Setting all Listing Items Equal Height
Discover how to make all items from the JetEngine Listing equal in height on your WordPress website.
Before you start, check the tutorial requirements:
- Elementor (Free version), Block editor (Gutenberg) or Bricks builder
- JetEngine plugin installed and activated with Listing Item built
Equal Columns Height Toggle
Head to the page where you want the Listing to be displayed. You can edit this page with Gutenberg, Elementor, or Bricks page builders.
In this case, we will work in Elementor.
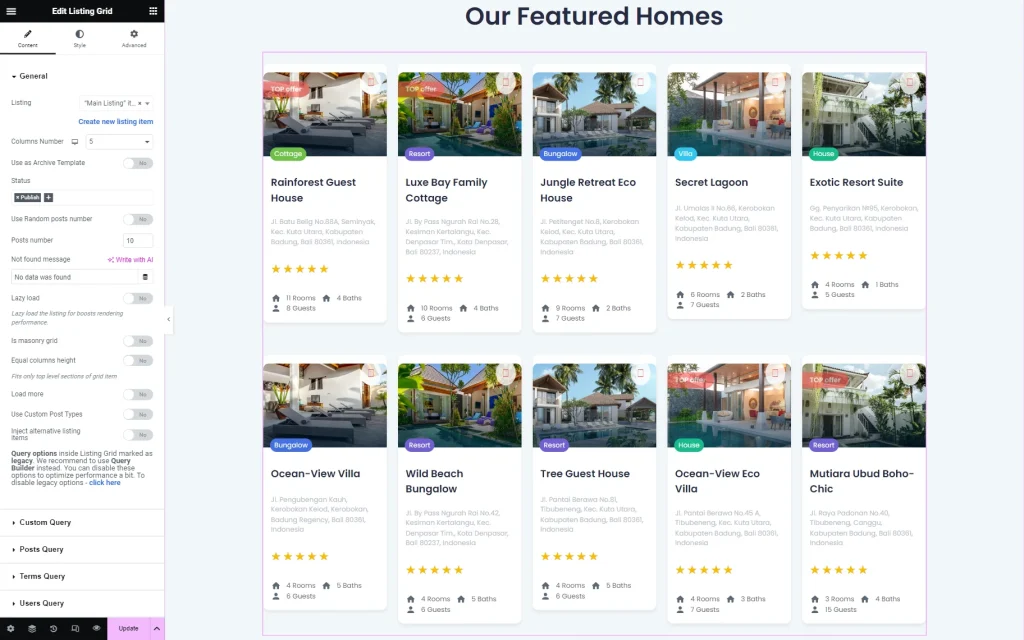
Place the Listing Grid widget/block/element on the page if you haven’t done so already and select the desired Listing.
As you can notice, the item columns in the Listing now vary in height.
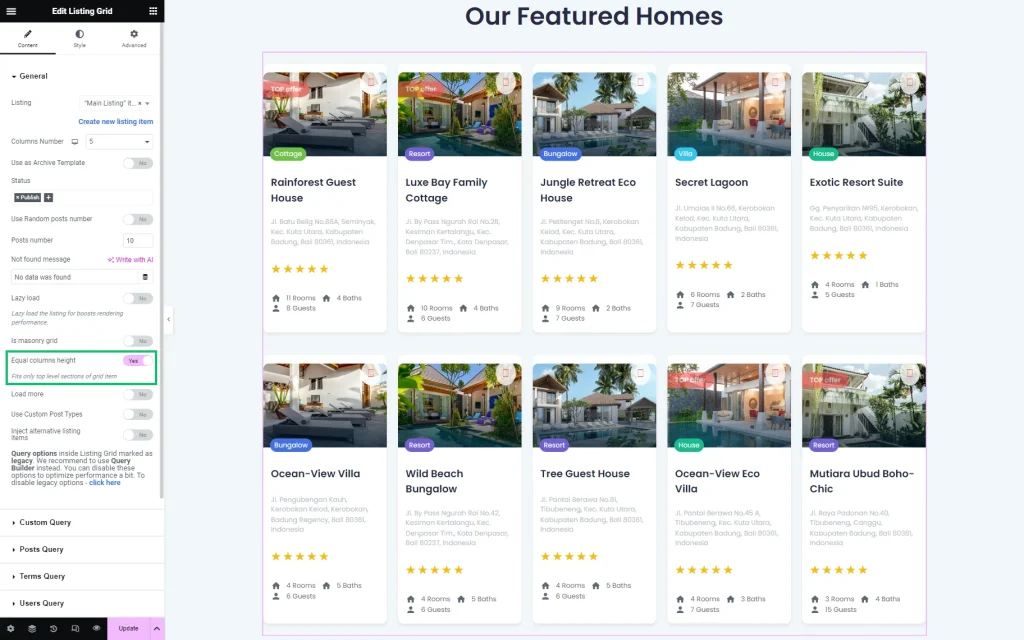
To make the columns equal, find the Equal columns height toggle in the Content tab and activate it.
