Highlighting the Current Term in Listing on the Archive Page
Find out how to showcase the current term name among the terms' list differently beside the posts belonging to that specific term.
Build Terms Query
Build the Terms query for the desired taxonomy assigned to the CPT.
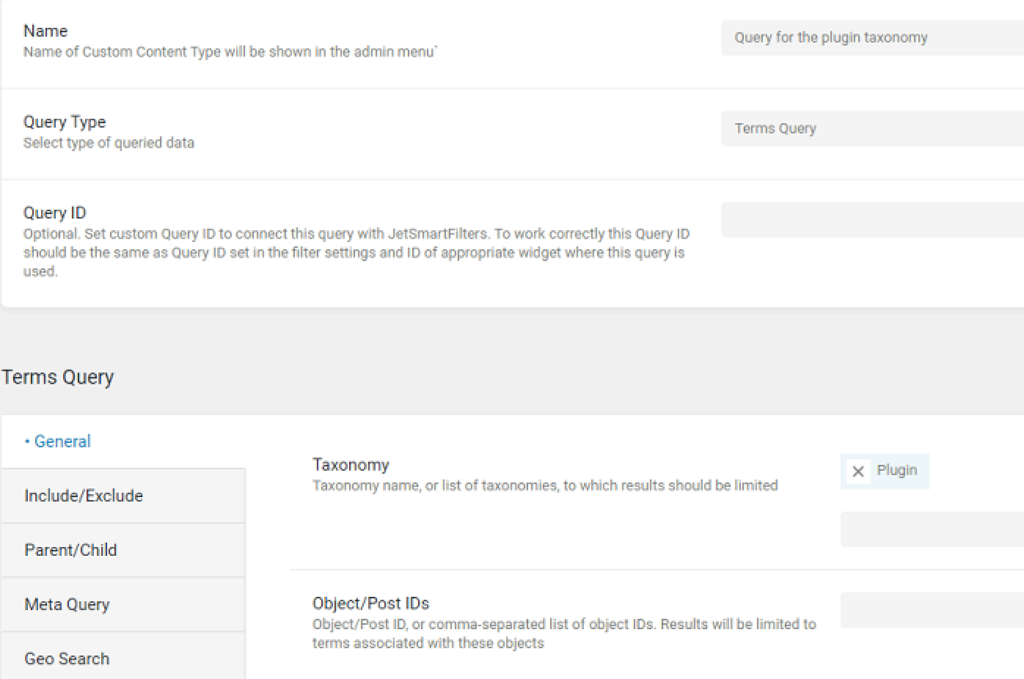
Go to the WordPress Dashboard > JetEngine > Query Builder and click on the “Add New” button.
Choose the “Terms Query” Query Type, and below, inside the General tab, choose the Taxonomy assigned to the CPT. Leave the rest of the settings as it is.

Create Listings
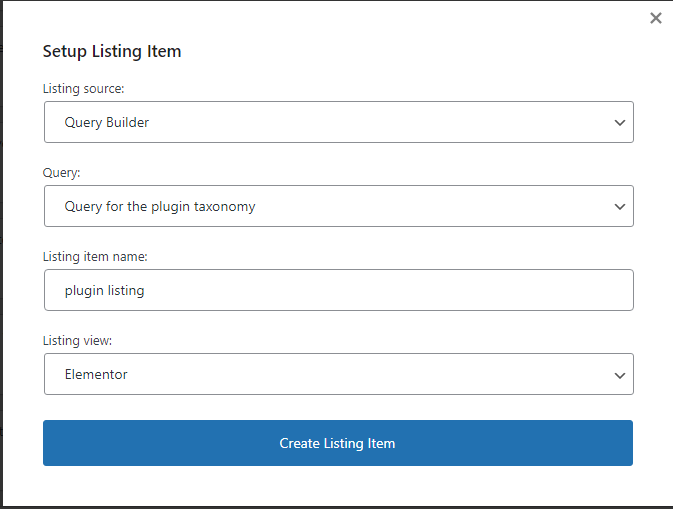
Go to WordPress Dashboard > JetEngine > Listings and click on the ”Add New” button. Select “Query Builder” as the Listing source, and pick the newly created query from the Query field.
Also, do not forget to create the listing item for the CPT if you still do not have such.

