Active Filters Overview
This guide teaches you how to use the JetSmartFilters plugin's Active Filters feature to allow visitors to see what filters are applied and disable unnecessary ones.
Active Filters Widget in Elementor
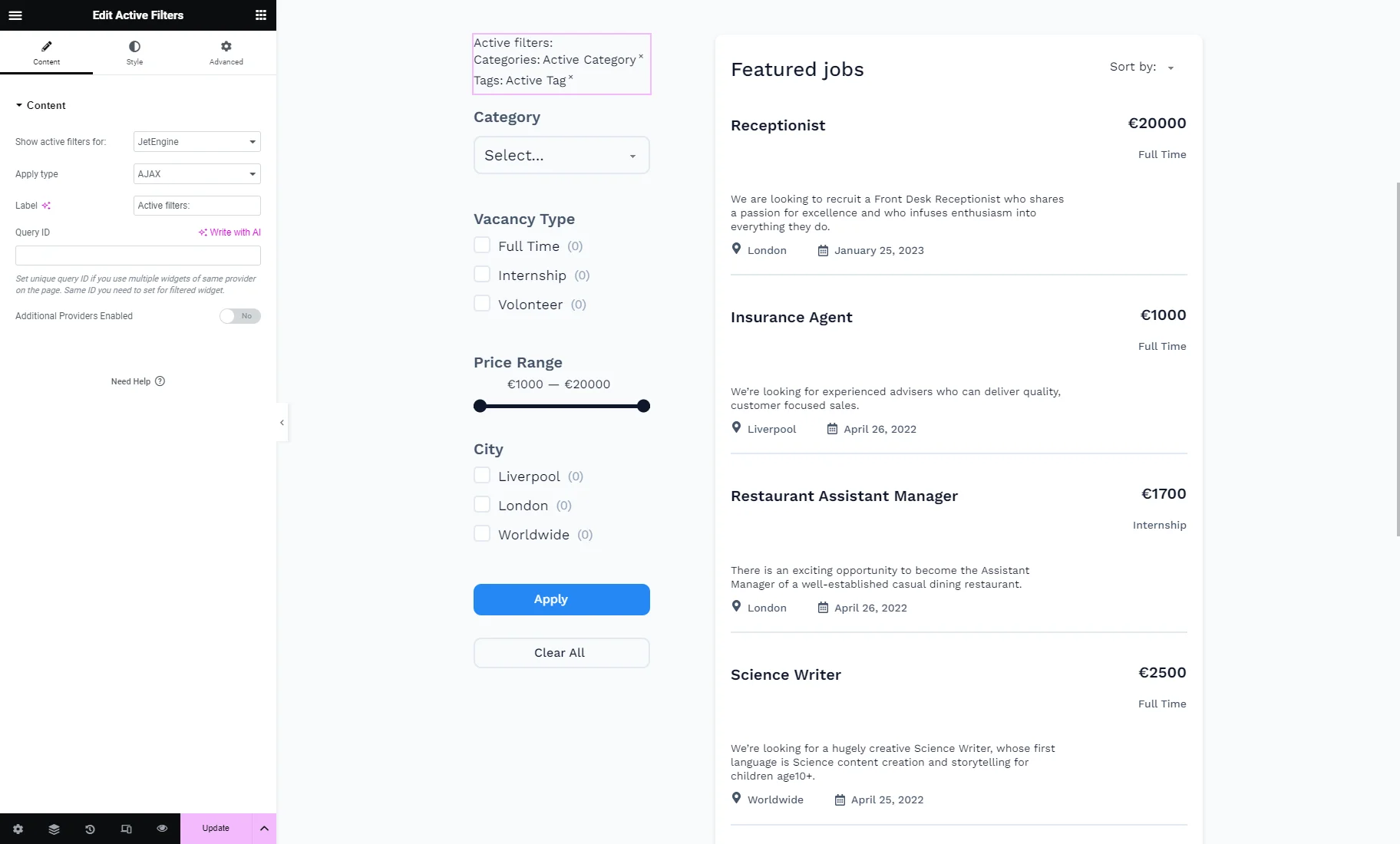
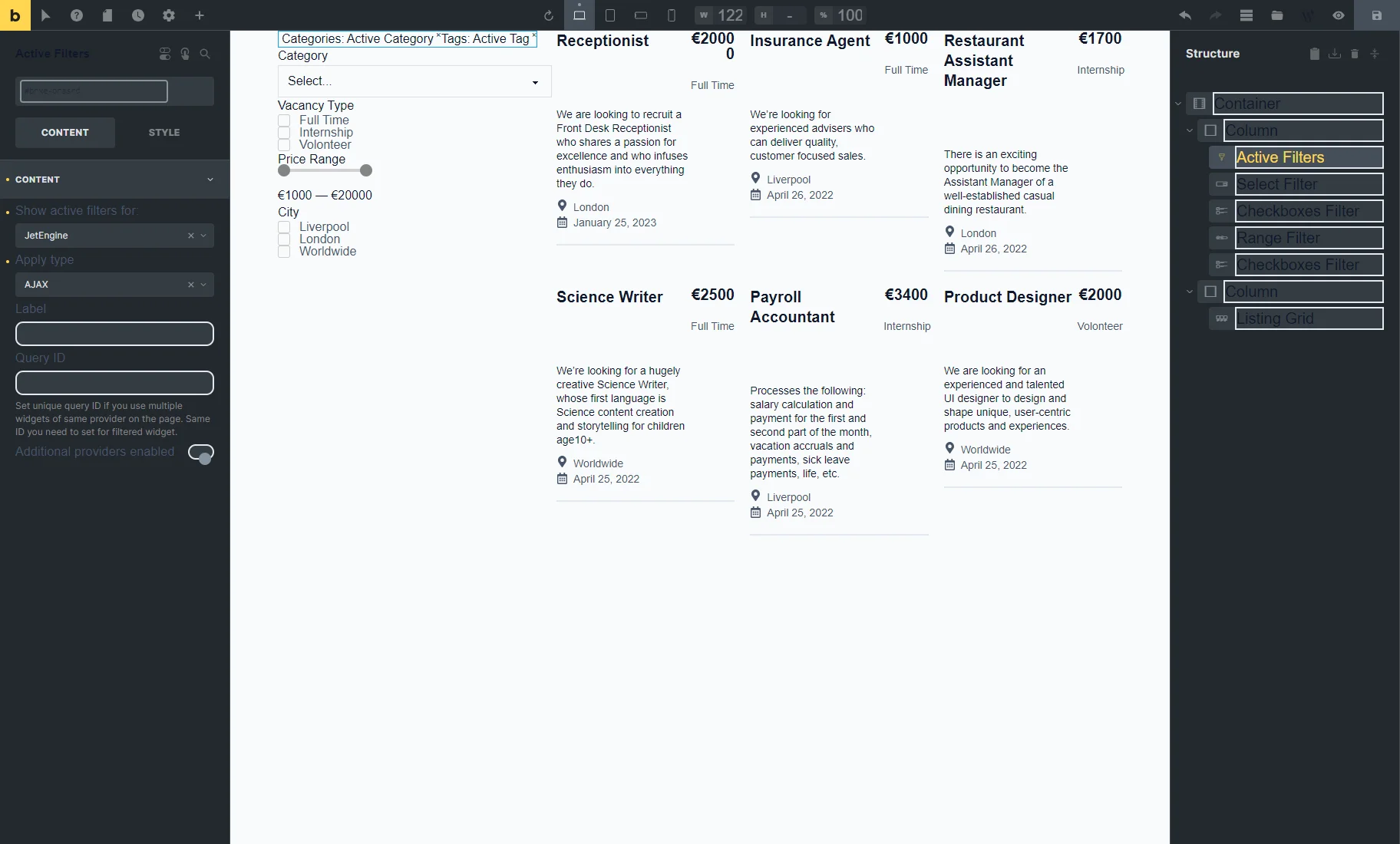
The Active Filters widget can be placed on the page/post/template in the Elementor editor.

The Content settings tab contains such options:
- Show active filters for — a drop-down menu with a filter provider list. Filters on the page are applied to one or more provider widgets (e.g., the Listing Grid widget), and the Active Filters widget should be applied to these providers, too. The main provider can be selected from this drop-down menu; if there are more filter provider widgets on the page, they can be set in the Additional Providers List option described below;
- Apply type — a field to choose a way the widget will work. When one turns off a filter from the filter list, “AJAX” displays new results without reloading the page, and “Page Reload” reloads a page;
- Label — an input field to set the label for the filter list;
- Query ID — a field that can be used if several widgets of the same type are on the same page, and one is supposed to be used as a provider. For instance, if there are two Listing Grids on the page and only one should be filtered, the Listing Grid settings (Advanced tab) should be opened, and its unique name should be set in the CSS ID field and then put here, in the Query ID field of the filter and Active Filters widget;
- Additional Providers Enabled — a toggle to be enabled if several provider widgets should be filtered. Read more about this option in the Additional Providers List Option Overview. You can also check the How to Apply Filters to Several Widgets on a Page tutorial.
