How to Create an Archive Page Template for the Custom Taxonomy
Learn how to create an Archive Page template for a custom taxonomy to display posts for a particular category with the Listing Grid widget or block using the JetEngine and JetThemeCore plugins for WordPress.
Before you start, check the tutorial requirements:
- Elementor (Free version) or WordPress Block editor (Gutenberg)
- JetThemeCore plugin installed and activated
With the JetEngine and JetThemeCore plugins, you can create an Archive Page template for the custom taxonomy and customize and style posts dedicated to each term.
In our case, we will use “Tours” Custom Post Type (CPT) and “Travel by” custom taxonomy.
How to Create an Archive Page Template in the Elementor Editor
Creating a Listing template for an Archive
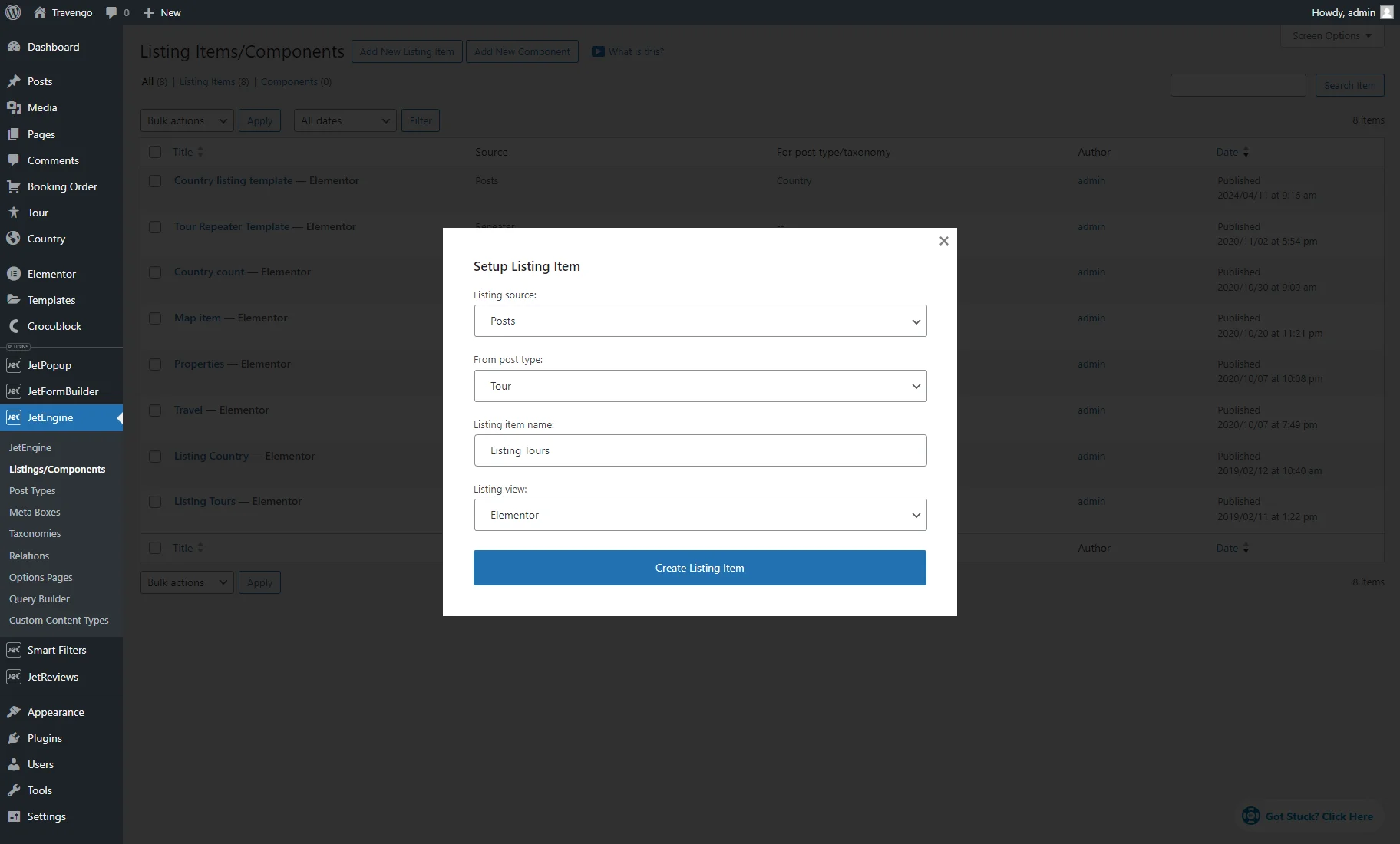
The first step is to create a Listing template for posts that will be displayed on the Taxonomy Archive page. Go to WordPress Dashboard > JetEngine > Listings/Components and click the “Add New Listing Item” button.
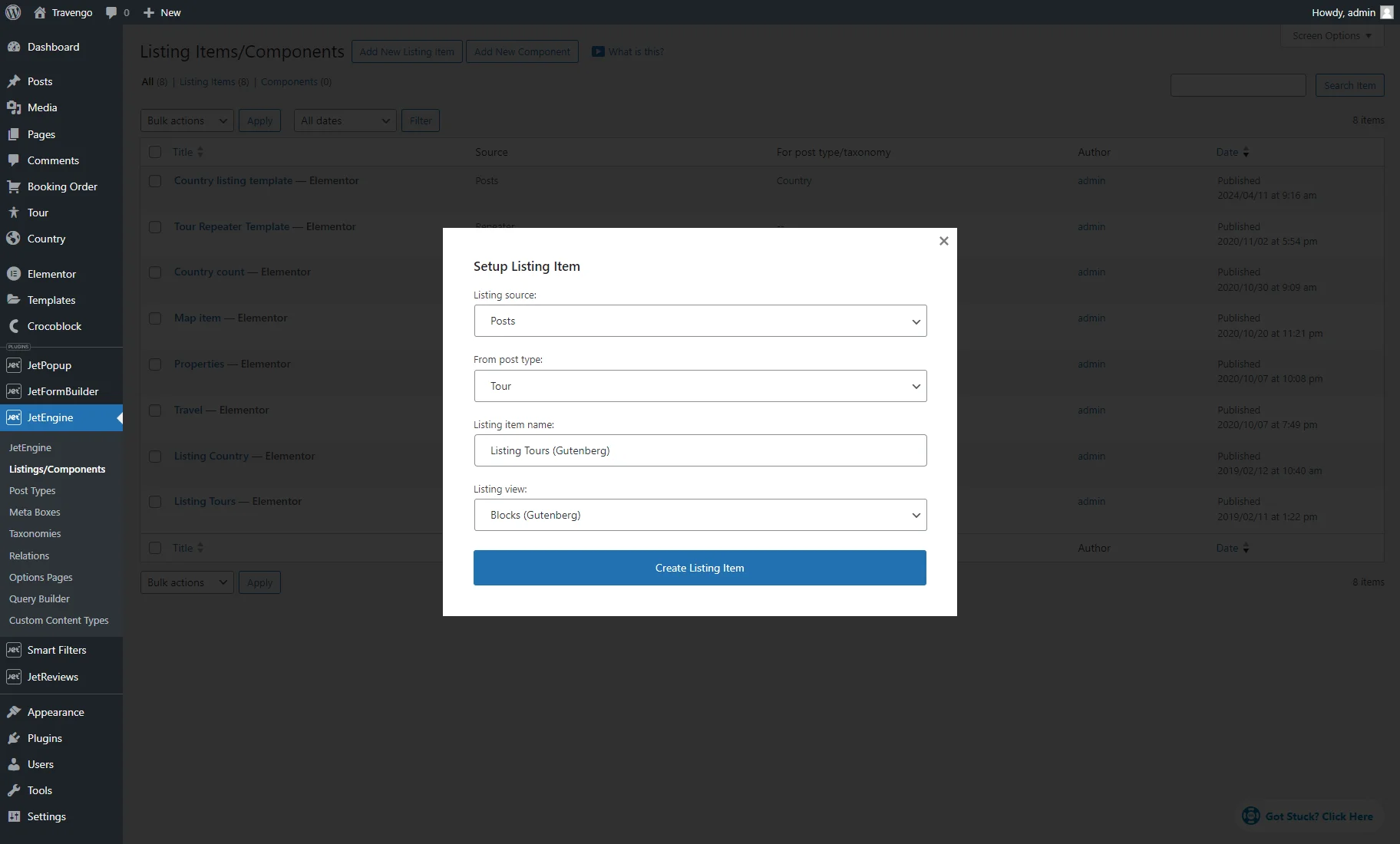
In the Setup Listing Item pop-up window, pick the “Posts” option as the Listing source, set the required CPT in the From post type field (“Tours” in our case), enter the Listing item name (“Listing Tours” in our case), and choose the Listing view (for this case, we choose “Elementor”).
Then, click the “Create Listing Item” button.
