Layouts are one of Divi’s biggest advantages, making it easy to create stunning websites without starting from scratch. With over 370 layout packs included in the Divi subscription, users have a vast selection to choose from, whether they need a sleek, creative professional portfolio or a stylish site for an agency or a small business.
Beyond the built-in options, Divi’s marketplace also offers premium layout packs. These templates often come with additional features, like sliders and pop-ups, and provide advanced styling tools, custom animations, and refined user experiences that help creative professionals stand out.
But with so many options available, how do you choose the right one for your needs? That’s where this list comes in. I’ve curated the top 10 Divi templates tailored for agencies, freelancers, and creative portfolios. Whether you’re looking for a bold and modern aesthetic or a minimal and sophisticated look, there’s a layout that will suit your brand perfectly.
Cool WordPress Divi Layouts for Creative Industries
Let’s dive in. When selecting these templates, I paid attention to the design and customization potential of the template, as, of course, you need to adjust it to your business and brand identity.
That’s why I’ve included some quick-refresh ideas for each layout – small but impactful changes I’d make first if I were short on time.
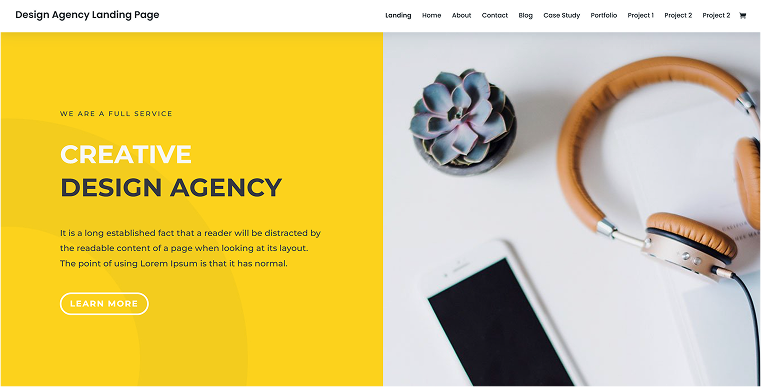
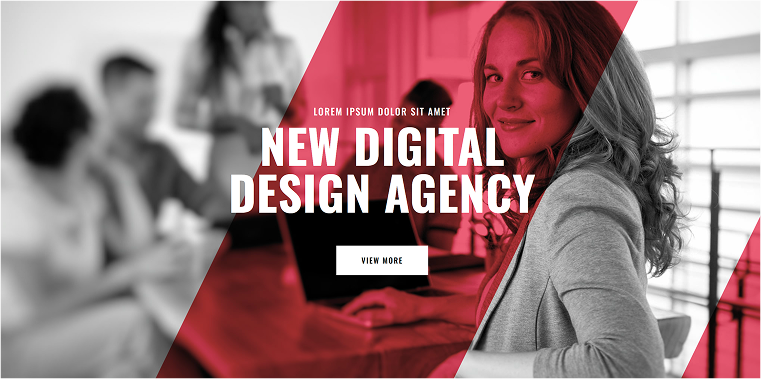
Creative agency pack

This pack is a cool option for modern design agencies with minimalistic but bold layouts and engaging visuals. While it’s called “landing page,” it provides layouts for all key sections and pages an agency might need – portfolio, case studies, project page, and blog. The design is concise and gives space for customization.
💡 My go-to quick edits for this layout pack:
- While the Montserrat font used here is a really cool font, it’s been around for a long time. Try another sans-serif font instead.
- Icons on the main page are also a bit overused. You can experiment with a more sleek icon style or even consider animated ones, such as Lordicons.
- The accent color (which is initially yellow here) can be replaced with another accent color. However, if you don’t want to change the design completely, consider a vibrant yet slightly lighter shade so you can still use dark text colors.
- Consider adding semi-transparent patterns over the accent background color to subtly enhance your brand identity.
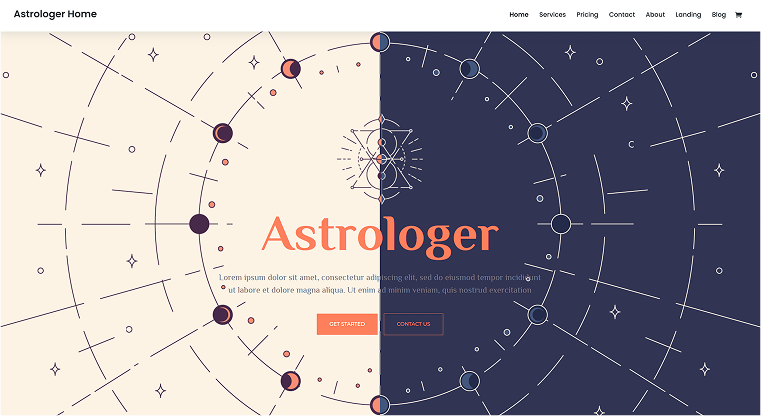
Illustrator portfolio pack