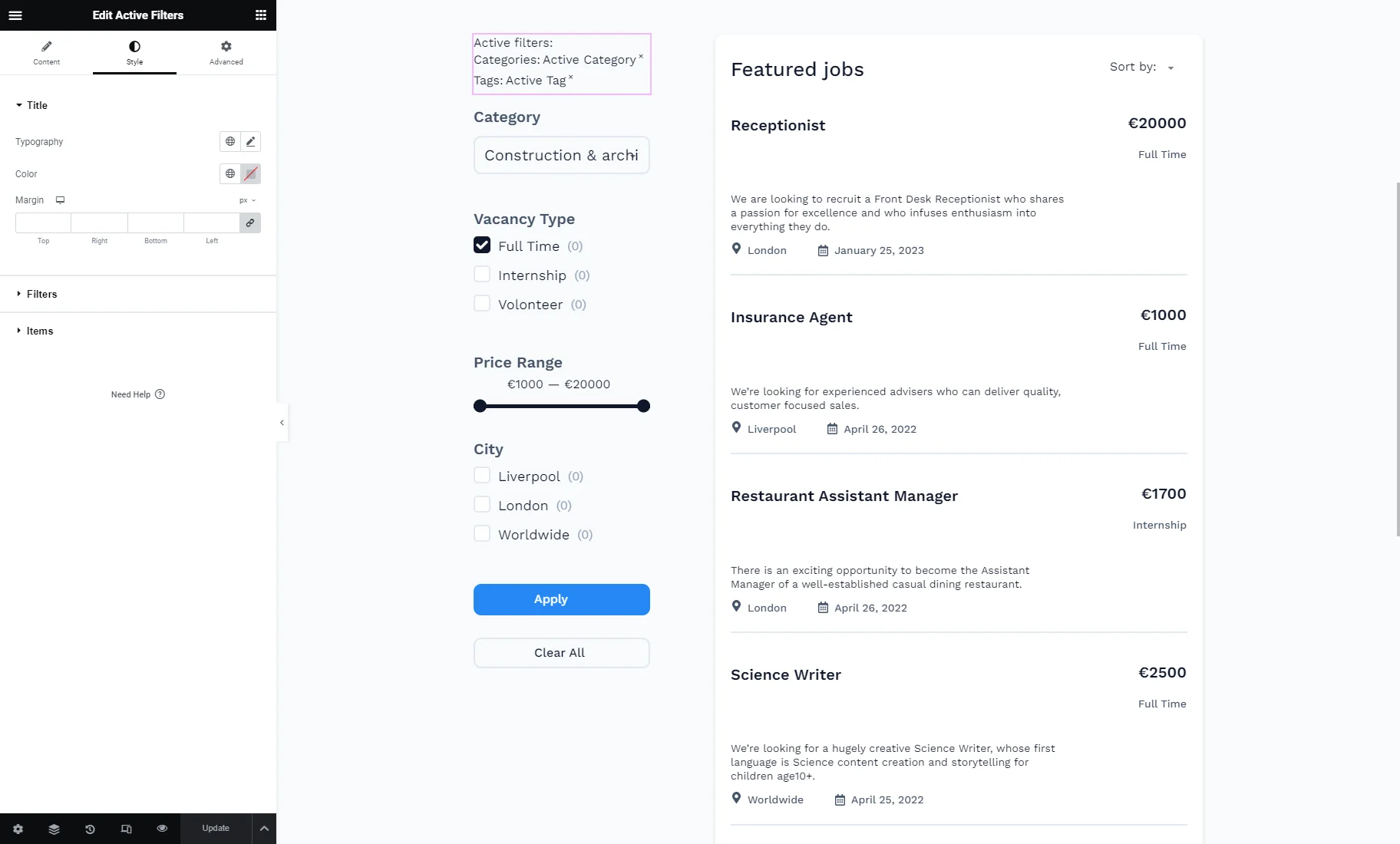
The Style settings tab provides various adjustments for customizing the Active Filters widget. The widget’s title, filters, and items can be styled here.
The changes can be saved by clicking the “Publish/Update” button.
