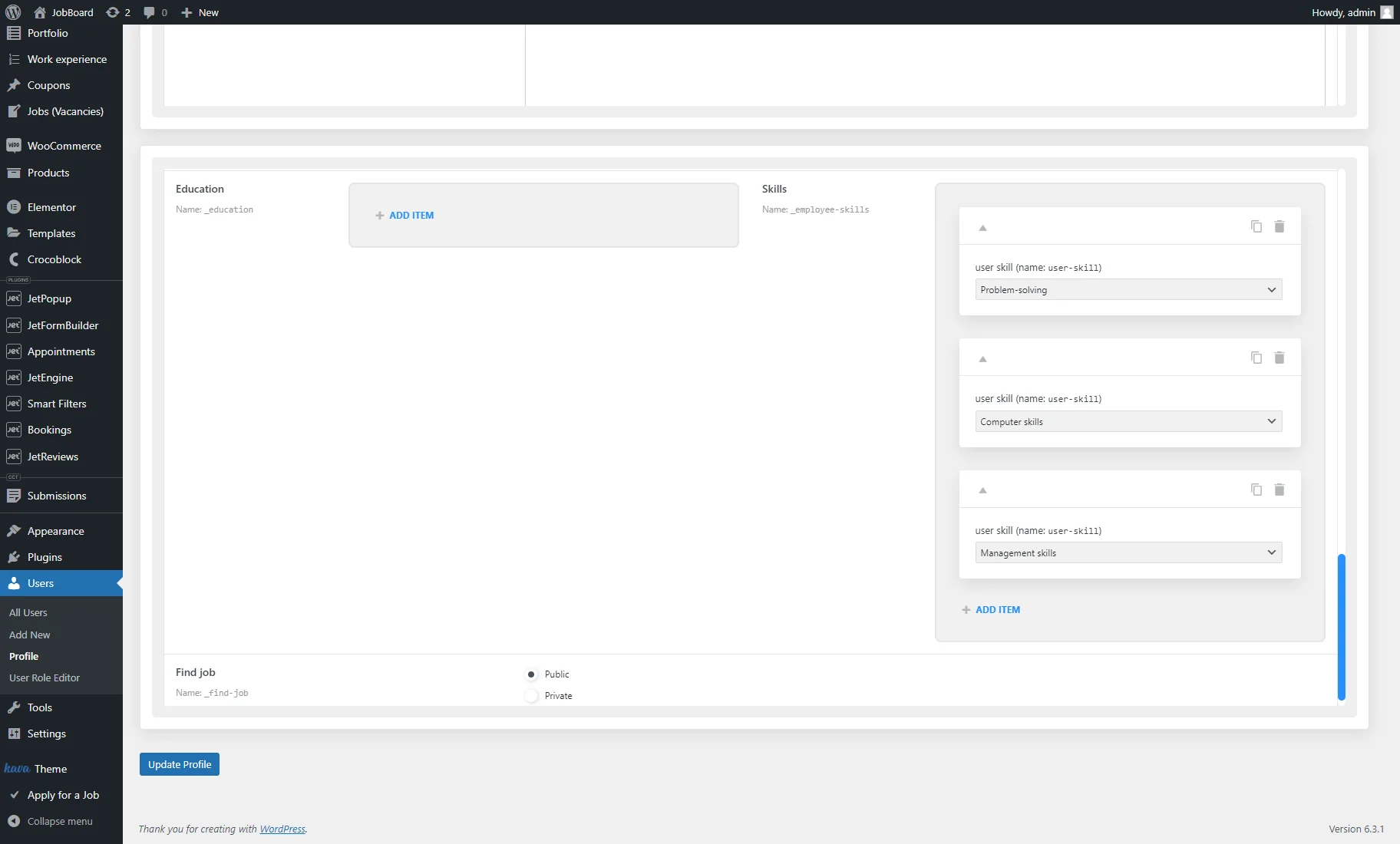
We created a meta field with the “Repeater” Field type and the “Skills” Label to display the user’s professional skills. Then, we hit the “New Repeater Field” button to create a new field inside the Repeater field, entered the Label, and picked the “Select” Type.
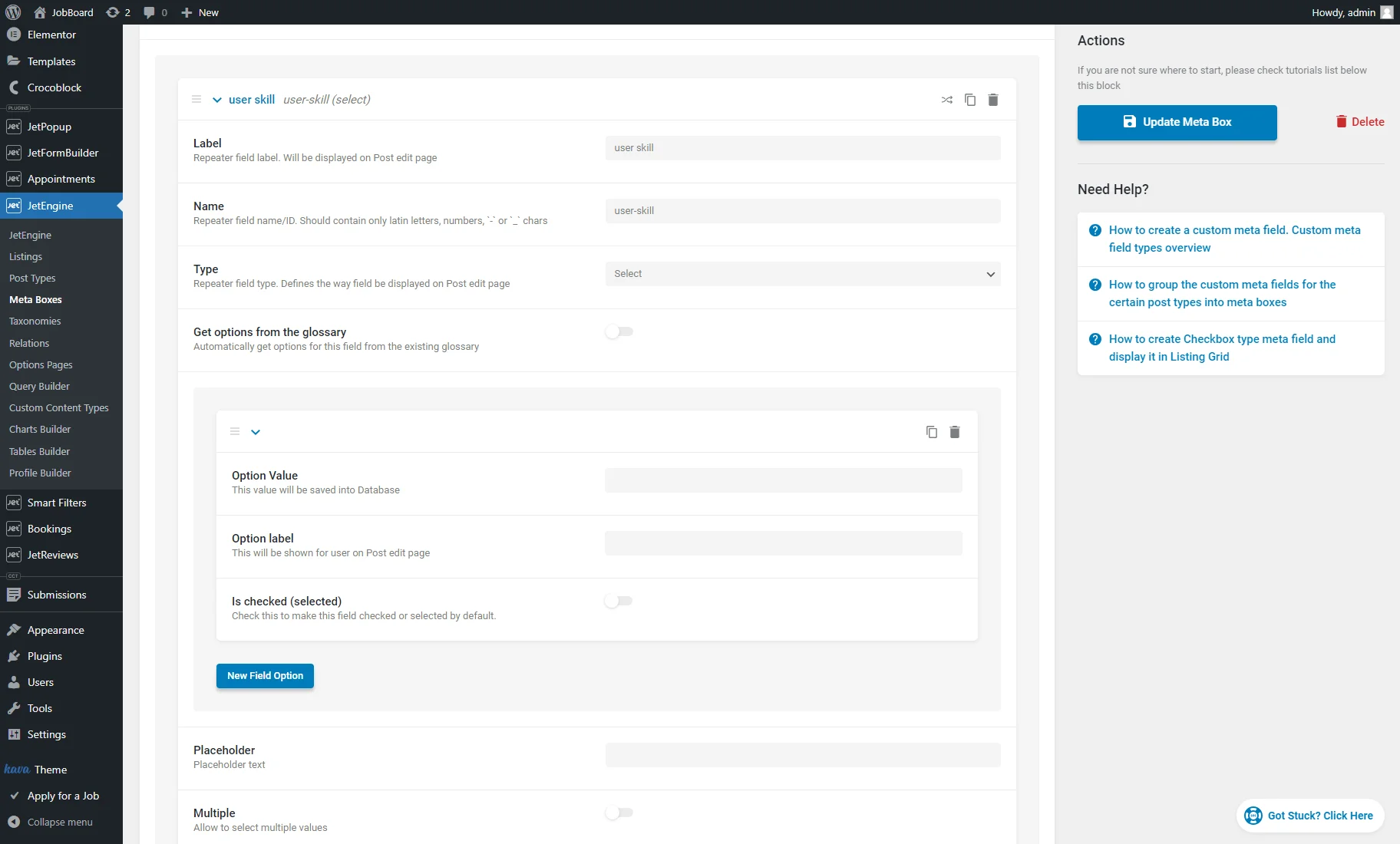
By clicking the “New Field Option” button, you can add options to the Select field manually.
You can also enable the Get options from the glossary toggle and select the needed Glossary from the drop-down menu.
If you create options manually, you can use them when editing the current Select field. The Glossary functionality allows you to create a list of items with labels and values and use it as many times as you need.
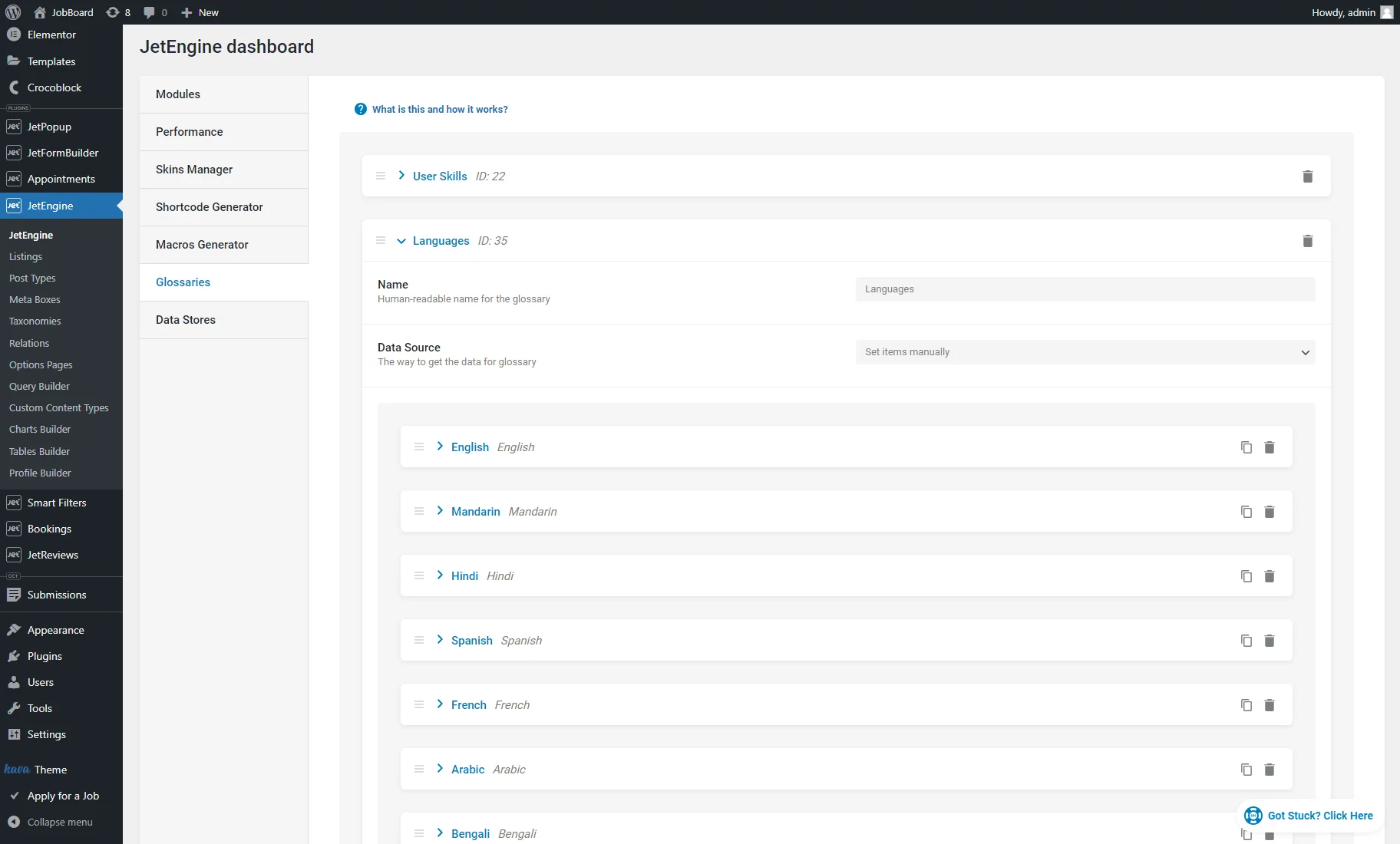
To create a Glossary, follow the JetEngine > JetEngine > Glossaries path. Learn more about the Glossary settings from the Glossaries Overview.
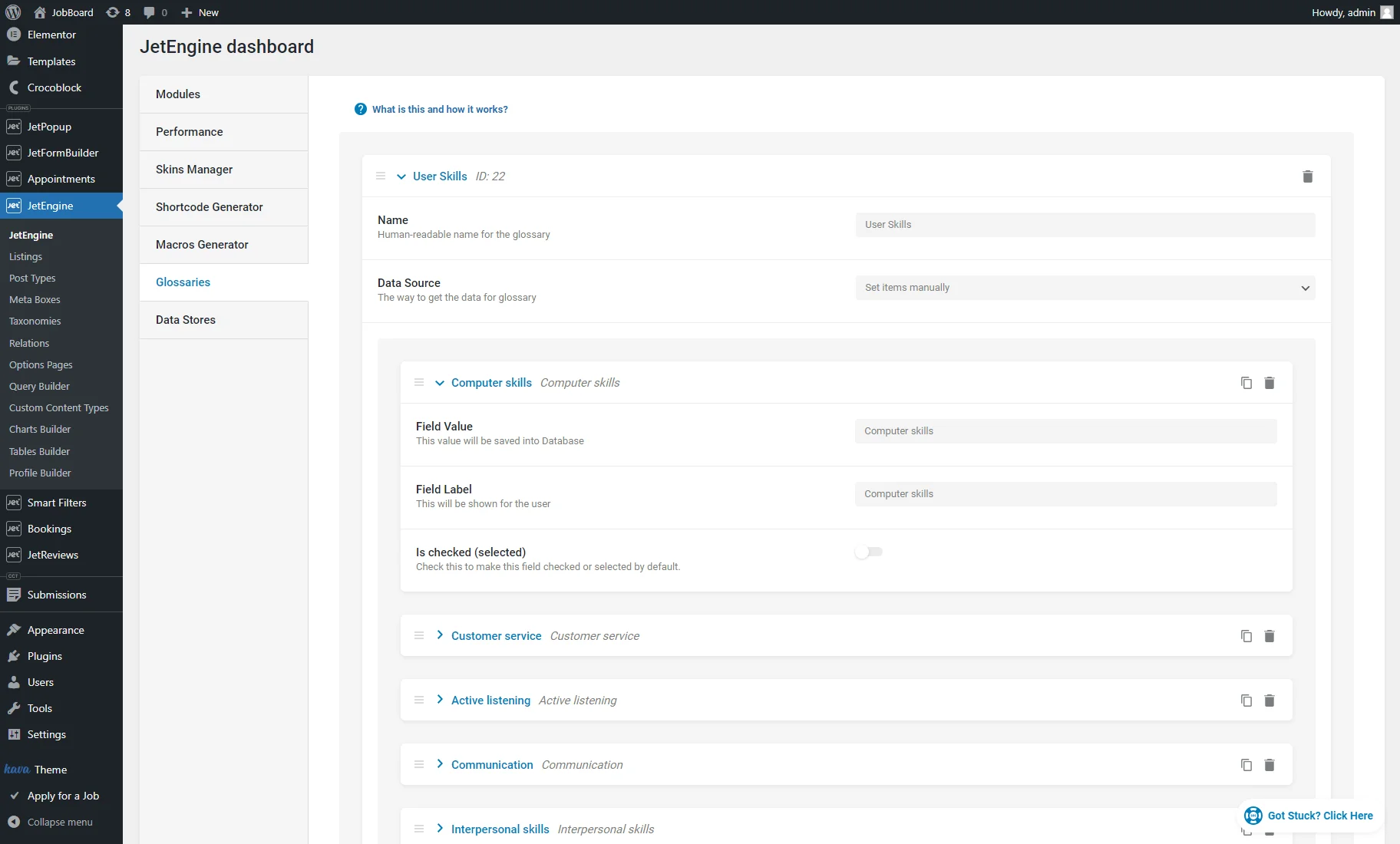
Hit the “+ New Glossary” button, type the Name, select the “Set items manually” Data Source, and set the needed options by clicking the “New field” button.
