How to Create “Recently Viewed” Section Using Data Stores Module
Learn how to create a data store to show posts/pages or CPTs a user visited. Show the recently viewed pages in Elementor and Gutenberg as attractive grids using the JetEngine plugin functionalities.
The Recently Viewed section is a part that lists the posts’ pages visited by users before. It is trendy in online stores and shows products the users viewed. The Recently Viewed section makes website navigation easier and improves user experience. The JetEngine plugin allows you to create the section using the Data Stores module.
Creating a Data Store
Activation of the Data Store Module
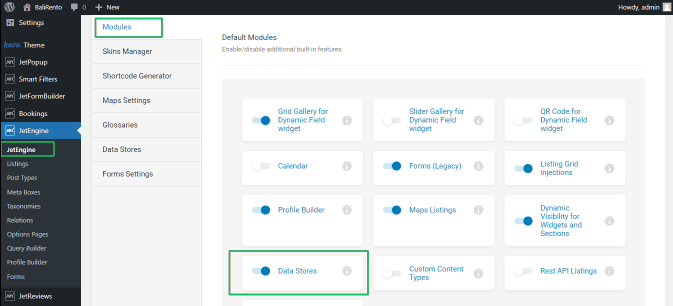
Open the WP dashboard and go to JetEngine > JetEngine Dashboard > Modules. Find the Data Stores toggle, enable it, and click the “Save” button.

Settings of the Data Store
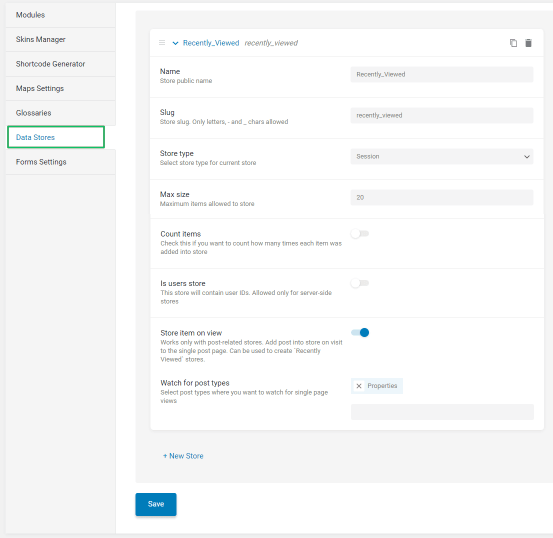
Proceed to JetEngine > JetEngine Dashboard > Data Stores and hit the “New Store” button. Choose the name, store type (here, Session), and other features (here, Recently_Viewed).
Read more about Creating a Data Store in this tutorial.
Turn on the Store item on view toggle to allow adding the pages/posts to the store after the user visits them. You can also specify the post type to add in the Watch for post type drop-down menu (here, Properties). Hit the “Save” button.

Recently Viewed Posts Output
Building a query to output the posts
Navigate to JetEngine > Query Builder.
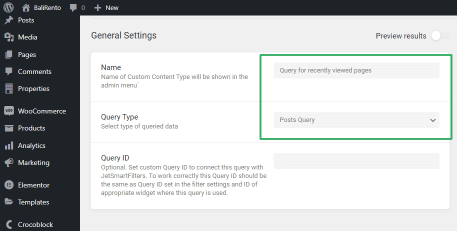
Press the “Add New” button and specify the query name (here, Query for recently viewed pages) and select the type of queried data from the Query Type drop-down menu (here, Posts Query).

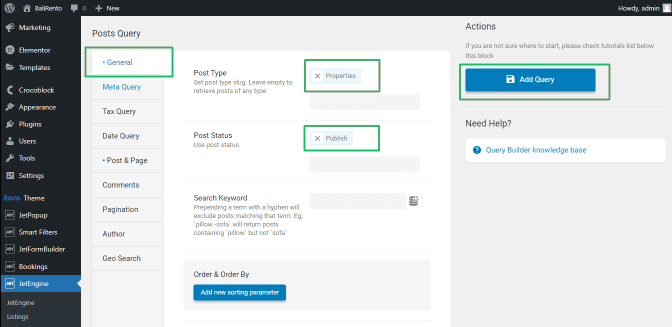
Move to the General tab, unroll it and select the Post Type from the drop-down menu (here, Properties) and the Publish option from the Posts Status drop-down menu.

Adding the data store
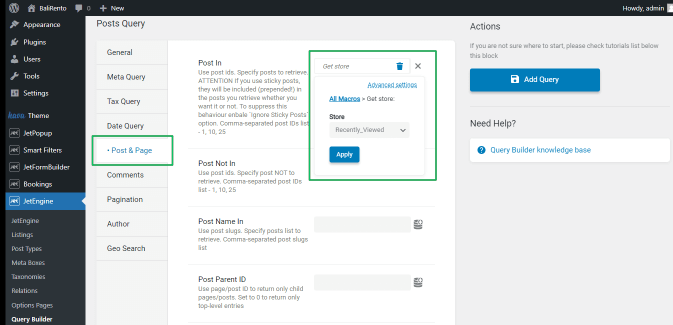
Navigate to Post & Page > Post In. Press the Dynamic Tag icon and select the Get store option from the drop-down menu.
Choose the data store you have previously created (here, Recently_Viewed). Press the “Apply” button.

