Crocoblock team released the AI Website Structure Builder tool to help you streamline the website development process and create the optimal data structure using the entities JetEngine offers (Custom Post Types, Custom Content Types, Taxonomies, Meta Fields, and Relations), as well as adding filters by JetSmartFilters.
In this article, I will discuss how to use this feature and who will benefit from it the most.
Table of Contents
- What Is JetEngine AI Website Structure Builder?
- AI Website Structure Builder: Prompts and Examples
- Who Can Benefit From the JetEngine AI Website Structure Builder?
- FAQ
- Takeaway
What Is JetEngine AI Website Structure Builder?
At Crocoblock, we’re always looking for ways to make our products more intuitive and effective. After reviewing customer feedback and support team requests, we realized that developers – especially those new to WordPress or Crocoblock in particular – can sometimes feel a bit overwhelmed by all the tools and features JetEngine has to offer. To simplify the process of planning your website structure, we created the AI Website Structure Builder.
AI Builder helps you use JetEngine and JetSmartFilters tools and features effectively, helps in planning a website structure, and, overall, streamlines the process of creating your project.
AI Website Structure Builder: Prompts and Examples
When working with AI, prompts play a crucial role in achieving accurate and effective results. JetEngine’s AI Website Structure Builder leverages a trained model specifically designed to understand the use cases of Crocoblock tools. This means it can intelligently suggest website structures, features, and configurations tailored to your needs, streamlining the development process.
Tips for creating efficient prompts for the AI Builder
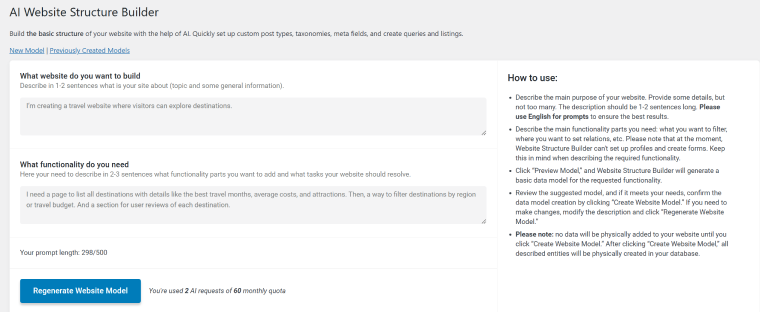
Prompts for the JetEngine AI Builder have two parts, answering the following questions:
- What kind of website do you want to build?
- What functionality do you need?
Each part should be 1-2 sentences long, clearly and concisely describing what you want to achieve.
💡 The prompt should be in English and not longer than 500 characters.
💡 The monthly quota for one website is 60 AI requests.
You can find detailed instructions for using the AI Builder in the tool interface on the right.

Here are some tips on how to create efficient prompts for the AI Website Structure Builder:
- Focus on user goals, not technical terms. Frame the prompt around the type of data or features the client needs, and let the AI manage the technical details.
- Guide with use cases by describing the website’s intended functionality or audience.
- Use beginner-friendly language by avoiding technical jargon and allowing the AI to determine the appropriate backend structures.
How the AI Website Structure Builder works: examples
To demonstrate to you how the AI Builder works, I will create two models with different prompts.
This is the first one:
- I’m creating a travel website where visitors can explore destinations.
- I need a page to list all destinations with details like the best travel months, average costs, and attractions. Then, a way to filter destinations by region or travel budget. And a section for user reviews of each destination.
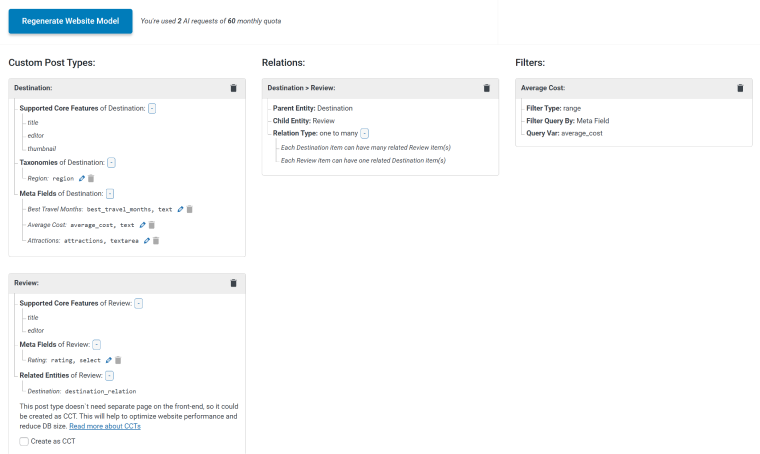
As a result, the AI suggested the following structure:
Custom Post Types:
“Destinations,” with the following meta fields:
- best_travel_months, text;
- average_cost, text;
- attractions, textarea.
Custom Content Types:
“Reviews,” with the following meta field:
- rating, select.
Taxonomies:
“Regions” (for the “Destinations” CPT).
Relations:
Between “Destinations” and “Reviews,” one-to-many type.
Filters:
- Filter Type: range;
- Filter Query By: Meta Field;
- Query Var: average_cost.
This structure is presented as blocks, and you can edit entities’ names.