Active Filters Block in Gutenberg
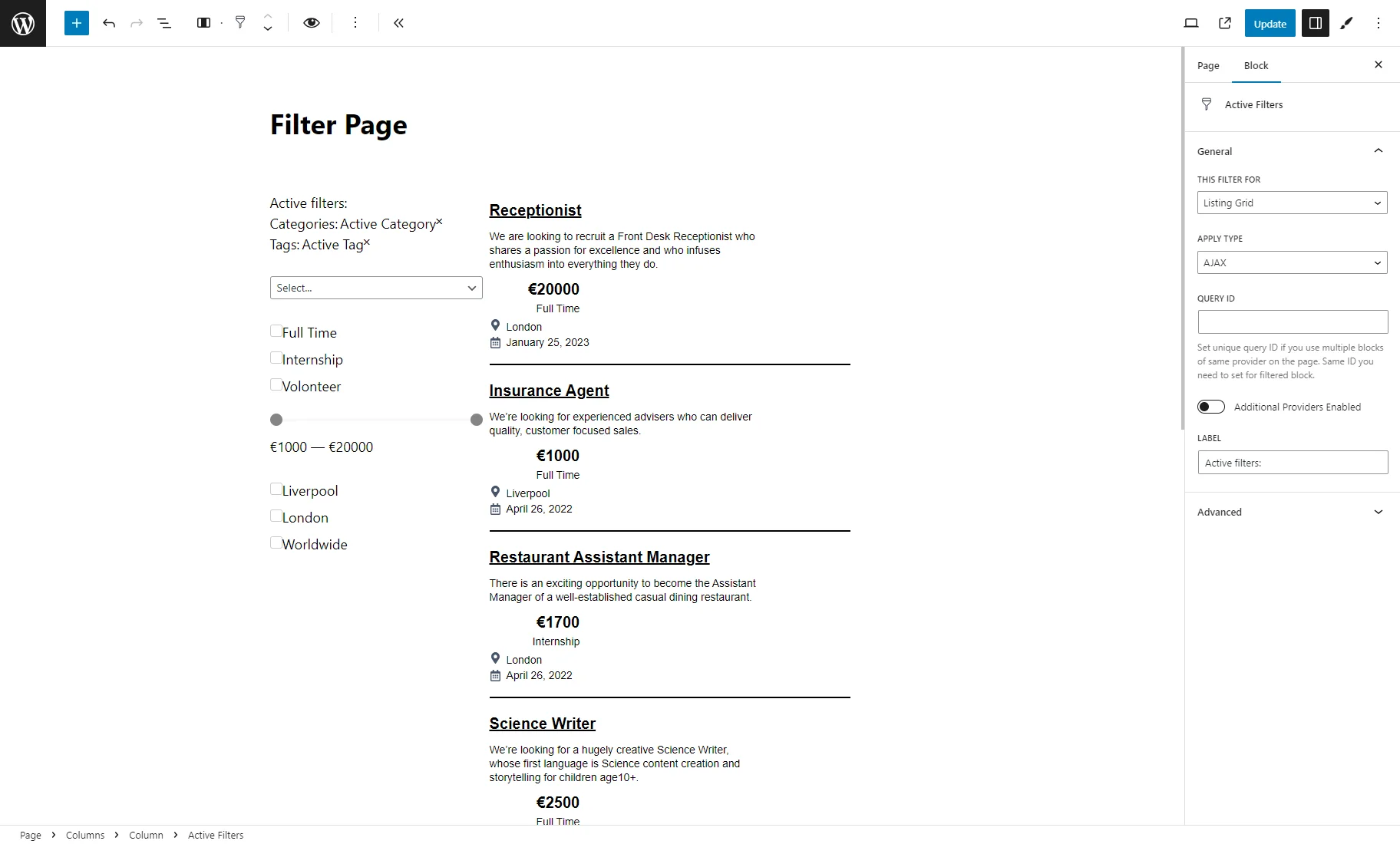
The Active Filters block can be placed on the page/post/template in the WordPress block editor.

In the Block Editor, the same settings as in Elementor are presented.
