Are you preparing a website for some complex business? Do you need a knowledge base that will help to solve most of the questions?
In this article, I’ve gathered top knowledge base Elementor plugins. With JetPlugins, you can create a functional knowledge base on the website that meets your goals. So what do you need for it? Get ready to discover now.
Table of Contents
- Knowledge Base Essentials
- Best Knowledge Base WordPress Plugins for Elementor
- More Features for Knowledge Base
- Knowledge Base Examples
- FAQ
Knowledge Base Essentials
The knowledge base is documentation on your website to help the clients get answers to their issues. To build a knowledge base, you need to:
- analyze support/community requests;
- organize content;
- set requirements;
- update existing articles to keep them helpful.
The knowledge base should be easily accessible on the WordPress website, so you can add it to the navigation (menu), footer, and share it with clients via welcome emails.
This section helps customers quickly solve the problem and increases the level of satisfaction of working with the company. Therefore, for many businesses, it is essential.
Next, we will analyze the tools to help you create a functional and attractive knowledge base.
Best Knowledge Base WordPress Plugins for Elementor
Here are the essential Elementor plugins and main features for creating the WordPress knowledge base.
JetSearch
One of the top features the knowledge base should have is search. Especially if your knowledge base has a lot of materials and the user has to spend a lot of time to find the correct answer. Make it easy for them.
The JetSearch plugin can help you create a searchable knowledge base.
This plugin is a fast, AJAX-based search for Elementor to seek within custom post types, default tags, categories, or any taxonomy.
📚Top JetSearch plugin tutorials:
- How to add an AJAX search to a website’s header
- How to Customize the Content Shown in the Search Results
- How to Set the Search Only for Specific Post Types
JetEngine
The next feature we need is creating custom post types for the knowledge base articles. You can create CPTs for the knowledge base, troubleshooting, etc.
This helps organize the content, add tags or categories, and keep your blog and knowledge base separate without confusing users.
📚What can you do with the JetEngine WordPress plugin?
- Create custom post types.
- Set like/dislikes counter, recently viewed articles with (Data Store feature)
- Configure access permissions and restrict content to specific users (Dynamic visibility feature).
- Customize listing grid layouts, which is how your articles will be shown on the main knowledge base page.
- Add a Submit ticket form with JetEngine forms.
To be honest, JetEngine has so many features, so this plugin needs a dedicated article. Feel free to check the JetEngine overview and features.
JetTabs
To create a knowledge base, you may need tabs and FAQ; you can use the JetTabs plugin for such a task. For example, the classic accordion widget helps to build functional FAQ sections or pages. But not only. You can use JetTabs to create any useful tabs in your knowledge base.
📚Top JetTabs plugin tutorials:
JetElements
This Elementor plugin has everything you need for designing your content:
- add download buttons to allow your clients to get documentation/instructions;
- create a progress bar to show information in a creative way;
- add video player to your knowledge base articles.
Make content interesting, interactive, and varied. With JetElements, you can even make dry instructions visually attractive. And the more straightforward and precise the problem’s fixing process, the more the user will like the result.
JetReviews
Let the users add questions and comments to the documentation. It allows you to interact with users & clients and discover their needs.
JetReviews plugin helps to create a comment structure, add static or dynamic widgets to the page, and show related feedback or requests. Also, you’ll be able to moderate via a clean dashboard: submitted comments, statistics, behavior conditions, etc.
And after that, you can quickly answer a user’s question or write the missing tutorial.
JetTricks
This plugin can assist you with adding tooltips, read more buttons, etc. Imagine you want to add a description to some words in your knowledge base; it can be set with interactive tooltips.
Such short explanations make it easier to work with your content, especially diagrams, illustrations, and pictures. They also make your knowledge base more interactive.
Additional Features for Knowledge Base
I’ve covered the essential features you may need to add a knowledge base to your Elementor website. However, there are lots of ideas for customization. Here are some additional features you could try.
Navigation
Create understandable knowledge base navigation to show article categories and add badges (new, basic, advanced, etc.).
Before/after image slider
Add an image comparison slider to add more interactivity to your documentation. For example, you can show how something can look before using your product/services and after using it.
Video playlist
What about adding a video playlist to your knowledge base? Some users prefer written documentation, but video can also be helpful to follow your documentation step-by-step.