Press the “Publish/Update” button to save the page.
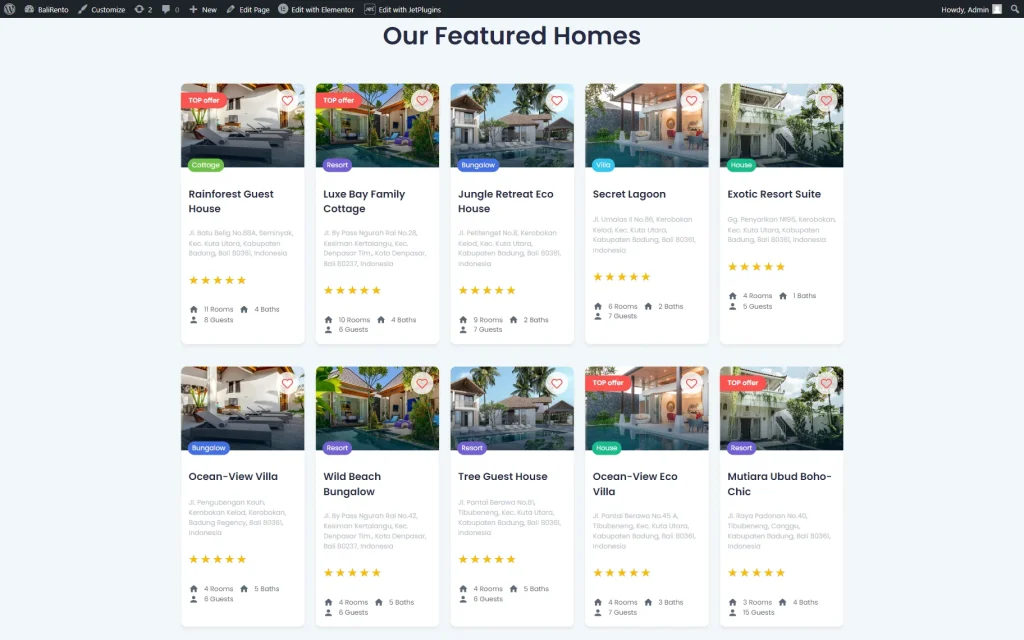
To check the result, open the just-edited page on the front end.
Now, all the columns have equal heights.
This way, the Listing items will be aligned along the upper edge. To align all the contained widgets, complete the following steps.
Minimum Height Adjust
Go to WordPress Dashboard > JetEngine > Listings/Components and open the Listing you are working on in the editor.
We work with Elementor. However, you can build a Listing with Gutenberg or Bricks.
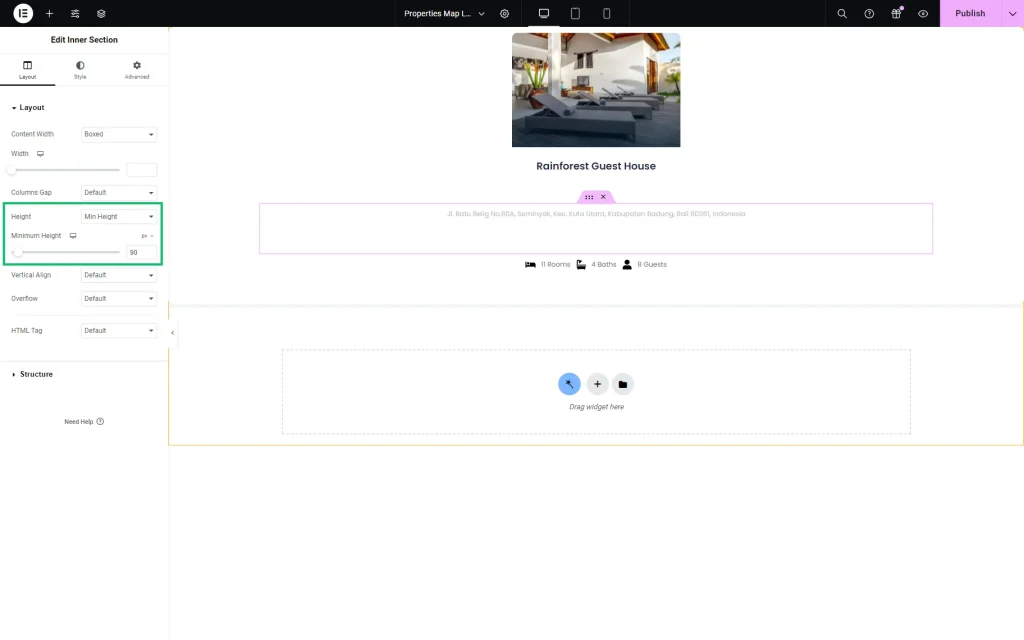
To make the widget content equal, place the widget with content of different heights in the Inner Section widget.
As there are two columns added, we delete the second one.