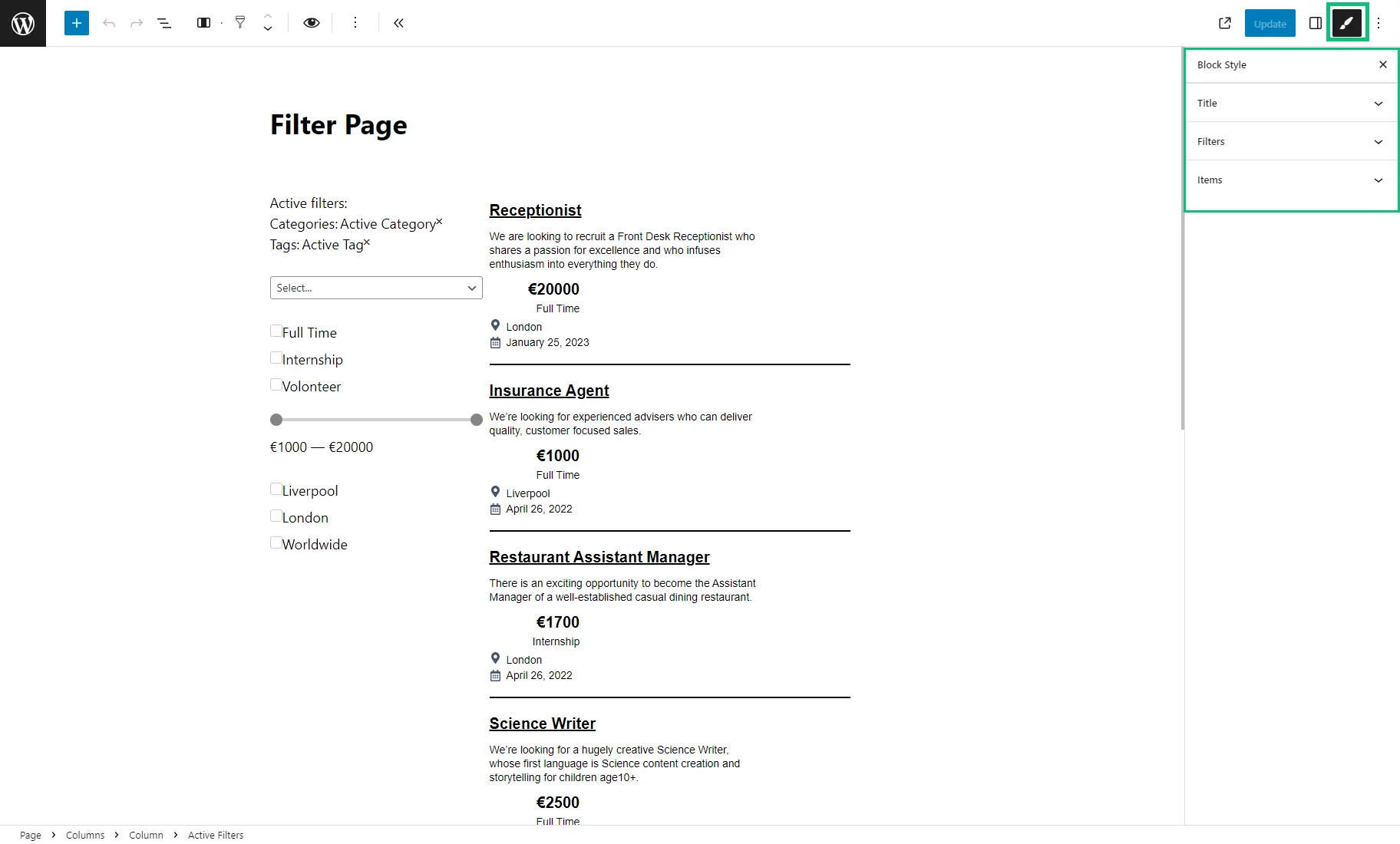
The Block Style settings are available with the free JetStyleManager plugin.
The changes can be saved by clicking the “Publish/Update” button.
Active Filters Element in Bricks
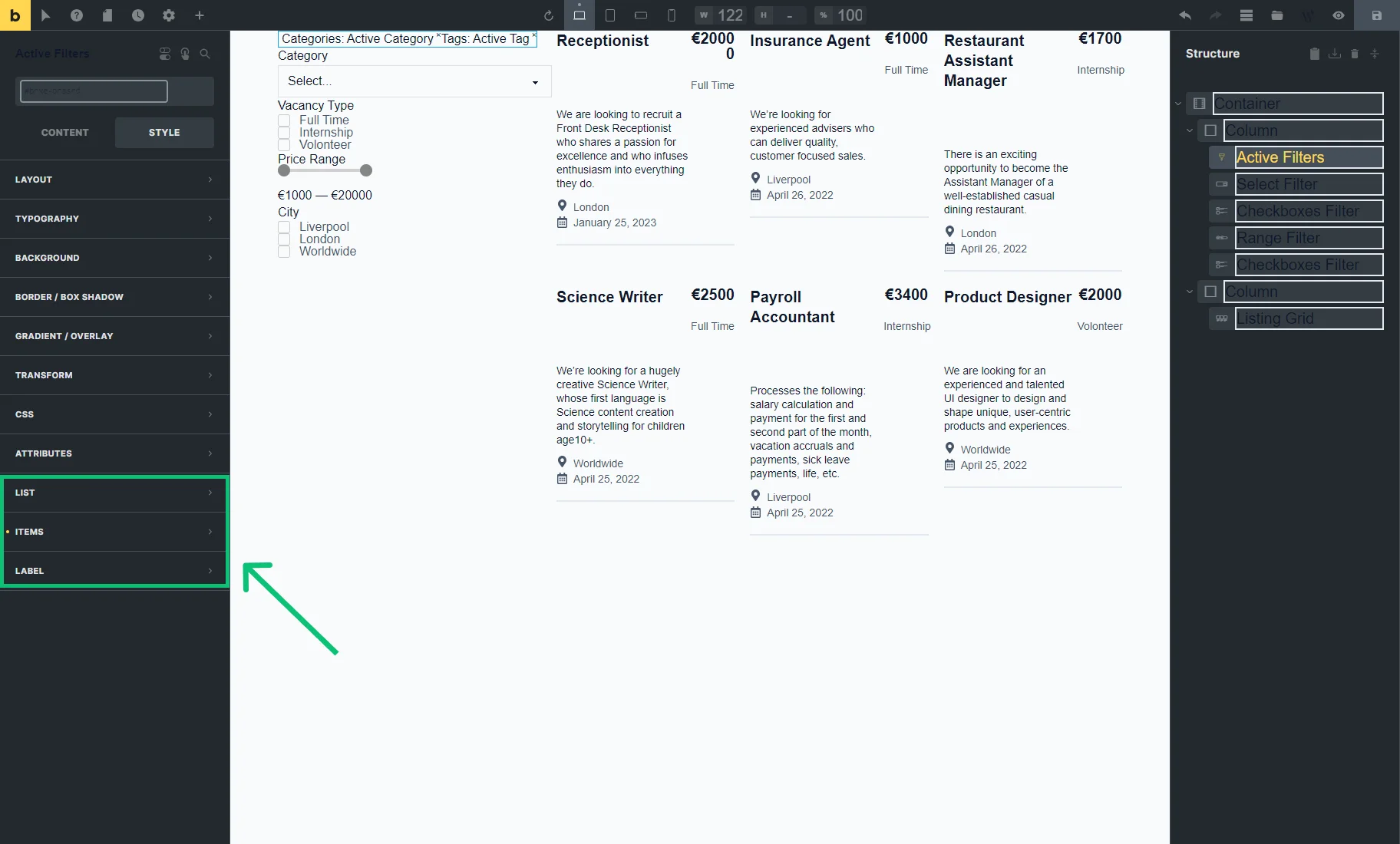