Pop-ups
There are mixed thoughts about pop-ups, but this tool definitely can be helpful when building your knowledge base.
For instance, you want to let your users know about discounts, get clients to subscribe to your newsletter, and show cookie/terms/policy pop-ups.
Best Knowledge Base Examples
Let me share a few perfect examples of the knowledge base built with JetPlugins.
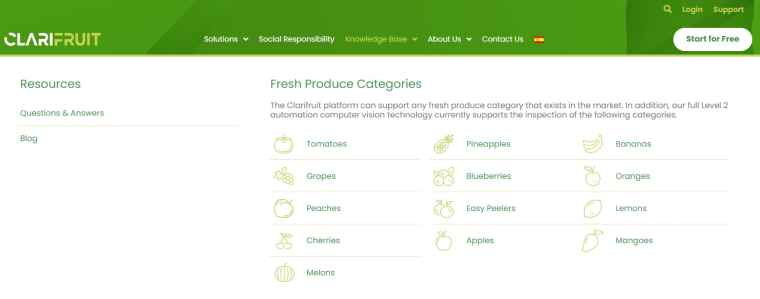
Clarifruit by Barak Levy

From this knowledge base, you can learn more about the fruits and vegetables you buy every day. It gathers data about the benefits of each fruit or vegetable type and possible defects you should pay attention to.
Here you can see examples of the accordion, slider, various buttons, and menus.
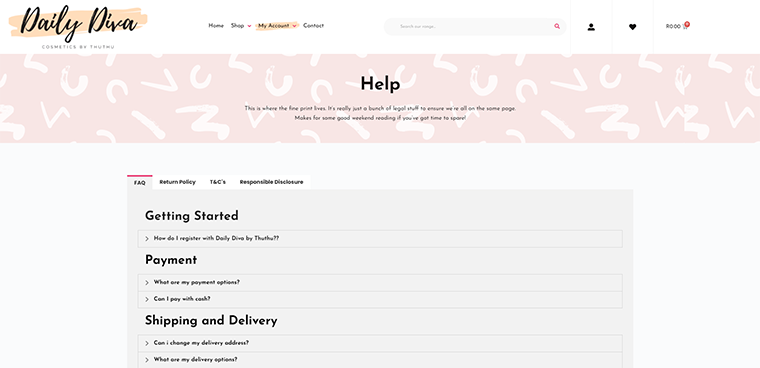
Daily Diva cosmetics by Thuthu

This website is dedicated to cosmetics. You can see accordions with the most frequent questions in the knowledge base, from getting started to payment, shipping, and return policies. All in one place and as convenient as possible.
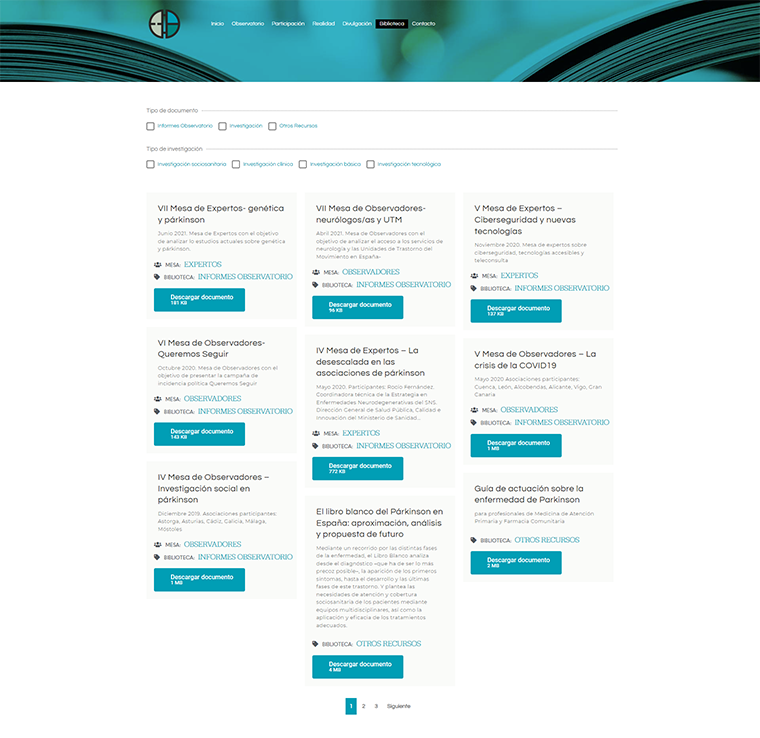
Observatorio Parkinson

This knowledge base is dedicated to the issues of Parkinson’s disease. Here you will find a lot of materials and studies on this topic. Each article has a short preview and a button to download the document, to make navigation easier. Also, in the top panel, you can select the document type and study if you want something specific.