After creating the options, push the “Save“ button.
Also, we created the “Languages” Glossary for the Checkbox meta field to display what languages the user knows.
Return to the user Meta Box and set the created Glossary for the Select field.
Also, we set the “Language” Glossary for the Checkbox field.
Hit the “Add/Update Meta Box“ button after finishing customizing.
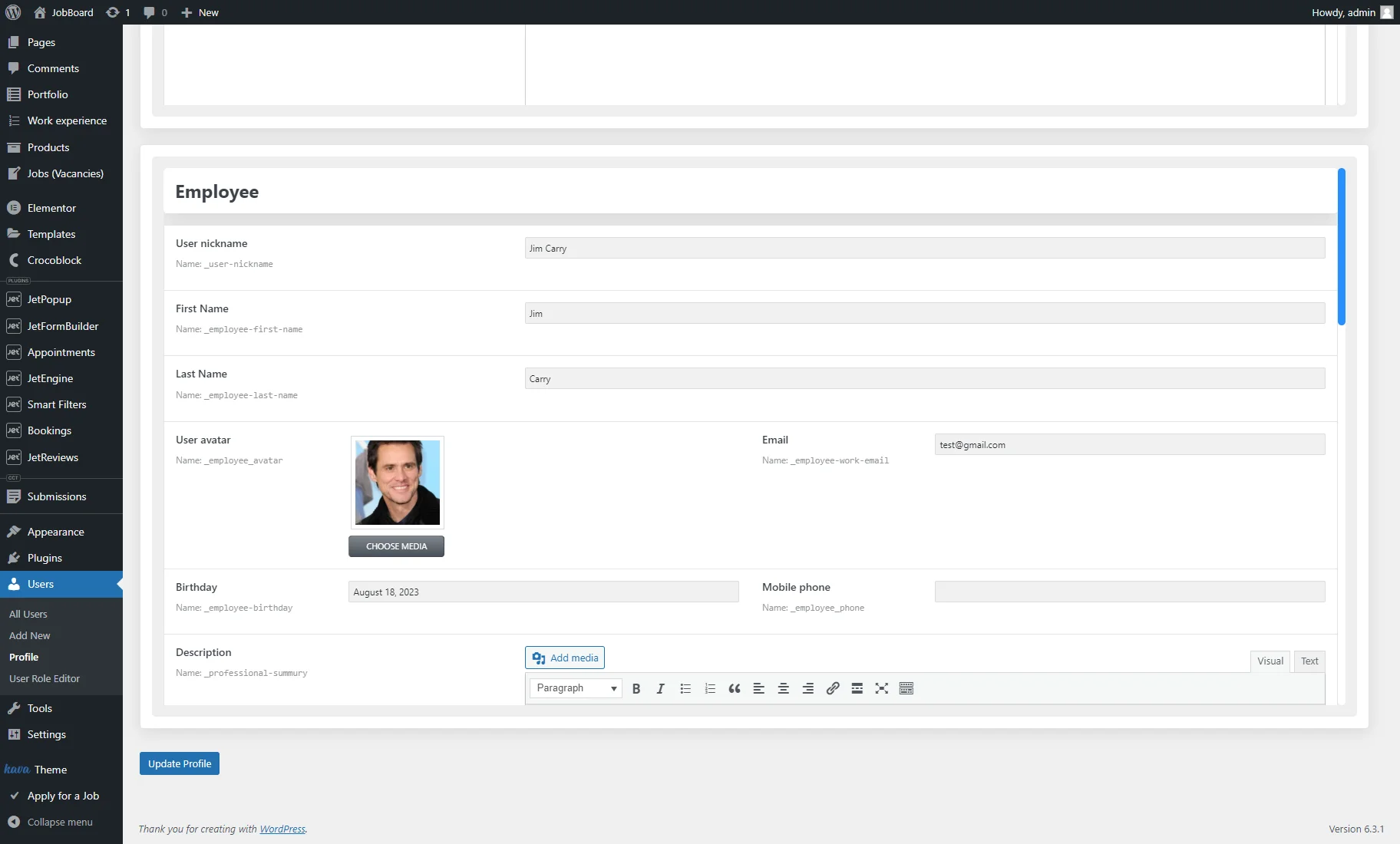
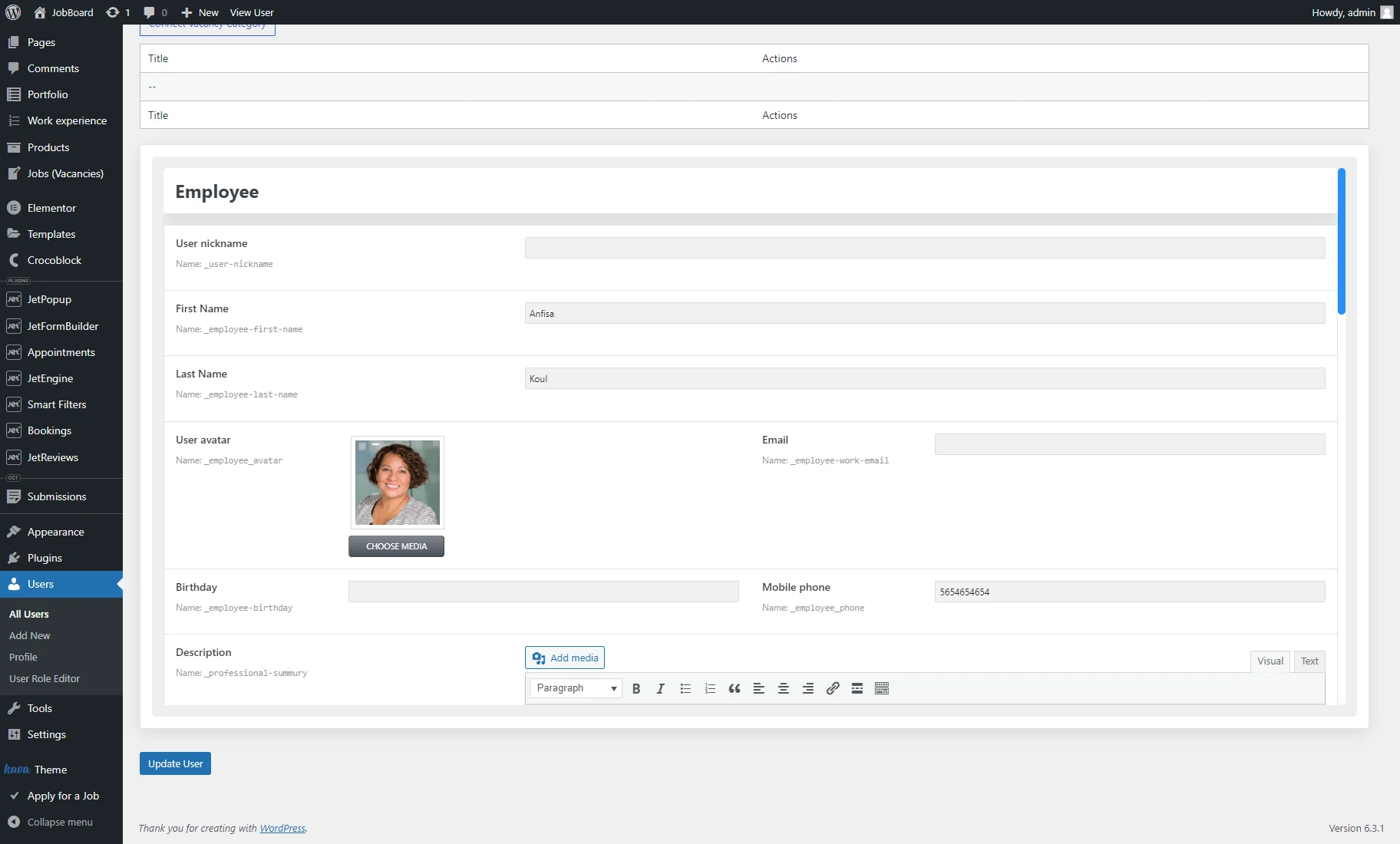
To fill in the custom meta fields, head to the Users > Profile tab.
To set the Select field options in the Repeater field, hit the “+ Add Item” button and pick the needed option from the drop-down list. Repeat this step to add as many times as you need.
After setting the options, push the “Update Profile” button.
In the Profile tab, you can fill in custom fields for the current user. To fill in custom meta fields for other users, go to the Users > All Users tab and select the user to edit.
Now, we’re ready to set up a subpage with user information. You can create a template with Elementor or JetEngine listing template; the creation process for these templates is described above.
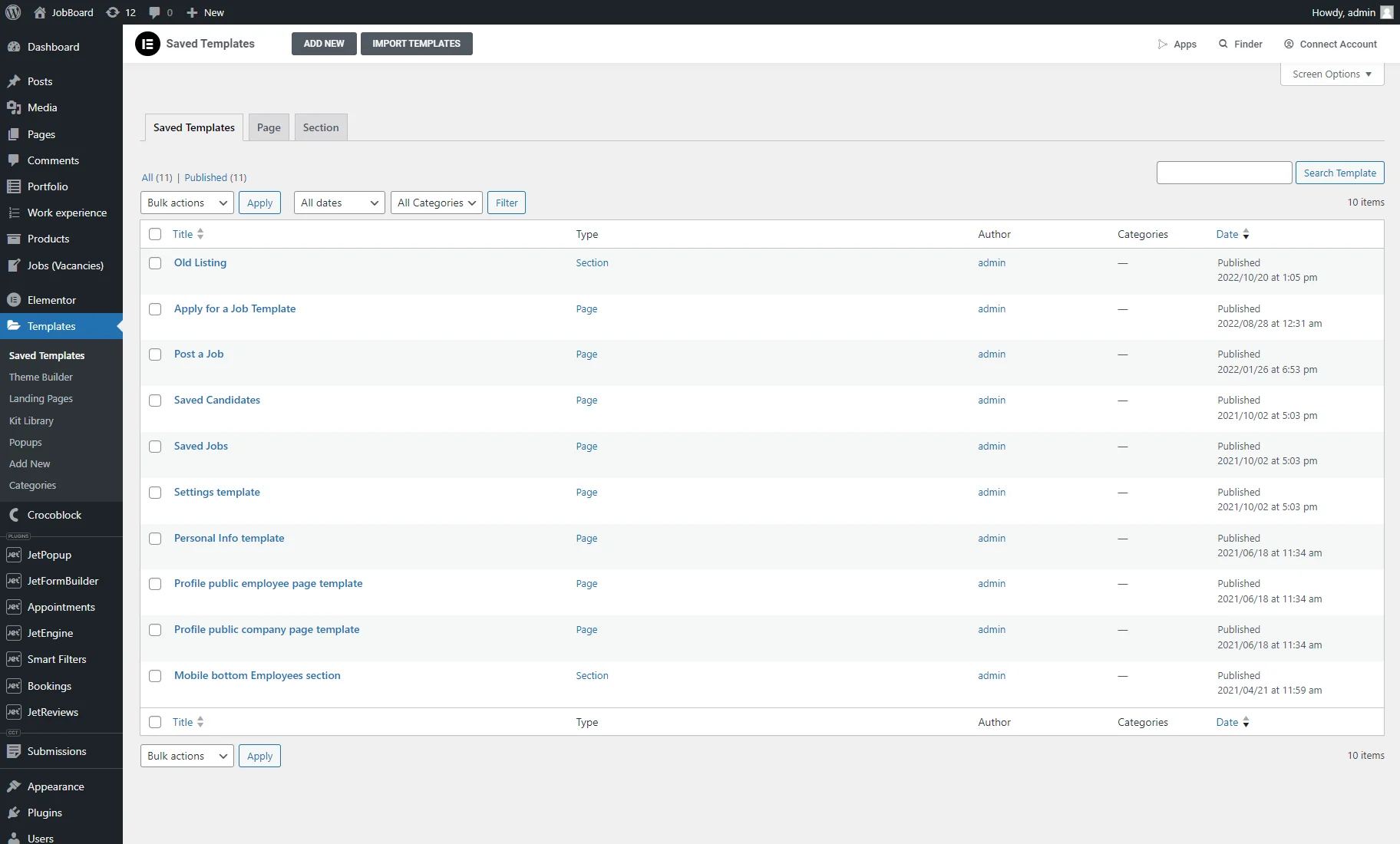
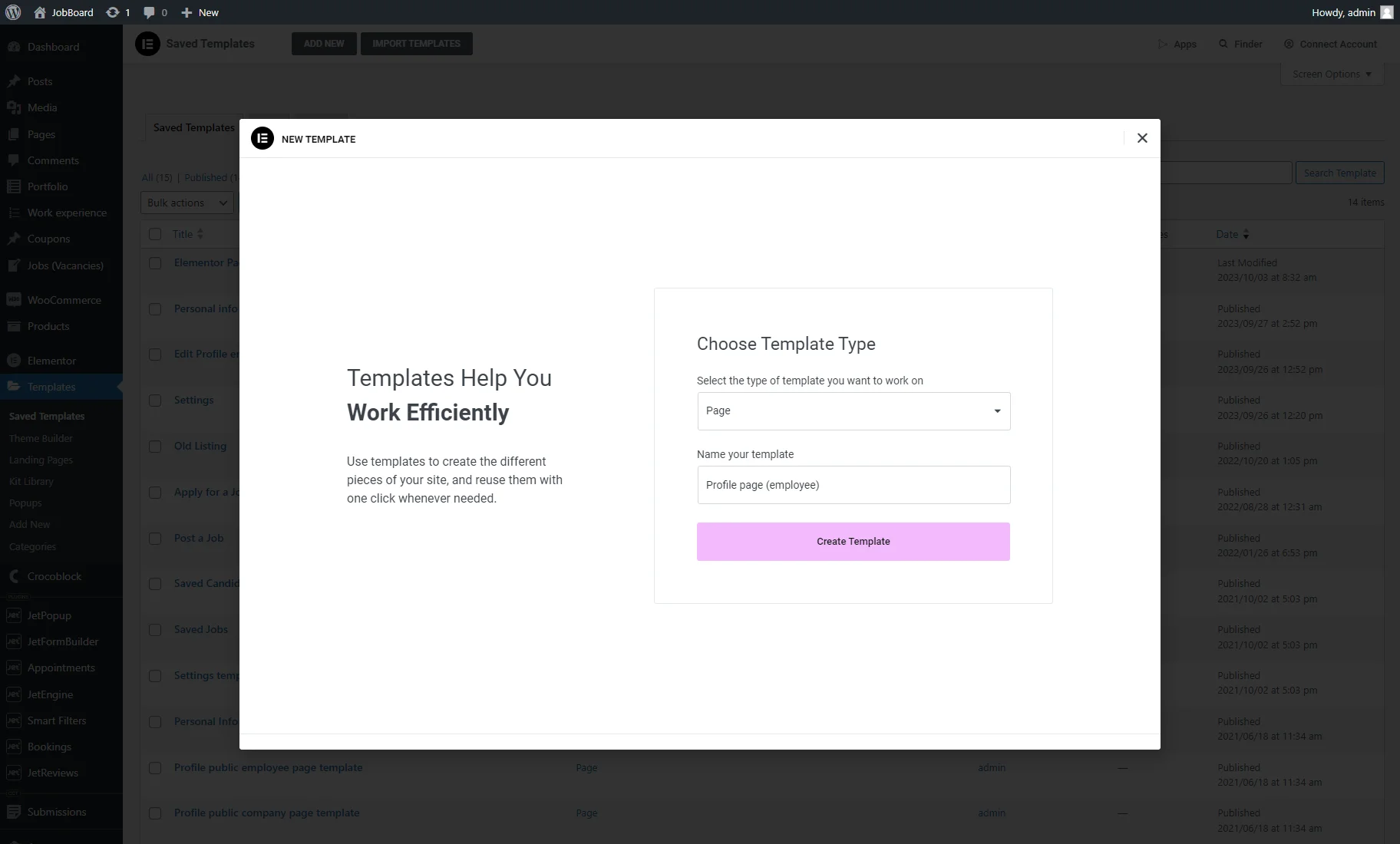
For example, if you want to create a subpage template via the Elementor Theme Builder, navigate to the Templates > Saved Templates tab and hit the “Add New“ button.
