When talking about editing the WordPress header, it’s essential to determine what exactly we mean here:
- a header.php as a container for code snippets (to enable or disable specific functionality);
- a header as a front-end template.
Let’s look at both cases.
Table of Contents
Inserting Code Snippets to the header.php File
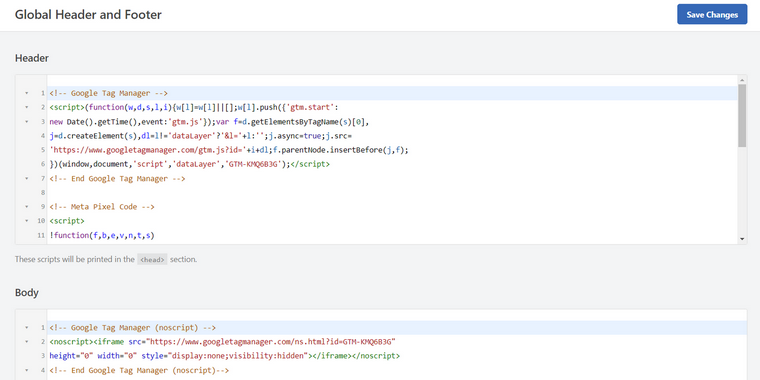
I’m talking about the first case if you need to insert a Google Tag Manager or other custom scripts that have to be placed in the header. For that, it’s better not to modify the header.php file directly via the theme editor. Consider installing a plugin that adds custom code snippets to the template parts. There are many advantages to using such plugins, and here are some of them:
- you eliminate the risk of messing up with the initial header code and occasionally deleting something;
- all the custom code (as a rule, most of it is for the third-party analytics or integration services) is stored in one place, so it’s easy to see what’s going on without digging into theme files;
- you can give access to editing this code to SEO or marketing specialists while they can’t access the theme files, which is an essential measure for security reasons.
There are plenty of plugins for doing that, such as WP Code – Insert Headers and Footers or Header Footer Code Manager.

Adding Google Analytics or Google Tag to the WordPress header
For adding Google Analytics, Tag Manager code, or other third-party scripts, it’s strongly recommended to use plugins (but you better use something that works for more tasks, not only for Analytics, etc., because we don’t need too many plugins to clog our websites, right?).
Anyways, such plugins also have some useful snippets, which gives them extra points. So, if you need to add a Google or Facebook code, they always want to be right after the opening <head> and <body> tags.
Be careful with third-party widgets (chat or phone widgets)
Most of the third-party marketing services and widgets for online chat or phone calls work by inserting their code inside the header. If this code is heavy, and the service is not optimized for working with third-party websites, be ready that such services will decrease the website speed.
Wp_enqueue in WordPress
WordPress, like any dynamic website CMS, works with external resources, including fonts or something else. But remember, every time you use, let’s say, Google fonts, you send a request to the Google Fonts library to get what you need. But you can also store the fonts locally or use one of these methods.
WordPress likes to enqueue fonts, scripts, and styles, so those files show up exactly when they are needed. To do so, check out the Codex article.
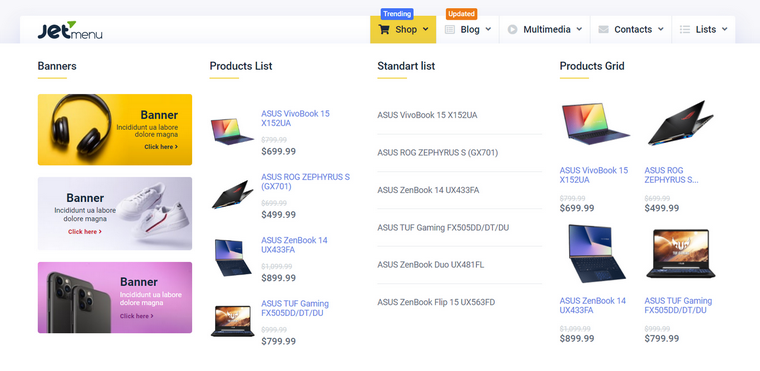
Header Mega Menus
My other personal favorite tool to deal with the header area is JetMenu. For sure, such classic alternatives as Max Mega Menu are also cool, but the Crocoblock one is standing out because of its flexibility and the fact that it can be used anywhere, not only in the header area.