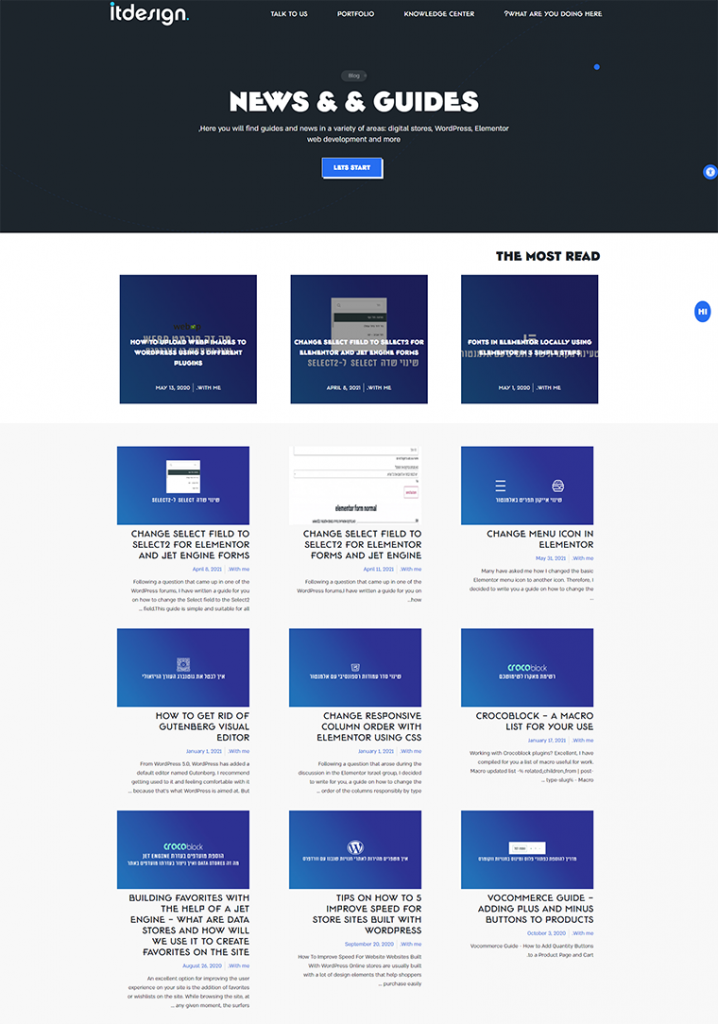
IT Design

This website has an extensive knowledge base dedicated to website development and design. Here you can find tips on adding buttons, sections, and individual elements and changing their design.
Each publication contains a short preview and a block of comments under the post. There, users ask their questions and receive answers from the website owner.
You can find more websites created with Crocoblock and Elementor here.
FAQ
You can place a knowledge base on your site using a few plugins or code snippets. The first option is easier and faster. You select the elements you want to see and add them using the appropriate WordPress knowledge base plugins.
Yes, this is the perfect place to build a knowledge base. Because it is easy to customize, add any elements, remove outdated information, and explain something important. In addition, WordPress is very user-friendly and easy to manage.
It depends on your needs; I recommend using Elementor. By the way, check out a comparison article on the WordPress page builder plugins.
A knowledge base (help center or documentation) can be a helpful assistant for your clients before reaching support. Valuable guides, instructions, or overviews will lead your users from the beginning.
You need a search, filter for search results, categories (custom post types), FAQ, reviews & feedback, table of contents, etc.
Creating custom post types helps you organize content on your website.
Sum Up
I hope this article was helpful. Now you know more about what elements to add, what will be helpful to users, and what plugins you can use to build your knowledge base in Elementor with JetPlugins.
Remember that the main rule for any knowledge base is the ease of use and availability of information. Therefore, explain complex things simply so that even a non-specialist can understand them. Feel free to experiment with design and elements and see the results.