Design the Query Listing Template
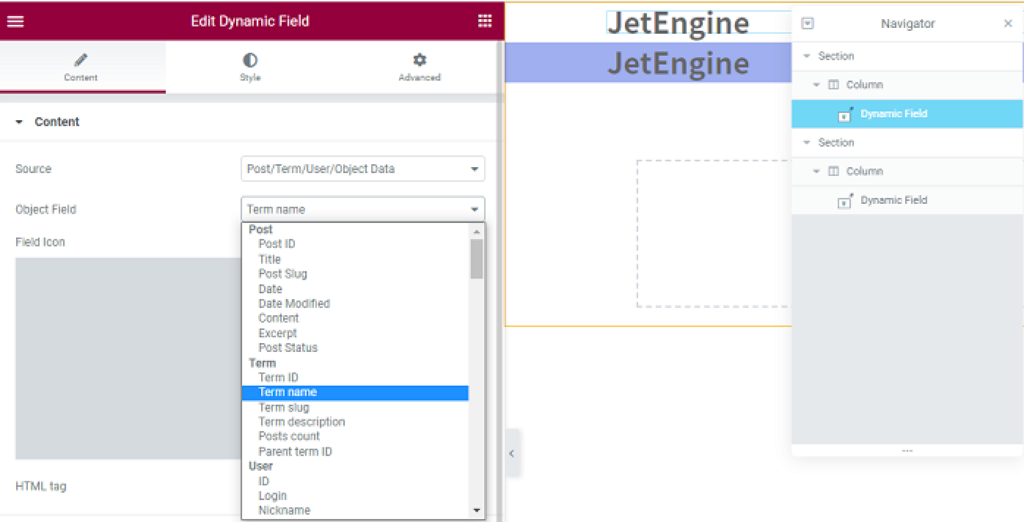
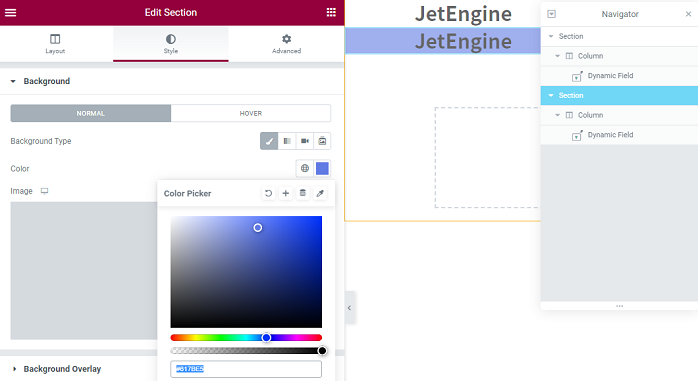
For the Query listing item, add two sections with the widget to display the term title. In our case, it is the Dynamic Field widget (Source: “Post/Term/User/Object Data”; Object Field: “Term name”).

Set the different styles for the sections.

Adjust the Dynamic Visibility Settings
Make sure that the Dynamic Visibility module is activated in the JetEngine settings.
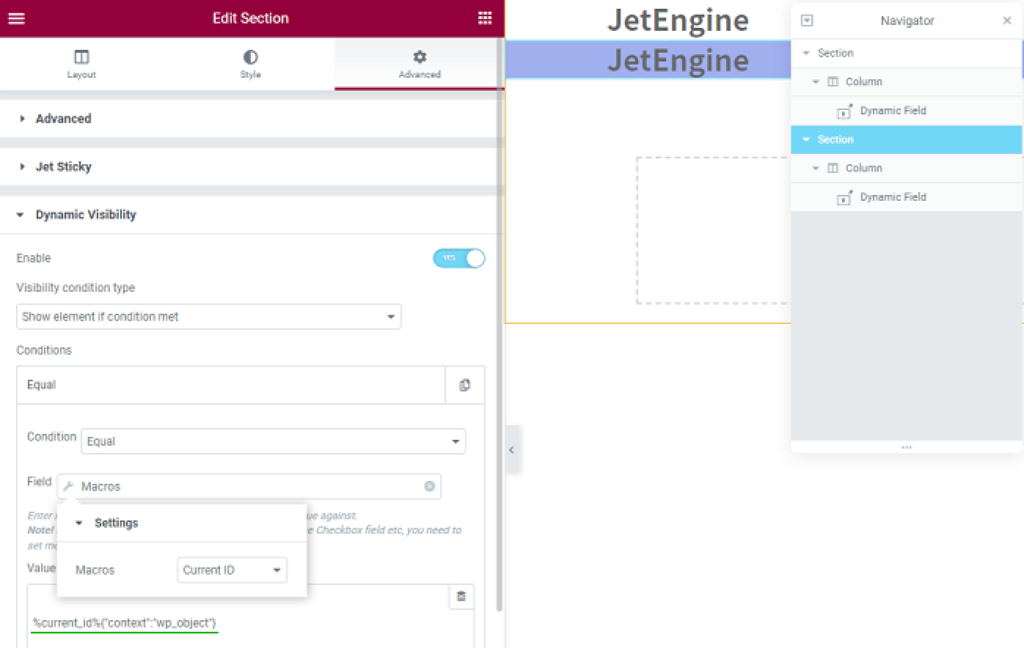
Set the dynamic visibility for the sections: click on the Section > Advanced > Dynamic Visibility tab. Then activate the Enable toggle and set the “Show element if condition met” option, “Equal” Conditions. Click on the Dynamic Tags icon, choose “Current ID” from the Macros list, paste the next macro %current_id%{“context”:”wp_object”} into the Value field.
For the second section, repeat the same actions, except for the Visibility condition type: choose “Hide element if condition met.”