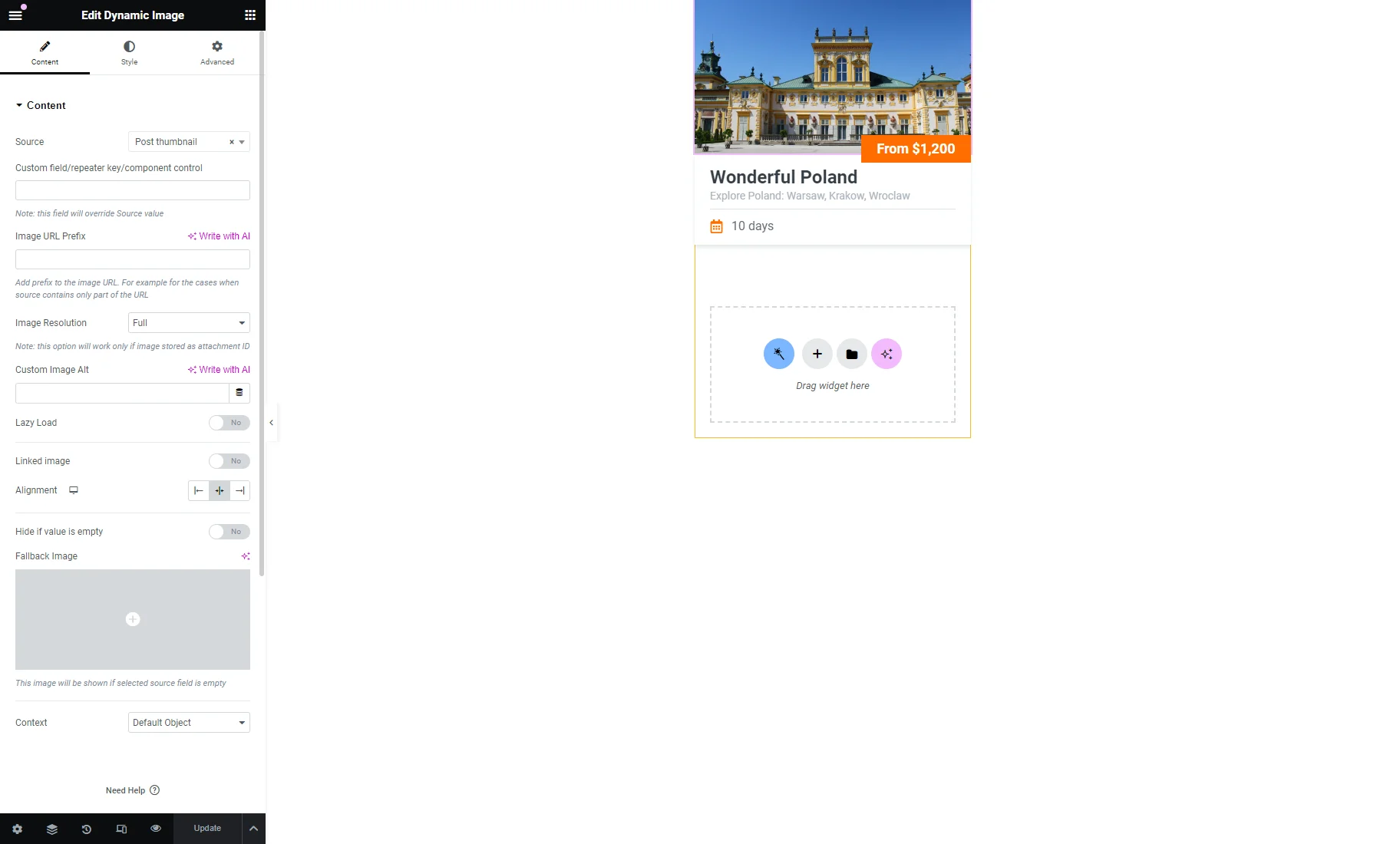
In the Elementor editor, we set the content with the Dynamic Widgets. For more details, you can check the How to Create a Listing Template for Post Types in Elementor tutorial.
Finally, click the “Update” button and go back to the WordPress Dashboard.
Creating an Archive Page template for the taxonomy
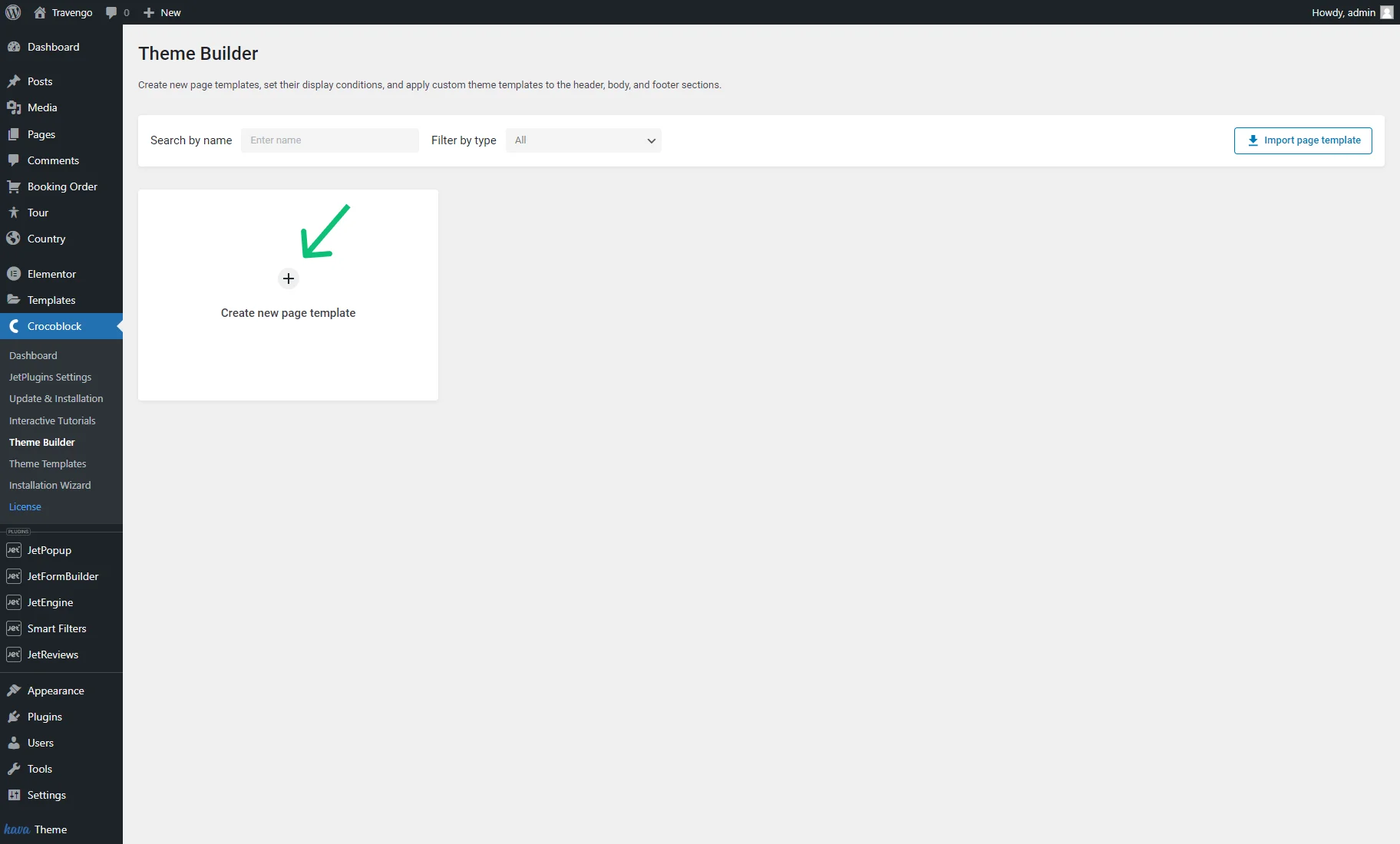
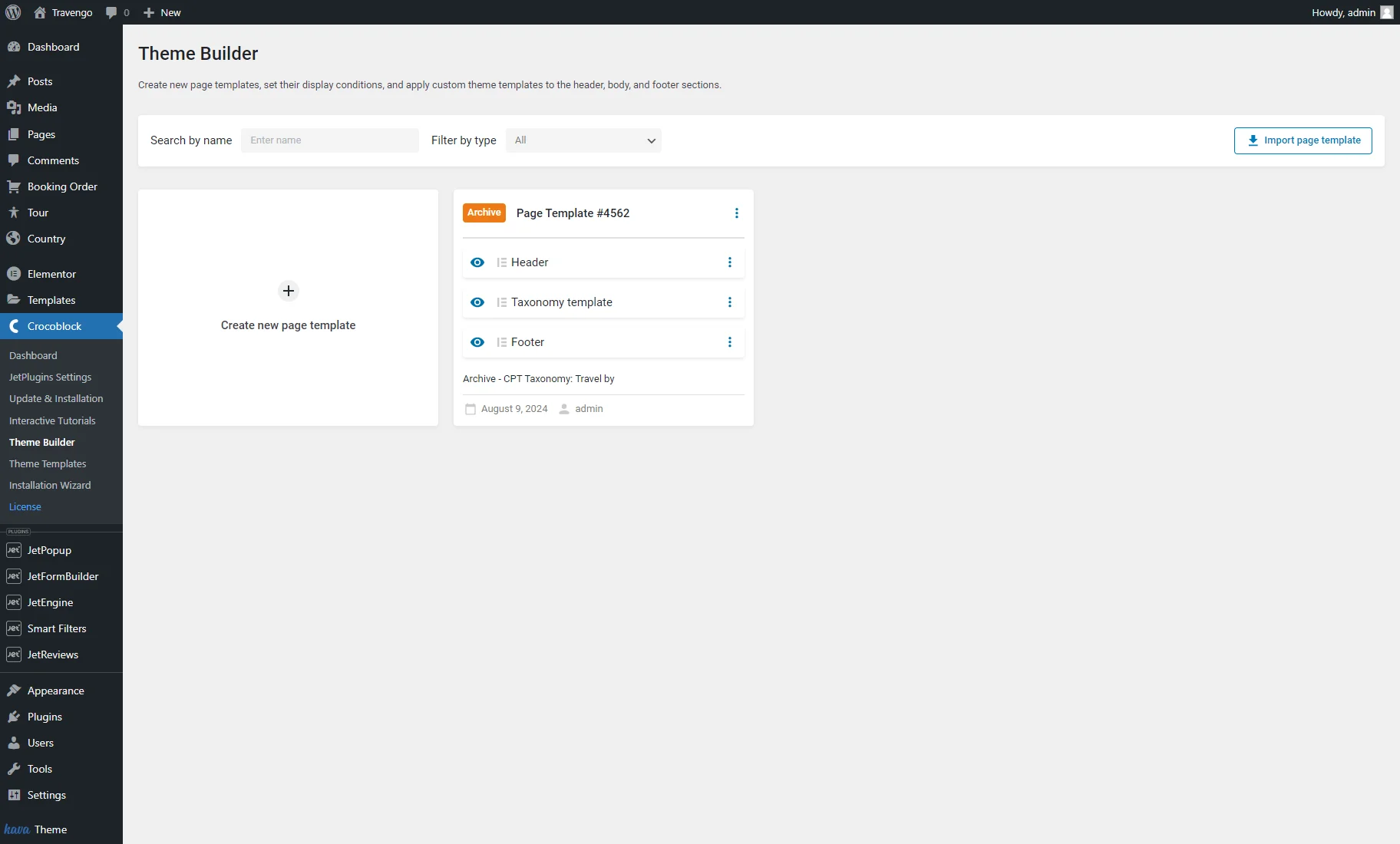
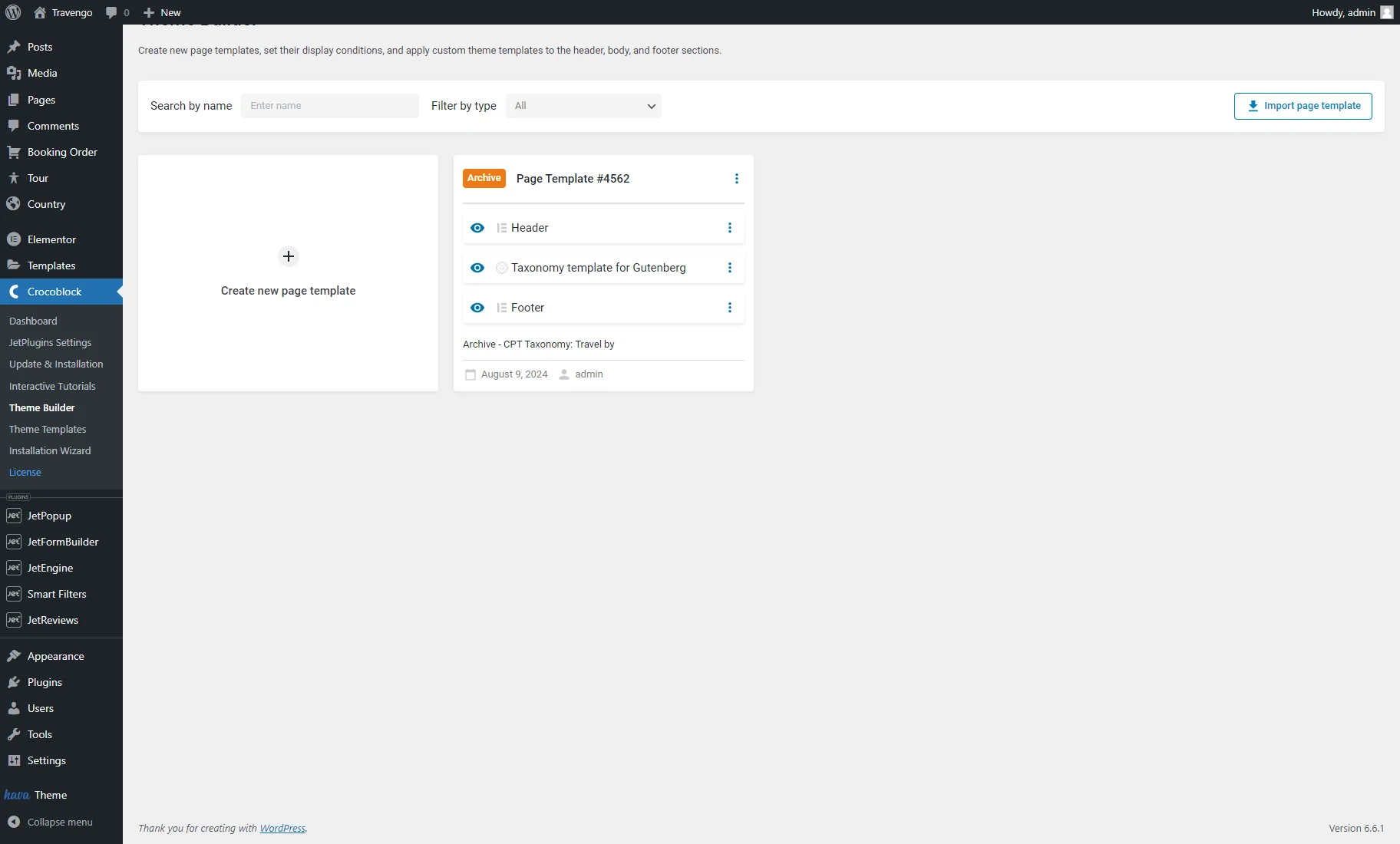