Every freelancer who wants to get new clients needs a proper portfolio website. And you are probably surprised that I put the layout called “Astrologer” as a base template for a freelancer (who, most probably, works in the IT industry). Well, the thing is, many dedicated freelancer layouts are pretty boring and overused.
This particular layout, however, stands out with a more unconventional section design. It can be perfect for freelance illustrators and graphic designers – change illustrations and content and replace them with those relevant to your work, and enjoy.
💡 My go-to quick edits for this layout pack:
- Obviously, changing the overlaying illustrations to ones more relevant to your work. They should be original and catchy. Also, some cut-out photos can be used in some sections.
- For the “My services” section, you can use well-designed illustrations – it will attract attention to your work.
- Personalize the “About” page and use your photo.
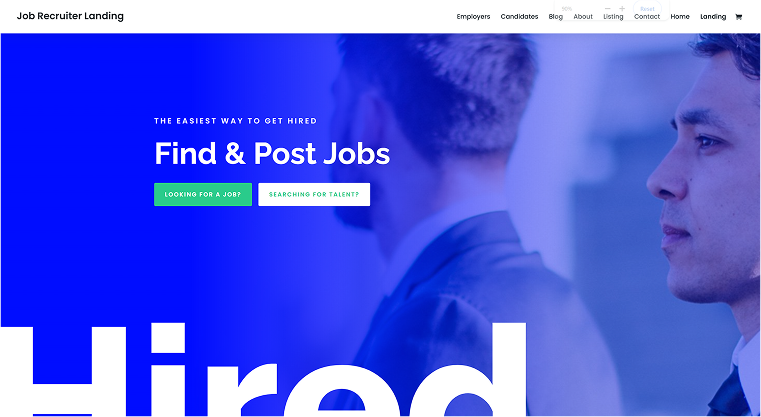
Recruiter layout pack

Communication is very important for recruiters, and if they have presence not only on LinkedIn but also have their own portfolio and job/candidate listings, it’s helpful. I like that this pack has the bold animated typography elements, discrete design, and all functional elements such as listing pages.
💡 My go-to quick edits for this layout pack:
- Swap out the overly vibrant blue accent color for a more muted shade, making it easier on the eyes and allowing potential clients to browse your site comfortably for longer.
- Use your photo instead of the stock one on the first section of the main page.
- Replace the pretty outdated illustration with more modern ones or use stylish photos instead.
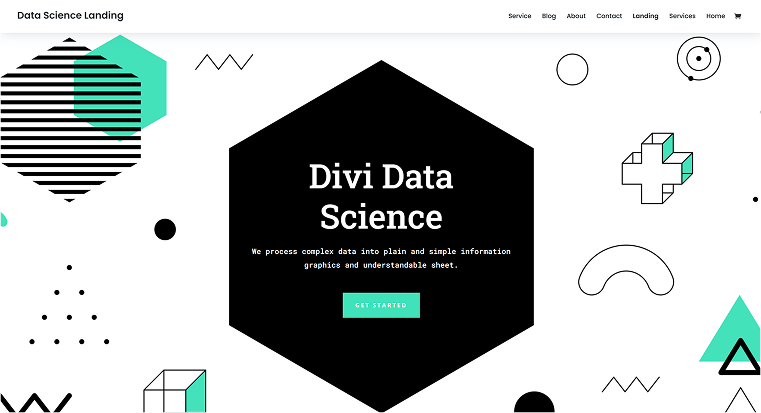
Digital marketing agency website

If you work in digital marketing or data analysis, you likely want to strike a balance between showcasing technology, numbers, and efficiency while still appearing approachable and engaging to your customers. This layout pack does exactly that. It blends a tech-driven aesthetic with clean, user-friendly design elements, ensuring your site feels both professional and approachable. Animations play a big role here as well.
💡 My go-to quick edits for this layout pack:
- Replace the existing shade of green that is typically associated with purely technological topics with a deeper tone or color.
- Replace most of the visual elements (illustrations) with ones that better reflect your industry and the specific work you do.
Full-service marketing agency