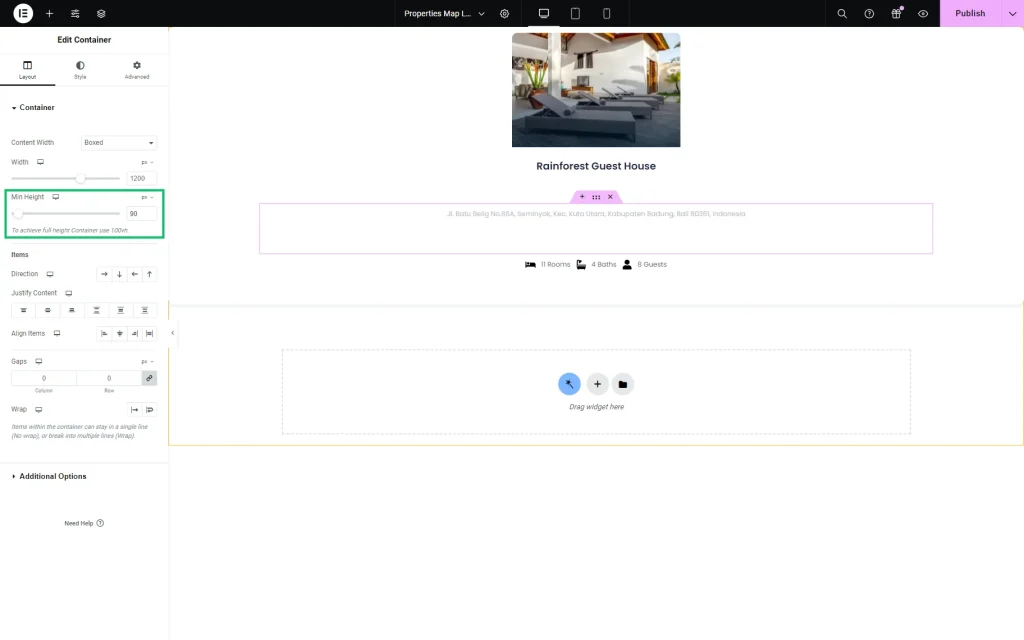
Open the Inner Section widget settings and set the Height to “Min Height.” Then, set the Minimum Height of the inner section to make the section bigger than it is now.
For instance, we have the “Address” Dynamic Field and set its Minimum Height to “90” to widen the height of the section in case the input addresses have different numbers of symbols.
This way, the following Icon List widget will be displayed at the same level relative to each other.
Repeat this process for all the widgets with different heights and press the “Update” button.
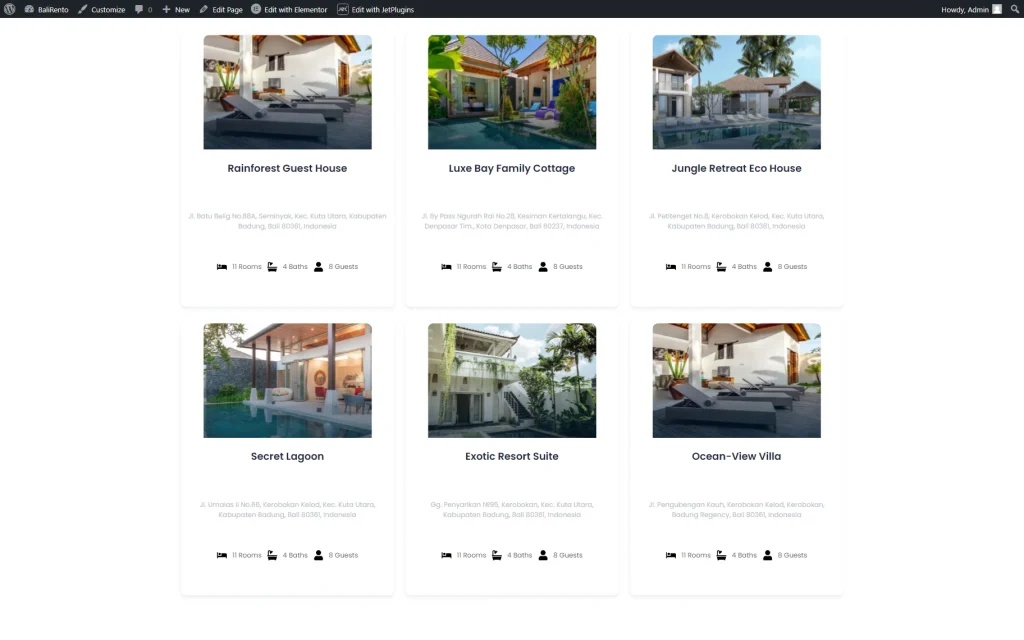
To check the result, open the page with the edited Listing item used as a Source for the Listing Grid.
Now all the content in the Listing Grid is aligned.
That’s it; now you know how to set all Listing Items to equal height using the JetEngine plugin for WordPress.