Editing the Header Template Part of the Theme
There are several methods of editing the header part of a WordPress theme. Some work for any theme, while others would not be the best option.
NOTE:
Don’t forget to back up the website before doing such edits.
Why is a website header so important?
There are a few reasons why you have to pay attention to your WordPress header: it’s something Google (and any search engines) see first, as well as your clients. So, it’s better to be perfect. Here are a couple of useful pieces of advice:
- Don’t overload your header area because it’s better not to overload your users from the very beginning, and search engines work the same.
- Search engines always pay a lot of attention to what you put above the fold. Actually, this expression came from the newspaper era, and in the “website language,” it simply means “the first screen.” So, your first screen definitely needs to be engaging but lightweight (to gain some points from search engines). Also, a lot of scripts will likely load on the first screen because they are in the header. So, send all of the non-critical scripts to the footer.
- Pay huge attention to the size of images, especially if you use them above the fold. Don’t rely on the image optimization plugins (for images as well) but check everything yourself – some website admins forget common sense and place the 20MB images above the fold for sliders. If they do it, no matter what optimization plugins they use, it will not help them.
Manual editing of header.php and its template parts
This method works for any theme, but some coding skills are required. Yet, it might be the best option if you need to make only minor changes.
Also, one of the most classic ways of adding a custom content block to the header is creating a custom widget and inserting its code into the right HTML container in the header structure. Using this method, you can easily edit the content inside that widget without digging into the raw code each time.
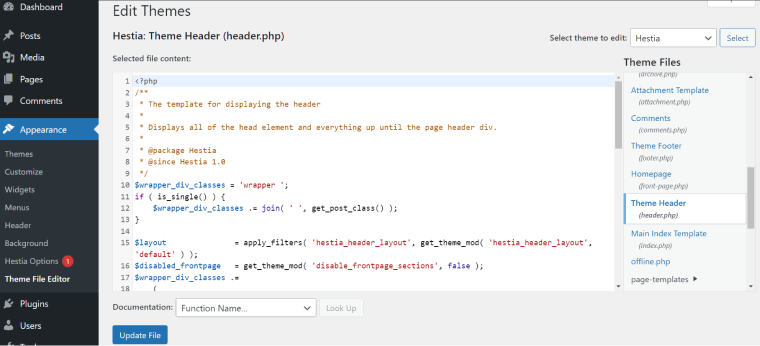
The header.php file can be found here: Dashboard > Appearance > Theme File Editor > {Theme} Header. Alternatively, this file can be modified using the FTP client in wp-content > themes > {you active theme’s folder} > header.php.

Many modern themes have a nested header structure, and the header.php file works more like the main container that refers to other template parts located in a specific folder (as a rule, it’s called “template-parts”). That’s why you first need to understand this structure and find the right template part that requires modifications.
It’s better not to edit the header.php and its nested templates’ code if the theme already has a header editor available from Customizer because the structure might be even more complex than it seems at first sight. Hence, it’s quite easy to leave something out and get errors. In this case, the best way to edit the header is by using the theme editor and custom CSS if needed.
Using theme header editor
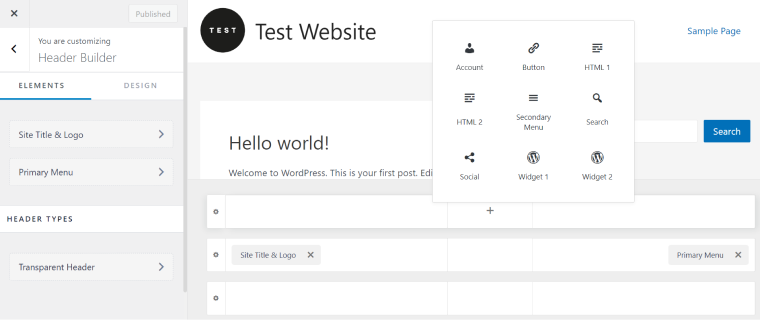
Some themes have a great header builder that gives many editing options that cover almost any need. Go to Customizer > Header Builder, and you will see the panel with editing options as well as rows and columns of the header where you can add widgets, blocks, or custom code and customize those rows and columns. Usually, such builders use the Gutenberg interface for adding widgets.