This particular layout pack is not part of the native Divi library that is included in the subscription. It’s a premium pack by Divi Express that includes not only layout packs but also sections, modules, and other perks.
The design here is elegant, and its elements are definitely well-thought-out – it will work great as an agency portfolio website.
💡 My go-to quick edits for this layout pack:
- This website is definitely missing a top menu. Also, the inner pages need some work.
- The layouts would benefit from some animations added.
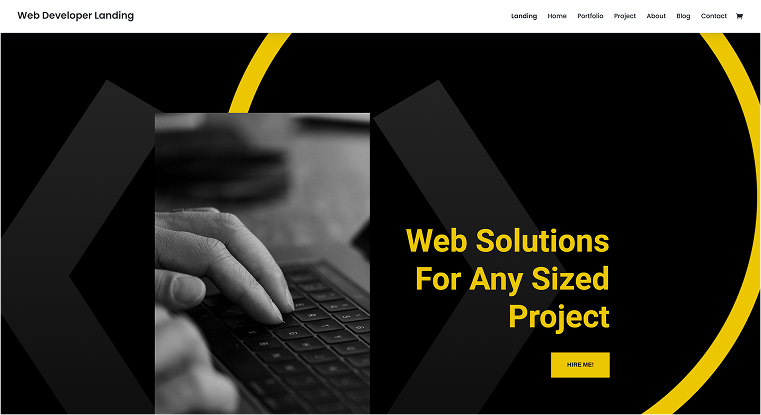
Developer portfolio

This layout pack features a discreet and minimalistic design – exactly what many developers need. This is especially true for professional full-stack coders, who often have limited visual content to showcase their work. At the same time, it has everything a specialist might need – sections for skills demonstration, projects, and, of course, a contact form.
💡 My go-to quick edits for this layout pack:
- The illustration and the mockups definitely need some attention and replacement.
- The Project page also needs some work, so the projects can be presented in a more attractive and organized way.
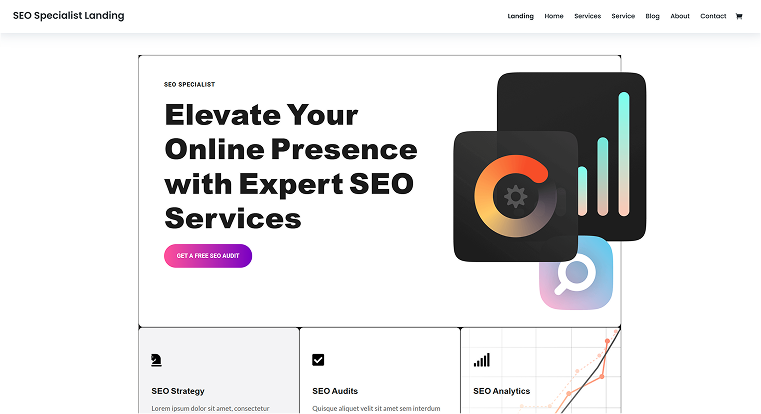
Website for SEO specialist

The best part about this layout pack is its well-structured design. It effectively outlines each stage of an SEO specialist’s workflow, explains why their expertise is essential, and presents a clear course of action. It’s designed to guide potential customers seamlessly, helping them understand the value of SEO services and what to expect from the process.
💡 My go-to quick edits for this layout pack:
- Colors definitely should be chosen more carefully.
- The decorative element (yellow circle) seems a bit off or undone – it’s better to replace it with something more well thought out.
Website for a product photographer

Good product photography is crucial for product sales. And knowing how to make goods shine is a great skill and art. So, why not demonstrate it on the website?
This layout pack is perfect for such photographers and creative entities. It combines the use of images and short texts where they are needed. The Portfolio and Project pages are also well-made.
💡 My go-to quick edits for this layout pack:
- Typography and some colors might need attention.
- The style of icons on the home pages is outdated, so it’s better to replace them.
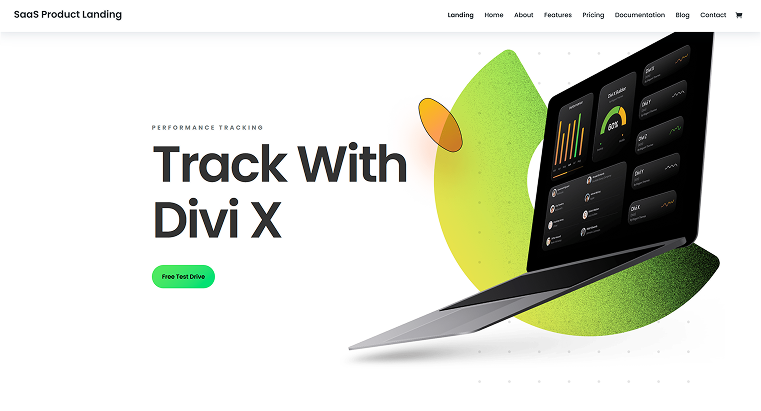
Startup or tech product website