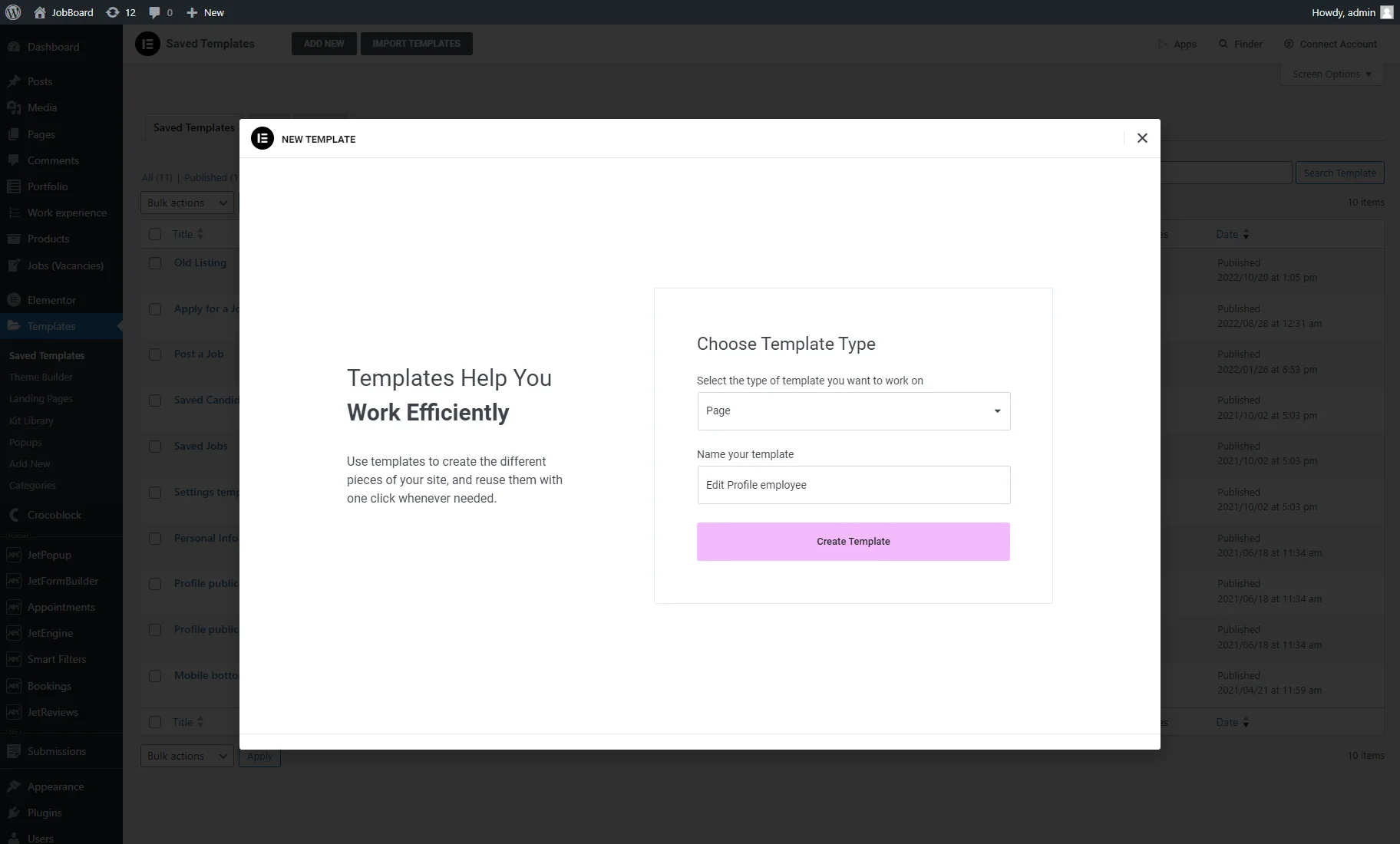
Select the “Page” template type, enter the name, and press the “Create Template“ button.
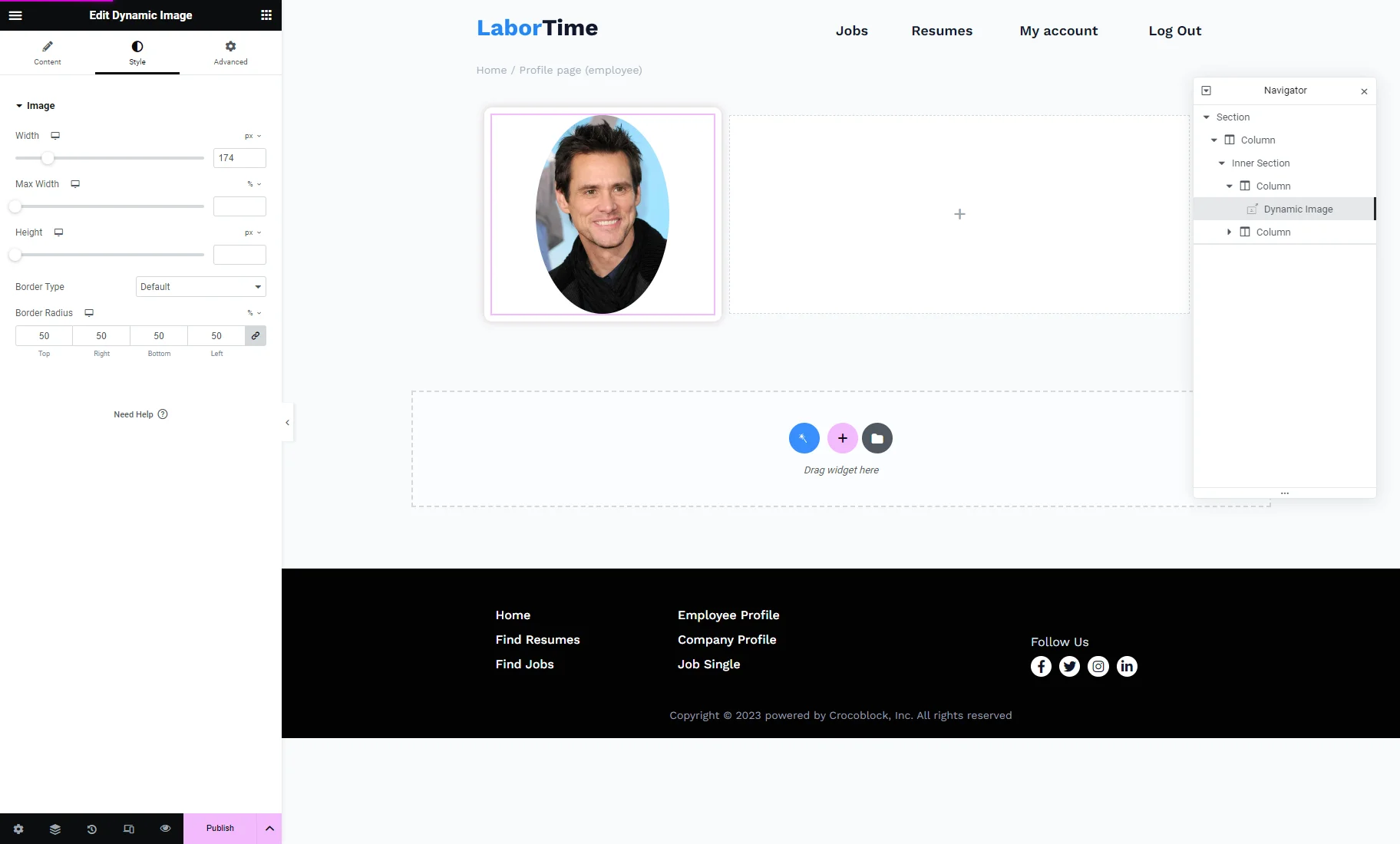
In the Elementor editor, we added a new Section and drag-n-dropped the Inner Section widget with two columns into it.
We inserted the Dynamic Image widget into the first Column of the Inner Section. As the Source, we selected the meta field from the user Meta Box.
In the Style settings tab of the Dynamic Image widget, we set the 174 px Width and 50% Border Radius.
Learn more about settings from the Dynamic Image Widget Overview.
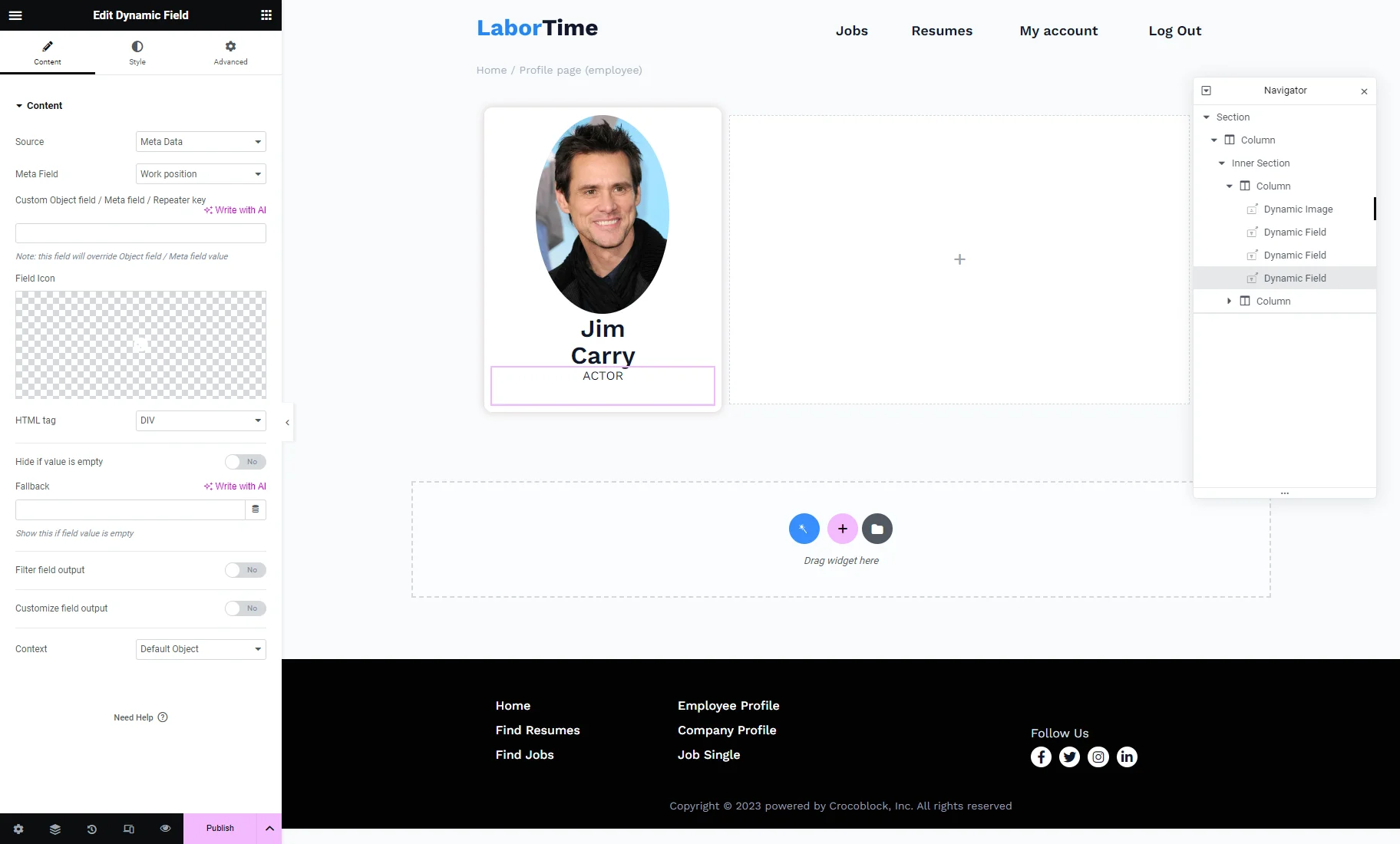
Under the Dynamic Image, we added three Dynamic Field widgets with the “Meta Data” Source. They display the user’s first and last name and work position from the meta fields of the user Meta Box.
You can discover more about the Dynamic Field widget settings in the Dynamic Field Widget Overview.
Then, we added the Heading widget with the “General” text to highlight the general user information.
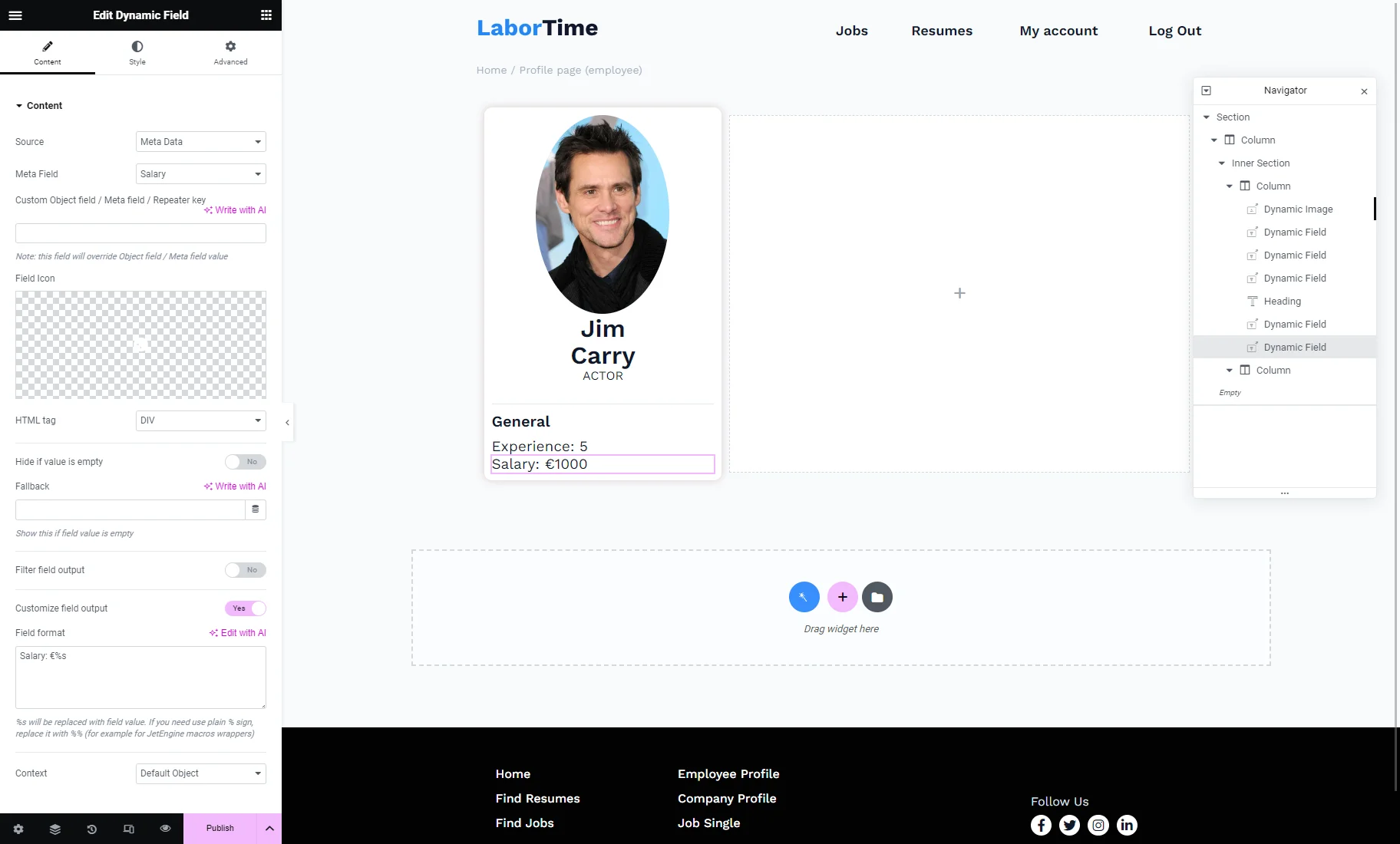
Under the Heading widget, we added two Dynamic Field widgets with the “Meta Data” Source. They display the user’s experience and salary from the meta fields of the user Meta Box.