Go to the WordPress Dashboard > Crocoblock > Theme Builder tab and hit the “Create new page template” button.
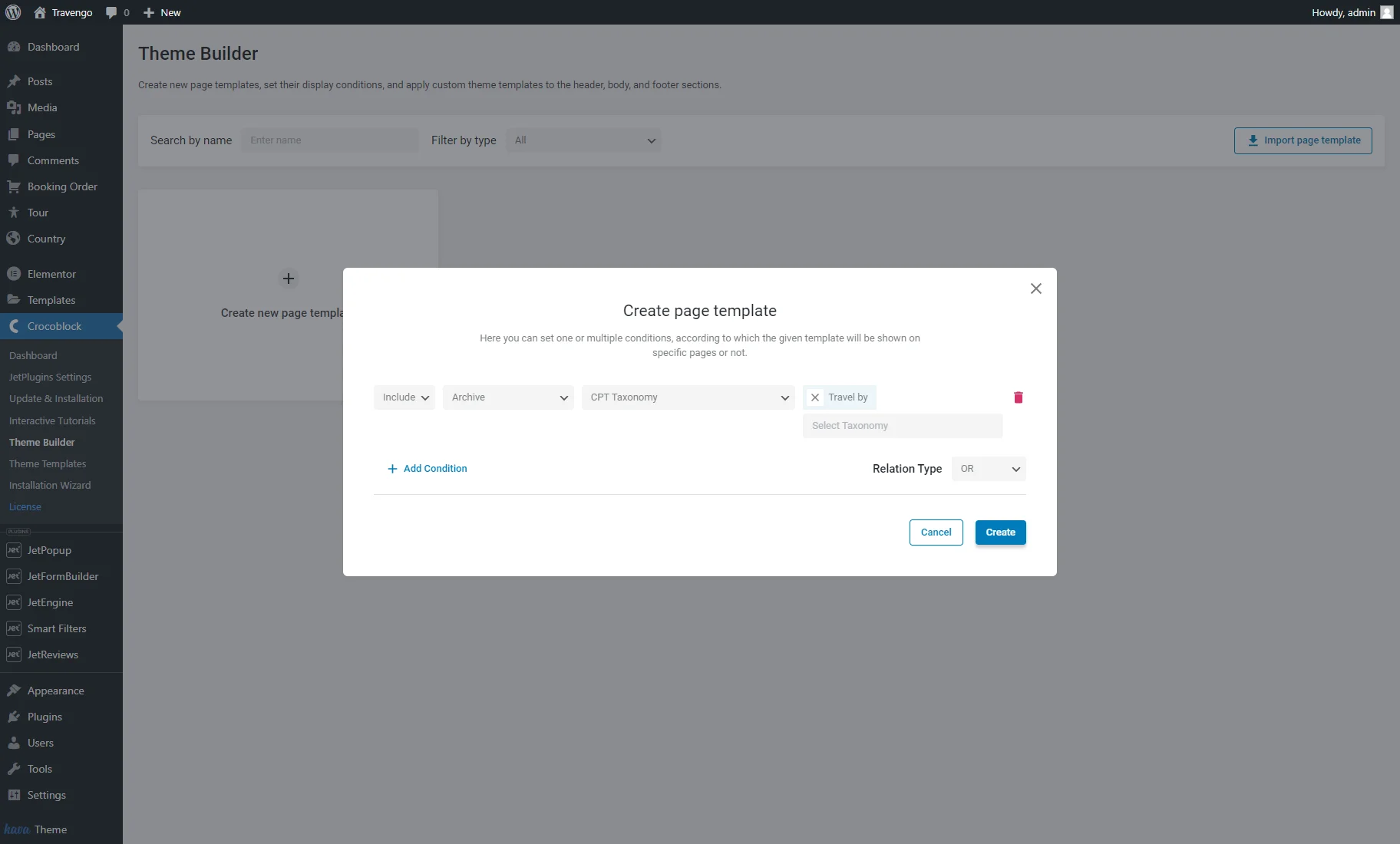
In the Create page template pop-up, click the “+ Add Condition” button, select the “Include,” “Archive,” and “CPT Taxonomy” conditions, and in the last drop-down menu, choose the needed taxonomy (“Travel by” in our case)”. Then, hit the “Create” button.
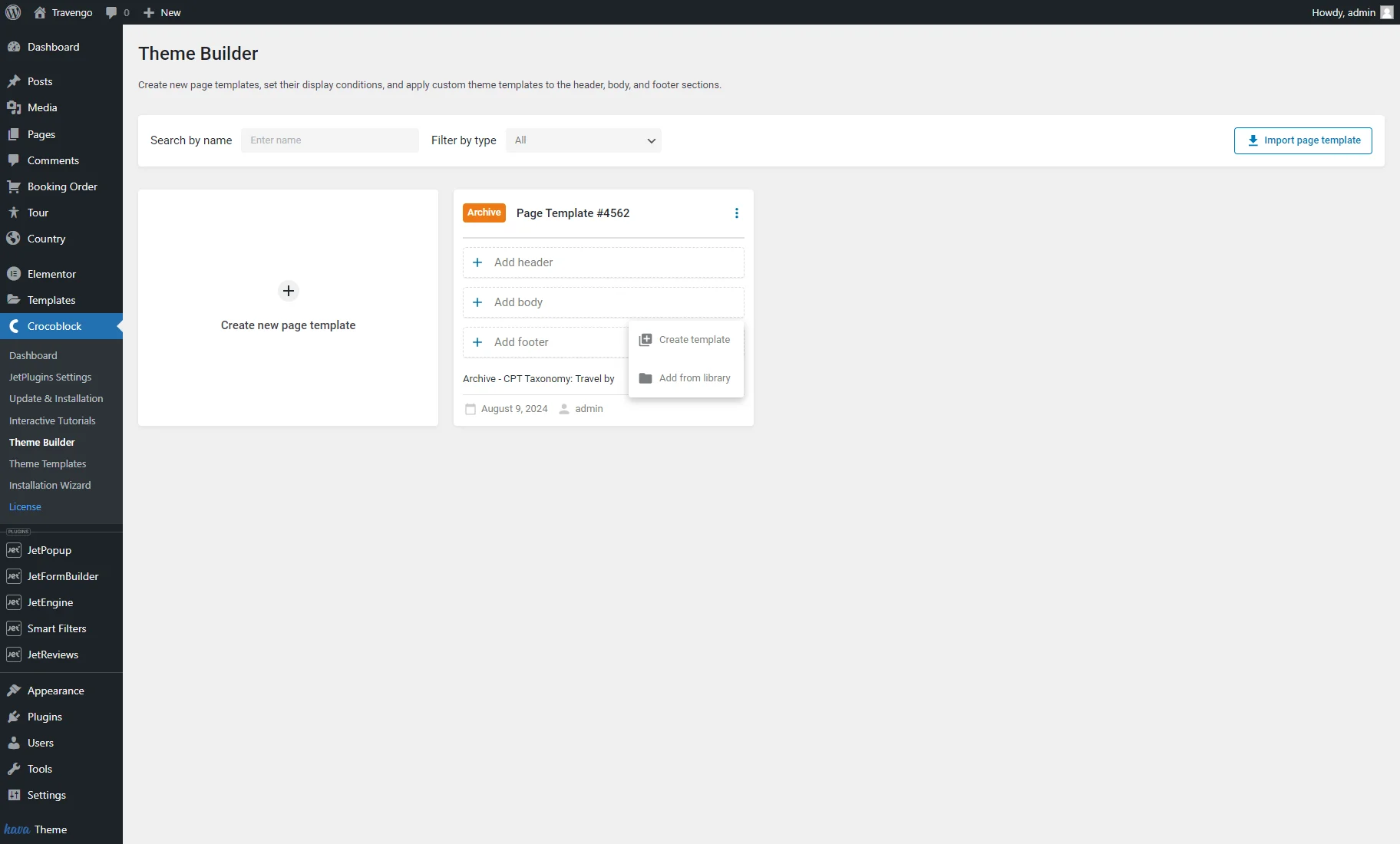
In the newly created page template, push the “+ Add body” and “Create template” buttons.
