Have you ever landed on a website that is so cluttered and confusing that you just hit the back button? This is where smart content organization comes in. It’s the secret to making navigating a website a breeze and keeping visitors engaged.
But what exactly is a content organization, and why should you care? Think of your website as a store. If products are scattered everywhere, it’s frustrating for shoppers to find what they need. The same goes for websites. Clear organization ensures visitors can find the information they seek quickly and efficiently, which translates to better user experience and potentially more conversions. Taxonomies, categories, and tags will be your best allies in organizing your content space effectively. In this article, we will delve into what they are, how to use them, and the best times to apply them for optimal content management.
Table of Contents
- Taxonomies: Basics and Purpose
- Categories: Structuring Content by Topics
- Tags: Flexible Content Identification
- Category and Tag: What to Use and When?
- Importance of Proper Usage: Impact on Navigation and SEO
- FAQ
- Conclusion
Taxonomies: Basics and Purpose
WordPress taxonomies provide a robust system for organizing and classifying content within your website. Understanding their purpose and functionality is crucial for crafting user-friendly and efficient websites. Taxonomy, in essence, is the classification or grouping of elements based on certain criteria. It defines how to thematically group categories and tags, providing a logical structure and order, similar to how labels define the contents of categories.
Effective taxonomy serves multiple purposes. First, it enhances user experience by allowing users to effortlessly find information through clear and logical categories, which reduces frustration and keeps them engaged. Second, it streamlines content management by providing a backbone for content creators to efficiently organize and add information, ensuring easy categorization of new content and maintaining consistency. Additionally, well-defined taxonomies improve SEO by aiding search engines in understanding content relevance, making it easier to crawl and index the content, potentially boosting search rankings.
There are two default taxonomies:
- Categories: these are hierarchical, meaning they can have parent-child relationships. They are ideal for broad content groupings like subject areas or product types.
- Tags: these are non-hierarchical, offering a more granular way to describe content using keywords. For instance, a blog post on “Laptops” could have tags like “Gaming,” “Productivity,” and “Budget-Friendly.”
It’s important to understand that a taxonomy without created categories or tags doesn’t function effectively. This can be compared to a shelf for glasses of water, where the glasses represent categories or tags, and the water represents posts. You cannot pour water directly onto the shelf, just as you cannot assign posts to a taxonomy without categories or tags created. Here is another example: in the taxonomy “by eye color,” there could be categories like “green,” “blue,” and “black,” while in the taxonomy “by hair color,” the categories might be “black,” “blonde,” and “brunette.”
Default taxonomies like categories and tags are great for basic websites, but complex structures with custom post types demand more. Imagine a portfolio website – categories wouldn’t cut it. This is where custom taxonomies shine. They allow you to create personalized organization systems, like a “Project Type” taxonomy with subcategories for a portfolio, perfectly complementing custom post types. WooCommerce thankfully handles product organization, but for others, custom taxonomies are the key to unlocking a user-friendly and well-structured website.
Now, let’s explore how you can organize your website through taxonomy.
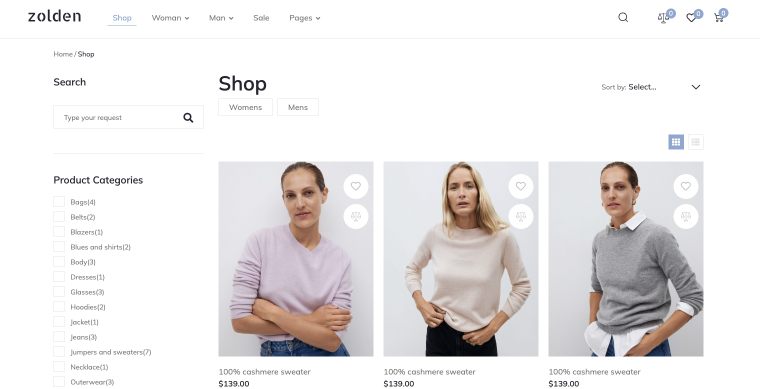
For instance, an eCommerce clothing website could leverage taxonomies to categorize products by gender (men’s or women’s) and then further refine them with subcategories like pants, shirts, skirts, and dresses. This way, a user looking for socks wouldn’t have to wade through a sea of dresses and jackets—they could simply navigate to the “socks” subcategory within the “men’s” or “women’s” category.

Powerful plugins like JetWooBuilder can assist you in creating dedicated templates for different taxonomies. If you want some of your category or tag pages to look different from the default shop, JetWooBuilder makes it easy to customize them. Furthermore, the JetEngine plugin can help you set up a “Brand” taxonomy for your clothing store, allowing users to filter and browse products by their favorite brands. This level of detailed organization enhances the user experience, making it easier for customers to find their perfect product.
Categories: Structuring Content by Topics
As mentioned earlier, categories are a key component of taxonomy, essential for structuring content by topics. Categories focus specifically on grouping content based on shared topics or subjects, unlike taxonomy, which encompasses a broader organizational system.