We enabled the Customize field output toggle for both widgets and added custom text before the dynamic value (e.g., “Salary: €%s,” where %s stands for the value pulled from the custom meta field).
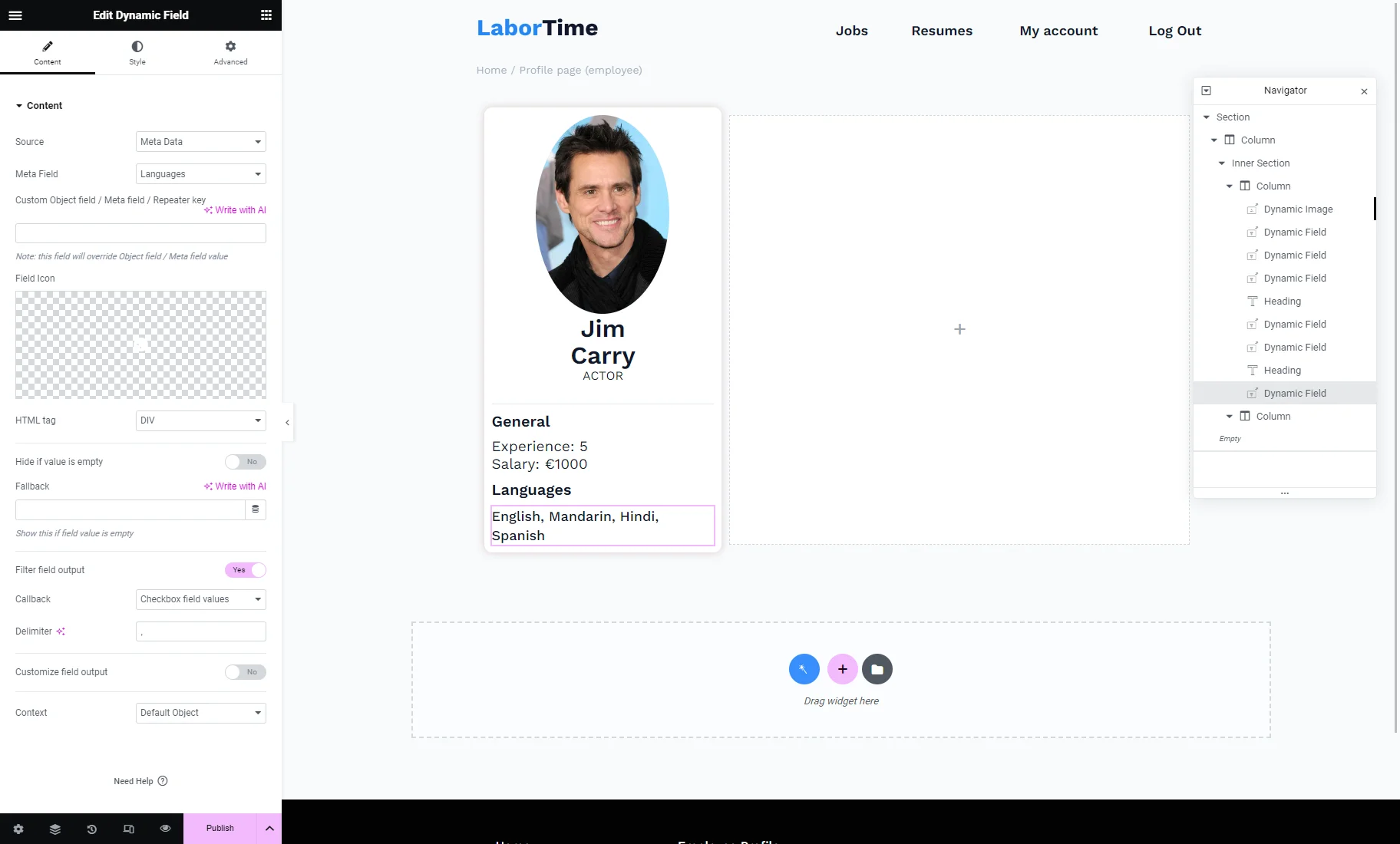
We added another Heading widget with the “Languages” text.
Under that, we drag-n-dropped the Dynamic Field widget with the “Meta Data” Source. It displays the value from the Checkbox meta field of the user Meta Box and shows how many languages the user knows.
Also, we enabled the Filter field output option and picked the “Checkbox field values” Callback.
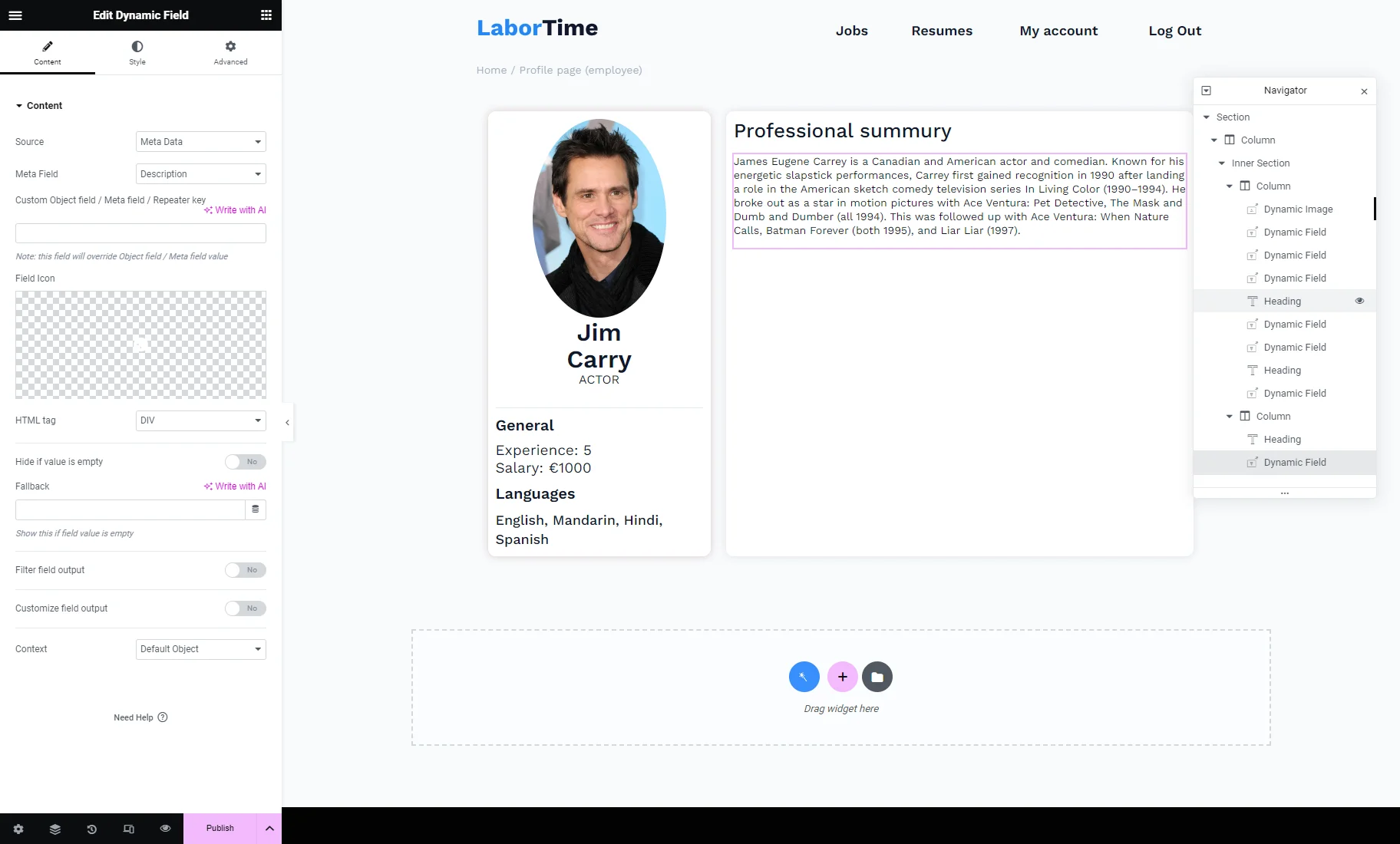
Now, let’s customize the second column. We drag-n-dropped the Heading widget with the “Professional Summary” text and the Dynamic Field widget with the “Meta Data” Source that shows the user’s description.
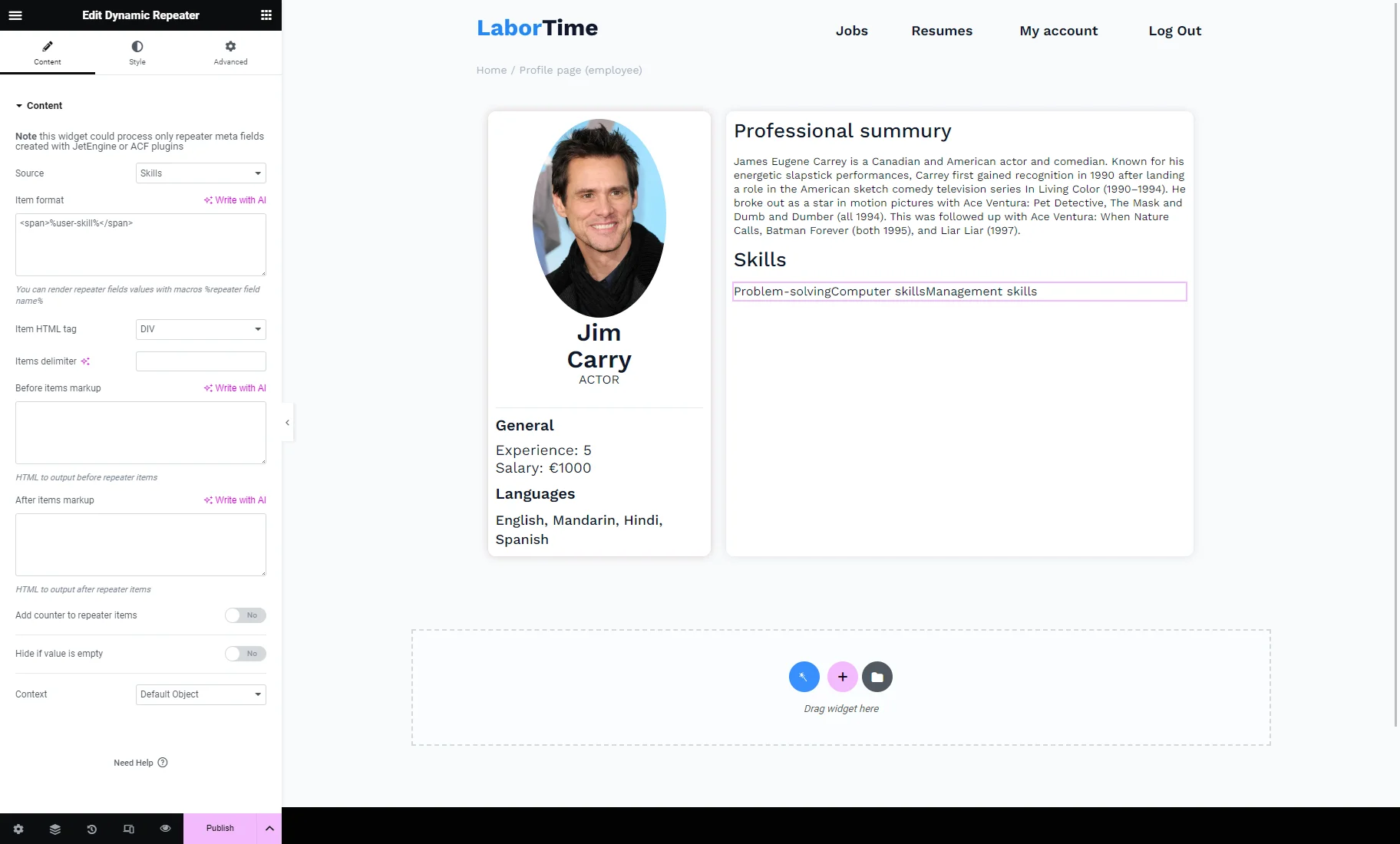
Then, we added the Heading with the “Skills” text. To display the values from the Repeater fields, we added the Dynamic Repeater widget.
We selected the needed Repeater meta field as the Source. In the Item format textarea, we replaced “name” in the <span>%name%</span> macro with the name of the Repeater field. In our case, it’s <span>%user-skill%</span>.
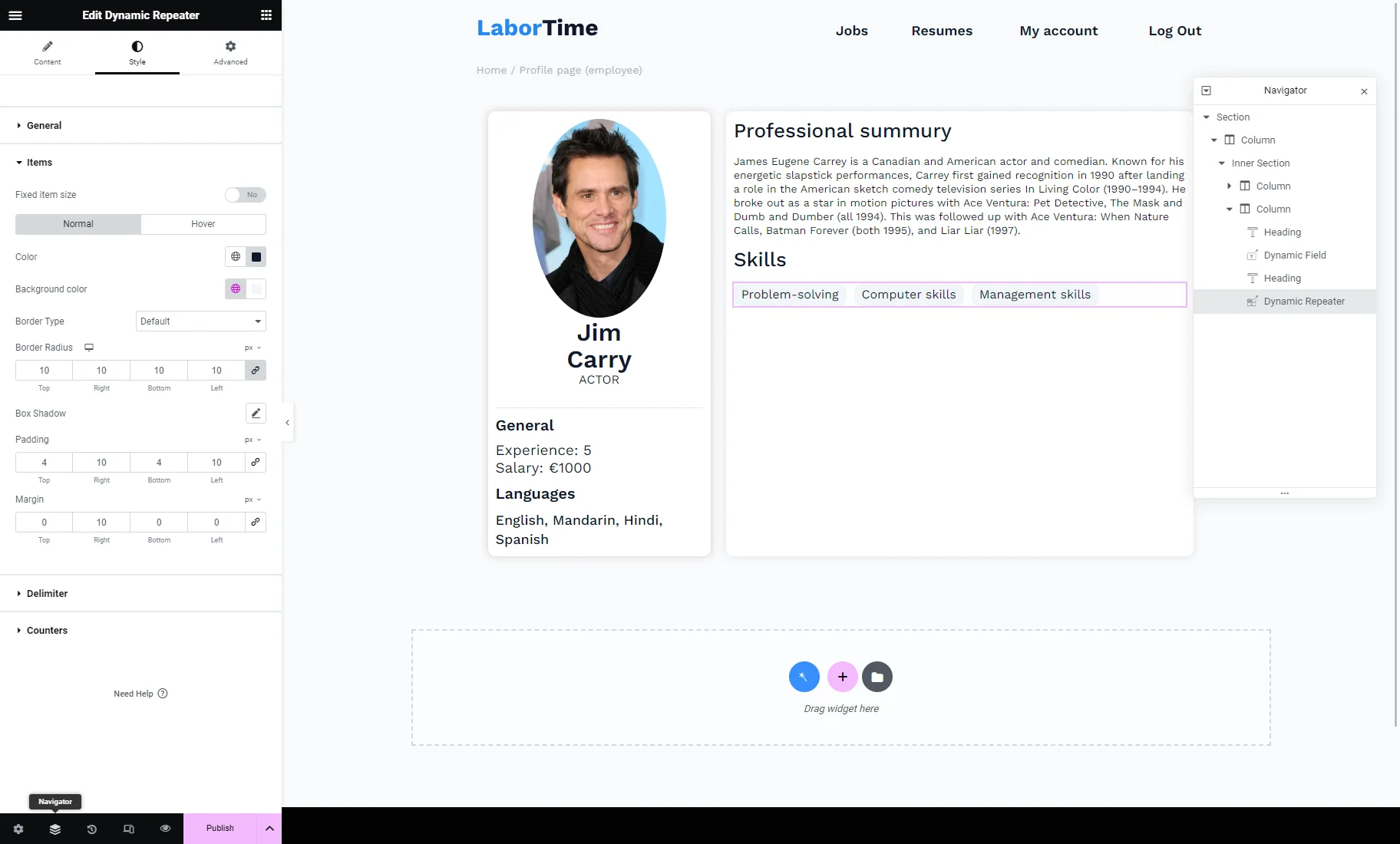
Then, we opened the Style settings tab of the widget. In the Items tab, we set the Color of the text to black and the Background Color to light grey. We set the Border Radius values to: “10” Top, “10” Right, “10” Bottom, and “10” Left to round the corners of the item’s outer border edges. Then, we set the Padding values to: “4” Top, “10” Right, “4” Bottom, and “10” Left to set the space size around the items. Finally, we set the Margin values to “10” Right to set the distance between items.