Some Elementor themes, for example, Phlox, use Elementor to modify headers and footers and allow you to choose from premade or saved template parts.
WordPress header editing with plugins
Using plugins for the header editor is the most all-purpose and user-friendly way of customizing this part of the website. Plugins like Elementor Pro or JetPlugins let you visually customize the whole website. JetThemeCore (which works both with Elementor and Gutenberg) also gives a lot of freedom in creating dynamic headers that can be changed depending on different conditions, from the user role to the URL.
Editing site header of block themes (as of 2024)
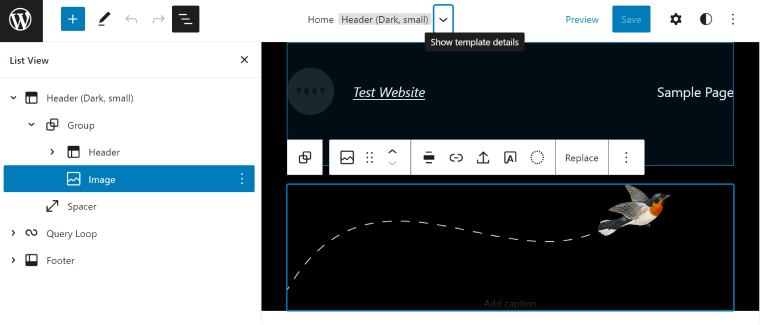
Block themes (formerly FSE theme) are fully based on the Gutenberg editor, so you can edit template parts (including headers) as easily as if you edit another page. Just install a block theme (e.g., Twenty Twenty-Two), and go to Dashboard > Appearance > Editor. You will see templates and template parts to be edited using a standard Gutenberg interface. Add any blocks you want to have there and enjoy.
However, block themes still have a lot of things to improve because all the shortcomings of Gutenberg become the shortcomings of such themes.

Note that in FSE themes, Theme File Editor and Plugin File Editor are moved from Appearance to the Tools menu.
FAQ
A header is a top section of the website that usually contains a menu, logo, and other blocks, such as search or login icons, brief contact information, etc.
Yes, it’s definitely possible. The easiest way of doing it is by using a plugin. This method is described above in this article.
It depends on what you want to do. If you want to add some Google Analytics snippets, just use some plugins for code snippets. But if you want to build a good-looking header template or menu, check out JetThemeCore or JetMenu.
It means that the file is corrupted, most probably having a problem with syntax. The error message always shows which file has a problem and on which line it is detected. Go to that file and fix it. One of the most common syntax errors is that the <php tag is not closed with ?> at the end of the PHP code snippet, or there are spaces before those tags. You can use a PHP code checker if you can’t figure out where the problem is.
If the corrupted file belongs to one of the plugins, consider reinstalling the plugin.
Conclusion
Editing a header can mean inserting custom code into the header.php file or customizing the header template, and these things need to be differentiated. For inserting custom code (such as Google Analytics or Facebook Pixel), it’s strongly recommended to use a plugin for code snippets, not to mess up the original file.
If we are talking about the header template, there can be a few ways to do it:
- using the theme’s header editor if your theme has it;
- editing it directly with Gutenberg if you use a block theme;
- using a plugin: visual builders (with Pro version) or JetThemeCore;
- manually, only if you have a good knowledge of HTML, CSS, and PHP.