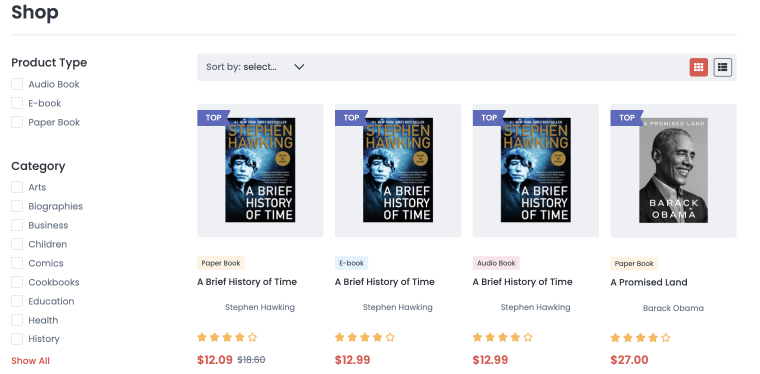
Let’s dive into the world of books and explore how categories can make your website a haven for bibliophiles. Here’s how categories can transform your website, for example, if you have an online bookstore.
Imagine you have a website dedicated to selling books. Initially, you categorize your books into three main categories:
- Paper Book;
- E-Book;
- Audio Book.
Then, you further categorize them by the type of book:
- Novels;
- Biographies;
- Arts;
- Fantasy, and so on.

These category names help organize your book inventory effectively. While you can assign multiple categories to each book, it’s better to stick to the minimum required categories for ease of use.
Tags: Flexible Content Identification
WordPress tags take center stage as a non-hierarchical system for further refining content organization. Unlike categories, which allow for subcategories, tags function as independent keywords attached to posts. This enables website owners to describe content with a high level of detail.
Back to the online bookstore example:
For instance, a book titled “Pride and Prejudice” by Jane Austen could have tags like “classic literature,” “romance,” and “19th century.” These tags offer a more granular way to describe the book’s content. You can assign as many relevant tags as needed to each book, ensuring a comprehensive description.
It’s important to remember that tags are an optional parameter. While not mandatory for each book, they offer significant benefits for user experience.
Category and Tag: What to Use and When?
WordPress offers a powerful system for organizing your website’s content: taxonomies. These come in two default flavors – categories and tags – but you can also create custom ones to suit your needs perfectly.
Custom Taxonomies: for a truly personalized organization system, you can create custom taxonomies using the JetEngine plugin. For example, on a recipe website, you can use a custom post type (CPT) for “Cuisine” and create several taxonomies for more specific organization of recipes. For instance:
CPT: Cuisine
Taxonomy 1: “By Origin” with categories like “Mexican,” “Indian,” etc.
Taxonomy 2: “By Cooking Method” with categories like “Boiled,” “Baked,” and “Fresh.”
Taxonomy 3: “Diet Type” with categories like “Vegan” and “Non-Vegan.”
This allows for a more structured organization of recipes and facilitates convenient searching based on different criteria.
Categories: these act like broad folders within your filing cabinet, grouping similar posts together. Imagine “Products” and “Blog Posts” as your main categories. Categories can have a hierarchical structure, where subcategories like “T-shirts” and “Jeans” fall under the “Products” category.
Tags: these are individual labels attached to your posts, offering a more granular way to describe their specific characteristics. For instance, a post titled “T-shirts” could have tags like “Black,” “Oversize,” and “Budget-Friendly.” Unlike categories, tags are non-hierarchical, meaning they don’t have a parent-child relationship, offering a more flexible way to categorize content.
You can also use taxonomy plugins to enhance the organization and navigation of your WordPress site. These plugins not only simplify the process of creating and managing taxonomies but also offer additional features like improved SEO, advanced filtering, and more.
Importance of Proper Usage: Impact on Navigation and SEO
Search engines like Google value websites with clear and well-organized content. Structured categories and relevant tags act as informative signposts for search engine crawlers. This can potentially boost your website’s search ranking for relevant terms, making it more discoverable by potential visitors.
By strategically using categories and tags, you create a user-friendly website that thrives in the eyes of search engines. Users can effortlessly navigate and find the information they seek, while search engines can better understand your content, potentially leading to increased visibility and traffic. So, invest some time in organizing your website – the rewards for both users and SEO are well worth the effort.
FAQ
You absolutely can use both categories and tags for the same content! In fact, it’s often considered a good practice for better organization and discoverability.
Too many categories or tags can overwhelm users and confuse search engines. Stick to a clear hierarchy, use relevant terms, and keep it manageable for better navigation and SEO.
Of course! Most content management systems allow you to edit these designations easily.
Conclusion
Taxonomies, categories, and tags might seem like confusing organizational tools at first. However, understanding the subtle differences between them can be a game-changer for your website. By implementing a clear hierarchy with categories and adding specific details through tags, you achieve a user-friendly and SEO-friendly content structure. Remember, aim for balance – keep it organized without overwhelming users or search engines. With a little planning and these handy tools, you can transform your website from a cluttered mess into a well-organized haven of information, easily discoverable by both users and search engines.