Save the query by pressing the “Add Query” button.
Recently Viewed Posts Output in Elementor
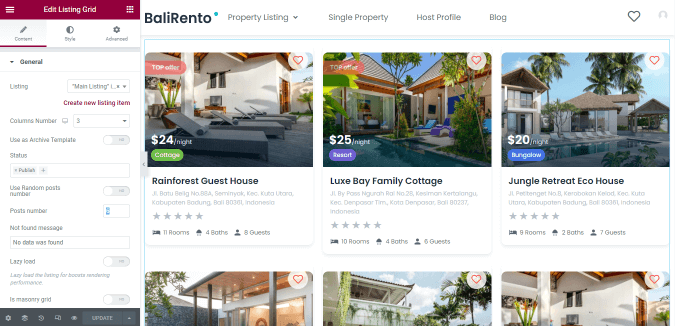
Open a page in the Elementor page builder and add the Listing Grid widget to the page. Select the Listing Item (here, Main Listing) with the CPTs.

Copy this widget or add the Listing Grid widget with the same Listing Item (here, Main Listing) for displaying the recently viewed pages.
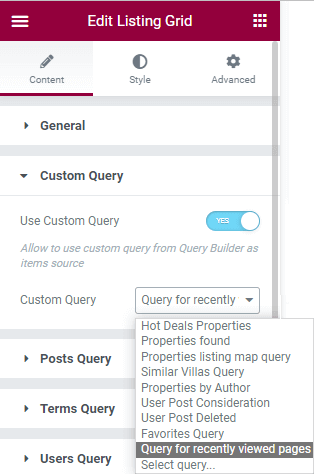
Navigate to the Custom Query tab of the second Listing Grid widget. Unroll it, and move the Use Custom Query toggle. Select the built query (here, Query for recently viewed pages).

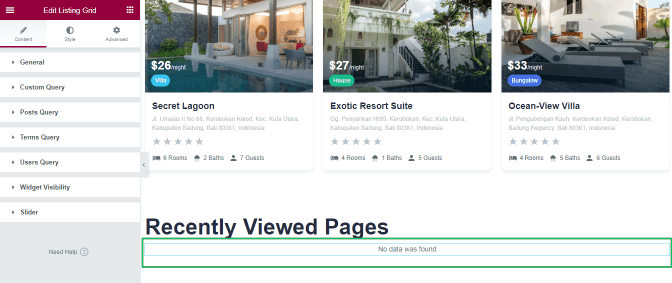
The Listing Grid widget looks as follows.

Publish the page and click the posts you like. Scroll down the page and see the recently viewed page listed.

Recently Viewed Posts Output in Gutenberg
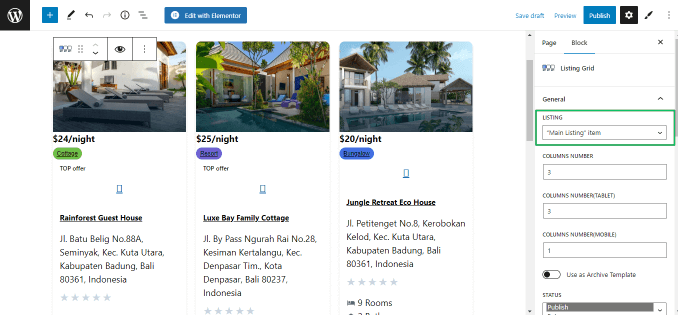
Open a page or post in the Gutenberg editor. Add two Listing Grid blocks. The first is intended for displaying all CPT, and the second is for showing the recently viewed posts. Use the same Listing Item (here, Main listing) for these Listing Grid blocks.

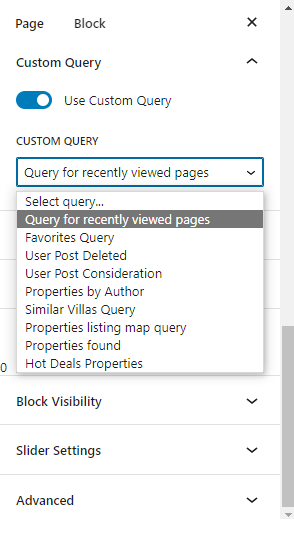
Navigate to the Custom Query settings of the Listing Grid block intended for displaying the recently viewed pages.

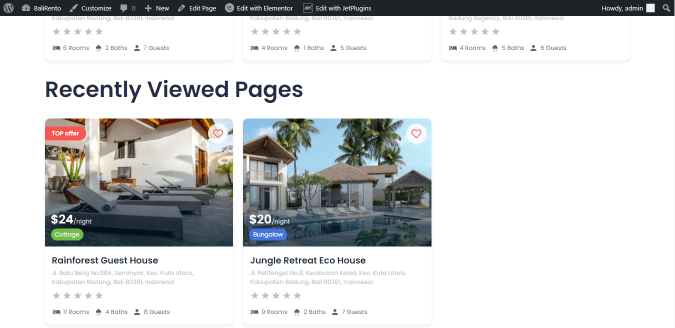
Publish the page and click some pages to make them recently viewed. The second Listing Grid block looks as follows.

That’s all about creating the “Recently Viewed” Section Using the Data Stores module output in Elementor and Gutenberg.