To learn more about the widget settings, move to the Dynamic Repeater Widget Overview.
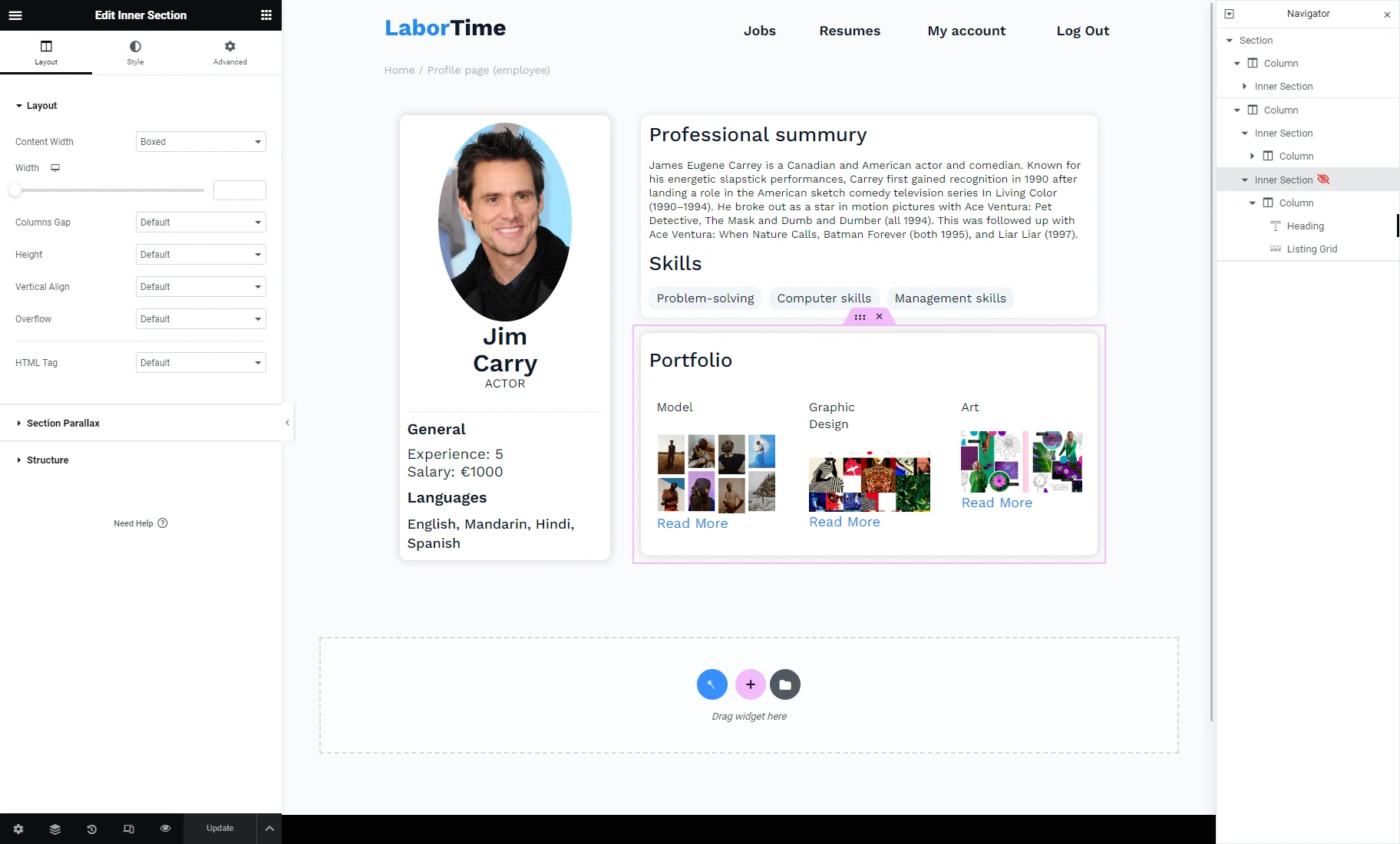
Also, we added another Inner Section widget with the user portfolios. To learn more about how to set it, proceed to the How to Allow Users to Add Portfolio With the Front-End Form tutorial.
Finish customizing the template and hit the “Publish/Update” button.
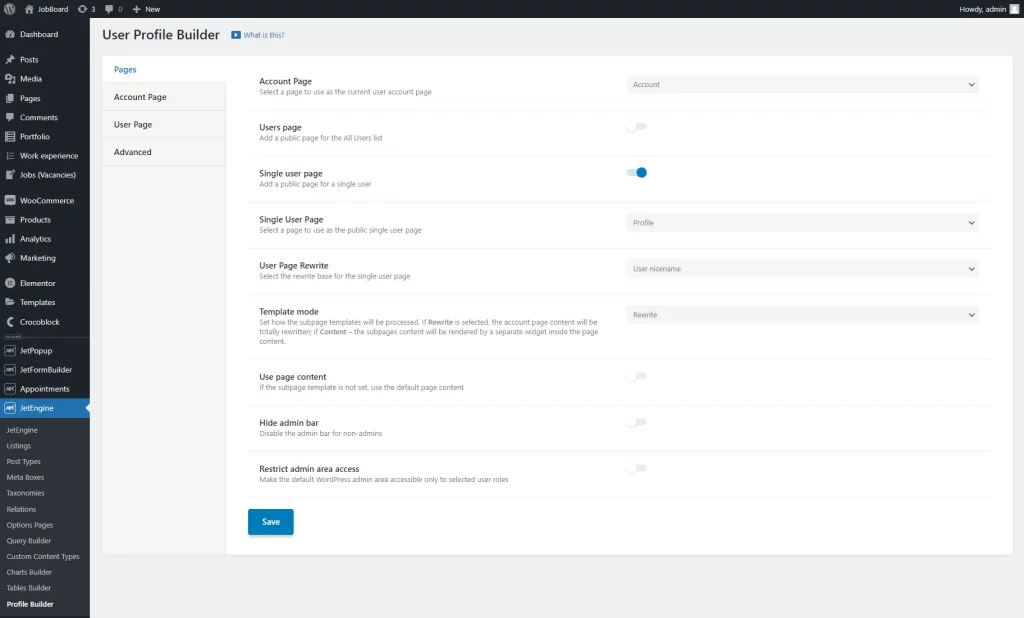
Profile Builder dashboard
After creating all the planned templates for the future subpages, proceed to the JetEngine > Profile Builder tab.
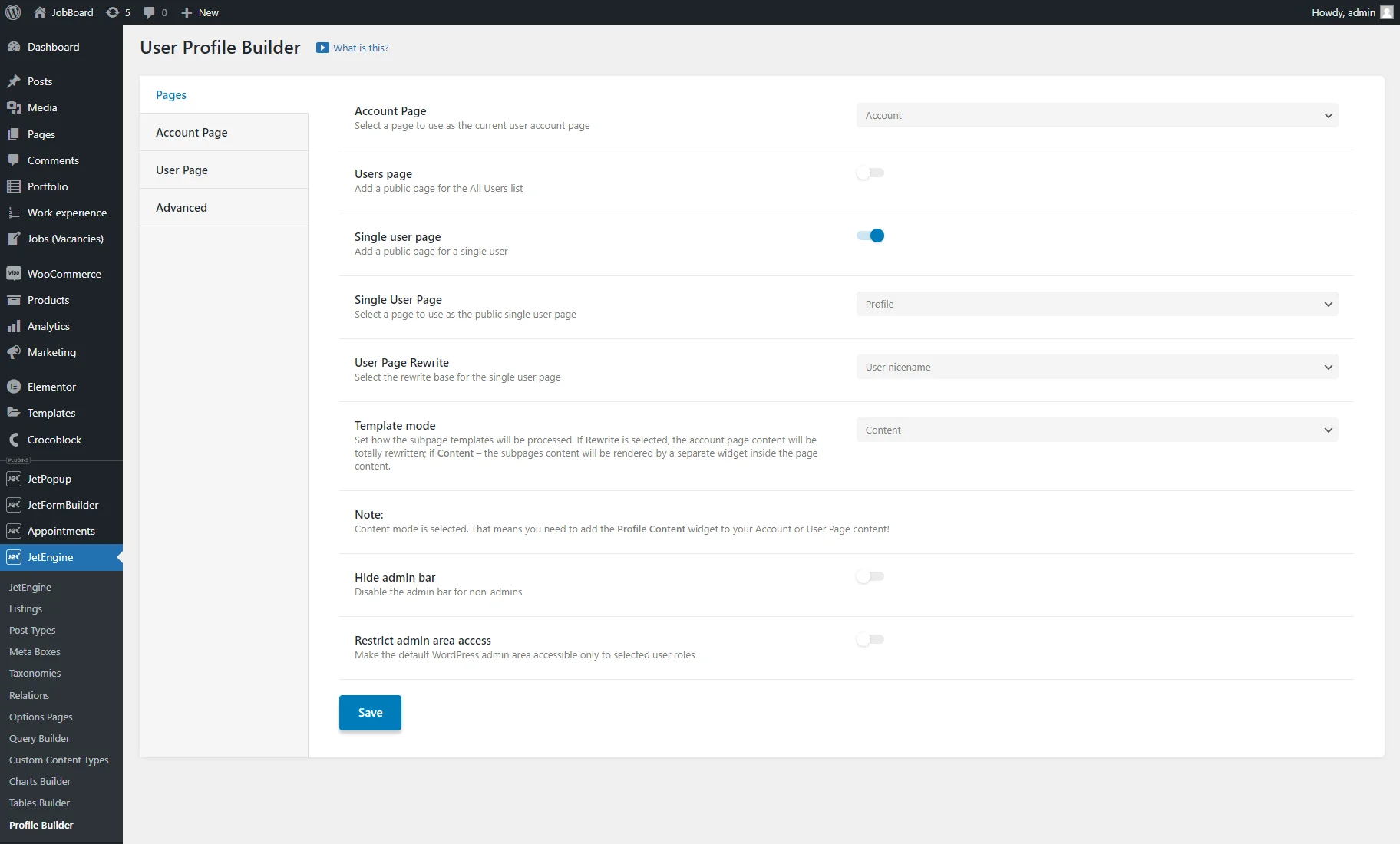
Enable the Single user page toggle, set the “Profile” page created earlier as the Single User Page, and select the “Content” Template mode.
Then, click the “Save“ button.