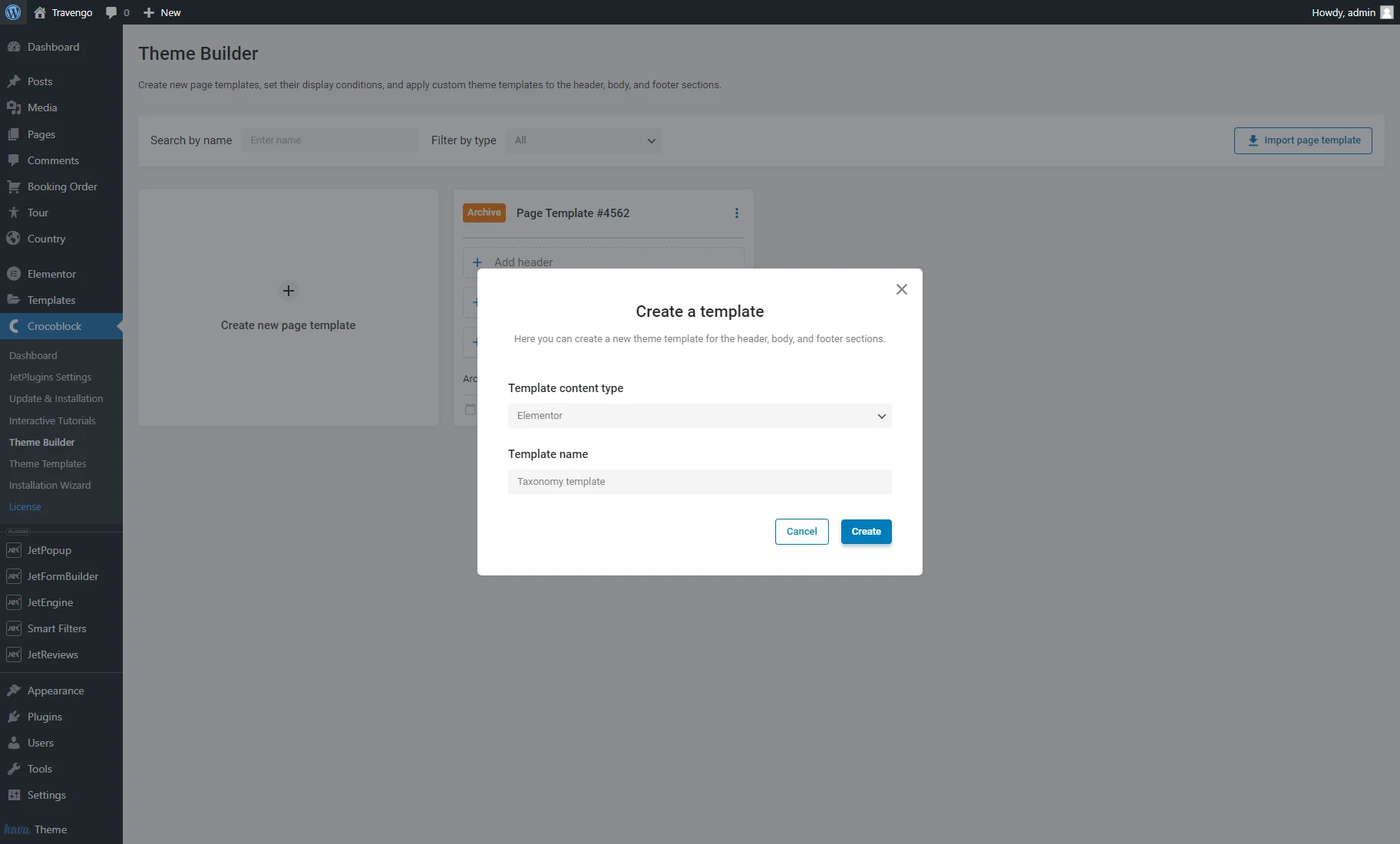
In the Create a template pop-up, select the Template content type (“Elementor” in our case), enter the Template name, and press the “Create” button.
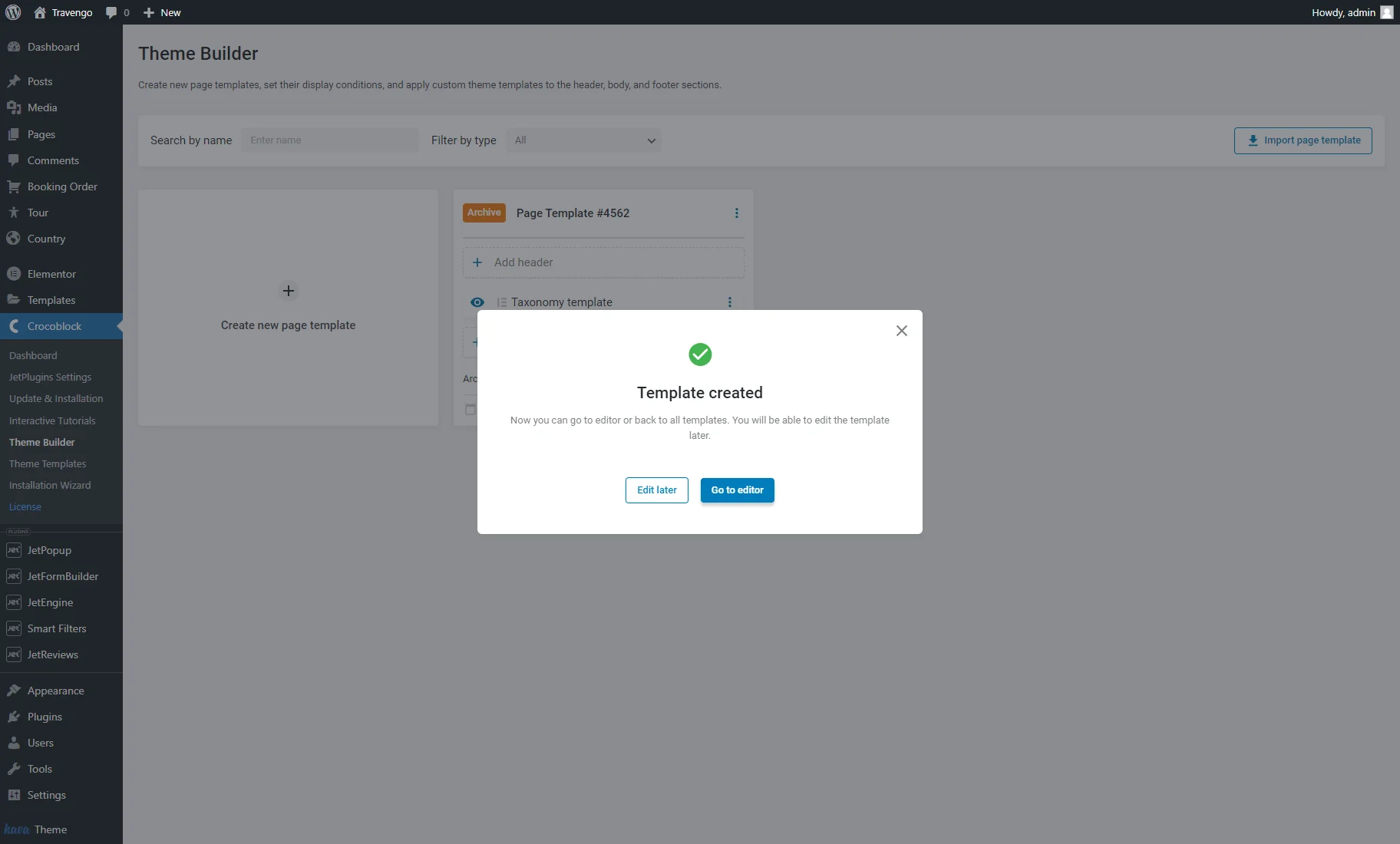
In the next pop-up, push the “Go to editor” button.