This layout pack is minimalistic and straight to the point – it highlights the product, the team’s goals, and their key strengths. The clean design ensures product images and visuals stand out, creating a strong visual impact. Plus, it includes a dedicated Documentation layout for added functionality.
💡 My go-to quick edits for this layout pack:
- It’s better to review the Services grid section.
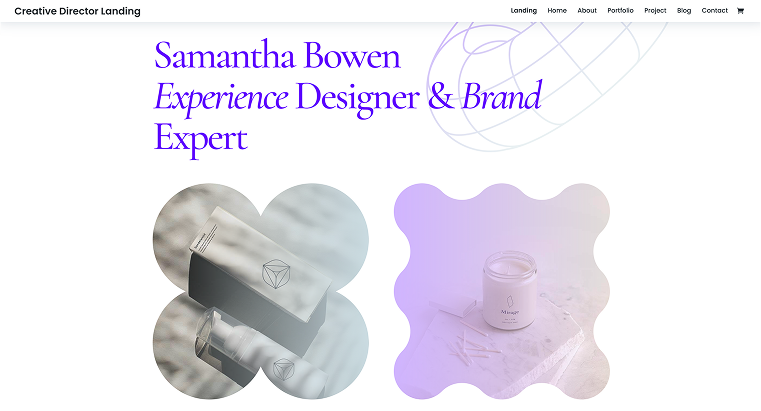
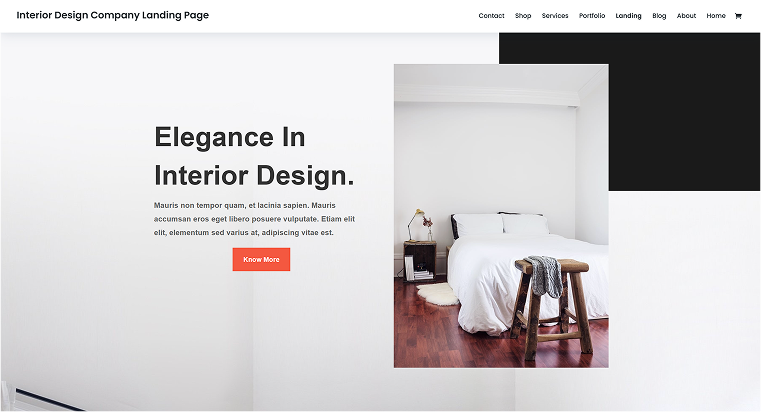
Brand strategist / small business website

Even if this layout pack was initially made for interior designers, it can be used by brand strategists or 3D artists. As it features a shop layout, it can also be useful for a small business. The design here is quite universal and flexible. If you have many visuals to reveal to represent what you do, this pack can be a great asset.
💡 My go-to quick edits for this layout pack:
- The main challenge here is to incorporate your own photos, so they blend in.
- I would replace the Muli font here (which is used almost everywhere) with a little bit fancier one, or with a carefully designed combination of serif (for headings) and sans-serif (for paragraphs).
FAQ
Create a new page, open it with Divi, and you’ll see a pop-up with three options: “Build from Scratch,” “Choose a Premade Layout,” or “Build with AI.” Select “Choose a Premade Layout” to open the layout library. Find the layout pack you need, click on it, select the specific layout (page) you want to use, and click “Use This Layout.” Note that only one layout (page) can be applied at a time. If you need multiple pages from the same pack, repeat the process for each one.
Yes. Once you apply a layout, you can edit text, images, colors, and sections using the Divi Builder. Everything is fully customizable, so you can tweak it to match your brand.
It depends on the layout and the content you add. Some layouts come with large images or animations that may slow things down, but you can optimize them by compressing images and enabling caching.
Absolutely. You can copy and paste sections from one layout to another or save elements to the Divi Library for easy reuse across pages.
Takeaway
Divi layout packs are a great way to kickstart your website with professionally designed pages. They’re easy to install, fully customizable, and can be mixed and matched to suit your needs. Whether you’re a freelancer, agency, or creative professional, choosing the right layout pack can save time and help you build a stunning website without starting from scratch.
However, if you want to build quite a unique and attractive website, it’s important to customize the layout afterwards so it will match your brand identity.