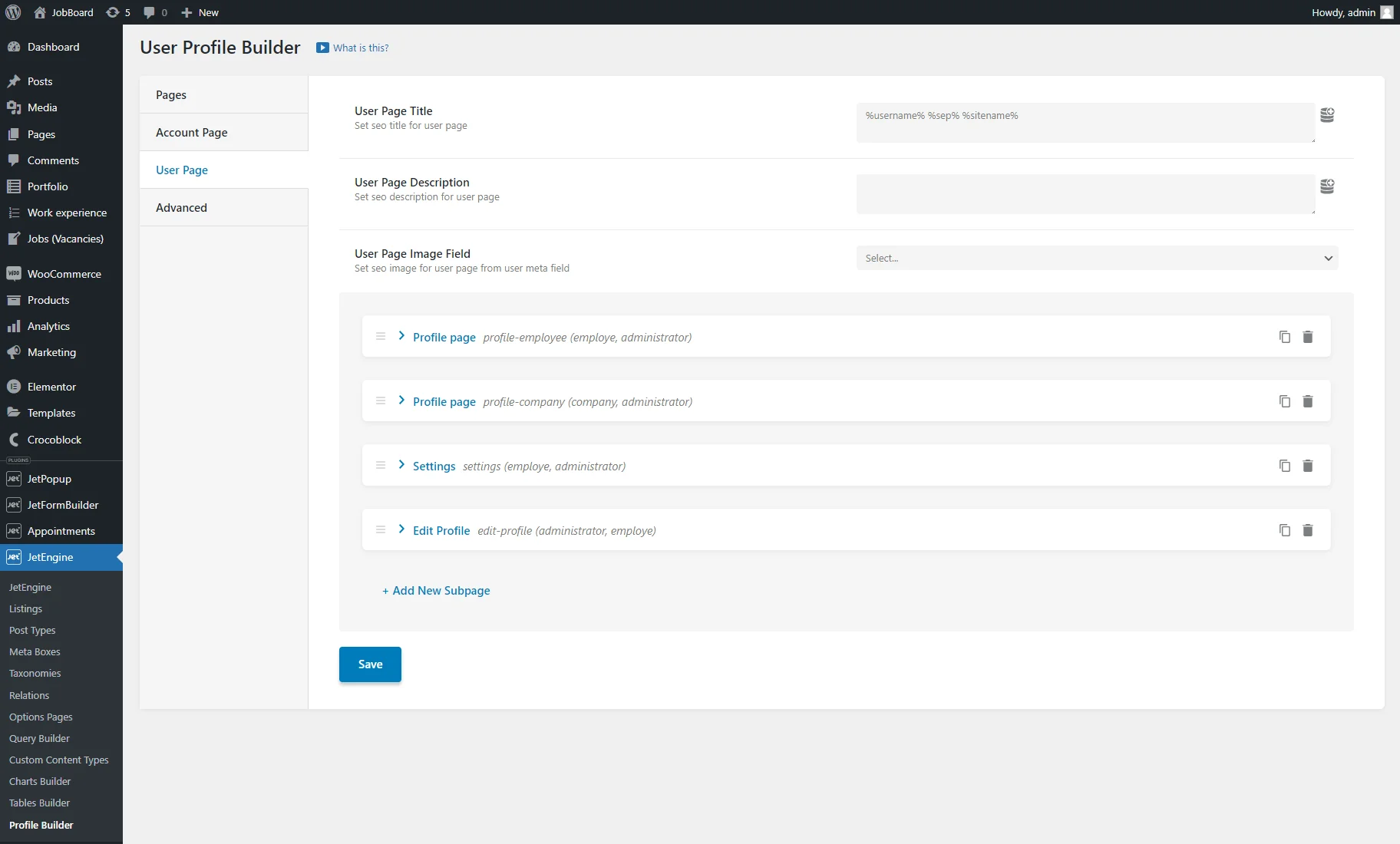
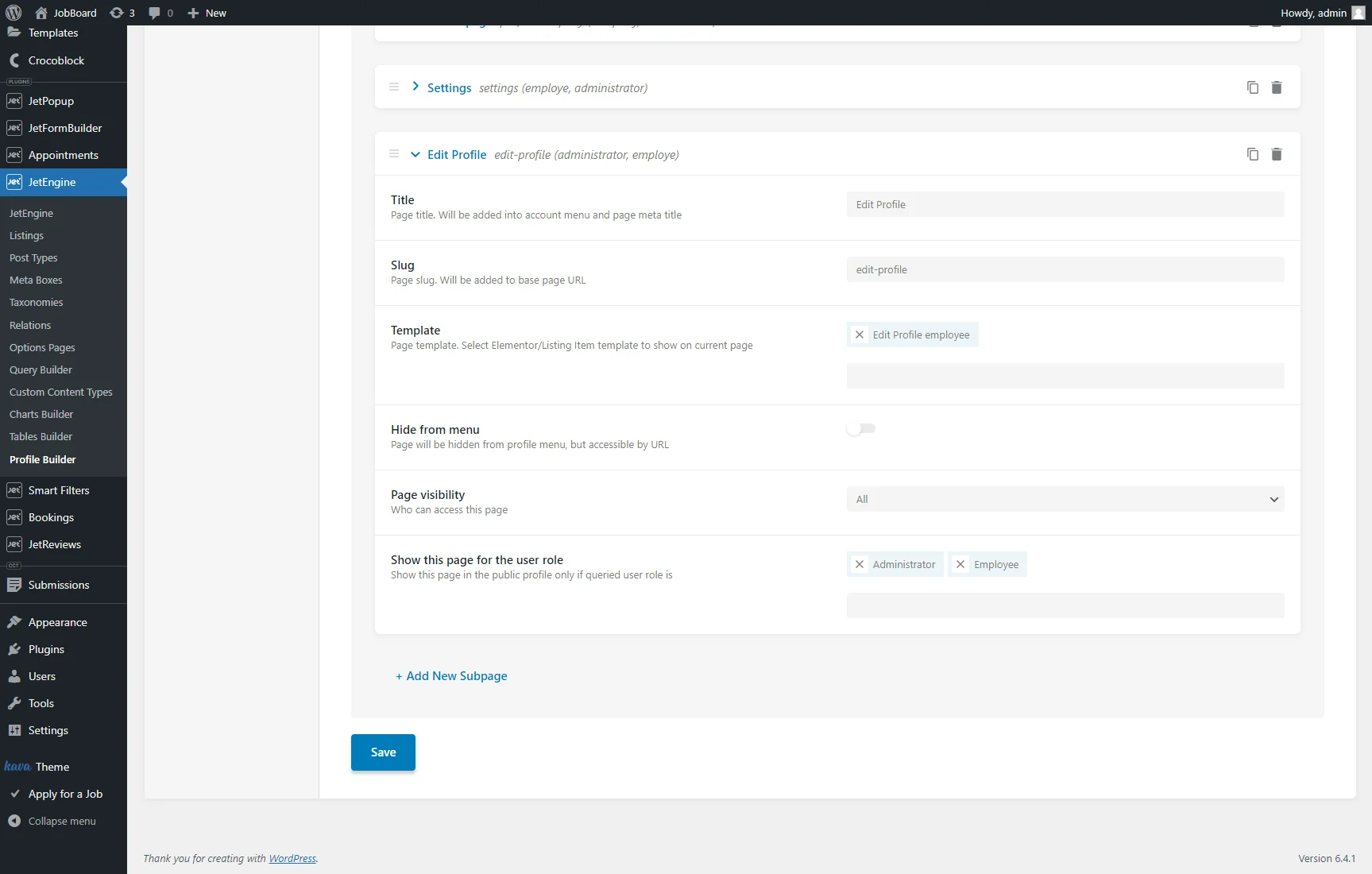
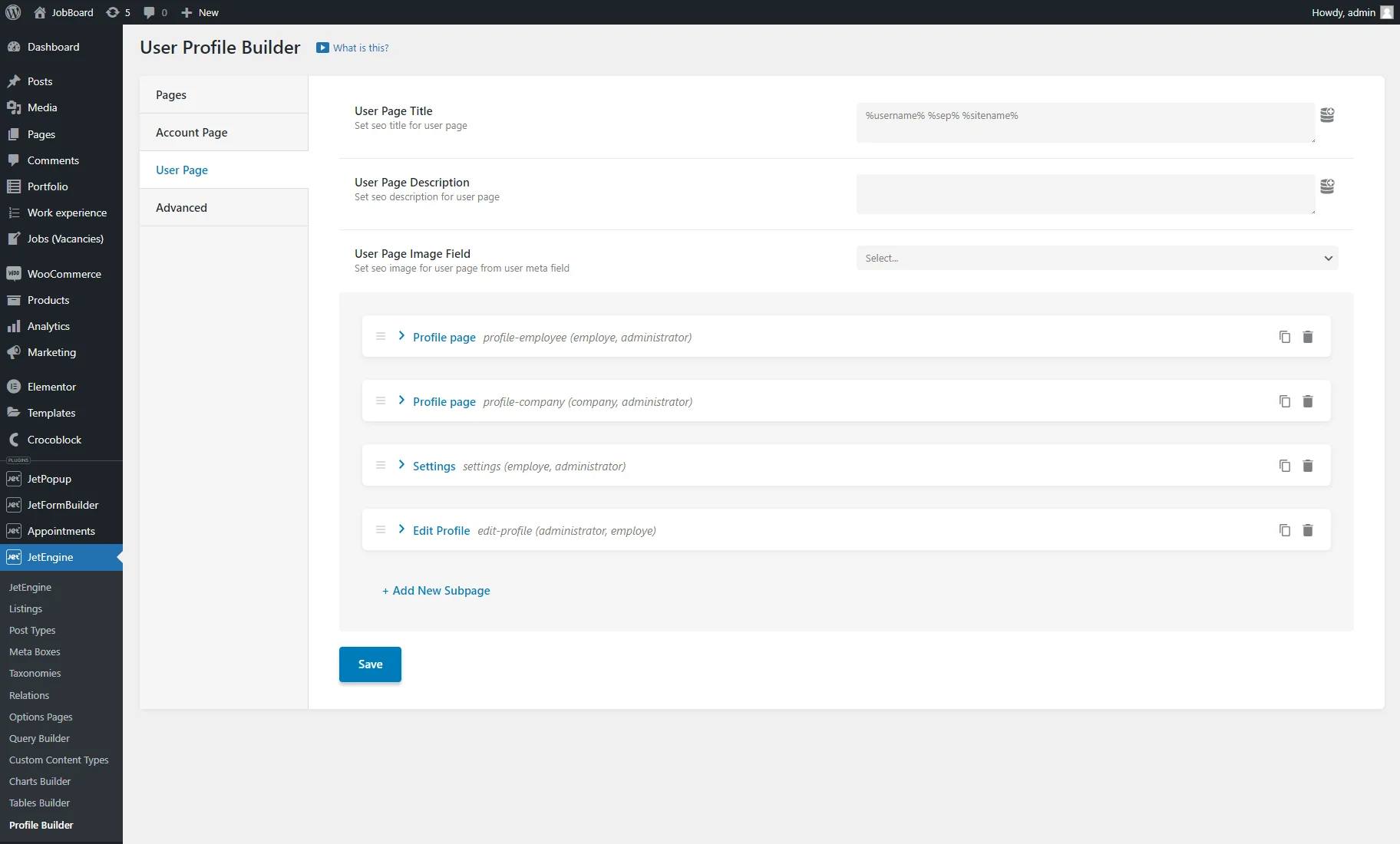
To create subpages for the Single User page, open the User Page tab and hit the “+Add New Subpage“ button.
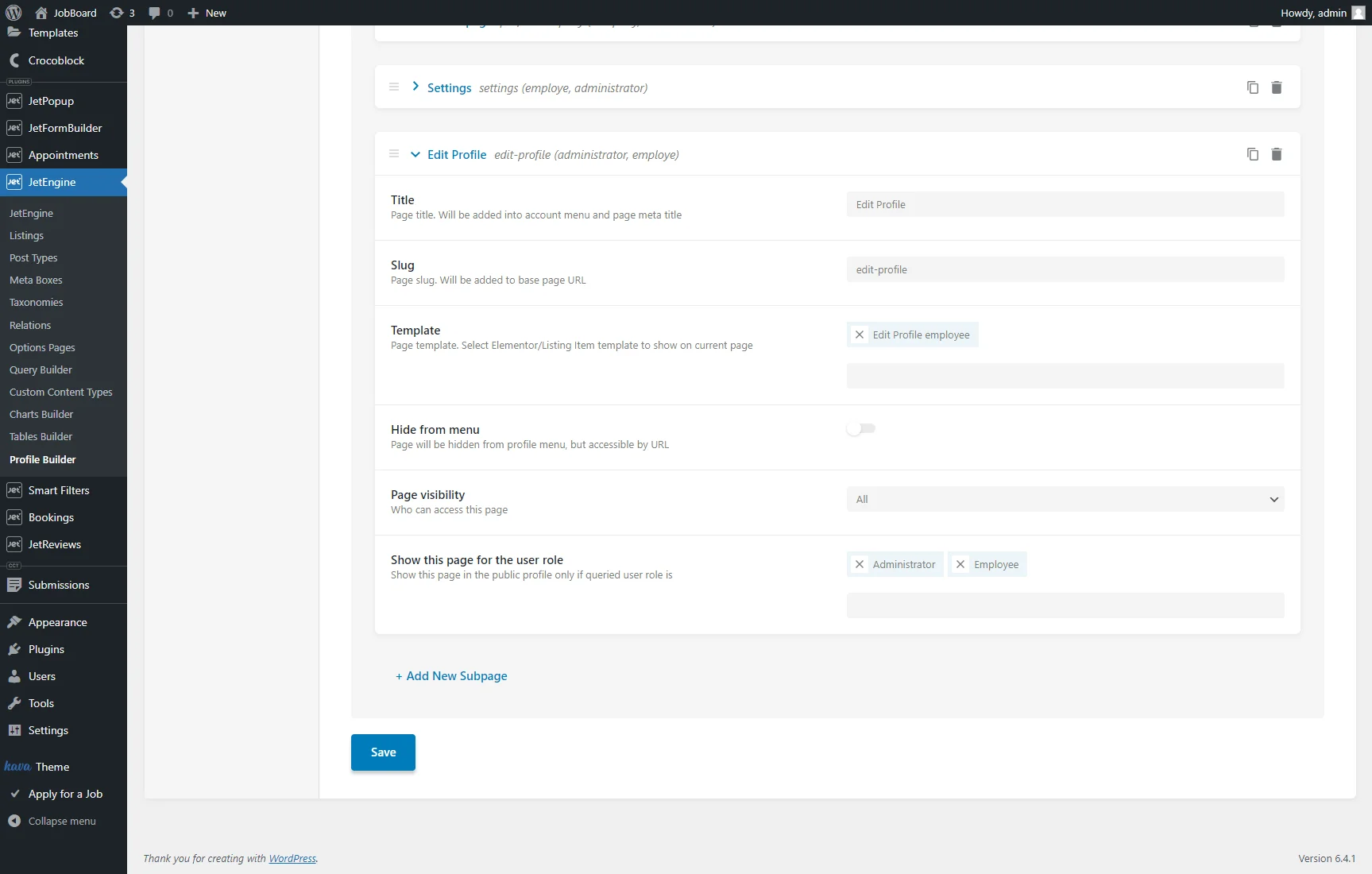
In the new repeater item, add the Title and Slug, and set the Elementor template or JetEngine listing item as the Template.
You can also set other options:
- Hide from menu. If enabled, the subpage will be hidden from the Profile Menu but accessible by URL;
- Page visibility. Selecting the “Owner” option makes the subpage content visible only to users logged into their account, while with the “All” option, other users can observe it;
- Show this page for the user role. Pick user roles that can access this subpage from this drop-down menu.
Add as many subpages as you need. When you finish, hit the “Save” button.
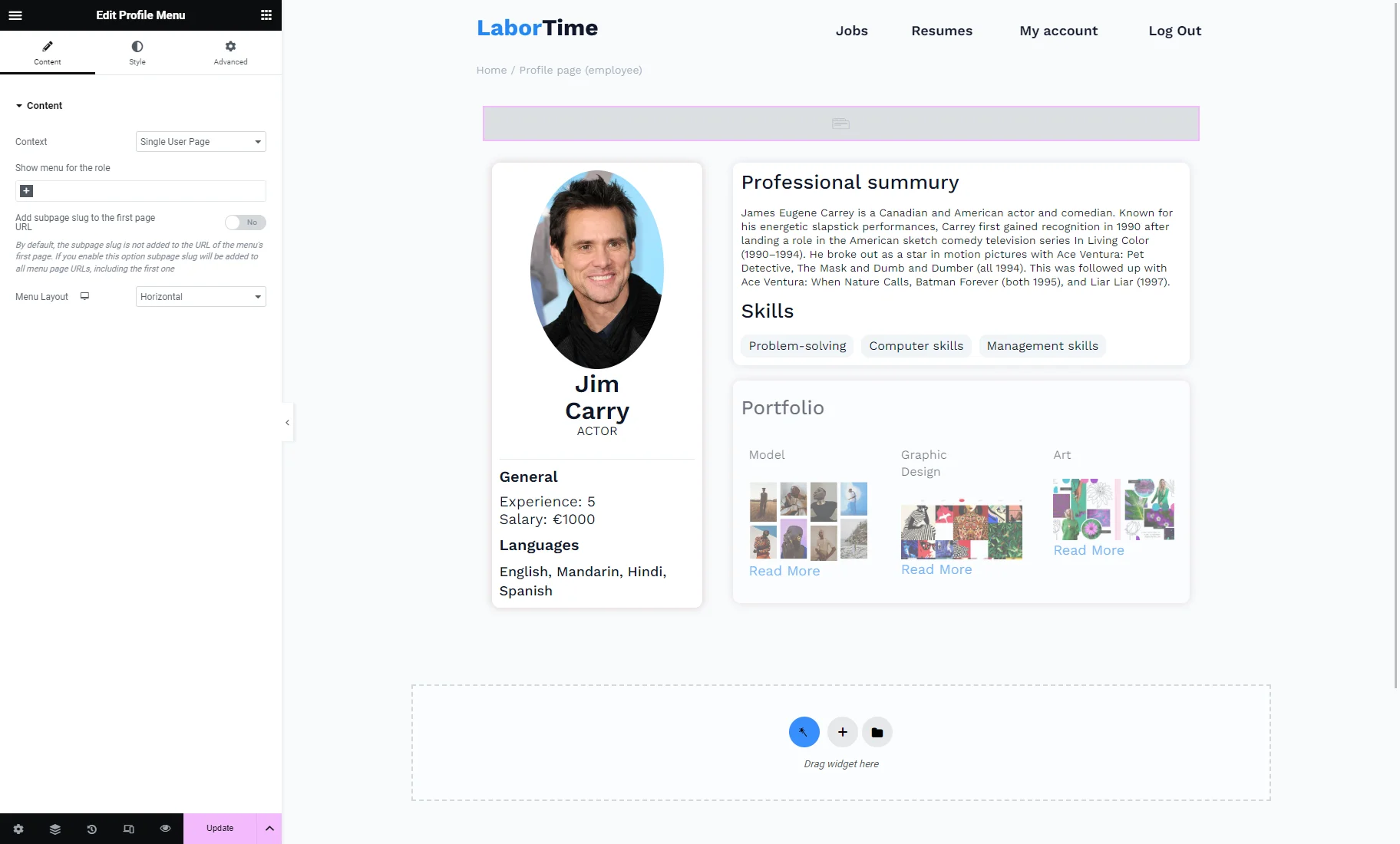
Customize the Profile page
Open the Pages tab and click to edit the Profile page in the Elementor editor.