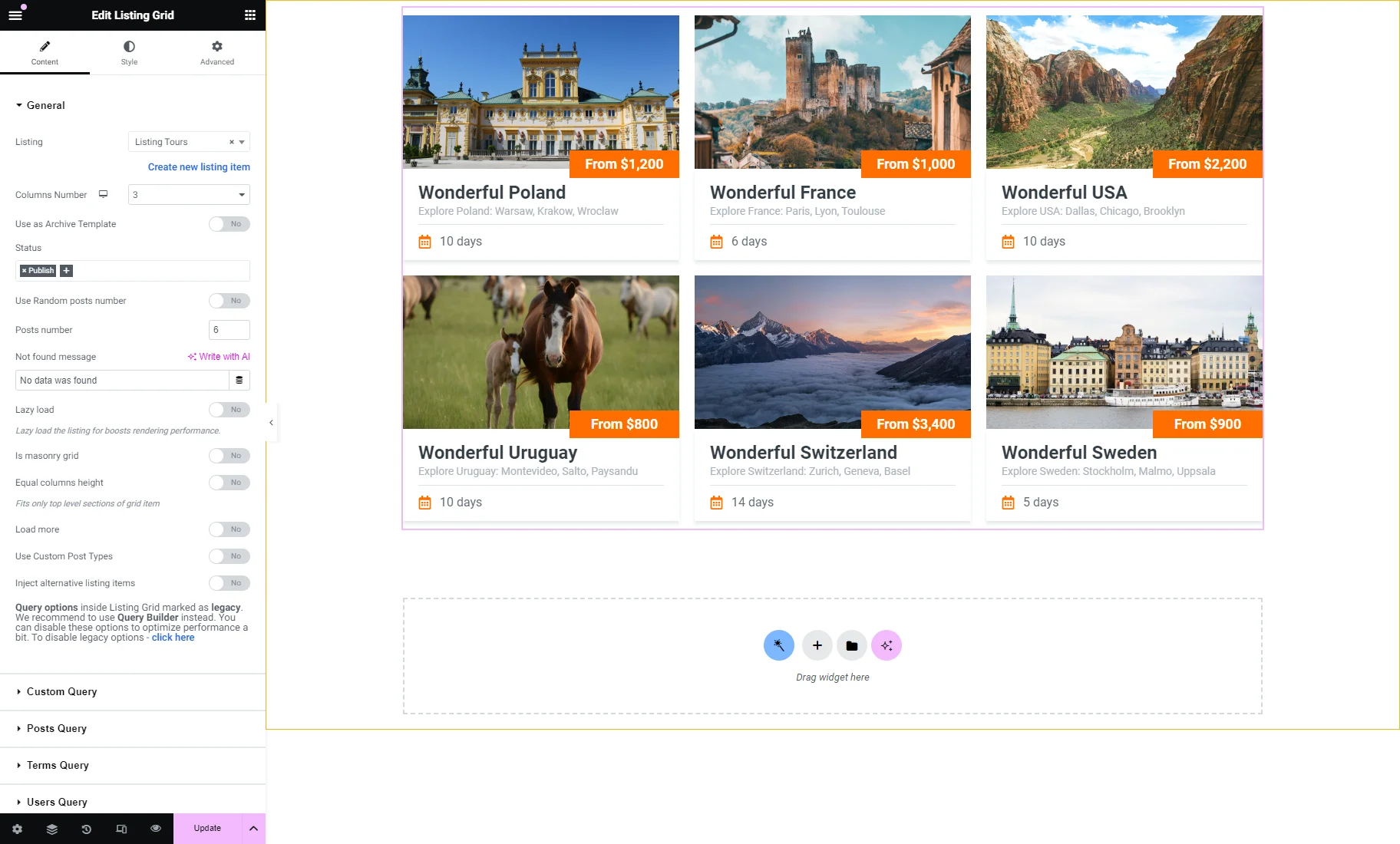
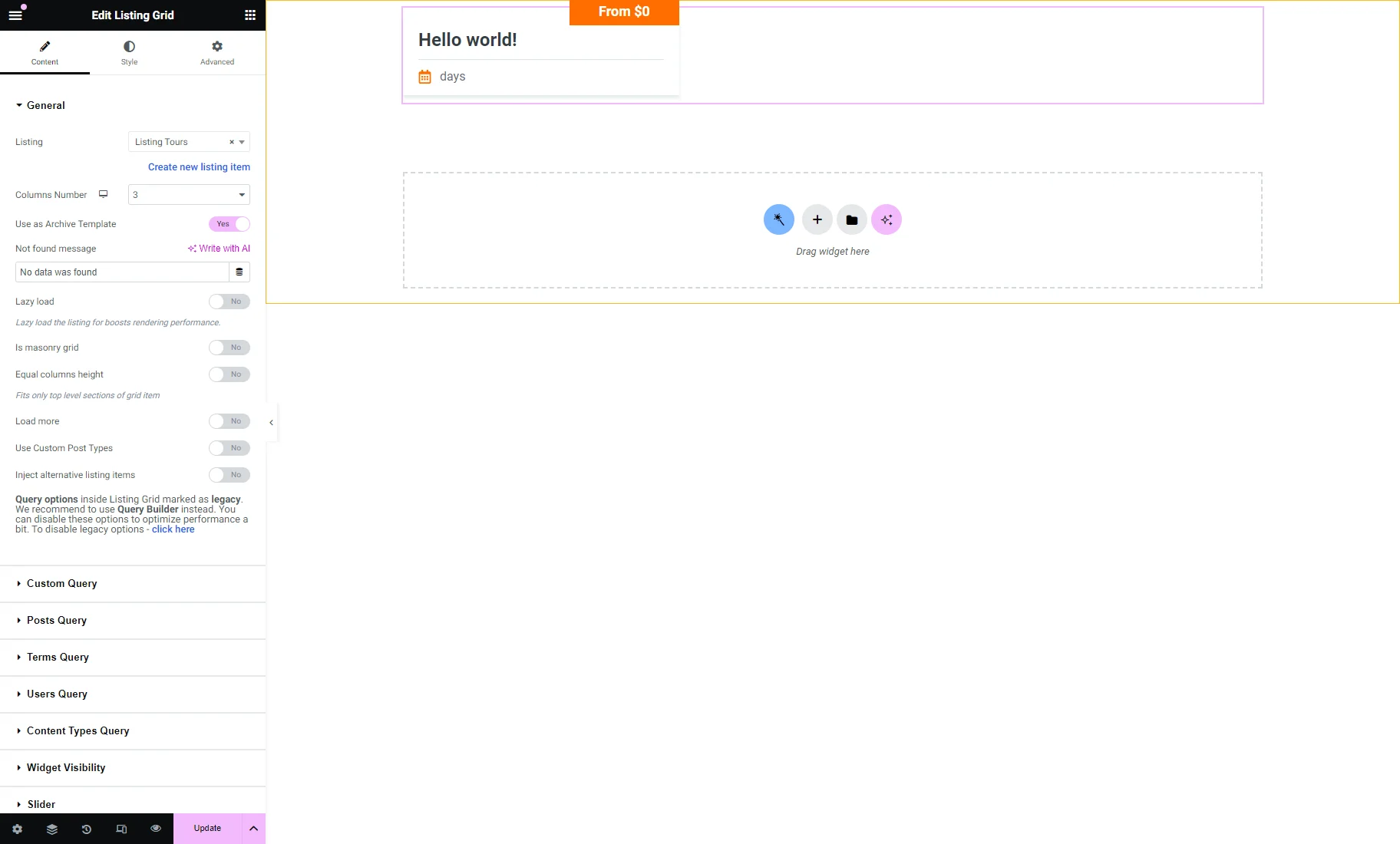
Place the Listing Grid widget on the archive template and select the needed Listing from the drop-down menu. Customize other settings as you like.
Then, enable the Use as Archive Template toggle. This option displays only those posts on the Taxonomy Archive page that belong to this taxonomy. Posts will be shown as intended on the front end.
Hit the “Update” button to save the template settings.
Return to WordPress Dashboard > Crocoblock > Theme Builder and add the header and footer to the Archive Page template. You can add already created templates from the library or create new ones.
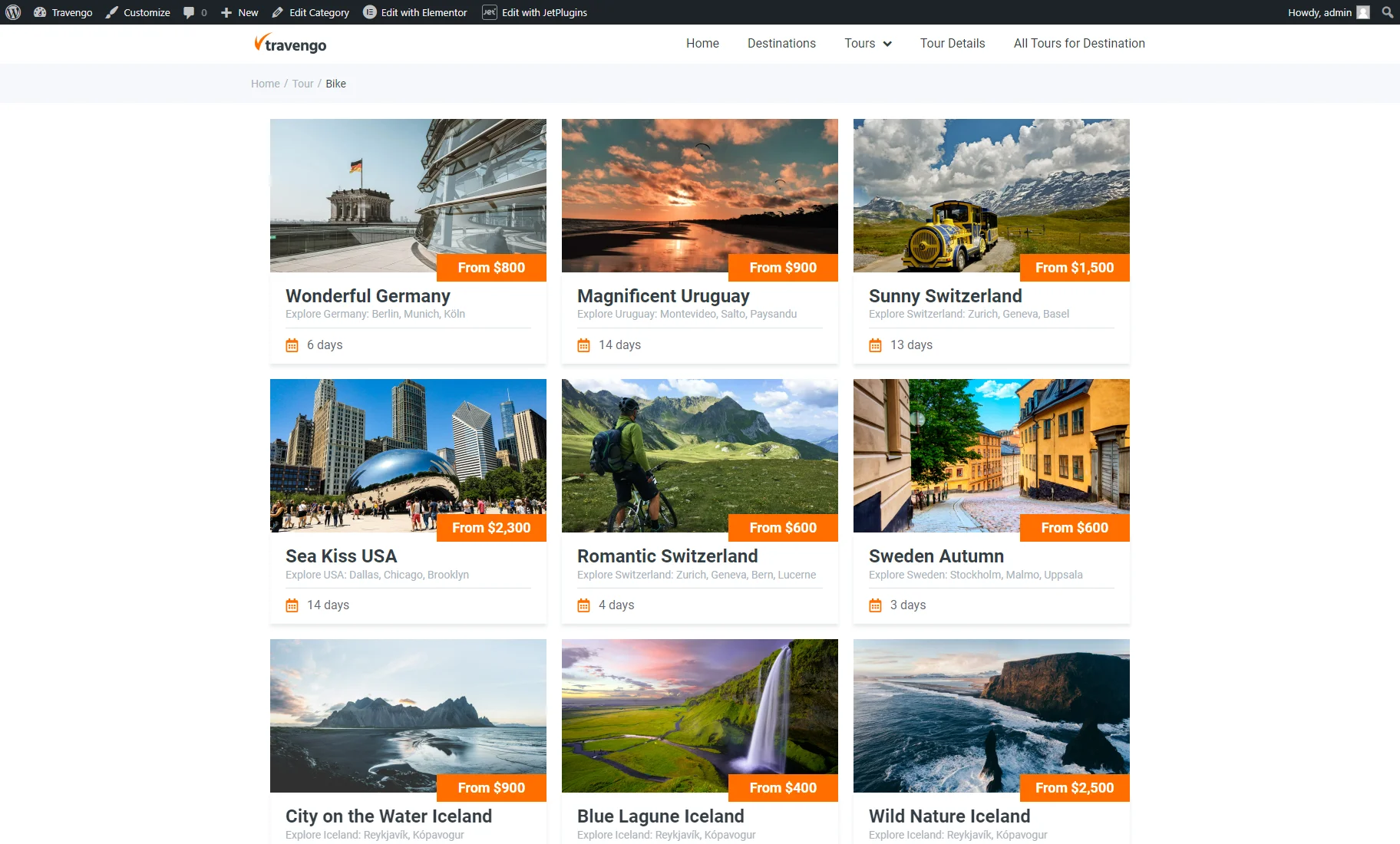
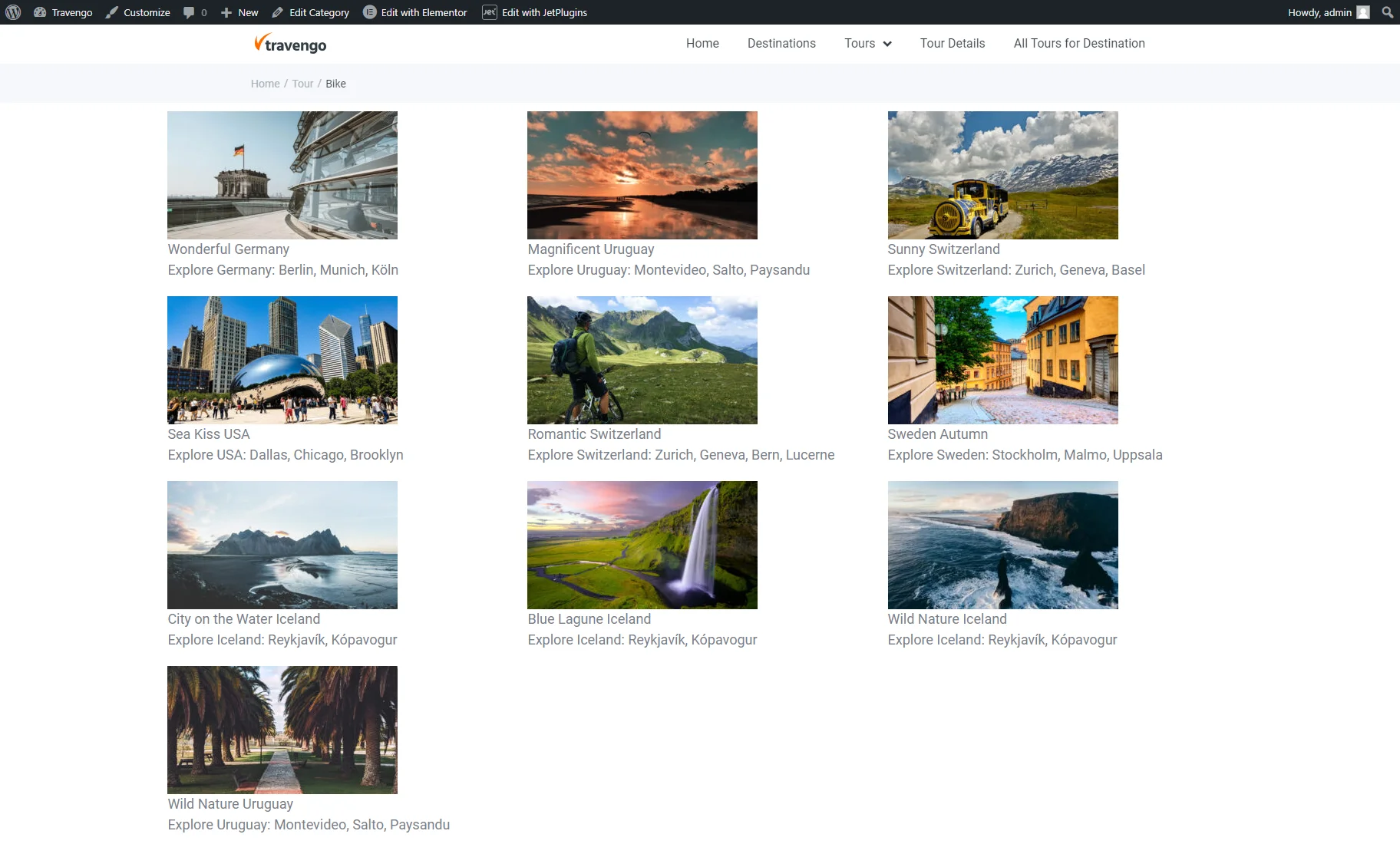
Finally, observe the Archive Page template on the front end.