The Active Filters element can be placed on the page/post/template in the Bricks editor.

This element also repeats the settings used in Elementor.
The Style settings are presented in the LIST, ITEMS, and LABEL tabs.
The changes can be saved by clicking the “Save” button.
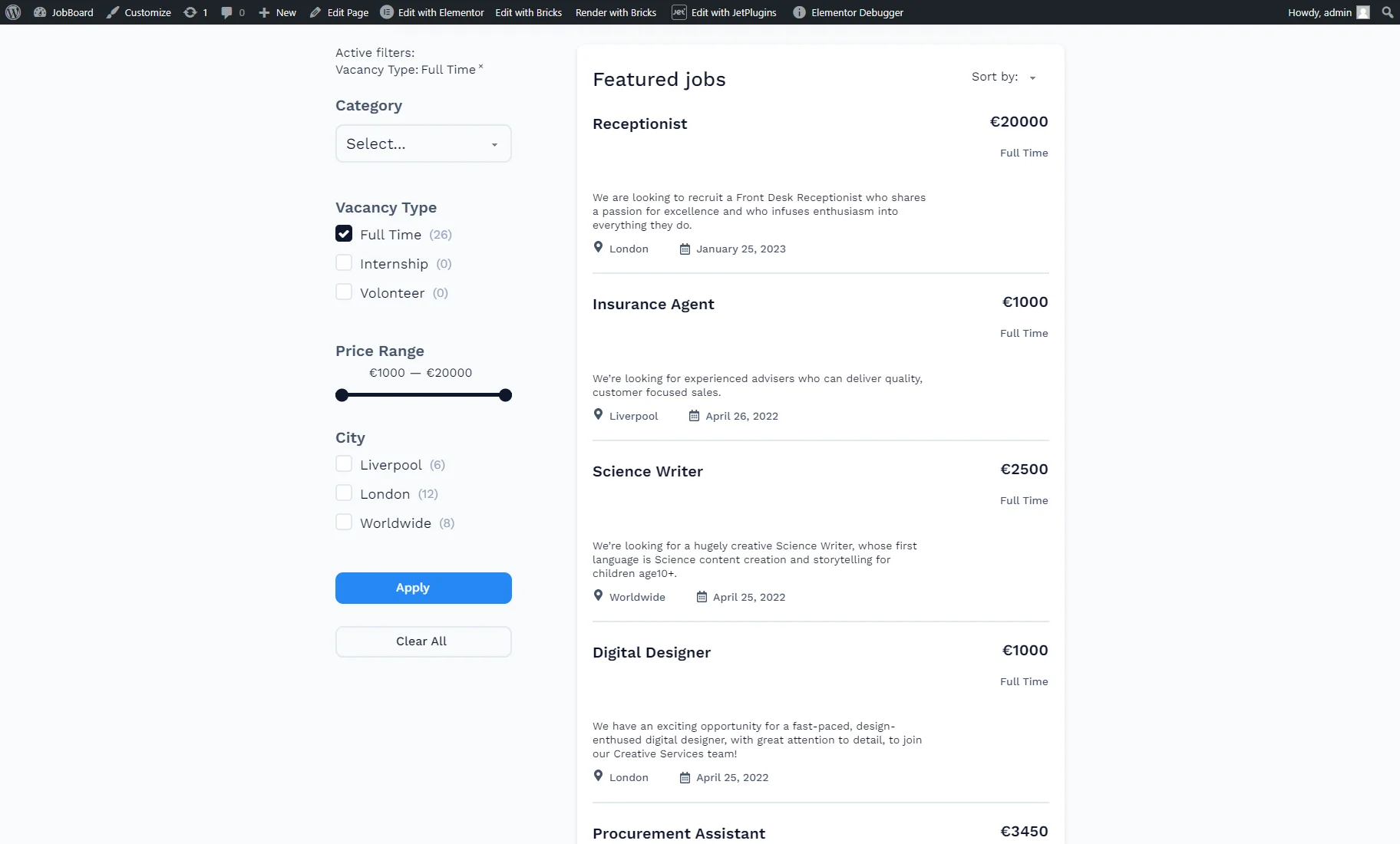
Results
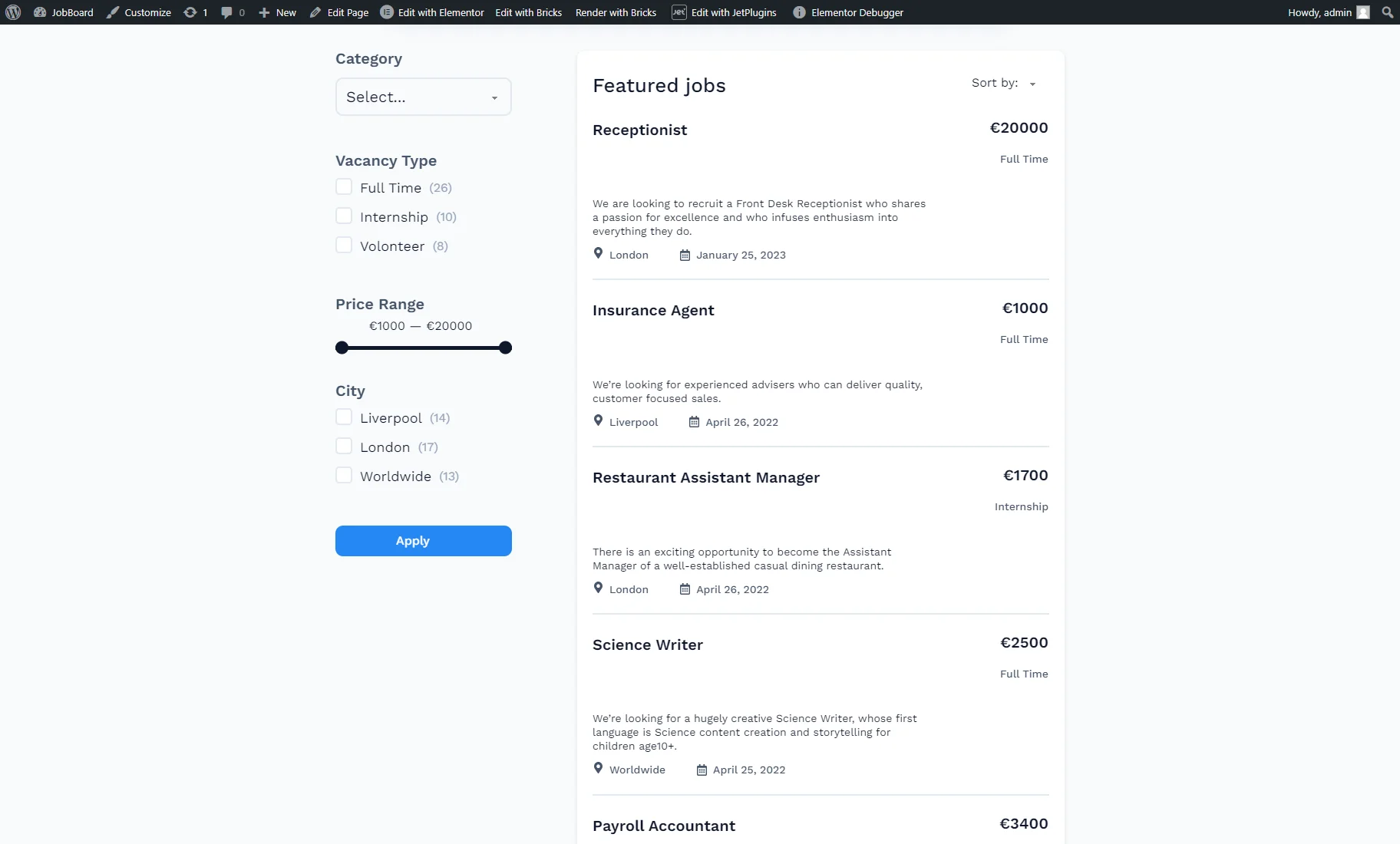
The result can be seen on the front end after one of the pages built with the preferred editor is published.