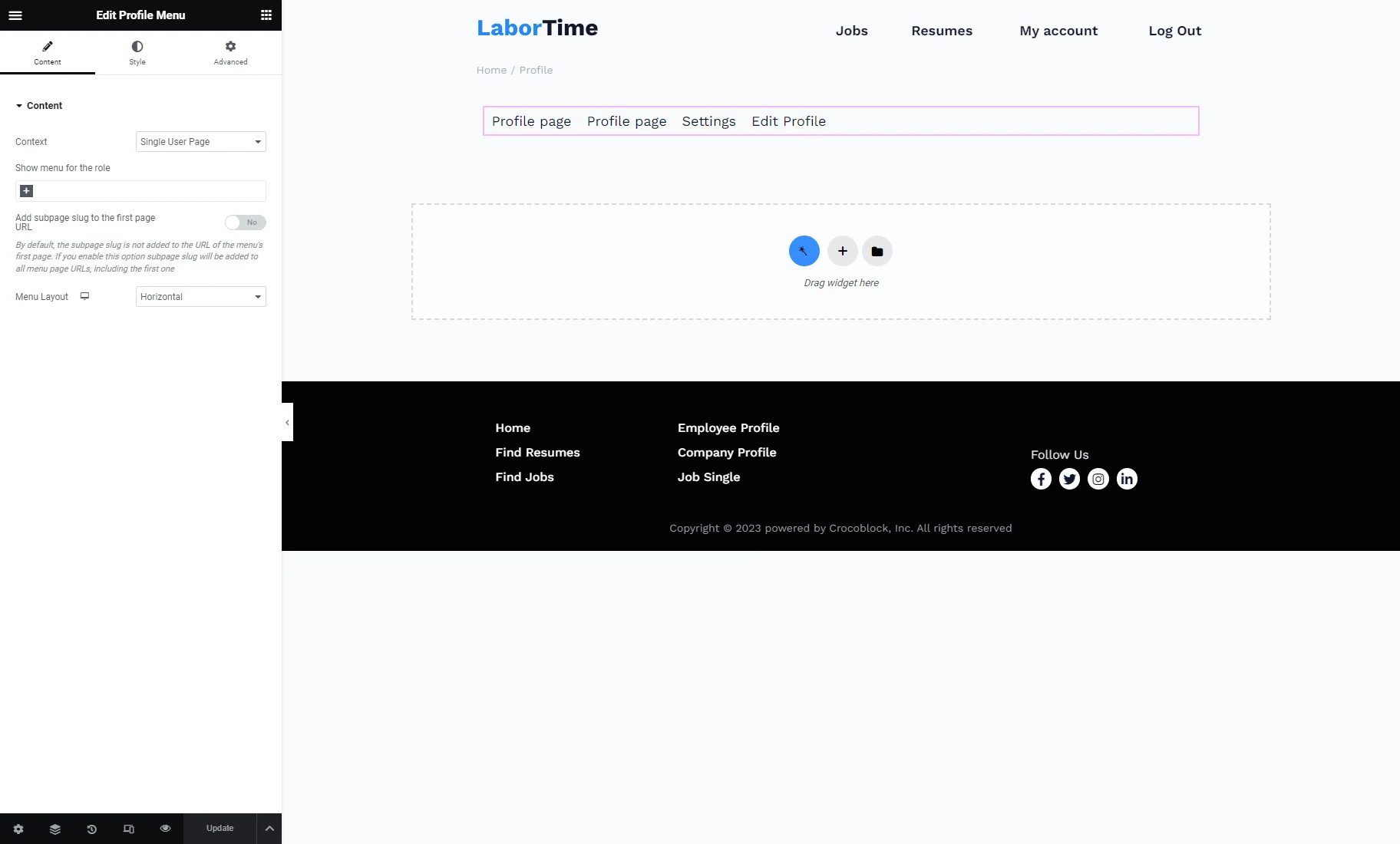
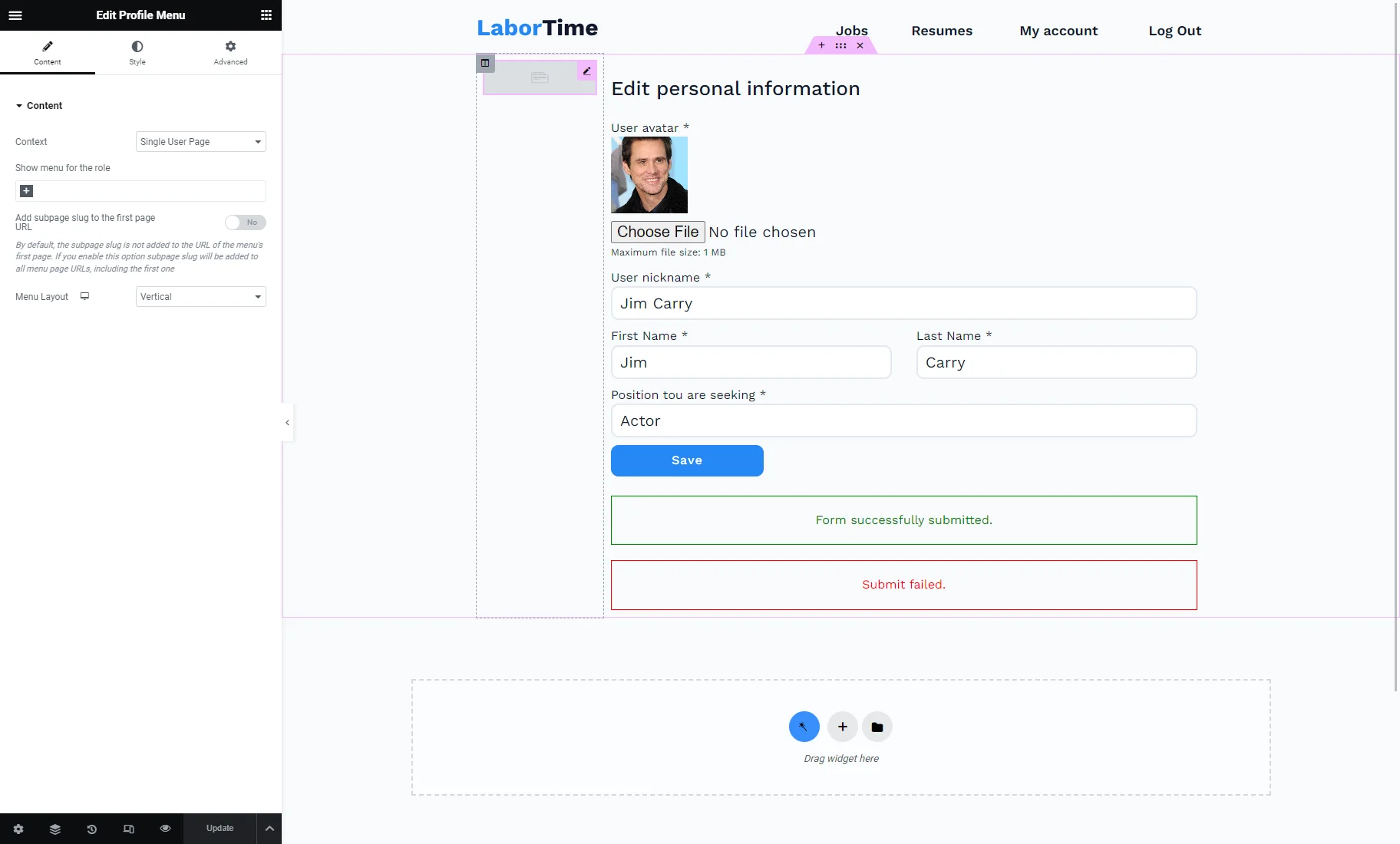
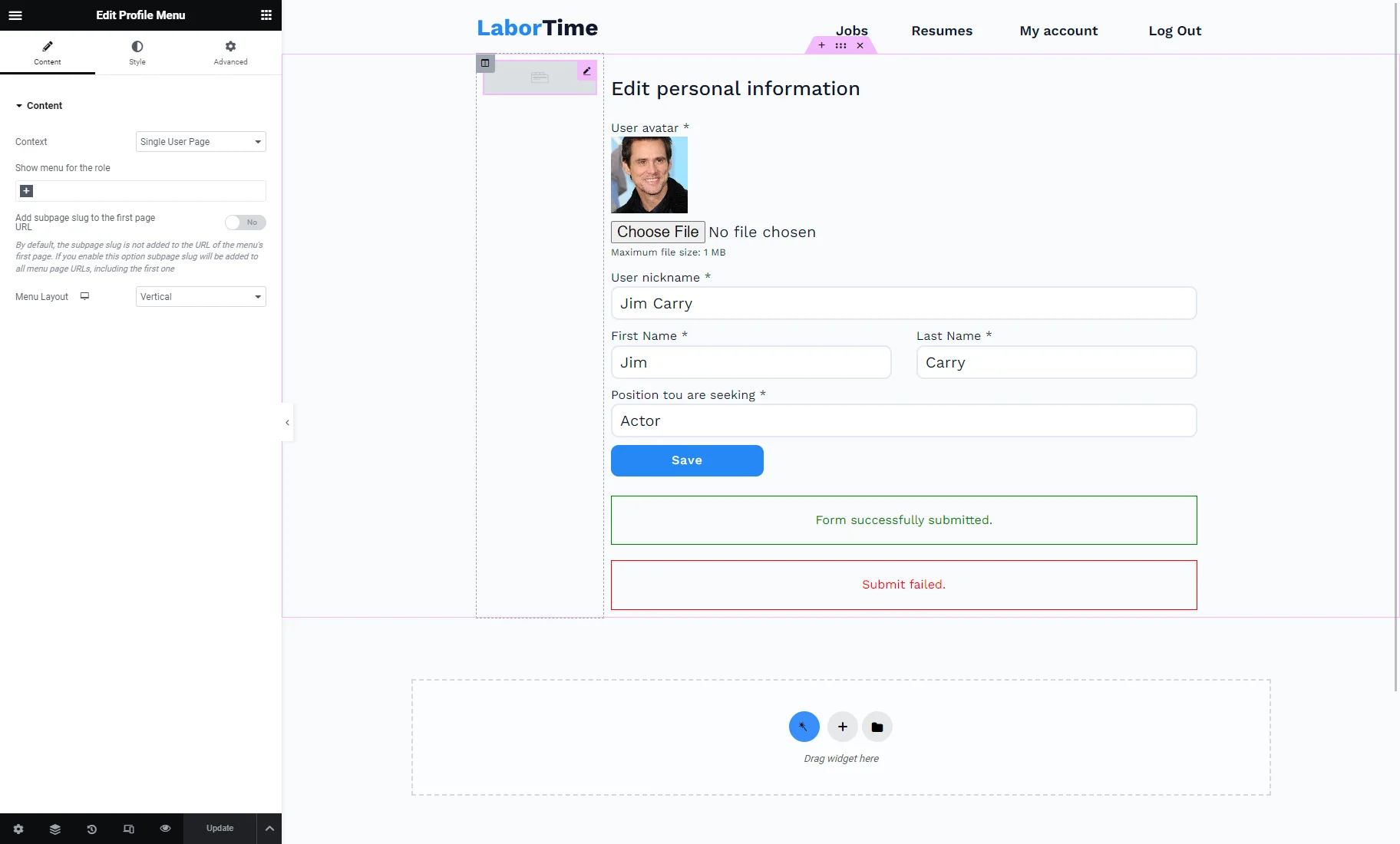
Drag and drop the Profile Menu widget.

As you can see, the widget shows the subpages’ titles.
Ensure that you pick the “Single User Page” Content option and then customize other widget settings.
For more information about the Profile Menu settings, check the Profile Menu Widget Overview for Elementor.
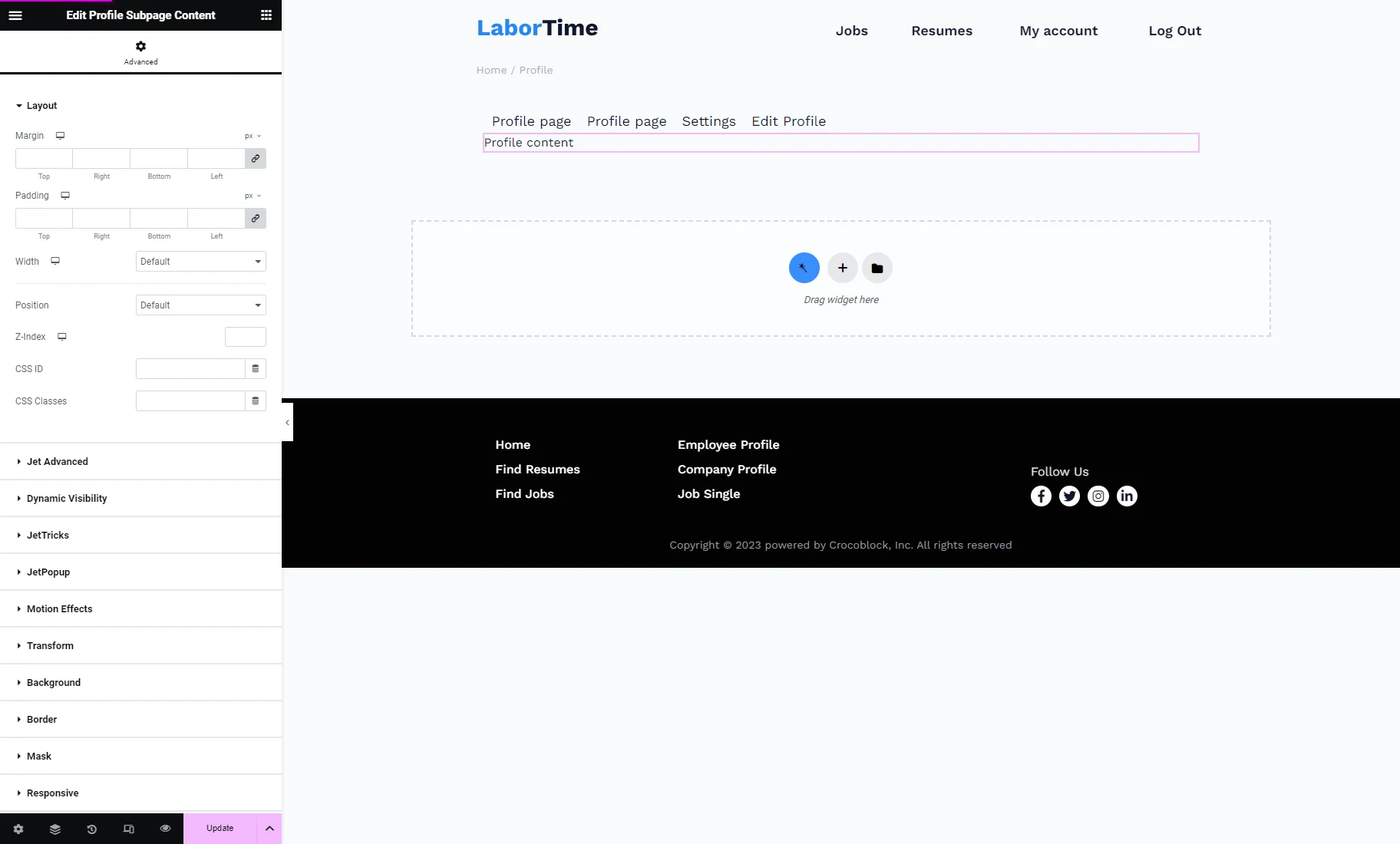
After customizing the Profile Menu settings, place the Profile Subpage Content widget.

This widget will show the content of every subpage when users click the corresponding Profile Menu item.
Finally, hit the “Update” button.