If you are not happy with the suggested structure, you can click “Regenerate Website Model” and get a new suggested model. But it’s really a good idea to correct your prompt before regeneration so the AI can understand your requirements better.
If you are happy with the suggested structure, click the “Create Website Model” button to create all the entities offered in the model automatically. But the best part here is that JetEngine creates not only CPTs, meta fields, and so on. It also adds custom queries by Query Builder and listing templates based on them. Creating listing templates based on Query Builder queries is, in fact, the most efficient approach.
NOTE
The AI Website Structure builder doesn’t create pages and content for them. It’s focused on the website structure, queries, and efficient usage of JetEngine features.
If the model is deleted, all added entities will still remain on the website.
Now, let’s move on to the second, more complex case.
This is the prompt for it:
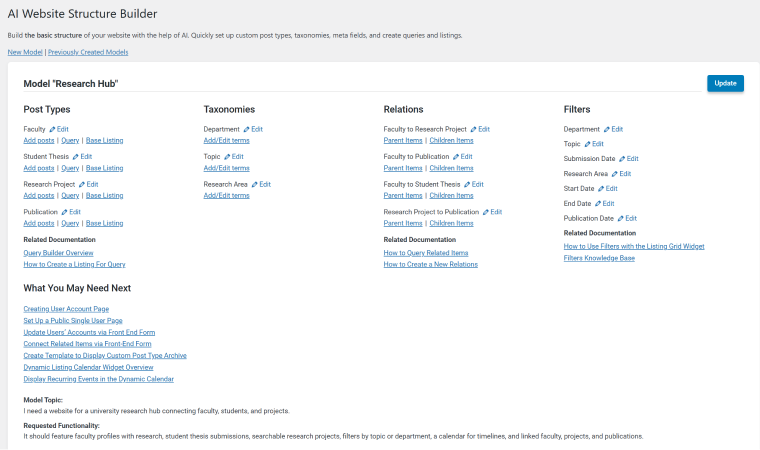
- I need a website for a university research hub connecting faculty, students, and projects.
- It should feature faculty profiles with research, student thesis submissions, searchable research projects, filters by topic or department, a calendar for timelines, and linked faculty, projects, and publications.
The AI Builder has done a great job working with this quite complex prompt and offered a model with four CPTs, three taxonomies, four relations, and seven filters that perfectly comply with the project goals.
After hitting the “Create Website Model” button, you will get your CPTs, CCTs, Taxonomies, Relations, and Filters, as well as custom queries and listing templates. You will also be able to see all the details about the model in one place. So you can go back to it and get a clear picture of the structure and quick links for editing each entity.
Additionally, you’ll find helpful links to documentation relevant to each part of the tool. The “What You May Need Next” area provides resources to guide you, whether you’re a beginner or an experienced developer with prior work using Crocoblock.

Who Can Benefit From the JetEngine AI Website Structure Builder?
To answer the question of who will benefit most from the AI Builder tool, here’s a quote from Crocoblock CTO Andrew Shevchenko:
“For those new to JetEngine and unsure where to start, the AI Builder can be a great help. It also aims to address some challenges in using JetEngine features correctly, such as using queries when creating listings. Personally, I use it as a “hub” to find all the entities I’ve created to fulfill certain functionality. It’s also useful for quick website data model prototyping. While it’s not a magic tool that builds a website for you, it’s a key feature from this release and, in my view, the most interesting.”
A well-thought-out website structure is the foundation of an efficient, easy-to-maintain, user-friendly website with strong performance. That’s why this phase is worth investing time and effort. AI Website Structure Builder is a great asset here, even if you have a lot of experience with Crocoblock: its generative AI skills will assist you in brainstorming the best possible structure for your project.
But if you are new to JetEngine, this is a tool that you will definitely love as it simplifies the process of building a dynamic website and guides you through every initial step.
FAQ
JetEngine’s AI Website Structure Builder is a tool designed to simplify and streamline the process of creating a website structure for any website type. It suggests CPTs, CCTs, custom fields, taxonomies, and relations that JetEngine can create. Also, it suggests the filters by JetSmartFilters. Once you are happy with a model and have approved it, JetEngine will automatically add all of the entities, saving you a lot of time. It also adds queries and base listings.
Yes, you can fully customize the AI-generated model. The builder allows you to add, remove, or modify elements to align with your specific project requirements. Moreover, you get a very handy interface to access all of the entities of your website from one place.
Yes, it can be used to design structures for WooCommerce websites.
Unlike other AI builders that focus on complete websites, JetEngine’s tool specializes in creating dynamic content structures within WordPress, giving developers more flexibility for advanced customizations. Also, it doesn’t create content for posts and pages.
Yes, definitely. But it’s strongly recommended to go through tutorials and documentation, as it’s important to understand how JetEngine’s tools work, to use them creatively, and to understand what’s going on under the hood of your website.
Takeaway
The AI Website Structure Builder, introduced in JetEngine 3.6.0, is designed to make creating a website structure more efficient and less overwhelming. Using AI generates tailored suggestions for custom post types, custom content types, meta fields, relations, queries, and listing templates based on your needs as well as filters by JetSmartFilters.
Whether you’re a beginner finding your way or an experienced developer refining your workflow, it helps you plan and build a dynamic, functional website faster and access all the entities from one place whenever you want to edit them.