When filters are not applied, the Active Filters widget, block, or element is hidden.
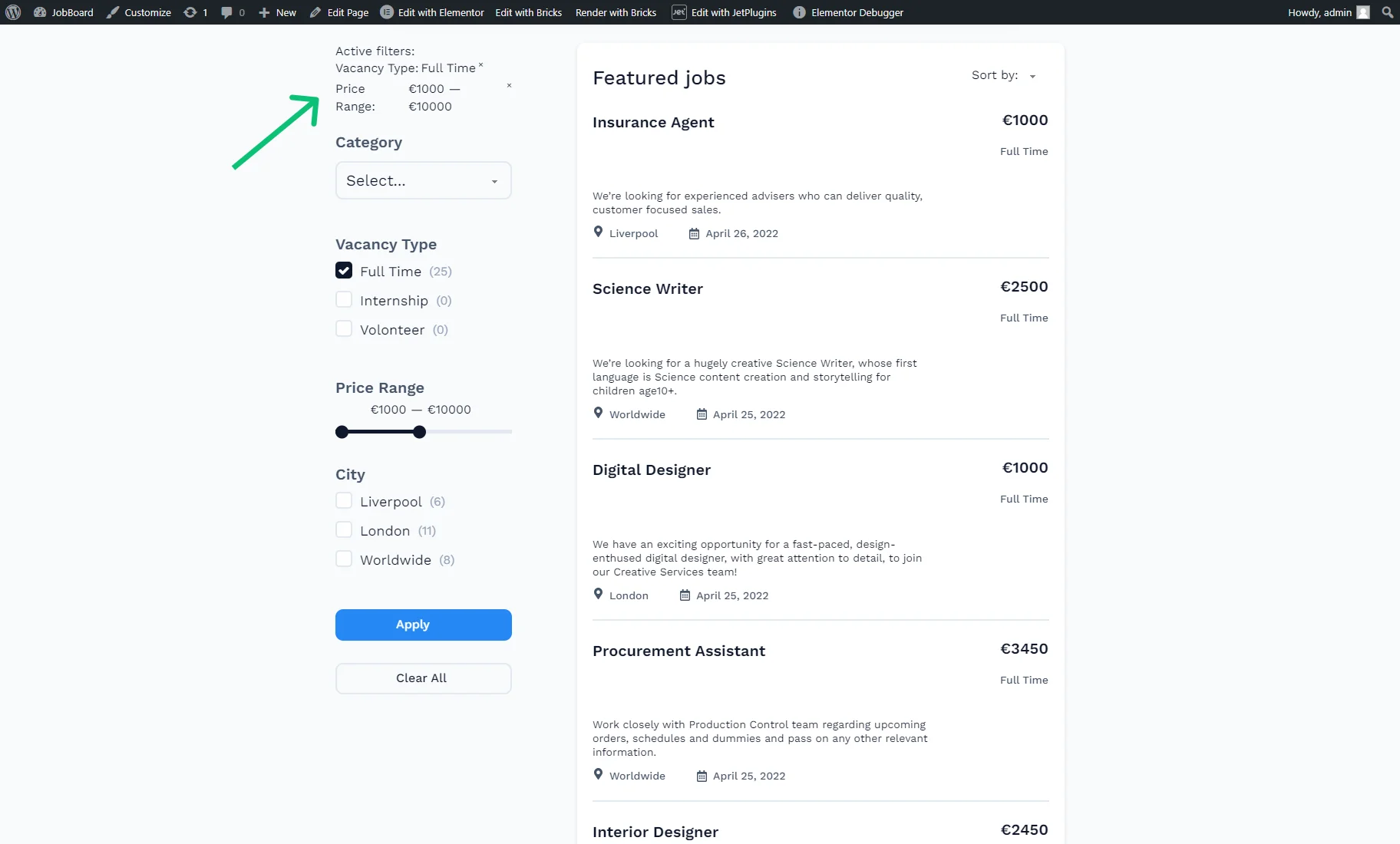
If some filters are applied, the Active Filters widget/block/element appears with the filter labels and chosen options from them.
To disable filters, the “cross” icon should be clicked near the active filter.
That’s all. Now you know how to display active filters and allow visitors to disable them using the JetSmartFilters plugin on your WordPress website.