Setting all Listing Items Equal Height
Discover how to make all items from the JetEngine Listing equal in height on your WordPress website.
Before you start, check the tutorial requirements:
- Elementor (Free version), Block editor (Gutenberg) or Bricks builder
- JetEngine plugin installed and activated with Listing Item built
Head to the page where you want the Listing to be displayed. You can edit this page with Gutenberg, Elementor, or Bricks page builders.
In this case, we will work in Elementor.
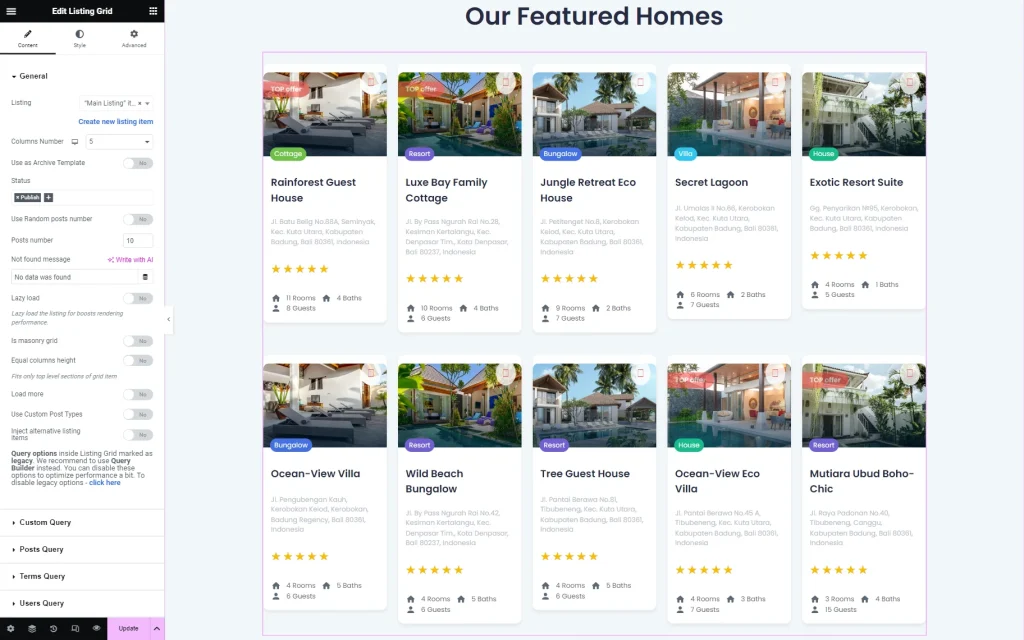
Place the Listing Grid widget/block/element on the page if you haven’t done so already and select the desired Listing.
As you can notice, the item columns in the Listing now vary in height.
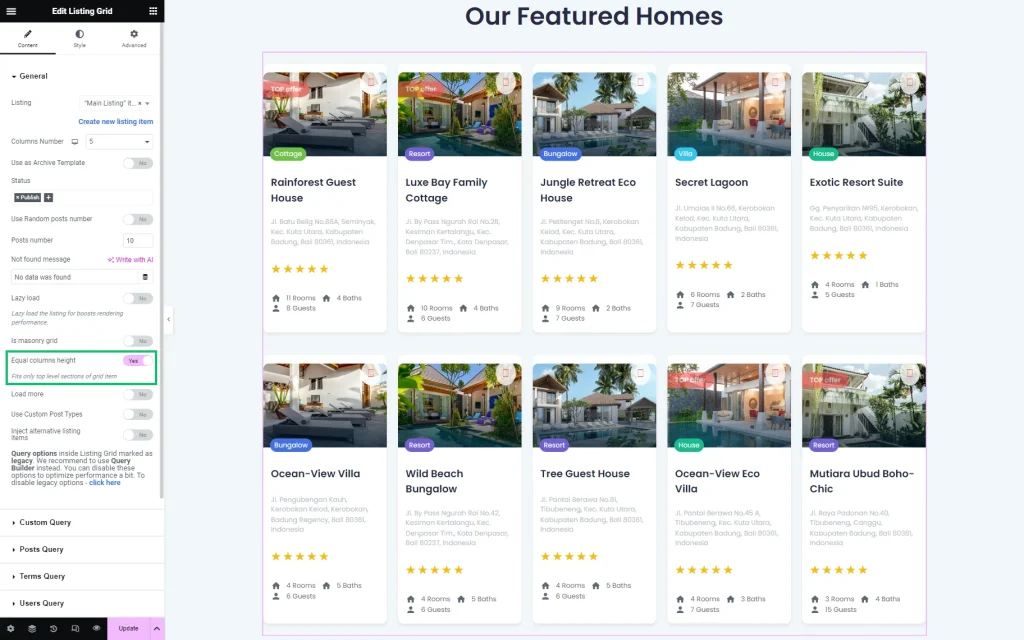
To make the columns equal, find the Equal column height toggle in the Content tab and activate it.
Press the “Publish/Update” button to save the page.
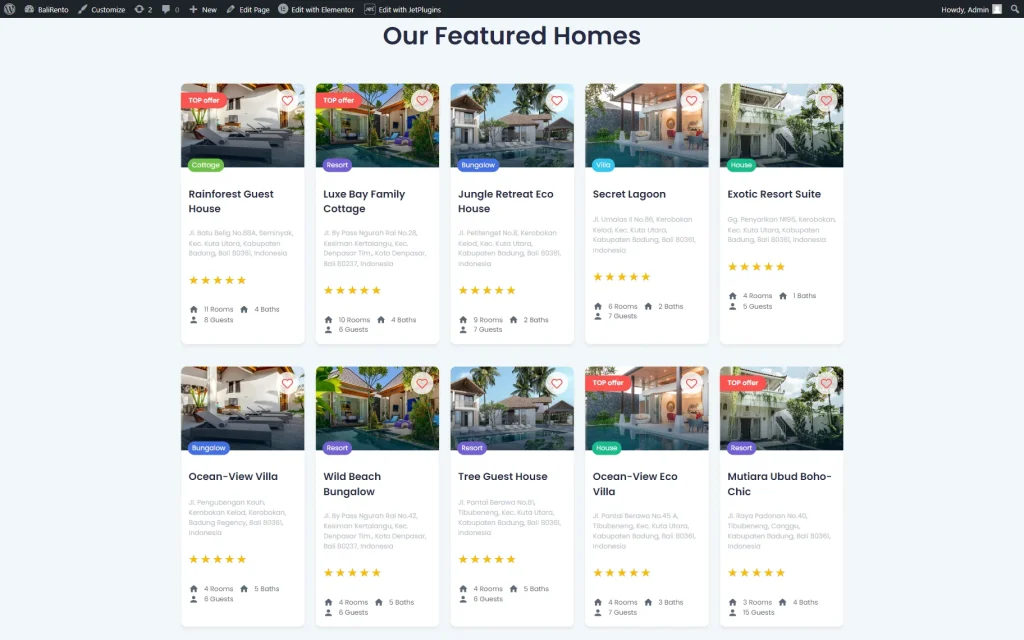
To check the result, open the just-edited page on the front end.
Now, all the columns have equal heights.
That’s it; now you know how to set all Listing Items to equal height using the JetEngine plugin for WordPress.