How to Create an Archive Page Template in the Gutenberg (Block) Editor
Creating a Listing template for an Archive page
The first step is to create a Listing template for posts that will be displayed on the Taxonomy Archive page. Go to WordPress Dashboard > JetEngine > Listings/Components and click the “Add New Listing Item” button.
In the Setup Listing Item pop-up window, pick the “Posts” option as the Listing source, set the required CPT in the From post type field (“Tours” in our case), enter the Listing item name (“Listing Tours” in our case), and choose the Listing view (for this case, we choose “Blocks (Gutenberg”).
Then, click the “Create Listing Item” button.
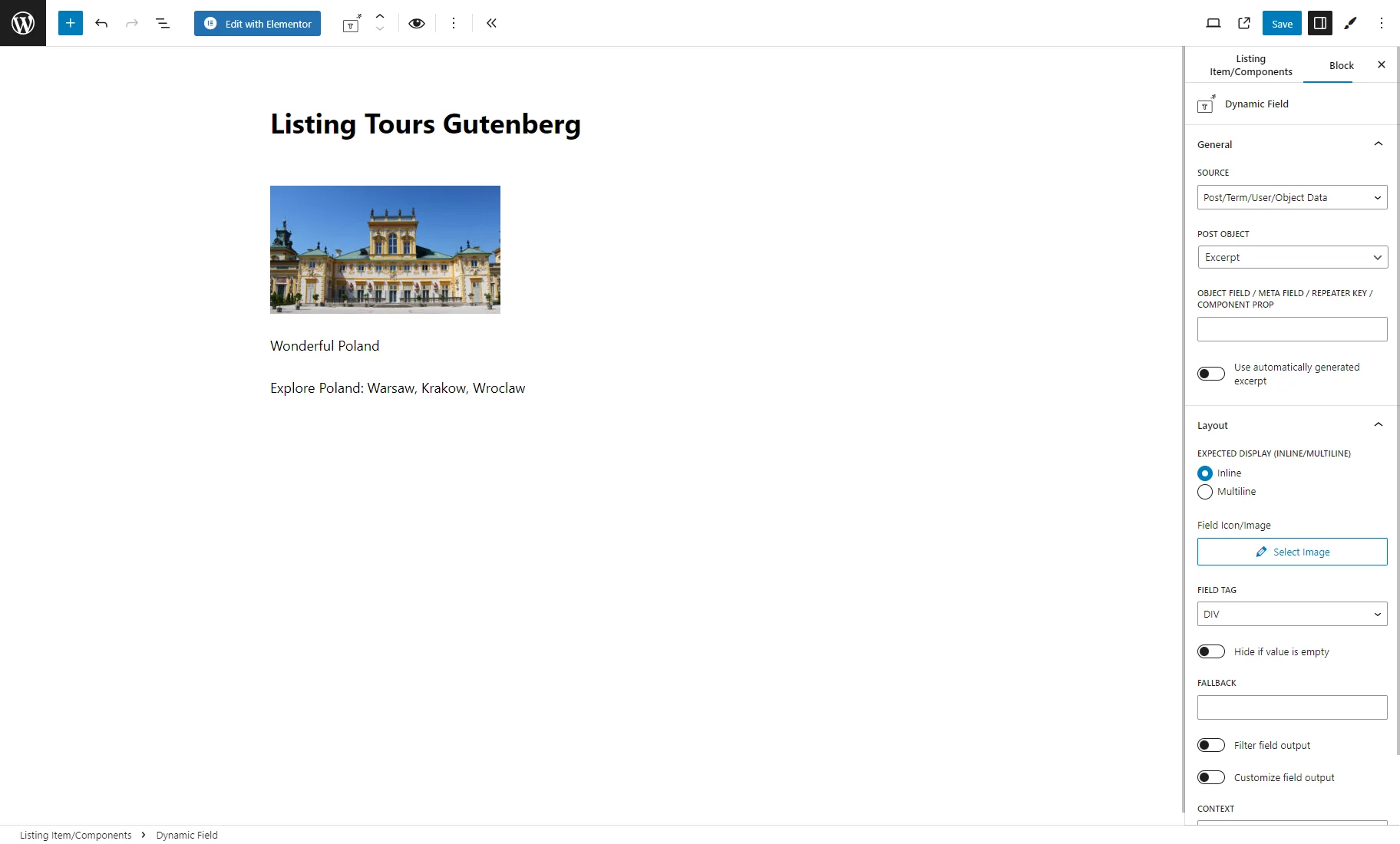
In the Gutenberg editor, you need to drag and drop the Dynamic Blocks to create a template for posts. For more details, you can check the How to Create a Listing Template in Gutenberg tutorial.
Eventually, click the “Save” button and go back to the WordPress Dashboard.
Creating an Archive page for the Taxonomy
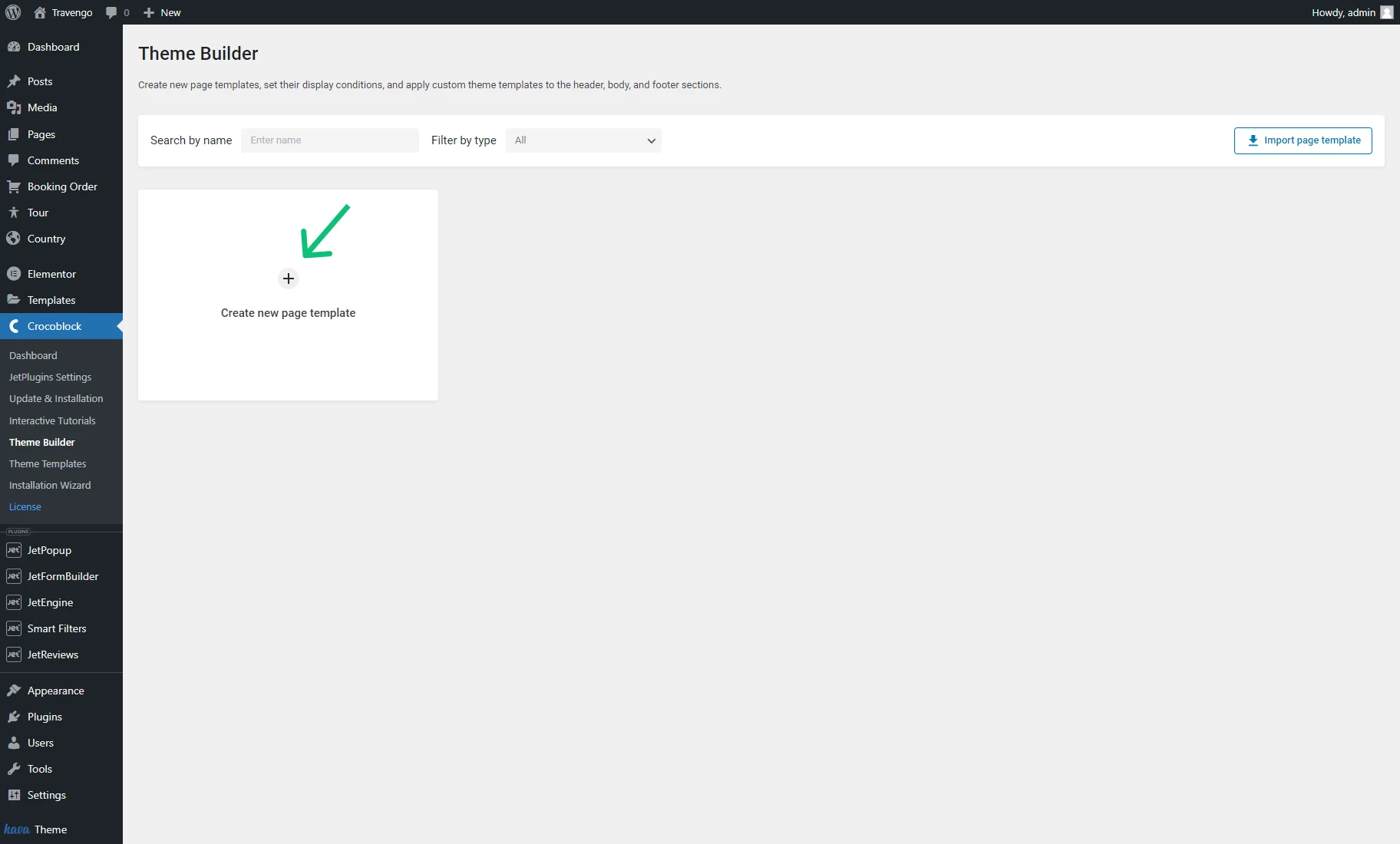
Navigate to the WordPress Dashboard > Crocoblock > Theme Builder tab and hit the “Create new page template” button.