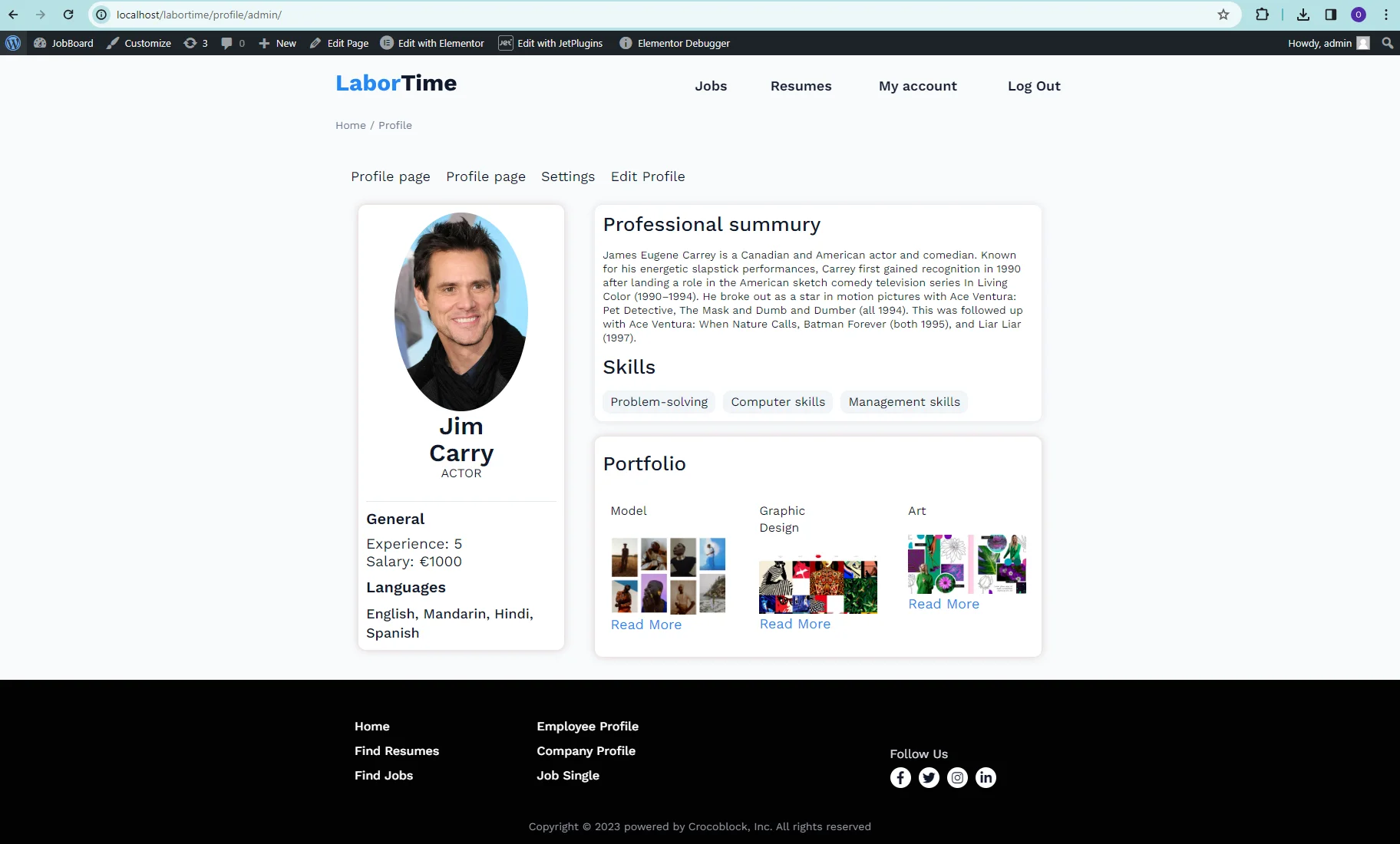
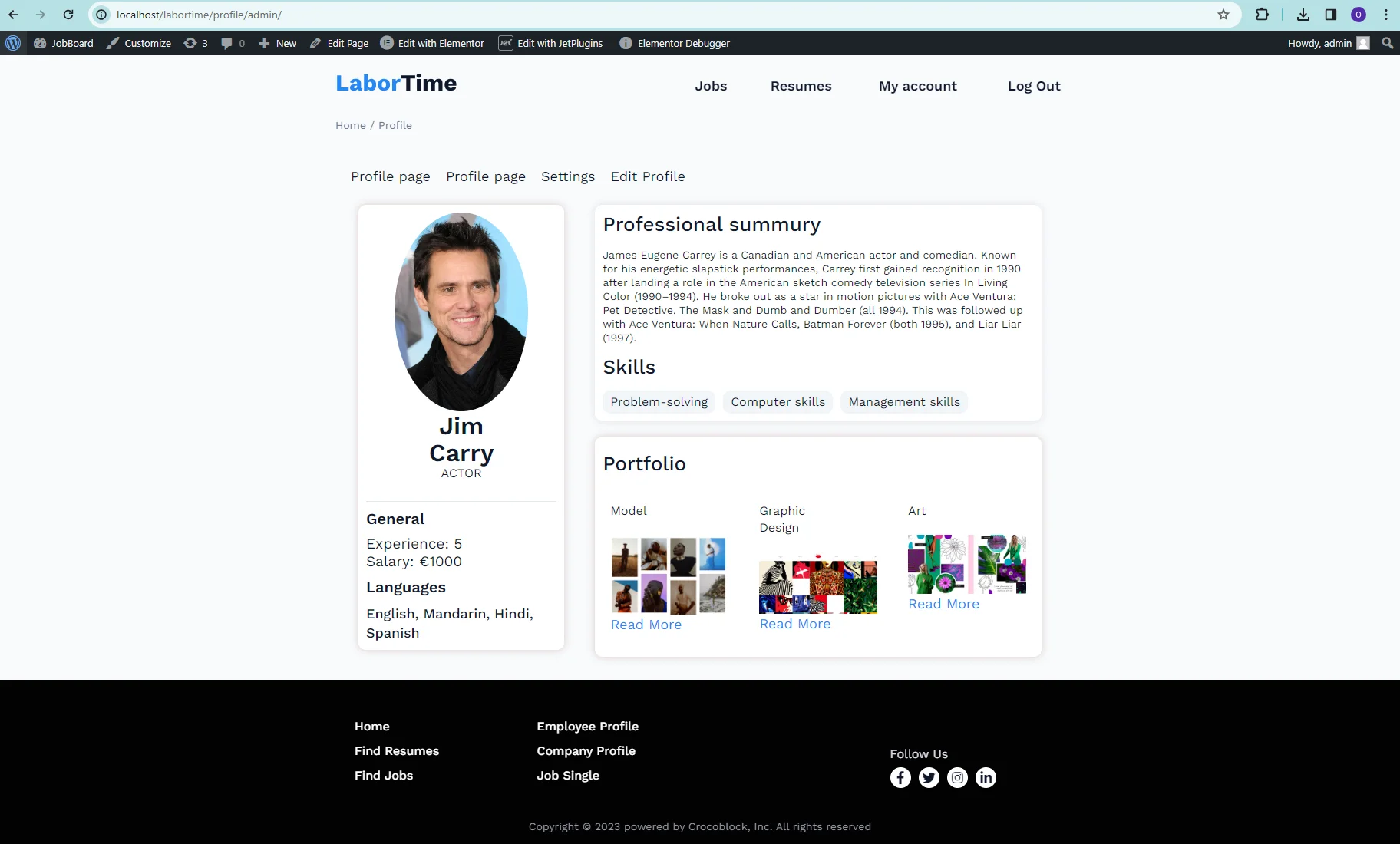
Check the Results
Open the Profile (Single User) page on the front end.
Now, users can click on the menu items in the Profile Menu, and the Profile Subpage Content will show the corresponding subpage content.

“Rewrite” Template Mode
Creating the Profile page
Follow the WordPress Dashboard > Pages > Add New pathway. Name the page and hit the “Publish” button. You can leave the page empty since the content will be displayed from the templates.
Creating the subpages for the Single User (Profile) page with the “Rewrite” template mode
The Single User page will contain the Profile Menu, allowing users to click and open different subpages.
Subpage templates can contain such content:
- User info;
- “Edit User” form;
- User’s favorite items. To learn more, proceed to the How to Create Favorites Page Using Data Stores Module tutorial;
- User’s reviews.
How to create a subpage template with a form
You can create subpage templates for the Profile page with Elementor or JetEngine listing items.
Creating a template with Elementor
If you decide to create templates with Elementor, move to the Templates tab under the Elementor tab on the WordPress Dashboard and push the “Add New” button. Choose the “Page” Template Type and enter the Name. Then, hit the “Create Template” button.
In the Elementor editor, you should fill the template with the needed content. For example, we displayed the JetFormBuilder form using the JetForm widget, allowing users to edit their profiles. Learn how to create such a form from the Updating Users via Forms tutorial.
Then, you need to place the Profile Menu widget.

With the “Content” Template mode, you can set and style the Profile Menu when you are on the Profile page. The advantage of the “Rewrite” Template mode is that you can style the Profile Menu widget differently for every template. Also, you can decide not to add the Profile Menu to some templates at all.
Ensure that you pick the “Single User Page” Context and then customize other widget settings.
When you finish customizing the template, hit the “Update” button.
Creating a JetEngine listing item
To create a JetEngine listing item, go to the JetEngine > Listings tab and push the “Add New” button.
In the Setup Listing Item pop-up, select the “Users” Listing source, enter the Listing item name, pick the “Elementor” Listing view, and click the “Create Listing Item” button.
In the Elementor editor, you should fill the template with the needed content. For example, we displayed the JetFormBuilder form using the JetForm widget, allowing users to edit their profiles. Learn how to create such a form from the Updating Users via Forms tutorial.
Then, you place the Profile Menu widget. Choose the “Single User Page” Context and customize other widget settings.
When you finish setting the template, hit the “Update” button.
Displaying user information
Proceed to the How to display user information chapter of this tutorial to learn how to create the template to show the user information for the profile.
When you finish creating the template with the corresponding content, you can add the Profile Menu widget and pick the “Single User Page” Context.
Finish customizing the template and hit the “Publish/Update” button.
Profile Builder dashboard settings
After creating all the planned templates for the future subpages, proceed to the JetEngine > Profile Builder tab.
Enable the Single user page toggle, set the “Profile” page created earlier as the Single User Page, and select the “Rewrite” Template mode.
The Use page content option is available with the “Rewrite” Template Mode. Enable it to show the Profile page content if subpage templates are not set.
Then, press the “Save” button.
To create subpages for the Single User page, open the User Page tab and hit the “+Add New Subpage“ button.
In the new repeater item, add the Title and Slug, and set the Elementor template or JetEngine listing item as the Template.
You can also set other options:
- Hide from menu. If enabled, the subpage will be hidden from the Profile Menu but accessible by URL;
- Page visibility. Selecting the “Owner” option makes the subpage content visible only to users logged into their account, while with the “All” option, other users can observe it;
- Show this page for the user role. Pick user roles that can access this subpage from this drop-down menu.
Add as many subpages as you need. When you finish, hit the “Save” button.
Checking Results
Open the Single User (Profile) page on the front end.
For the Profile Menu widget in the template with the user information, we set the “Horizontal” Menu Layout.
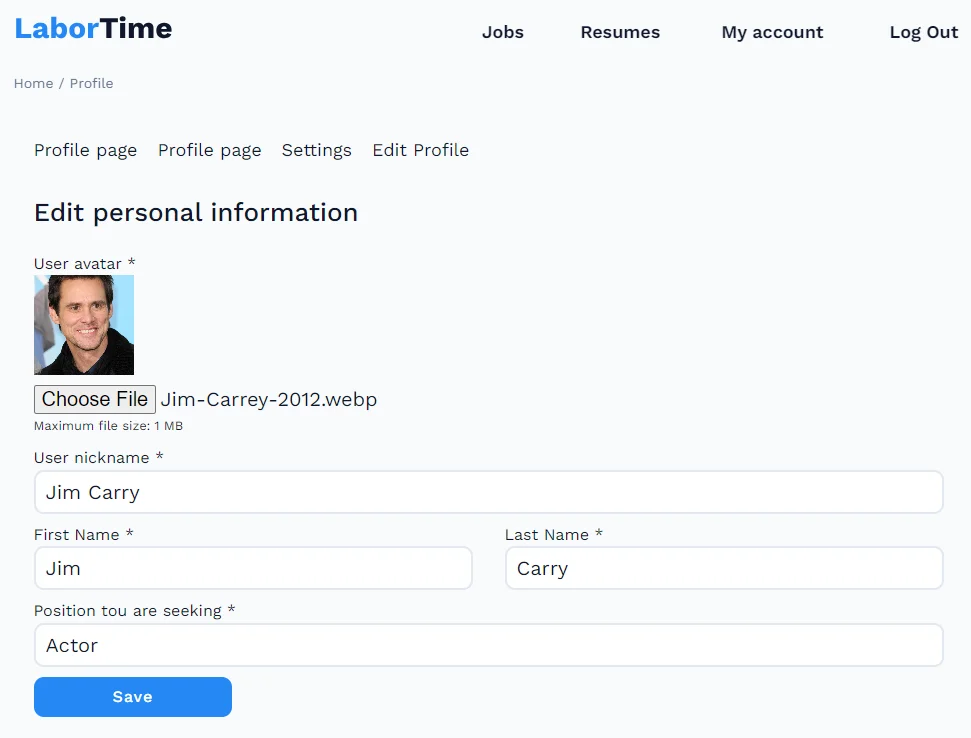
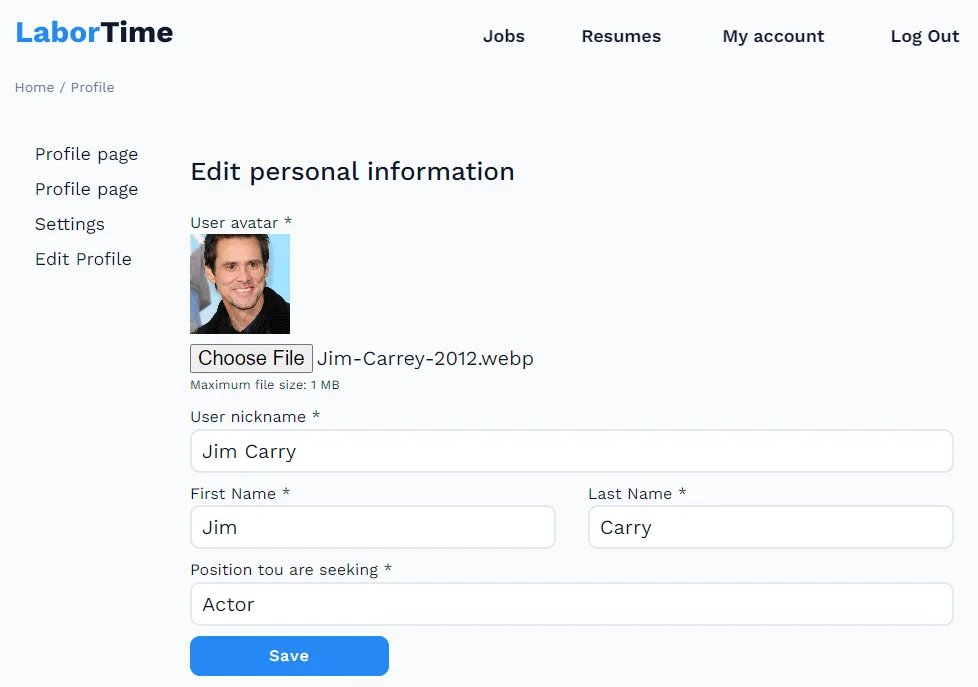
By clicking on the “Edit Profile” menu item, we proceeded to the template with the form. Here, we set the “Vertical” Menu Layout for the Profile Menu widget. As you can see, with the “Rewrite” Template mode, you can apply different settings to the Profile Menu for different subpages.

That’s all. Now you know how to create the WordPress Single User (Profile) page with the Content or Rewrite template mode of the JetEngine Profile Builder feature.