Websites built with Elementor can be fast if optimized properly. There are many factors affecting performance, and one of them is the excessive styles that Elementor loads. That’s why Crocoblock developers created the Load Level tool for Elementor. It can help you optimize Elementor speed for higher performance, in general.
Why Do I Need the Load Level Editor?
The Editor Load Level tool is available for JetTabs, JetTricks, JetBlocks, JetElements, and JetBlog plugins, so you get extra controls over the Elementor editor.
Here is why you’ll definitely like load level editor:
- Speed up Elementor editor performance by choosing a Low or Medium load level; thus, some styles and scripts will not load on the front end.
- The Editor Load Level tool allows you to remove all the unnecessary styling options just by choosing the mode. You are the one who decides whether you need some style settings or you are good to go with the basic ones.
- Use CSS to add custom styles without overloading the editor. Another option is to proceed with the Low level, where there are very few settings available, and use CSS code as well. Basically, it can be added at any stage of your editing by inputting it directly to the customizer if you use the Elementor free version or to the Advanced tab in a particular widget if you use Elementor Pro.
- Load Level Editor is more than easy to use! Just pick the best-suiting load level option in the dropdown for the desired plugin.
Now go ahead and check out the routine below, which will do you good in terms of optimizing your Elementor editor.
How Do Load Levels Work?
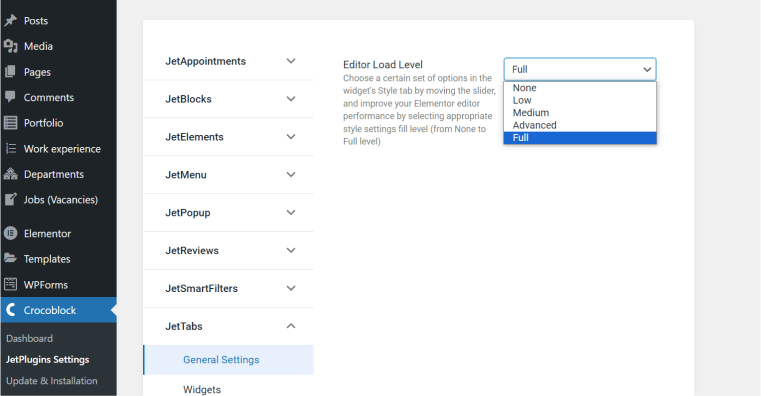
Let’s look at how it works using the example of the JetTabs plugin. Other plugins that support this tool will work the same way. Go to the WordPress Dashboard and click the Crocoblock > JetPlugins Settings > JetTabs.
Now, you can see the JetTabs settings screen with two tabs. Open the General Settings tab, and here you can notice the Editor Load Level dropdown.

By default, it is set to “Full,” but if you pick a different option from the dropdown, you will see how the value changes. There are five available options – “None,” “Low,” “Medium,” “Advanced,” and “Full.” Let’s see each of them.
If you choose “None” from the dropdown menu, the Style tab disappears from Elementor completely when you edit any of the JetTabs widgets. No additional styles will load, which means the fastest speed.

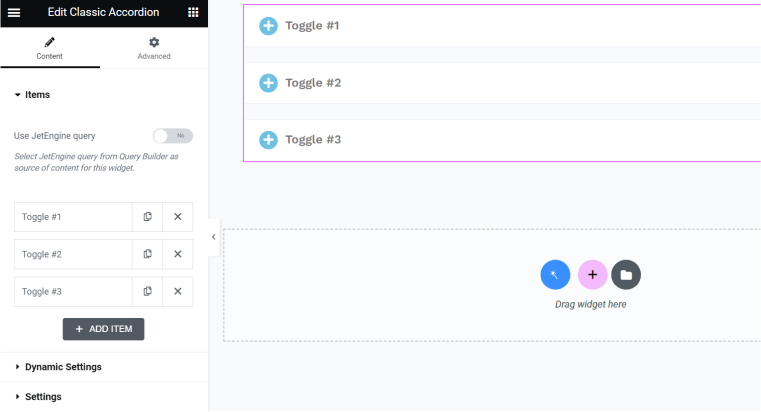
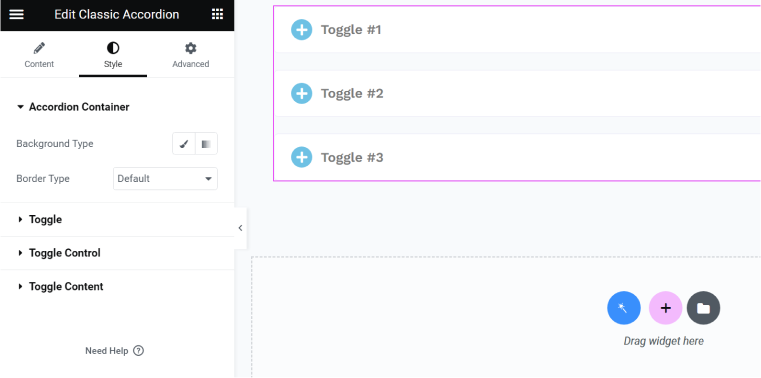
If you choose a “Low” loading editor level, the Style tab will appear with minimal and the most basic settings for background and border and basic settings for text content. In my case, it’s the Accordion widget, while for the other plugins and their widgets that don’t have text, there will be something else, but the logic is the same.