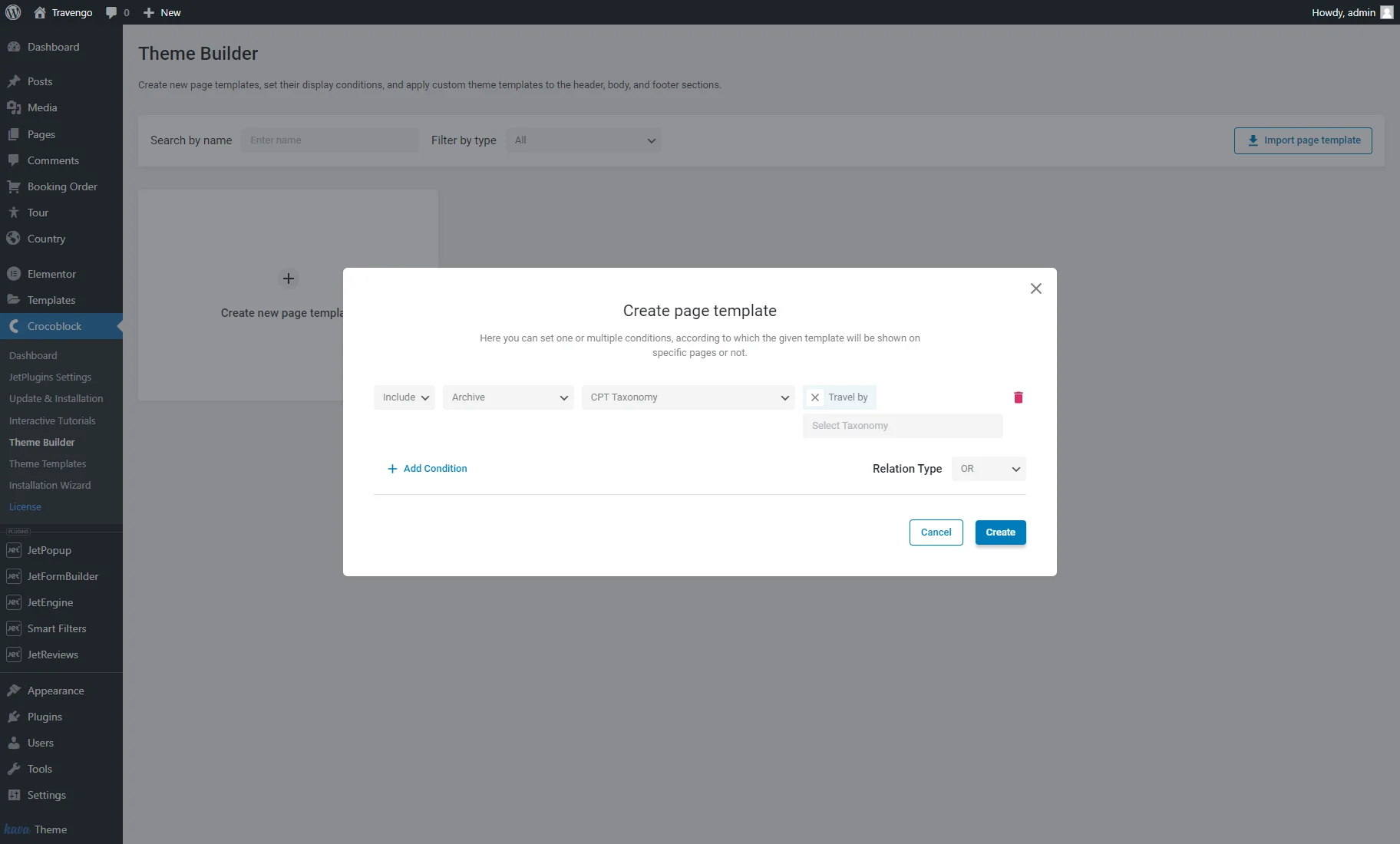
In the appeared pop-up, click the “+ Add Condition” button, select the “Include,” “Archive,” and “CPT Taxonomy” conditions, and in the last drop-down menu, choose the needed taxonomy (“Travel by” in our case)”. Then, hit the “Create” button.
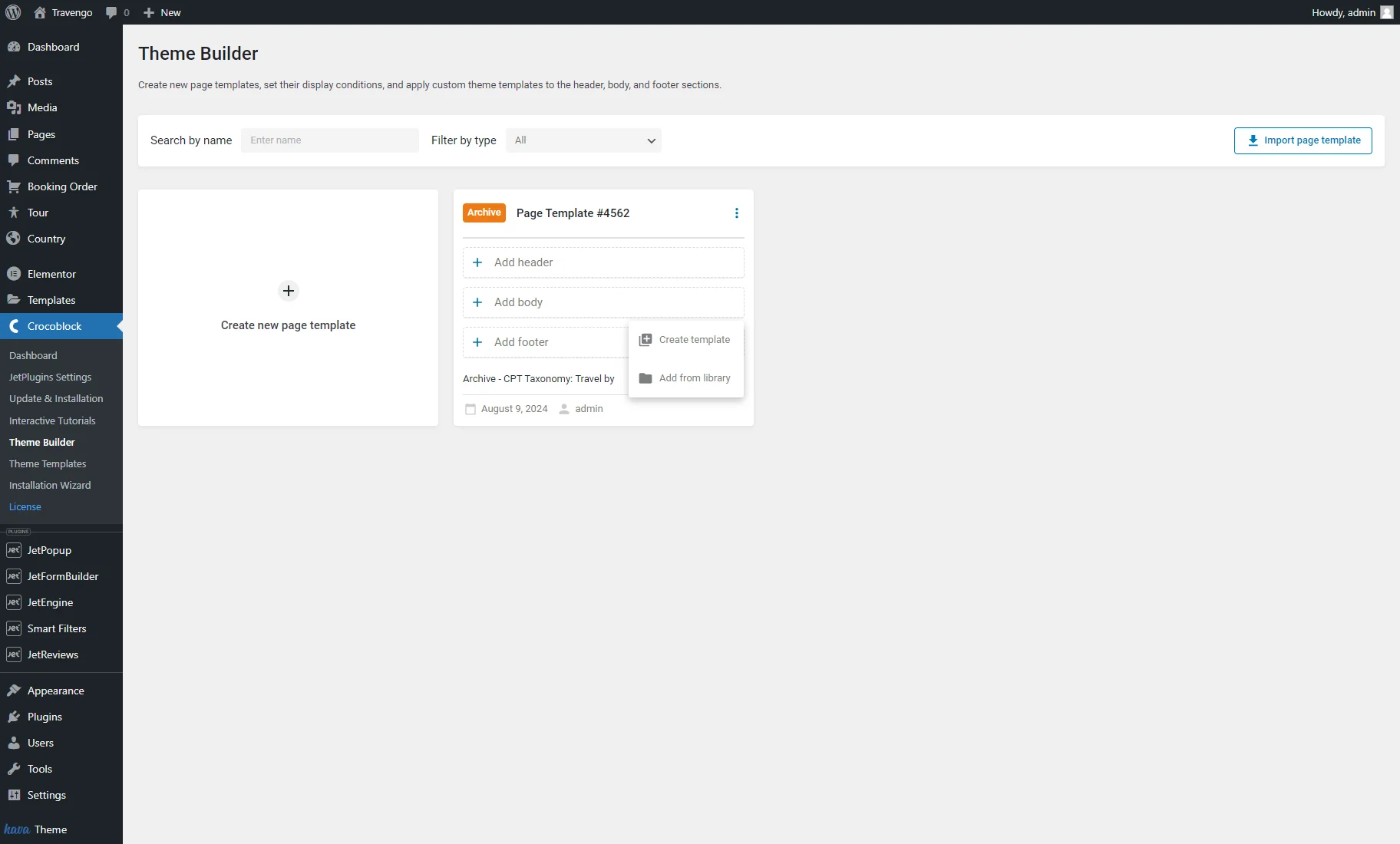
In the created page template, push the “Add body” and “Create template” buttons.