Adding Listing Grid to the Archive Template
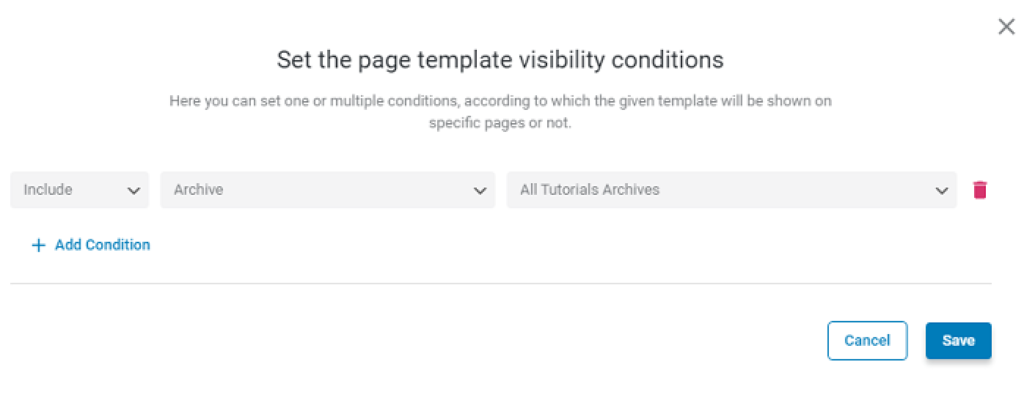
Keep in mind that the Listing Grid should be placed on the archive page template. So go to the WordPress Dashboard > Crocoblock > Theme Builder and press the “Create new page template” and “Add Condition” buttons (select “Include” – “Archive” – “All archives” of your CPT, in our case, it is “All Tutorials Archive”).

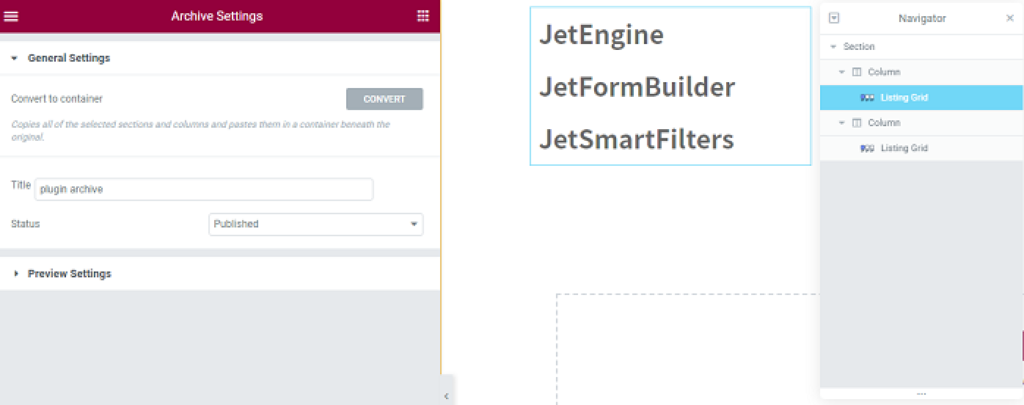
Add the section with two columns; each should have the Listing Grid widget inside. One for the Query listing we created before and one for the CPT listing.

Check the final result.