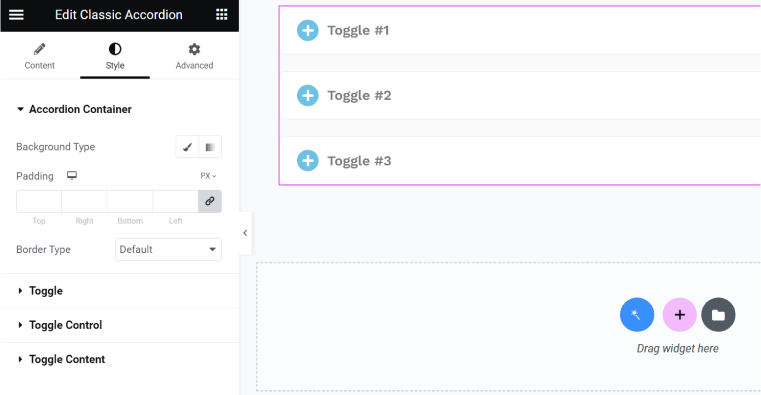
In case you choose a “Medium” load level, padding settings will be added for Container and quite detailed settings for text content, as well as margins for inner content and a lot more.

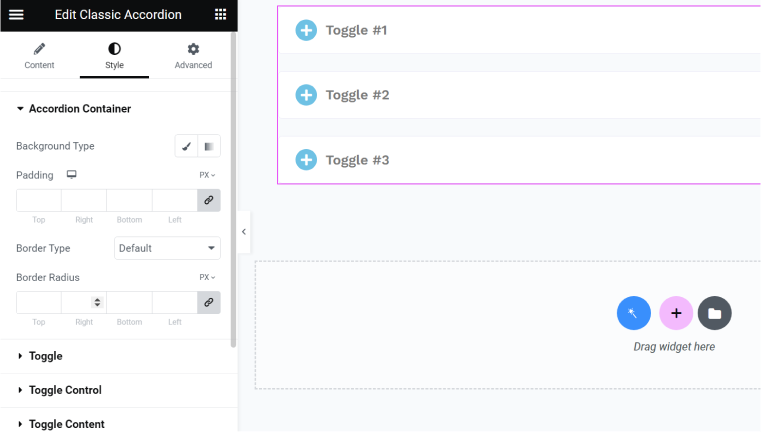
For the “Advanced” load level, almost all the available settings will appear except the most over-the-top ones, like box shadow.

Finally, the “Full” option will display all the styling options available for the particular widget, and consequently, all the styles will be loaded on the front end.
💡 Remember that if you have styled the widget on “Full” and then changed the value to “Advanced” or less, your adjustments will disappear. However, once you switch back to the “Full” option, your style adjustments will roll back to the way they were before.
FAQ
You can set up editor load levels for JetTabs, JetBlog, JetBlocks, JetElements, and JetTricks plugins.
The most common reasons for insufficient loading speed for pages made with Elementor are excessive animations, nested containers, and huge images. Also, check your hosting provider’s caching policy. If you don’t have control over it, it can slow down some of the widgets, and Elementor itself will not be the reason.
Takeaway
One of the great advantages of Crocoblock plugins that work specifically with Elementor is a huge number of settings that give you full control over the layout and the widget. But if you don’t need all of them and wonder how to speed up Elementor websites, you have control over the load level. As a result, unused styles will not clog the page code.