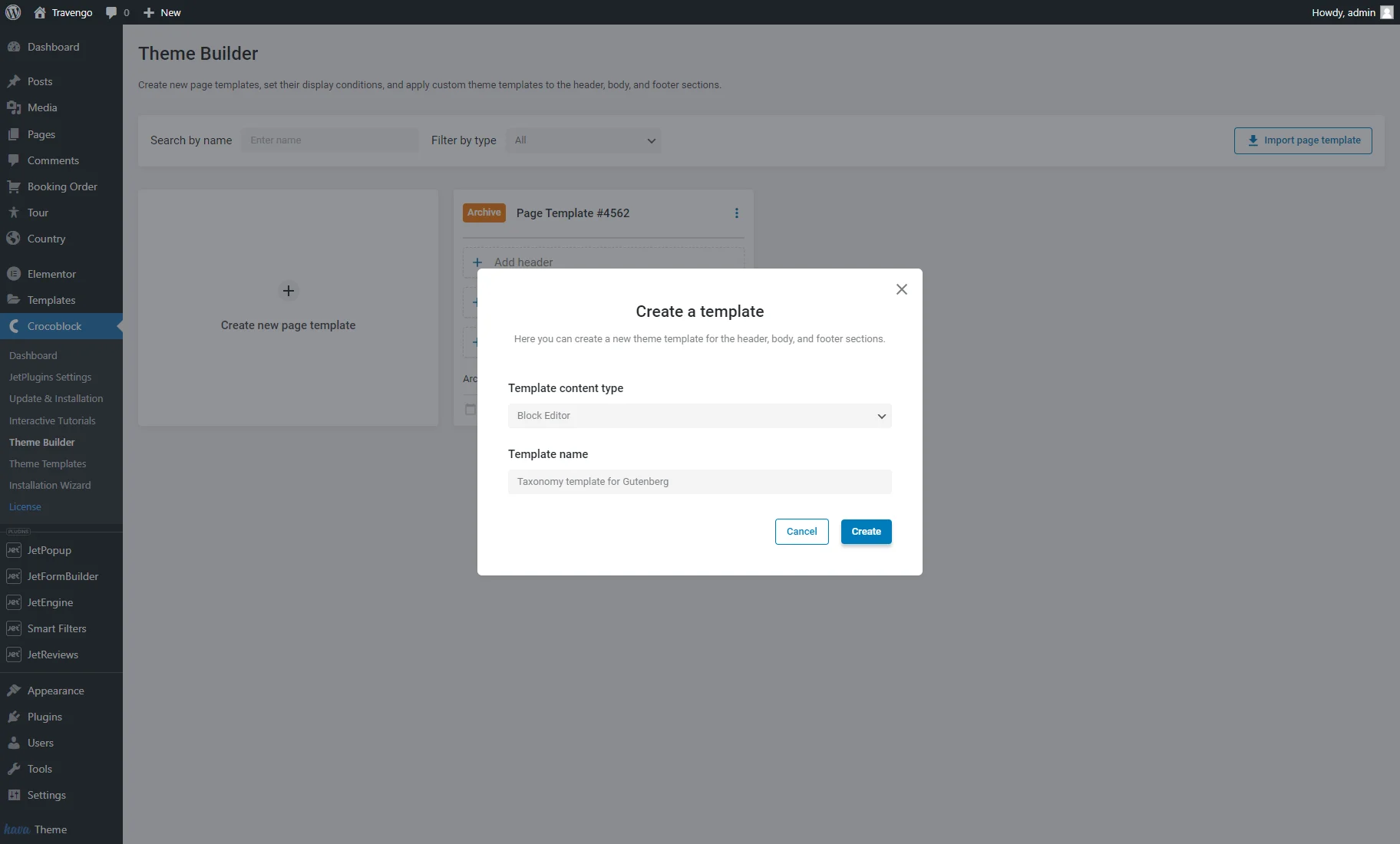
In the pop-up, select the “Block Editor” Template content type, enter the Template name, and press the “Create” button.
In the next pop-up, press the “Go to editor” button.
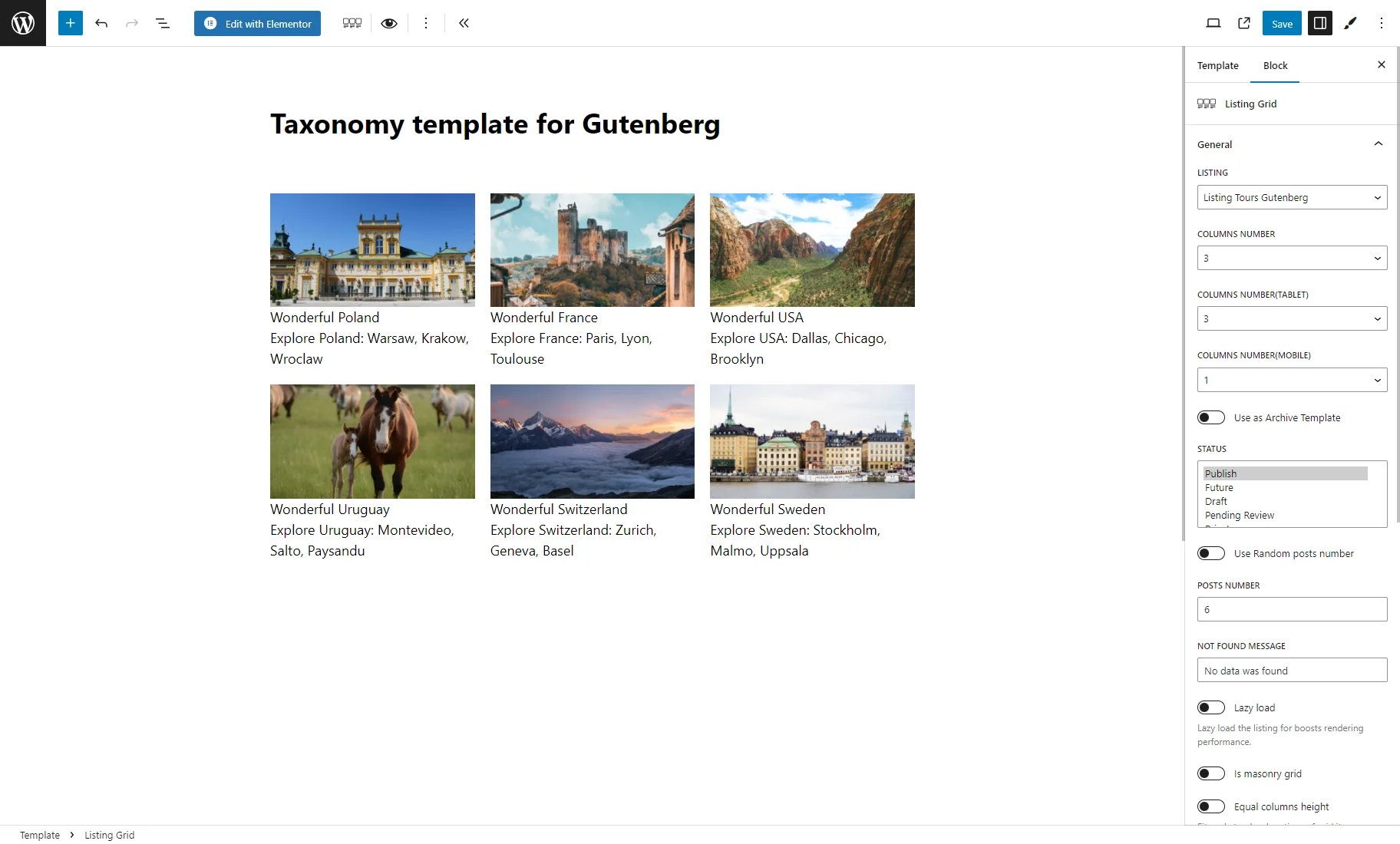
Place the Listing Grid block on the archive template and select the needed Listing from the drop-down menu. Then, customize the block settings as you like.
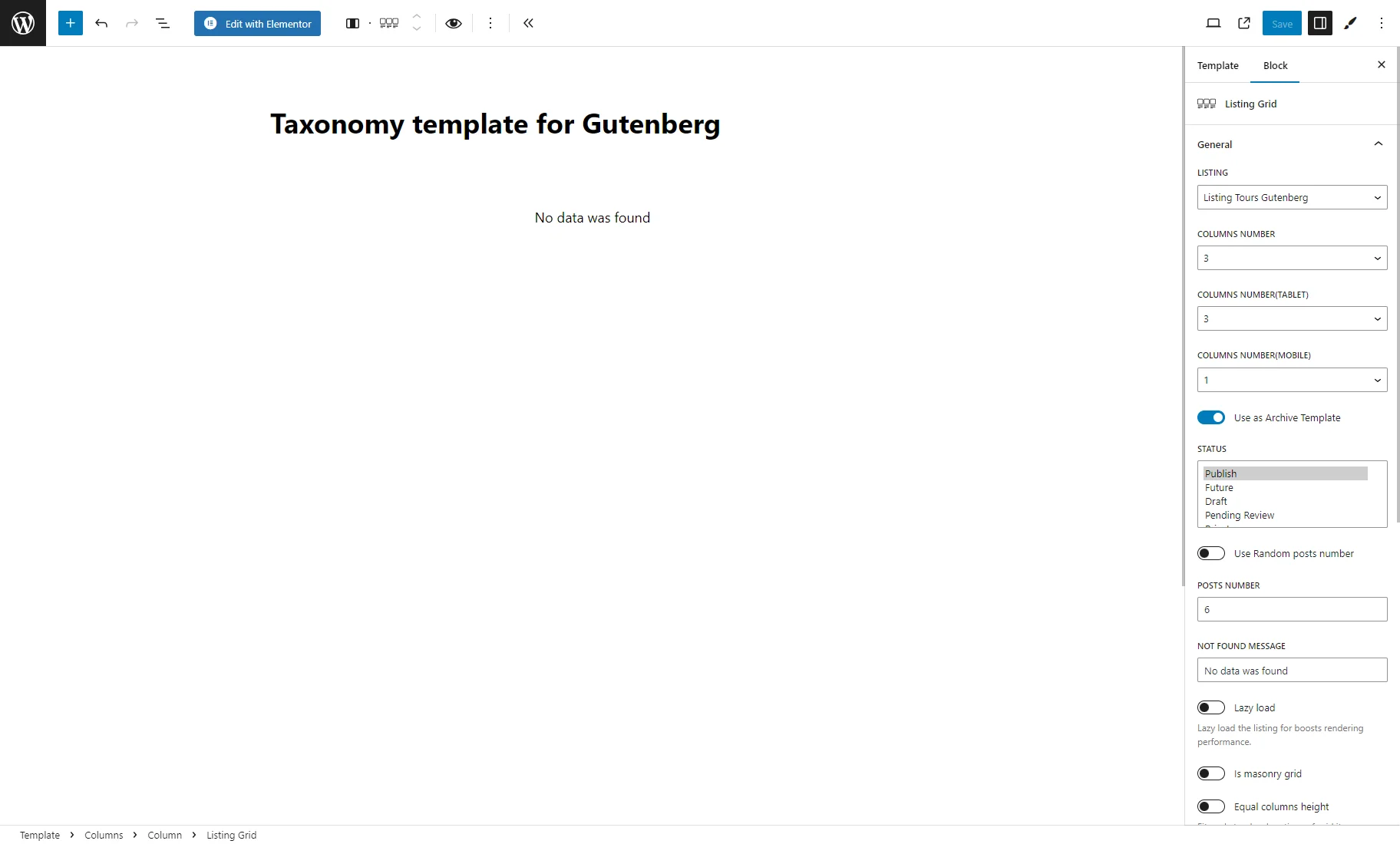
Then, enable the Use as Archive Template toggle. This option displays only those posts on the Taxonomy Archive page that belong to this custom taxonomy. Posts will be shown as intended on the front end.
Hit the “Save” button to save the template settings.
Return to WordPress Dashboard > Crocoblock > Theme Builder and add the header and footer to the Archive Page template. You can add already created templates from the library or create new ones.
Observe the Archive Page template on the front end.
That’s it. Now you know how to create the Archive Page template for the custom taxonomy using the JetThemeCore and JetEngine plugins on your WordPress website.